NEWS
HowTo: Zusatz-Programme fuer jarvis v3
-
@mcu
ok. Sorry. Ich dachte, dass die ts-Werte auch personalisiert sind. Mein FehlerEs läuft aktuell Tibberlink 3.3.0 (das wird mir auch als letzte Version angezeigt)

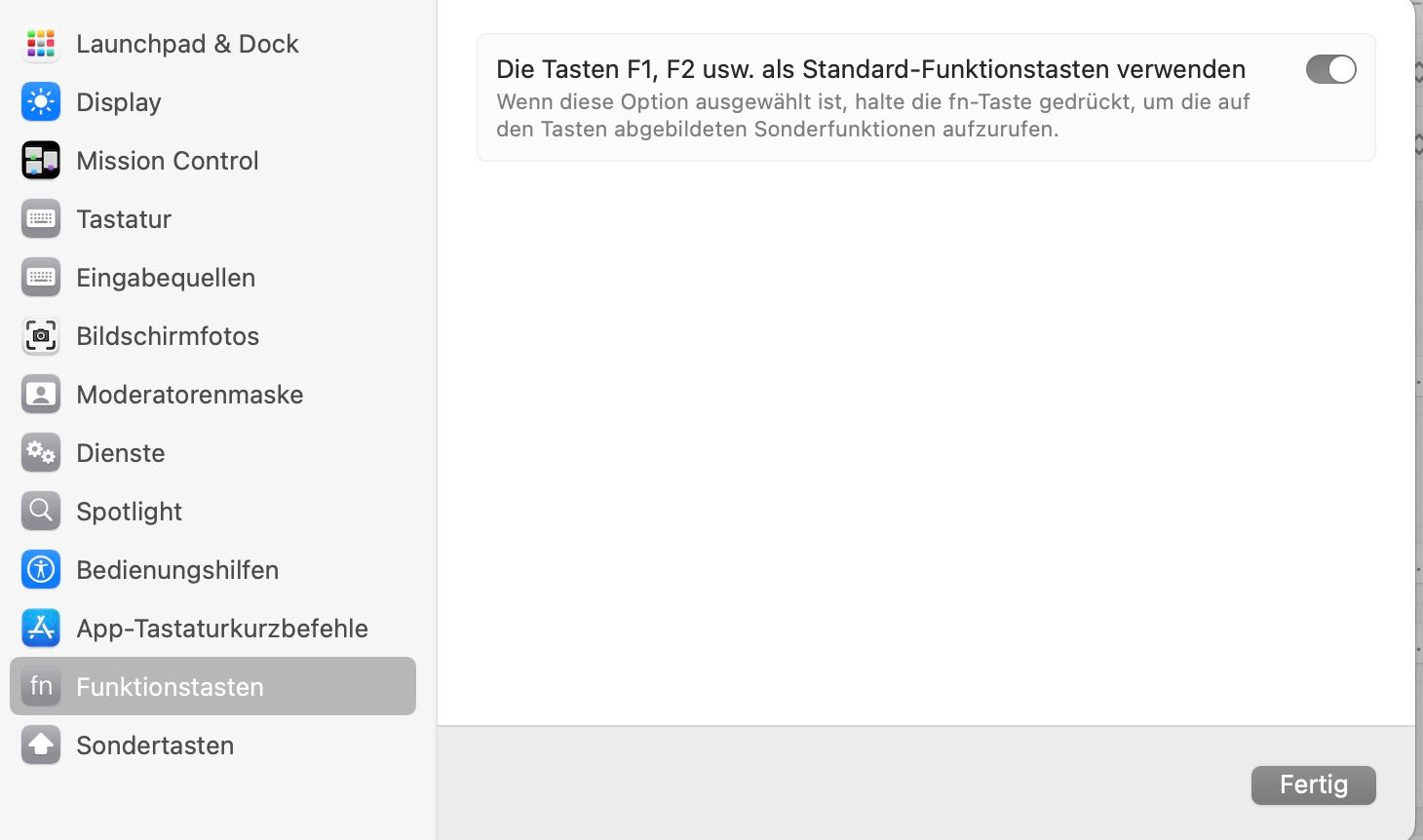
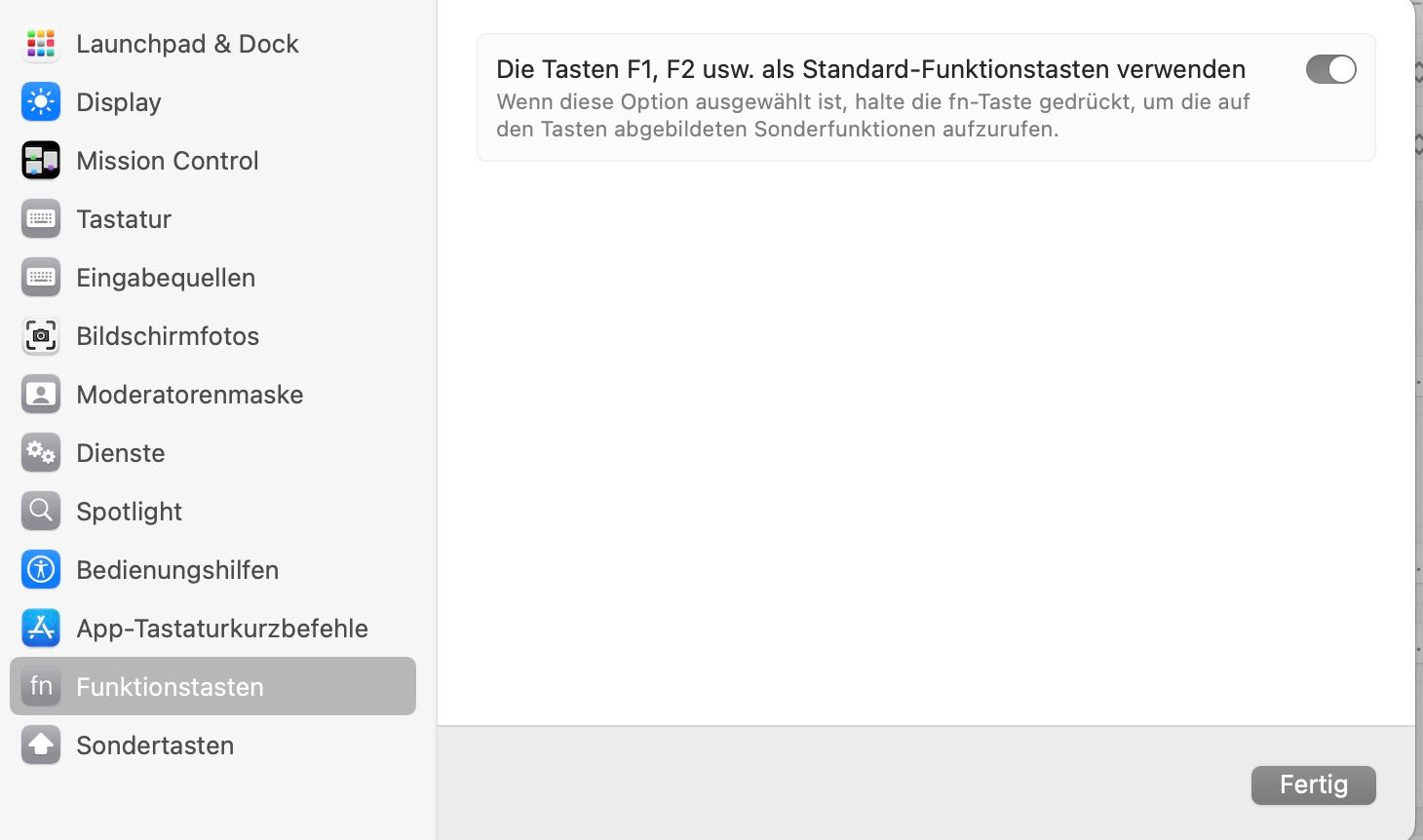
bezüglich der F12-Taste sehe ich auf meinem Macbook nichts, wenn ich sie zusammen oder alleine mit der fn-Taste drücke. Irgendwie stelle ich mich da zu doof an. Grrr.
