NEWS
TESTER: Neuer Adapter Webuntis
-
@newan ich hab gesteren nen Fork gezogen und mit der Readme für Github begonnen.
Sollte ich diese auf English machen oder in Deutsch halten?
Ich bin noch neu mit VScode und Git und deswegen klappts mit dem Pullrequest noch nicht so. eventuell schiebe ich dir die dann per Github hoch.
-
@newan ich hab gesteren nen Fork gezogen und mit der Readme für Github begonnen.
Sollte ich diese auf English machen oder in Deutsch halten?
Ich bin noch neu mit VScode und Git und deswegen klappts mit dem Pullrequest noch nicht so. eventuell schiebe ich dir die dann per Github hoch.
-
@newan ich hab gesteren nen Fork gezogen und mit der Readme für Github begonnen.
Sollte ich diese auf English machen oder in Deutsch halten?
Ich bin noch neu mit VScode und Git und deswegen klappts mit dem Pullrequest noch nicht so. eventuell schiebe ich dir die dann per Github hoch.
ich finde jetzt erstmal diesen Request interesant:
(async) getTimetableForRange(rangeStart, rangeEnd, id, type, validateSessionopt) → {Promise.<Array>} Get the timetable for a given Date range for specific element -
ich finde jetzt erstmal diesen Request interesant:
(async) getTimetableForRange(rangeStart, rangeEnd, id, type, validateSessionopt) → {Promise.<Array>} Get the timetable for a given Date range for specific elementweitere interesannte Abfragen:
Hausaufgaben:
(async) getHomeWorksFor(rangeStart, rangeEnd, validateSessionopt) → {Promise.<Array>} Source: index.js, line 383 Parameters: Name Type Attributes Default Description rangeStart Date rangeEnd Date validateSession boolean <optional> true Returns: Type: Promise.<Array>Stundenplan für einen Datumbereich, z.b. immer für die aktuelle Woche oder immer für die nächsten 7 Tage
(async) getOwnTimetableForRange(rangeStart, rangeEnd, validateSessionopt) → {Promise.<Array>} Get your own timetable for a given Date range Note: You can't use this with anonymous login Source: index.js, line 316 Parameters: Name Type Attributes Default Description rangeStart Date rangeEnd Date validateSession Boolean <optional> true Returns: Type: Promise.<Array> -
Hi,
ich habe den Adapter zum testen installiert. Leider bekomme ich immer folgende Fehlermeldung:webuntis.0 2022-01-26 13:23:24.768 error Login WebUntis failed webuntis.0 2022-01-26 13:23:24.767 error Error: Failed to login. {"jsonrpc":"2.0","id":"error","error":{"message":"invalid schoolname","code":-8500}}Die Schule heißt Gymnasium+Loxstedt, dies habe ich in der config bei "School secret" eingetragen. Ist das so korrekt?
Gruß
Malte -
school: Gymnasium+Loxstedt
baseUrl: kephiso.webuntis.com -
school: Gymnasium+Loxstedt
baseUrl: kephiso.webuntis.com -
Guten Abend. Habe mir auch diesen Adapter gewünscht. Leider stellt unsere Schule keine Login Daten zur Verfügung so das wir uns als Anonymous anmelden. Wäre es möglich dies einzubauen?
-
@j-m Kannst du mir ein wenig mehr berichten wie das geht? wie heißt die Schule und welche Daten findet man dann da?
-
Cool... danke für den Adapter. Jetzt kommen die Details ;-)
Wie wäre es wenn man aus end- und startTime Date-Objekte machen würden, dann könnte man viel einfacher damit arbeiten.
Das Programm gibt auch noch weitere wichtige Daten. Heute zum Beispiel gab es eine Benachrichtigung, dass in der Schule eine Telefonumstellung gibt.
Außerdem gibt es die Möglichkeit Mitteilungen von Lehrer zu empfange/versenden. Das Versenden ist erstmal nicht so wichtig... aber der Posteingang ist schon cool. Da hat z.B. eine Lehrerin geschrieben, dass sie zu spät kommt.
Dann gibt es noch das Info-Center mit Abwesenheiten, Termine und Sprechstunden. :-)
Aber klar... immer eins nach dem Anderen :-D
Ahh... dein Nachtrag zum baseUrl, School ist echt wichtig, denn viele werden das so nicht hinbekommen. Das sollte ggf. in die Konfig-Seite rein.
