NEWS
Test Widget vis-owl v0.2.x GitHub
-
@senior1418 sagte in Test Widget vis-owl v0.2.x GitHub:
da will man Gutes tuen und hat dann unendlich Aufgaben
das war auf dich, nicht auf mich bezogen :-)
@senior1418
Ich kann mir nur eines vorstellen:
In dem Json ist bei einer der bereits zugestellten Sendungen irgend ein komisches Zeichen enthalten, dass dann den HTML Code zerschießt oder die weitere Verarbeitung verhindert. Wäre super wenn Du mir das Json mal zukommen lassen könntest, dann kann ich es mal untersuchen. -
@senior1418 sagte in Test Widget vis-owl v0.2.x GitHub:
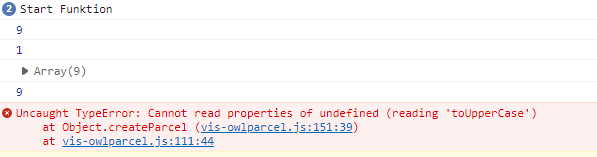
da taucht noch ein Fehler auf. Hilft das ?
Sehr sogar :D
Das heißt das bei einem der Einträge kein "source" eingetragen ist. Das sollte nicht sein. Kannst Du das mal prüfen und wenn dem so ist den Adapter von tombox nochmal updaten?
-
@djmarc75
Bist Du vertraut mit dem Entwicklermodus des Browsers (F12)?
Wenn ja bitte mal den HTML Code eine Eintrages kopieren wo kein Bild angezeigt wird.@buchi said in Test Widget vis-owl v0.2.x GitHub:
Bist Du vertraut mit dem Entwicklermodus des Browsers (F12)?
Wenn ja bitte mal den HTML Code eine Eintrages kopieren wo kein Bild angezeigt wird.eher nicht, aber da hab ich grad rauslesen können dass da überall "undefined" in den DIVS steht....
also bei den ganzen Paketen ohne Logo...
....EDIT.... steht überall drin -
@buchi said in Test Widget vis-owl v0.2.x GitHub:
Bist Du vertraut mit dem Entwicklermodus des Browsers (F12)?
Wenn ja bitte mal den HTML Code eine Eintrages kopieren wo kein Bild angezeigt wird.eher nicht, aber da hab ich grad rauslesen können dass da überall "undefined" in den DIVS steht....
also bei den ganzen Paketen ohne Logo...
....EDIT.... steht überall drin -
@senior1418 sagte in Test Widget vis-owl v0.2.x GitHub:
da taucht noch ein Fehler auf. Hilft das ?
Sehr sogar :D
Das heißt das bei einem der Einträge kein "source" eingetragen ist. Das sollte nicht sein. Kannst Du das mal prüfen und wenn dem so ist den Adapter von tombox nochmal updaten?
@buchi
interessant, "source" wird bei den Amazon-Lieferungen nicht geführt. Dann date den Adapter mal ab ...
vielen Dank ! -
@djmarc75
Bei den DIVs ist das ok. Wichtig wäre zu prüfen ob bei dem "img" Tag die "src" gefüllt ist. -
<img class="vis-owl-parcel-source" src="widgets/vis-owl/img/logo-amazon.svg">selbiges bei Hermes
@djmarc75 sagte in Test Widget vis-owl v0.2.x GitHub:
<img class="vis-owl-parcel-source" src="widgets/vis-owl/img/logo-amazon.svg">selbiges bei Hermes
Also wird das Bild richtig eingetragen und in der Syntax sehe ich auch keinen Fehler. Stellt sich nur die Frage warum es nicht angezeigt wird....
Welchen Browser nutzt Du und kannst Du es mal in einem anderen probieren? -
@djmarc75 sagte in Test Widget vis-owl v0.2.x GitHub:
<img class="vis-owl-parcel-source" src="widgets/vis-owl/img/logo-amazon.svg">selbiges bei Hermes
Also wird das Bild richtig eingetragen und in der Syntax sehe ich auch keinen Fehler. Stellt sich nur die Frage warum es nicht angezeigt wird....