Edit:

-
@mcu
ok. Sorry. Ich dachte, dass die ts-Werte auch personalisiert sind. Mein FehlerEs läuft aktuell Tibberlink 3.3.0 (das wird mir auch als letzte Version angezeigt)

bezüglich der F12-Taste sehe ich auf meinem Macbook nichts, wenn ich sie zusammen oder alleine mit der fn-Taste drücke. Irgendwie stelle ich mich da zu doof an. Grrr.
Edit:

-
addDevice v1.0.0(Stand 16.02.2022)Mit dem Programm kann man Devices in jarvis anlegen, falls es im Importer von jarvis den Adapter nicht geben sollte.
Beschreibung siehe Doku:
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/system-effektprog./v3-systemprogramme/adddevicesetDropDown v1.0.0(Stand 03.03.2022)
Mit diesem Programm kann man in einen oder mehreren Devices eine DropDownListe ersetzen.
Beschreibung siehe Doku:
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/system-effektprog./v3-systemprogramme/setdropdownsetDefaultPosition v1.0.0(Stand 14.03.2022)
Mit diesem Programm kann man die DefaultPosition von einem ausgewählten MAP-Widget anpassen. Weiterhin kann man auch bis zu 4 Positionen folgen.
Beschreibung siehe Doku:
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/system-effektprog./v3-systemprogramme/setdefaultpositiongetRestore v1.0.0 (Test)(Stand 16.03.2022)
Mit diesem Programm kann man die jarvis-DPs aus einer Komplettsicherung von backitup herausfiltern und dann aus den Extra-DPs in die ORIG-DPs kopieren.
Beschreibung siehe Doku:
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/system-effektprog./v3-systemprogramme/getrestore-aus-backup.jsonBlindLevelButtons v1.0.0 (Test)(Stand 19.03.2022)
Mit diesem Programm kann man die BlindLevelAction als 3 einzelne Buttons nutzen.
Beschreibung siehe Doku:
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/system-effektprog./blindlevelbuttonsBlindLevelUpDown v1.0.0(Stand 09.05.2022)
Mit diesem Programm kann man die BlindLevelAction als 2 Taster nutzen.
Beschreibung siehe Doku:
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/system-effektprog./blindlevelupdowndevExpressionCopy v1.0.0 TEST(Stand: 17.05.2022)
Mit diesem Programm kann man von einem Device (deviceId) (Quelle) die Ausprägungen (Parameter-Einstellungen) der devStates für ein oder mehrere copyArray device(s) (Ziele) kopieren. Einschränkungen auf unterschiedlichen Ebenen (devState, devState-Parameter( Icon, Icon-Stil, usw. )) sind möglich.
Beschreibung siehe Doku:
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/system-effektprog./v3-systemprogramme/devexpressioncopycopyDeskToSmart v1.0.0 TEST(Stand: 18.05.2022)
Mit diesem Programm kann man das Desktop-Layout zum SmartPhone-Layout kopieren und das SmartPhone-Layout aktivieren und deaktivieren.
Beschreibung in der Doku:
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/system-effektprog./v3-systemprogramme/copydesktosmartcheckDeviceName function(Stand: 19.05.2022)
Mit diesem Programm kann man die Namen der Geräte in jarvis mit denen in ioBroker vergleichen und anzeigen lassen.
