NEWS
HowTo: Zusatz-Programme fuer jarvis v3
-
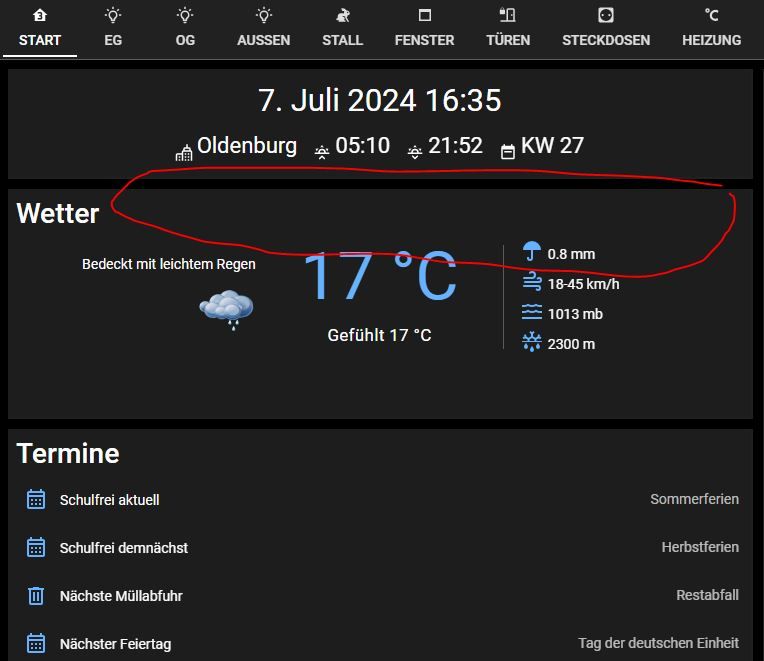
@mcu Hallo MCU, ich habe Fragen zur Anpassung Widget-Label. Ich möchte neben einem Label-Text den Status eines Datenpunktes anzeigen lassen, wäre ich hier auf dem richtigen Weg? Reicht hierfür das Beispielscript der Fritzbox?
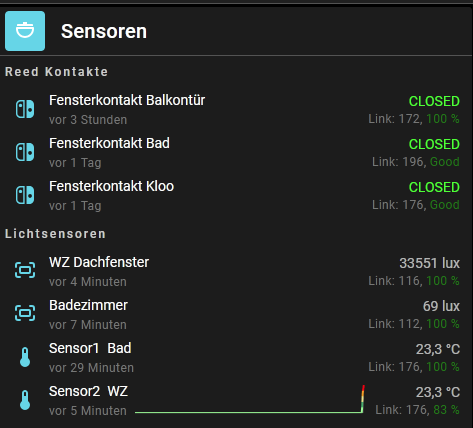
Ich habe von Homematic den Regensensor, würde mir neben dem Text gerne einblenden wenn es regnet. Siehe auch Bild.
Ich freue mich auf deine Rückmeldung.
Jarvis-Version 3.1.8 Pro


-
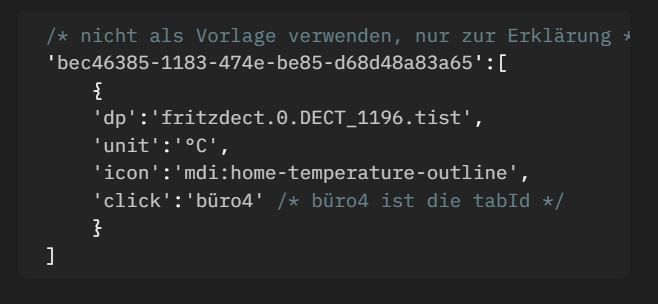
@flkontakt Ja , click weglassen.
Du musst da schon deine WidgetId, dein DP und soweiter eingeben. -
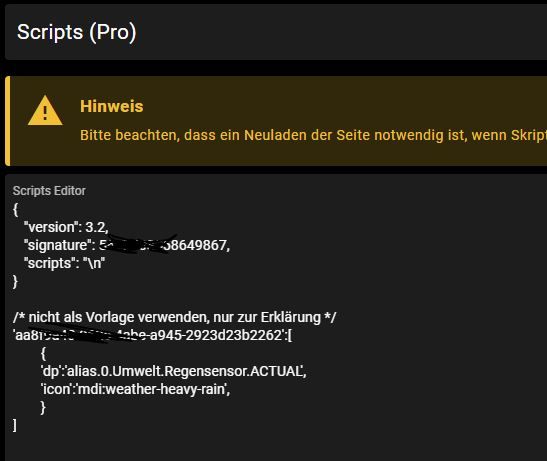
@mcu vielen Dank für die Rückmeldung, magst Du mich hier noch in die richtige Richtung schubsen, könnte das so passen? ich möchte mir hier nichts zerschießen.... Danke!

