NEWS
Sonoff NSPanel
-
So und jetzt die Anleitung zur cardAlarm:
Update unter: https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/ioBroker/NsPanelTs.ts

1) Zusätzlicher Pfad für Alarm-Datenpunkte
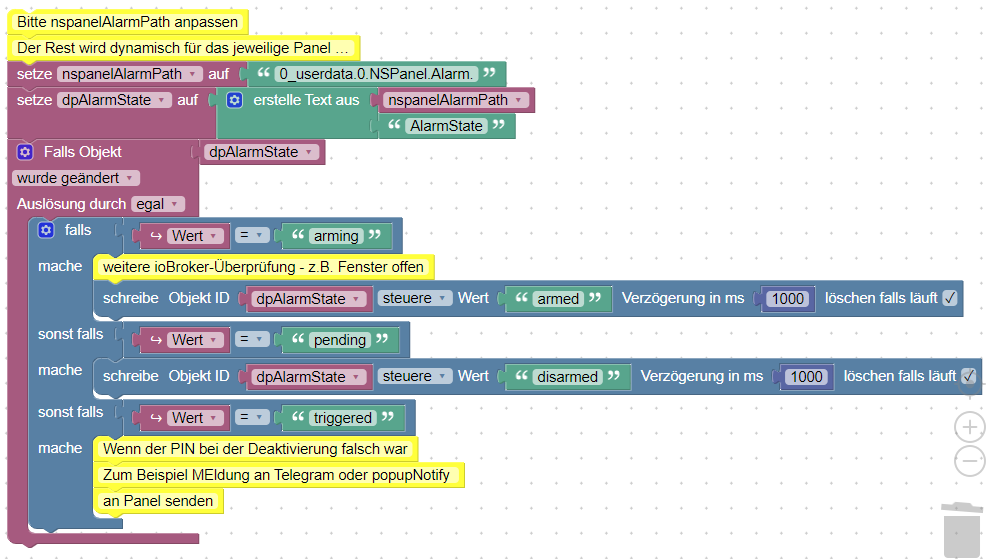
Im oberen Teil habe ich eine neue Konstante eingeführtconst NSPanel_Alarm_Path = '0_userdata.0.NSPanel.'; //Neuer Pfad für gemeinsame Nutzung durch mehrere PanelsAnsonsten würde jedes Panel auf seine eigenen Alarm-Daten zugreifen. Macht ja in einem Haus eigentlich wenig Sinn
 . Daher global für alle Panels.
. Daher global für alle Panels.2) Zusätzliche Datenpunkte
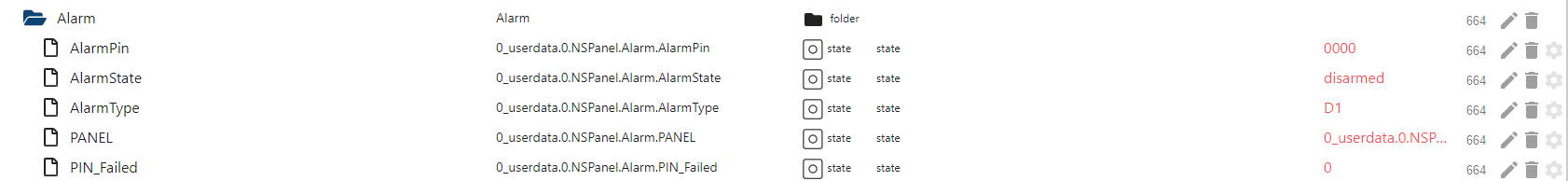
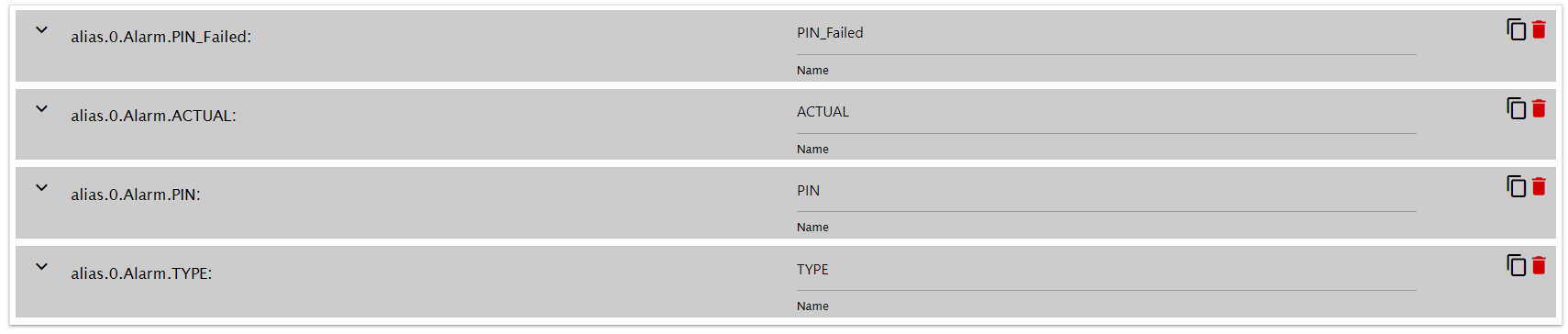
Ich habe zwei neue Datenpunkte (PANEL und PIN_Failed) hinzugefügt. Diese werden gemeinsam mit den vorherigen Datenpunkten im definierten Alarm_Pfad (genauso wie zuvor unter 0_userdata.0.) angelegt, wenn man erstmals die cardAlarm aufruft.
