NEWS
VIS-Widget-Wunsch: Countdown
-
@pix:Hallo Rainer,
4. Post in diesem Thread `
Und ich suche überall nur nicht hier :shock: :oops: :lol:Danke
Rainer
-
@pix:Das ist aber irgendwie ein Mix aus CUxD und Javascript, oder? mit SetInterval zählst du doch in Javascript sekündlich. Das macht doch nicht der CUxD. Von dem nimmst du nur den eingestellten Wert. `
Korrekt. Es geht mir einzig um die Visualisierung des CUxD-Timers in vis. Ich will damit in ioBroker absolut nichts steuern.
@pix:Bei mir wurde nie der TIMER_GET-Wert aktualisisert. Der stand immer auf dem Startwert und nach Ablauf auf 0. Zwar wurde die Aktion nach Ablauf ausgeführt (TIMER_EVENT = true), aber der Countdown nicht angezeigt. `
So ist es auch bei mir. Darum der Workaround über Javascript zur Anzeige des Countdowns. Wie gesagt, ich möchte auf den CUxD-Timer nicht verzichten. Ich will lediglich eine Visualisierung, die zeitgleich mit dem CUxD-Timer startet.
@pix:Es entspricht auch nicht meiner Philosophie, die Logik auf ioBroker in Javascript laufen zu lassen und dann einen Countdown über ein Addon auf einem angeschlossenen Satellitensystem laufen zu lassen
 `
`Kann ich durchaus nachvollziehen. Aber ich möchte in diesem Fall ein System, das weiterhin autark auf der CCU2 läuft und nicht von einem angeschlossenen Satellitensystem (ioBroker) abhängt. Gleichzeitig möchte ich aber die Option haben, mir die Zeitspanne bis zum Scharfstellen der Anlage in vis anzeigen zu lassen.
@pix:PS: Timer stoppen mit TIMER_STOP true `
Nützt mir leider nichts, da ich das ja auch im Javascript abfragen müsste. Dann kann ich auch auf das Umschalten von WORKING auf false triggern. Mein Problem ist eher, wo und wie ich das im obigen Javascript am besten einbinde. Der Timer soll nach dem Wechsel von WORKING von true auf false einfach nur stoppen. Im Moment zählt er weiter. Ist allerdings auch nicht wirklich tragisch, weil ich das Widget nur bei WORKING = true anzeigen lasse und es bei WORKING = false ausblende.
-
@pix:Hallo,
ich wünsche mir ein Countdown-Widget. Praktisch eine Aus-/Einschaltverzögerung. Es soll auf Änderung eines Wertes (einer ObjID) reagieren und dann eine festgelegte Zeit herunterzählen (in Sekunden). Und bei 0 angekommen soll es mit State wieder einen Wert (in anderer ObjID) setzen. Verknüpfungen mit einem CUxD-Timer klappten nicht so recht. Ich habe auch schon ein paar Versuche hinter mir, das im JavaScript Adapter zu basteln. Leider bekomme ich es mit Interval() oder SetTimeout() nicht hin. Die CPU-Last wird viel zu hoch, selbst mein MacMini geht in die Knie.
Ist das möglich?
Gruß
Pix `
Javascript:
createState('countdown', 10); createState('afterCount', false); createState('countTrigger', false); function count() { setTimeout(function () { var timer = getState('countdown').val || 10; if (timer > 1) { setState('countTrigger', false); setState('countdown', timer - 1); count(); } else { setState('countdown', 0); setState('afterCount', true); } }, 1000); } on('countTrigger', function (obj) { if (obj.newState.val === true || obj.newState.val === 'true' || obj.newState.val == 1) { setState('countdown', 10); setState('afterCount', false); count(); } });Widgets:
!
[ { "tpl": "tplHqButton", "data": { "visibility-cond": "==", "visibility-val": 1, "oid": "javascript.0.countTrigger", "min": "false", "max": "true", "iconName": "img/bulb_off.png", "btIconWidth": "56", "offsetAuto": "true", "leftOffset": "15", "topOffset": "55", "timeAsInterval": "true", "infoLeftFontSize": "12", "infoFontRightSize": "12" }, "style": { "left": "64px", "top": "61px" }, "widgetSet": "hqWidgets" }, { "tpl": "tplHqCircle", "data": { "visibility-cond": "==", "visibility-val": 1, "oid": "javascript.0.countdown", "min": "0", "max": "10", "step": "1", "displayPrevious": "true", "readOnly": true, "unit": "s" }, "style": { "left": "174px", "top": "58px" }, "widgetSet": "hqWidgets" }, { "tpl": "tplHqButton", "data": { "visibility-cond": "==", "visibility-val": 1, "oid": "javascript.0.afterCount", "min": "false", "max": "true", "iconName": "img/bulb_off.png", "btIconWidth": "56", "offsetAuto": "true", "leftOffset": "15", "topOffset": "55", "timeAsInterval": "true", "infoLeftFontSize": "12", "infoFontRightSize": "12" }, "style": { "left": "274px", "top": "61px" }, "widgetSet": "hqWidgets" } ]`wie genau nutze ich hier das Javascript? Ich möchte gerne die Obj.ID (hm-rpc.0.MEQ03XXXX0.1) einfügen und damit den Counter starten. Aber ich weiß leider nicht, an welche Stelle ich die ID eintragen muss.
-
Ich schiebe dies nochmal nach oben.
Habe mich versucht etwas einzulesen und einfach Javascripte zu begreifen, hier bekomme ich es leider nicht hin.
-
Hallo Silverhawk,
deine Objekt-ID ist noch nicht vollständig. Vermute, der Datenpunkt ist eher dieser: hm-rpc.0.MEQ03XXXX0.1.STATE
Dann vermute ich weiter, der Countdown soll starten, wenn der Datenpunkt zB auf true geht, oder?
Dann schreibst du über das Skript noch diesen Teil:
var idHM_trigger = "hm-rpc.0.MEQ03XXXX0.1.STATE"; // Auslösender Aktor on(idHM_trigger, function(obj) { if (obj.state.val) setState(countTrigger, true); log('Aktor ' + obj.deviceName + ' wurde auf ' + obj.state.val + ' gesetzt. Countdown gestartet.); // Kannst die Zeile auch weglassen });Dann startet dein Aktor den Countdown.
Gruß
Pix
-
Hallo,
bin neu hier im Forum.
Habe iobroker jetzt seit 2 Monaten im Einsatz. Bin voll begeistert.
Ich möchte jetzt einen Countdown von 15 min. starten wenn meine Fenster geöffnet sind.
Bis jetzt habe ich es auf der CCU2 mit einem Programm gemacht und lasse es in eine variable schreiben(zählt von 15 Minuten runter, also -1) Da dies immer wieder hängen bleibt, möchte ich es nur auf der vis anzeigen lassen(so ähnlich wie im Beitrag). Ausgelöst soll es von einer SysVariable der Homematic werden .Das Vormat könnte gleich bleiben, aber schöner wäre halt 15:00:00.
Da ich mit Javaskript nicht viel am Hut habe, würde ich mich über eure Hilfe freuen.
LG
Jürgen
-
Hallo Jürgen,
herzlich Willkommen im Forum.