Beschreibung in der Doku:
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/system-effektprog./v3-systemprogramme/checkdevicenamegetInfosFromAdapter function(Stand 25.05.2022)
Mit dieser Funktion kann man Infos zum Adapter auslesen und bei ('*') werden alle Adapter mit den scheduled Werten angezeigt.
Beschreibung siehe Doku:
https://mcuiobroker.gitbook.io/jarvis-infos/tipps/scripte-blockly-javascript/javascript/getinfosfromadaptergetInstanceConfig v1.0.0 TEST(Stand 28.05.2022)
Mit dem Programm kann man aus einer Backitup-Datei die Config zu einer Instanz von einem Adapter auslesen lassen und als Datei abspeichern.
Beschreibung siehe Doku:
https://mcuiobroker.gitbook.io/jarvis-infos/tipps/scripte-blockly-javascript/javascript/getinstanceconfigcreateDPsFromJSON function(Stand 01.06.2022)
Mit dieser Funktion kann man aus dem JSON die Daten sich eine ioBroker-DP-Struktur erzeugen lassen. Weiterhin ist eine Aktualisierung der Werte vorhanden (on(jsonDP,....)).
Beschreibung in der Doku:
https://mcuiobroker.gitbook.io/jarvis-infos/tipps/scripte-blockly-javascript/javascript/createdpsfromjson@mcu Hallo MCU, ich habe Fragen zur Anpassung Widget-Label. Ich möchte neben einem Label-Text den Status eines Datenpunktes anzeigen lassen, wäre ich hier auf dem richtigen Weg? Reicht hierfür das Beispielscript der Fritzbox?
