NEWS
Sonoff NSPanel
-
temp thread
-
@niiccooo1 sagte in Sonoff NSPanel:
Danke für deinen ausführlichen Kommentar.
Mein Ziel wäre wie folgt:Über die MediaCard können, wie du bereits beschrieben hast, über 'speaker-sel' die Alexa Lautsprecher ausgewählt werden. (Ich denke sobald ein anderer Speaker über die Pfeiltaste ausgewählt wird, springt die Musik auf das Gerät über).
Aktuell habe ich im Alias Media nicht den Alexa Player implementiert, sondern den Spotify Player.
Das scheint soweit auch zu funktionieren (theoretisch könnte ich den Player auch über Alexa laufen lassen).Jetzt würde ich das gerne so realisieren, dass über speaker-sel nicht die Alexa-Geräte aufgelistet werden sondern die Geräte die im spotifyadapter über "spotify-premium.0.devices.deviceList" aufgelistet werden.
Sobald ein Gerät ausgewählt ist (z.B. über ein Popup?), sollte die Musik direkt über diesen Lautsprecher ausgegeben werden.
Meine Javascript Skills sind leider sehr begrenzt weshalb bei mir an der Umsetzung scheitert.Genau diesen Datenpunkt würde ich nicht nehmen - wenn der Spotify-Adapter eine Zeit lang nichts mehr zu tun hatte ist der nämlich leer.
Aber mit den nachfolgenden beiden dürfte es funktionieren:

beide in Arrays (DeviceString und DeviceID) einlesen, d.h. beide mit split (;) trennen
Dann mit dem vom Panel übergebenen Device mit DeviceString.indexof() suchen und die zugehörige ID ermitteln.
Danach Unter Devices die ermittelte ID auf useForPlayback = true setzen
Klingt eigentlich simpel ;-)
Ich sehe mir das mal bei Zeiten genauer an
-
Hallo Zusammen,
ich bitte um Nachsicht, das ist mein erster Post, bisher hat mitlesen immer geholfen. In diesem Sinne auch gleich mal einen Dank an alle. Wenn es hier nicht passt bitte verschieben oder löschen.Installation:
Für das NSPanel verwende ich das Script NsPanelTs.ts vom 4.9.22
Für das global Icon Mapping das Script icon_mapping.ts von vor 5 Monaten.
Iobroker ist auf einem RPI installiert. Alle Adapter aktuell.Ich habe das Panel gestern neu installiert und soweit läuft es erst einmal (Uhrzeit geht eine Stunde nach, aber egal)
Screensaver wird angezeigt.
Die Beispielseiten auch soweit das eben geht.Ich habe nun zwei Probleme.
Problem 1:
Ich habe den Screensaver modifiziert und zeige die Daten meiner PV Anlage an. Das geht super, aber ich bekomme den Forecast nicht ausgeschaltet. Lt. Anleitung von haus-automatisierung.com müsste dies via:
const weatherForecast = false gehe. diesen Eintrag finde ich nicht und wenn ich ihn erstelle bewirkt er nichts.Wenn ich es in 0_userdata.0.NSPanel.1.ScreensaverInfo.weatherForecast auf false setze geht es immer wieder auf True.
Problem 2.
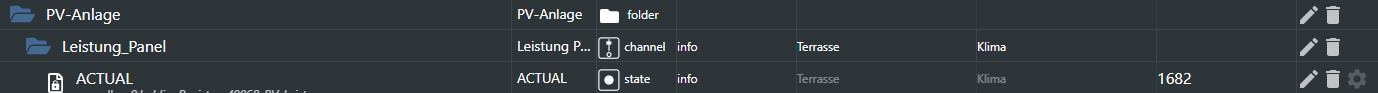
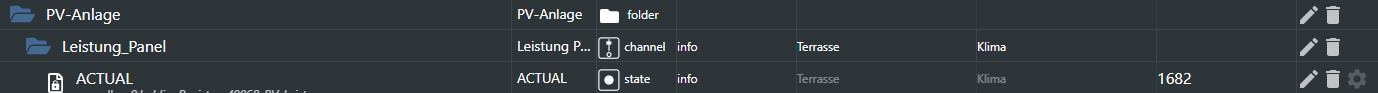
Ich wollte gerne weitere Daten aus meiner PV Anlage auf einer Page anzeigen. Hierzu habe ich einen Info "Gerät" angelegt, welches dann aber im Geräte Adapter nicht mehr erscheint.

Aber im Alias existiert

im Script habe ich folgendes eingetragen:<PageItem>{ id: "alias.0.Außenbereich.PV-Anlage.Leistung_Panel.ACTUAL", icon: "solar-panel-large", name: "PV-Leistung"},Mir wird auf dem Panel das Icon angezeigt und der Name beim Wert steht aber eine "0"
Role ist Info, also dachte ich es müsste gehen.
Wenn ich es richtig verstanden haben reagiert das Panel ja auf die Role, und die Werte SET und ACTUAL im Alias.Vielen Dank im Voraus
-
Hallo Zusammen,
ich bitte um Nachsicht, das ist mein erster Post, bisher hat mitlesen immer geholfen. In diesem Sinne auch gleich mal einen Dank an alle. Wenn es hier nicht passt bitte verschieben oder löschen.Installation:
Für das NSPanel verwende ich das Script NsPanelTs.ts vom 4.9.22
Für das global Icon Mapping das Script icon_mapping.ts von vor 5 Monaten.
Iobroker ist auf einem RPI installiert. Alle Adapter aktuell.Ich habe das Panel gestern neu installiert und soweit läuft es erst einmal (Uhrzeit geht eine Stunde nach, aber egal)
Screensaver wird angezeigt.
Die Beispielseiten auch soweit das eben geht.Ich habe nun zwei Probleme.
Problem 1:
Ich habe den Screensaver modifiziert und zeige die Daten meiner PV Anlage an. Das geht super, aber ich bekomme den Forecast nicht ausgeschaltet. Lt. Anleitung von haus-automatisierung.com müsste dies via:
const weatherForecast = false gehe. diesen Eintrag finde ich nicht und wenn ich ihn erstelle bewirkt er nichts.Wenn ich es in 0_userdata.0.NSPanel.1.ScreensaverInfo.weatherForecast auf false setze geht es immer wieder auf True.
