NEWS
Test Widget vis-owl v0.2.x GitHub
-
@damrak2022
Ist das nur im Editor so oder auch in der Runtime?Das die Überschrift nicht angezeigt wird wenn es keine Sendungen gibt ist byDesign so.
-
@damrak2022 said in Test Widget vis-owl v0.2.x GitHub:
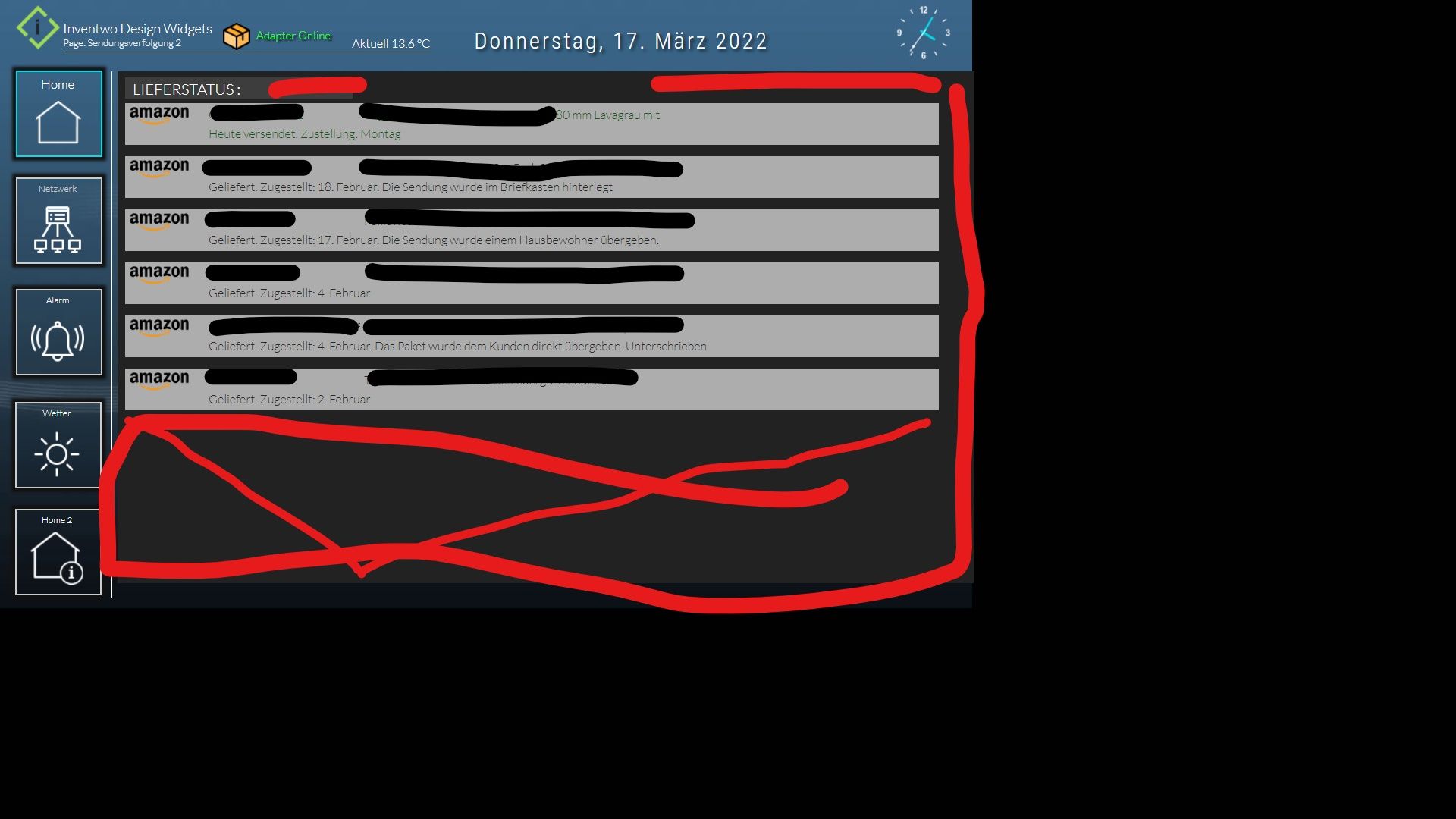
Nun habe ich aber festgestellt das das Widget dargestellt wird, als wäre es doppelt, wenn ich mir die zugestellten Sendungen anzeigen lasse.
Das ist so wenn Du ohne CSS arbeitest. Weiter oben hat @Buchi einige CSS gepostet.
-
@djmarc75 Sorry, das wird mein allererster Kontakt mit CSS
Deswegen habe ich keinen Plan, wo ich das genau finde und was ich da eintragen muss. Ich habe mr die oben stehenden Posts angeschaut, nur leider bin ch dadurch kein Stück schlauer geworden. Es wäre also super, wenn Du mir erklärst was ich genau machen muss. -
@damrak2022 said in Test Widget vis-owl v0.2.x GitHub:
Es wäre also super, wenn Du mir erklärst was ich genau machen muss.
Puh, glaub da bin ich der Falsche dafür. Ich fummel mich da auch erst seit ein paar Tagen rein, aber im ersten Post hier sind 2 Links - einmal ein kleines WIKI für CSS und eine Tauschbörse für CSS.
Einfach mal antesten. -
@sigi234 sagte in owl - Tauschbörse für CSS Klassen:
Hallo, wie bekomme ich den Hintergrund transparent?
opacity ist das Zauberwort. Ich finde w3school ist eine sehr gute Anlaufstelle für einfache Erklärungen zu HTML, CSS usw. https://www.w3schools.com/css/css_image_transparency.asp
-
@damrak2022 sagte in Test Widget vis-owl v0.2.x GitHub:
@djmarc75 Sorry, das wird mein allererster Kontakt mit CSS
Deswegen habe ich keinen Plan, wo ich das genau finde und was ich da eintragen muss. Ich habe mr die oben stehenden Posts angeschaut, nur leider bin ch dadurch kein Stück schlauer geworden. Es wäre also super, wenn Du mir erklärst was ich genau machen muss.Wie @DJMarc75 schon vorgeschlagen hat. Nimm Dir aus der Tauschbörse ein CSS und binde das in Dein Projekt (Einstellungen - CSS - Projekt) ein. Dann schau Dir die einzelnen Sachen an und spiele mit den Einstellungen. Das ist alles nicht schwer denn vieles ist selbsterklärend. top, left sind Abstände, width, height die Größe, color ist die Farbe usw. Wenn Du dann etwas nicht verstehst, schau mal bei https://www.w3schools.com/css/default.asp, die erklären das super an einfachen Beispielen. Falls dann immer noch was unklar ist, dann nochmal eine konkrete Frage stellen. Dir kann sicher geholfen werden

