NEWS
TESTER: Neuer Adapter Webuntis
-
@ldittmar sagte in TESTER: Neuer Adapter Webuntis:
Das sollte ggf. in die Konfig-Seite rein.
-> Done, habe einen Link zur späteren Anleitung eingebunden. Muss nur einer ne Anleitung schreiben. AM besten per md-Datei auf github im Repo.
Vielleicht könnte man alles nach aktuellem Tag und den Folgetag gliedern. Also quasi als oberste Ebene der DP "current" und "1d" oder "nextday" verwenden. Schwierig wird da ggf. noch das Handling von Wochenenden und Ferien.
Folgende Logik ist aktiv: Wenn die Funktion getOwnTimetableForToday null zurückgibt, gehe ich von Wochenende aus. Dann wird nextBusinessDay gesucht und dann abgefragt. Wenn dann auch leer ist Ferien und die Datenpunkte bleiben leer bzw. werden entfernt.
-> wäre das für die Anleitung
Habe jetzt einfch 0 und 1 gemacht als Index. Problem ist das ja wie oben nicht immer current zieht und mir keine passende Namen eingefallen sind. Es wird aber das ausgelesene Datum angegeben.Parallel dazu könnte man so auch Vertretungsunterricht (oder Distanzlernen) abfangen. Die entsprechenden "codes" kenne ich zwar nicht, aber man könnte generell, wenn bei einer Schulstunde ein "code" <> "cancelled" vorhanden ist einen Zähler (z. B. "exceptions") inkrementieren. Dann weiß man, dass an diesem Tag irgendwas "komisch" ist

Das ist wie folgt gelöst. In der Stunde wird angezeigt ob "Vertretung" oder ausfällt. AM tag wir mit exception angezeigt ob was komisch oder nicht ist. Schaut mal ob das so nutzbar und praktikabel ist. Auch hier wäre ein Eintrag in der Anleitung hilfreich
-
Update online, happy testing
-
@newan ich hab gesteren nen Fork gezogen und mit der Readme für Github begonnen.
Sollte ich diese auf English machen oder in Deutsch halten?
Ich bin noch neu mit VScode und Git und deswegen klappts mit dem Pullrequest noch nicht so. eventuell schiebe ich dir die dann per Github hoch.
-
@elektrickser-de Am besten beides

