NEWS
Xiaomi Yeelight Smart LED (DE)
-
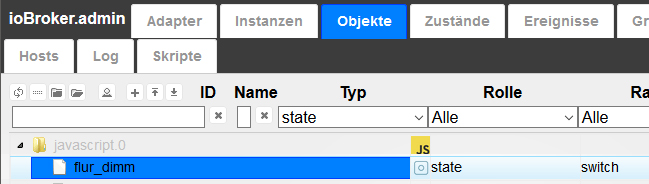
Ich gehe davon aus, dass Ihr den Beitrag von Alex1808 oben verfolgt habt und die Funktion dort schon gegeben ist.
Bei mir heißt die Variable im Javascript "Flur_dimm". Damit arbeite ich diesen Beitrag über.
Bedeutet Ihr müsst ebenfalls eine Variable dort erstellt haben.
!

Nun geht man oben auf den Bereich "Scripte" und erstellt mit dem Papiersymbol oben ein neues Script. Dieser nennt sich bei mir "Flurdim".!

Dort wird folgender Code eingetragen:(IP Adresse und Variable anpassen)
on({id: "javascript.0.flur_dimm"/*flur_dimm*/, change: "ne"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; var number = getState("javascript.0.flur_dimm").val; if (getState("javascript.0.flur_dimm").val > 0) { exec('bash /opt/iobroker/yeelight.sh 192.168.178.34 on'); exec('bash /opt/iobroker/yeelight.sh 192.168.178.34 dim '+number); } else { exec('bash /opt/iobroker/yeelight.sh 192.168.178.34 off'); } });Dieser Code besagt: wenn sich der Status ändert (vom Schieberegler) dann prüfe ob der Wert über 0 ist und wenn ja, dann schalte die IP auf on und anschließend setze "DIM" + den Wert des Schiebereglers. Sonst (also Wert = 0 oder unter 0) schalte die IP auf off. Also hat der Schieberegler den Wert 25, wird dieser in den Code eingesetzt und an die Yeelight Lampen geschickt.
Nun gehen wir in den VIS Editor.
Dort kann man einen Regler oder ähnliches einbauen, welche einen Zahlenwert bei Einstellung verwendet.
Ich habe den "SLIDER HORIZONTAL" verwendet.
!

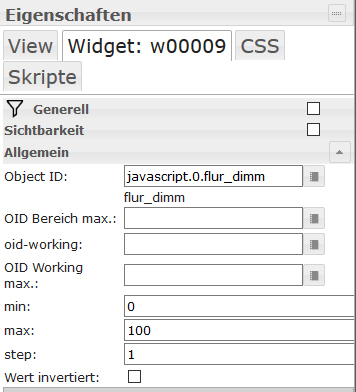
Nun klickt man auf den Slider um die Eigenschaften zu erhalten. Dort unter Object ID die Variable eintragen. In meinem Fall: "javascript.0.flur_dimm"Min-Wert: 0
Max-Wert: 100
Step: 1
!

Und das wars eigentlich schon. Durch bewegen des Sliders wird in der Variablen "FLUR_DIMM" ein Zahlenwert zwischen 0 und 100 eingetragen und dieser wird per Javascript an die Yeelight Lampe geschickt.Ich hoffe ihr könnt damit was anfangen und es ist nicht zu kompliziert. Bei Fragen versuche ich zu helfen!
Das nächste Ziel muss dann sein, den Status der Lampe auszulesen, damit Änderungen durch Alexa auch auf die VIS Oberfläche anzeigt werden.
desprueht
-
habe in den letzten Tagen auch was "gebastelt"…
wer probieren will, gern...
Voraussetzung ist die yeelight.sh aus dem ersten Post im Verzeichnis /opt/iobroker
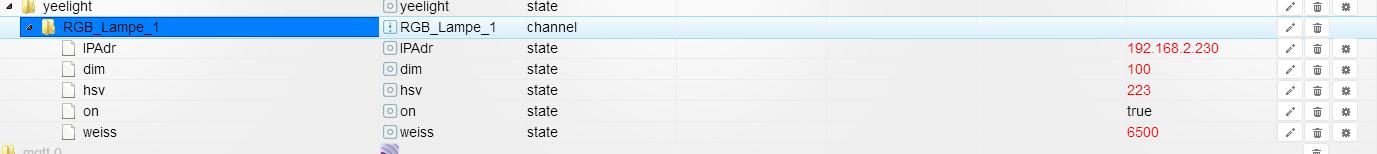
Objekte anlegen:
habe ich übrigens alles manuell angelegt...

Script:! // Farbtemperaturänderung. Bei Betätigung der Taster für "warm oder kaltweiß" wird geprüft ob Lampe bereits an ist, sonst wird Lampe vorher angeschalten.
! on({id: "javascript.1.yeelight.RGB_Lampe_1.weiss"/weiss/, change: "any"}, function (obj) {
! var value = obj.state.val;
! var oldValue = obj.oldState.val;
! if (getState("javascript.1.yeelight.RGB_Lampe_1.on").val == false) {
! exec((['bash /opt/iobroker/yeelight.sh ',getState("javascript.1.yeelight.RGB_Lampe_1.IPAdr").val,' on'].join('')));
! console.log("exec: " + (['bash /opt/iobroker/yeelight.sh ',getState("javascript.1.yeelight.RGB_Lampe_1.IPAdr").val,' on'].join('')));
! setState("javascript.1.yeelight.RGB_Lampe_1.on"/on/, true, true);
! exec((['bash /opt/iobroker/yeelight.sh ',getState("javascript.1.yeelight.RGB_Lampe_1.IPAdr").val,' ct ',getState("javascript.1.yeelight.RGB_Lampe_1.weiss").val].join('')));
! console.log("exec: " + (['bash /opt/iobroker/yeelight.sh ',getState("javascript.1.yeelight.RGB_Lampe_1.IPAdr").val,' ct ',getState("javascript.1.yeelight.RGB_Lampe_1.weiss").val].join('')));
! } else {
! exec((['bash /opt/iobroker/yeelight.sh ',getState("javascript.1.yeelight.RGB_Lampe_1.IPAdr").val,' ct ',getState("javascript.1.yeelight.RGB_Lampe_1.weiss").val].join('')));
! console.log("exec: " + (['bash /opt/iobroker/yeelight.sh ',getState("javascript.1.yeelight.RGB_Lampe_1.IPAdr").val,' ct ',getState("javascript.1.yeelight.RGB_Lampe_1.weiss").val].join('')));
! }
! });
! // Farbänderung aus HUE-Farbraum. Bei Betätigung des Farb-Reglers wird geprüft ob Lampe bereits an ist, sonst wird Lampe vorher angeschalten. Farbintensität ist fest mit 100 vorgegeben.
! on({id: "javascript.1.yeelight.RGB_Lampe_1.hsv"/hsv/, change: "ne"}, function (obj) {
! var value = obj.state.val;
! var oldValue = obj.oldState.val;
! if (getState("javascript.1.yeelight.RGB_Lampe_1.on").val == false) {
! exec((['bash /opt/iobroker/yeelight.sh ',getState("javascript.1.yeelight.RGB_Lampe_1.IPAdr").val,' on'].join('')));
! console.log("exec: " + (['bash /opt/iobroker/yeelight.sh ',getState("javascript.1.yeelight.RGB_Lampe_1.IPAdr").val,' on'].join('')));
! setState("javascript.1.yeelight.RGB_Lampe_1.on"/on/, true, true);
! exec((['bash /opt/iobroker/yeelight.sh ',getState("javascript.1.yeelight.RGB_Lampe_1.IPAdr").val,' hsv ',getState("javascript.1.yeelight.RGB_Lampe_1.hsv").val,' 100'].join('')));
! console.log("exec: " + (['bash /opt/iobroker/yeelight.sh ',getState("javascript.1.yeelight.RGB_Lampe_1.IPAdr").val,' hsv ',getState("javascript.1.yeelight.RGB_Lampe_1.hsv").val,' 100'].join('')));
! } else {
! exec((['bash /opt/iobroker/yeelight.sh ',getState("javascript.1.yeelight.RGB_Lampe_1.IPAdr").val,' hsv ',getState("javascript.1.yeelight.RGB_Lampe_1.hsv").val,' 100'].join('')));
! console.log("exec: " + (['bash /opt/iobroker/yeelight.sh ',getState("javascript.1.yeelight.RGB_Lampe_1.IPAdr").val,' hsv ',getState("javascript.1.yeelight.RGB_Lampe_1.hsv").val,' 100'].join('')));
! }
! });
! // Dimmer. Bei Betätigung des Dim-Reglers wird geprüft ob Lampe bereits an ist, sonst wird Lampe vorher angeschalten.
! on({id: "javascript.1.yeelight.RGB_Lampe_1.dim"/dim/, change: "ne"}, function (obj) {
! var value = obj.state.val;
! var oldValue = obj.oldState.val;
! if (getState("javascript.1.yeelight.RGB_Lampe_1.on").val == false) {
! exec((['bash /opt/iobroker/yeelight.sh ',getState("javascript.1.yeelight.RGB_Lampe_1.IPAdr").val,' on'].join('')));
! console.log("exec: " + (['bash /opt/iobroker/yeelight.sh ',getState("javascript.1.yeelight.RGB_Lampe_1.IPAdr").val,' on'].join('')));
! setState("javascript.1.yeelight.RGB_Lampe_1.on"/on/, true, true);
! exec((['bash /opt/iobroker/yeelight.sh ',getState("javascript.1.yeelight.RGB_Lampe_1.IPAdr").val,' dim ',getState("javascript.1.yeelight.RGB_Lampe_1.dim").val].join('')));
! console.log("exec: " + (['bash /opt/iobroker/yeelight.sh ',getState("javascript.1.yeelight.RGB_Lampe_1.IPAdr").val,' dim ',getState("javascript.1.yeelight.RGB_Lampe_1.dim").val].join('')));
! } else {
! exec((['bash /opt/iobroker/yeelight.sh ',getState("javascript.1.yeelight.RGB_Lampe_1.IPAdr").val,' dim ',getState("javascript.1.yeelight.RGB_Lampe_1.dim").val].join('')));
! console.log("exec: " + (['bash /opt/iobroker/yeelight.sh ',getState("javascript.1.yeelight.RGB_Lampe_1.IPAdr").val,' dim ',getState("javascript.1.yeelight.RGB_Lampe_1.dim").val].join('')));
! }
! });
! // Lampe ein/aus in Abhängigkeit vom Status
! on({id: "javascript.1.yeelight.RGB_Lampe_1.on"/on/, change: "ne"}, function (obj) {
! var value = obj.state.val;
! var oldValue = obj.oldState.val;
! if (getState("javascript.1.yeelight.RGB_Lampe_1.on").val == true) {
! exec((['bash /opt/iobroker/yeelight.sh ',getState("javascript.1.yeelight.RGB_Lampe_1.IPAdr").val,' on'].join('')));
! console.log("exec: " + (['bash /opt/iobroker/yeelight.sh ',getState("javascript.1.yeelight.RGB_Lampe_1.IPAdr").val,' on'].join('')));
! } else {
! exec((['bash /opt/iobroker/yeelight.sh ',getState("javascript.1.yeelight.RGB_Lampe_1.IPAdr").val,' off'].join('')));
! console.log("exec: " + (['bash /opt/iobroker/yeelight.sh ',getState("javascript.1.yeelight.RGB_Lampe_1.IPAdr").val,' off'].join('')));
! }
! });

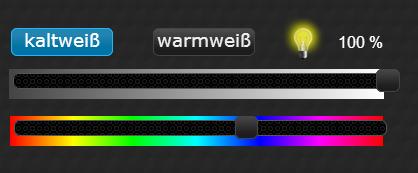
Widget Import:! [{"tpl":"tplJquiSlider","data":{"oid":"javascript.1.yeelight.RGB_Lampe_1.hsv","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"min":"0","max":"359","step":"1"},"style":{"left":"17px","top":"119.98333740234375px","width":"373px","height":"30px","background":"linear-gradient(to right, #ff0000 0%, #ffff00 17%, #00ff00 33%, #00ffff 50%, #0000ff 67%, #ff00ff 83%, #ff0000 100%)"},"widgetSet":"jqui"},{"tpl":"tplJquiSlider","data":{"oid":"javascript.1.yeelight.RGB_Lampe_1.dim","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"min":"1","max":"100","step":"1"},"style":{"left":"16px","top":"72.98333740234375px","width":"375px","height":"30px","background":"linear-gradient(to left, #ffffff 0%, #444444 100%)","text-align":""},"widgetSet":"jqui"},{"tpl":"tplBulbOnOffCtrl","data":{"oid":"javascript.1.yeelight.RGB_Lampe_1.on","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","icon_off":"img/bulb_off.png","icon_on":"img/bulb_on.png","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":"287.98333740234375px","top":"21px","width":"44px","height":"59px"},"widgetSet":"basic"},{"tpl":"tplIconStateBool","data":{"oid":"javascript.1.yeelight.RGB_Lampe_1.weiss","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"click_value":"3000","true_alt":"","true_text":"warmweiß","false_text":"warmweiß"},"style":{"left":"160px","top":"31.9666748046875px","width":"100px","height":"26px"},"widgetSet":"jqui"},{"tpl":"tplIconStateBool","data":{"oid":"javascript.1.yeelight.RGB_Lampe_1.weiss","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"click_value":"6500","true_alt":"","true_text":"kaltweiß","false_text":"kaltweiß"},"style":{"left":"17.98333740234375px","top":"31.9666748046875px","width":"100px","height":"26px"},"widgetSet":"jqui"},{"tpl":"tplValueFloat","data":{"oid":"javascript.1.yeelight.RGB_Lampe_1.dim","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","is_comma":"true","is_tdp":"false","factor":"1","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"digits":"0","html_prepend":"","html_append_singular":" %","html_append_plural":" %"},"style":{"left":"329.98333740234375px","top":"36.98333740234375px","color":"white","text-align":"right","width":"60px","height":"18px"},"widgetSet":"basic"}]
so, nun noch kurz beschrieben:
die Button "Kaltweiß" und "warmweiß" setzen die Licht-Farbtemperatur.