Problem 2.
Ich wollte gerne weitere Daten aus meiner PV Anlage auf einer Page anzeigen. Hierzu habe ich einen Info "Gerät" angelegt, welches dann aber im Geräte Adapter nicht mehr erscheint.

Aber im Alias existiert

im Script habe ich folgendes eingetragen:<PageItem>{ id: "alias.0.Außenbereich.PV-Anlage.Leistung_Panel.ACTUAL", icon: "solar-panel-large", name: "PV-Leistung"},Mir wird auf dem Panel das Icon angezeigt und der Name beim Wert steht aber eine "0"
Role ist Info, also dachte ich es müsste gehen.
Wenn ich es richtig verstanden haben reagiert das Panel ja auf die Role, und die Werte SET und ACTUAL im Alias.Vielen Dank im Voraus
-
@gritrasq Problem 1 ist gelöst. Das "ACTUAL" darf nicht mit dran und wenn man den Punkt beim Löschen ünersieht, dann geht das auch nicht. Sorry.
@gritrasq sagte in Sonoff NSPanel:
@gritrasq Problem 1 ist gelöst. Das "ACTUAL" darf nicht mit dran und wenn man den Punkt beim Löschen ünersieht, dann geht das auch nicht. Sorry.
Zunächst einmal "herzlich Willkommen". Für genau das ist der Thread ja gedacht.
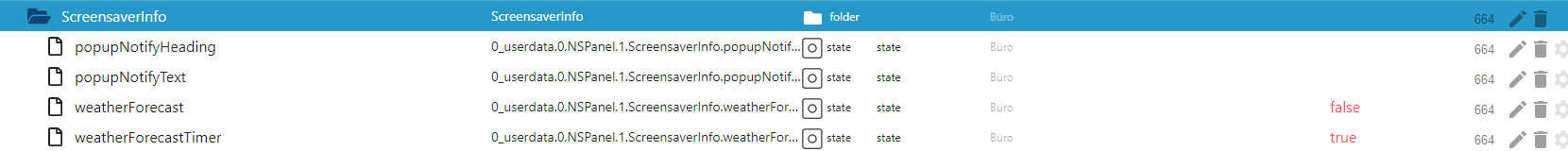
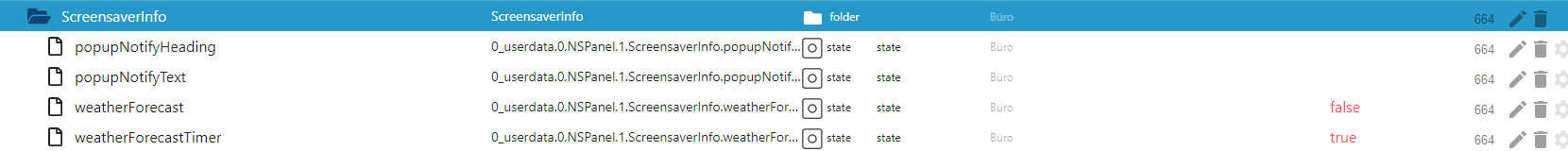
Es gab seit dem Video eine kleine Änderung. Der icons im Screensaver werden jetzt über die Datenpunkte gesteuert.
unter 0_usderdata.0.NSPanelX.ScreensaverInfo...

über den weatherForecastTimer wird festgelegt, ob es einen minütlichen Wechsel des weatherForecast geben soll. Wenn also weatherForecastTimer = true ist, dann wechselt weatherForecast jede Minute von true nach false.
Lösung: weatherForecastTimer = false
Ich denke der Alias Punkt ist erledigt und das war noch offen, oder gibt es nach wie vor noch ein Problem?
Und echt kein Problem - das Skript ist mega-komplex. Man müsste mittlerweile ein Buch schreiben um alles beschreiben zu können
-
@niiccooo1 sagte in Sonoff NSPanel:
@armilar Verstehe zwar nur Bahnhof, aber ich habe da vollstes Vertrauen in dich :D
Nun mal etwas zu Bahnhof:
Das ist dein neuer case 'speaker-sel':
case 'speaker-sel': var strDeviceID = spotifyGetDeviceID(words[4]); setState("spotify-premium.0.devices." + strDeviceID + ".useForPlayback", true); /* let i_list = Array.prototype.slice.apply($('[state.id="' + alexaInstanz + '.Echo-Devices.*.Info.name"]')); for (let i_index in i_list) { let i = i_list[i_index]; if ((getState(i).val) === words[4]) { let deviceId = i; deviceId = deviceId.split('.'); setIfExists(alexaInstanz + '.Echo-Devices.' + alexaDevice + '.Commands.textCommand', 'Schiebe meine Musik auf ' + words[4]); alexaDevice = deviceId[3]; } } */ break;und das ist eine Funktion die du irgendwo in den Code kopieren musst:
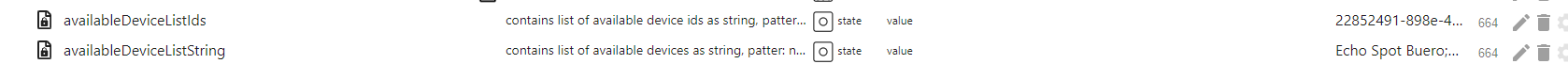
function spotifyGetDeviceID(vDeviceString) { const availableDeviceIDs = getState("spotify-premium.0.devices.availableDeviceListIds").val; const availableDeviceNames = getState("spotify-premium.0.devices.availableDeviceListString").val; var arrayDeviceListIds = availableDeviceIDs.split(";"); var arrayDeviceListSting = availableDeviceNames.split(";"); var indexPos = arrayDeviceListSting.indexOf(vDeviceString); var strDevID = arrayDeviceListIds[indexPos]; return strDevID; }Ich habe die jetzt fast am Ende unter der function rgb_to_cie(red, green, blue) platziert.