Da dieser Pfad wahrscheinlich von der dem "bereits vorhandenen" Pfad abweicht. Sollte der Alias entsprechend auf die neuen Datenpunkte im neuen Pfad zeigen. Die alten Verzeichnisse "Alarm" unter den einzelnen NSPAnels können danach gelöscht werden.
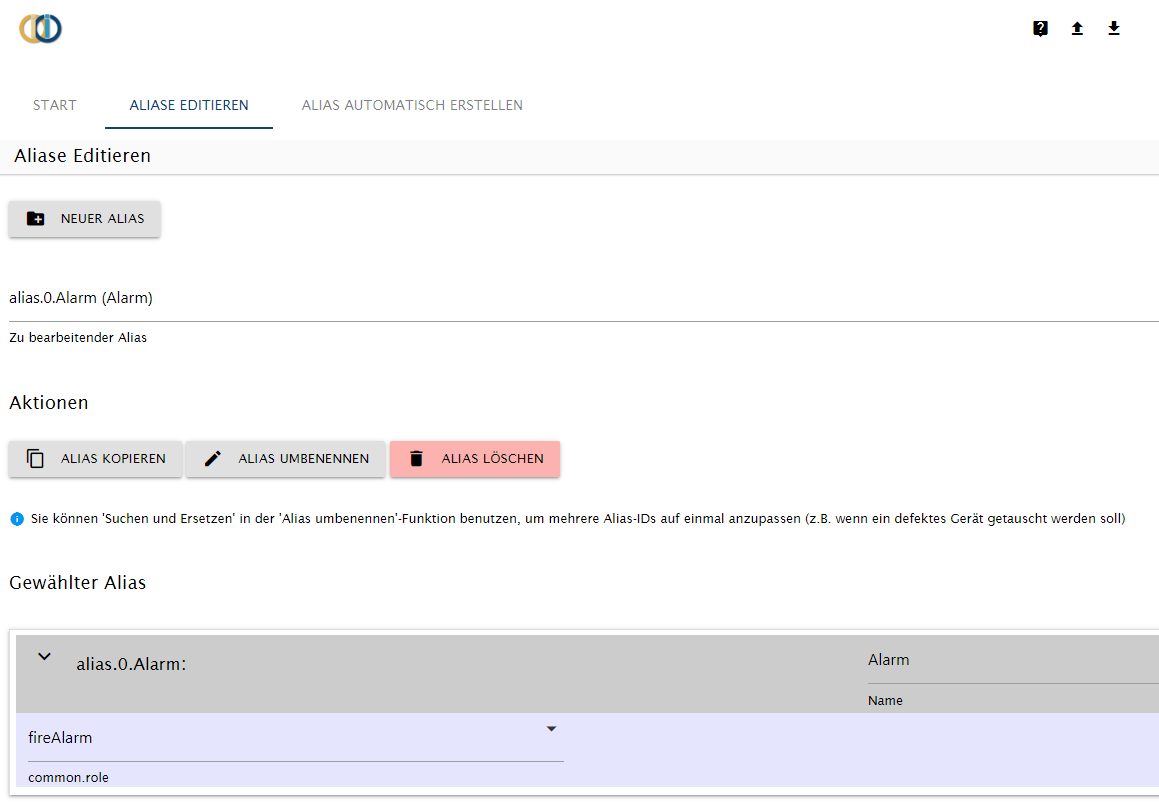
3) ALIAS Feueralarm (Einen ALIAS Alarmanlage gibt es nicht)
Ich habe für die Tests (auch bedingt durch die gemeldeten Fehlermeldungen) meinen Alias gelöscht und im Geräte-Manager neu angelegt. Es gab die gleichen Fehlermeldungen.
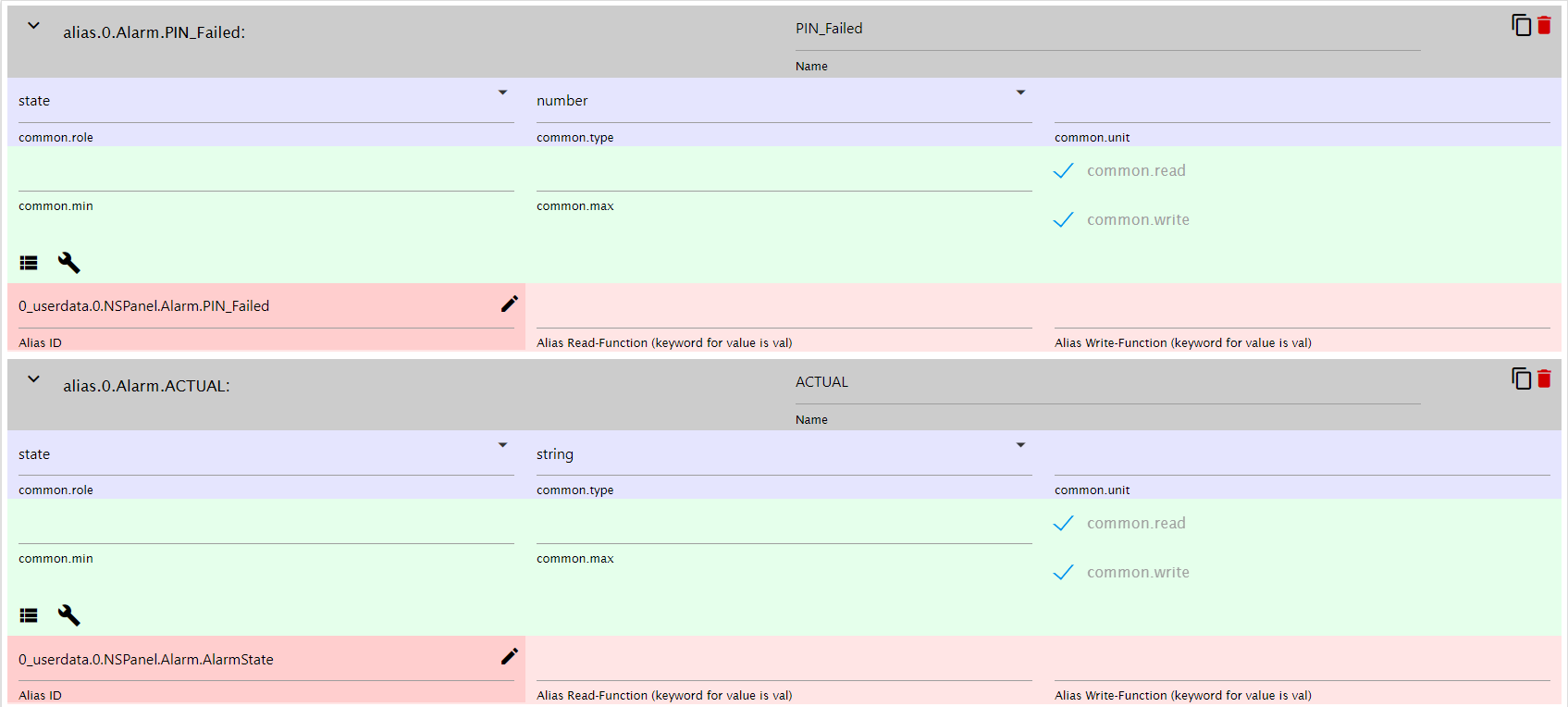
Dann habe ich den Alias im Alias-Manager angelegt und alles funktionierte ohne Fehlermeldungen.Neu ist in diesem Zusammenhang der Alias "PIN_Failed" (state/number)
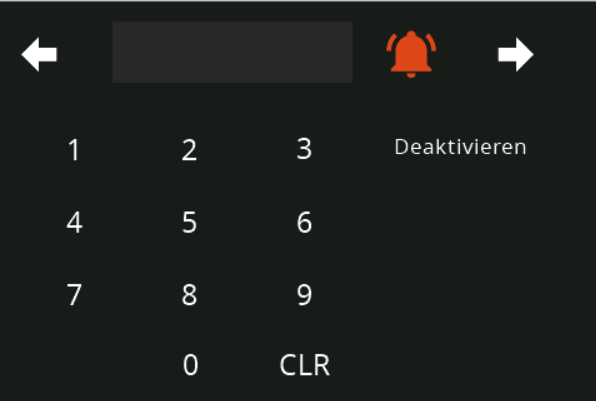
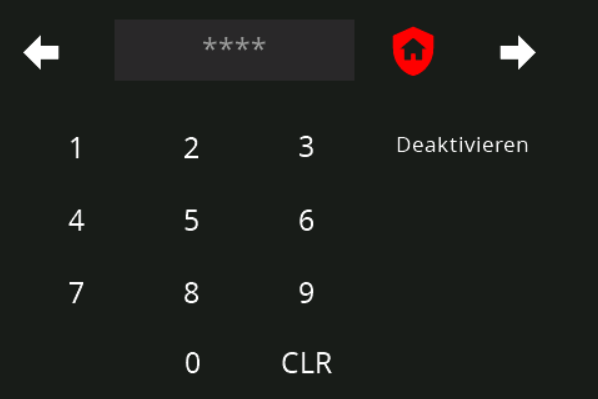
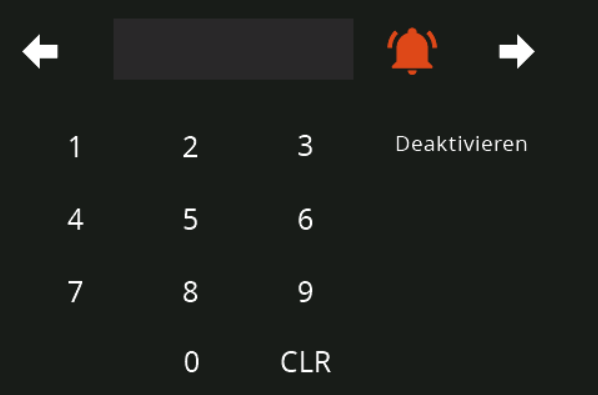
Das TS-Skript zählt die missglückten Anmeldeversuche und trägt sie hier ein. Könnte man also auch für einen Trigger mit Meldung an Telegram nutzen. Außerdem wird bei Fehlerhaften PIN-Eingaben der Datenpunkt AlarmState auf "triggered" gesetzt. Im Panel sieht das dann so aus (das Icon blinkt):

