NEWS
Test Widget vis-owl v0.2.x GitHub
-
@buchi
Status: jeder beginnt mitGeliefert. Zugestellt:bspw: Geliefert. Zugestellt: 28. Februar. Die Sendung wurde einem Hausbewohner übergeben.
@senior1418
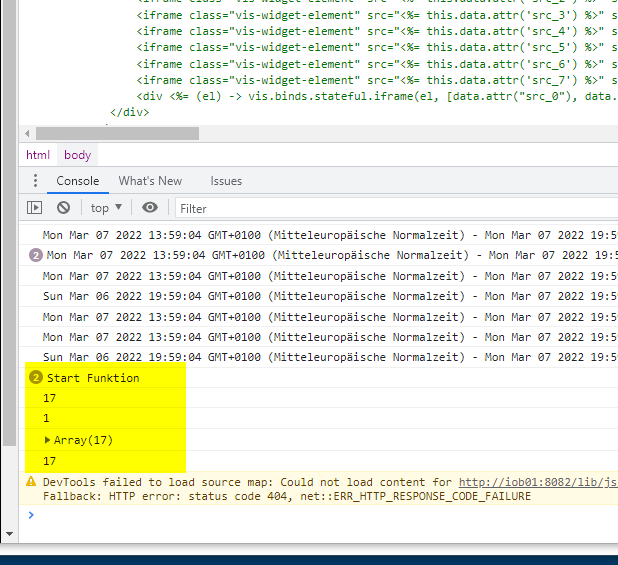
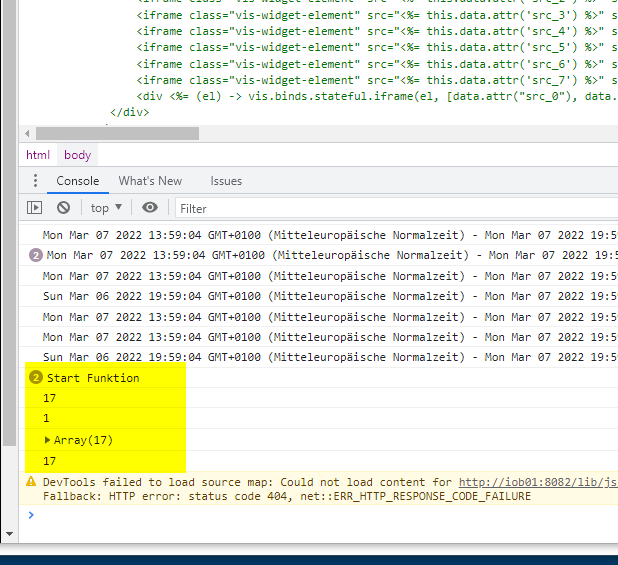
Momentan erschließt es sich mir noch nicht was da schief laufen könnte. Das Herausfiltern der zugestellten Sendungen scheint ja zu funktionieren, das heißt es müssen Sendungen gefunden worden sein. Warum er dann nicht alle anzeigt ist mir ein Rätsel.Kannst Du bitte einmal das Entwicklerfenster einschalten (F12) und mir einmal mit und einmal ohne die zugestellten Sendungen einen Screenshot wie den folgenden machen? Das gelb markierte wäre wichtig für mich.
Hast Du am CSS schon was geändert? Falls ja mal bitte raus nehmen.

-
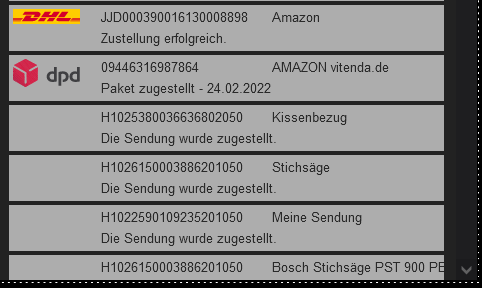
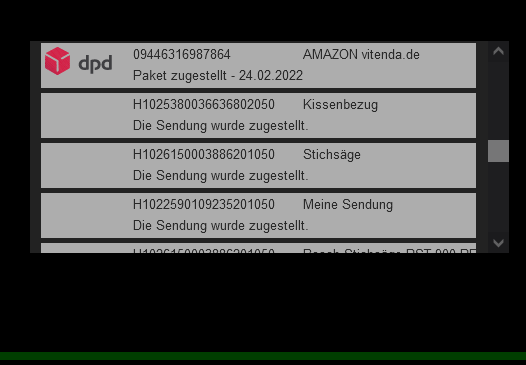
Im Widget bin ich nun mal auf 30 hoch und da sind auch 30 zu sehen aber bei den Lieferungen von Amazon und Hermes leider kein Logo.
@djmarc75 sagte in Test Widget vis-owl v0.2.x GitHub:
Im Widget bin ich nun mal auf 30 hoch und da sind auch 30 zu sehen aber bei den Lieferungen von Amazon und Hermes leider kein Logo.
