NEWS
Test Widget vis-owl v0.2.x GitHub
-
@buchi
Backend...

Frontend...

am css hab ich noch nix gemacht
-
@buchi
original CCS verwendet:
-
@senior1418 sagte in Test Widget vis-owl v0.2.x GitHub:
@buchi
original CCS verwendet:
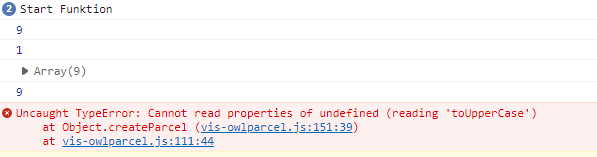
Das bedeutet dass insgesamt 9 Sendungen gefunden wurden und 1 noch nicht zugestellt ist. Sieht alles ok aus grübel
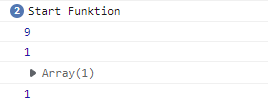
Einmal bitte noch mit Haken bei "Zeige zugestellte". Wobei ich wette dass da 3x 9 steht
-
@djmarc75
Bist Du vertraut mit dem Entwicklermodus des Browsers (F12)?
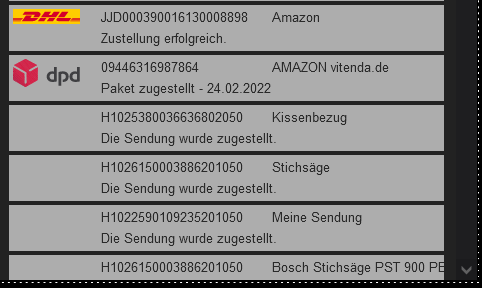
Wenn ja bitte mal den HTML Code eine Eintrages kopieren wo kein Bild angezeigt wird. -
-
@senior1418 sagte in Test Widget vis-owl v0.2.x GitHub:
da will man Gutes tuen und hat dann unendlich Aufgaben
das war auf dich, nicht auf mich bezogen

-
@senior1418 sagte in Test Widget vis-owl v0.2.x GitHub:
@senior1418 sagte in Test Widget vis-owl v0.2.x GitHub:
da will man Gutes tuen und hat dann unendlich Aufgaben
das war auf dich, nicht auf mich bezogen

Macht ja auch Spaß

Hilft mir nur gerade bei Deinem Problem nicht. Im Hintergrund wird also alles richtig ausgelesen. Warum es nicht angezeigt wird... -
-
@senior1418
Ich kann mir nur eines vorstellen:
In dem Json ist bei einer der bereits zugestellten Sendungen irgend ein komisches Zeichen enthalten, dass dann den HTML Code zerschießt oder die weitere Verarbeitung verhindert. Wäre super wenn Du mir das Json mal zukommen lassen könntest, dann kann ich es mal untersuchen. -
@senior1418 sagte in Test Widget vis-owl v0.2.x GitHub:
da taucht noch ein Fehler auf. Hilft das ?
Sehr sogar

Das heißt das bei einem der Einträge kein "source" eingetragen ist. Das sollte nicht sein. Kannst Du das mal prüfen und wenn dem so ist den Adapter von tombox nochmal updaten?
-
@buchi said in Test Widget vis-owl v0.2.x GitHub:
Bist Du vertraut mit dem Entwicklermodus des Browsers (F12)?
Wenn ja bitte mal den HTML Code eine Eintrages kopieren wo kein Bild angezeigt wird.eher nicht, aber da hab ich grad rauslesen können dass da überall "undefined" in den DIVS steht....
also bei den ganzen Paketen ohne Logo...
....EDIT.... steht überall drin -
@djmarc75
Bei den DIVs ist das ok. Wichtig wäre zu prüfen ob bei dem "img" Tag die "src" gefüllt ist. -
@buchi
interessant, "source" wird bei den Amazon-Lieferungen nicht geführt. Dann date den Adapter mal ab ...
vielen Dank ! -
<img class="vis-owl-parcel-source" src="widgets/vis-owl/img/logo-amazon.svg">selbiges bei Hermes
-
@djmarc75 sagte in Test Widget vis-owl v0.2.x GitHub:
<img class="vis-owl-parcel-source" src="widgets/vis-owl/img/logo-amazon.svg">selbiges bei Hermes
Also wird das Bild richtig eingetragen und in der Syntax sehe ich auch keinen Fehler. Stellt sich nur die Frage warum es nicht angezeigt wird....
Welchen Browser nutzt Du und kannst Du es mal in einem anderen probieren? -
@buchi said in Test Widget vis-owl v0.2.x GitHub:
Welchen Browser nutzt Du und kannst Du es mal in einem anderen probieren?
Ich benutze Firefox in der neusten Version und habe jetzt nochmals den Cache geleert ohne Erfolg.
Vor ein paar Minuten Chrome probiert und zumindest wird mir da Amazon angezeigt....
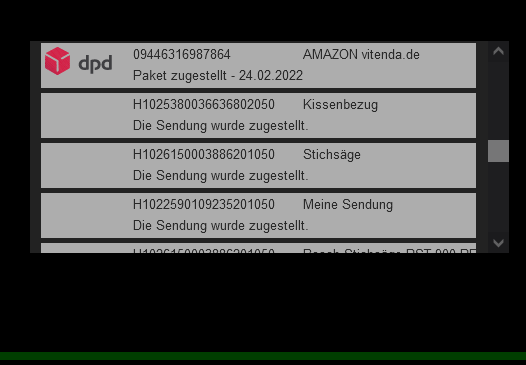
und Kommando wegen Hermes zurück... da ist leider im src nicht das SVG eingetragen
steht doch drin -
@djmarc75
Also das macht es echt dubios
Ich muss da mal drüber schlafen was das für Gründe haben könnte... -
@buchi
no Stress bitte... alles BETA und ich muss glaub auch mal für heute pausieren nach 14 Stunden VIS und Blockly
-
@buchi
so - wieder zurück.In allProviderObjects haben alle Amazon-Lieferungen ein: "source": "AMZ".
In alllProviderJson fehlt das "source", dafür aber "realm": "GBAmazon".ist aber jetzt auch nicht so dringend. Morgen ist auch noch ein Tag

-
@senior1418 Das war bei mir auch kürzlich so.
Ich habe dann den Adapter nochmals über die Katze installiert, manuell gestoppt und neu gestartet und der Effekt war weg.
Vielleicht hilft es dir ja weiter.