Betrifft auch den nächsten Punkt 4)
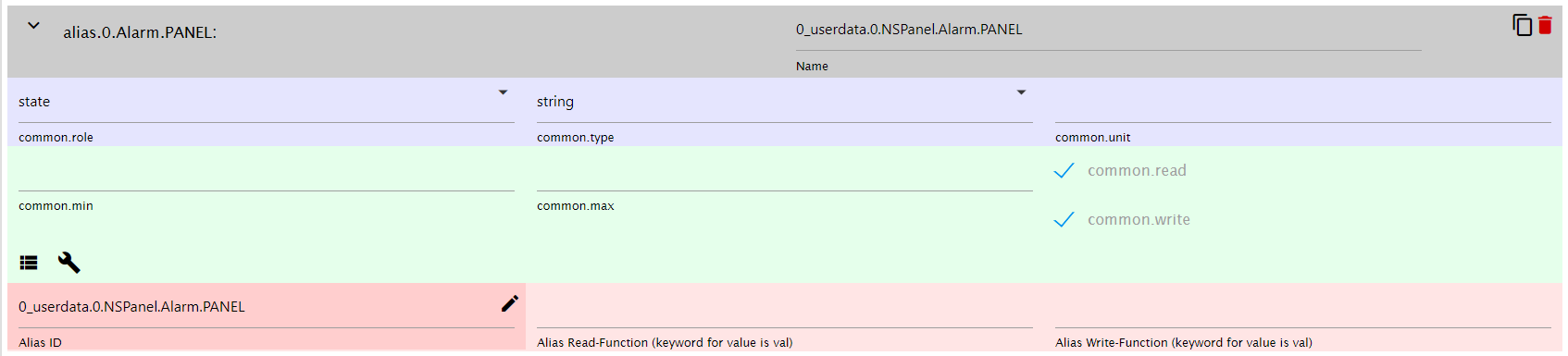
Des Weiteren gibt es nun einen Datenpunkt "PANEL". Hier wird der Wert 0_userdata.0.NSPanel.X. reingeschrieben. Das hat erstens den Vorteil, dass nur das Panel an dem die Aktivierung/Deaktivierung stattfindet, aktualisiert werden muss und zweitens, dass nur an das Panel, an dem die Pin-Eingaben stattfinden auch popupNotify-Meldungen gesendet werden können. Warum sollte z.B. in der Küche ein popUp aufgehen, wenn ich doch den falsche PIN im Flur eingegeben habe ?
?4) Status "triggered"
Durch das externe Skript (alternativ der Alarm-Emulator) kann ein Status "triggered" gesetzt werden.
Zum Beispiel wenn der Alarm ausgelöst wurde, Die Deaktivierung der cardAlarm funktioniert somit auch bei dem Status "triggered".5) Externes Alarm-Skript/Emulator:
Für den Emulator oder das externe Alarm-Skript sollten die Datenpunkte ebenfalls aktualisiert werden:

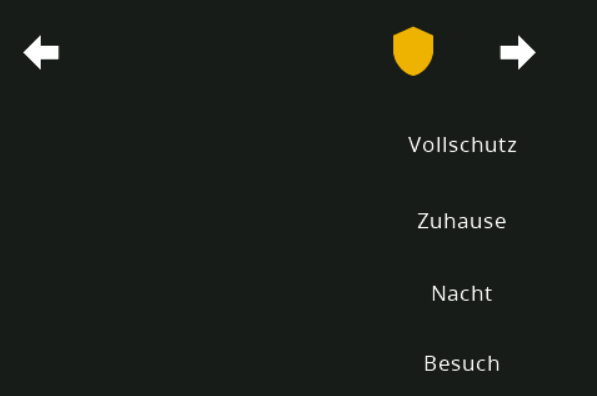
6) Ablauf Alarm Aktivierung
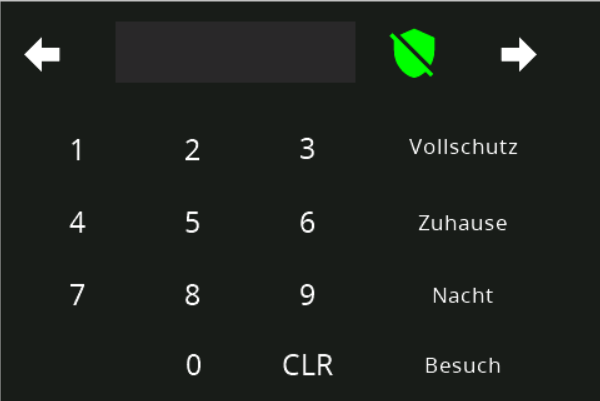
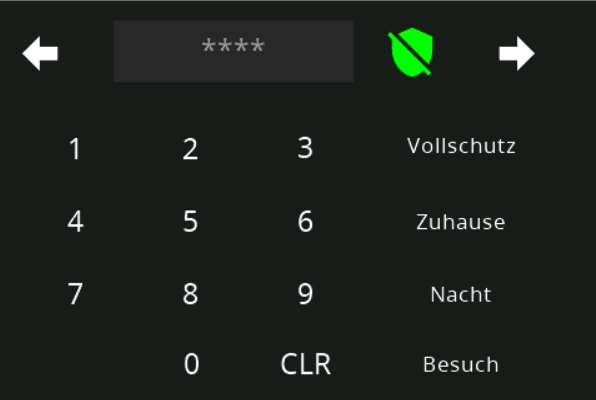
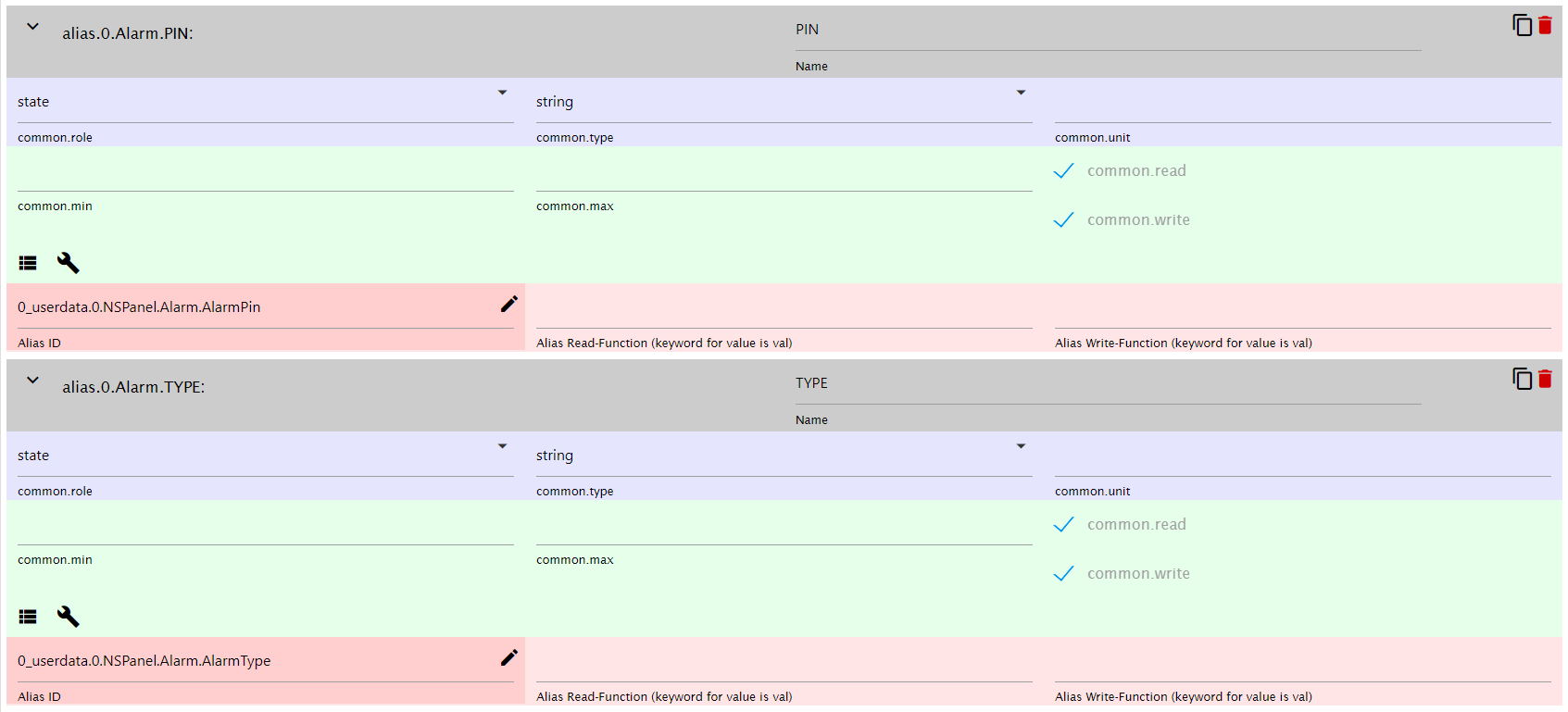
PIN eingeben und dann Alarm-Modus (Vollschutz, Zuhause, Nacht oder Besuch) auswählen. Im Datenpunkt AlarmType wird das als A1, A2, A3 oder A4 interpretiert und kann extern weiterverarbeitet werden.

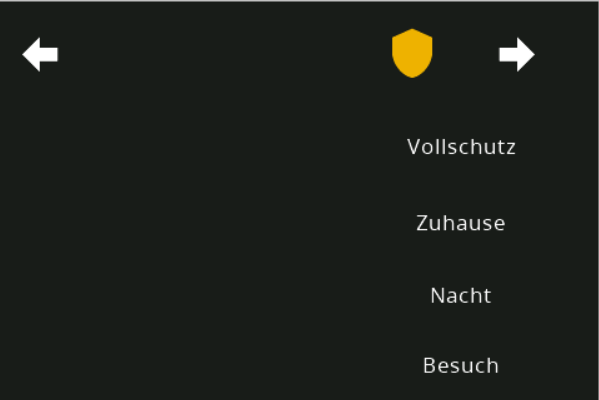
Das Panel wechselt in den Status (AlarmState) "arming" (Icon = gelbes blinkendes Schild/Keine Tastatur)

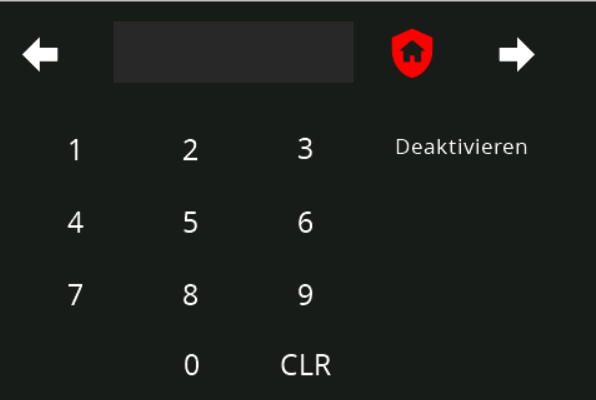
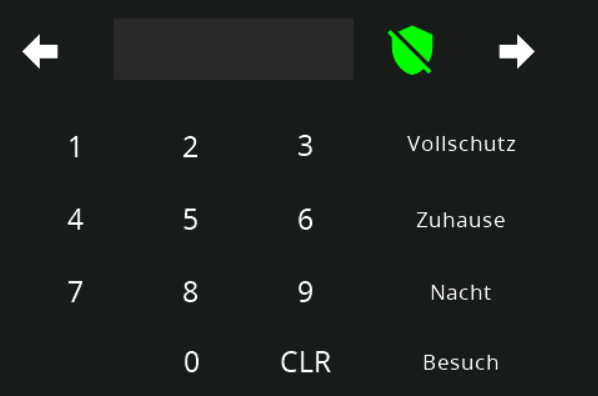
Wenn durch das externe Skript (oder Emulator) der Status "armed" in den Datenpunkt AlarmState eingetragen wird (vorausgesetzt das externe Skript findet z.B, keine offenen Fenster) wird das Icon rot:

Der AlarmType ist jetzt D1, die Tastatur ist wieder eingeblendet und die card Alarm bereit für die Deaktivierung.7) Ablauf Alarm Deaktivierung
PIN-Eingabe zur Deaktivierung und Bestätigung durch den Button "Deaktivieren".

Das Panel vergleicht jetzt den Aktivierungs-PIN mit dem Deaktivierungs-PIN. Stimmen die PIN's überein, dann wird der AlarmState auf "pending" gesetzt.