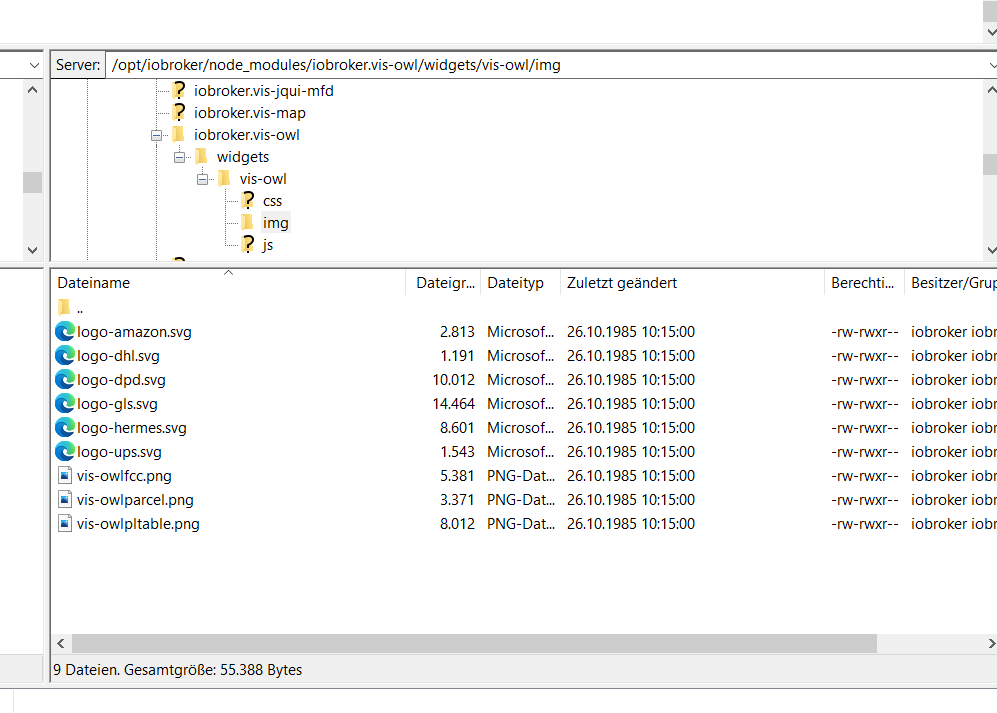
Bitte mal den Cache löschen. Die Bilder sind mit dabei, siehe https://github.com/gerbuchner/ioBroker.vis-owl/tree/main/widgets/vis-owl/img
Du könntest bitte auch mal prüfen ob die bei Dir mit installiert wurden. -
@djmarc75 sagte in Test Widget vis-owl v0.2.x GitHub:
Im Widget bin ich nun mal auf 30 hoch und da sind auch 30 zu sehen aber bei den Lieferungen von Amazon und Hermes leider kein Logo.
Bitte mal den Cache löschen. Die Bilder sind mit dabei, siehe https://github.com/gerbuchner/ioBroker.vis-owl/tree/main/widgets/vis-owl/img
Du könntest bitte auch mal prüfen ob die bei Dir mit installiert wurden. -
@djmarc75 sagte in Test Widget vis-owl v0.2.x GitHub:
@buchi
cache gelöscht....Bilder sind installiert...
im Frontend leider nicht zu sehen :cry:Im CSS was geändert?
Magst bitte mal einen Screenshot vom Frontend bzw. Editor machen? Müssen ja in beidem angezeigt werden. -
@djmarc75 sagte in Test Widget vis-owl v0.2.x GitHub:
@buchi
cache gelöscht....Bilder sind installiert...
im Frontend leider nicht zu sehen :cry:Im CSS was geändert?
Magst bitte mal einen Screenshot vom Frontend bzw. Editor machen? Müssen ja in beidem angezeigt werden. -
@senior1418
Momentan erschließt es sich mir noch nicht was da schief laufen könnte. Das Herausfiltern der zugestellten Sendungen scheint ja zu funktionieren, das heißt es müssen Sendungen gefunden worden sein. Warum er dann nicht alle anzeigt ist mir ein Rätsel.Kannst Du bitte einmal das Entwicklerfenster einschalten (F12) und mir einmal mit und einmal ohne die zugestellten Sendungen einen Screenshot wie den folgenden machen? Das gelb markierte wäre wichtig für mich.
Hast Du am CSS schon was geändert? Falls ja mal bitte raus nehmen.

@buchi
original CCS verwendet:
-
@buchi
original CCS verwendet:
@senior1418 sagte in Test Widget vis-owl v0.2.x GitHub:
@buchi
original CCS verwendet:
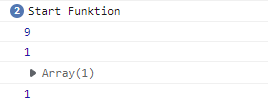
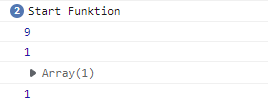
Das bedeutet dass insgesamt 9 Sendungen gefunden wurden und 1 noch nicht zugestellt ist. Sieht alles ok aus grübel
Einmal bitte noch mit Haken bei "Zeige zugestellte". Wobei ich wette dass da 3x 9 steht :( -
@djmarc75
Bist Du vertraut mit dem Entwicklermodus des Browsers (F12)?