Slider 1 ist eine Dimmer von 1% - 100%
Slider 2 ist ein Farbregler aus dem HUE-Farbbereich, wobei die Intensität fest auf 100 eingestellt ist.
die "Lampe" schaltet ein und aus.
Wenn die Lampe aus ist, kann die Lampe durch jeden Button oder Slider eingeschaltet werden.
Grüße, Lenny
-
Hallo zusammen,
nachdem meine Yeelights endlich angekommen sind und die Einrichtung mit der App wunderbar geklappt hat wollte ich die Birnen in ioBroker einbinden. Ich habe soweit die yeelight.sh in meinen ioBroker Ordner kopiert, alle Objekte und Skripte eingerichtet und habe schon ohne Lampe getestet. Die Parameter können alle erfolgreich über das vis gesteuert werden, das ich nach der super Anleitung von Lenny umgesetzt habe. Jetzt habe ich den Birnen feste IP's zugeordnet und wollte das Ganze am Objekt selber testen und musste feststellen das es nicht geht. Nach kurzer recherche bin ich dahinter gekommen, dass ich mit meiner ioBroker version auf WINDOWS gar nicht .sh (Bash-Dateien) steuern kann, da Windows ja .bat Dateinen braucht, ist das soweit korrekt?
Wenn ja, muss das ganze in eine .bat datei umgebastelt werden, geht es doch irgendwie oder ist es einfach klüger sich einen Raspi anzuschaffen und ioBroker auf Linux aufzusetzen?
Danke schon mal und viele Grüße
Ben
EDIT I:
So hab das Ganze jetzt auf eine VM ausgelagert. Funktioniert auch alles soweit wie vorher, nur das es jetzt möglich ist die .sh Datei zu nutzen. Doch noch wollen die Lampen eine Internetverbindung haben um sie über ioBroker zu steuern. Was mache ich falsch? Hab die Birnen einfach in der FritzBox auf gesperrt gesetzt, aber dann kann ich die Birnen nicht mehr steuern (weder über die App, was ja klar ist, aber auch nicht lokal)
EDIT II:
Und ich kann mir die Antwort selber geben. Ich nutze über die FritzBox das VPN zwischen 2 Boxen (Server & mein Netzwerk). Da ich einfach die Kindersicherung aktiviert hatte konnte man auch nicht mehr über VPN kommunizieren (läuft ja über Internet), nachdem ich alle Ports geblockt habe außer 55443 läuft aber alles wie ich mir das vorgestellt habe.
-
Moin,
so nun bin ich auch über diesen Thread "gestolpert", da ich meine Yeelights auch anbinden möchte.
Auf der Suche bin ich aber über folgendes gestossen, dass vielleicht dem ein oder anderen hilft:
http://yeelight.readthedocs.io/en/latest/index.html
Yeelight stellt eine Python Bibliothek zusammen, nicht nur, dass man damit alle Funktionen seiner Lampen nutzen kann sondern
auch eine Möglichkeit die IP-Adresse seiner Lampe(n) im Netz herauszufinden. Das ist ziemlich praktisch, da ich (warum auch
immer) mit meinem IP-Scanner die Lampen nicht "sehe" (manchmal).
Ich hab das auf meinem PI ausprobiert und funktioniert einwandfrei
Zum installieren der Bibliothek auf dem PI folgendes eingeben
pip install yeelightUm nun sein Netz nach Yeelights Lampen scannen. Auf der Konsole python aufrufen und dann folgendes eingeben
from yeelight import discovery_bulbs discovery_bulbs()Anschließend solltet ihr sowas ähnliches sehen (bei mehreren Lampen natürlich mehrere Einträge
[{'ip': u'192.168.0.144', 'port': 55443, 'capabilities': {u'hue': u'0', u'color_mode': u'2', u'name': u'', u'power': u'on', u'support': u'get_prop set_default set_power toggle set_bright start_cf stop_cf set_scene cron_add cron_get cron_del set_adjust set_name', u'rgb': u'0', u'fw_ver': u'48', u'bright': u'20', u'model': u'mono', u'ct': u'4000', u'id': u'0x0000000003361b15', u'sat': u'0'}}] >>>Dem genauen Leser wird auffallen, dass es somit möglich ist, alle Funktionen die die App hat auch per Kommando zu geben bzw abzufragen.
-
IP-Adresse
-
Port
-
HUE (bei RGB-Lampen)
-
Color-Mode (RGB/HSV)
-
ON/OFF
-
Default-Value setzen
-
Szene setzen
-
Timer
-
Name
-
Brightness
-
…
Tja, weiß denn einer ob es schon einen iobroker-Adapter für die Yeelights gibt?
Gruß
Lunax
Update 1:
ich vergaß, getestet habe ich das auf dem Raspberry und auf meinem Macbook. Somit sollte das auch unter Windows klappen. Vielleicht kann das ja mal einer unter den diversen Windows Derivaten ausprobieren und Bericht erstatten.
Update 2:
mit
pip install yeeclikann man sich ein Command-Line tool installieren und "spielen"
-
-
Dann geb ich auch mal Input dazu. Hab die Steuerung von 2 Yeelights umgesetzt, erstmal nur Quick'n'Dirty, allerdings ohne irgendwelche externen Aufrufe. Alles läuft als Javascript.
Zuerst haben wir den Discovery-Service, denn die Yeelights schicken bei Strom an und dann alle 60 min ein UDP Broadcast raus. Diesen fange ich ab und schreibe die Werte in die Datenpunkte.
var dgram = require('dgram'); var s = dgram.createSocket('udp4'); var MULTICAST_IP = "239.255.255.250" s.bind(1982, function() { s.addMembership(MULTICAST_IP); console.log("listening on all addresses"); }); s.on("message", function (msg, rinfo) { //console.log("server got: " + msg + " from " + rinfo.address + ":" + rinfo.port); var lampID = extractValue('id: ', msg); if (getState('javascript.0.Yeelight.Bulb1.id').val == lampID) { console.log("Werte für Lampe 1 aktualisiert"); setState('javascript.0.Yeelight.Bulb1.address', extractValue('Location: ', msg), true); setState('javascript.0.Yeelight.Bulb1.brightness', parseInt(extractValue('bright: ', msg)), true); setState('javascript.0.Yeelight.Bulb1.color_hue', parseInt(extractValue('hue: ', msg)), true); setState('javascript.0.Yeelight.Bulb1.color_mode', parseInt(extractValue('color_mode: ', msg)), true); setState('javascript.0.Yeelight.Bulb1.color_rgb', '#' + parseInt(extractValue('rgb: ', msg)).toString(16), true); //Wert umgewandelt von Dec zu Hex damit Colorpicker Widget einfacher zu nutzen ist setState('javascript.0.Yeelight.Bulb1.color_sat', parseInt(extractValue('sat: ', msg)), true); setState('javascript.0.Yeelight.Bulb1.color_temp', parseInt(extractValue('ct: ', msg)), true); setState('javascript.0.Yeelight.Bulb1.power', extractValue('power: ', msg), true); } else if (getState('javascript.0.Yeelight.Bulb2.id').val == lampID) { console.log("Werte für Lampe 2 aktualisiert"); setState('javascript.0.Yeelight.Bulb2.address', extractValue('Location: ', msg), true); setState('javascript.0.Yeelight.Bulb2.brightness', parseInt(extractValue('bright: ', msg)), true); setState('javascript.0.Yeelight.Bulb2.color_hue', parseInt(extractValue('hue: ', msg)), true); setState('javascript.0.Yeelight.Bulb2.color_mode', parseInt(extractValue('color_mode: ', msg)), true); setState('javascript.0.Yeelight.Bulb2.color_rgb', '#' + parseInt(extractValue('rgb: ', msg)).toString(16), true); setState('javascript.0.Yeelight.Bulb2.color_sat', parseInt(extractValue('sat: ', msg)), true); setState('javascript.0.Yeelight.Bulb2.color_temp', parseInt(extractValue('ct: ', msg)), true); setState('javascript.0.Yeelight.Bulb2.power', extractValue('power: ', msg), true); } else { console.log('Update für unbekannte Yeelight erhalten mit ID -' + lampID + '-'); console.log('Bekannt ist: -' + getState('javascript.0.Yeelight.Bulb1.id').val + '-'); console.log('Bekannt ist: -' + getState('javascript.0.Yeelight.Bulb2.id').val + '-'); console.log(msg.indexOf('\r\n')); } }); function extractValue(key, message) { var text = message.toString('utf-8'); var startPos = (text.indexOf(key) + key.length); var endPos = text.substring(startPos).indexOf('\r\n'); return text.substr(startPos, endPos); }Anhand der ID wird die Lampe identifiziert und da beim Anmelden am Router ein Broadcast geschickt wird, braucht die Lampe auch keine statische IP.
Die benötigten Datenpunkte finden man im angehängtem Screenshot
Und als zweites der Code, mit dem auf Änderungen an den Datenpunkten (bspw. durch VIS) reagiert wird.
var net = require('net'); var client = new net.Socket(); const switchEffect = 'smooth'; //smooth or sudden const switchEffectTime = 1000; // min value 30 function setBulb(bulbID, bulbMethod, param1, param2, effect, effectTime) { var location = getState('javascript.0.Yeelight.Bulb' + bulbID + '.address').val; var port = (new RegExp(':([0-9]{1,5})')).exec(location)[1]; var ipAddress = (new RegExp('(?:[0-9]{1,3}\.){3}[0-9]{1,3}')).exec(location)[0]; var command; switch (bulbMethod) { case 'set_ct_abx': command = '{"id":' + bulbID + ',"method":"set_ct_abx","params":[' + param1 + ', "' + effect + '", ' + effectTime + ']}\r\n'; break; case 'set_rgb': command = '{"id":' + bulbID + ',"method":"set_rgb","params":[' + param1 + ', "' + effect + '", ' + effectTime + ']}\r\n'; break; case 'set_hsv': command = '{"id":' + bulbID + ',"method":"set_hsv","params":[' + param1 + ', ' + param2 + ', "' + effect + '", ' + effectTime + ']}\r\n'; break; case 'set_bright': command = '{"id":' + bulbID + ',"method":"set_bright","params":[' + param1 + ', "' + effect + '", ' + effectTime + ']}\r\n'; break; case 'set_power': command = '{"id":' + bulbID + ',"method":"set_power","params":["' + param1 + '", "' + effect + '", ' + effectTime + ']}\r\n'; break; case 'toggle': command = '{"id":' + bulbID + ',"method":"toggle","params":[]}\r\n'; } console.log(command); client.connect(parseInt(port), ipAddress, function() { //console.log('Verbindung aufgebaut'); client.write(command); }); } client.on('data', function(data) { //console.log('Empfangen: ' + data); client.destroy(); // kill client after server's response }); client.on('close', function() { //console.log('Verbindung geschlossen'); }); //Subscripe Section subscribe({id: "javascript.0.Yeelight.Bulb1.power", change: 'any', ack: false}, function (obj) { setBulb(1, 'set_power', obj.state.val, '', switchEffect, switchEffectTime); }); subscribe({id: "javascript.0.Yeelight.Bulb1.brightness", change: 'any', ack: false}, function (obj) { setBulb(1, 'set_bright', obj.state.val, '', switchEffect, switchEffectTime); }); subscribe({id: "javascript.0.Yeelight.Bulb1.color_hue", change: 'any', ack: false}, function (obj) { var sat = getState('javascript.0.Yeelight.Bulb1.color_sat').val; setBulb(1, 'set_hsv', obj.state.val, sat, switchEffect, switchEffectTime); }); subscribe({id: "javascript.0.Yeelight.Bulb1.color_sat", change: 'any', ack: false}, function (obj) { var hue = getState('javascript.0.Yeelight.Bulb1.color_hue').val; setBulb(1, 'set_hsv', hue, obj.state.val, switchEffect, switchEffectTime); }); subscribe({id: "javascript.0.Yeelight.Bulb1.color_rgb", change: 'any', ack: false}, function (obj) { setBulb(1, 'set_rgb', parseInt(obj.state.val.substring(1), 16), '', switchEffect, switchEffectTime); }); subscribe({id: "javascript.0.Yeelight.Bulb1.color_temp", change: 'any', ack: false}, function (obj) { setBulb(1, 'set_ct_abx', obj.state.val, '', switchEffect, switchEffectTime); }); subscribe({id: "javascript.0.Yeelight.Bulb2.power", change: 'any', ack: false}, function (obj) { setBulb(2, 'set_power', obj.state.val, '', switchEffect, switchEffectTime); }); subscribe({id: "javascript.0.Yeelight.Bulb2.brightness", change: 'any', ack: false}, function (obj) { setBulb(2, 'set_bright', obj.state.val, '', switchEffect, switchEffectTime); }); subscribe({id: "javascript.0.Yeelight.Bulb2.color_hue", change: 'any', ack: false}, function (obj) { var sat = getState('javascript.0.Yeelight.Bulb2.color_sat').val; setBulb(2, 'set_hsv', obj.state.val, sat, switchEffect, switchEffectTime); }); subscribe({id: "javascript.0.Yeelight.Bulb2.color_sat", change: 'any', ack: false}, function (obj) { var hue = getState('javascript.0.Yeelight.Bulb2.color_hue').val; setBulb(2, 'set_hsv', hue, obj.state.val, switchEffect, switchEffectTime); }); subscribe({id: "javascript.0.Yeelight.Bulb2.color_rgb", change: 'any', ack: false}, function (obj) { setBulb(2, 'set_rgb', parseInt(obj.state.val.substring(1), 16), '', switchEffect, switchEffectTime); }); subscribe({id: "javascript.0.Yeelight.Bulb2.color_temp", change: 'any', ack: false}, function (obj) { setBulb(2, 'set_ct_abx', obj.state.val, '', switchEffect, switchEffectTime); });Hier kann man noch eine Menge verschönern, vor allem kann man dynamisch die Anzahl der Lampen anpassen, nicht wie bisher auf 2 festgelegt.
