NEWS
Einfach mal zeigen will….. :-) - Teil 1
-
Hallo zusammen,
ich finde das Design auch SUPER von Challenger. :!: :!: :!: :!: ;)
Hätte aber auch ein paar Fragen dazu - oder zu euren Design's.
Macht ihr das alles unter VIS oder bverwendet ihr ein anderes Programm?
Könntet ihr bitte mal das eine oder andere Widget bereitstellen? Mich würden vorallem die Nav-Buttons mit der Statusanzeige, die kleinen Statusanzeigen hinter den eweiligen States interessieren….
Danke, erstmal. Ich komme da nicht so richtig klar damit, VIS scheint da zu vielseitig zu sein und manchmal reicht ein gewisser Ruck auf die Sprünge.
Schönen Gruß
Marcus
-
Morgen!
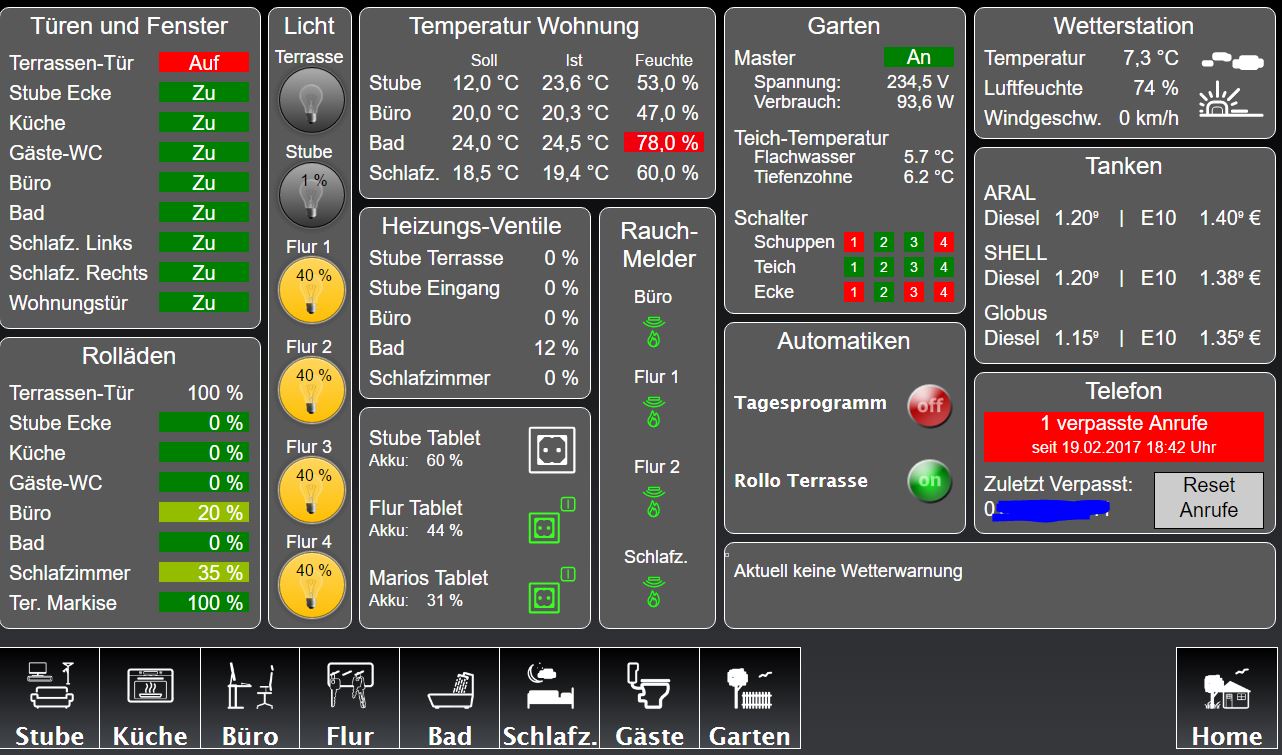
Ich habe im Homematic-Forum ein sehr schönes Design gefunden (Danke Challenger). `
Ich finde es gelungen, mir hat das Design von Challenger auch gut gefallen deswegen habe ich meines auch daran orientiert.
homeview.JPG `
…wäre super, wenn du mir den einen oder anderen Trick verraten könntest?