Das externe Alarm-Skript macht seine restlichen Aufgaben und setzt dann den Status auf "disarmed"

Sollte der Pin nicht übereinstimmen, so setzt das Panel den AlarmState "triggered" (Icon blinkt)

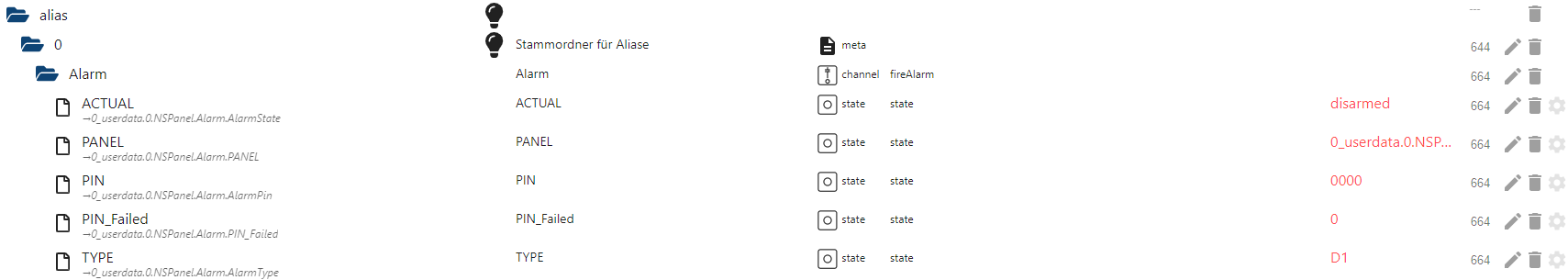
8 ) Screenshots vom Alias im Alias-Manager






9) pageItem
Wie bereits erwähnt, habe ich den Alias neu erstellt. Dieses mal auch hier global für alle Panels!var Seite_Alarm: PageAlarm = { "type": "cardAlarm", "heading": "Alarm", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: "alias.0.Alarm" }] };So erstmal fertig ;-). Bei Fragen einfach fragen!
-
@niiccooo1 sagte in Sonoff NSPanel:
Mal eine andere Sache:
Ich habe die Alexa Card soweit konfiguriert und sie funktioniert auch soweit.
Lasse ich mir die Card nun anzeigen, verschwinden meine Navigationsbutton oben links und rechts.Ich habe die Konfiguration von diesen Post angewendet.
Das ist uralter Code - Die Navigation hat sich seitdem mächtig verändert - wundert mich nicht
Das ist aber auch alle im neuen Code mit korrekter Menüstruktur enthalten. Wenn es im aktuellen github-Skript nicht funktioniert, dann liegt es in der Regel am ALIAS -
@armilar
Stimmt. Es lag am Alias. Der Alias-Manager hat zwar den Player selbst angelegt, jedoch musste ich manuell alle Bezeichnungen ändern.Durch stöbern im Forum habe ich den Ansatz mit spotify-premium gefunden.
Da ich einen Android TV mit Spotify Connect habe, würde ich gerne versuchen den spotify Adapter einzubinden.Aktuell scheitere ich noch an der speaker-auswahl Funktion. Ich weiß im Spotify Adapter lässt sich über "spotify-premium.0.devices.deviceList" das abzuspielende Gerät auswählen.
Wie sähe die Funktion dann um zwischen den Geräten zu wechseln?
-
@niiccooo1 sagte in Sonoff NSPanel:
@armilar
Stimmt. Es lag am Alias. Der Alias-Manager hat zwar den Player selbst angelegt, jedoch musste ich manuell alle Bezeichnungen ändern.Durch stöbern im Forum habe ich den Ansatz mit spotify-premium gefunden.
Da ich einen Android TV mit Spotify Connect habe, würde ich gerne versuchen den spotify Adapter einzubinden.Aktuell scheitere ich noch an der speaker-auswahl Funktion. Ich weiß im Spotify Adapter lässt sich über "spotify-premium.0.devices.deviceList" das abzuspielende Gerät auswählen.
Wie sähe die Funktion dann um zwischen den Geräten zu wechseln?
Aktuell keine Ahnung wie die Funktion dann aussehen würde.
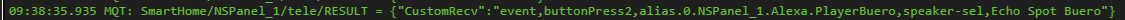
Durch die Speaker-Auswahl im Panel wird folgender Zeile gesendet. Darin steht die Aktion "speaker-sel" und das Gewählte Gerät (in diesem Fall "Echo Spot Buero")

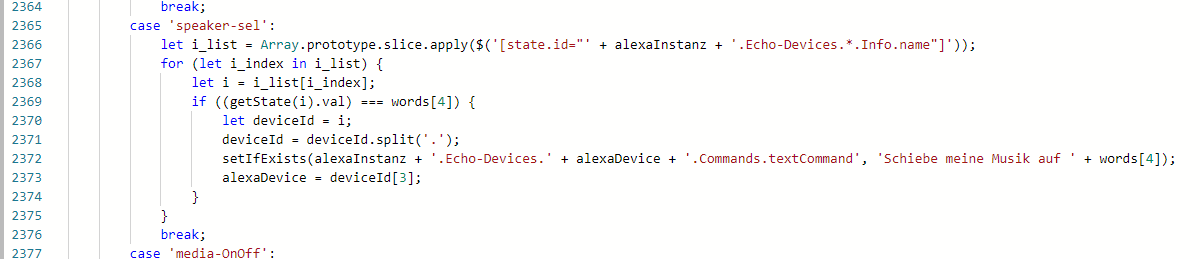
speaker-sel ruft diesen Fall im TS-Skript auf