Welchen Browser nutzt Du und kannst Du es mal in einem anderen probieren?@buchi said in Test Widget vis-owl v0.2.x GitHub:
Welchen Browser nutzt Du und kannst Du es mal in einem anderen probieren?
Ich benutze Firefox in der neusten Version und habe jetzt nochmals den Cache geleert ohne Erfolg.
Vor ein paar Minuten Chrome probiert und zumindest wird mir da Amazon angezeigt....
und Kommando wegen Hermes zurück... da ist leider im src nicht das SVG eingetragen
steht doch drin -
@buchi said in Test Widget vis-owl v0.2.x GitHub:
Welchen Browser nutzt Du und kannst Du es mal in einem anderen probieren?
Ich benutze Firefox in der neusten Version und habe jetzt nochmals den Cache geleert ohne Erfolg.
Vor ein paar Minuten Chrome probiert und zumindest wird mir da Amazon angezeigt....
und Kommando wegen Hermes zurück... da ist leider im src nicht das SVG eingetragen
steht doch drin -
@djmarc75
Also das macht es echt dubios :)
Ich muss da mal drüber schlafen was das für Gründe haben könnte... -
@senior1418 sagte in Test Widget vis-owl v0.2.x GitHub:
da taucht noch ein Fehler auf. Hilft das ?
Sehr sogar :D
Das heißt das bei einem der Einträge kein "source" eingetragen ist. Das sollte nicht sein. Kannst Du das mal prüfen und wenn dem so ist den Adapter von tombox nochmal updaten?
@buchi
so - wieder zurück.In allProviderObjects haben alle Amazon-Lieferungen ein: "source": "AMZ".
In alllProviderJson fehlt das "source", dafür aber "realm": "GBAmazon".ist aber jetzt auch nicht so dringend. Morgen ist auch noch ein Tag :sleeping:
-
@buchi
so - wieder zurück.In allProviderObjects haben alle Amazon-Lieferungen ein: "source": "AMZ".
In alllProviderJson fehlt das "source", dafür aber "realm": "GBAmazon".ist aber jetzt auch nicht so dringend. Morgen ist auch noch ein Tag :sleeping:
@senior1418 Das war bei mir auch kürzlich so.
Ich habe dann den Adapter nochmals über die Katze installiert, manuell gestoppt und neu gestartet und der Effekt war weg.
Vielleicht hilft es dir ja weiter. -
@senior1418 Das war bei mir auch kürzlich so.
Ich habe dann den Adapter nochmals über die Katze installiert, manuell gestoppt und neu gestartet und der Effekt war weg.
Vielleicht hilft es dir ja weiter.die Katze will bei mir leider nicht. Siehe mal hier ..
-
Hermes wird nicht angezeigt,
in der JSON ist der NAME leer, und alle anderen felder dadurch eins nach links verschoben,
Hermes steht also im Status, und in Source steht false...liegt also nicht an der Vis ;-)
Fehler in der JSON ist mittlerweile behoben, aber das Logo fehlt immer noch -
sind die Breiten der Spalten fest? Variabel? oder kann ich die anpassen?
aktuell wird mir bei DHL Paketen die letzten beiden stellen abgeschnitten, dafür sind am Anfang zwei Nullen.Breit genug ist alles.
@gruter sagte in Test Widget vis-owl v0.2.x GitHub:
sind die Breiten der Spalten fest? Variabel? oder kann ich die anpassen?
aktuell wird mir bei DHL Paketen die letzten beiden stellen abgeschnitten, dafür sind am Anfang zwei Nullen.Breit genug ist alles.
Die Breite und Höhe kann über CSS verändert werden. Wenn inhaltlich etwas nicht stimmt, dann liegt das am Adapter und nicht am Widget. Da ist tombox aber aktuell ja auch fleißig am fixen.
Die CSS Klassen für die jeweiligen Spalten sind:
.vis-owl-parcel-source{ z-index: 14; max-width: 80px; max-height: 40px; top: 5px; left: 5px; } .vis-owl-parcel-id{ color:#292929; z-index: 14; width: 200px; height: 20px; top: 5px; left: 110px; } .vis-owl-parcel-name{ color:#292929; z-index: 14; width: 460px; height: 20px; top: 5px; left: 315px; } .vis-owl-parcel-status{ color:#292929; z-index: 14; width: 660px; height: 20px; top: 30px; left: 110px; }Darüber kannst dann die Position und Breite / Höhe anpassen.
