NEWS
VIS-Widget-Wunsch: Countdown
-
@Bluefox - womit machst Du diese schönen animierten Screenshots?
-
@Bluefox - womit machst Du diese schönen animierten Screenshots? `
http://forum.iobroker.org/viewtopic.php … 5357#p5360
;-)
-
Hallo Bluefox,
@Bluefox:Javascript:
createState('countdown', 10); createState('afterCount', false); createState('countTrigger', false); function count() { setTimeout(function () { var timer = getState('countdown').val || 10; if (timer > 1) { setState('countTrigger', false); setState('countdown', timer - 1); count(); } else { setState('countdown', 0); setState('afterCount', true); } }, 1000); } on('countTrigger', function (obj) { if (obj.newState.val === true || obj.newState.val === 'true' || obj.newState.val == 1) { setState('countdown', 10); setState('afterCount', false); count(); } });Widgets:
!
[ { "tpl": "tplHqButton", "data": { "visibility-cond": "==", "visibility-val": 1, "oid": "javascript.0.countTrigger", "min": "false", "max": "true", "iconName": "img/bulb_off.png", "btIconWidth": "56", "offsetAuto": "true", "leftOffset": "15", "topOffset": "55", "timeAsInterval": "true", "infoLeftFontSize": "12", "infoFontRightSize": "12" }, "style": { "left": "64px", "top": "61px" }, "widgetSet": "hqWidgets" }, { "tpl": "tplHqCircle", "data": { "visibility-cond": "==", "visibility-val": 1, "oid": "javascript.0.countdown", "min": "0", "max": "10", "step": "1", "displayPrevious": "true", "readOnly": true, "unit": "s" }, "style": { "left": "174px", "top": "58px" }, "widgetSet": "hqWidgets" }, { "tpl": "tplHqButton", "data": { "visibility-cond": "==", "visibility-val": 1, "oid": "javascript.0.afterCount", "min": "false", "max": "true", "iconName": "img/bulb_off.png", "btIconWidth": "56", "offsetAuto": "true", "leftOffset": "15", "topOffset": "55", "timeAsInterval": "true", "infoLeftFontSize": "12", "infoFontRightSize": "12" }, "style": { "left": "274px", "top": "61px" }, "widgetSet": "hqWidgets" } ]`
vielen Dank für die Hilfe! Es funktioniert sehr zuverlässig und braucht nicht annähernd so viel Saft wie mein altes Skript.Unter DashUI hatte ich einen Countdown, der bei Abwesenheit nach 50s die Alarmanlage (Variable) auf scharf schaltete. Eine Besonderheit: Der Countdown musste unterbrochen werden können, falls man vor Ablauf des Countdowns doch wieder in die Wohnung geht. Das Skript verwendete die Systemzeit, damit der Countdown immer gleicht schnell ablief, auch wenn der Rechner unter hoher Last lief.
Sah so aus:
!

! A L T E S S K R I P T - bitte nicht verwenden!/* Alarmanlage Scharfschaltung Countdown >! Erstellung der Variablen Scharfschaltung Gesamtdauer und Timer Countdown (für VIS) Die Variable working sorgt dafür, dass der Timer nur einmal gestartet wird */ >! createState('Alarmanlage_Timer_Gesamtdauer', 40, {forceCreation: true}, {name: 'Alarmanlage Timer Gesamtdauer', type: 'number'}); // kann vom User geändert werden createState('Alarmanlage_Scharfschaltung_Countdown', 0, {forceCreation: true}, {name: 'Alarmanlage Scharfschaltung Countdown', type: 'number'}); // zur Anzeige in VIS >! var idAlarmanlage = "javascript.0.Alarmanlage"/*Status Alarmanlage (r)*/, // Variable Alarmanlage ValueList: 'unscharf;scharf' idAnwesenheit = "javascript.0.Anwesenheit"/*Status Anwesenheit*/, // Variable Anwesenheit (abwesend; anwesend) idRestzeitTimer = "javascript.0.Alarmanlage_Scharfschaltung_Countdown", // Variable mit der Restzeit des Counters