Im Prinzip wird hier aktuell ein Command an Alexa gesendet "Schiebe meine Musik auf Echo Spot Buero". Funktioniert für Echo-Devices und Playlists. Der Befehl funktioniert zumindest "nicht" mit FireTV-Sticks (nur mit Echo's)
im case 'speaker-sel' müsste deine Spotify-Logik implementiert werden.
Da ich nicht weiß, zwischen welchen Geräten du wann, was und wohin umschalten willst (teile mal alle Gedanken und Überlegungen sehr detailliert mit), kann ich auch nicht mehr dazu sagen. Mit anderen Worten - Was machst du den heute damit das so funktioniert, wie du es möchtest.
Hinweis: Der Alexa-Adapter kann mit Spotify teilweise besser umgehen als der Spotify-Adapter ...
-
Danke für deinen ausführlichen Kommentar.
Mein Ziel wäre wie folgt:Über die MediaCard können, wie du bereits beschrieben hast, über 'speaker-sel' die Alexa Lautsprecher ausgewählt werden. (Ich denke sobald ein anderer Speaker über die Pfeiltaste ausgewählt wird, springt die Musik auf das Gerät über).
Aktuell habe ich im Alias Media nicht den Alexa Player implementiert, sondern den Spotify Player.
Das scheint soweit auch zu funktionieren (theoretisch könnte ich den Player auch über Alexa laufen lassen).Jetzt würde ich das gerne so realisieren, dass über speaker-sel nicht die Alexa-Geräte aufgelistet werden sondern die Geräte die im spotifyadapter über "spotify-premium.0.devices.deviceList" aufgelistet werden.
Sobald ein Gerät ausgewählt ist (z.B. über ein Popup?), sollte die Musik direkt über diesen Lautsprecher ausgegeben werden.
Meine Javascript Skills sind leider sehr begrenzt weshalb bei mir an der Umsetzung scheitert. -
@niiccooo1 sagte in Sonoff NSPanel:
Danke für deinen ausführlichen Kommentar.
Mein Ziel wäre wie folgt:Über die MediaCard können, wie du bereits beschrieben hast, über 'speaker-sel' die Alexa Lautsprecher ausgewählt werden. (Ich denke sobald ein anderer Speaker über die Pfeiltaste ausgewählt wird, springt die Musik auf das Gerät über).
Aktuell habe ich im Alias Media nicht den Alexa Player implementiert, sondern den Spotify Player.
Das scheint soweit auch zu funktionieren (theoretisch könnte ich den Player auch über Alexa laufen lassen).Jetzt würde ich das gerne so realisieren, dass über speaker-sel nicht die Alexa-Geräte aufgelistet werden sondern die Geräte die im spotifyadapter über "spotify-premium.0.devices.deviceList" aufgelistet werden.
Sobald ein Gerät ausgewählt ist (z.B. über ein Popup?), sollte die Musik direkt über diesen Lautsprecher ausgegeben werden.
Meine Javascript Skills sind leider sehr begrenzt weshalb bei mir an der Umsetzung scheitert.Genau diesen Datenpunkt würde ich nicht nehmen - wenn der Spotify-Adapter eine Zeit lang nichts mehr zu tun hatte ist der nämlich leer.
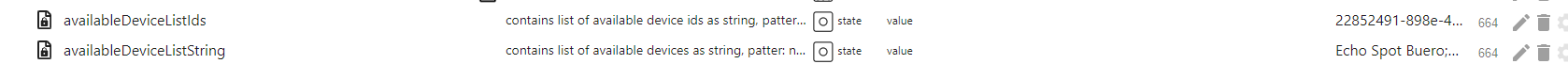
Aber mit den nachfolgenden beiden dürfte es funktionieren:

beide in Arrays (DeviceString und DeviceID) einlesen, d.h. beide mit split (;) trennen
Dann mit dem vom Panel übergebenen Device mit DeviceString.indexof() suchen und die zugehörige ID ermitteln.
Danach Unter Devices die ermittelte ID auf useForPlayback = true setzen
Klingt eigentlich simpel

Ich sehe mir das mal bei Zeiten genauer an
-
temp thread
-
@armilar Verstehe zwar nur Bahnhof, aber ich habe da vollstes Vertrauen in dich

-
Hallo Zusammen,
ich bitte um Nachsicht, das ist mein erster Post, bisher hat mitlesen immer geholfen. In diesem Sinne auch gleich mal einen Dank an alle. Wenn es hier nicht passt bitte verschieben oder löschen.Installation:
Für das NSPanel verwende ich das Script NsPanelTs.ts vom 4.9.22
Für das global Icon Mapping das Script icon_mapping.ts von vor 5 Monaten.
Iobroker ist auf einem RPI installiert. Alle Adapter aktuell.Ich habe das Panel gestern neu installiert und soweit läuft es erst einmal (Uhrzeit geht eine Stunde nach, aber egal)
Screensaver wird angezeigt.
Die Beispielseiten auch soweit das eben geht.Ich habe nun zwei Probleme.
Problem 1:
Ich habe den Screensaver modifiziert und zeige die Daten meiner PV Anlage an. Das geht super, aber ich bekomme den Forecast nicht ausgeschaltet. Lt. Anleitung von haus-automatisierung.com müsste dies via:
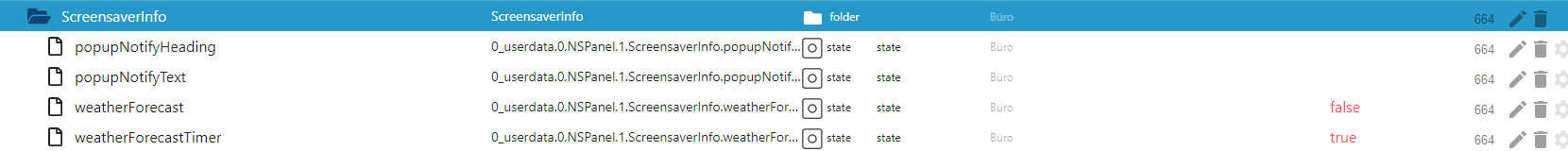
const weatherForecast = false gehe. diesen Eintrag finde ich nicht und wenn ich ihn erstelle bewirkt er nichts.Wenn ich es in 0_userdata.0.NSPanel.1.ScreensaverInfo.weatherForecast auf false setze geht es immer wieder auf True.
Problem 2.
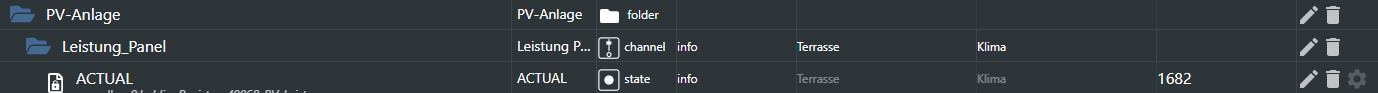
Ich wollte gerne weitere Daten aus meiner PV Anlage auf einer Page anzeigen. Hierzu habe ich einen Info "Gerät" angelegt, welches dann aber im Geräte Adapter nicht mehr erscheint.

Aber im Alias existiert

im Script habe ich folgendes eingetragen:<PageItem>{ id: "alias.0.Außenbereich.PV-Anlage.Leistung_Panel.ACTUAL", icon: "solar-panel-large", name: "PV-Leistung"},Mir wird auf dem Panel das Icon angezeigt und der Name beim Wert steht aber eine "0"
Role ist Info, also dachte ich es müsste gehen.
Wenn ich es richtig verstanden haben reagiert das Panel ja auf die Role, und die Werte SET und ACTUAL im Alias.Vielen Dank im Voraus
-
@gritrasq Problem 1 ist gelöst. Das "ACTUAL" darf nicht mit dran und wenn man den Punkt beim Löschen ünersieht, dann geht das auch nicht. Sorry.
-
@gritrasq sagte in Sonoff NSPanel:
@gritrasq Problem 1 ist gelöst. Das "ACTUAL" darf nicht mit dran und wenn man den Punkt beim Löschen ünersieht, dann geht das auch nicht. Sorry.
Zunächst einmal "herzlich Willkommen". Für genau das ist der Thread ja gedacht.
Es gab seit dem Video eine kleine Änderung. Der icons im Screensaver werden jetzt über die Datenpunkte gesteuert.
unter 0_usderdata.0.NSPanelX.ScreensaverInfo...