Teste mal, ob das für dich funktioniert. Falls ja, kann ich da noch ein paar Parameter in den pageItem setzten (wahlweise Alexa oder Spotify oder dynamisch über was ist da und wird abgespielt oder wer weiß auch immer was... ;-) )
Zumindest könnte man dem Panel die Entscheidung über Spotify und/oder Alexa überlassen
Ach ja: Für den Test sollte in dem TS-Array etwas drinstehen
// Wenn alexaSpeakerList definiert, dann werden Einträge verwendet, sonst alle relevanten Devices aus Alexa-Instanz // Speakerwechsel funktioniert nicht bei Radio/TuneIn sondern bei Playlists const alexaSpeakerList = [ 'TV Wohnzimmer', 'Echo Dot 4 weiß', 'HP30P' ];Und abschließend:
Nicht die Pfeiltaste löst die Aktion aus. Die sorgt nur dafür, das du die Speaker wechseln kannst. Zur Auswahl (Also für die Wechselaktion) musst du dann auf den ausgewählten "Speaker-Namen" klicken! -
@niiccooo1 sagte in Sonoff NSPanel:
@armilar Verstehe zwar nur Bahnhof, aber ich habe da vollstes Vertrauen in dich :D
Nun mal etwas zu Bahnhof:
Das ist dein neuer case 'speaker-sel':
case 'speaker-sel': var strDeviceID = spotifyGetDeviceID(words[4]); setState("spotify-premium.0.devices." + strDeviceID + ".useForPlayback", true); /* let i_list = Array.prototype.slice.apply($('[state.id="' + alexaInstanz + '.Echo-Devices.*.Info.name"]')); for (let i_index in i_list) { let i = i_list[i_index]; if ((getState(i).val) === words[4]) { let deviceId = i; deviceId = deviceId.split('.'); setIfExists(alexaInstanz + '.Echo-Devices.' + alexaDevice + '.Commands.textCommand', 'Schiebe meine Musik auf ' + words[4]); alexaDevice = deviceId[3]; } } */ break;und das ist eine Funktion die du irgendwo in den Code kopieren musst:
function spotifyGetDeviceID(vDeviceString) { const availableDeviceIDs = getState("spotify-premium.0.devices.availableDeviceListIds").val; const availableDeviceNames = getState("spotify-premium.0.devices.availableDeviceListString").val; var arrayDeviceListIds = availableDeviceIDs.split(";"); var arrayDeviceListSting = availableDeviceNames.split(";"); var indexPos = arrayDeviceListSting.indexOf(vDeviceString); var strDevID = arrayDeviceListIds[indexPos]; return strDevID; }Ich habe die jetzt fast am Ende unter der function rgb_to_cie(red, green, blue) platziert.
Teste mal, ob das für dich funktioniert. Falls ja, kann ich da noch ein paar Parameter in den pageItem setzten (wahlweise Alexa oder Spotify oder dynamisch über was ist da und wird abgespielt oder wer weiß auch immer was... ;-) )
Zumindest könnte man dem Panel die Entscheidung über Spotify und/oder Alexa überlassen
Ach ja: Für den Test sollte in dem TS-Array etwas drinstehen
// Wenn alexaSpeakerList definiert, dann werden Einträge verwendet, sonst alle relevanten Devices aus Alexa-Instanz // Speakerwechsel funktioniert nicht bei Radio/TuneIn sondern bei Playlists const alexaSpeakerList = [ 'TV Wohnzimmer', 'Echo Dot 4 weiß', 'HP30P' ];Und abschließend:
Nicht die Pfeiltaste löst die Aktion aus. Die sorgt nur dafür, das du die Speaker wechseln kannst. Zur Auswahl (Also für die Wechselaktion) musst du dann auf den ausgewählten "Speaker-Namen" klicken!@armilar
Ich bin begeistert :DDie Auswahl und das Abspielen auf den einzelnen Geräten funktioniert tadellos.
Mir fällt nur auf, dass wenn ich einen Lied weiter gehe, der Titel , Artist usw. erst aktualisiert wird, wenn ich die Anzeige wechsle oder das Panel aus dem Standby wecke.
Auch steht beim aktuellen Gerät "null" blau hinterlegt d.h. ich sehe wenn das Panel aus dem Standby geweckt nicht auf welchen Speaker er gerade streamt.
EDIT:
Habe noch folgende Passage unter in die GenerateMediaPage diesen Partlet currentSpeaker = getState(([alexaInstanz, '.Echo-Devices.', alexaDevice, '.Info.name'].join(''))).val;gegen
let currentSpeaker = getState(([spotifyInstanz, '.player.device.name'].join(''))).val;ausgetauscht
Die Idee mit dem Wechsel zwischen Alexa und Spotify finde ich gut.
Viele werden sicherlich auch Sonossysteme oder ähnliches im Haus haben. Da weiß ich nicht ob diese über den Alexa Adapter gesteuert werden können. -
@gritrasq sagte in Sonoff NSPanel:
@gritrasq Problem 1 ist gelöst. Das "ACTUAL" darf nicht mit dran und wenn man den Punkt beim Löschen ünersieht, dann geht das auch nicht. Sorry.
Zunächst einmal "herzlich Willkommen". Für genau das ist der Thread ja gedacht.
Es gab seit dem Video eine kleine Änderung. Der icons im Screensaver werden jetzt über die Datenpunkte gesteuert.
unter 0_usderdata.0.NSPanelX.ScreensaverInfo...

über den weatherForecastTimer wird festgelegt, ob es einen minütlichen Wechsel des weatherForecast geben soll. Wenn also weatherForecastTimer = true ist, dann wechselt weatherForecast jede Minute von true nach false.
Lösung: weatherForecastTimer = false
Ich denke der Alias Punkt ist erledigt und das war noch offen, oder gibt es nach wie vor noch ein Problem?
Und echt kein Problem - das Skript ist mega-komplex. Man müsste mittlerweile ein Buch schreiben um alles beschreiben zu können
@armilar
Da würde ich auch mal gerne meinen Senf dazu geben.Ich habe den "0_userdata.0.NSPanel.1.ScreensaverInfo.weatherForecastTimer" ebenfalls auf false stehen.
Stelle ich den Datenpunkt "0_userdata.0.NSPanel.1.ScreensaverInfo.weatherForecast" auf false, springt dieser pünktlich zur halben Minute auf true und kehrt nicht wieder zurück.Woran kann das liegen?