-
@flkontakt Du musst das ganze Programm als Import Variante mit Deinen Änderungen setzen.
In dem Scripts steht nur
Import.......
Und im Programm sind dann auch Deine Änderungen.
-
@mcu da bin ich dann wohl raus, muss mich erst einlesen was mit Import usw. gemeint ist. Bevor ich mir hier etwas zerschieße. Trotzdem vielen Dank für die Rückmeldung!
-
@MCU
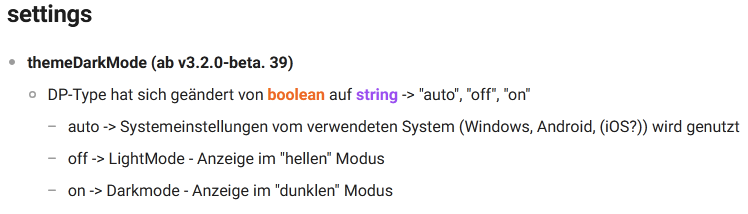
Betrifft StateListHistory, laut Web-DokuBitte im Jarvis Import-Script stateListeItemHistory.js folgende Anpassung vornehmen (oder zumindest entsprechenden Hinweis in der Web-Doku.
(Mit meiner Erweiterung sollte es für beide Typen funktionieren)window.Socket.subscribeState(darkModeDPsl, ({ err, state }) => { themeDarkModeItem = state.val; // Datenpunkttyp wurde in 3.2.0-betaX von boolean in string geändert if (typeof(state.val) == 'string') { if (state.val == 'on') { themeDarkModeItem = true; } else { themeDarkModeItem = false; } } resetCurves(); });Betrifft Jarvis 3.2.0-beta.39 und ff, da sich der DP-Typ von "jarvis.0.settings.themeDarkMode" von boolean auf string geändert hat.
Siehe auch:

-
@erwin-lindemann Da hast du Recht, muss ich für alle Skripte anpassen.
-
Suppi, vielen Dank!
Mist
 Ich habe gerade Gruppen hinzugefügt.
Ich habe gerade Gruppen hinzugefügt.
Dabei zeigt sich folgendes Verhalten:
Gruppe ganz am Anfang eingefügt = OK
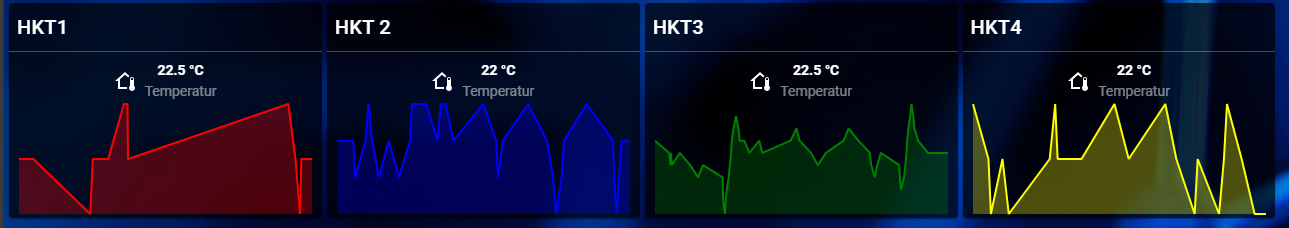
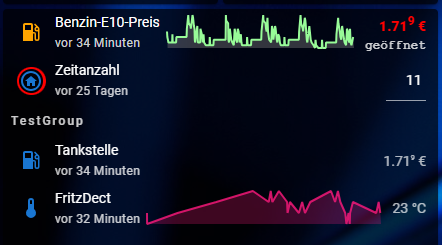
Zweite Gruppe hinzugefügt = Position des Chart bleibt gleich, aber es werden die Inhalte aus dem StateList Item davor anzgezeigt.
Beispiel:
Variable item in stateListeItemHistory.js = 6Ergebnis:

-
@erwin-lindemann D.h. wenn du 7 angeben würdest passt es wieder?
Dann würde der Gruppeneintrag als item mitgezählt. -
Leider nein, dann wird die Chart nicht angezeigt.
Ich vermute es liegt daran, dass bei (auto) der gesuchte Datenpunkt zum StateList Eintrag um eins verschoben ist.
Vielleicht ist da der Offset-Beginn nicht bei 0 sondern 1?
Vermutlich liegt es innerhalb der function getDPFromDevice -
@erwin-lindemann Muss ich mir dann in Ruhe mal anschauen. Danke erstmal für den Hinweis. hab es aufgenommen.
https://github.com/mcuiobroker/docuJarvis/issues/52 -
Suppi, vielen Dank.
Aber ich habe oben Quatsch erzählt

Für die Suche nach dem StateList Eintrag, wo dann die Chart hin soll, wird der Gruppen-Eintrag nicht mitgezählt -> ok
Aber bei der Suche nach dem Datenpunkt wohl schon. -
Aber bei der Suche nach dem Datenpunkt wohl schon.
Du gibst den DP doch an, oder hast du ihn auf "auto"?
Also ist der Ort vom Graphen ok, aber der Inhalt stimmt nicht? Der Inhalt ist vom DP vom Listitem davor? Die History vom falschen DP wird angezeigt an der richtigen Stelle?
Oder soll die Kurve
eigentlich hier stehen?