Sieht absolut klasse aus, Hut ab! :D
-
Für die "Status / Schalt-Buttons" habe ich mir immer zwei Images erstellt (on/off)
Die Navigation - Buttons mache ich via Css:
.button_site_navigation_grey { height:94px; width:150px; line-height:94px; text-align:center; vertical-align:middle; border:#85888a solid 3px; border-radius: 5px; font-size:22px; background: #0079FF; background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#676a6e), to(#1f2122)); background: -webkit-linear-gradient(0% 0%, 0% 100%, from(#676a6e), to(#1f2122)); background: -moz-linear-gradient(center top, #676a6e, #1f2122); color:white; } .button_site_navigation_blue { height:94px; width:150px; line-height:94px; text-align:center; vertical-align:middle; border:#1a89c8 solid 3px; border-radius: 5px; font-size:22px; background: #0079FF; background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#676a6e), to(#1f2122)); background: -webkit-linear-gradient(0% 0%, 0% 100%, from(#676a6e), to(#1f2122)); background: -moz-linear-gradient(center top, #676a6e, #1f2122); color:white; }Hier mal ein Navibutton:
[{"tpl":"tplHtmlNav","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"class":"button_site_navigation_grey","name":"","html":"Fenster","g_effects":false,"views":null,"nav_view":"Fenster","locked":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"183px","top":"950px","width":"","height":"","z-index":"1"},"widgetSet":"basic"}]Über die Css-Klasse definierst du ob blau oder grau
-
Guten Morgen Steffen,
so etwas ähnliches habe ich mir schon gedacht…
Bin leider erst noch ziemlich am Anfang, deshalb bekomme ich vieles einfach noch nicht gebacken.
Erstmal herzlichen Dank, könntest du mir bitte noch verraten, wie du das mit den 'halb transparenten' border Hintergründen machst und evtl ein 'state' widget posten?
Dann bin ich erstmal beschäftigt. :-) <emoji seq="1f44d">👍</emoji>
Grüße
Marcus
-
Guten Morgen Steffen,
so etwas ähnliches habe ich mir schon gedacht…
Bin leider erst noch ziemlich am Anfang, deshalb bekomme ich vieles einfach noch nicht gebacken.
Erstmal herzlichen Dank, könntest du mir bitte noch verraten, wie du das mit den 'halb transparenten' border Hintergründen machst und evtl ein 'state' widget posten?
Dann bin ich erstmal beschäftigt. :-) <emoji seq="1f44d">👍</emoji>
Grüße
Marcus `
Generell ist CSS das Schalgwort das du suchst, es gibt fast nichts was nicht geht, bei den halb transparenten Hintergründen ist opacity, hab dir mal eine einfache Box gemacht, Hintergrund schwarz und opacity auf 0.2Geht direkt im widget auch wenn ich es bei mir in einem Stylesheet mache.
[{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"458px","top":"304px","width":"394px","height":"209px","background-color":"black","opacity":"0.2"},"widgetSet":"basic"}]Hier das Widget:
[{"tpl":"tplBulbOnOffCtrl","data":{"oid":"hm-rpc.0.xxxxxx.1.STATE","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"icon_off":"/vis.0/Wandtablet/img/buttons/light/Licht_Kueche_aus.png","icon_on":"/vis.0/Wandtablet/img/buttons/light/Licht_Kueche_an.png","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"min":"","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"238.96875px","top":"70.9921875px","width":"101px","height":"101px","z-index":"2"},"widgetSet":"basic"}]Nur nebenbei ich bastle an meinem Vis - Design bestimmt schon ein Jahr rum und mache immer wieder etwas anders, da findet sich nie ein Ende :lol:
Hier bin ich zur Zeit dran:

-
Guten Morgen Steffen,
so etwas ähnliches habe ich mir schon gedacht…
Bin leider erst noch ziemlich am Anfang, deshalb bekomme ich vieles einfach noch nicht gebacken.