Vielen Dank schonmal.
EDIT:
async function InitWeatherForecast() { //----Möglichkeit, im Screensaver zwischen Accu-Weather Forecast oder selbstdefinierten Werten zu wählen--------------------------------- if (existsState(NSPanel_Path + "ScreensaverInfo.weatherForecast") == false || existsState(NSPanel_Path + "ScreensaverInfo.weatherForecastTimer") == false) { await createStateAsync(NSPanel_Path + "ScreensaverInfo.weatherForecast", true, { type: 'boolean' }); await createStateAsync(NSPanel_Path + "ScreensaverInfo.weatherForecastTimer", true, { type: 'boolean' }); }; -
Hallo zusammen, klasse Arbeit von @Armilar und der Community hier im Thread. Danke schon mal an dieser Stelle.
Hätte jemand Zeit und Lust das einrichten der Media Card im Detail zu beschreiben? gerne für Alexa und auch Radio. Hab absolut keine Idee was im Alias Manager zu tun und einzustellen ist.
Sollte es eine solche Anleitung hier im Thread übersehen haben tut es mir leid und ich würde mich über einen Hinweis freuen.
Vielen Dank im Voraus und einen schönen Abend noch....
VG
Marc -
Hardware-Buttons im Multipress-Mode
Für alle die es noch nicht wussten:
Man kann die physische Hardware-Buttons auch im
SetOption73 1(Multi-Press Functions) betreiben. (Rule2 dabei ausschalten)

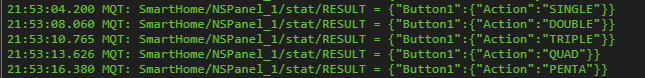
Jeder Button sendet per /stat/RESULT "SINGLE", "DOUBLE", "TRIPLE", "QUAD" oder "PENTA". Somit hat man 5 mögliche Schaltzustände pro Button.
Da ein sechster Klick das WifiConfig 2 ausführt, sollte dabei ebenfalls
SetOption1 1ausgeführt werden, um zu verhindern, dass der Wifi Manager ausgeführt wird.
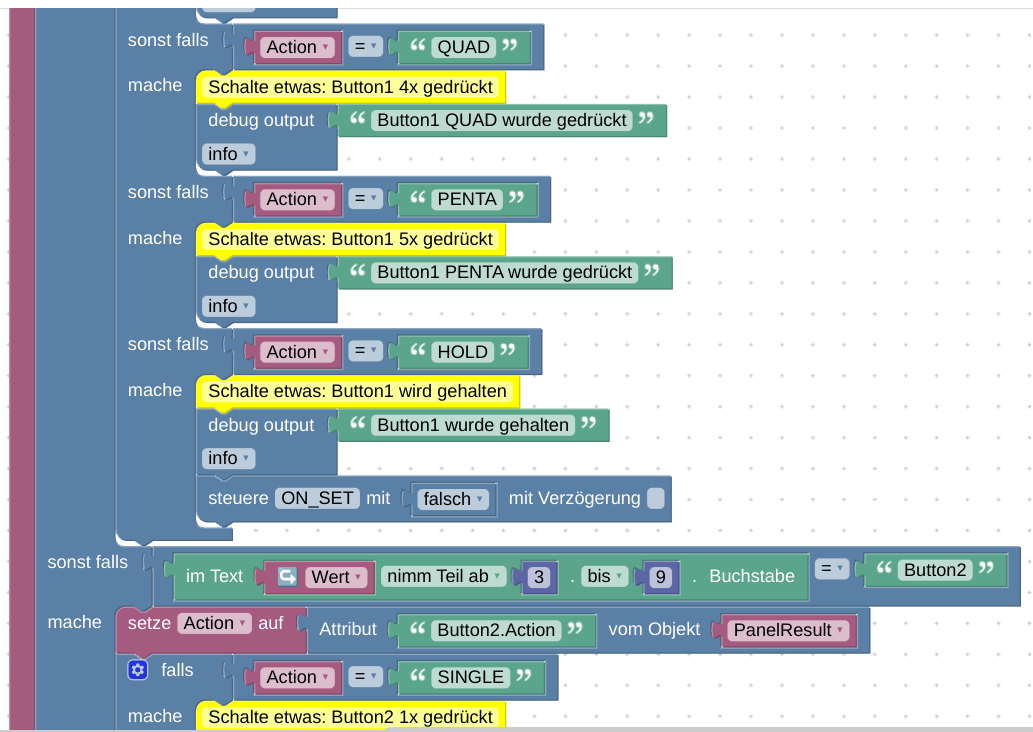
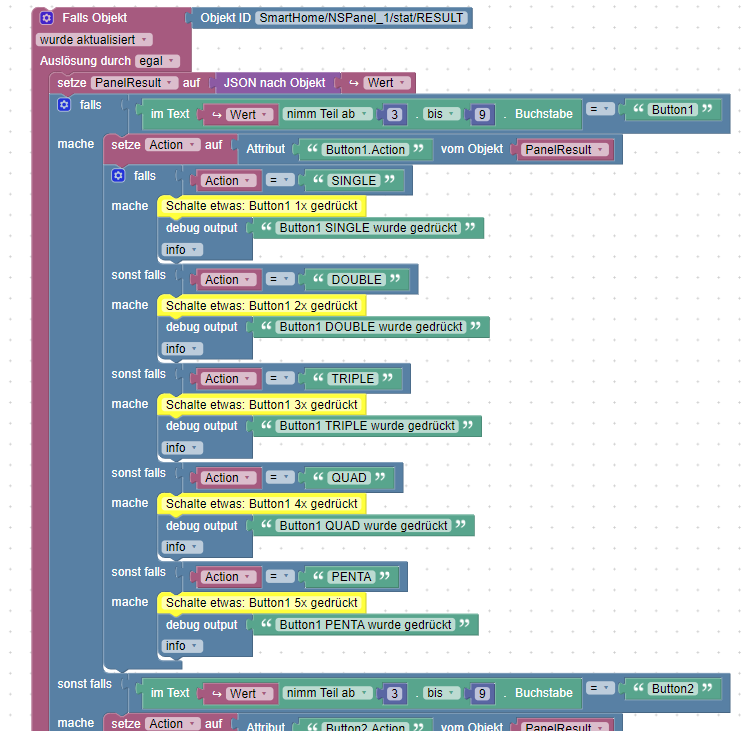
Falls du diese Funktion nutzen möchtest, kannst du das nachfolgende Blockly (siehe Spoiler) gerne verwenden:

Blockly import
In der ersten Zeile musst du lediglich deine stat/RESULT anpassen und an den entsprechenden Kommentaren deine Aktoren einbauen.
