NEWS
Eigenen Adapter erstellen
-
@oliverio Also ich habe den Adapter pfad jetzt in das Verzeichnis:
C:\Program Files\iobroker\SmartHome\node_moduleskopiert. Auch nach einem Neustart wird mir der Adapter nicht angezeigt
-
@alcalzone sagte in Eigenen Adapter erstellen:
Ja liest denn wirklich keiner die Readme, die der Creator im Adapter erzeugt? Da stehen die exakten Schritte sogar drin, hier für den Beispiel-Adapter:
Upload nach Github
https://github.com/ioBroker/create-adapter/blob/master/test/baselines/adapter_JS_React/README.md#getting-startedInstallieren in einer existierenden ioBroker-Instanz
https://github.com/ioBroker/create-adapter/blob/master/test/baselines/adapter_JS_React/README.md#test-the-adapter-manually-on-a-local-iobroker-installationOder alternativ (falls gewählt), testen in einer frischen Instanz mit dem Dev-Server:
https://github.com/ioBroker/create-adapter/tree/master/test/baselines/dev-server#test-the-adapter-manually-with-dev-serverwo liegt die den dann?
weil auf github in diesem verschachtelten Verzeichnis findet das doch niemand.
wollte es gerade selbst mal ausprobieren, aber bei funktioniert der adapter-creater wohl gerade nicht -
@oliverio
die Readme

@alcalzone sagte in Eigenen Adapter erstellen:
Ja liest denn wirklich keiner die Readme
Du bist doch schon paar Jahre als Entwickler dabei, da sollte dir doch bereits aufgefallen sein, dass es immer weniger Leute gibt, die z. B. eine Anleitung oder eine Readme richtig, genauer gesagt ganz lesen und dann erst anfangen, was zu machen.
Also mir ist das sehr schnell aufgefallen, dass die meisten nur paar Zeilen lesen, dann das, was sie gelesen haben, machen und dann denken, dass es jetzt alles funktionieren muss, obwohl drei Zeilen weiter noch andere wichtige Sachen stehen.
-
@issi Die heb ich ja gefunden, aber wenn ich genau so vor gegengen bin kamen nur fehlermeldungen
-
@issi Adapter Adapter wird nun doch direkt als installiert angezeigt.
Hatte ihn in einem unterverzeichnis, dann ging es nichtTrotzdem erscheint er nicht bei den instanzen.
WARUM?
Und das png zieht er auch nicht richtig????
-
@ben1983
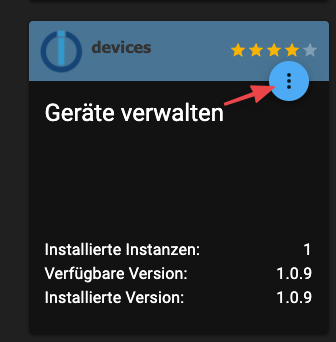
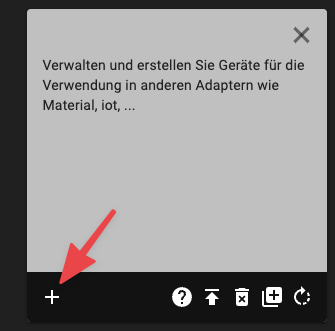
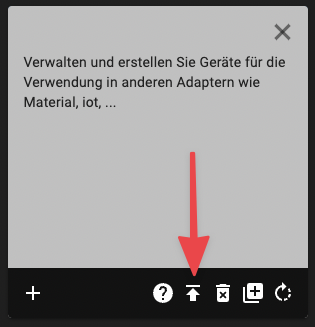
bei mir klappt es jedes Mal und ich mache nichts anderes als das, was in der Readme vom adapter-creater steht.Damit der Adapter in den Instanzen auftaucht musst du das noch machen