Würde mich natürlich freuen, wenn hier jemand einen Adapter drumrumbaut. Kann dabei auch gern weiter unterstützen was die Yeelight-API angeht. Von Adapterentwicklung hab ich keine Ahnung und auch wenig Lust mich da reinzuarbeiten.
3637_yeelight_datenpunkte.jpg -
So, hab dann noch ein bisschen dran rum geschraubt. Jetzt ist alles generischer.
Das erste Script fängt immer noch den UDP Broadcast auf, legt nun aber selbstständig alle Datenpunkte für unbekannte Lampen an.
var dgram = require('dgram'); var s = dgram.createSocket('udp4'); var debug = true; const MULTICAST_IP = '239.255.255.250'; const s_dataset = 'javascript.0.Yeelight.Bulb'; const s_id = '.id'; const s_address = '.Location'; const s_bright = '.bright'; const s_hue = '.hue'; const s_colorMode = '.color_mode'; const s_rgb = '.rgb'; const s_sat = '.sat'; const s_power = '.power'; const s_ct = '.ct'; const s_name = '.name'; s.bind(1982, function() { s.addMembership(MULTICAST_IP); if (debug) console.log("listening on all addresses"); }); s.on("message", function (msg, rinfo) { if (debug) console.log('Broadcast empfangen: ' + msg); if (msg.indexOf('yeelight') < 0) { if (debug) console.log("Kein Yeelight Broadcast"); return; } var bulbID = extractValue('id: ', msg); var i = 1; var unknownBulb = true; //wenn Lampe vorhanden, dann Werte aktualisieren while (getObject(s_dataset + i + s_id)) { if (getState(s_dataset + i + s_id).val == bulbID) { setState(s_dataset + i + s_address, extractValue('Location: ', msg), false); setState(s_dataset + i + s_bright, parseInt(extractValue('bright: ', msg)), true); setState(s_dataset + i + s_hue, parseInt(extractValue('hue: ', msg)), true); setState(s_dataset + i + s_colorMode, parseInt(extractValue('color_mode: ', msg)), true); setState(s_dataset + i + s_rgb, '#' + parseInt(extractValue('rgb: ', msg)).toString(16), true); //Wert umgewandelt von Dec zu Hex damit Colorpicker Widget einfacher zu nutzen ist setState(s_dataset + i + s_sat, parseInt(extractValue('sat: ', msg)), true); setState(s_dataset + i + s_ct, parseInt(extractValue('ct: ', msg)), true); setState(s_dataset + i + s_power, extractValue('power: ', msg), true); unknownBulb = false; if (debug) console.log('Werte für Lampe ' + i + ' aktualisiert'); break; } i++; //Notaus if (i >= 100) { if (debug) console.log('zu viele Schleifendurchläufe'); break; } } //wenn Lampe nicht gefunden, dann neue Lampe erstellen if (unknownBulb) { if (debug) console.log('neue Lampe wird erstellt'); createNewBulb(i, msg); } }); function createNewBulb(i, msg) { createState(s_dataset + i + s_id, extractValue('id: ', msg), {read: true, write: true, desc: "unique ID der Yeelight Lampe", type: "string", def: ""}); createState(s_dataset + i + s_address, extractValue('Location: ', msg), {read: true, write: true, desc: "URL der Yeelight Lampe", type: "string", def: ""}); createState(s_dataset + i + s_bright, parseInt(extractValue('bright: ', msg)), {read: true, write: true, desc: "Helligkeit", type: "number", min: 1, max: 100, def: 1, unit: "%"}); createState(s_dataset + i + s_hue, parseInt(extractValue('hue: ', msg)), {read: true, write: true, desc: "HSV Farbwert", type: "number", min: 0, max: 359, def: 1, unit: ""}); createState(s_dataset + i + s_colorMode, parseInt(extractValue('color_mode: ', msg)), {read: true, write: true, desc: "Farbwert", type: "number", min: 1, max: 3, def: 1, unit: ""}); createState(s_dataset + i + s_rgb, '#' + parseInt(extractValue('rgb: ', msg)).toString(16), {read: true, write: true, desc: "RGB Farbwert in HEX", type: "string", def: ""}); createState(s_dataset + i + s_sat, parseInt(extractValue('sat: ', msg)), {read: true, write: true, desc: "HSV Sättigung", type: "number", min: 1, max: 100, def: 1, unit: ""}); createState(s_dataset + i + s_ct, parseInt(extractValue('ct: ', msg)), {read: true, write: true, desc: "Farbtemperatur weiß", type: "number", min: 1700, max: 6500, def: 5000, unit: ""}); createState(s_dataset + i + s_power, extractValue('power: ', msg), {read: true, write: true, desc: "Zustand on/off", type: "string", def: ""}); createState(s_dataset + i + s_name, '', {read: true, write: true, desc: "selbst vergebener Name", type: "string", def: "Yeelight"}); if (debug) console.log('neue Lampe erstellt mit ID: ' + i); } function extractValue(key, message) { var text = message.toString('utf-8'); var startPos = (text.indexOf(key) + key.length); var endPos = text.substring(startPos).indexOf('\r\n'); return text.substr(startPos, endPos); } // close connection if script stopped onStop(function (callback) { if (s) { // close connection s.close(); if (debug) console.log('UDP Client gestoppt'); } callback(); }, 2000 /*ms*/);Ein Problem konnte ich dabei allerdings feststellen. So eine Lampe sendet immer 3 Broadcast kurz hintereinander. Wenn diese neu angelegt werden muss, kann das zu Überschneidungen führen und ein Absturz der Java-Instanz ist die Folge. Hier Könnte man mit Queueing oder einer Doublettenprüfung arbeiten, bin mir aber noch nicht sicher wie.
Das zweite Script baut eine TCP Verbindung zu allen vom ersten Script gefundenen Lampen auf, um damit Statusänderungen von anderer Seite (bspw. Yeelight-App) zu erhalten. Zudem überwacht es die Datenpunkte auf Änderung und sendet die Änderungen als Kommando an die Lampe.
var net = require('net'); var clients = []; var debug = true; const switchEffect = 'smooth'; //smooth or sudden const switchEffectTime = 1000; // min value 30 const s_dataset = 'javascript.0.Yeelight.Bulb'; const s_bright = '.bright'; const s_hue = '.hue'; const s_colorMode = '.color_mode'; const s_rgb = '.rgb'; const s_sat = '.sat'; const s_power = '.power'; const s_ct = '.ct'; const s_name = '.name'; function createClient(bulbID, location) { var port = (new RegExp(':([0-9]{1,5})')).exec(location)[1]; var ipAddress = (new RegExp('(?:[0-9]{1,3}\.){3}[0-9]{1,3}')).exec(location)[0]; clients[bulbID - 1] = net.createConnection(port, ipAddress); if (debug) console.log('Client erstellt für Lampe ' + bulbID); clients[bulbID - 1].on('data', function(data) { if (debug) console.log('Empfangen: ' + data); notificationReceived(bulbID, data) }); clients[bulbID - 1].on('close', function() { if (debug) console.log('Verbindung geschlossen'); }); clients[bulbID - 1].on('error', function() { if (debug) console.log('Verbindung fehlerhaft'); }); } function killClient(bulbID) { if (clients[bulbID - 1]) { clients[bulbID - 1].destroy(); if (debug) console.log('Client beendet für Lampe ' + bulbID); } } function sendBulbCommand(bulbID, changedValue, param1, effect, effectTime) { var command; switch (changedValue) { case 'ct': command = '{"id":' + bulbID + ',"method":"set_ct_abx","params":[' + param1 + ', "' + effect + '", ' + effectTime + ']}\r\n'; break; case 'rgb': command = '{"id":' + bulbID + ',"method":"set_rgb","params":[' + parseInt(param1.substring(1), 16) + ', "' + effect + '", ' + effectTime + ']}\r\n'; break; case 'hue': var sat = getState(s_dataset+ bulbID + '.sat').val; command = '{"id":' + bulbID + ',"method":"set_hsv","params":[' + param1 + ', ' + sat + ', "' + effect + '", ' + effectTime + ']}\r\n'; break; case 'sat': var hue = getState(s_dataset + bulbID + '.hue').val; command = '{"id":' + bulbID + ',"method":"set_hsv","params":[' + hue + ', ' + param1 + ', "' + effect + '", ' + effectTime + ']}\r\n'; break; case 'bright': command = '{"id":' + bulbID + ',"method":"set_bright","params":[' + param1 + ', "' + effect + '", ' + effectTime + ']}\r\n'; break; case 'power': command = '{"id":' + bulbID + ',"method":"set_power","params":["' + param1 + '", "' + effect + '", ' + effectTime + ']}\r\n'; break; case 'toggle': command = '{"id":' + bulbID + ',"method":"toggle","params":[]}\r\n'; break; default: if (debug) console.log('Unbekanntes Kommando'); return; } if (debug) console.log(command); var commandClient = new net.Socket(); //if (debug) console.log(clients[bulbID - 1].remoteAddress); //if (debug) console.log(clients[bulbID - 1].remotePort); var location = getState('javascript.0.Yeelight.Bulb' + bulbID + '.Location').val; var port = (new RegExp(':([0-9]{1,5})')).exec(location)[1]; var ipAddress = (new RegExp('(?:[0-9]{1,3}\.){3}[0-9]{1,3}')).exec(location)[0]; commandClient.connect(port, ipAddress, function() { commandClient.write(command); if (debug) console.log("CommandClient Command gesendet"); }); commandClient.on('data', function(data) { if (debug) console.log('CommandClient empfangen: ' + data); commandClient.destroy(); // kill client after server's response if (debug) console.log('CommandClient beendet'); }); } function notificationReceived(bulbID, data) { var notification = JSON.parse(data); if (notification.params.power) { setState(s_dataset + bulbID + s_power, notification.params.power, true); } if (notification.params.bright) { setState(s_dataset + bulbID + s_bright, parseInt(notification.params.bright), true); } if (notification.params.ct) { setState(s_dataset + bulbID + s_ct, parseInt(notification.params.ct), true); } if (notification.params.rgb) { setState(s_dataset + bulbID + s_rgb, '#' + parseInt(notification.params.rgb).toString(16), true); } if (notification.params.hue) { setState(s_dataset + bulbID + s_hue, parseInt(notification.params.hue), true); } if (notification.params.sat) { setState(s_dataset + bulbID + s_sat, parseInt(notification.params.sat), true); } if (notification.params.color_mode) { setState(s_dataset + bulbID + s_colorMode, parseInt(notification.params.color_mode), true); } } //Subscribe für Änderung der Datenpunkte subscribe({id: /^javascript\.0\.Yeelight.Bulb.*/, change: 'any', ack: false}, function (obj) { var bulbID = (new RegExp('^javascript\.0\.Yeelight.Bulb([0-9]?[0-9])\.')).exec(obj.id)[1]; var changedValue = (new RegExp('^javascript\.0\.Yeelight.Bulb[0-9]?[0-9]\.(.*)')).exec(obj.id)[1]; if (debug) console.log('Kommando für Lampe ' + bulbID + ' mit ' + changedValue); if (changedValue == 'Location') { killClient(bulbID); createClient(bulbID, obj.state.val); } else { sendBulbCommand(bulbID, changedValue, obj.state.val, switchEffect, switchEffectTime); } });Das nächste Todo ist eine Gruppensteuerung einzubauen und das ganze etwas robuster zu machen.