Da das Hardware-Buttons sind werden die extern verarbeitet (nicht über das TS-Skript)
Viel Spaß dabei
@armilar Danke für den Tipp! Genau nach sowas hatte ich gesucht und ja, ich gebe es zu, ich habe das Script auch auf meine Sonoff Touch angewendet :wink: .
Ich habe mir zum Script noch den Hold Befehl dazu gepackt, um bei 1x Licht an und bei Hold Licht aus, sowie bei der Rollo Steuerung dann 1x Ab und 2x Auf sowie Hold für Stop zu realisieren. Für die anderen fällt mir bestimmt auch was ein, aber es muss ja alles Kollegenfreundlich sein und von der Frau abgesegnet werden :v: .
Was mich wundert, bei einem ist der Hold Befehl bei 1 Sekunde halten, was ja auch perfekt ist, die anderen haben alle gefühlt 5 Sekunden Haltezeit.
Da gibt es bestimmt noch eine Stellschraube zum Justieren nehme ich an, die ich aber in der Anleitung von Tasmota irgendwo nicht finde.Gruß Jens
-
Hallo zusammen, klasse Arbeit von @Armilar und der Community hier im Thread. Danke schon mal an dieser Stelle.
Hätte jemand Zeit und Lust das einrichten der Media Card im Detail zu beschreiben? gerne für Alexa und auch Radio. Hab absolut keine Idee was im Alias Manager zu tun und einzustellen ist.
Sollte es eine solche Anleitung hier im Thread übersehen haben tut es mir leid und ich würde mich über einen Hinweis freuen.
Vielen Dank im Voraus und einen schönen Abend noch....
VG
Marc@monarc sagte in Sonoff NSPanel:
Hallo zusammen, klasse Arbeit von @Armilar und der Community hier im Thread. Danke schon mal an dieser Stelle.
Hätte jemand Zeit und Lust das einrichten der Media Card im Detail zu beschreiben? gerne für Alexa und auch Radio. Hab absolut keine Idee was im Alias Manager zu tun und einzustellen ist.
Sollte es eine solche Anleitung hier im Thread übersehen haben tut es mir leid und ich würde mich über einen Hinweis freuen.
Vielen Dank im Voraus und einen schönen Abend noch....
VG
MarcHallo Marc,
Der Media-Alias ist eigentlich der komplexeste und dafür der einfachste Alias. Ich habe den im April 2022 das erste mal erstellen können. Bis heute ist das auch der einfachste Weg. Der ist im aktuellen Skript für Alexa vorhanden und funktioniert mit Radio (TuneIn), Playlists, etc. (Alles was Alexa so kann)
https://forum.iobroker.net/post/792794
War damals noch eher Jugend forscht... ;-)
PS.: @Kuckuckmann macht aktuell eine FAQ. Die wächst und ist ziemlich cool...
https://forum.iobroker.net/topic/50888/sonoff-nspanel/1212Da ist unter anderem der Punkt 6 Alias Definitionen drin. Ist eine Tabelle in der der Media Alias auch enthalten ist. Einfach das Ergebnis vergleichen. Ich konnte den nach der Erstellung im Geräte-Manager noch erweitern/verändern.
Ich denke, die kann auch irgendwann in die github Wiki - in separate Punkte geschnitten. Aber aktuell wächst die noch hier...
-
@armilar Danke für den Tipp! Genau nach sowas hatte ich gesucht und ja, ich gebe es zu, ich habe das Script auch auf meine Sonoff Touch angewendet :wink: .
Ich habe mir zum Script noch den Hold Befehl dazu gepackt, um bei 1x Licht an und bei Hold Licht aus, sowie bei der Rollo Steuerung dann 1x Ab und 2x Auf sowie Hold für Stop zu realisieren. Für die anderen fällt mir bestimmt auch was ein, aber es muss ja alles Kollegenfreundlich sein und von der Frau abgesegnet werden :v: .
Was mich wundert, bei einem ist der Hold Befehl bei 1 Sekunde halten, was ja auch perfekt ist, die anderen haben alle gefühlt 5 Sekunden Haltezeit.
Da gibt es bestimmt noch eine Stellschraube zum Justieren nehme ich an, die ich aber in der Anleitung von Tasmota irgendwo nicht finde.Gruß Jens
@jens-wozny sagte in Sonoff NSPanel:
@armilar Danke für den Tipp! Genau nach sowas hatte ich gesucht und ja, ich gebe es zu, ich habe das Script auch auf meine Sonoff Touch angewendet :wink: .
Ich habe mir zum Script noch den Hold Befehl dazu gepackt, um bei 1x Licht an und bei Hold Licht aus, sowie bei der Rollo Steuerung dann 1x Ab und 2x Auf sowie Hold für Stop zu realisieren. Für die anderen fällt mir bestimmt auch was ein, aber es muss ja alles Kollegenfreundlich sein und von der Frau abgesegnet werden :v: .
Was mich wundert, bei einem ist der Hold Befehl bei 1 Sekunde halten, was ja auch perfekt ist, die anderen haben alle gefühlt 5 Sekunden Haltezeit.
Da gibt es bestimmt noch eine Stellschraube zum Justieren nehme ich an, die ich aber in der Anleitung von Tasmota irgendwo nicht finde.Gruß Jens
Hallo Jens,
Ja, das ist doch perfekt - dann hat es mindestens einem etwas gebracht.
Das kann man bestimmt irgendwo im Tasmota einstellen, wüsste aktuell aber nicht wo. Wenn ich drüber stolpere, teile ich es noch mit. Tasmota ist im laufe der Jahre auch echt mächtig geworden. Ansonsten direkt mal Theo Arends oder Blakadder fragen. Die wissen das bestimmt sofort.
