NEWS
HTML-Widget hält Position nicht
-
@homoran Ich habe jetzt mal die Position des Widgets grob verändert, aber das Ergebnis bleibt das Gleiche. Hier ist mal der Code, den ich im Widget eingebettet habe. Ich finde da keine absolute Positionen, allerdings bin ich auch in HTML nicht sooo fit ...
<div id="wcom-95322618610ca309734365135b228707" class="wcom-default w300x250" style="border: 0px none; background-color: rgb(169, 187, 231); border-radius: 19px;"><link rel="stylesheet" href="//cs3.wettercomassets.com/woys/5/css/w.css" media="all"><div class="wcom-city"><a style="color: #000" href="https://www.wetter.com/deutschland/aschaffenburg/DE0000385.html" target="_blank" rel="nofollow" aria-label="Wetter Berlin" title="Wetter Aschaffenburg">Wetter Aschaffenburg</a></div><div id="wcom-95322618610ca309734365135b228707-weather"></div><script type="text/javascript" src="//cs3.wettercomassets.com/woys/5/js/w.js"></script><script type="text/javascript">_wcomWidget({id: 'wcom-95322618610ca309734365135b228707',location: 'DE0000385',format: '300x250',type: 'summary'});</script></div>
Mod-Edit: Code in </> Code-Tag gepackt!
-
@wolf-b sagte in HTML-Widget hält Position nicht:
allerdings bin ich auch in HTML nicht sooo fit ...
da sind wir schon zwei!
ich finde lediglich die Größe mit 250x300mach das Widget mal etwas größer und nimm Sticky wieder raus
-
@homoran Wenn ich an der Widget-Größe 250x300 drehe, bricht das alles in sich zusammen. Den Widget-Rahmen vergrößern bringt auch nichts - "Sticky" ist wieder draußen. Dafür sind jetzt aber Left und Top nicht mehr ausgegraut. Die Werte auktualisieren sich auch, wenn ich das Widgeet verschiebe, aber bringt letztlich auch nichts.
-
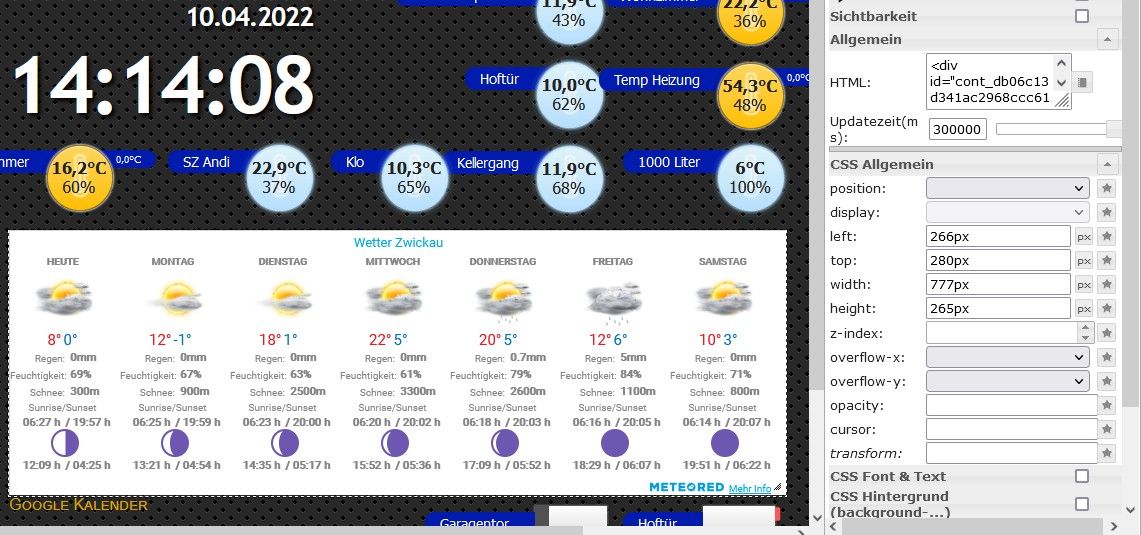
@wolf-b Ich habe jetzt mal ein anderes (allerdings nicht so schönes) HTML für's Wetter gefunden, das hält aber in der gewünschten Position, also scheint das wohl am HTML-Code zu liegen, evtl. wird die Position beim Wetterabruf auf deren Server gefixt ?

-
Ich hab das eigentlich so wie du, und bei mir bleibt es an Ort und Stelle. Bei "Position" habe ich gar nichts angegeben.

-
@1topf Welche Wetterseite ist das denn ?
-
@wolf-b sagte in HTML-Widget hält Position nicht:
also scheint das wohl am HTML-Code zu liegen, evtl. wird die Position beim Wetterabruf auf deren Server gefixt ?
da ist aber noch ein Fehler, rs wird ja auch nur drr Alternativtext angezeigt
-
-
@1topf Ich danke Dir für Deine Mühe - werde ich mir ansehen, ist aber leider ohne Windgeschwindigkeit, oder ?
-
@wolf-b Doch, Wind kann man beim erstellen auf deren Seite auswählen. Brauch ich aber nicht, hab Bäume vorm Fenster, da seh ich an deren Neigungswinkel wieviel Wind geht.

-
@1topf Super - das sieht doch schon ganz gut aus - und bleibt auf Position. Da sage ich mal: Danke Dir !