-
@senior1418 sagte in Test Widget vis-owl v0.2.x GitHub:
da taucht noch ein Fehler auf. Hilft das ?
Sehr sogar :D
Das heißt das bei einem der Einträge kein "source" eingetragen ist. Das sollte nicht sein. Kannst Du das mal prüfen und wenn dem so ist den Adapter von tombox nochmal updaten?
@buchi sagte in Test Widget vis-owl v0.2.x GitHub:
Das heißt das bei einem der Einträge kein "source" eingetragen ist. Das sollte nicht sein.
Danke für den Tipp. Nach Aktualisierung des Adapters funktioniert das Widget einwandfrei. :+1:
-
Hermes wird nicht angezeigt,
in der JSON ist der NAME leer, und alle anderen felder dadurch eins nach links verschoben,
Hermes steht also im Status, und in Source steht false...liegt also nicht an der Vis ;-)
Fehler in der JSON ist mittlerweile behoben, aber das Logo fehlt immer noch@gruter sagte in Test Widget vis-owl v0.2.x GitHub:
Fehler in der JSON ist mittlerweile behoben, aber das Logo fehlt immer noch
Ich muss gestehen dass ich keine Idee habe warum der Browser das Bild nicht anzeigen sollte. Im HTML ist es ja vorhanden :(
Wie ist es denn wenn Du ein eigenes Bild dafür verwendest? Wird das angezeigt? Könntest ja mal irgendwas verwenden um es zu testen. -
@gruter sagte in Test Widget vis-owl v0.2.x GitHub:
Fehler in der JSON ist mittlerweile behoben, aber das Logo fehlt immer noch
Ich muss gestehen dass ich keine Idee habe warum der Browser das Bild nicht anzeigen sollte. Im HTML ist es ja vorhanden :(
Wie ist es denn wenn Du ein eigenes Bild dafür verwendest? Wird das angezeigt? Könntest ja mal irgendwas verwenden um es zu testen.@buchi said in Test Widget vis-owl v0.2.x GitHub:
Wie ist es denn wenn Du ein eigenes Bild dafür verwendest? Wird das angezeigt? Könntest ja mal irgendwas verwenden um es zu testen.
Huhu...
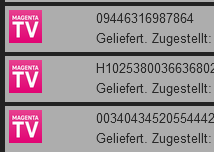
also bei mir funktioniert das eigene Image im jeweiligen Logo-Datenpunkt im Widget....
das Magenta Image hab ich bei Amazon und Hermes manuell eingetragen... nicht irritieren lassen
-
@gruter sagte in Test Widget vis-owl v0.2.x GitHub:
Fehler in der JSON ist mittlerweile behoben, aber das Logo fehlt immer noch
Ich muss gestehen dass ich keine Idee habe warum der Browser das Bild nicht anzeigen sollte. Im HTML ist es ja vorhanden :(
Wie ist es denn wenn Du ein eigenes Bild dafür verwendest? Wird das angezeigt? Könntest ja mal irgendwas verwenden um es zu testen.@buchi said in Test Widget vis-owl v0.2.x GitHub:
Wie ist es denn wenn Du ein eigenes Bild dafür verwendest? Wird das angezeigt? Könntest ja mal irgendwas verwenden um es zu testen.
Guten Morgen.
Habe eben mal die SVG´s (logo-amazon.svg) per Dateimanager in meinen VIS Ordner hochgeladen. Im VIS Dateimanager zeigen die SVG das jeweilige Logo an. Wähle ich nun die jeweilige Datei als Logo im Widget werden im Frontend nur DHL und DPD angezeigt. Amazon und Hermes nicht. Habe die AmazonSVG eben in PNG konvertiert und - Tadaaaa - sichtbar !
Mir ist das auch ein Rätsel :face_with_rolling_eyes: