NEWS
Einfach mal zeigen will….. :-) - Teil 1
-
Morgen!
Ich habe im Homematic-Forum ein sehr schönes Design gefunden (Danke Challenger).
Ich denke daran werde ich jetzt erstmal arbeiten.
Unten in der Mitte lassen sich über View in Widget 8 verschiedene Informationen anzeigen und abrufen.
edit: Oh! Ich sehe gerade das ich bei Sunrise einen falschen Datenpunkt gewählt habe.
3473_home_neu.png -
HI,
das ist wirklich eine optisch schöne Basis, kannst Du die zur Verfügung stellen ?
-
Hab auch wieder was Neues in Bearbeitung:
Screenshot (556).png `
Hallo Sigi,
was hast du als min und max in deine Chart angegeben?
Bin auch gerade dabei den Füllstand meines Brothers anzuzeigen. Als Wert bekomme ich ja eine -3 wenn die Kartusche leer ist. Wenn ich den jetzt in der Chart anzeige bekomme ich bei -3 einen vollen Ausschlag wenn die Kartusche leer ist. Hätte aber viel lieber das der Balken voll anzeigt wnn Kartusche voll und entsprechend nix wenn Kartusche leer. Hat hier eventuell jemand eine Idee?
VG Claus
-
Hallo,
bin dabei es noch raus zu finden…....ich hab es mal so eingestellt:

-
Ich habe das ganze nochmal etwas abgeändert, weil mir der Platz sonst nicht reichte.
Home: Über das Tastenfeld für die Deaktivierung des Alarms kommt noch das Kamerabild und die Mitte wird noch um einige Räume erweitert.
Heizung: Soll ein bisschen an das Heizungsthermostat von HM angelehnt sein, wenn die Boostfunktion aktiviert ist, erscheint oben rechts in der Ecke in rot "Boost" als Signalisierung.
Beleuchtung: Da ich das ganze gerne etwas einheitlich haben möchte, habe ich mich für den selben Aufbau entschieden. In der Mitte lässt sich die Beleuchtung aktivieren, was durch das blaue Symbol signalisiert wird (im ausgeschalteten Zustand ist das Symbol grau) und mit "+" und "-" kann man die Beleuchtung dimmen. Der Balken wandert, je nach Dimmung von links nach rechts (Animiert). ` Finde den Aufbau auch sehr gut gelungen! Mag's mir das mal exportieren? Mich würde auch interessieren wie du das mobil darstellst.
Gruß
Stefan
Gesendet von meinem SM-G960F mit Tapatalk
-
Morgen!
Ich habe im Homematic-Forum ein sehr schönes Design gefunden (Danke Challenger).
Ich denke daran werde ich jetzt erstmal arbeiten.
Unten in der Mitte lassen sich über View in Widget 8 verschiedene Informationen anzeigen und abrufen.
edit: Oh! Ich sehe gerade das ich bei Sunrise einen falschen Datenpunkt gewählt habe. `
ist natürlich Geschmackssache, aber ich finde, von all deinen wirklich ausnahmslos tollen Designs, bei denen einige wirklich einen "wow" Effekt bei mir hatten, ist das hier mit weitem Abstand das Schwächste.
Fällt wahrscheinlich auf, weil ich eben deine anderen Arbeiten alle so klasse fand / finde.
-
Sehe ich auch so, Marcel85 sollte das helle View/Projekt auf jeden Fall mal hochladen. Interessant wären ja auch die Grafiken usw. sodass diese auch installiert und verwendet werden können oder?
-
Morgen!
Ich habe im Homematic-Forum ein sehr schönes Design gefunden (Danke Challenger). `
Ich finde es gelungen, mir hat das Design von Challenger auch gut gefallen deswegen habe ich meines auch daran orientiert.

-
Hallo zusammen,
ich finde das Design auch SUPER von Challenger. :!: :!: :!: :!:

Hätte aber auch ein paar Fragen dazu - oder zu euren Design's.
Macht ihr das alles unter VIS oder bverwendet ihr ein anderes Programm?
Könntet ihr bitte mal das eine oder andere Widget bereitstellen? Mich würden vorallem die Nav-Buttons mit der Statusanzeige, die kleinen Statusanzeigen hinter den eweiligen States interessieren….
Danke, erstmal. Ich komme da nicht so richtig klar damit, VIS scheint da zu vielseitig zu sein und manchmal reicht ein gewisser Ruck auf die Sprünge.
Schönen Gruß
Marcus
-
Morgen!
Ich habe im Homematic-Forum ein sehr schönes Design gefunden (Danke Challenger). `
Ich finde es gelungen, mir hat das Design von Challenger auch gut gefallen deswegen habe ich meines auch daran orientiert.
homeview.JPG `
…wäre super, wenn du mir den einen oder anderen Trick verraten könntest?
Sieht absolut klasse aus, Hut ab!

-
Für die "Status / Schalt-Buttons" habe ich mir immer zwei Images erstellt (on/off)
Die Navigation - Buttons mache ich via Css:
.button_site_navigation_grey { height:94px; width:150px; line-height:94px; text-align:center; vertical-align:middle; border:#85888a solid 3px; border-radius: 5px; font-size:22px; background: #0079FF; background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#676a6e), to(#1f2122)); background: -webkit-linear-gradient(0% 0%, 0% 100%, from(#676a6e), to(#1f2122)); background: -moz-linear-gradient(center top, #676a6e, #1f2122); color:white; } .button_site_navigation_blue { height:94px; width:150px; line-height:94px; text-align:center; vertical-align:middle; border:#1a89c8 solid 3px; border-radius: 5px; font-size:22px; background: #0079FF; background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#676a6e), to(#1f2122)); background: -webkit-linear-gradient(0% 0%, 0% 100%, from(#676a6e), to(#1f2122)); background: -moz-linear-gradient(center top, #676a6e, #1f2122); color:white; }Hier mal ein Navibutton:
[{"tpl":"tplHtmlNav","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"class":"button_site_navigation_grey","name":"","html":"Fenster","g_effects":false,"views":null,"nav_view":"Fenster","locked":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"183px","top":"950px","width":"","height":"","z-index":"1"},"widgetSet":"basic"}]Über die Css-Klasse definierst du ob blau oder grau
-
Guten Morgen Steffen,
so etwas ähnliches habe ich mir schon gedacht…
Bin leider erst noch ziemlich am Anfang, deshalb bekomme ich vieles einfach noch nicht gebacken.
Erstmal herzlichen Dank, könntest du mir bitte noch verraten, wie du das mit den 'halb transparenten' border Hintergründen machst und evtl ein 'state' widget posten?
Dann bin ich erstmal beschäftigt.
 <emoji seq="1f44d">
<emoji seq="1f44d"> </emoji>
</emoji>Grüße
Marcus
-
Guten Morgen Steffen,
so etwas ähnliches habe ich mir schon gedacht…
Bin leider erst noch ziemlich am Anfang, deshalb bekomme ich vieles einfach noch nicht gebacken.
Erstmal herzlichen Dank, könntest du mir bitte noch verraten, wie du das mit den 'halb transparenten' border Hintergründen machst und evtl ein 'state' widget posten?
Dann bin ich erstmal beschäftigt.
 <emoji seq="1f44d">
<emoji seq="1f44d"> </emoji>
</emoji>Grüße
Marcus `
Generell ist CSS das Schalgwort das du suchst, es gibt fast nichts was nicht geht, bei den halb transparenten Hintergründen ist opacity, hab dir mal eine einfache Box gemacht, Hintergrund schwarz und opacity auf 0.2Geht direkt im widget auch wenn ich es bei mir in einem Stylesheet mache.
[{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"458px","top":"304px","width":"394px","height":"209px","background-color":"black","opacity":"0.2"},"widgetSet":"basic"}]Hier das Widget:
[{"tpl":"tplBulbOnOffCtrl","data":{"oid":"hm-rpc.0.xxxxxx.1.STATE","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"icon_off":"/vis.0/Wandtablet/img/buttons/light/Licht_Kueche_aus.png","icon_on":"/vis.0/Wandtablet/img/buttons/light/Licht_Kueche_an.png","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"min":"","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"238.96875px","top":"70.9921875px","width":"101px","height":"101px","z-index":"2"},"widgetSet":"basic"}]Nur nebenbei ich bastle an meinem Vis - Design bestimmt schon ein Jahr rum und mache immer wieder etwas anders, da findet sich nie ein Ende :lol:
Hier bin ich zur Zeit dran:

-
Guten Morgen Steffen,
so etwas ähnliches habe ich mir schon gedacht…
Bin leider erst noch ziemlich am Anfang, deshalb bekomme ich vieles einfach noch nicht gebacken.
Erstmal herzlichen Dank, könntest du mir bitte noch verraten, wie du das mit den 'halb transparenten' border Hintergründen machst und evtl ein 'state' widget posten?
Dann bin ich erstmal beschäftigt.
 <emoji seq="1f44d">
<emoji seq="1f44d"> </emoji>
</emoji>Grüße
Marcus `
Generell ist CSS das Schalgwort das du suchst, es gibt fast nichts was nicht geht, bei den halb transparenten Hintergründen ist opacity, hab dir mal eine einfache Box gemacht, Hintergrund schwarz und opacity auf 0.2Geht direkt im widget auch wenn ich es bei mir in einem Stylesheet mache.
! ````
[{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"458px","top":"304px","width":"394px","height":"209px","background-color":"black","opacity":"0.2"},"widgetSet":"basic"}]Hier das Widget: >! ```` [{"tpl":"tplBulbOnOffCtrl","data":{"oid":"hm-rpc.0.xxxxxx.1.STATE","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"icon_off":"/vis.0/Wandtablet/img/buttons/light/Licht_Kueche_aus.png","icon_on":"/vis.0/Wandtablet/img/buttons/light/Licht_Kueche_an.png","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"min":"","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"238.96875px","top":"70.9921875px","width":"101px","height":"101px","z-index":"2"},"widgetSet":"basic"}]Nur nebenbei ich bastle an meinem Vis - Design bestimmt schon ein Jahr rum und mache immer wieder etwas anders, da findet sich nie ein Ende :lol:
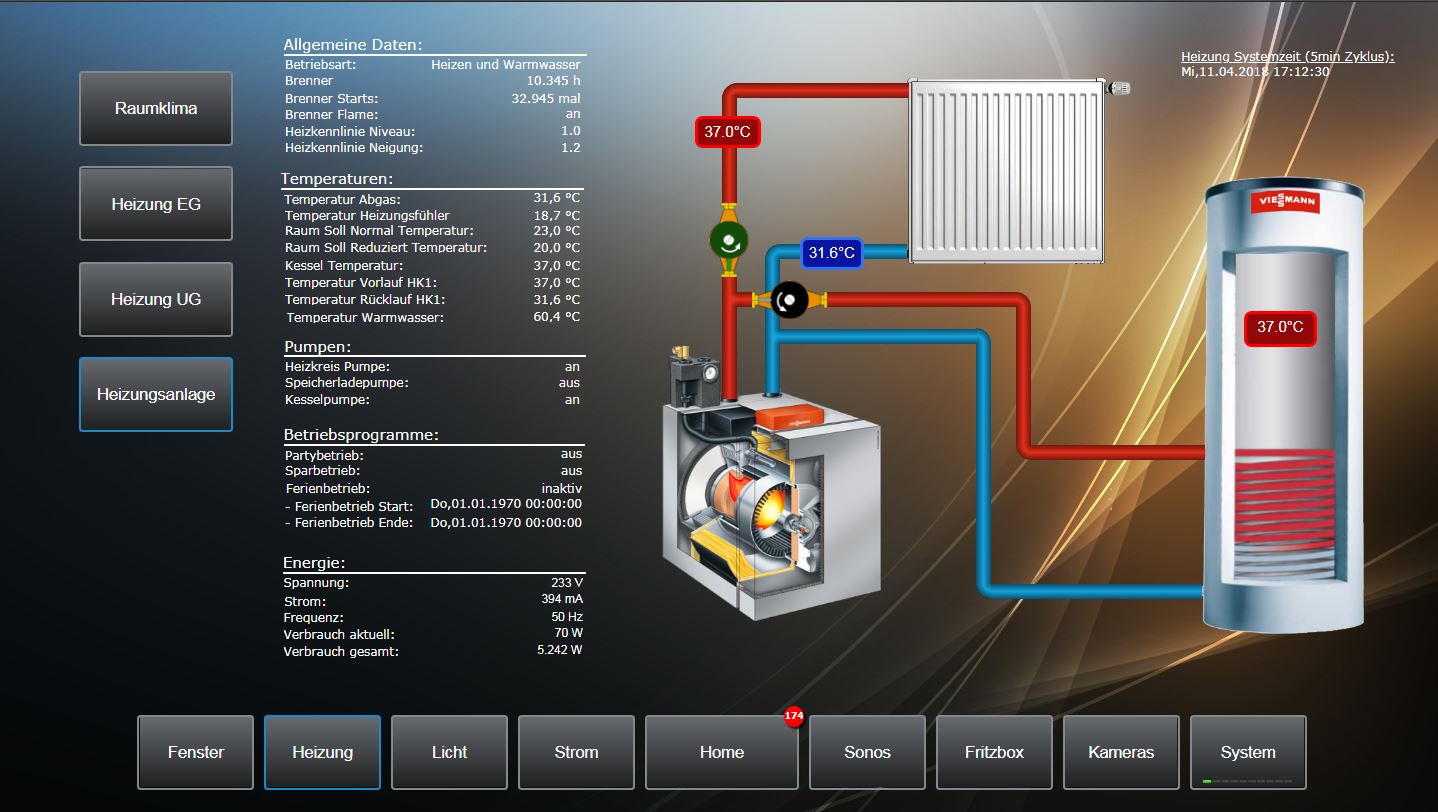
Hier bin ich zur Zeit dran:
heizung.JPG `
…da fehlen mir a bisserl die Worte