@juergen2908:Ich möchte jetzt einen Countdown von 15 min. starten wenn meine Fenster geöffnet sind. …. Ausgelöst soll es von einer SysVariable der Homematic werden . `
Das ist kein Problem. Du brauchst ein Skript. Dazu musst du den Javascript Adapter installieren und aktivieren. Dann im Reiter des Adapters ein neues Skript (am besten unter common, auf keinen Fall unter global) anlegen. Wenn der Sensor ein Homematic TFK oder RHS ist, dann brauchst du einen Trigger auf den STATE des Homematic-Sensors. Alternativ kannst du auch den Datenpunkt der Variable nehmen (aus dem Rega-Adapter). Die Anleitung zur Installation des Javascript-Adapters und zur Erstellung von Skripten findest du auch auf der Webseite http://www.iobroker.netDas oben in diesem Thread beschriebene Skript kann dann um ein paar Zeilen erweitert werden (wie beschrieben im Post vor deinem Post/deiner Frage) und sieht dann so aus (für einen 15min Timer):
var idHM_trigger = "hm-rpc.0.MEQ01234567.1.STATE"; // Auslösender Aktor var minuten = 15; // Kann zum Test angepasst werden: Zeit in MINUTEN // ab hier nix mehr anpassen on(idHM_trigger, function(obj) { if (obj.state.val) setState(countTrigger, true); log('Aktor ' + obj.deviceName + ' wurde auf ' + obj.state.val + ' gesetzt. Countdown gestartet.); // Kannst die Zeile auch weglassen }); var zeit = parseInt((minuten * 60),10); createState('countdown', zeit); createState('afterCount', false); createState('countTrigger', false); function count() { setTimeout(function () { var timer = getState('countdown').val || zeit; if (timer > 1) { setState('countTrigger', false); setState('countdown', timer - 1); count(); } else { setState('countdown', 0); setState('afterCount', true); } }, 1000); } on('countTrigger', function (obj) { if (obj.newState.val === true || obj.newState.val === 'true' || obj.newState.val == 1) { setState('countdown', zeit); setState('afterCount', false); count(); } });Wenn das Skript so funktioniert, dann muss es noch um einen clearInterval erweitert werden. Wenn das Fenster geschlossen wird, soll der Timer ja wieder ausgehen. Hier gibt es schon mal ein Beispiel:
http://forum.iobroker.net/viewtopic.php … 455#p12547
Das Vormat könnte gleich bleiben, aber schöner wäre halt 15:00:00. `
Also Min:Sek:Millisekunden ??? Ich schlage vor, du baust erstmal das Skript (vielleicht mit 2 statt 15min zum Test) und berichtest, ob es funktioniert. Dann kann man im Feinschliff die Anzeige in VIS angehen.
@juergen2908:Da ich mit Javaskript nicht viel am Hut habe, würde ich mich über eure Hilfe freuen. `
Die Zeiten ohne Javascript sind für dich nun vorbei :lol:Gruß
Pix
-
Hallo Pix,
danke für die schnelle Antwort.
Ok, mal langsam:
Ich habe nun den Javaskript Adapter installiert. Wo kann ich das Skript jetzt anlegen? :roll:
Welches Widget soll ich nehmen ?
-
Hallo Pix,
danke für die schnelle Antwort.
Ok, mal langsam:
Ich habe nun den Javaskript Adapter installiert. Wo kann ich das Skript jetzt anlegen? :roll:
Welches Widget soll ich nehmen ?
LG `
uuups: schon gefunden

1693_skriptedit.png -
Hallo,
Widget ist vis. Das machen wir erst viel später. Ich sag ja, JavaScript ist angesagt.
Wenn dein Skript läuft, dann gibt es einen log Eintrag, wenn das Fenster geöffnet wurde.
-
Hallo,
Habe das Skript mal angepasst. Im meinen Fall eine Systemvariable von der ccu. Passt das?
bzw.: stimmt das mit dem rega adaper m-rega.0.46267.state ?
-
Sollte passen. Steht denn was im log, wenn die CCU-Variable sich ändert/das Fenster aufgeht?
-
hallo pix,
spät,aber doch.