Und hier noch als Beispiel ein View für VIS zur Steuerung von 2 Lampen.
! {
! "settings": {
! "style": {
! "background_class": ""
! },
! "theme": "redmond",
! "sizex": "",
! "sizey": "",
! "gridSize": "",
! "snapType": null
! },
! "widgets": {
! "e00001": {
! "tpl": "tplRGBSpectrum",
! "data": {
! "g_fixed": false,
! "g_visibility": false,
! "g_css_font_text": false,
! "g_css_background": false,
! "g_css_shadow_padding": false,
! "g_css_border": false,
! "g_gestures": false,
! "g_signals": false,
! "visibility-cond": "==",
! "visibility-val": 1,
! "visibility-groups-action": "hide",
! "factor": "1",
! "decimal": "0",
! "signals-cond-0": "==",
! "signals-val-0": true,
! "signals-icon-0": "/vis/signals/lowbattery.png",
! "signals-icon-size-0": 0,
! "signals-blink-0": false,
! "signals-horz-0": 0,
! "signals-vert-0": 0,
! "signals-hide-edit-0": false,
! "signals-cond-1": "==",
! "signals-val-1": true,
! "signals-icon-1": "/vis/signals/lowbattery.png",
! "signals-icon-size-1": 0,
! "signals-blink-1": false,
! "signals-horz-1": 0,
! "signals-vert-1": 0,
! "signals-hide-edit-1": false,
! "signals-cond-2": "==",
! "signals-val-2": true,
! "signals-icon-2": "/vis/signals/lowbattery.png",
! "signals-icon-size-2": 0,
! "signals-blink-2": false,
! "signals-horz-2": 0,
! "signals-vert-2": 0,
! "signals-hide-edit-2": false,
! "rgb-oid": "javascript.0.Yeelight.Bulb1.rgb"
! },
! "style": {
! "left": "180px",
! "top": "62px"
! },
! "widgetSet": "colorpicker"
! },
! "e00002": {
! "tpl": "tplHqButton",
! "data": {
! "g_fixed": false,
! "g_visibility": false,
! "g_css_font_text": false,
! "g_css_background": false,
! "g_css_shadow_padding": false,
! "g_css_border": false,
! "g_gestures": false,
! "g_signals": false,
! "visibility-cond": "==",
! "visibility-val": 1,
! "visibility-groups-action": "hide",
! "oid": "javascript.0.Yeelight.Bulb1.power",
! "min": "off",
! "max": "on",
! "iconName": "img/bulb_off.png",
! "btIconWidth": "56",
! "offsetAuto": "true",
! "leftOffset": "15",
! "topOffset": "55",
! "timeAsInterval": "true",
! "infoLeftFontSize": "12",
! "infoFontRightSize": "12",
! "infoLeftPaddingLeft": "15",
! "infoLeftPaddingRight": "50",
! "infoRightPaddingRight": "15",
! "signals-cond-0": "==",
! "signals-val-0": true,
! "signals-icon-0": "/vis/signals/lowbattery.png",
! "signals-icon-size-0": 0,
! "signals-blink-0": false,
! "signals-horz-0": 0,
! "signals-vert-0": 0,
! "signals-hide-edit-0": false,
! "signals-cond-1": "==",
! "signals-val-1": true,
! "signals-icon-1": "/vis/signals/lowbattery.png",
! "signals-icon-size-1": 0,
! "signals-blink-1": false,
! "signals-horz-1": 0,
! "signals-vert-1": 0,
! "signals-hide-edit-1": false,
! "signals-cond-2": "==",
! "signals-val-2": true,
! "signals-icon-2": "/vis/signals/lowbattery.png",
! "signals-icon-size-2": 0,
! "signals-blink-2": false,
! "signals-horz-2": 0,
! "signals-vert-2": 0,
! "signals-hide-edit-2": false,
! "descriptionLeft": "power",
! "oidTrueValue": "off",
! "oidFalseValue": "on",
! "oidTrue": "",
! "oidFalse": ""
! },
! "style": {
! "left": "80px",
! "top": "47px"
! },
! "widgetSet": "hqwidgets"
! },
! "e00003": {
! "tpl": "tplHqButton",
! "data": {
! "g_fixed": false,
! "g_visibility": false,
! "g_css_font_text": false,
! "g_css_background": false,
! "g_css_shadow_padding": false,
! "g_css_border": false,
! "g_gestures": false,
! "g_signals": false,
! "visibility-cond": "==",
! "visibility-val": 1,
! "visibility-groups-action": "hide",
! "oid": "javascript.0.Yeelight.Bulb2.power",
! "min": "off",
! "max": "on",
! "iconName": "img/bulb_off.png",
! "btIconWidth": "56",
! "offsetAuto": "true",
! "leftOffset": "15",
! "topOffset": "55",
! "timeAsInterval": "true",
! "infoLeftFontSize": "12",
! "infoFontRightSize": "12",
! "infoLeftPaddingLeft": "15",
! "infoLeftPaddingRight": "50",
! "infoRightPaddingRight": "15",
! "signals-cond-0": "==",
! "signals-val-0": true,
! "signals-icon-0": "/vis/signals/lowbattery.png",
! "signals-icon-size-0": 0,
! "signals-blink-0": false,
! "signals-horz-0": 0,
! "signals-vert-0": 0,
! "signals-hide-edit-0": false,
! "signals-cond-1": "==",
! "signals-val-1": true,
! "signals-icon-1": "/vis/signals/lowbattery.png",
! "signals-icon-size-1": 0,
! "signals-blink-1": false,
! "signals-horz-1": 0,
! "signals-vert-1": 0,
! "signals-hide-edit-1": false,
! "signals-cond-2": "==",
! "signals-val-2": true,
! "signals-icon-2": "/vis/signals/lowbattery.png",
! "signals-icon-size-2": 0,
! "signals-blink-2": false,
! "signals-horz-2": 0,
! "signals-vert-2": 0,
! "signals-hide-edit-2": false,
! "descriptionLeft": "power",
! "oidTrueValue": "off",
! "oidFalseValue": "on",
! "oidTrue": "",
! "oidFalse": ""
! },
! "style": {
! "left": "80px",
! "top": "127px"
! },
! "widgetSet": "hqwidgets"
! },
! "e00004": {
! "tpl": "tplRGBSpectrum",
! "data": {
! "g_fixed": false,
! "g_visibility": false,
! "g_css_font_text": false,
! "g_css_background": false,
! "g_css_shadow_padding": false,
! "g_css_border": false,
! "g_gestures": false,
! "g_signals": false,
! "visibility-cond": "==",
! "visibility-val": 1,
! "visibility-groups-action": "hide",
! "factor": "1",
! "decimal": "0",
! "signals-cond-0": "==",
! "signals-val-0": true,
! "signals-icon-0": "/vis/signals/lowbattery.png",
! "signals-icon-size-0": 0,
! "signals-blink-0": false,
! "signals-horz-0": 0,
! "signals-vert-0": 0,
! "signals-hide-edit-0": false,
! "signals-cond-1": "==",
! "signals-val-1": true,
! "signals-icon-1": "/vis/signals/lowbattery.png",
! "signals-icon-size-1": 0,
! "signals-blink-1": false,
! "signals-horz-1": 0,
! "signals-vert-1": 0,
! "signals-hide-edit-1": false,
! "signals-cond-2": "==",
! "signals-val-2": true,
! "signals-icon-2": "/vis/signals/lowbattery.png",
! "signals-icon-size-2": 0,
! "signals-blink-2": false,
! "signals-horz-2": 0,
! "signals-vert-2": 0,
! "signals-hide-edit-2": false,
! "rgb-oid": "javascript.0.Yeelight.Bulb2.rgb"
! },
! "style": {
! "left": "180px",
! "top": "142px"
! },
! "widgetSet": "colorpicker"
! },
! "e00005": {
! "tpl": "tplJquiSlider",
! "data": {
! "oid": "javascript.0.Yeelight.Bulb1.bright",
! "g_fixed": false,
! "g_visibility": false,
! "g_css_font_text": false,
! "g_css_background": false,
! "g_css_shadow_padding": false,
! "g_css_border": false,
! "g_gestures": false,
! "g_signals": false,
! "visibility-cond": "==",
! "visibility-val": 1,
! "visibility-groups-action": "hide",
! "signals-cond-0": "==",
! "signals-val-0": true,
! "signals-icon-0": "/vis/signals/lowbattery.png",
! "signals-icon-size-0": 0,
! "signals-blink-0": false,
! "signals-horz-0": 0,
! "signals-vert-0": 0,
! "signals-hide-edit-0": false,
! "signals-cond-1": "==",
! "signals-val-1": true,
! "signals-icon-1": "/vis/signals/lowbattery.png",
! "signals-icon-size-1": 0,
! "signals-blink-1": false,
! "signals-horz-1": 0,
! "signals-vert-1": 0,
! "signals-hide-edit-1": false,
! "signals-cond-2": "==",
! "signals-val-2": true,
! "signals-icon-2": "/vis/signals/lowbattery.png",
! "signals-icon-size-2": 0,
! "signals-blink-2": false,
! "signals-horz-2": 0,
! "signals-vert-2": 0,
! "signals-hide-edit-2": false,
! "min": "1",
! "max": "100",
! "step": "1"
! },
! "style": {
! "left": "270px",
! "top": "67px"
! },
! "widgetSet": "jqui"
! },
! "e00006": {
! "tpl": "tplJquiSlider",
! "data": {
! "oid": "javascript.0.Yeelight.Bulb2.bright",
! "g_fixed": false,
! "g_visibility": false,
! "g_css_font_text": false,
! "g_css_background": false,
! "g_css_shadow_padding": false,
! "g_css_border": false,
! "g_gestures": false,
! "g_signals": false,
! "visibility-cond": "==",
! "visibility-val": 1,
! "visibility-groups-action": "hide",
! "signals-cond-0": "==",
! "signals-val-0": true,
! "signals-icon-0": "/vis/signals/lowbattery.png",
! "signals-icon-size-0": 0,
! "signals-blink-0": false,
! "signals-horz-0": 0,
! "signals-vert-0": 0,
! "signals-hide-edit-0": false,
! "signals-cond-1": "==",
! "signals-val-1": true,
! "signals-icon-1": "/vis/signals/lowbattery.png",
! "signals-icon-size-1": 0,
! "signals-blink-1": false,
! "signals-horz-1": 0,
! "signals-vert-1": 0,
! "signals-hide-edit-1": false,
! "signals-cond-2": "==",
! "signals-val-2": true,
! "signals-icon-2": "/vis/signals/lowbattery.png",
! "signals-icon-size-2": 0,
! "signals-blink-2": false,
! "signals-horz-2": 0,
! "signals-vert-2": 0,
! "signals-hide-edit-2": false,
! "min": "1",
! "max": "100",
! "step": "1"
! },
! "style": {
! "left": "270px",
! "top": "147px"
! },
! "widgetSet": "jqui"
! },
! "e00007": {
! "tpl": "tplJquiSlider",
! "data": {
! "oid": "javascript.0.Yeelight.Bulb1.ct",
! "g_fixed": false,
! "g_visibility": false,
! "g_css_font_text": false,
! "g_css_background": false,
! "g_css_shadow_padding": false,
! "g_css_border": false,
! "g_gestures": false,
! "g_signals": false,
! "visibility-cond": "==",
! "visibility-val": 1,
! "visibility-groups-action": "hide",
! "signals-cond-0": "==",
! "signals-val-0": true,
! "signals-icon-0": "/vis/signals/lowbattery.png",
! "signals-icon-size-0": 0,
! "signals-blink-0": false,
! "signals-horz-0": 0,
! "signals-vert-0": 0,
! "signals-hide-edit-0": false,
! "signals-cond-1": "==",
! "signals-val-1": true,
! "signals-icon-1": "/vis/signals/lowbattery.png",
! "signals-icon-size-1": 0,
! "signals-blink-1": false,
! "signals-horz-1": 0,
! "signals-vert-1": 0,
! "signals-hide-edit-1": false,
! "signals-cond-2": "==",
! "signals-val-2": true,
! "signals-icon-2": "/vis/signals/lowbattery.png",
! "signals-icon-size-2": 0,
! "signals-blink-2": false,
! "signals-horz-2": 0,
! "signals-vert-2": 0,
! "signals-hide-edit-2": false,
! "min": "1700",
! "max": "6500",
! "step": "100"
! },
! "style": {
! "left": "470px",
! "top": "67px"
! },
! "widgetSet": "jqui"
! },
! "e00008": {
! "tpl": "tplJquiSlider",
! "data": {
! "oid": "javascript.0.Yeelight.Bulb2.ct",
! "g_fixed": false,
! "g_visibility": false,
! "g_css_font_text": false,
! "g_css_background": false,
! "g_css_shadow_padding": false,
! "g_css_border": false,
! "g_gestures": false,
! "g_signals": false,
! "visibility-cond": "==",