in Sekunden aus JavaScript Funktion timer() >! working = false, // timer läuft abbruch = false, // timer soll abgebrochen werden // Folgende Variable wird erstmal nicht verwendet, in Zeile 84 wird der wert erstmal manuell eingegeben idStartzeit = "javascript.0.Alarmanlage_Timer_Gesamtdauer"; // Variable legt die Countdown Dauer ins s fest >! // Die Gesamtzeit in Sekunden kann vom User eingetragen eingetragen. Hier erfolgt Meldung bei Änderung subscribe( { id: idStartzeit, change: 'ne' }, function (data) { // Status ändert sich log('Neue Dauer für Countdown bis Alarmscharfschaltung eingestellt: ' + data.newState.val + ' Sekunden'); }); >! function timer(time,update,complete) { var start = new Date().getTime(); var interval = setInterval(function() { working = true; var anwesenheit = getState(idAnwesenheit), now = time-(new Date().getTime()-start), restzeit = Math.floor(now/1000); setState(idRestzeitTimer, restzeit); if (now % 1000 === 0 ) { // diese drei Zeilen können nach dem Testen gelöscht werden log('Countdown Rest: ' + restzeit + 's','info'); } if (now <= 0) { clearInterval(interval); complete(); setState(idRestzeitTimer, 0); working = false; } if (anwesenheit.val === 1) { // wenn während des Countdowns auf Anwesenheit geschaltet wird clearInterval(interval); complete(); log('Javascript-Timer zur VIS Anzeige wegen Anwesenheit abgebrochen.'); setState(idRestzeitTimer, 0); setState(idAlarmanlage, 0); } if (abbruch === true) { clearInterval(interval); complete(); setState(idRestzeitTimer, 0); setState(idAlarmanlage, 0); working = false; log('Javascript-Timer zur VIS Anzeige wegen Abbruch-Code durch Anwesenheit abgebrochen.'); } }); } >! // Abbruch des Timers bei einsetzender Anwesenheit und Start des Timers bei einsetzender Abwesenheit timer(startzeit 40s, restzeit, aktionen danach) subscribe( { id: idAnwesenheit, change: 'ne' }, function (data) { if (data.newState.val === 1 && data.oldState.val !== 1) { // Anwesenheit hergestellt abbruch = true; timer(0,0, function() { // what to do after setState(idRestzeitTimer, 0); setState(idAlarmanlage, 0); working = false; log('Working: ' + working); } ); } else if (data.newState.val === 0) { // Abwesenheit hergestellt log('Working: ' + working); if (working !== true) { // wenn Timer noch nicht läuft var eingabe_startzeit = 40, // vom User eingegeben - später kommt der Wert aus der Variable idStartzeit startzeit = 1000 * Math.floor(eingabe_startzeit); log(eingabe_startzeit); log(startzeit); log('TimerStart!'); timer( startzeit, // in Millisekunden (zB 40000) function(timeleft) { // über den Datenpunkt idRestzeitTimer kann hier die Restzeit ausgelesen werden (Zeile 39) }, function() { // Nach Ablauf des Timers log('Javascript-Timer zur VIS Anzeige bis Alarmscharfschaltung abgelaufen', 'info'); working = false; setState(idAlarmanlage, 1); log('Alarmanlage nach Ablauf des Countdowns eingeschaltet.','info'); } ); // Ende timer() } // Ende Working } // Ende Abwesenheit });Ich habe die Portierung zu ioBroker aber nicht hinbekommen, deshalb bin ich dir sehr dankbar für diese tolle und vielseitig nutzbare Lösung mit der Kombination Javascript Adapter und VIS-Widget.
Ich habe im Widget einfach unter Allgemein/Wert/Max: {javascript.0.countdown} eingetragen (siehe Edit). Damit muss ich das Widget nicht mehr ändern, wenn ich mich für eine andere Zeit entscheide.
Sichtbar ist das Widget nur, wenn javascript.0.countdown > 0.