Erstmal herzlichen Dank, könntest du mir bitte noch verraten, wie du das mit den 'halb transparenten' border Hintergründen machst und evtl ein 'state' widget posten?
Dann bin ich erstmal beschäftigt. :-) <emoji seq="1f44d">👍</emoji>
Grüße
Marcus `
Generell ist CSS das Schalgwort das du suchst, es gibt fast nichts was nicht geht, bei den halb transparenten Hintergründen ist opacity, hab dir mal eine einfache Box gemacht, Hintergrund schwarz und opacity auf 0.2Geht direkt im widget auch wenn ich es bei mir in einem Stylesheet mache.
! ````
[{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"458px","top":"304px","width":"394px","height":"209px","background-color":"black","opacity":"0.2"},"widgetSet":"basic"}]Hier das Widget: >! ```` [{"tpl":"tplBulbOnOffCtrl","data":{"oid":"hm-rpc.0.xxxxxx.1.STATE","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"icon_off":"/vis.0/Wandtablet/img/buttons/light/Licht_Kueche_aus.png","icon_on":"/vis.0/Wandtablet/img/buttons/light/Licht_Kueche_an.png","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"min":"","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"238.96875px","top":"70.9921875px","width":"101px","height":"101px","z-index":"2"},"widgetSet":"basic"}]Nur nebenbei ich bastle an meinem Vis - Design bestimmt schon ein Jahr rum und mache immer wieder etwas anders, da findet sich nie ein Ende :lol:
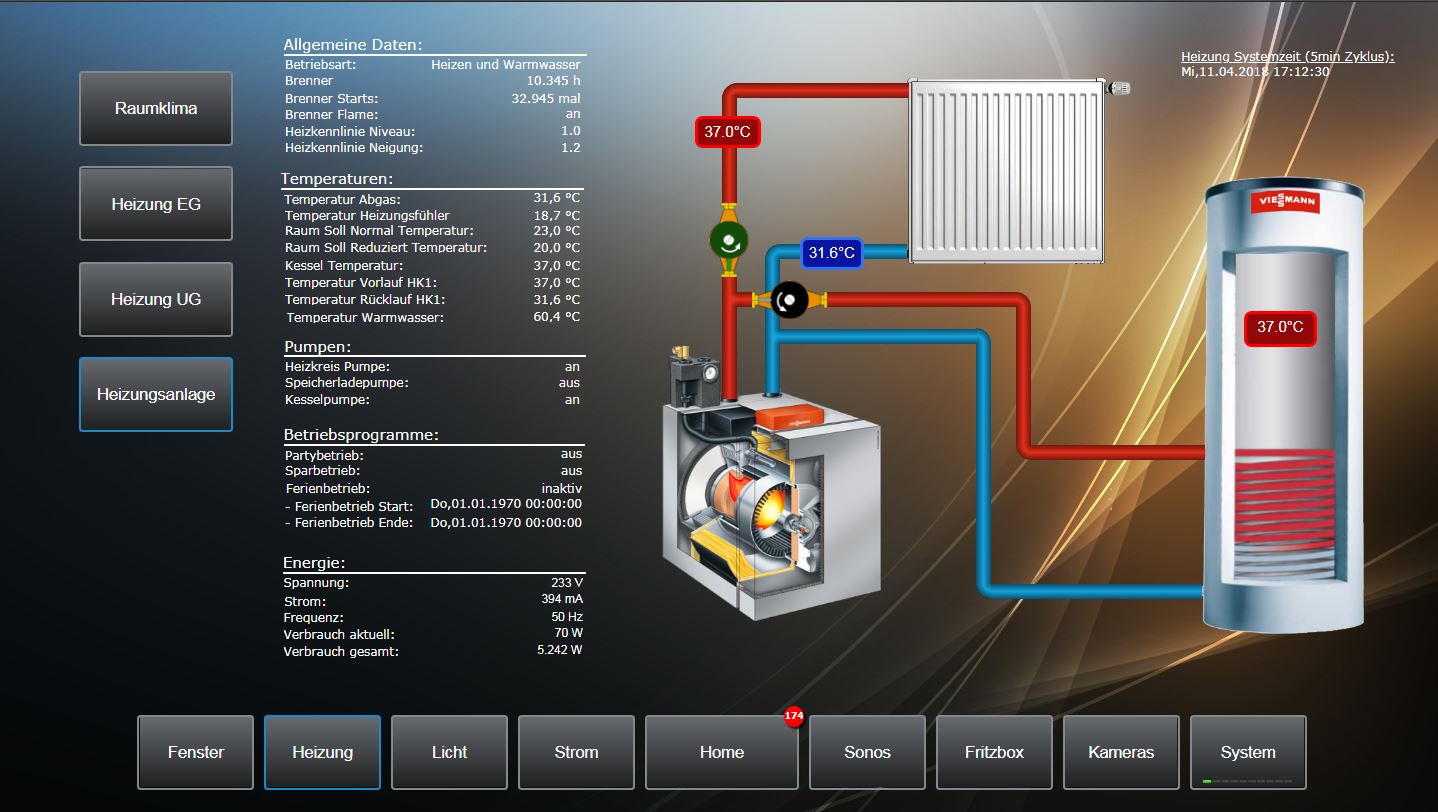
Hier bin ich zur Zeit dran:
heizung.JPG `
…da fehlen mir a bisserl die Worte :D :D :D :D :D :o
danke nochmals für deine Hilfe!