Pull ist denkbar einfach. In deinem Fork einfach nen commit machen und dann in github auf der Webseite einen PR stellen, Rest geht vom system quasi alleine.
-
ich finde jetzt erstmal diesen Request interesant:
(async) getTimetableForRange(rangeStart, rangeEnd, id, type, validateSessionopt) → {Promise.<Array>} Get the timetable for a given Date range for specific element -
weitere interesannte Abfragen:
Hausaufgaben:
(async) getHomeWorksFor(rangeStart, rangeEnd, validateSessionopt) → {Promise.<Array>} Source: index.js, line 383 Parameters: Name Type Attributes Default Description rangeStart Date rangeEnd Date validateSession boolean <optional> true Returns: Type: Promise.<Array>Stundenplan für einen Datumbereich, z.b. immer für die aktuelle Woche oder immer für die nächsten 7 Tage
(async) getOwnTimetableForRange(rangeStart, rangeEnd, validateSessionopt) → {Promise.<Array>} Get your own timetable for a given Date range Note: You can't use this with anonymous login Source: index.js, line 316 Parameters: Name Type Attributes Default Description rangeStart Date rangeEnd Date validateSession Boolean <optional> true Returns: Type: Promise.<Array> -
Hi,
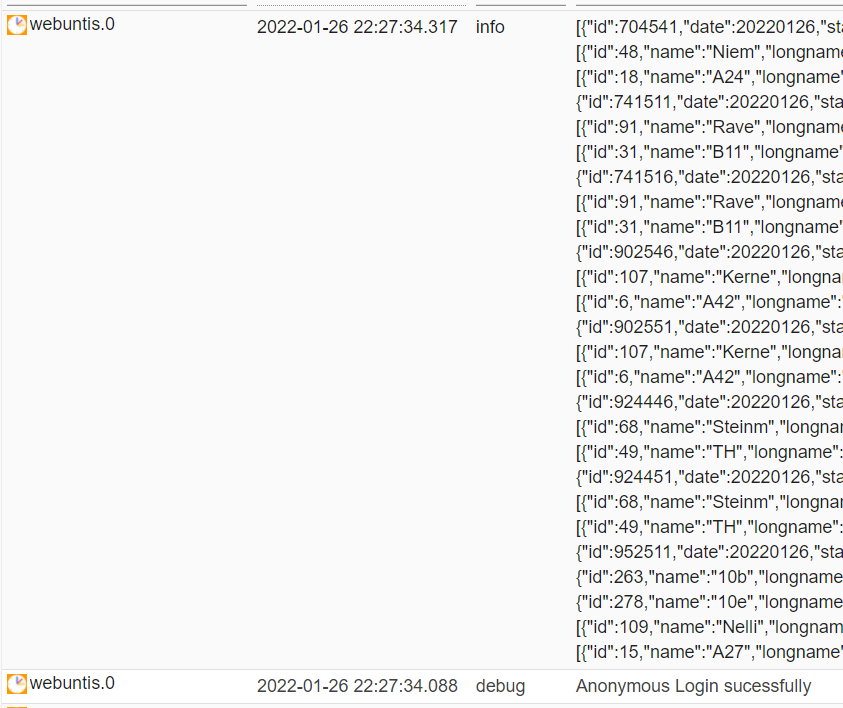
ich habe den Adapter zum testen installiert. Leider bekomme ich immer folgende Fehlermeldung:webuntis.0 2022-01-26 13:23:24.768 error Login WebUntis failed webuntis.0 2022-01-26 13:23:24.767 error Error: Failed to login. {"jsonrpc":"2.0","id":"error","error":{"message":"invalid schoolname","code":-8500}}Die Schule heißt Gymnasium+Loxstedt, dies habe ich in der config bei "School secret" eingetragen. Ist das so korrekt?
Gruß
Malte -
school: Gymnasium+Loxstedt
baseUrl: kephiso.webuntis.com -
@newan
Das habe ich genau so drin. -
@seamen Gerne kannst du mir den Login per PN senden und ich schaue mal.
-
@Seamen Also bei mir (andere Schule) war es ein Leerzeichen anstelle +
-
@oxident danke, der Tipp hilft. Bitte in der Anleitung aufnehmen @elektrickser-de
-
@elektrickser-de Anleitung:
Feld code: regular = "Unterricht normal"; irregular = "Unterricht in vertrettung (so zumindest derzeit die Vermutung); canceld = " Stunde fällt aus"
-
Guten Abend. Habe mir auch diesen Adapter gewünscht. Leider stellt unsere Schule keine Login Daten zur Verfügung so das wir uns als Anonymous anmelden. Wäre es möglich dies einzubauen?
-
@j-m Kannst du mir ein wenig mehr berichten wie das geht? wie heißt die Schule und welche Daten findet man dann da?
-
@newan Wir müssen die Schule suchen und dann die Klasse angeben. Die Gutenberg Schule in 13055 Berlin hat dies z.B.
Wir sehen dann nur den Stundenplan und die News der Schule. Aber das würde mir auch reichen ;). -
@ldittmar Newsfeed ist implementiert!
-
@j-m sagte in TESTER: Neuer Adapter Webuntis:
Gutenberg Schule in 13055 Berlin
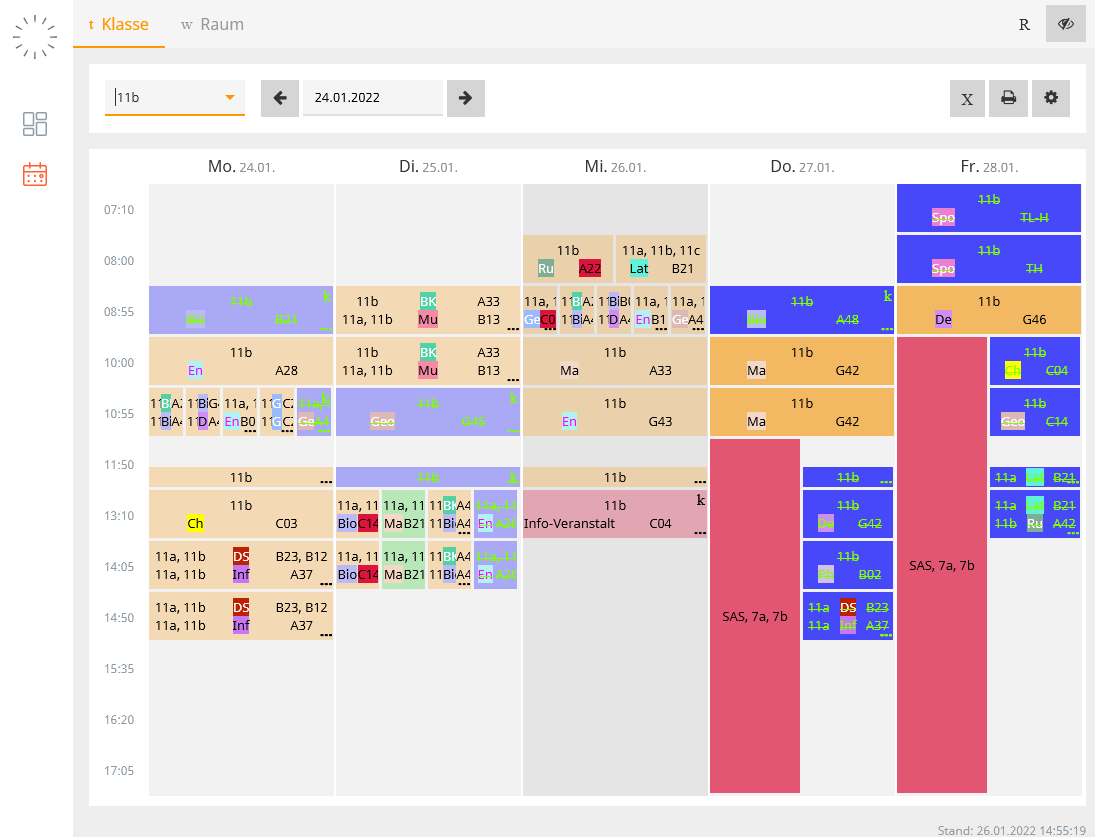
sieht dann in etwa so au
 s:
s:Das bedeutet, das sind öffentliche Daten ohne Login-Prodzedure.
Die Schule hat dennoch eine Base-URL und einen School-secret.
-
@elektrickser-de Ok hab ich verstanden. Dafür muss ich aber die externe Lib erweitern.
Sprich das ist nicht sooo einfach und direkt einzubauen -
@j-m

Ist aber noch viel Arbeit. Grundsätzlich gehts.