Wenn ja bitte mal den HTML Code eine Eintrages kopieren wo kein Bild angezeigt wird. -
@senior1418 sagte in Test Widget vis-owl v0.2.x GitHub:
da will man Gutes tuen und hat dann unendlich Aufgaben
das war auf dich, nicht auf mich bezogen :-)
-
@senior1418 sagte in Test Widget vis-owl v0.2.x GitHub:
da will man Gutes tuen und hat dann unendlich Aufgaben
das war auf dich, nicht auf mich bezogen :-)
@senior1418 sagte in Test Widget vis-owl v0.2.x GitHub:
@senior1418 sagte in Test Widget vis-owl v0.2.x GitHub:
da will man Gutes tuen und hat dann unendlich Aufgaben
das war auf dich, nicht auf mich bezogen :-)
Macht ja auch Spaß :)
Hilft mir nur gerade bei Deinem Problem nicht. Im Hintergrund wird also alles richtig ausgelesen. Warum es nicht angezeigt wird... -
@senior1418 sagte in Test Widget vis-owl v0.2.x GitHub:
@senior1418 sagte in Test Widget vis-owl v0.2.x GitHub:
da will man Gutes tuen und hat dann unendlich Aufgaben
das war auf dich, nicht auf mich bezogen :-)
Macht ja auch Spaß :)
Hilft mir nur gerade bei Deinem Problem nicht. Im Hintergrund wird also alles richtig ausgelesen. Warum es nicht angezeigt wird... -
@senior1418 sagte in Test Widget vis-owl v0.2.x GitHub:
da will man Gutes tuen und hat dann unendlich Aufgaben
das war auf dich, nicht auf mich bezogen :-)
@senior1418
Ich kann mir nur eines vorstellen:
In dem Json ist bei einer der bereits zugestellten Sendungen irgend ein komisches Zeichen enthalten, dass dann den HTML Code zerschießt oder die weitere Verarbeitung verhindert. Wäre super wenn Du mir das Json mal zukommen lassen könntest, dann kann ich es mal untersuchen. -
@senior1418 sagte in Test Widget vis-owl v0.2.x GitHub:
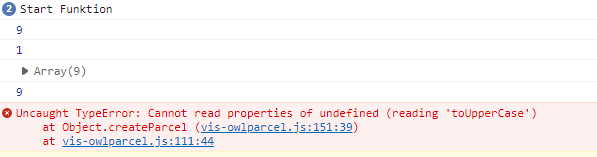
da taucht noch ein Fehler auf. Hilft das ?
Sehr sogar :D
Das heißt das bei einem der Einträge kein "source" eingetragen ist. Das sollte nicht sein. Kannst Du das mal prüfen und wenn dem so ist den Adapter von tombox nochmal updaten?
-
@djmarc75
Bist Du vertraut mit dem Entwicklermodus des Browsers (F12)?
Wenn ja bitte mal den HTML Code eine Eintrages kopieren wo kein Bild angezeigt wird.@buchi said in Test Widget vis-owl v0.2.x GitHub:
Bist Du vertraut mit dem Entwicklermodus des Browsers (F12)?
Wenn ja bitte mal den HTML Code eine Eintrages kopieren wo kein Bild angezeigt wird.eher nicht, aber da hab ich grad rauslesen können dass da überall "undefined" in den DIVS steht....
also bei den ganzen Paketen ohne Logo...
....EDIT.... steht überall drin -
@buchi said in Test Widget vis-owl v0.2.x GitHub:
Bist Du vertraut mit dem Entwicklermodus des Browsers (F12)?
Wenn ja bitte mal den HTML Code eine Eintrages kopieren wo kein Bild angezeigt wird.eher nicht, aber da hab ich grad rauslesen können dass da überall "undefined" in den DIVS steht....
also bei den ganzen Paketen ohne Logo...
....EDIT.... steht überall drin -
@senior1418 sagte in Test Widget vis-owl v0.2.x GitHub:
da taucht noch ein Fehler auf. Hilft das ?
Sehr sogar :D
Das heißt das bei einem der Einträge kein "source" eingetragen ist. Das sollte nicht sein. Kannst Du das mal prüfen und wenn dem so ist den Adapter von tombox nochmal updaten?
@buchi
interessant, "source" wird bei den Amazon-Lieferungen nicht geführt. Dann date den Adapter mal ab ...
vielen Dank ! -
@djmarc75
Bei den DIVs ist das ok. Wichtig wäre zu prüfen ob bei dem "img" Tag die "src" gefüllt ist. -
<img class="vis-owl-parcel-source" src="widgets/vis-owl/img/logo-amazon.svg">selbiges bei Hermes
@djmarc75 sagte in Test Widget vis-owl v0.2.x GitHub:
<img class="vis-owl-parcel-source" src="widgets/vis-owl/img/logo-amazon.svg">selbiges bei Hermes
Also wird das Bild richtig eingetragen und in der Syntax sehe ich auch keinen Fehler. Stellt sich nur die Frage warum es nicht angezeigt wird....
Welchen Browser nutzt Du und kannst Du es mal in einem anderen probieren?