! "visibility-val": 1,
! "visibility-groups-action": "hide",
! "signals-cond-0": "==",
! "signals-val-0": true,
! "signals-icon-0": "/vis/signals/lowbattery.png",
! "signals-icon-size-0": 0,
! "signals-blink-0": false,
! "signals-horz-0": 0,
! "signals-vert-0": 0,
! "signals-hide-edit-0": false,
! "signals-cond-1": "==",
! "signals-val-1": true,
! "signals-icon-1": "/vis/signals/lowbattery.png",
! "signals-icon-size-1": 0,
! "signals-blink-1": false,
! "signals-horz-1": 0,
! "signals-vert-1": 0,
! "signals-hide-edit-1": false,
! "signals-cond-2": "==",
! "signals-val-2": true,
! "signals-icon-2": "/vis/signals/lowbattery.png",
! "signals-icon-size-2": 0,
! "signals-blink-2": false,
! "signals-horz-2": 0,
! "signals-vert-2": 0,
! "signals-hide-edit-2": false,
! "min": "1700",
! "max": "6500",
! "step": "100"
! },
! "style": {
! "left": "470px",
! "top": "147px"
! },
! "widgetSet": "jqui"
! },
! "e00009": {
! "tpl": "tplValueString",
! "data": {
! "oid": "javascript.0.Yeelight.Bulb1.name",
! "g_fixed": false,
! "g_visibility": false,
! "g_css_font_text": false,
! "g_css_background": false,
! "g_css_shadow_padding": false,
! "g_css_border": false,
! "g_gestures": false,
! "g_signals": false,
! "visibility-cond": "==",
! "visibility-val": 1,
! "visibility-groups-action": "hide",
! "signals-cond-0": "==",
! "signals-val-0": true,
! "signals-icon-0": "/vis/signals/lowbattery.png",
! "signals-icon-size-0": 0,
! "signals-blink-0": false,
! "signals-horz-0": 0,
! "signals-vert-0": 0,
! "signals-hide-edit-0": false,
! "signals-cond-1": "==",
! "signals-val-1": true,
! "signals-icon-1": "/vis/signals/lowbattery.png",
! "signals-icon-size-1": 0,
! "signals-blink-1": false,
! "signals-horz-1": 0,
! "signals-vert-1": 0,
! "signals-hide-edit-1": false,
! "signals-cond-2": "==",
! "signals-val-2": true,
! "signals-icon-2": "/vis/signals/lowbattery.png",
! "signals-icon-size-2": 0,
! "signals-blink-2": false,
! "signals-horz-2": 0,
! "signals-vert-2": 0,
! "signals-hide-edit-2": false,
! "html_prepend": ""
! },
! "style": {
! "left": "10px",
! "top": "70px",
! "width": "60px"
! },
! "widgetSet": "basic"
! },
! "e00010": {
! "tpl": "tplValueString",
! "data": {
! "oid": "javascript.0.Yeelight.Bulb2.name",
! "g_fixed": false,
! "g_visibility": false,
! "g_css_font_text": false,
! "g_css_background": false,
! "g_css_shadow_padding": false,
! "g_css_border": false,
! "g_gestures": false,
! "g_signals": false,
! "visibility-cond": "==",
! "visibility-val": 1,
! "visibility-groups-action": "hide",
! "signals-cond-0": "==",
! "signals-val-0": true,
! "signals-icon-0": "/vis/signals/lowbattery.png",
! "signals-icon-size-0": 0,
! "signals-blink-0": false,
! "signals-horz-0": 0,
! "signals-vert-0": 0,
! "signals-hide-edit-0": false,
! "signals-cond-1": "==",
! "signals-val-1": true,
! "signals-icon-1": "/vis/signals/lowbattery.png",
! "signals-icon-size-1": 0,
! "signals-blink-1": false,
! "signals-horz-1": 0,
! "signals-vert-1": 0,
! "signals-hide-edit-1": false,
! "signals-cond-2": "==",
! "signals-val-2": true,
! "signals-icon-2": "/vis/signals/lowbattery.png",
! "signals-icon-size-2": 0,
! "signals-blink-2": false,
! "signals-horz-2": 0,
! "signals-vert-2": 0,
! "signals-hide-edit-2": false,
! "html_prepend": ""
! },
! "style": {
! "left": "10px",
! "top": "150px",
! "width": "60px"
! },
! "widgetSet": "basic"
! },
! "e00011": {
! "tpl": "tplValueString",
! "data": {
! "oid": "nothing_selected",
! "g_fixed": false,
! "g_visibility": false,
! "g_css_font_text": false,
! "g_css_background": false,
! "g_css_shadow_padding": false,
! "g_css_border": false,
! "g_gestures": false,
! "g_signals": false,
! "visibility-cond": "==",
! "visibility-val": 1,
! "visibility-groups-action": "hide",
! "signals-cond-0": "==",
! "signals-val-0": true,
! "signals-icon-0": "/vis/signals/lowbattery.png",
! "signals-icon-size-0": 0,
! "signals-blink-0": false,
! "signals-horz-0": 0,
! "signals-vert-0": 0,
! "signals-hide-edit-0": false,
! "signals-cond-1": "==",
! "signals-val-1": true,
! "signals-icon-1": "/vis/signals/lowbattery.png",
! "signals-icon-size-1": 0,
! "signals-blink-1": false,
! "signals-horz-1": 0,
! "signals-vert-1": 0,
! "signals-hide-edit-1": false,
! "signals-cond-2": "==",
! "signals-val-2": true,
! "signals-icon-2": "/vis/signals/lowbattery.png",
! "signals-icon-size-2": 0,
! "signals-blink-2": false,
! "signals-horz-2": 0,
! "signals-vert-2": 0,
! "signals-hide-edit-2": false,
! "html_prepend": "an/aus"
! },
! "style": {
! "left": "85px",
! "top": "10px",
! "width": "80px"
! },
! "widgetSet": "basic"
! },
! "e00012": {
! "tpl": "tplValueString",
! "data": {
! "oid": "nothing_selected",
! "g_fixed": false,
! "g_visibility": false,
! "g_css_font_text": false,
! "g_css_background": false,
! "g_css_shadow_padding": false,
! "g_css_border": false,
! "g_gestures": false,
! "g_signals": false,
! "visibility-cond": "==",
! "visibility-val": 1,
! "visibility-groups-action": "hide",
! "signals-cond-0": "==",
! "signals-val-0": true,
! "signals-icon-0": "/vis/signals/lowbattery.png",
! "signals-icon-size-0": 0,
! "signals-blink-0": false,
! "signals-horz-0": 0,
! "signals-vert-0": 0,
! "signals-hide-edit-0": false,
! "signals-cond-1": "==",
! "signals-val-1": true,
! "signals-icon-1": "/vis/signals/lowbattery.png",
! "signals-icon-size-1": 0,
! "signals-blink-1": false,
! "signals-horz-1": 0,
! "signals-vert-1": 0,
! "signals-hide-edit-1": false,
! "signals-cond-2": "==",
! "signals-val-2": true,
! "signals-icon-2": "/vis/signals/lowbattery.png",
! "signals-icon-size-2": 0,
! "signals-blink-2": false,
! "signals-horz-2": 0,
! "signals-vert-2": 0,
! "signals-hide-edit-2": false,
! "html_prepend": "Farbe"
! },
! "style": {
! "left": "180px",
! "top": "10px",
! "width": "80px"
! },
! "widgetSet": "basic"
! },
! "e00013": {
! "tpl": "tplValueString",
! "data": {
! "oid": "nothing_selected",
! "g_fixed": false,
! "g_visibility": false,
! "g_css_font_text": false,
! "g_css_background": false,
! "g_css_shadow_padding": false,
! "g_css_border": false,
! "g_gestures": false,
! "g_signals": false,
! "visibility-cond": "==",
! "visibility-val": 1,
! "visibility-groups-action": "hide",
! "signals-cond-0": "==",
! "signals-val-0": true,
! "signals-icon-0": "/vis/signals/lowbattery.png",
! "signals-icon-size-0": 0,
! "signals-blink-0": false,
! "signals-horz-0": 0,
! "signals-vert-0": 0,
! "signals-hide-edit-0": false,
! "signals-cond-1": "==",
! "signals-val-1": true,
! "signals-icon-1": "/vis/signals/lowbattery.png",
! "signals-icon-size-1": 0,
! "signals-blink-1": false,
! "signals-horz-1": 0,
! "signals-vert-1": 0,
! "signals-hide-edit-1": false,
! "signals-cond-2": "==",
! "signals-val-2": true,
! "signals-icon-2": "/vis/signals/lowbattery.png",
! "signals-icon-size-2": 0,
! "signals-blink-2": false,
! "signals-horz-2": 0,
! "signals-vert-2": 0,
! "signals-hide-edit-2": false,
! "html_prepend": "Dimmen"
! },
! "style": {
! "left": "310px",
! "top": "10px",
! "width": "80px",
! "height": "20px"
! },
! "widgetSet": "basic"
! },
! "e00014": {
! "tpl": "tplValueString",
! "data": {
! "oid": "nothing_selected",
! "g_fixed": false,
! "g_visibility": false,
! "g_css_font_text": false,
! "g_css_background": false,
! "g_css_shadow_padding": false,
! "g_css_border": false,
! "g_gestures": false,
! "g_signals": false,
! "visibility-cond": "==",
! "visibility-val": 1,
! "visibility-groups-action": "hide",
! "signals-cond-0": "==",
! "signals-val-0": true,
! "signals-icon-0": "/vis/signals/lowbattery.png",
! "signals-icon-size-0": 0,
! "signals-blink-0": false,
! "signals-horz-0": 0,
! "signals-vert-0": 0,
! "signals-hide-edit-0": false,
! "signals-cond-1": "==",
! "signals-val-1": true,
! "signals-icon-1": "/vis/signals/lowbattery.png",
! "signals-icon-size-1": 0,
! "signals-blink-1": false,
! "signals-horz-1": 0,
! "signals-vert-1": 0,
! "signals-hide-edit-1": false,
! "signals-cond-2": "==",
! "signals-val-2": true,
! "signals-icon-2": "/vis/signals/lowbattery.png",
! "signals-icon-size-2": 0,
! "signals-blink-2": false,
! "signals-horz-2": 0,
! "signals-vert-2": 0,
! "signals-hide-edit-2": false,
! "html_prepend": "Farbtemperatur"
! },
! "style": {
! "left": "490px",
! "top": "10px",
! "width": "150px"
! },
! "widgetSet": "basic"
! }
! },
! "name": "Yeelights",
! "filterList": []
! }Und ich würde mich immer noch freuen, wenn sich jemand findet und das ganze in einen Adapter gießt.
-
Hallo Magda,
vielen dank für dein Script, ich bin neu in ioBroker wollte aber gleich hiermit anfangen.
Mal eine Anleitung wie ich vorgegangen bin vielleicht sieht man daraus auch meinen Fehler:
Yeelight.sh in das /opt/iobroker kopiert ( und sogar ausführbar gemacht chmod )
Java Script Adapter Aktiv
Dann unter Skripte neue Scripts Erstellt einmal Yeelight finden / hinzufügen
Deinen Code einfügen und Speichern.
Nun Skript starten.
Lampe an
Im Log findet er nun auch die neue Lampe und legt auch unter Objekte javascript.0 ( Yeelight ) Bulb1 an.
So nun wollte ich hier gerade schreiben das es dann nur die state`s nicht Anlegt aber viel sollte es anders sein man muss wohl warten. Also für alle anderen einfach warten wird alles Angelegt dauert einfach nur etwas.
Dein 2. Skript brauche ich das wenn die Yeelight nicht mehr mit dem Internet verbunden ist also on Yee-app läuft? ( Internet gesperrt für die Lampe ) ((((( beantwortet JA ganz wichtig !!! ist zum Schalten )))))
Also TOP!!!! Funktioniert 1a danke danke
ps: noch einen kleinen Tipp für mich wie ich unter Objekte Blub1 den Namen ändern kann und er in Zukunft den neuen Namen erkennt und Aktualisiert falls nötig. Sprich Zuordnung zum Raum würde ich gerne schon dort hinterlegen ist einfacher später wieder zu finden. Oder muss ich mir hier eine Extra Word Datei pflegen?
Update: bash meldet auch einen fehler schon auf der Console Zeile 175: nc: kommando nicht gefunden
( das kommando ist: echo -ne ${cmd} | nc -w1 ${ip} 55443 )
Ich habe den iobroker auf einer Qnap in der Container Station am laufen. Vielleicht fehlt noch ein Paket ?