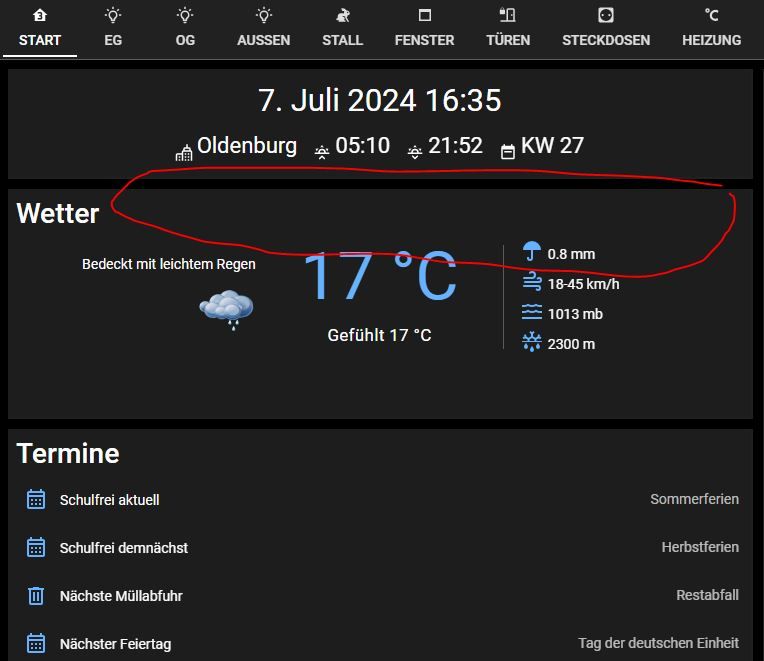
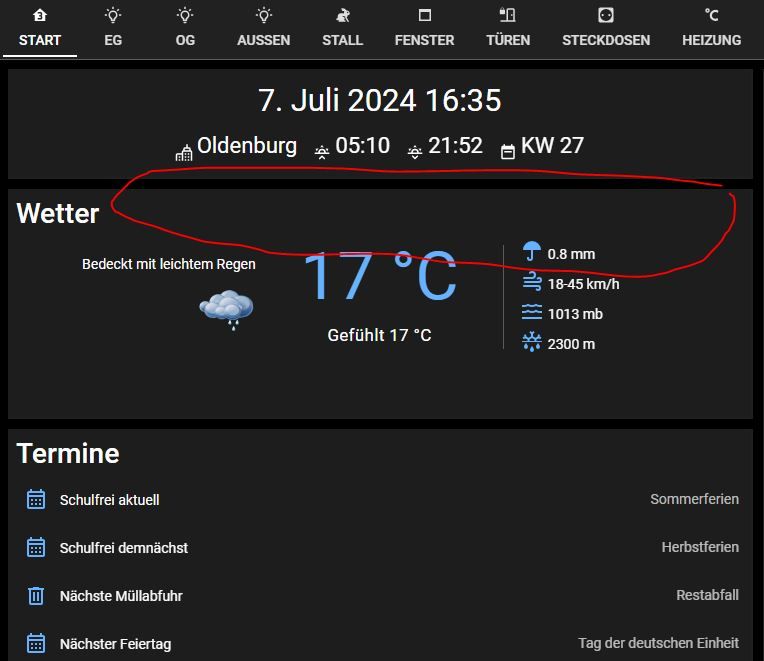
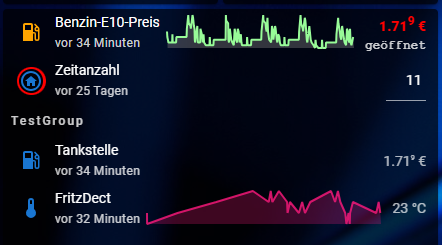
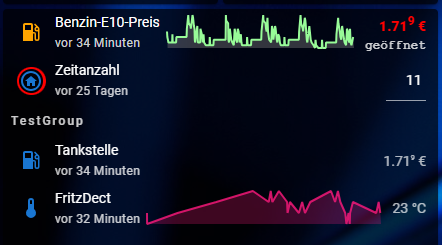
Ich habe von Homematic den Regensensor, würde mir neben dem Text gerne einblenden wenn es regnet. Siehe auch Bild.
Ich freue mich auf deine Rückmeldung.
Jarvis-Version 3.1.8 Pro


-
@mcu Hallo MCU, ich habe Fragen zur Anpassung Widget-Label. Ich möchte neben einem Label-Text den Status eines Datenpunktes anzeigen lassen, wäre ich hier auf dem richtigen Weg? Reicht hierfür das Beispielscript der Fritzbox?
Ich habe von Homematic den Regensensor, würde mir neben dem Text gerne einblenden wenn es regnet. Siehe auch Bild.
Ich freue mich auf deine Rückmeldung.
Jarvis-Version 3.1.8 Pro


@flkontakt Ja , click weglassen.
Du musst da schon deine WidgetId, dein DP und soweiter eingeben. -
@flkontakt Ja , click weglassen.
Du musst da schon deine WidgetId, dein DP und soweiter eingeben. -
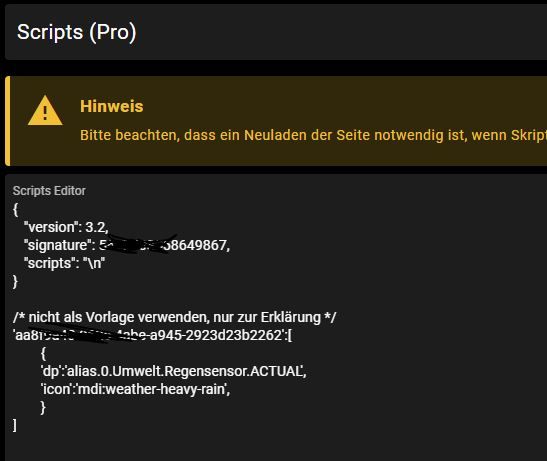
@mcu vielen Dank für die Rückmeldung, magst Du mich hier noch in die richtige Richtung schubsen, könnte das so passen? ich möchte mir hier nichts zerschießen.... Danke!