Leider steht nichts im log wenn ich die hm variable auf true schalte[emoji853]
Gesendet von iPad mit Tapatalk
-
Hallo,
liefert die Homematic-Variable denn auch einen Boolean-Wert? Oder liefert sie 0/1
Schreib doch mal zur Kontrolle in den Subscribe noch diese Zeile, bzw. ändere mal
on(idHM_trigger, function(obj) { if (obj.state.val) setState(countTrigger, true); });in
on(idHM_trigger, function(obj) { log('idHM_trigger: ' + obj.state.val + ' Typ: ' + typeof(obj.state.val)); // diese Zeile einfügen if (obj.state.val) setState(countTrigger, true); });Falls nix kommt, oder im Log nicht type boolean steht, probier mal die IF-abfrage
if (obj.state.val || obj.state.val === 1 || obj.state.val == "1" || obj.state.val == "true") setState(countTrigger, true);Gruß
Pix
-
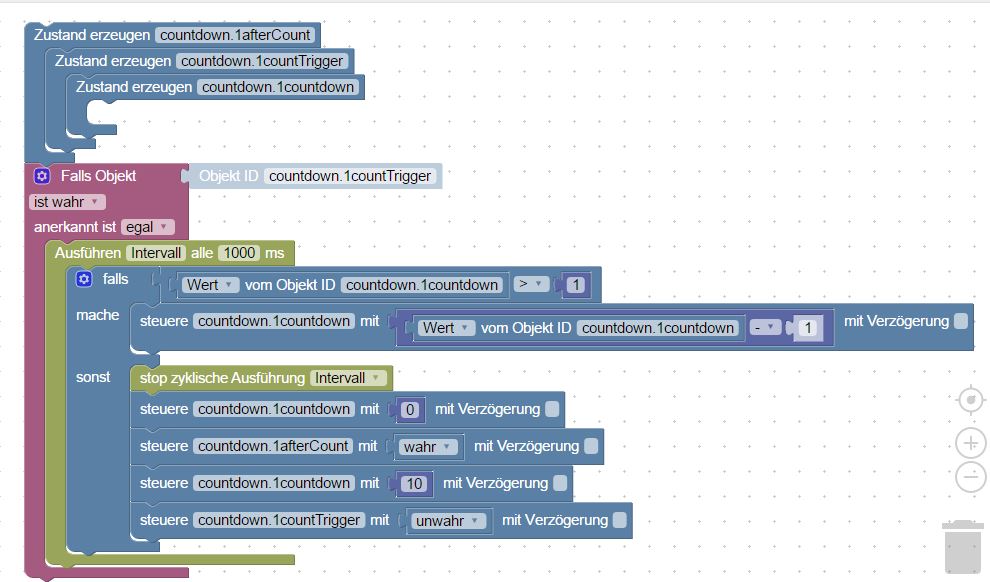
Vielleicht kann es ja jemand brauchen….ich hab den Countdown aus dem 4. Post aus diesem Thema in Blockly nachgebaut.

! <xml 1999/xmlns="<URL url=" http:/www.w3.org/xhtml"="">http://www.w3.org/1999/xhtml">
! <block type="create" id="IZ/i,H8zAgdFp(Y-B0%^" x="162" y="13"><field name="NAME">countdown.1afterCount</field>
! <statement name="STATEMENT"><block type="create" id="~ff7yo7NN^)!1[F,[qy"><field name="NAME">countdown.1countTrigger</field> ! <statement name="STATEMENT"><block type="create" id="{A5975M66itwz})@}uYt"><field name="NAME">countdown.1countdown</field></block></statement></block></statement> ! <next><block type="on_ext" id="gLWgp%rK)8PMt}-tUkJt"><mutation items="1"></mutation> ! <field name="CONDITION">true</field> ! <value name="OID0"><shadow type="field_oid" id="vx@zzL%+RB6}l8?_?wp-"><field name="oid">javascript.0.countdown.1countTrigger</field></shadow></value> ! <statement name="STATEMENT"><block type="timeouts_setinterval" id="x8vKvTFOk4wOwp57~V[K"><field name="NAME">Intervall</field> ! <field name="INTERVAL">1000</field> ! <statement name="STATEMENT"><block type="controls_if" id="9MSPE7t[bpiJ0Clb=W@,"><mutation else="1"></mutation> ! <value name="IF0"><block type="logic_compare" id="j8;VC?t-vt!BBtoL}N:O"><field name="OP">GT</field> ! <value name="A"><block type="get_value" id="vNkwE3z8MIx7.dX=Rb``"><field name="ATTR">val</field> ! <field name="OID">javascript.0.countdown.1countdown</field></block></value> ! <value name="B"><block type="math_number" id="v))PArIy=.QHZVGcd}=T"><field name="NUM">1</field></block></value></block></value> ! <statement name="DO0"><block type="control" id="X:K2WV333^[y~e7cZS7i"><mutation delay_input="false"></mutation> ! <field name="OID">javascript.0.countdown.1countdown</field> ! <field name="WITH_DELAY">FALSE</field> ! <value name="VALUE"><block type="math_arithmetic" id="kA.AU:X8ek/=S[q:+r@"><field name="OP">MINUS</field>