-
@buchi Danke, ich schaue mir die Seite an und habe sie in den Lesezeichen gespeichert
-
@buchi sagte in Test Widget vis-owl v0.2.x GitHub:
und binde das in Dein Projekt (Einstellungen - CSS - Projekt) ein
Ich habe das jetzt 3 mal gelesen und dreimal nicht verstanden. Meinst Du ich soll ein neues Projekt anlegen zum testen, oder wie? Ich kapiere es gerade nicht
-
@damrak2022 said in Test Widget vis-owl v0.2.x GitHub:
Ich habe das jetzt 3 mal gelesen und dreimal nicht verstanden. Meinst Du ich soll ein neues Projekt anlegen zum testen, oder wie? Ich kapiere es gerade nicht
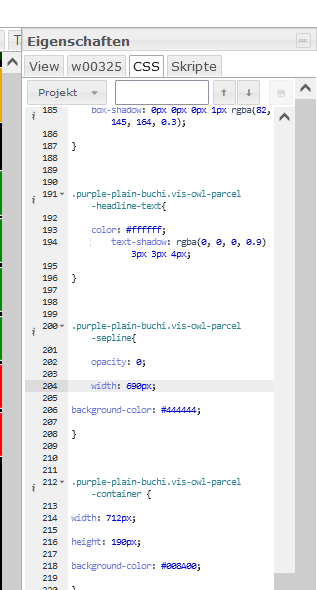
Hier im Widget den CSS reinkopieren...

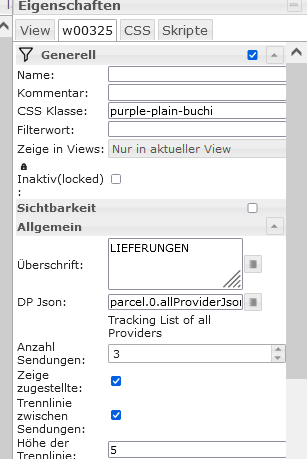
und hier im Widget den jeweiligen CSS eintragen...