@flkontakt Du musst das ganze Programm als Import Variante mit Deinen Änderungen setzen.
In dem Scripts steht nur
Import.......
Und im Programm sind dann auch Deine Änderungen.
-
@flkontakt Du musst das ganze Programm als Import Variante mit Deinen Änderungen setzen.
In dem Scripts steht nur
Import.......
Und im Programm sind dann auch Deine Änderungen.
-
@MCU
Betrifft StateListHistory, laut Web-DokuBitte im Jarvis Import-Script stateListeItemHistory.js folgende Anpassung vornehmen (oder zumindest entsprechenden Hinweis in der Web-Doku.
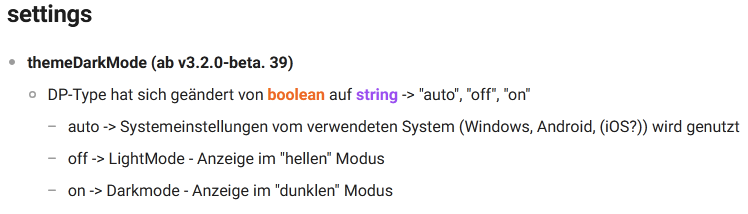
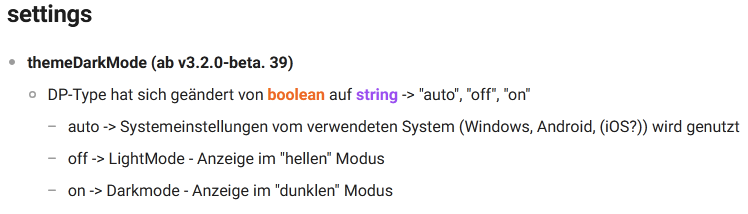
(Mit meiner Erweiterung sollte es für beide Typen funktionieren)window.Socket.subscribeState(darkModeDPsl, ({ err, state }) => { themeDarkModeItem = state.val; // Datenpunkttyp wurde in 3.2.0-betaX von boolean in string geändert if (typeof(state.val) == 'string') { if (state.val == 'on') { themeDarkModeItem = true; } else { themeDarkModeItem = false; } } resetCurves(); });Betrifft Jarvis 3.2.0-beta.39 und ff, da sich der DP-Typ von "jarvis.0.settings.themeDarkMode" von boolean auf string geändert hat.
Siehe auch:

-
@MCU
Betrifft StateListHistory, laut Web-DokuBitte im Jarvis Import-Script stateListeItemHistory.js folgende Anpassung vornehmen (oder zumindest entsprechenden Hinweis in der Web-Doku.
(Mit meiner Erweiterung sollte es für beide Typen funktionieren)window.Socket.subscribeState(darkModeDPsl, ({ err, state }) => { themeDarkModeItem = state.val; // Datenpunkttyp wurde in 3.2.0-betaX von boolean in string geändert if (typeof(state.val) == 'string') { if (state.val == 'on') { themeDarkModeItem = true; } else { themeDarkModeItem = false; } } resetCurves(); });Betrifft Jarvis 3.2.0-beta.39 und ff, da sich der DP-Typ von "jarvis.0.settings.themeDarkMode" von boolean auf string geändert hat.
Siehe auch:

@erwin-lindemann Da hast du Recht, muss ich für alle Skripte anpassen.
-
Suppi, vielen Dank!
Mist :-) Ich habe gerade Gruppen hinzugefügt.
Dabei zeigt sich folgendes Verhalten:
Gruppe ganz am Anfang eingefügt = OK
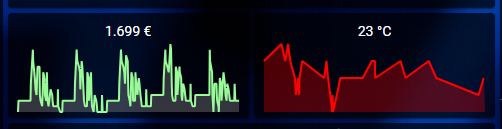
Zweite Gruppe hinzugefügt = Position des Chart bleibt gleich, aber es werden die Inhalte aus dem StateList Item davor anzgezeigt.