Stelle doch mal bitte die Daten vom Arraylet slHistoryWidgetshinein.
Und bitte das Layout von der StateList.Bitte testen v1.0.7
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/scripts-3.1.x-pro/statelist/statelistitemhistory/scripts-statelisteitemhistory
-
@mcu said in HowTo: Zusatz-Programme fuer jarvis v3:
Also ist der Ort vom Graphen ok, aber der Inhalt stimmt nicht? Der Inhalt ist vom DP vom Listitem davor? Die History vom falschen DP wird angezeigt an der richtigen Stelle?
Korrekt

-
@mcu
So, nun ausgiebig getestet und funktioniert super
Könntest du bitte noch im stateListeItemHistory.js beim PopUp die ToolTip Konfig noch anpassen?
Das Datum ist hier in JJJJ-MM-TT und die Uhrzeit in UTC weshalb diese um 2Std. abweicht, weil hier nur die Substrings vom TS ausgegeben werden.
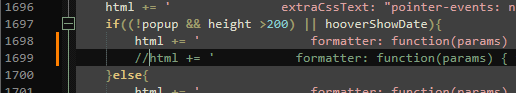
Hier die neue Zeile:html += ' formatter: function(params) { var formattedTS = (new Date(params[0].value[0])).toLocaleString("de-DE"); let d = String(params[0].data); let sp = d.split(","); return sp[1] + " ' + historyItemValuesObj[isTempDP].unit + ' am \\n" + formattedTS}';Ansosten: Hatte ich das schon erwähnt? Ich find dieses Zusatz-Feature so geil

-
@erwin-lindemann In der Zeile 1698?

html += ' formatter: function(params) { /*console.log(params[0].data);*/ let d=String(params[0].data);let sp = d.split(","); return sp[1] +" '+historyItemValuesObj[isTempDP].unit+' am \\\n"+new Date(sp[0]).toLocaleDateString("de-DE", { year: "numeric", month: "short", day: "numeric", hour:"numeric", minute: "numeric", second:"numeric" })},' //substring(0,10)+" "+sp[0].substring(11,16) -
-
-
Hallo
Bin gerade am basteln die Tibberinfos im Vis zu integrieren
leider komme ich nicht weiter.
Die beiden html Daten werden hier nicht angelegt.
Das Script läuft ja ohne Fehler.
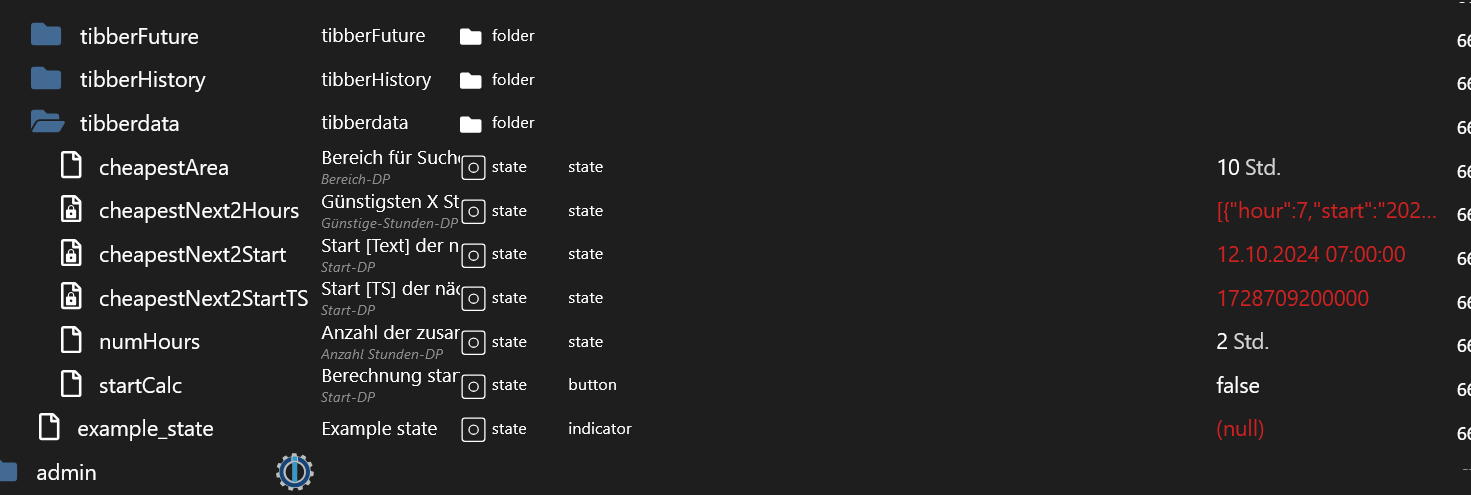
Der Ordner tipper ist in vis.0 auch erstellt.
Kannst Du mir auf die Sprünge helfen ? -
@u66 Die Dateien werden vis.0/tibber erstellt. Es sind keine Objekte unter den tibber-Dps.