-
@buchi sagte in Test Widget vis-owl v0.2.x GitHub:
@sigi234 sagte in owl - Tauschbörse für CSS Klassen:
Hallo, wie bekomme ich den Hintergrund transparent?
opacity ist das Zauberwort. Ich finde w3school ist eine sehr gute Anlaufstelle für einfache Erklärungen zu HTML, CSS usw. https://www.w3schools.com/css/css_image_transparency.asp
Ja das weis ich ich , ich will nicht den Ganzen Hintergrund transparent sondern nur die Box.
-
@sigi234 sagte in Test Widget vis-owl v0.2.x GitHub:
@buchi sagte in Test Widget vis-owl v0.2.x GitHub:
@sigi234 sagte in owl - Tauschbörse für CSS Klassen:
Hallo, wie bekomme ich den Hintergrund transparent?
opacity ist das Zauberwort. Ich finde w3school ist eine sehr gute Anlaufstelle für einfache Erklärungen zu HTML, CSS usw. https://www.w3schools.com/css/css_image_transparency.asp
Ja das weis ich ich , ich will nicht den Ganzen Hintergrund transparent sondern nur die Box. Roter Bereich

-
@sigi234
Hab das gerade kurz getestet. Scheint dass die opacity auf die darüberliegenden Elemente durchgereicht wird. Muss ich mir in Ruhe anschauen wie das am Besten gehen kann. -
@sigi234
doch noch auf die Schnelle gefunden
In der Klasse vis-owl-parcel-container:
background-color: transparent; -
@buchi said in Test Widget vis-owl v0.2.x GitHub:
In der Klasse vis-owl-parcel-container:
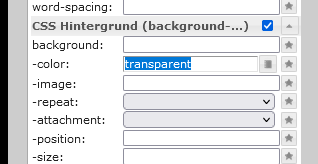
background-color: transparent;und zusätzlich muss im Widget auch das Wort transparent eingetragen werden...

Das Wort transparent verschwindet nach Bestätigung, aber ist ja klar dass man Transparenz nicht sehen kann

-
eben ist mir aufgefallen dass, wenn ich die Headline im CSS in der Höhe verändere, diese mit dem Container kollidiert und überschneidet. Ob man im Widget die Höhe der Headline (Überschrift) einstellbar machen kann ? Und vielleicht auch schaltbar macht.
-
@djmarc75 sagte in Test Widget vis-owl v0.2.x GitHub:
eben ist mir aufgefallen dass, wenn ich die Headline im CSS in der Höhe verändere, diese mit dem Container kollidiert und überschneidet. Ob man im Widget die Höhe der Headline (Überschrift) einstellbar machen kann ? Und vielleicht auch schaltbar macht.
Überschrift einfach leer lassen und
.vis-owl-parcel-container { top: 0px; left: 0px; }oder entsprechend andere top / left Werte je nach Wunsch

-
@buchi
funktioniert aber CSS ist kein Zuckerschlecken hier -
@djmarc75 sagte in Test Widget vis-owl v0.2.x GitHub:
@buchi
funktioniert aber CSS ist kein Zuckerschlecken hierMan muss sich da einmal einarbeiten aber dann hat es nur Vorteile. Gerade wenn man die "Themes" dann auch bei anderen Widgets nutzen will bleibt nichts anderes mehr als CSS und man ist damit extrem flexibel was das Design betrifft.
Ein halbwegs vernünftiges Theme gebe ich ja schon mit dem Widget mit und darauf aufbauend kann es dann beliebig verändert werden. Was ich noch testen will, ob ich andere Themes schon mit in das Widget einbauen kann, so dass diese dann direkt über den CSS Namen nutzbar sind.
Ich schau am Wochenende mal ob ich ein "Schaubild" der einzelnen CSS Klassen machen kann. Dann ist es sicher auch einfacher zu verstehen was man wo ändern muss / kann.
-
@buchi said in Test Widget vis-owl v0.2.x GitHub:
Man muss sich da einmal einarbeiten
Hab quasi vor 2 Wochen damit angefangen und dank Dir schon recht gute Fortschritte gemacht.
Ist es machbar die Logos in den Zeilen mittig (vertikal und horizontal) darzustellen ?
-
@djmarc75 sagte in Test Widget vis-owl v0.2.x GitHub:
@buchi said in Test Widget vis-owl v0.2.x GitHub:
Man muss sich da einmal einarbeiten
Hab quasi vor 2 Wochen damit angefangen und dank Dir schon recht gute Fortschritte gemacht.
Ist es machbar die Logos in den Zeilen mittig (vertikal und horizontal) darzustellen ?
Hab den Aufbau der CSS Klassen in einem Schema beschrieben. Hoffe das hilft es besser zu verstehen:
https://github.com/gerbuchner/ioBroker.vis-owl/wiki/Parcel-Control#schema-des-css-aufbausWegen Bild zentrieren:
Geht sicher, ich teste das mal und schreibe dazu später nochmal.