-
@issi Habe es gerade gecheckt.
War iritiert, weil dort stand installierte Version 0.0.1 und dann dachte ich er wäre schon installiert.
Aber wi ändere ich denn jetzt die Version? -

in diesen 3 Dateien musst du die Version ändern -
@issi habe jetzt in der io-package.json schon das hier geändert:
"native": { "IP-Adresse": "localhost", "Port": "8080" },trotzdem erscheint anstatte ip und port in der konfiguration immer noch option1 und option2
-
@ben1983
in welcher Konfig ? im admin oder in den Objekten ? -
@ben1983 Nach äbderungen an admin Dingen ioder io-package immer "iob upload adaptername" machen
-
@apollon77 ???
-
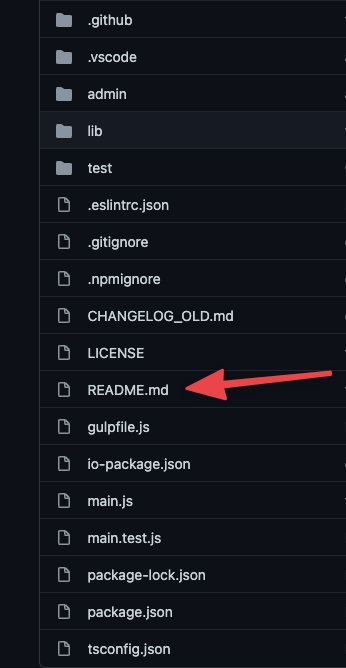
@issi in der io-package.json
die liegt im hauptverzeichnis -
@issi kann auch kein request auf eine url machen.
mit dem js adapter funktioniert das.
hier bekomme ich diese meldung im loggridvis_adapter.0 2022-01-28 17:24:26.318 error request is not defined gridvis_adapter.0 2022-01-28 17:24:26.318 error ReferenceError: request is not defined at GridvisAdapter.onReady (C:\Program Files\iobroker\SmartHome\node_modules\iobroker.gridvis_adapter\main.js:89:3) gridvis_adapter.0 2022-01-28 17:24:26.316 error unhandled promise rejection: request is not defined gridvis_adapter.0 2022-01-28 17:24:26.315 error Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). -
@ben1983
das Meinte der @apollon77

und zu der Fehlermeldung das sagt doch schon alles
request is not defined
im js adapter sind schon viele Sachen vorgeladen in deinem eigenen Adapter musst du das alles selbst machen
-
@issi was ist hier falsch?
let url = 'http://localhost:8080/rest/1/projects/EnergieMonitoring/onlinevalues/.json?value=27;PowerActive;SUM13'; this.log.info("Test: " + url); const fetch = require('node-fetch'); fetch(url) .then(function (response) { return response.json(); }) .then(function (data) { this.log.info("test"); });Antwort von ioBroker:
gridvis_adapter.0 2022-01-28 17:50:24.168 error Exception-Code: MODULE_NOT_FOUND: Cannot find module 'node-fetch' Require stack: - C:\Program Files\iobroker\SmartHome\node_modules\iobroker.gridvis_adapter\main.js gridvis_adapter.0 2022-01-28 17:50:24.167 error Error: Cannot find module 'node-fetch' Require stack: - C:\Program Files\iobroker\SmartHome\node_modules\iobroker.gridvis_adapter\main.js at Function.Module._resolveFilename (internal/modules/cjs/loader.js:889:15) at Function.Module._load (internal/modules/cjs/loader.js:745:27) at Module.require (internal/modules/cjs/loader.js:961:19) at require (internal/modules/cjs/helpers.js:92:18) at GridvisAdapter.onReady (C:\Program Files\iobroker\SmartHome\node_modules\iobroker.gridvis_adapter\main.js:90:15) gridvis_adapter.0 2022-01-28 17:50:24.166 error unhandled promise rejection: Cannot find module 'node-fetch' Require stack: - C:\Program Files\iobroker\SmartHome\node_modules\iobroker.gridvis_adapter\main.js gridvis_adapter.0 2022-01-28 17:50:24.165 error Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). -
Cannot find module 'node-fetch'Er kann das modul nicht finden hast du es in der package.json in den dependencies eingetragen und ein npm install gemacht?
-
@ben1983
noch besser ist im adapter verzeichnis den folgenden befehl einzugebennpm install node-fetchdadurch wird die dependency in dein package.json eingetragen
die bibliothek heruntergeladen und im verzeichnis node_modules
unterhalb deines adapterverzeichnisses gespeichertdas ist node standard und nix iobroker spezifisches
-
@oliverio habe ich gemacht, trotzdem kommt fetch not defined
-
@oliverio habe auch nochmal nur npm install fetch durchgeführt, also ohne node, aber bringt auch nichts