! <value name="A"><shadow type="math_number" id="},xq9i{e+!SJ%k![}F2"><field name="NUM">1</field></shadow> ! <block type="get_value" id="p_Yk[i%FB*nAq|^_qdcn"><field name="ATTR">val</field> ! <field name="OID">javascript.0.countdown.1countdown</field></block></value> ! <value name="B"><shadow type="math_number" id="N?h1|44Fv}yGc%b9Iz9m"><field name="NUM">1</field></shadow></value></block></value></block></statement> ! <statement name="ELSE"><block type="timeouts_clearinterval" id="CX2crcEZrpPKyj(WaNn0"><field name="NAME">Intervall</field> ! <next><block type="control" id="~hf:;gHNzN/%!B]VX6DQ"><mutation delay_input="false"></mutation> ! <field name="OID">javascript.0.countdown.1countdown</field> ! <field name="WITH_DELAY">FALSE</field> ! <value name="VALUE"><block type="math_number" id="wu}6+7S4sU{tSH5+~VkB"><field name="NUM">0</field></block></value> ! <next><block type="control" id="I]5FxLv[2Ikhqo*:=S50"><mutation delay_input="false"></mutation> ! <field name="OID">javascript.0.countdown.1afterCount</field> ! <field name="WITH_DELAY">FALSE</field> ! <value name="VALUE"><block type="logic_boolean" id=")e~C8NU%ez{D;+ZN4L+!"><field name="BOOL">TRUE</field></block></value> ! <next><block type="control" id="satf1wfq9Wg!yuD]l)2D"><mutation delay_input="false"></mutation> ! <field name="OID">javascript.0.countdown.1countdown</field> ! <field name="WITH_DELAY">FALSE</field> ! <value name="VALUE"><block type="math_number" id="CiM#5jD3{BoYgz*gddt"><field name="NUM">10</field></block></value>
! <next><block type="control" id=";4j@w_~!UysQ]zM?!mg"><mutation delay_input="false"></mutation> ! <field name="OID">javascript.0.countdown.1countTrigger</field> ! <field name="WITH_DELAY">FALSE</field> ! <value name="VALUE"><block type="logic_boolean" id="SCFWOsZ,ylO9_7NUnY0"><field name="BOOL">FALSE</field></block></value></block></next></block></next></block></next></block></next></block></statement></block></statement></block></statement></block></next></block></xml> -
Hallo liebe Fachleut'
ich habe da mal eine Anfängerfrage:
warum funktioniert dieses Script von Bluefox perfekt
createState('countdown', 10); createState('afterCount', false); createState('countTrigger', false); function count() { setTimeout(function () { var timer = getState('countdown').val || 10; if (timer > 1) { setState('countTrigger', false); setState('countdown', timer - 1); count(); } else { setState('countdown', 0); setState('afterCount', true); } }, 1000); } on('countTrigger', function (obj) { if (obj.newState.val === true || obj.newState.val === 'true' || obj.newState.val == 1) { setState('countdown', 10); setState('afterCount', false); count(); } });und dieses wiederum gar nicht????