über den weatherForecastTimer wird festgelegt, ob es einen minütlichen Wechsel des weatherForecast geben soll. Wenn also weatherForecastTimer = true ist, dann wechselt weatherForecast jede Minute von true nach false.
Lösung: weatherForecastTimer = false
Ich denke der Alias Punkt ist erledigt und das war noch offen, oder gibt es nach wie vor noch ein Problem?
Und echt kein Problem - das Skript ist mega-komplex. Man müsste mittlerweile ein Buch schreiben um alles beschreiben zu können
-
@niiccooo1 sagte in Sonoff NSPanel:
@armilar Verstehe zwar nur Bahnhof, aber ich habe da vollstes Vertrauen in dich

Nun mal etwas zu Bahnhof:
Das ist dein neuer case 'speaker-sel':
case 'speaker-sel': var strDeviceID = spotifyGetDeviceID(words[4]); setState("spotify-premium.0.devices." + strDeviceID + ".useForPlayback", true); /* let i_list = Array.prototype.slice.apply($('[state.id="' + alexaInstanz + '.Echo-Devices.*.Info.name"]')); for (let i_index in i_list) { let i = i_list[i_index]; if ((getState(i).val) === words[4]) { let deviceId = i; deviceId = deviceId.split('.'); setIfExists(alexaInstanz + '.Echo-Devices.' + alexaDevice + '.Commands.textCommand', 'Schiebe meine Musik auf ' + words[4]); alexaDevice = deviceId[3]; } } */ break;und das ist eine Funktion die du irgendwo in den Code kopieren musst:
function spotifyGetDeviceID(vDeviceString) { const availableDeviceIDs = getState("spotify-premium.0.devices.availableDeviceListIds").val; const availableDeviceNames = getState("spotify-premium.0.devices.availableDeviceListString").val; var arrayDeviceListIds = availableDeviceIDs.split(";"); var arrayDeviceListSting = availableDeviceNames.split(";"); var indexPos = arrayDeviceListSting.indexOf(vDeviceString); var strDevID = arrayDeviceListIds[indexPos]; return strDevID; }Ich habe die jetzt fast am Ende unter der function rgb_to_cie(red, green, blue) platziert.
Teste mal, ob das für dich funktioniert. Falls ja, kann ich da noch ein paar Parameter in den pageItem setzten (wahlweise Alexa oder Spotify oder dynamisch über was ist da und wird abgespielt oder wer weiß auch immer was...
 )
)Zumindest könnte man dem Panel die Entscheidung über Spotify und/oder Alexa überlassen
Ach ja: Für den Test sollte in dem TS-Array etwas drinstehen
// Wenn alexaSpeakerList definiert, dann werden Einträge verwendet, sonst alle relevanten Devices aus Alexa-Instanz // Speakerwechsel funktioniert nicht bei Radio/TuneIn sondern bei Playlists const alexaSpeakerList = [ 'TV Wohnzimmer', 'Echo Dot 4 weiß', 'HP30P' ];Und abschließend:
Nicht die Pfeiltaste löst die Aktion aus. Die sorgt nur dafür, das du die Speaker wechseln kannst. Zur Auswahl (Also für die Wechselaktion) musst du dann auf den ausgewählten "Speaker-Namen" klicken! -
@armilar
Ich bin begeistert
Die Auswahl und das Abspielen auf den einzelnen Geräten funktioniert tadellos.
Mir fällt nur auf, dass wenn ich einen Lied weiter gehe, der Titel , Artist usw. erst aktualisiert wird, wenn ich die Anzeige wechsle oder das Panel aus dem Standby wecke.
Auch steht beim aktuellen Gerät "null" blau hinterlegt d.h. ich sehe wenn das Panel aus dem Standby geweckt nicht auf welchen Speaker er gerade streamt.
EDIT:
Habe noch folgende Passage unter in die GenerateMediaPage diesen Partlet currentSpeaker = getState(([alexaInstanz, '.Echo-Devices.', alexaDevice, '.Info.name'].join(''))).val;gegen
let currentSpeaker = getState(([spotifyInstanz, '.player.device.name'].join(''))).val;ausgetauscht
Die Idee mit dem Wechsel zwischen Alexa und Spotify finde ich gut.
Viele werden sicherlich auch Sonossysteme oder ähnliches im Haus haben. Da weiß ich nicht ob diese über den Alexa Adapter gesteuert werden können. -
@armilar
Da würde ich auch mal gerne meinen Senf dazu geben.Ich habe den "0_userdata.0.NSPanel.1.ScreensaverInfo.weatherForecastTimer" ebenfalls auf false stehen.
Stelle ich den Datenpunkt "0_userdata.0.NSPanel.1.ScreensaverInfo.weatherForecast" auf false, springt dieser pünktlich zur halben Minute auf true und kehrt nicht wieder zurück.Woran kann das liegen?
Vielen Dank schonmal.
EDIT:
async function InitWeatherForecast() { //----Möglichkeit, im Screensaver zwischen Accu-Weather Forecast oder selbstdefinierten Werten zu wählen--------------------------------- if (existsState(NSPanel_Path + "ScreensaverInfo.weatherForecast") == false || existsState(NSPanel_Path + "ScreensaverInfo.weatherForecastTimer") == false) { await createStateAsync(NSPanel_Path + "ScreensaverInfo.weatherForecast", true, { type: 'boolean' }); await createStateAsync(NSPanel_Path + "ScreensaverInfo.weatherForecastTimer", true, { type: 'boolean' }); }; -
Hallo zusammen, klasse Arbeit von @Armilar und der Community hier im Thread. Danke schon mal an dieser Stelle.
Hätte jemand Zeit und Lust das einrichten der Media Card im Detail zu beschreiben? gerne für Alexa und auch Radio. Hab absolut keine Idee was im Alias Manager zu tun und einzustellen ist.
Sollte es eine solche Anleitung hier im Thread übersehen haben tut es mir leid und ich würde mich über einen Hinweis freuen.
Vielen Dank im Voraus und einen schönen Abend noch....
VG
Marc -
@armilar Danke für den Tipp! Genau nach sowas hatte ich gesucht und ja, ich gebe es zu, ich habe das Script auch auf meine Sonoff Touch angewendet
 .
.
Ich habe mir zum Script noch den Hold Befehl dazu gepackt, um bei 1x Licht an und bei Hold Licht aus, sowie bei der Rollo Steuerung dann 1x Ab und 2x Auf sowie Hold für Stop zu realisieren. Für die anderen fällt mir bestimmt auch was ein, aber es muss ja alles Kollegenfreundlich sein und von der Frau abgesegnet werden .
.
Was mich wundert, bei einem ist der Hold Befehl bei 1 Sekunde halten, was ja auch perfekt ist, die anderen haben alle gefühlt 5 Sekunden Haltezeit.
Da gibt es bestimmt noch eine Stellschraube zum Justieren nehme ich an, die ich aber in der Anleitung von Tasmota irgendwo nicht finde.Gruß Jens
-
@monarc sagte in Sonoff NSPanel:
Hallo zusammen, klasse Arbeit von @Armilar und der Community hier im Thread. Danke schon mal an dieser Stelle.
Hätte jemand Zeit und Lust das einrichten der Media Card im Detail zu beschreiben? gerne für Alexa und auch Radio. Hab absolut keine Idee was im Alias Manager zu tun und einzustellen ist.
Sollte es eine solche Anleitung hier im Thread übersehen haben tut es mir leid und ich würde mich über einen Hinweis freuen.
Vielen Dank im Voraus und einen schönen Abend noch....
VG
MarcHallo Marc,
Der Media-Alias ist eigentlich der komplexeste und dafür der einfachste Alias. Ich habe den im April 2022 das erste mal erstellen können. Bis heute ist das auch der einfachste Weg. Der ist im aktuellen Skript für Alexa vorhanden und funktioniert mit Radio (TuneIn), Playlists, etc. (Alles was Alexa so kann)
https://forum.iobroker.net/post/792794
War damals noch eher Jugend forscht...