Update2: So einfach am Ball bleiben. Vielleicht hat ja jemand anderes auch mal das Problem. Somit läuft es schonmal über die Console. Leider nur noch nicht aus dem ioBroker dort ist Location immer noch ROT!
apt-get install netcat
Update3: Nun läuft es, kommt davon wenn man nicht alles liest bzw. glaube ich versteht. Das 2. Script ist für das Schalten zuständig.
Nochmals vielen dank.

-
Moin Allerseits,
vielleicht hat von Euch einer Tip :idea:
habe zwei Yeelights im Netz am laufen. Beide können problemlos über die APP gesteuert werden.
Auf meinem PI3 läuft ioBroker (Test-Installation).
Habe beide Scripts von Magda installiert sowie das Shellscript. Weiterhin habe ich auch die in meinem vorherigen Thread beschriebene Python libs installiert.
Bis dato funktionierte das auch => discovery_bulbs() zeigte mir beide Yeelights auch an.
Warum auch immer nun klappt das nicht mehr (jedenfalls nicht immer). In ioBroker habe ich eben im Log folgendes gesehen:
(als Beispiel ist hier ip: 192.168.0.144 - die andere Lampe hat 192.168.0.149)
... javascript.0 2017-10-08 10:43:01.793 info ST:wifi_bulb javascript.0 2017-10-08 10:43:01.793 info script.js.common.yeelight.yee_scan: Broadcast empfangen: M-SEARCH * HTTP/1.1 javascript.0 2017-10-08 10:23:54.707 info script.js.common.yeelight.yee_scan: Werte für Lampe 1 aktualisiert javascript.0 2017-10-08 10:23:54.704 info name: javascript.0 2017-10-08 10:23:54.704 info sat: 0 javascript.0 2017-10-08 10:23:54.704 info hue: 0 javascript.0 2017-10-08 10:23:54.704 info rgb: 0 javascript.0 2017-10-08 10:23:54.704 info ct: 4000 javascript.0 2017-10-08 10:23:54.704 info color_mode: 2 javascript.0 2017-10-08 10:23:54.704 info bright: 38 javascript.0 2017-10-08 10:23:54.704 info power: off javascript.0 2017-10-08 10:23:54.704 info support: get_prop set_default set_power toggle set_bright start_cf stop_cf set_scene cron_add cron_get cron_del set_adjust set_name javascript.0 2017-10-08 10:23:54.704 info fw_ver: 48 javascript.0 2017-10-08 10:23:54.704 info model: mono javascript.0 2017-10-08 10:23:54.704 info id: 0x0000000003361b15 javascript.0 2017-10-08 10:23:54.704 info Server: POSIX, UPnP/1.0 YGLC/1 javascript.0 2017-10-08 10:23:54.704 info NTS: ssdp:alive javascript.0 2017-10-08 10:23:54.704 info Location: yeelight://192.168.0.144:55443 ...Wie man sieht eine Lampe wurde erkannt
Und das Objekte angelegt wurden - sieht man hier
javascript.0 Yeelight Bulb1 Location state state javascript yeelight://192.168.0.144:55443 bright state state javascript 38 % color_mode state state javascript 2 ct state state javascript 4000 hue state state javascript 0 id state state javascript 0x0000000003361b15 name state state javascript power state state javascript off rgb state state javascript #0 sat state state javascript 1 Bulb2 Location state state javascript yeelight://192.168.0.149:55443 bright state state javascript 100 % color_mode state state javascript 2 ct state state javascript 2700 hue state state javascript 169 id state state javascript 0x0000000003622157 name state state javascript power state state javascript on rgb state state javascript #ff8600 sat state state javascript 100Dann habe ich mal versucht den Status zu ändern
... host.ioBroker-Pi3 2017-10-08 10:54:01.016 error instance system.adapter.javascript.0 terminated with code 0 (OK) javascript.0 2017-10-08 10:54:00.972 error uncaught exception: connect EHOSTUNREACH 192.168.0.144:55443 javascript.0 2017-10-08 10:54:00.850 info script.js.common.yeelight.yee_control: {"id":2,"method":"set_power","params":["off", "smooth", 1000]} javascript.0 2017-10-08 10:54:00.849 info script.js.common.yeelight.yee_control: Kommando für Lampe 2 mit power javascript.0 2017-10-08 10:53:57.786 info script.js.common.yeelight.yee_control: {"id":1,"method":"set_power","params":["on", "smooth", 1000]} javascript.0 2017-10-08 10:53:57.782 info script.js.common.yeelight.yee_control: Kommando für Lampe 1 mit power javascript.0 2017-10-08 10:51:01.686 info script.js.common.yeelight.yee_scan: Kein Yeelight Broadcast ...Dann bekomme ich auch mal das hier
... javascript.0 2017-10-08 10:58:20.509 info script.js.common.yeelight.yee_control: Verbindung geschlossen javascript.0 2017-10-08 10:58:20.509 info script.js.common.yeelight.yee_control: Verbindung fehlerhaft javascript.0 2017-10-08 10:58:17.396 info script.js.common.yeelight.yee_control: Client erstellt für Lampe 2 javascript.0 2017-10-08 10:58:17.396 info script.js.common.yeelight.yee_control: Client beendet für Lampe 2 javascript.0 2017-10-08 10:58:17.395 info script.js.common.yeelight.yee_control: Kommando für Lampe 2 mit Location javascript.0 2017-10-08 10:58:17.380 info script.js.common.yeelight.yee_scan: Werte für Lampe 2 aktualisiert javascript.0 2017-10-08 10:58:17.380 info script.js.common.yeelight.yee_scan: Broadcast empfangen: NOTIFY * HTTP/1.1 Host: 239.255.255.250:1982 Cache-Control: max-age=3600 Location: yeelight://192.168.0.149:55443 NTS: ssdp:alive Server: javascript.0 2017-10-08 10:58:14.512 info script.js.common.yeelight.yee_control: Verbindung geschlossen javascript.0 2017-10-08 10:58:14.511 info script.js.common.yeelight.yee_control: Verbindung fehlerhaft javascript.0 2017-10-08 10:58:14.290 info script.js.common.yeelight.yee_control: Verbindung geschlossen javascript.0 2017-10-08 10:58:14.290 info script.js.common.yeelight.yee_control: Client erstellt für Lampe 2 javascript.0 2017-10-08 10:58:14.290 info script.js.common.yeelight.yee_control: Client beendet für Lampe 2 javascript.0 2017-10-08 10:58:14.289 info script.js.common.yeelight.yee_control: Kommando für Lampe 2 mit Location javascript.0 2017-10-08 10:58:14.264 info script.js.common.yeelight.yee_scan: Werte für Lampe 2 aktualisiert javascript.0 2017-10-08 10:58:14.264 info script.js.common.yeelight.yee_scan: Broadcast empfangen: NOTIFY * HTTP/1.1 Host: 239.255.255.250:1982 Cache-Control: max-age=3600 Location: yeelight://192.168.0.149:55443 NTS: ssdp:alive Server: ...Ich bin total verwirrt :shock:
Ach mein Python zeigt nur noch LEERE Listen an - :?:
Reboot - tuuut guuuut - hat auch nicht geholfen
Hat jemand eine zündende Idee :idea:
LunaX
<u>Nachtrag 1:</u>
nach langem hin und her bekomme ich jetzt nur noch das
... javascript.0 2017-10-08 11:17:08.971 info script.js.common.yeelight.yee_scan: listening on all addresses javascript.0 2017-10-08 11:17:08.968 info script.js.common.yeelight.yee_scan: registered 0 subscriptions and 0 schedules javascript.0 2017-10-08 11:17:08.788 info Start javascript script.js.common.yeelight.yee_scan javascript.0 2017-10-08 11:17:08.768 info script.js.common.yeelight.yee_scan: UDP Client gestoppt javascript.0 2017-10-08 11:17:08.762 info Stop script script.js.common.yeelight.yee_scan ...<u>Nachtrag 2:</u>
es geht jetzt !
Ich habe beide Yeelights komplett vom Netz getrennt, 10sek gewartet und dann wieder einstecken.
Trotzdem ist das Ganze sehr merkwürdig - hat jemand solch ein Verhalten bei sich auch?
javascript.0 2017-10-08 11:49:42.814 info script.js.common.yeelight.yee_control: {"id":1,"method":"set_power","params":["on", "smooth", 1000]} javascript.0 2017-10-08 11:49:42.813 info script.js.common.yeelight.yee_control: Kommando für Lampe 1 mit power javascript.0 2017-10-08 11:49:31.676 info script.js.common.yeelight.yee_control: Empfangen: {"method":"props","params":{"power":"off"}} javascript.0 2017-10-08 11:49:31.675 info script.js.common.yeelight.yee_control: CommandClient beendet javascript.0 2017-10-08 11:49:31.673 info script.js.common.yeelight.yee_control: CommandClient empfangen: {"id":1, "result":["ok"]} javascript.0 2017-10-08 11:49:31.669 info script.js.common.yeelight.yee_control: CommandClient Command gesendet javascript.0 2017-10-08 11:49:31.654 info script.js.common.yeelight.yee_control: {"id":1,"method":"set_power","params":["off", "smooth", 1000]} javascript.0 2017-10-08 11:49:31.650 info script.js.common.yeelight.yee_control: Kommando für Lampe 1 mit power javascript.0 2017-10-08 11:49:16.305 info script.js.common.yeelight.yee_scan: Kein Yeelight Broadcast javascript.0 2017-10-08 11:49:16.301 info MAN:"ssdp:discover"Lunax
-
Die entscheidende Zeile ist die hier:
script.js.common.yeelight.yee_control: Verbindung fehlerhaftEs konnte also keine Verbindung zur Lampe aufgebaut werden. In diesem Fall ist die Fehlerbehandlung noch recht rudimäntär (sprich nicht vorhanden).
Da es nach dem "Neustart" der Lampen aber geklappt hat, würde ich vermuten, dass die Lampen bereits 4 TCP Verbindungen aufgebaut hatten. Das ist laut Dokumentation die Maximalzahl, weitere Verbindungsversuche werden von der Lampe abgelehnt.
-
Mhm, ehrlich gesagt verstehe ich das jetzt nicht ganz.
Lt. Handbuch
> NOTE: Currently WiFi smart device support up to 4 simultaneous TCP connections, any further connect attempt will be rejected. For each connection, there is a command message quota, that is 60 commands per minute. …Aber wie stelle ich das fest bzw. wie kann ich vorhandene "Zombie" Connections wieder in die Tonne treten. Verbunden ist immer mein iPhone (klar wegen der App), dann noch das Raspberry - macht zwei TCPs.
Wie auch immer, meine zweite Yee (die weiße) wird jetzt kontinuierlich nicht mehr erkannt
 - trotz kompletten neu ins netz (WLAN) einbinden. Mit der APP kann ich grundsätzlich beide YEEs schalten.
- trotz kompletten neu ins netz (WLAN) einbinden. Mit der APP kann ich grundsätzlich beide YEEs schalten.So richtig schlau werde ich jetzt aus der ganzen Geschichte nicht

Nachtrag 1:
(1) Yee-White = 192.168.0.144 - ping läuft
(2) Yee-RGB = 192.168.0.149 - ping läuft
ioBroker: (1) wird nicht erkannt, (2) wird erkannt und läßt sich auch schalten
MiHome: (1)+(2) funktionieren wie erwartet
-
ps: noch einen kleinen Tipp für mich wie ich unter Objekte Blub1 den Namen ändern kann und er in Zukunft den neuen Namen erkennt und Aktualisiert falls nötig. Sprich Zuordnung zum Raum würde ich gerne schon dort hinterlegen ist einfacher später wieder zu finden. Oder muss ich mir hier eine Extra Word Datei pflegen? `
Die meisten Fragen scheinen sich ja schon geklärt zu haben :). Für meine Lösung werden die Shell-Scripte nicht benötigt, alles ist in diesen zwei Javascripten enthalten.Den Namen der Lampe kann man manuell in den Datenpunkt eintragen, der wird aber noch nicht auf die Lampe zurück geschrieben, ist somit also nur im ioBroker bekannt. Es gibt zwar die Methode set_name und die ist mit 2 Zeilen Code auch zu implementieren … warum ich das aber nicht gemacht habe weiß ich aktuell selber nicht mehr :).
Also wenn genwünscht einfach die in den Switch in sendBulbCommand vor das default folgendes einfügen:
case 'name': command = '{"id":' + bulbID + ',"method":"set_name","params":["' + param1 + '"]}\r\n'; break; -
(1) Yee-White = 192.168.0.144 - ping läuft `
Ich hab leider keine weiße Yeelight, kann also auch nicht testen. Die API sollte aber trotzdem die gleiche sein. Hat es denn mit der Weißen jemals funktioniert? Ist dort der Developer-Modus eingeschaltet, damit lokale Verbindungen überhaupt erst zugelassen werden? -
Hi ho,
ahhhhhhh - ich Vollpfosten - der Developer-Modus wars - Kaum eingeschaltet läuft es
Oh, man, wie blöd. An den habe ich natürlich gar nicht mehr gedacht. Nachdem ich die Yeelight ja Komplet unpaired habe und dann wieder ins Netz genommen habe ist logischerweise auch der Developer-Mode wieder aus
:roll: :roll: :roll: :roll: :roll: :roll: :roll: :roll:
Naja, schreiben hilft. Lesen und antworten auch !