Ich beiss mich mal in CSS irgendwie mal rein! Aber dauert - und ich muss viel lernen! :?
Wie groß ist dein Tablet? fährst das ganz wohl an nem 13zoller? - ich denke mal anhand der Pixelgröße, da komm ich mit meinem 10zoller nicht ganz klar. :P
Könntest du mir evtl, die Buttons für deine (ON/OFF) Realisierung geben - aus Zeitgründen - ich hänge nämlich mit Learning CSS fest :lol:
Grüsse, Marcus
-
ich nehme an das es eher "basic-bar" mit der css "mdui-h-bargraph mdui-segment-10" ist.
Gruß,
Tom `
könntest Du mir sagen, wie ich dieses css einfügen kann?
EDIT: hat sich erledigt, hab's gefunden
-
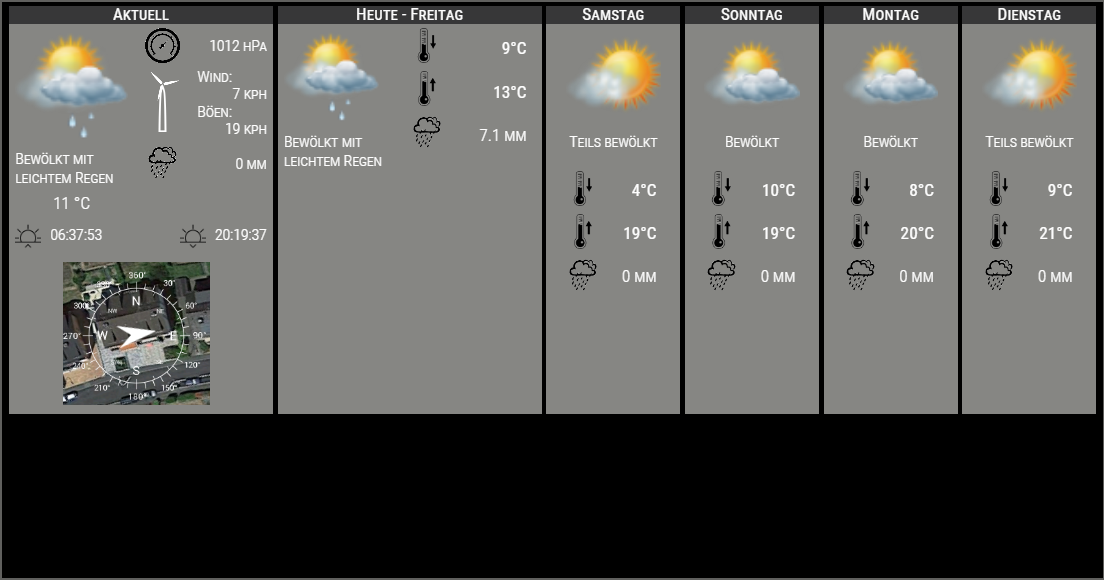
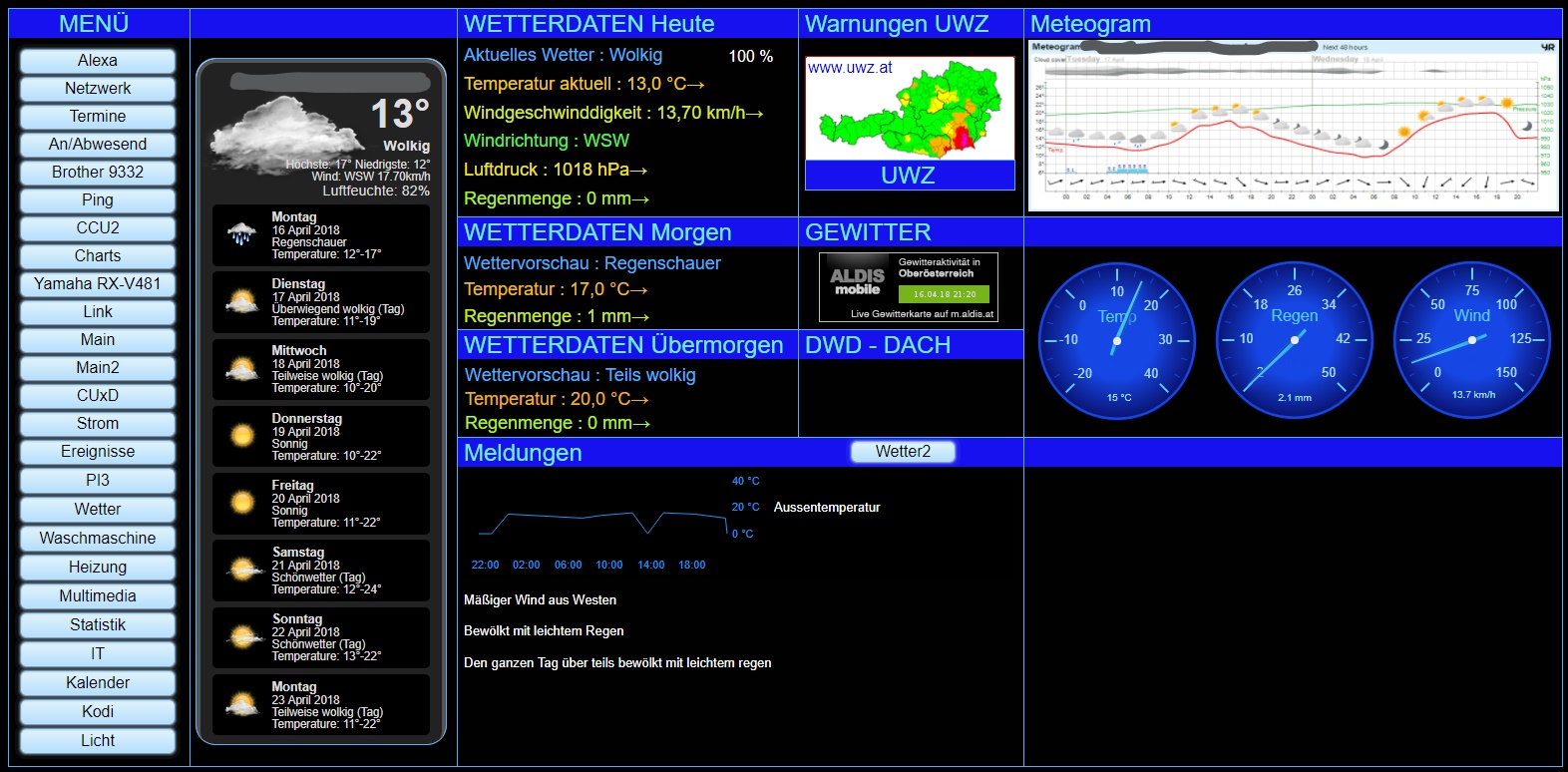
Hi, hier mal mein Vorentwurf für meine Wetterseite, wie findet ihr sie?