danke nochmals für deine Hilfe!
Ich beiss mich mal in CSS irgendwie mal rein! Aber dauert - und ich muss viel lernen! :?
Wie groß ist dein Tablet? fährst das ganz wohl an nem 13zoller? - ich denke mal anhand der Pixelgröße, da komm ich mit meinem 10zoller nicht ganz klar.

Könntest du mir evtl, die Buttons für deine (ON/OFF) Realisierung geben - aus Zeitgründen - ich hänge nämlich mit Learning CSS fest :lol:
Grüsse, Marcus
-
Welches Widget nimmst du für das Anzeigen der States zum Wechseln der Bilder (on/off)? Hätte es heute mal probiert, komm aber nicht so recht klar…
Danke.
-
Ich habe dir doch den Widgetexport sogar mit in meinen Beitrag zuvor eingefügt
-
Guten Morgen.
sorry, in der Hektik total verschwitzt.
-
ich nehme an das es eher "basic-bar" mit der css "mdui-h-bargraph mdui-segment-10" ist.
Gruß,
Tom `
könntest Du mir sagen, wie ich dieses css einfügen kann?
EDIT: hat sich erledigt, hab's gefunden
-
Hi Sveni_lee,
sorry hatte es gelesen aber vergessen zu Antworten.
Gruß,
Tom
-
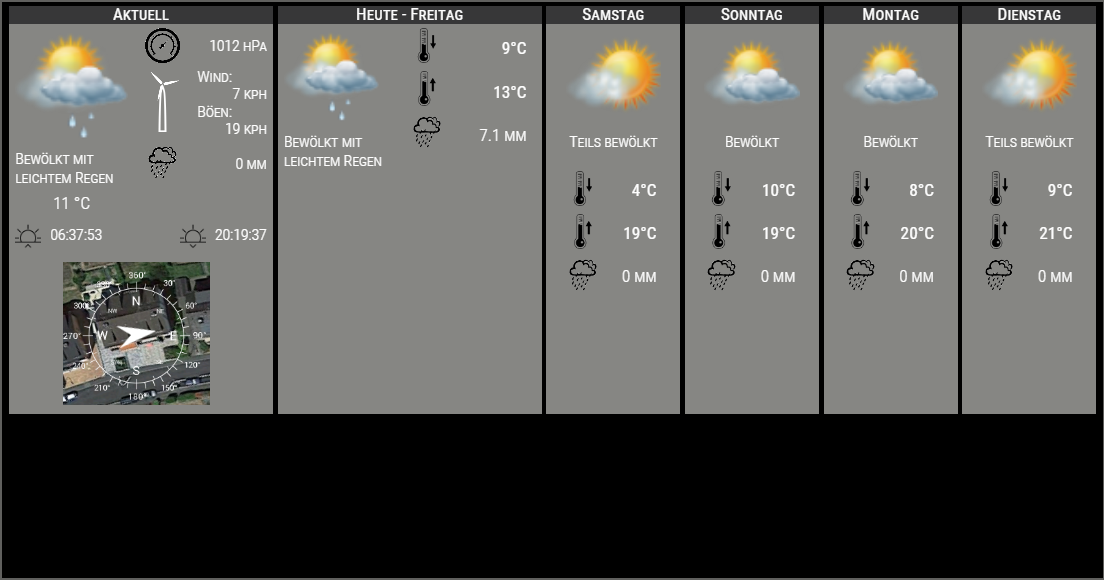
Hi, hier mal mein Vorentwurf für meine Wetterseite, wie findet ihr sie?

Gruß,
Tom