PS.: @Kuckuckmann macht aktuell eine FAQ. Die wächst und ist ziemlich cool...
https://forum.iobroker.net/topic/50888/sonoff-nspanel/1212Da ist unter anderem der Punkt 6 Alias Definitionen drin. Ist eine Tabelle in der der Media Alias auch enthalten ist. Einfach das Ergebnis vergleichen. Ich konnte den nach der Erstellung im Geräte-Manager noch erweitern/verändern.
Ich denke, die kann auch irgendwann in die github Wiki - in separate Punkte geschnitten. Aber aktuell wächst die noch hier...
-
@jens-wozny sagte in Sonoff NSPanel:
@armilar Danke für den Tipp! Genau nach sowas hatte ich gesucht und ja, ich gebe es zu, ich habe das Script auch auf meine Sonoff Touch angewendet
 .
.
Ich habe mir zum Script noch den Hold Befehl dazu gepackt, um bei 1x Licht an und bei Hold Licht aus, sowie bei der Rollo Steuerung dann 1x Ab und 2x Auf sowie Hold für Stop zu realisieren. Für die anderen fällt mir bestimmt auch was ein, aber es muss ja alles Kollegenfreundlich sein und von der Frau abgesegnet werden .
.
Was mich wundert, bei einem ist der Hold Befehl bei 1 Sekunde halten, was ja auch perfekt ist, die anderen haben alle gefühlt 5 Sekunden Haltezeit.
Da gibt es bestimmt noch eine Stellschraube zum Justieren nehme ich an, die ich aber in der Anleitung von Tasmota irgendwo nicht finde.Gruß Jens
Hallo Jens,
Ja, das ist doch perfekt - dann hat es mindestens einem etwas gebracht.
Das kann man bestimmt irgendwo im Tasmota einstellen, wüsste aktuell aber nicht wo. Wenn ich drüber stolpere, teile ich es noch mit. Tasmota ist im laufe der Jahre auch echt mächtig geworden. Ansonsten direkt mal Theo Arends oder Blakadder fragen. Die wissen das bestimmt sofort.
-
@niiccooo1 sagte in Sonoff NSPanel:
@armilar
Da würde ich auch mal gerne meinen Senf dazu geben.Ich habe den "0_userdata.0.NSPanel.1.ScreensaverInfo.weatherForecastTimer" ebenfalls auf false stehen.
Stelle ich den Datenpunkt "0_userdata.0.NSPanel.1.ScreensaverInfo.weatherForecast" auf false, springt dieser pünktlich zur halben Minute auf true und kehrt nicht wieder zurück.Woran kann das liegen?
Vielen Dank schonmal.
EDIT:
async function InitWeatherForecast() { //----Möglichkeit, im Screensaver zwischen Accu-Weather Forecast oder selbstdefinierten Werten zu wählen--------------------------------- if (existsState(NSPanel_Path + "ScreensaverInfo.weatherForecast") == false || existsState(NSPanel_Path + "ScreensaverInfo.weatherForecastTimer") == false) { await createStateAsync(NSPanel_Path + "ScreensaverInfo.weatherForecast", true, { type: 'boolean' }); await createStateAsync(NSPanel_Path + "ScreensaverInfo.weatherForecastTimer", true, { type: 'boolean' }); };Ja ist ja gut
 Ist natürlich ein Bug.
Ist natürlich ein Bug.Der Else Zweig wird nicht eingegrenzt. Habe einen else if (... eingebaut.
Wer nicht abwarten kann. Die nachfolgenden Zeilen austauschen. (Ca. Zeile 600 im TS)
schedule('* * * * *', () => { SendTime(); //WeatherForcast true/false Umschaltung halbe Minute verzögert if (getState(NSPanel_Path + "ScreensaverInfo.popupNotifyHeading").val == '' && getState(NSPanel_Path + "ScreensaverInfo.popupNotifyText").val == '' && getState(NSPanel_Path + "ScreensaverInfo.weatherForecast").val == true && getState(NSPanel_Path + "ScreensaverInfo.weatherForecastTimer").val == true) { setStateDelayed(NSPanel_Path + "ScreensaverInfo.weatherForecast", false, 30000, false); } else if (getState(NSPanel_Path + "ScreensaverInfo.popupNotifyHeading").val == '' && getState(NSPanel_Path + "ScreensaverInfo.popupNotifyText").val == '' && getState(NSPanel_Path + "ScreensaverInfo.weatherForecast").val == false && getState(NSPanel_Path + "ScreensaverInfo.weatherForecastTimer").val == true) { setStateDelayed(NSPanel_Path + "ScreensaverInfo.weatherForecast", true, 30000, false); } });So wäre es korrekt und so kommt es auch mit dem nächsten Update ins github
-
@niiccooo1 sagte in Sonoff NSPanel:
@armilar
Ich bin begeistert
Die Auswahl und das Abspielen auf den einzelnen Geräten funktioniert tadellos.
Mir fällt nur auf, dass wenn ich einen Lied weiter gehe, der Titel , Artist usw. erst aktualisiert wird, wenn ich die Anzeige wechsle oder das Panel aus dem Standby wecke.
Auch steht beim aktuellen Gerät "null" blau hinterlegt d.h. ich sehe wenn das Panel aus dem Standby geweckt nicht auf welchen Speaker er gerade streamt.
EDIT:
Habe noch folgende Passage unter in die GenerateMediaPage diesen Partlet currentSpeaker = getState(([alexaInstanz, '.Echo-Devices.', alexaDevice, '.Info.name'].join(''))).val;gegen
let currentSpeaker = getState(([spotifyInstanz, '.player.device.name'].join(''))).val;ausgetauscht
Die Idee mit dem Wechsel zwischen Alexa und Spotify finde ich gut.
Viele werden sicherlich auch Sonossysteme oder ähnliches im Haus haben. Da weiß ich nicht ob diese über den Alexa Adapter gesteuert werden können.Perfekt, an den neuen Song (PREV/NEXT) hab ich mich bereits gewöhnt

Hab ich schon einige Stunden investiert, aber mit der activePage sollte ein Refresh eigentlich jetzt gehen. Danke für den Hinweis.
Kommt ins nächste Release.P.S: Die Sonos Geschichte funktioniert eigentlich nur mit dem Alexa-Adapter, wenn eine Alexa (z.B. SonosOne) integriert ist. Dann ist das Device aber auch im Alexa-Adapter...
Alles andere muss über mächtig viele Umwege erstellt werden. Kann aber, sofern korrekte Datenpunkte zur Steuerung vorhanden sind mit dem Media-Alias umgesetzt werden. Google home eigentlich auch, obwohl ich das wohl nie testen werde...