Wetter.PNG
Gruß,
Tom `
Gefällt mir sehr gut.
Die Symbole gefallen mir auch sehr gut.
Würdest du mir diese wohl zur Verfügung stellen?
-
Hallöchen in der Runde,
mich hat das SmartHome Fieber auch erfasst und bei der Planung bin ich doch glatt über IOBroker gestolpert und war gleich hin und weg :mrgreen: :mrgreen: :mrgreen: :mrgreen:
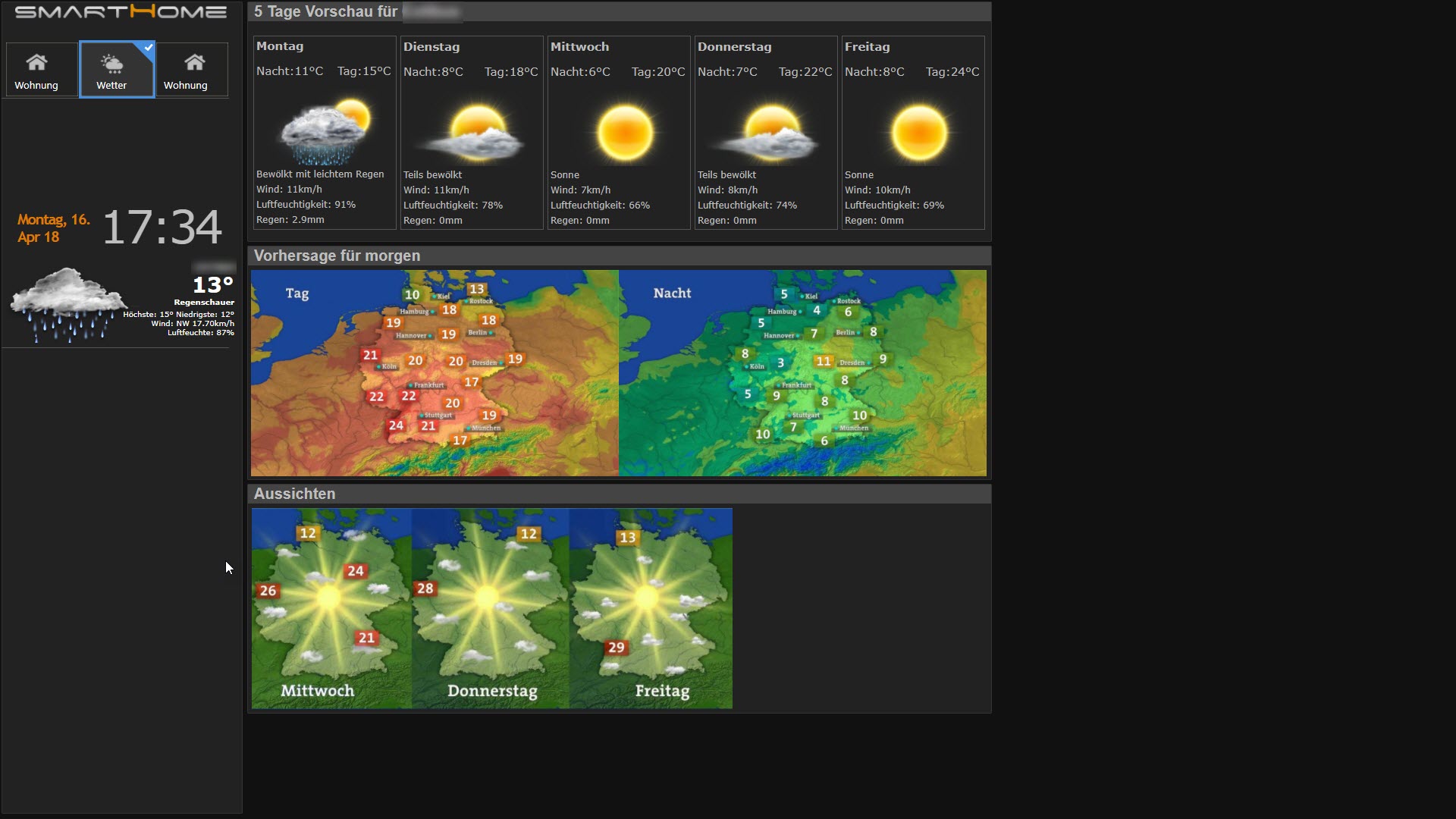
Habe nun mal angefangen eine Visu zu basteln, geht auch recht fix bis jetzt…sagen wa mal so, ich bin grad seid einer Woche dran und wollte mein Ergebnis mal zu allgemeinen Kritik stellen....

Ist erstmal nur das Grundgerüst und die Wetterseite aber bin intensivst dran, da wir im August umziehen und bis dahin muss alles feddich sein….sonst gibbets Stress mit der Regierung :oops:
Was haben wa bis jetzt: Alexa (selbstredend ;) sonst machts ja kein Sinn), 1x Raspberry Pi 3 mit 16GB SD als KODI Server, 1x Raspberry Pi 3 mit 16GB SD als Smart Mirror Client (wird auch über IOBroker angesteuert), ASRock Q1900B-ITX SoC So.BGA Dual Channel DDR3 Mini-ITX als IOBroker Server, 60"4k Samsung Smart TV (geplante Steuerung auch über IOBroker), 24"Dell Touchscreen für die VISU
Geplant ist, da wir in einer Mietwohnung sind und nicht mal eben schnell neu verkabeln können, das alles mehr oder weniger per WLAN läuft, IP Module (ohne Nullleiter) hinterm Schalter, SmartSteckdosen, RGB Stripes und Lampen (ich überlege noch ob ich das nicht größtenteils über Phillips HUE realisiere) und und und .....man wird sehen :D