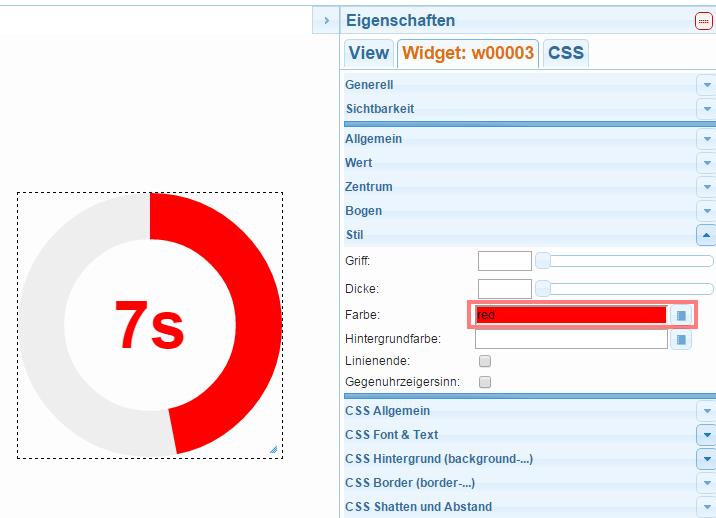
Zwei Fragen bleiben noch: Wo kann ich die Farbe des Widgets ändern (hellblau zu rot), und geht bei dir auch nur die maximale Kantenlänge von 200px für die Kreisrunde Darstellung?
Gruß :D
Pix
Edit: Habe eine weitere Variable Countdown_Gesamtzeit erstellt (die kann ich ändern, ohne das Skript zu editieren). Und diese steht natürlich hinter max: {javascript.0.Countdown_Gesamtzeit}
-
@pix:Zwei Fragen bleiben noch: Wo kann ich die Farbe des Widgets ändern (hellblau zu rot) `

@pix:und geht bei dir auch nur die maximale Kantenlänge von 200px für die Kreisrunde Darstellung? `
Das ist ein Bug. Danke.Du kannst jetzt schon /opt/iobroker/node_modules/iobroker.vis/www/widgets/hqWidgets/js/hqWidgets.js Zeile 1017
var $knobDiv = $scalaInput.knob({ width: $div.width(), release: function () ...auf
var $knobDiv = $scalaInput.knob({ width: $div.width(), height: $div.height(), release: function () ...Ändern und dann in /opt/iobroker:
npm upload visschreiben und jetzt schon damit arbeiten.
-
Hallo Bluefox,
danke für die schnelle Hilfe.
Ist der Befehl korrekt?
@Bluefox:Ändern und dann in /opt/iobroker:
CODE: ALLES AUSWÄHLEN
npm upload vis
schreiben und jetzt schon damit arbeiten. `
npm-Hilfe sagt, upload gibt es nicht.
Usage: npm <command></command> where <command></command> is one of: add-user, adduser, apihelp, author, bin, bugs, c, cache, completion, config, ddp, dedupe, deprecate, docs, edit, explore, faq, find, find-dupes, get, help, help-search, home, i, info, init, install, isntall, issues, la, link, list, ll, ln, login, ls, outdated, owner, pack, prefix, prune, publish, r, rb, rebuild, remove, repo, restart, rm, root, run-script, s, se, search, set, show, shrinkwrap, star, stars, start, stop, submodule, t, tag, test, tst, un, uninstall, unlink, unpublish, unstar, up, update, v, version, view, whoamiGruß
Pix
-
@pix:Hallo Bluefox,
danke für die schnelle Hilfe.
Ist der Befehl korrekt?
@Bluefox:Ändern und dann in /opt/iobroker:
CODE: ALLES AUSWÄHLEN
npm upload vis
schreiben und jetzt schon damit arbeiten. `
npm-Hilfe sagt, upload gibt es nicht.
Usage: npm <command></command> where <command></command> is one of: add-user, adduser, apihelp, author, bin, bugs, c, cache, completion, config, ddp, dedupe, deprecate, docs, edit, explore, faq, find, find-dupes, get, help, help-search, home, i, info, init, install, isntall, issues, la, link, list, ll, ln, login, ls, outdated, owner, pack, prefix, prune, publish, r, rb, rebuild, remove, repo, restart, rm, root, run-script, s, se, search, set, show, shrinkwrap, star, stars, start, stop, submodule, t, tag, test, tst, un, uninstall, unlink, unpublish, unstar, up, update, v, version, view, whoamiGruß
Pix `
Nicht korrekt.es muss````
iobroker upload vissein. (in /opt/iobroker) -
Hallo,
@Bluefox:Widgets:
!