Übrigens, mal ganz am Rande: der Ton in diesem Forum ist angenehm von Euch Mitstreitern und macht es ioBroker-Newbies deutlich angenehmer und einfacher .
Auch wenn solche "Doofmannsfälle" auftreten
Liebe Grüße und DANKE
LunaX
Ergänzung:
Die Yeelight White hat die gleichen Funktionen wie eine RGB (allerdings halt keine Farben). Ansonsten alles andere Auch (Scheduler, Name, …)
-
So, hab jetzt die Gruppensteuerung drin und bei mir läuft das mit 2 Lampen auch schon eine ganze Weile stabil.
Damit die Gruppensteuerung bei vorhandener Nutzung funktioniert muss man den Datenpunkt "group" entweder manuell anlegen, oder den Yeelight-Baum komplett löschen, damit der automatisch neu angelegt wird.
Die Funktion der Gruppensteuerung ist recht simpel. Lampen, die die gleiche Gruppennummer haben erhalten die gleichen Kommandos. Ich hab dafür im VIS einen Schieberegler der nur die Werte 1,2 und 3 annehmen kann. Das kann aber jeder machen wie er lustig ist.
Hier das Script zum Anlegen der Lampen (lesen des Broadcast):
var dgram = require('dgram'); var s = dgram.createSocket('udp4'); var debug = true; const MULTICAST_IP = '239.255.255.250'; const s_dataset = 'javascript.0.Yeelight.Bulb'; const s_id = '.id'; const s_address = '.Location'; const s_bright = '.bright'; const s_hue = '.hue'; const s_colorMode = '.color_mode'; const s_rgb = '.rgb'; const s_sat = '.sat'; const s_power = '.power'; const s_ct = '.ct'; const s_name = '.name'; const s_group = '.group'; s.bind(1982, function() { s.addMembership(MULTICAST_IP); if (debug) console.log("listening on all addresses"); }); s.on("message", function (msg, rinfo) { if (debug) console.log('Broadcast empfangen: ' + msg); if (msg.indexOf('yeelight') < 0) { if (debug) console.log("Kein Yeelight Broadcast"); return; } var bulbID = extractValue('id: ', msg); var i = 1; var unknownBulb = true; //wenn Lampe vorhanden, dann Werte aktualisieren while (getObject(s_dataset + i + s_id)) { if (getState(s_dataset + i + s_id).val == bulbID) { setState(s_dataset + i + s_address, extractValue('Location: ', msg), false); setState(s_dataset + i + s_bright, parseInt(extractValue('bright: ', msg)), true); setState(s_dataset + i + s_hue, parseInt(extractValue('hue: ', msg)), true); setState(s_dataset + i + s_colorMode, parseInt(extractValue('color_mode: ', msg)), true); setState(s_dataset + i + s_rgb, '#' + parseInt(extractValue('rgb: ', msg)).toString(16), true); //Wert umgewandelt von Dec zu Hex damit Colorpicker Widget einfacher zu nutzen ist setState(s_dataset + i + s_sat, parseInt(extractValue('sat: ', msg)), true); setState(s_dataset + i + s_ct, parseInt(extractValue('ct: ', msg)), true); setState(s_dataset + i + s_power, extractValue('power: ', msg), true); unknownBulb = false; if (debug) console.log('Werte für Lampe ' + i + ' aktualisiert'); break; } i++; //Notaus if (i >= 100) { if (debug) console.log('zu viele Schleifendurchläufe'); break; } } //wenn Lampe nicht gefunden, dann neue Lampe erstellen if (unknownBulb) { if (debug) console.log('neue Lampe wird erstellt'); createNewBulb(i, msg); } }); function createNewBulb(i, msg) { createState(s_dataset + i + s_id, extractValue('id: ', msg), {read: true, write: true, desc: "unique ID der Yeelight Lampe", type: "string", def: ""}); createState(s_dataset + i + s_address, extractValue('Location: ', msg), {read: true, write: true, desc: "URL der Yeelight Lampe", type: "string", def: ""}); createState(s_dataset + i + s_bright, parseInt(extractValue('bright: ', msg)), {read: true, write: true, desc: "Helligkeit", type: "number", min: 1, max: 100, def: 1, unit: "%"}); createState(s_dataset + i + s_hue, parseInt(extractValue('hue: ', msg)), {read: true, write: true, desc: "HSV Farbwert", type: "number", min: 0, max: 359, def: 1, unit: ""}); createState(s_dataset + i + s_colorMode, parseInt(extractValue('color_mode: ', msg)), {read: true, write: true, desc: "Farbwert", type: "number", min: 1, max: 3, def: 1, unit: ""}); createState(s_dataset + i + s_rgb, '#' + parseInt(extractValue('rgb: ', msg)).toString(16), {read: true, write: true, desc: "RGB Farbwert in HEX", type: "string", def: ""}); createState(s_dataset + i + s_sat, parseInt(extractValue('sat: ', msg)), {read: true, write: true, desc: "HSV Sättigung", type: "number", min: 1, max: 100, def: 1, unit: ""}); createState(s_dataset + i + s_ct, parseInt(extractValue('ct: ', msg)), {read: true, write: true, desc: "Farbtemperatur weiß", type: "number", min: 1700, max: 6500, def: 5000, unit: ""}); createState(s_dataset + i + s_power, extractValue('power: ', msg), {read: true, write: true, desc: "Zustand on/off", type: "string", def: ""}); createState(s_dataset + i + s_name, '', {read: true, write: true, desc: "selbst vergebener Name", type: "string", def: "Yeelight"}); createState(s_dataset + i + s_group, i, {read: true, write: true, desc: "Gruppe", type: "number", min: 1, max: 100, def: 1, unit: ""}); if (debug) console.log('neue Lampe erstellt mit ID: ' + i); } function extractValue(key, message) { var text = message.toString('utf-8'); var startPos = (text.indexOf(key) + key.length); var endPos = text.substring(startPos).indexOf('\r\n'); return text.substr(startPos, endPos); } // close connection if script stopped onStop(function (callback) { if (s) { // close connection s.close(); if (debug) console.log('UDP Client gestoppt'); } callback(); }, 2000 /*ms*/);Hier das Script zum Steuern der Lampen:
var net = require('net'); var clients = []; var debug = true; const switchEffect = 'smooth'; //smooth or sudden const switchEffectTime = 1000; // min value 30 const s_dataset = 'javascript.0.Yeelight.Bulb'; const s_bright = '.bright'; const s_hue = '.hue'; const s_colorMode = '.color_mode'; const s_rgb = '.rgb'; const s_sat = '.sat'; const s_power = '.power'; const s_ct = '.ct'; const s_name = '.name'; const s_group = '.group'; const s_location = '.Location'; function createClient(bulbID, location) { var port = (new RegExp(':([0-9]{1,5})')).exec(location)[1]; var ipAddress = (new RegExp('(?:[0-9]{1,3}\.){3}[0-9]{1,3}')).exec(location)[0]; clients[bulbID - 1] = net.createConnection(port, ipAddress); if (debug) console.log('Client erstellt für Lampe ' + bulbID); clients[bulbID - 1].on('data', function(data) { if (debug) console.log('Empfangen: ' + data); notificationReceived(bulbID, data) }); clients[bulbID - 1].on('close', function() { if (debug) console.log('Verbindung geschlossen'); }); clients[bulbID - 1].on('error', function() { if (debug) console.log('Verbindung fehlerhaft'); }); } function killClient(bulbID) { if (clients[bulbID - 1]) { clients[bulbID - 1].destroy(); if (debug) console.log('Client beendet für Lampe ' + bulbID); } } function sendBulbCommand(bulbID, changedValue, param1, effect, effectTime) { var command; switch (changedValue) { case 'ct': command = '{"id":' + bulbID + ',"method":"set_ct_abx","params":[' + param1 + ', "' + effect + '", ' + effectTime + ']}\r\n'; break; case 'rgb': command = '{"id":' + bulbID + ',"method":"set_rgb","params":[' + parseInt(param1.substring(1), 16) + ', "' + effect + '", ' + effectTime + ']}\r\n'; break; case 'hue': var sat = getState(s_dataset+ bulbID + '.sat').val; command = '{"id":' + bulbID + ',"method":"set_hsv","params":[' + param1 + ', ' + sat + ', "' + effect + '", ' + effectTime + ']}\r\n'; break; case 'sat': var hue = getState(s_dataset + bulbID + '.hue').val; command = '{"id":' + bulbID + ',"method":"set_hsv","params":[' + hue + ', ' + param1 + ', "' + effect + '", ' + effectTime + ']}\r\n'; break; case 'bright': command = '{"id":' + bulbID + ',"method":"set_bright","params":[' + param1 + ', "' + effect + '", ' + effectTime + ']}\r\n'; break; case 'power': command = '{"id":' + bulbID + ',"method":"set_power","params":["' + param1 + '", "' + effect + '", ' + effectTime + ']}\r\n'; break; case 'toggle': command = '{"id":' + bulbID + ',"method":"toggle","params":[]}\r\n'; break; case 'name': command = '{"id":' + bulbID + ',"method":"set_name","params":["' + param1 + '"]}\r\n'; break; default: if (debug) console.log('Unbekanntes Kommando'); return; } if (debug) console.log(command); var commandClient = new net.Socket(); //if (debug) console.log(clients[bulbID - 1].remoteAddress); //if (debug) console.log(clients[bulbID - 1].remotePort); var location = getState(s_dataset + bulbID + s_location).val; var port = (new RegExp(':([0-9]{1,5})')).exec(location)[1]; var ipAddress = (new RegExp('(?:[0-9]{1,3}\.){3}[0-9]{1,3}')).exec(location)[0]; try { commandClient.connect(port, ipAddress, function() { commandClient.write(command); if (debug) console.log("CommandClient Command gesendet"); }); commandClient.on('data', function(data) { if (debug) console.log('CommandClient empfangen: ' + data); commandClient.destroy(); // kill client after server's response if (debug) console.log('CommandClient beendet'); }); commandClient.on('error', function(ex) { if (debug) console.log('CommandClient Fehler beim Verbinden'); }); } catch (err) { if (debug) console.log('CommandClient Fehler allgemein'); } } function notificationReceived(bulbID, data) { var notification = JSON.parse(data); if (notification.params.power) { setState(s_dataset + bulbID + s_power, notification.params.power, true); } if (notification.params.bright) { setState(s_dataset + bulbID + s_bright, parseInt(notification.params.bright), true); } if (notification.params.ct) { setState(s_dataset + bulbID + s_ct, parseInt(notification.params.ct), true); } if (notification.params.rgb) { setState(s_dataset + bulbID + s_rgb, '#' + parseInt(notification.params.rgb).toString(16), true); } if (notification.params.hue) { setState(s_dataset + bulbID + s_hue, parseInt(notification.params.hue), true); } if (notification.params.sat) { setState(s_dataset + bulbID + s_sat, parseInt(notification.params.sat), true); } if (notification.params.color_mode) { setState(s_dataset + bulbID + s_colorMode, parseInt(notification.params.color_mode), true); } } //Subscribe für Änderung der Datenpunkte subscribe({id: /^javascript\.0\.Yeelight.Bulb.*/, change: 'any', ack: false}, function (obj) { var bulbID = (new RegExp('^javascript\.0\.Yeelight.Bulb([0-9]?[0-9])\.')).exec(obj.id)[1]; var changedValue = (new RegExp('^javascript\.0\.Yeelight.Bulb[0-9]?[0-9]\.(.*)')).exec(obj.id)[1]; if (debug) console.log('Kommando für Lampe ' + bulbID + ' mit ' + changedValue); if (changedValue == 'Location') { killClient(bulbID); createClient(bulbID, obj.state.val); } else { sendBulbCommand(bulbID, changedValue, obj.state.val, switchEffect, switchEffectTime); //Änderung an Gruppe weitergeben var group = parseInt(getState(s_dataset + bulbID + s_group).val); if (group > 0 && changedValue != 'group' && changedValue != 'name') { if (debug) console.log('Kommando wird an Gruppe weitergegeben'); var i = 1; while (getObject(s_dataset + i + s_group)) { if (debug) console.log('Schleifendurchlauf ' + i); if (i == bulbID) { //sich selbst muss man nicht updaten if (debug) console.log('Gruppenmitglied bin ich selbst'); } else if (getState(s_dataset + i + s_group).val == group) { //jemand anderes ist in der gleichen Gruppe sendBulbCommand(i, changedValue, obj.state.val, switchEffect, switchEffectTime); if (debug) console.log('Lampe ' + i + ' in Gruppe ' + group + ' wurde angepasst'); } else { if (debug) console.log('Lampe ' + i + ' nicht Mitglied in Gruppe ' + group); } i++; } } } }); -
Hallo,
habe mal wieder ein kleines Problem, oder finde die Lösung leider nicht.