PS: Mir fällt grad auf das im laufe de Woche mal eben sonnige 29°C werden, wie geil ist das denn
-
Habe nun mal angefangen eine Visu zu basteln, geht auch recht fix bis jetzt…sagen wa mal so, ich bin grad seid einer Woche dran und wollte mein Ergebnis mal zu allgemeinen Kritik stellen.... `
Mir gefällt es wirklich gut, da bekommt man so richtig Lust drauf, so etwas auch zu machen. Woher bekommt man denn eine so geile Vorlage? :?: DIe Grafiken erinnern mich sehr stark an die Wettervorhersage in der ARD. -
Hallöchen in der Runde,
mich hat das SmartHome Fieber auch erfasst und bei der Planung bin ich doch glatt über IOBroker gestolpert und war gleich hin und weg `
Ja, ioBroker ist sehr Gut! Mann kann sehr viel damit machen…...
Meine noch nicht fertige Wetter View:

-
Morgen!
Ich habe im Homematic-Forum ein sehr schönes Design gefunden (Danke Challenger).
Ich denke daran werde ich jetzt erstmal arbeiten.
Unten in der Mitte lassen sich über View in Widget 8 verschiedene Informationen anzeigen und abrufen.
edit: Oh! Ich sehe gerade das ich bei Sunrise einen falschen Datenpunkt gewählt habe. `
Hallo Marcel,
ich würde auch sehr gerne anhand dieser Grundlage weiterspielen..
Könntest die View bereitstellen?
LG