Beispiel:
Variable item in stateListeItemHistory.js = 6Ergebnis:

-
Suppi, vielen Dank!
Mist :-) Ich habe gerade Gruppen hinzugefügt.
Dabei zeigt sich folgendes Verhalten:
Gruppe ganz am Anfang eingefügt = OK
Zweite Gruppe hinzugefügt = Position des Chart bleibt gleich, aber es werden die Inhalte aus dem StateList Item davor anzgezeigt.
Beispiel:
Variable item in stateListeItemHistory.js = 6Ergebnis:

@erwin-lindemann D.h. wenn du 7 angeben würdest passt es wieder?
Dann würde der Gruppeneintrag als item mitgezählt. -
Leider nein, dann wird die Chart nicht angezeigt.
Ich vermute es liegt daran, dass bei (auto) der gesuchte Datenpunkt zum StateList Eintrag um eins verschoben ist.
Vielleicht ist da der Offset-Beginn nicht bei 0 sondern 1?
Vermutlich liegt es innerhalb der function getDPFromDevice -
Leider nein, dann wird die Chart nicht angezeigt.
Ich vermute es liegt daran, dass bei (auto) der gesuchte Datenpunkt zum StateList Eintrag um eins verschoben ist.
Vielleicht ist da der Offset-Beginn nicht bei 0 sondern 1?
Vermutlich liegt es innerhalb der function getDPFromDevice@erwin-lindemann Muss ich mir dann in Ruhe mal anschauen. Danke erstmal für den Hinweis. hab es aufgenommen.
https://github.com/mcuiobroker/docuJarvis/issues/52 -
Suppi, vielen Dank.
Aber ich habe oben Quatsch erzählt :flushed:
Für die Suche nach dem StateList Eintrag, wo dann die Chart hin soll, wird der Gruppen-Eintrag nicht mitgezählt -> ok
Aber bei der Suche nach dem Datenpunkt wohl schon. -
Suppi, vielen Dank.
Aber ich habe oben Quatsch erzählt :flushed:
Für die Suche nach dem StateList Eintrag, wo dann die Chart hin soll, wird der Gruppen-Eintrag nicht mitgezählt -> ok
Aber bei der Suche nach dem Datenpunkt wohl schon.Aber bei der Suche nach dem Datenpunkt wohl schon.
Du gibst den DP doch an, oder hast du ihn auf "auto"?
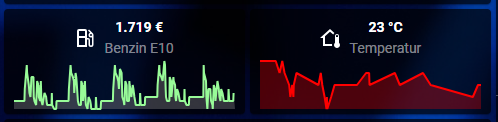
Also ist der Ort vom Graphen ok, aber der Inhalt stimmt nicht? Der Inhalt ist vom DP vom Listitem davor? Die History vom falschen DP wird angezeigt an der richtigen Stelle?
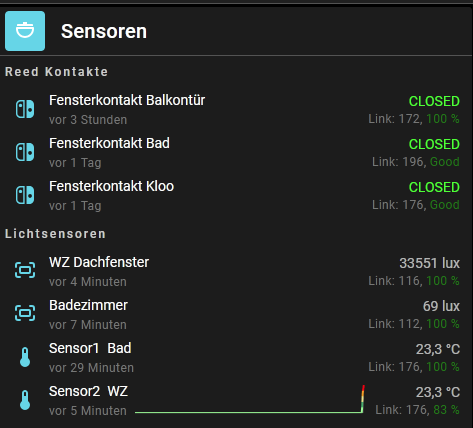
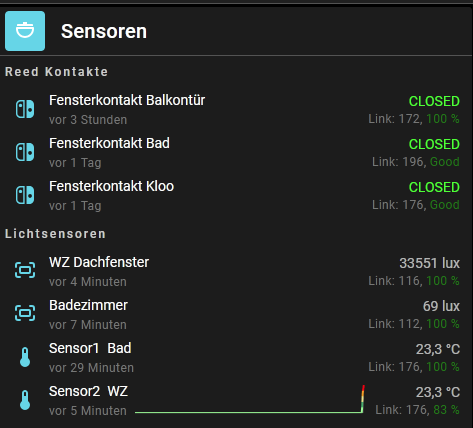
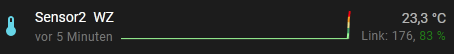
Oder soll die Kurve
eigentlich hier stehen?