-
@armilar
Da würde ich auch mal gerne meinen Senf dazu geben.Ich habe den "0_userdata.0.NSPanel.1.ScreensaverInfo.weatherForecastTimer" ebenfalls auf false stehen.
Stelle ich den Datenpunkt "0_userdata.0.NSPanel.1.ScreensaverInfo.weatherForecast" auf false, springt dieser pünktlich zur halben Minute auf true und kehrt nicht wieder zurück.Woran kann das liegen?
Vielen Dank schonmal.
EDIT:
async function InitWeatherForecast() { //----Möglichkeit, im Screensaver zwischen Accu-Weather Forecast oder selbstdefinierten Werten zu wählen--------------------------------- if (existsState(NSPanel_Path + "ScreensaverInfo.weatherForecast") == false || existsState(NSPanel_Path + "ScreensaverInfo.weatherForecastTimer") == false) { await createStateAsync(NSPanel_Path + "ScreensaverInfo.weatherForecast", true, { type: 'boolean' }); await createStateAsync(NSPanel_Path + "ScreensaverInfo.weatherForecastTimer", true, { type: 'boolean' }); };@niiccooo1 sagte in Sonoff NSPanel:
@armilar
Da würde ich auch mal gerne meinen Senf dazu geben.Ich habe den "0_userdata.0.NSPanel.1.ScreensaverInfo.weatherForecastTimer" ebenfalls auf false stehen.
Stelle ich den Datenpunkt "0_userdata.0.NSPanel.1.ScreensaverInfo.weatherForecast" auf false, springt dieser pünktlich zur halben Minute auf true und kehrt nicht wieder zurück.Woran kann das liegen?
Vielen Dank schonmal.
EDIT:
async function InitWeatherForecast() { //----Möglichkeit, im Screensaver zwischen Accu-Weather Forecast oder selbstdefinierten Werten zu wählen--------------------------------- if (existsState(NSPanel_Path + "ScreensaverInfo.weatherForecast") == false || existsState(NSPanel_Path + "ScreensaverInfo.weatherForecastTimer") == false) { await createStateAsync(NSPanel_Path + "ScreensaverInfo.weatherForecast", true, { type: 'boolean' }); await createStateAsync(NSPanel_Path + "ScreensaverInfo.weatherForecastTimer", true, { type: 'boolean' }); };Ja ist ja gut :blush: Ist natürlich ein Bug.
Der Else Zweig wird nicht eingegrenzt. Habe einen else if (... eingebaut.
Wer nicht abwarten kann. Die nachfolgenden Zeilen austauschen. (Ca. Zeile 600 im TS)
schedule('* * * * *', () => { SendTime(); //WeatherForcast true/false Umschaltung halbe Minute verzögert if (getState(NSPanel_Path + "ScreensaverInfo.popupNotifyHeading").val == '' && getState(NSPanel_Path + "ScreensaverInfo.popupNotifyText").val == '' && getState(NSPanel_Path + "ScreensaverInfo.weatherForecast").val == true && getState(NSPanel_Path + "ScreensaverInfo.weatherForecastTimer").val == true) { setStateDelayed(NSPanel_Path + "ScreensaverInfo.weatherForecast", false, 30000, false); } else if (getState(NSPanel_Path + "ScreensaverInfo.popupNotifyHeading").val == '' && getState(NSPanel_Path + "ScreensaverInfo.popupNotifyText").val == '' && getState(NSPanel_Path + "ScreensaverInfo.weatherForecast").val == false && getState(NSPanel_Path + "ScreensaverInfo.weatherForecastTimer").val == true) { setStateDelayed(NSPanel_Path + "ScreensaverInfo.weatherForecast", true, 30000, false); } });So wäre es korrekt und so kommt es auch mit dem nächsten Update ins github
-
@armilar
Ich bin begeistert :DDie Auswahl und das Abspielen auf den einzelnen Geräten funktioniert tadellos.
Mir fällt nur auf, dass wenn ich einen Lied weiter gehe, der Titel , Artist usw. erst aktualisiert wird, wenn ich die Anzeige wechsle oder das Panel aus dem Standby wecke.
Auch steht beim aktuellen Gerät "null" blau hinterlegt d.h. ich sehe wenn das Panel aus dem Standby geweckt nicht auf welchen Speaker er gerade streamt.
EDIT:
Habe noch folgende Passage unter in die GenerateMediaPage diesen Partlet currentSpeaker = getState(([alexaInstanz, '.Echo-Devices.', alexaDevice, '.Info.name'].join(''))).val;gegen
let currentSpeaker = getState(([spotifyInstanz, '.player.device.name'].join(''))).val;ausgetauscht
Die Idee mit dem Wechsel zwischen Alexa und Spotify finde ich gut.
Viele werden sicherlich auch Sonossysteme oder ähnliches im Haus haben. Da weiß ich nicht ob diese über den Alexa Adapter gesteuert werden können.@niiccooo1 sagte in Sonoff NSPanel:
@armilar
Ich bin begeistert :DDie Auswahl und das Abspielen auf den einzelnen Geräten funktioniert tadellos.
Mir fällt nur auf, dass wenn ich einen Lied weiter gehe, der Titel , Artist usw. erst aktualisiert wird, wenn ich die Anzeige wechsle oder das Panel aus dem Standby wecke.
Auch steht beim aktuellen Gerät "null" blau hinterlegt d.h. ich sehe wenn das Panel aus dem Standby geweckt nicht auf welchen Speaker er gerade streamt.
EDIT:
Habe noch folgende Passage unter in die GenerateMediaPage diesen Partlet currentSpeaker = getState(([alexaInstanz, '.Echo-Devices.', alexaDevice, '.Info.name'].join(''))).val;gegen
let currentSpeaker = getState(([spotifyInstanz, '.player.device.name'].join(''))).val;ausgetauscht
Die Idee mit dem Wechsel zwischen Alexa und Spotify finde ich gut.
Viele werden sicherlich auch Sonossysteme oder ähnliches im Haus haben. Da weiß ich nicht ob diese über den Alexa Adapter gesteuert werden können.Perfekt, an den neuen Song (PREV/NEXT) hab ich mich bereits gewöhnt ;-)
Hab ich schon einige Stunden investiert, aber mit der activePage sollte ein Refresh eigentlich jetzt gehen. Danke für den Hinweis.