Ich möchte mit dem "count." eigentlich die Variablen nur in Ordner sortieren…
createState('count.countdown', 10); createState('count.afterCount', false); createState('count.countTrigger', false); function count() { setTimeout(function () { var timer = getState('count.countdown').val || 10; if (timer > 1) { setState('count.countTrigger', false); setState('count.countdown', timer - 1); count(); } else { setState('count.countdown', 0); setState('count.afterCount', true); } }, 1000); } on('count.countTrigger', function (obj) { if (obj.newState.val === true || obj.newState.val === 'true' || obj.newState.val == 1) { setState('count.countdown', 10); setState('count.afterCount', false); count(); } });LG
Brufi
-
Hallo,
das scheint ja wirklich die einzige Veränderung zu sein.
Wenn dem so ist, könnte es noch noch ein ungewollter Effekt durch den gleichen Namen des "Ordners" count und der Funktion count() sein. Glaube ich nicht, kann aber sein.
Pix
-
Hallo,
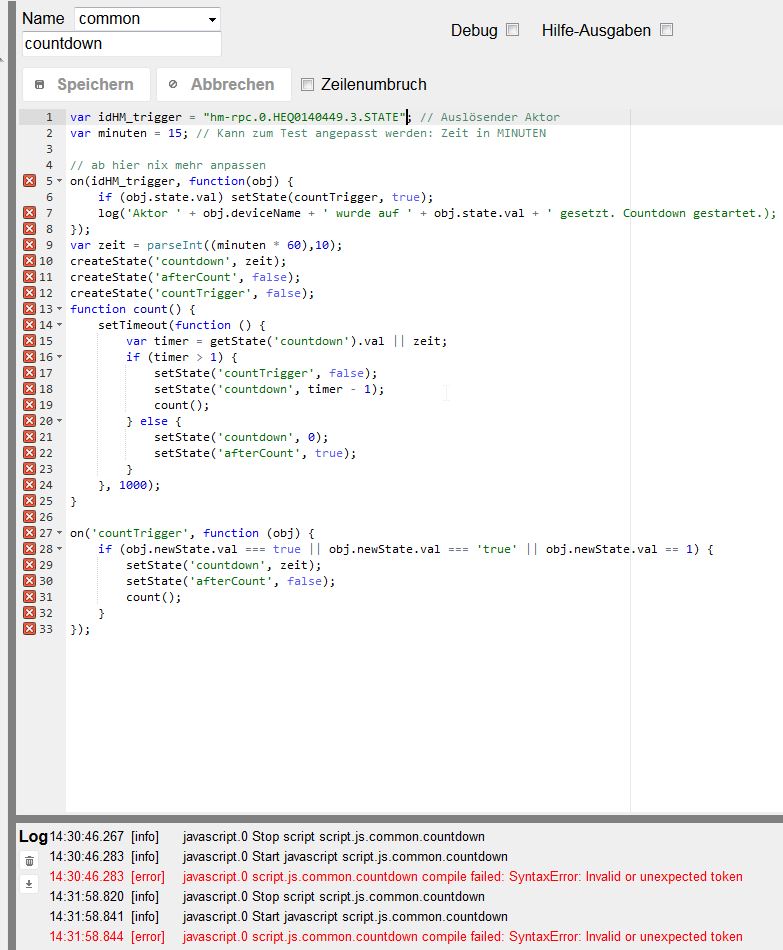
ich versuche hier auch den Countdown auf Minutenbasis für meine Gartenbewässerung zu nutzen. Leider bekomme ich schon eine Fehler bei dem hier angegebenen Skript.

Wo ist mein Fehler?
Gruß
Heiko
-
Auf die Schnelle (muss nicht der einzige Fehler sein) in Zeile 6:
setState(countTrigger, true) --> setState('countTrigger', true) -
Ja, den Fehler habe ich auch gerade schon gefunden, trotzdem danke!