[ { "tpl": "tplHqButton", "data": { "visibility-cond": "==", "visibility-val": 1, "oid": "javascript.0.countTrigger", "min": "false", "max": "true", "iconName": "img/bulb_off.png", "btIconWidth": "56", "offsetAuto": "true", "leftOffset": "15", "topOffset": "55", "timeAsInterval": "true", "infoLeftFontSize": "12", "infoFontRightSize": "12" }, "style": { "left": "64px", "top": "61px" }, "widgetSet": "hqWidgets" }, { "tpl": "tplHqCircle", "data": { "visibility-cond": "==", "visibility-val": 1, "oid": "javascript.0.countdown", "min": "0", "max": "10", "step": "1", "displayPrevious": "true", "readOnly": true, "unit": "s" }, "style": { "left": "174px", "top": "58px" }, "widgetSet": "hqWidgets" }, { "tpl": "tplHqButton", "data": { "visibility-cond": "==", "visibility-val": 1, "oid": "javascript.0.afterCount", "min": "false", "max": "true", "iconName": "img/bulb_off.png", "btIconWidth": "56", "offsetAuto": "true", "leftOffset": "15", "topOffset": "55", "timeAsInterval": "true", "infoLeftFontSize": "12", "infoFontRightSize": "12" }, "style": { "left": "274px", "top": "61px" }, "widgetSet": "hqWidgets" } ]`
leider sind die schönen Countdown Widgets aus VIS verschwunden. Ich vermute, das liegt an den fehlenden hqWidgets, korrekt?Gruß
Pix
-
ja, ich denke schon, meine (wenigen) hqWidgets sind auch seit dem letzten Update verschwunden.
Aber lange kann es nicht mehr dauern. Es gibt immerhin schon den neuen hqWidget-Adapter.
Allerdings noch ohne Widgets. Auch wenn man diesen als Instanz hinzufügt hat man in vis noch keine Widgets.
Es sei denn ich mach irgendwas falsch.
Aber so ist die Vorfreude auf die hqWidgets größer :D :D :D
-
bei mir waren in dem Paket einzelne widgets enthalten.
muss msl zu hause nachsehen, ob die nach dem update noch drin sind.
Gesendet von meinem Cynus T7 mit Tapatalk
-
Ja, zwischendurch waren mal ein paar Widgets mit dem Hinweis "Beta" da.
Aber seit gestern (js-controller 0.7.5 und vis 0.6.5) sind die weg.
Wie gesagt, den Adapter habe ich als Instanz hinzugefügt und dann sowohl den vis-Adapter als auch den web-Adapter neu geladen.
Anschließend sogar (musste eh mal wieder sein) das ganze System rebootet.
Aber ich habe in vis auf der linken Seite keine hqwidgets mehr
-
Ja, zwischendurch waren mal ein paar Widgets mit dem Hinweis "Beta" da.
Aber seit gestern (js-controller 0.7.5 und vis 0.6.5) sind die weg.
Wie gesagt, den Adapter habe ich als Instanz hinzugefügt und dann sowohl den vis-Adapter als auch den web-Adapter neu geladen.
Anschließend sogar (musste eh mal wieder sein) das ganze System rebootet.
Aber ich habe in vis auf der linken Seite keine hqwidgets mehr `
filename="HQ-widgets.jpg" index="0">~~
Bei mir sind sie da.Ich weiss nicht mehr, da war aber viel über einander zu installieren und reboot und…
So richtig auf Anhieb lief das auch nicht
Gesendet von meinem LIFETAB_S785X mit Tapatalk
-
na toll… ich will auch :? :o
-
Der Befehl für Windows war irgendwie anders, aber ich finde den Post nicht mehr.
Ich glaube ich werde morgen mal den Visa-Adapter löschen nachdem ich eine komplettsicherung gemacht habe.
EDIT:
Geschafft. Unter Windows ist das in einer Admin Dos Box im ioBroker Verzeichnis der Befehl:
iobroker upgrade iobroker.visDann dauerts einen Moment und dann kommt ganz viel Data…
Und jetzt hab ich 5 hqWidgets ... Yes, ich liebe es wenn etwas funktioniert...
378_thermostatsteuerung.js -
Der Befehl für Windows war irgendwie anders, aber ich finde den Post nicht mehr.
Ich glaube ich werde morgen mal den Visa-Adapter löschen nachdem ich eine komplettsicherung gemacht habe. `
Du gehst mit der Konsole, da wo iobroker liegt. (Ich denke, die Konsole muss admin-Rechte haben)cd C:\Program Files\ioBroker iobroker upgrade iobroker.vis -
Danke Bluefox.