Kommt ins nächste Release.P.S: Die Sonos Geschichte funktioniert eigentlich nur mit dem Alexa-Adapter, wenn eine Alexa (z.B. SonosOne) integriert ist. Dann ist das Device aber auch im Alexa-Adapter...
Alles andere muss über mächtig viele Umwege erstellt werden. Kann aber, sofern korrekte Datenpunkte zur Steuerung vorhanden sind mit dem Media-Alias umgesetzt werden. Google home eigentlich auch, obwohl ich das wohl nie testen werde...
-
@jens-wozny sagte in Sonoff NSPanel:
@armilar Danke für den Tipp! Genau nach sowas hatte ich gesucht und ja, ich gebe es zu, ich habe das Script auch auf meine Sonoff Touch angewendet :wink: .
Ich habe mir zum Script noch den Hold Befehl dazu gepackt, um bei 1x Licht an und bei Hold Licht aus, sowie bei der Rollo Steuerung dann 1x Ab und 2x Auf sowie Hold für Stop zu realisieren. Für die anderen fällt mir bestimmt auch was ein, aber es muss ja alles Kollegenfreundlich sein und von der Frau abgesegnet werden :v: .
Was mich wundert, bei einem ist der Hold Befehl bei 1 Sekunde halten, was ja auch perfekt ist, die anderen haben alle gefühlt 5 Sekunden Haltezeit.
Da gibt es bestimmt noch eine Stellschraube zum Justieren nehme ich an, die ich aber in der Anleitung von Tasmota irgendwo nicht finde.Gruß Jens
Hallo Jens,
Ja, das ist doch perfekt - dann hat es mindestens einem etwas gebracht.
Das kann man bestimmt irgendwo im Tasmota einstellen, wüsste aktuell aber nicht wo. Wenn ich drüber stolpere, teile ich es noch mit. Tasmota ist im laufe der Jahre auch echt mächtig geworden. Ansonsten direkt mal Theo Arends oder Blakadder fragen. Die wissen das bestimmt sofort.
@armilar So, hab's gefunden, vielleicht braucht es ja noch jemand anderes wenn nicht, weiß ich wenigstens wo es steht :-) SetOption32 Haltezeit in 0,1 Sekunden Schritten anpassen. also SetOption 32 10 ist Haltezeit von 1 Sekunde, Standard 4 Sekunden also 40...
Grüße...
-
@armilar So, hab's gefunden, vielleicht braucht es ja noch jemand anderes wenn nicht, weiß ich wenigstens wo es steht :-) SetOption32 Haltezeit in 0,1 Sekunden Schritten anpassen. also SetOption 32 10 ist Haltezeit von 1 Sekunde, Standard 4 Sekunden also 40...
Grüße...
@jens-wozny
Hi ,kannst Du mir das, was Du eingestellt hast nochmal kurzzusammenfassen? ich würde es dann in unsere FAQ & Anleitung übernehmen.
Vorab herzlichen Dank.
LG
-
@armilar
Ich bin begeistert :DDie Auswahl und das Abspielen auf den einzelnen Geräten funktioniert tadellos.
Mir fällt nur auf, dass wenn ich einen Lied weiter gehe, der Titel , Artist usw. erst aktualisiert wird, wenn ich die Anzeige wechsle oder das Panel aus dem Standby wecke.
Auch steht beim aktuellen Gerät "null" blau hinterlegt d.h. ich sehe wenn das Panel aus dem Standby geweckt nicht auf welchen Speaker er gerade streamt.
EDIT:
Habe noch folgende Passage unter in die GenerateMediaPage diesen Partlet currentSpeaker = getState(([alexaInstanz, '.Echo-Devices.', alexaDevice, '.Info.name'].join(''))).val;gegen
let currentSpeaker = getState(([spotifyInstanz, '.player.device.name'].join(''))).val;ausgetauscht
Die Idee mit dem Wechsel zwischen Alexa und Spotify finde ich gut.
Viele werden sicherlich auch Sonossysteme oder ähnliches im Haus haben. Da weiß ich nicht ob diese über den Alexa Adapter gesteuert werden können.@niiccooo1
Hi,Kannst Du mir Deine Konfiguration für die Media Card mal zusammenfassen?
Ich würde das dann gerne in die FAQ & Anleitung übernehmen.Danke vorab und
LG
-
@niiccooo1
Hi,Kannst Du mir Deine Konfiguration für die Media Card mal zusammenfassen?
Ich würde das dann gerne in die FAQ & Anleitung übernehmen.Danke vorab und
LG
@kuckuckmann sagte in Sonoff NSPanel:
@niiccooo1
Hi,Kannst Du mir Deine Konfiguration für die Media Card mal zusammenfassen?
Ich würde das dann gerne in die FAQ & Anleitung übernehmen.Danke vorab und
LG
klar - kein Problem. Bin die nächsten 3 Tage unterwegs - kann also etwas länger dauern mit den Antworten
-
@niiccooo1
Hi,Kannst Du mir Deine Konfiguration für die Media Card mal zusammenfassen?
Ich würde das dann gerne in die FAQ & Anleitung übernehmen.Danke vorab und
LG
@kuckuckmann
Kein Problem. ;)Um die Media Card zu erstellen habe ich folgende Schritte durchgeführt.