-
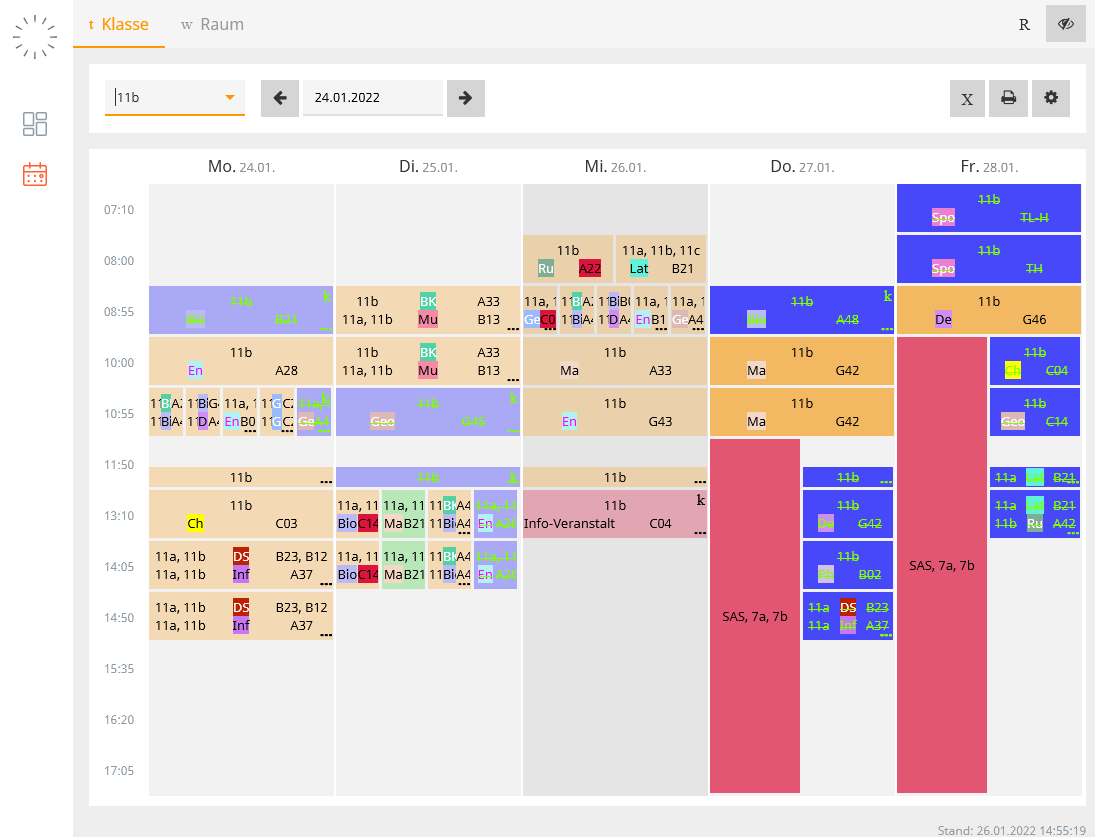
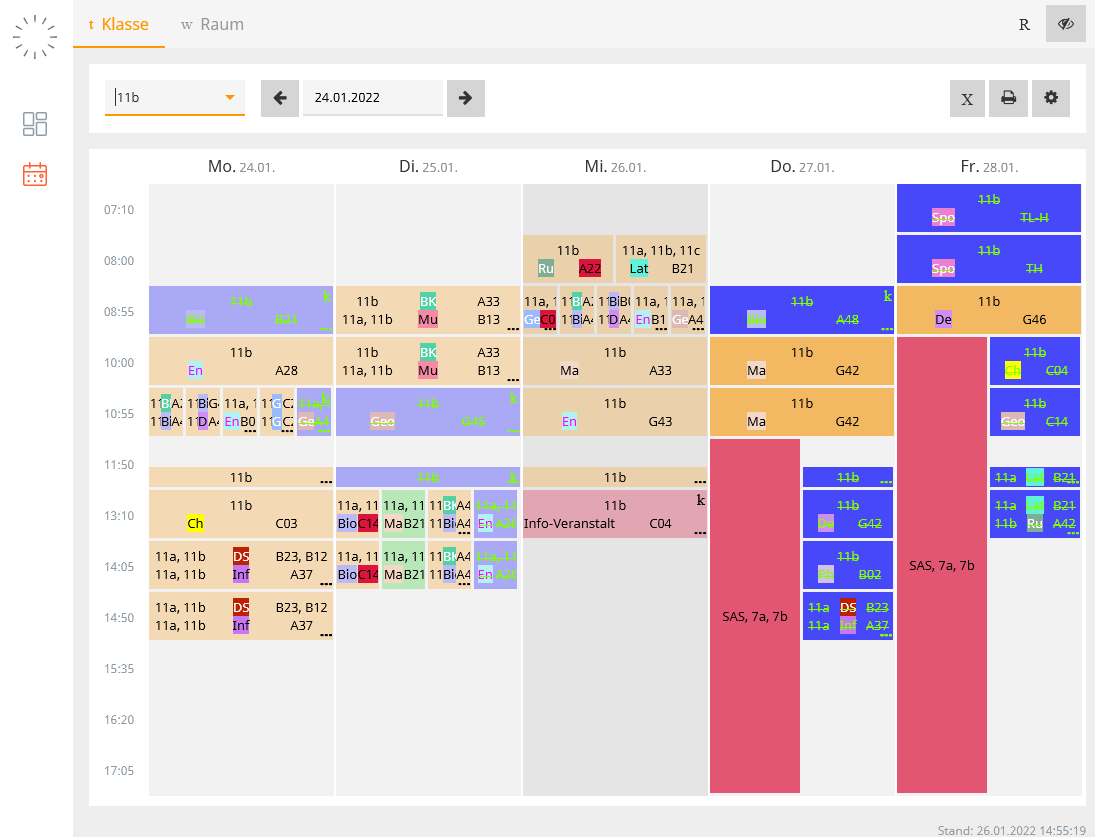
@newan Wir müssen die Schule suchen und dann die Klasse angeben. Die Gutenberg Schule in 13055 Berlin hat dies z.B.
Wir sehen dann nur den Stundenplan und die News der Schule. Aber das würde mir auch reichen ;).@j-m sagte in TESTER: Neuer Adapter Webuntis:
Gutenberg Schule in 13055 Berlin
sieht dann in etwa so au
 s:
s:Das bedeutet, das sind öffentliche Daten ohne Login-Prodzedure.
Die Schule hat dennoch eine Base-URL und einen School-secret.
-
@j-m sagte in TESTER: Neuer Adapter Webuntis:
Gutenberg Schule in 13055 Berlin
sieht dann in etwa so au
 s:
s:Das bedeutet, das sind öffentliche Daten ohne Login-Prodzedure.
Die Schule hat dennoch eine Base-URL und einen School-secret.
-
@newan Wir müssen die Schule suchen und dann die Klasse angeben. Die Gutenberg Schule in 13055 Berlin hat dies z.B.
Wir sehen dann nur den Stundenplan und die News der Schule. Aber das würde mir auch reichen ;).