Siehe mein Edit im letzten Post.
Ich hab einfach probiert und irgendwann hatte ich es dann.
Trotzdem Danke.
Hast Du schon eine "Roadmap" für weitere hqWidgets?
Aber nicht falsch verstehen… ich bin sehr geduldig.
-
Hall Bluefox,
@Bluefox:Momentan bin ich an Rolladen: `
hui, das freut mich. Zwar offtopic: Wie schon mal beschrieben, wünsche ich mir, das Level auch umkehren zu können (Level 100% bedeutet Rollladen zu [bei Homepilot], statt auf [bei Homematic)].Gruß,
Pix
-
Hallo,
was macht die Zeile
> var timer = getState('countdown').val || 10;??
bei mir zählt leider der Countdown fast doppelt zu schnell ??
Ich habe den Countdown über eine Variabel im trigger ON drin.
Funktioniert soweit auch alles, aber eben nur fast doppelt so schnell ?
// Idee von: http://forum.iobroker.net/viewtopic.php?t=737 // 05.05.2016 var logging = true; var szpfad = 'javascript.0.CountDown.'; // Variablen erstellen (Javascript Instanz nach dem ersten Speichern des Skriptes einmal neustarten) function create(szZaehler) { if (logging) log('Countdown-> function create Name: '+szZaehler,'info'); createState(szpfad+szZaehler , 300, {name: szZaehler ,desc: 'Countdownzähler',unit: 's'}); createState(szpfad+szZaehler+'_abgelaufen', false, {name: szZaehler+'_abgelaufen',desc: 'Countdown abgelaufen'}); createState(szpfad+szZaehler+'_trigger' , false, {name: szZaehler+'_trigger' ,desc: 'Trigger'}); createState(szpfad+szZaehler+'_max' , 300, {name: szZaehler+'_max' ,desc: 'Startwert'}); } // Zählen function count(szZaehler) { setTimeout(function () { //if (logging) log('CountDown-> function count: '+szZaehler,'info'); var timer = getState(szZaehler).val ;//|| 300; //if (logging) log('CountDown->count()->var timer: '+timer,'info'); if (timer > 1) { setState(szZaehler+'_trigger', false); setState(szZaehler, timer - 1); count(szZaehler); } else { setState(szZaehler, 0); setState(szZaehler+'_abgelaufen', true); } }, 1000); } // Countown ausführen function start(myobj,szCountDownObjekt){ // den Namen des Hauptobjektes bilden var szName = szpfad+szCountDownObjekt; // nun den Max wert laden if (logging) log('Countdown->function start->szName: '+szName,'info'); var iMax = getState(szName+'_max').val; if (logging) log('CountDown: iMax: '+iMax, 'info'); if (myobj.newState.val === true || myobj.newState.val === 'true' || myobj.newState.val == 1) { if (logging) log('Countdown->function start->Countdown start: '+myobj.name + "->" + szCountDownObjekt,'info'); setState(szName, iMax); setState(szName+'_abgelaufen', false); setState(szName+'_trigger', true); count(szName); } else{ if (logging) log('Countdown->function start->Countdown abgelaufen: '+myobj.name + "->" + szCountDownObjekt,'info'); setState(szName+'_trigger', false); setState(szName, 0); setState(szName+'_abgelaufen', true); } } // ON Trigger //on({id:"hm-rega.0.16281", change:"ne"}, function(obj) { xaktion(obj, "(i) Alarmüberwachung Zone 1","-> einschalten","-> ausschalten"); }); // varAlarm1CmdEin on({id:"hm-rega.0.16282", change:"ne"}, function(obj) { if (logging) log('Countdown->ON erkannt: '+'hm-rega.0.16281','info'); start(obj,'Z01_Alarm_Zone1'); }); // beim Start die Zähler anlegen if (logging) log('Countdown->Variablen anlegen','info'); create('Z01_Alarm_Zone1'); -
@pix:Hall Bluefox,
@Bluefox:Momentan bin ich an Rolladen: `
hui, das freut mich. Zwar offtopic: Wie schon mal beschrieben, wünsche ich mir, das Level auch umkehren zu können (Level 100% bedeutet Rollladen zu [bei Homepilot], statt auf [bei Homematic)].Gruß,
Pix `
Ist schon ewig da.
48_2016-06-13_17_38_49-edit_vis.png