- Alias-Manager installiert
- Im Alias-Manager auf Alias Automatisch erstellen klicken
- Hier nun den jeweiligen kompletten Ordner auswählen (Alexa: alexa2.0.Echo-Devices.GXXXXXXXX.Player; Spotify: spotify-premium.0.player)
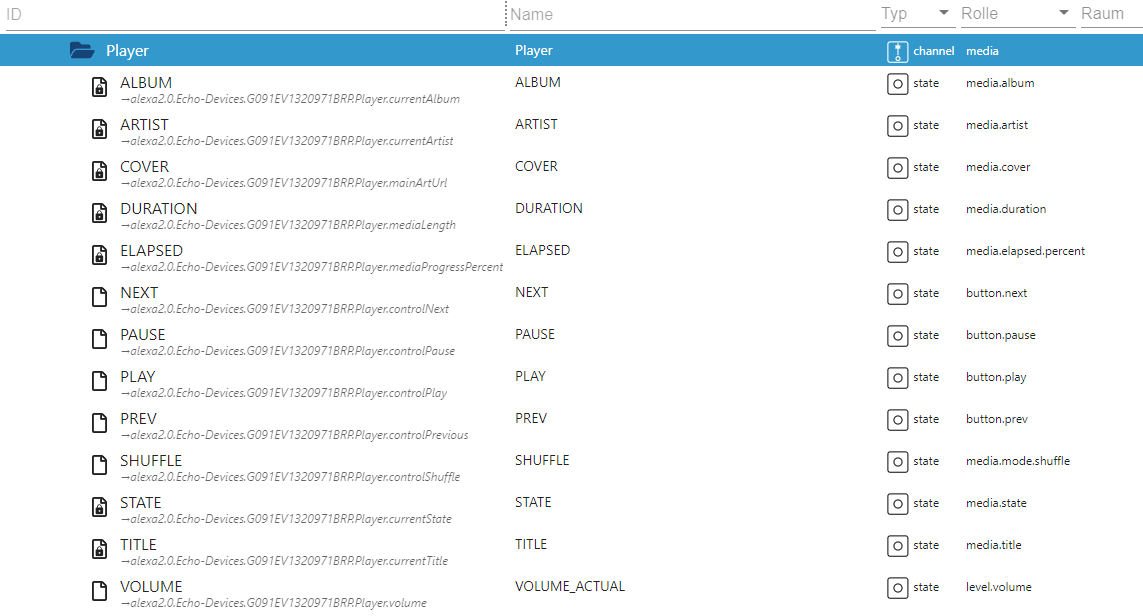
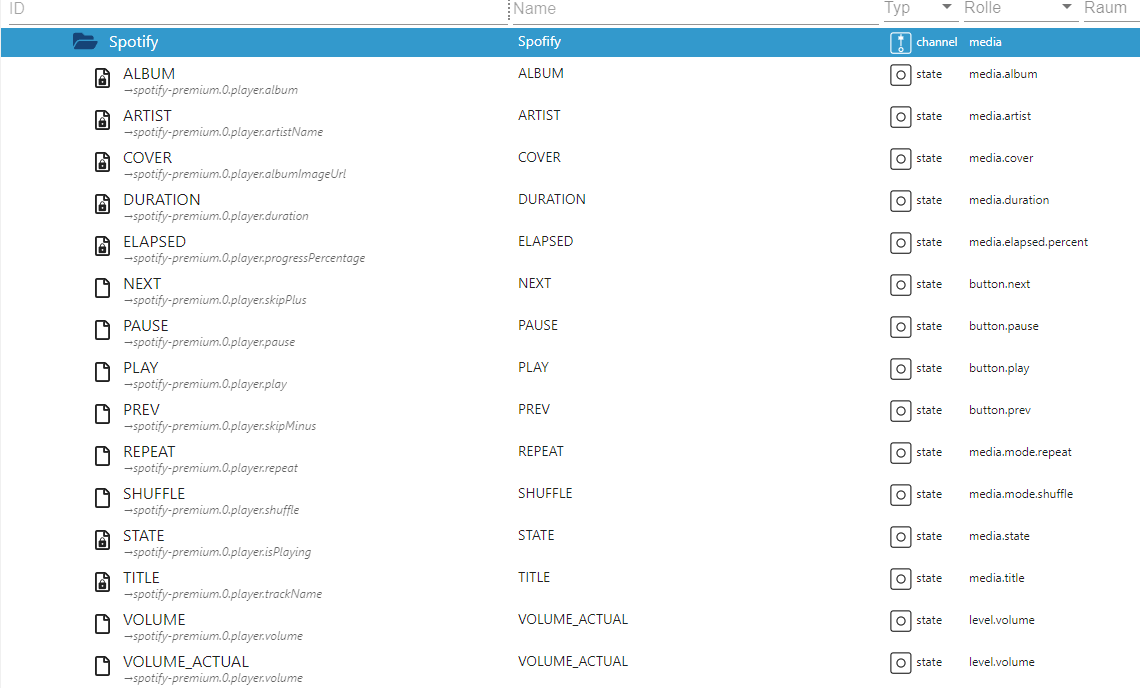
- Der Alias-Adapter erstellt nun die Aliase, jedoch nicht mit den richtigen Bezeichnungen für die jeweiligen Datenpunkte.
Anbei ein Screenshot mit den korrekten Bezeichnungen.
Alexa:

Spotify:

Für die MediaCard anschließend Pfad vom Alias-Ordner angeben.
Fertig!
-
@jens-wozny
Hi ,kannst Du mir das, was Du eingestellt hast nochmal kurzzusammenfassen? ich würde es dann in unsere FAQ & Anleitung übernehmen.
Vorab herzlichen Dank.
LG
@kuckuckmann Natürlich bekomme ich das hin!
Als erstes das Speichern der Einstellungen in Tasmota aktivieren, sonst wundert man sich wie ich, das beim Wechsel vom Tisch zum Einbauort der Taster genauso dumm ist wie vorher :-)
In die Tasmota Console gehen und da folgende Befehle ausführen:savedata 1 //speichern der Einstellungen ermöglichen SetOption73 1 //umstellen der Hardwaretasten auf Multipress SetOption1 1 //WifiConfig 2 abschalten um zusätzlich wenn gewollt 6x Klick zu aktivieren SetOption32 5 //Hold Haltezeit für die Taste auf 0,5 Sekunden einstellen, Standard sind 4 Sekunden, kann im 0,1 Sekunden Raster eingestellt werden savedata 0 //Schreibschutz für den Flashspeicher aktivierenBei Hold ist noch zu beachten das die eingestellte Zeit x10 einen Reset des Tasters auslöst, heißt bei 1 Sekunde Haltezeit nach 10 Sekunden, Standard sind 40 Sekunden!
Wenn jemand dafür eine Idee hat dieses zu umgehen, gerne :man-raising-hand:
Das Script um die Funktion "HOLD" erweitern für die Hardwaretaste 1 und 2