Befehl mit dem Dimmer geht ohne Probleme jq slider ( Bright )
Nur leider der RGB Klappt leider nicht. Was mache ich falsch, im LOG
javascript.0 2017-10-29 13:05:44.864 error at Object. (script.js.Test-Scripts.Yeelight-Steuern:145:7)
javascript.0 2017-10-29 13:05:44.864 error at sendBulbCommand (script.js.Test-Scripts.Yeelight-Steuern:55:94)
javascript.0 2017-10-29 13:05:44.864 error Error in callback: TypeError: param1.substring is not a function
Und Bei Bulb Objekt kann ich zur Zeit immer nur An oder Aus machen kommt drauf an was der letzte Stand ist. Beim ändern setzt er auch immer nur 0 = aus 1 = an. Aber zum Steuern brauch ich doch 0 = off 1 = on
Habe es schon mit Extrasteuerung versucht, dann kann ich aber nur off Schalten.
Update:
An Aus geht jetzt man muss Wert Eintragen min off max on dann geht es. Aber ob das so Richtig ist ?
Update:
Nicht RGB muss als Objekt genutzt werden sondern HUE. Wer lesen kann

-
Hallo zusammen,
ich habe vor zwei Tagen das erste Mal iobroker installiert und mich scheinbar direkt einem komplexeren Thema gewidmet ohne überhaupt auch nur die Basics zu kennen.
Gibt es eine Schritt für Schritt Anleitung, wie ich eine Yeelight Birne /LED Streifen in iobroker einfügen bzw. steuern kann?
Bis jetzt habe ich die zwei Skripte kopiert und in dem Reiter "Skripte" -> "global" -> zwei neue Skripte angelegt, in die ich eben die in diesem Thread vorgestellten Skripte kopiert habe.
Nun weiß ich allerdings nicht wo ich weiter machen soll. In "Objects" und auch in "Instanzen" finde ich die Birnen nicht.
Danke schonmal für Eure Hilfe!
-
Hallo zusammen,
ich habe vor zwei Tagen das erste Mal iobroker installiert und mich scheinbar direkt einem komplexeren Thema gewidmet ohne überhaupt auch nur die Basics zu kennen.
Gibt es eine Schritt für Schritt Anleitung, wie ich eine Yeelight Birne /LED Streifen in iobroker einfügen bzw. steuern kann?
Bis jetzt habe ich die zwei Skripte kopiert und in dem Reiter "Skripte" -> "global" -> zwei neue Skripte angelegt, in die ich eben die in diesem Thread vorgestellten Skripte kopiert habe.
Nun weiß ich allerdings nicht wo ich weiter machen soll. In "Objects" und auch in "Instanzen" finde ich die Birnen nicht.
Danke schonmal für Eure Hilfe! `
dann lösche diese wieder aus dem "global" den da gehören die nicht hin…
erstelle leider einen neuen Ordner..
und damit kannst du anfangen 8-)
-
Hallo Zusammen,
ich habe die letzte Version von Magda bei mir implementiert und Bulb1 wurde erfolgreich gefunden und alle Objekte angelegt.
Wenn ich nun das Widget importieren will, passiert nichts. Kein Fehler, kein Import. Liegt das evtl. daran, dass ich nur eine Lampe habe? Ich denke der Import müsste dennoch funktionieren oder?
Hat jemand ein Widget, welches auf die letzte Version angepasst ist?
Ich habe das erste getestet und die Object ID's angepasst. Lampe geht zwar aus aber nicht mehr an

Log beim klicken auf "off":
javascript.0 2017-10-31 10:40:06.787 info script.js.Control_Yeelights: CommandClient beendet javascript.0 2017-10-31 10:40:06.786 info script.js.Control_Yeelights: CommandClient empfangen: {"id":1, "result":["ok"]} javascript.0 2017-10-31 10:40:06.781 info script.js.Control_Yeelights: CommandClient Command gesendet javascript.0 2017-10-31 10:40:06.778 warn Object "javascript.0.Yeelight.Bulb2.group" does not exist javascript.0 2017-10-31 10:40:06.778 info script.js.Control_Yeelights: Gruppenmitglied bin ich selbst javascript.0 2017-10-31 10:40:06.778 info script.js.Control_Yeelights: Schleifendurchlauf 1 javascript.0 2017-10-31 10:40:06.778 info script.js.Control_Yeelights: Kommando wird an Gruppe weitergegeben javascript.0 2017-10-31 10:40:06.777 info script.js.Control_Yeelights: {"id":1,"method":"set_power","params":["0", "smooth", 1000]} javascript.0 2017-10-31 10:40:06.777 info script.js.Control_Yeelights: Kommando für Lampe 1 mit powerLog beim klicken auf "on"
javascript.0 2017-10-31 10:40:54.090 info script.js.Control_Yeelights: CommandClient beendet javascript.0 2017-10-31 10:40:54.088 info script.js.Control_Yeelights: CommandClient empfangen: {"id":1, "result":["ok"]} javascript.0 2017-10-31 10:40:54.082 info script.js.Control_Yeelights: CommandClient Command gesendet javascript.0 2017-10-31 10:40:53.679 warn Object "javascript.0.Yeelight.Bulb2.group" does not exist javascript.0 2017-10-31 10:40:53.679 info script.js.Control_Yeelights: Gruppenmitglied bin ich selbst javascript.0 2017-10-31 10:40:53.679 info script.js.Control_Yeelights: Schleifendurchlauf 1 javascript.0 2017-10-31 10:40:53.679 info script.js.Control_Yeelights: Kommando wird an Gruppe weitergegeben javascript.0 2017-10-31 10:40:53.678 info script.js.Control_Yeelights: {"id":1,"method":"set_power","params":["1", "smooth", 1000]} javascript.0 2017-10-31 10:40:53.677 info script.js.Control_Yeelights: Kommando für Lampe 1 mit powerVielen Dank & Grüsse
Michael
-
Problem gefunden..
Er hatte als wert immer True oder False anstatt on und off gesetzt somit ging der Befehl nicht korrekt an die Yeelight.
Funktioniert im VIS und .Mobile jetzt problemlos.
Über Szenen, setzt er aber immer noch true und false. Hat jemand eine Idee wie ich das umbauen kann?
VG
Michael
Hallo Zusammen,
ich habe die letzte Version von Magda bei mir implementiert und Bulb1 wurde erfolgreich gefunden und alle Objekte angelegt.
Wenn ich nun das Widget importieren will, passiert nichts. Kein Fehler, kein Import. Liegt das evtl. daran, dass ich nur eine Lampe habe? Ich denke der Import müsste dennoch funktionieren oder?
Hat jemand ein Widget, welches auf die letzte Version angepasst ist?
Ich habe das erste getestet und die Object ID's angepasst. Lampe geht zwar aus aber nicht mehr an

Log beim klicken auf "off":
javascript.0 2017-10-31 10:40:06.787 info script.js.Control_Yeelights: CommandClient beendet javascript.0 2017-10-31 10:40:06.786 info script.js.Control_Yeelights: CommandClient empfangen: {"id":1, "result":["ok"]} javascript.0 2017-10-31 10:40:06.781 info script.js.Control_Yeelights: CommandClient Command gesendet javascript.0 2017-10-31 10:40:06.778 warn Object "javascript.0.Yeelight.Bulb2.group" does not exist javascript.0 2017-10-31 10:40:06.778 info script.js.Control_Yeelights: Gruppenmitglied bin ich selbst javascript.0 2017-10-31 10:40:06.778 info script.js.Control_Yeelights: Schleifendurchlauf 1 javascript.0 2017-10-31 10:40:06.778 info script.js.Control_Yeelights: Kommando wird an Gruppe weitergegeben javascript.0 2017-10-31 10:40:06.777 info script.js.Control_Yeelights: {"id":1,"method":"set_power","params":["0", "smooth", 1000]} javascript.0 2017-10-31 10:40:06.777 info script.js.Control_Yeelights: Kommando für Lampe 1 mit powerLog beim klicken auf "on"
javascript.0 2017-10-31 10:40:54.090 info script.js.Control_Yeelights: CommandClient beendet javascript.0 2017-10-31 10:40:54.088 info script.js.Control_Yeelights: CommandClient empfangen: {"id":1, "result":["ok"]} javascript.0 2017-10-31 10:40:54.082 info script.js.Control_Yeelights: CommandClient Command gesendet javascript.0 2017-10-31 10:40:53.679 warn Object "javascript.0.Yeelight.Bulb2.group" does not exist javascript.0 2017-10-31 10:40:53.679 info script.js.Control_Yeelights: Gruppenmitglied bin ich selbst javascript.0 2017-10-31 10:40:53.679 info script.js.Control_Yeelights: Schleifendurchlauf 1 javascript.0 2017-10-31 10:40:53.679 info script.js.Control_Yeelights: Kommando wird an Gruppe weitergegeben javascript.0 2017-10-31 10:40:53.678 info script.js.Control_Yeelights: {"id":1,"method":"set_power","params":["1", "smooth", 1000]} javascript.0 2017-10-31 10:40:53.677 info script.js.Control_Yeelights: Kommando für Lampe 1 mit powerVielen Dank & Grüsse
Michael `
-
Problem gefunden..
Er hatte als wert immer True oder False anstatt on und off gesetzt somit ging der Befehl nicht korrekt an die Yeelight.
Funktioniert im VIS und .Mobile jetzt problemlos.
Über Szenen, setzt er aber immer noch true und false. Hat jemand eine Idee wie ich das umbauen kann?
VG
Michael
Hallo Zusammen,
ich habe die letzte Version von Magda bei mir implementiert und Bulb1 wurde erfolgreich gefunden und alle Objekte angelegt.
Wenn ich nun das Widget importieren will, passiert nichts. Kein Fehler, kein Import. Liegt das evtl. daran, dass ich nur eine Lampe habe? Ich denke der Import müsste dennoch funktionieren oder?
Hat jemand ein Widget, welches auf die letzte Version angepasst ist?
Ich habe das erste getestet und die Object ID's angepasst. Lampe geht zwar aus aber nicht mehr an

Log beim klicken auf "off":
javascript.0 2017-10-31 10:40:06.787 info script.js.Control_Yeelights: CommandClient beendet javascript.0 2017-10-31 10:40:06.786 info script.js.Control_Yeelights: CommandClient empfangen: {"id":1, "result":["ok"]} javascript.0 2017-10-31 10:40:06.781 info script.js.Control_Yeelights: CommandClient Command gesendet javascript.0 2017-10-31 10:40:06.778 warn Object "javascript.0.Yeelight.Bulb2.group" does not exist javascript.0 2017-10-31 10:40:06.778 info script.js.Control_Yeelights: Gruppenmitglied bin ich selbst javascript.0 2017-10-31 10:40:06.778 info script.js.Control_Yeelights: Schleifendurchlauf 1 javascript.0 2017-10-31 10:40:06.778 info script.js.Control_Yeelights: Kommando wird an Gruppe weitergegeben javascript.0 2017-10-31 10:40:06.777 info script.js.Control_Yeelights: {"id":1,"method":"set_power","params":["0", "smooth", 1000]} javascript.0 2017-10-31 10:40:06.777 info script.js.Control_Yeelights: Kommando für Lampe 1 mit powerLog beim klicken auf "on"
javascript.0 2017-10-31 10:40:54.090 info script.js.Control_Yeelights: CommandClient beendet javascript.0 2017-10-31 10:40:54.088 info script.js.Control_Yeelights: CommandClient empfangen: {"id":1, "result":["ok"]} javascript.0 2017-10-31 10:40:54.082 info script.js.Control_Yeelights: CommandClient Command gesendet javascript.0 2017-10-31 10:40:53.679 warn Object "javascript.0.Yeelight.Bulb2.group" does not exist javascript.0 2017-10-31 10:40:53.679 info script.js.Control_Yeelights: Gruppenmitglied bin ich selbst javascript.0 2017-10-31 10:40:53.679 info script.js.Control_Yeelights: Schleifendurchlauf 1 javascript.0 2017-10-31 10:40:53.679 info script.js.Control_Yeelights: Kommando wird an Gruppe weitergegeben javascript.0 2017-10-31 10:40:53.678 info script.js.Control_Yeelights: {"id":1,"method":"set_power","params":["1", "smooth", 1000]} javascript.0 2017-10-31 10:40:53.677 info script.js.Control_Yeelights: Kommando für Lampe 1 mit powerVielen Dank & Grüsse
Michael
Auch erledigt. Habe im Script die Variable param1 abgefragt, wenn sie True ist soll er sie auf on wechseln. Der Befehl geht dann richtig an die yeelights.