Stelle doch mal bitte die Daten vom Arraylet slHistoryWidgetshinein.
Und bitte das Layout von der StateList.Bitte testen v1.0.7
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/scripts-3.1.x-pro/statelist/statelistitemhistory/scripts-statelisteitemhistory
-
@mcu said in HowTo: Zusatz-Programme fuer jarvis v3:
Also ist der Ort vom Graphen ok, aber der Inhalt stimmt nicht? Der Inhalt ist vom DP vom Listitem davor? Die History vom falschen DP wird angezeigt an der richtigen Stelle?
Korrekt :+1:
-
Aber bei der Suche nach dem Datenpunkt wohl schon.
Du gibst den DP doch an, oder hast du ihn auf "auto"?
Also ist der Ort vom Graphen ok, aber der Inhalt stimmt nicht? Der Inhalt ist vom DP vom Listitem davor? Die History vom falschen DP wird angezeigt an der richtigen Stelle?
Oder soll die Kurve
eigentlich hier stehen?

Stelle doch mal bitte die Daten vom Arraylet slHistoryWidgetshinein.
Und bitte das Layout von der StateList.Bitte testen v1.0.7
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/scripts-3.1.x-pro/statelist/statelistitemhistory/scripts-statelisteitemhistory
@mcu
So, nun ausgiebig getestet und funktioniert super :+1:Könntest du bitte noch im stateListeItemHistory.js beim PopUp die ToolTip Konfig noch anpassen?
Das Datum ist hier in JJJJ-MM-TT und die Uhrzeit in UTC weshalb diese um 2Std. abweicht, weil hier nur die Substrings vom TS ausgegeben werden.
Hier die neue Zeile:html += ' formatter: function(params) { var formattedTS = (new Date(params[0].value[0])).toLocaleString("de-DE"); let d = String(params[0].data); let sp = d.split(","); return sp[1] + " ' + historyItemValuesObj[isTempDP].unit + ' am \\n" + formattedTS}';Ansosten: Hatte ich das schon erwähnt? Ich find dieses Zusatz-Feature so geil :hearts:
-
@mcu
So, nun ausgiebig getestet und funktioniert super :+1:Könntest du bitte noch im stateListeItemHistory.js beim PopUp die ToolTip Konfig noch anpassen?
Das Datum ist hier in JJJJ-MM-TT und die Uhrzeit in UTC weshalb diese um 2Std. abweicht, weil hier nur die Substrings vom TS ausgegeben werden.
Hier die neue Zeile:html += ' formatter: function(params) { var formattedTS = (new Date(params[0].value[0])).toLocaleString("de-DE"); let d = String(params[0].data); let sp = d.split(","); return sp[1] + " ' + historyItemValuesObj[isTempDP].unit + ' am \\n" + formattedTS}';Ansosten: Hatte ich das schon erwähnt? Ich find dieses Zusatz-Feature so geil :hearts:
@erwin-lindemann In der Zeile 1698?

html += ' formatter: function(params) { /*console.log(params[0].data);*/ let d=String(params[0].data);let sp = d.split(","); return sp[1] +" '+historyItemValuesObj[isTempDP].unit+' am \\\n"+new Date(sp[0]).toLocaleDateString("de-DE", { year: "numeric", month: "short", day: "numeric", hour:"numeric", minute: "numeric", second:"numeric" })},' //substring(0,10)+" "+sp[0].substring(11,16) -
-