NEWS
jarvis v3.0.0 - just another remarkable vis
-
@sigi234 sagte in jarvis v3.0.0 - just another remarkable vis:
Hallo, wie bekomme ich in ein vorhandenes Widget ein Image rein?
Ein Widget kann nur ein Modul haben. Du musst auf demselben Platz zwei Widgets platzieren.
-
@zefau sagte in jarvis v3.0.0 - just another remarkable vis:
@sigi234 sagte in jarvis v3.0.0 - just another remarkable vis:
Hallo, wie bekomme ich in ein vorhandenes Widget ein Image rein?
Ein Widget kann nur ein Modul haben. Du musst auf demselben Platz zwei Widgets platzieren.
Ok, Danke.
Kann man eigentlich die Gauge Farben anpassen?
Ev. weis das @MCU
-
@zefau korrekt, aktualisierung ist eingestellt, beide Varianten probiert. Bild wurde nicht aktualisiert. War bei einem anderen Widget mit Kamera-Bild ebenfalls so.
Andere Frage:
Kann ich die Werte innerhalb eines json-Objekts anpassen? Ich habe so in den gängigen Jarvis-Hilfen online nichts passendes gefunden.
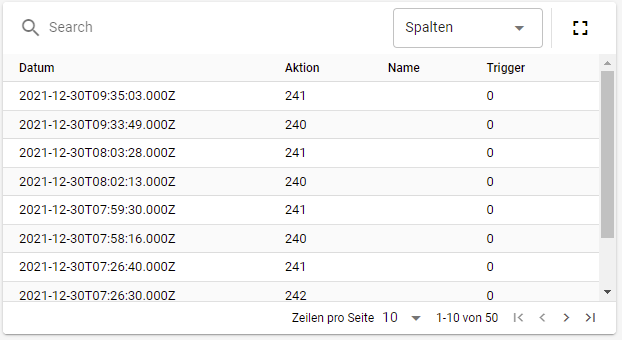
So sieht meine Tabelle aktuell aus:

Das Json dazu:
{ "name":"", "action":241, "trigger":0, "date":"2021-12-30T09:35:03.000Z" }Es gibt 4 verschiedene Werte bei "action" die für mich interessant sind und ich würde in der Tabelle gerne direkt statt der 241 den Wert "Geöffnet" anzeigen lassen.
Die Übersetzung von einzelnen Werten hab ich schon rausgefunden, allerdings klappt das nicht in Verbindung mit der Tabelle.
Die Zeit hätte ich auch gern in einem leserlichen Format.
Muss ich das beim Widget in den Spalten formatieren oder direkt am Gerät in den Einstellungen zum DP? -
@io_laurent said in jarvis v3.0.0 - just another remarkable vis:
RTSPstream-Adapter
Danke!
Wo finde ich den "RTSPstream-Adapter"? Meinst Du motioneye? -
Ich habe seit v3.0.1 im Popup der Statelist nur noch Werte, aber kann nichts mehr einstellen. Vorher hatte ich da Schieberegler für bri/hue/ct, Switches für on/power usw. Jetzt wird mir nur noch der Wert angezeigt.
Für on/off konnte ich das lösen, indem ich in der Gerätedefinition "actionElement": "SwitchAction" gesetzt habe.
Aber was wäre das richtige actionElement für bri/ct/hue,....?"myScenes.0.devices.lights.Fernsehlampen": { "name": "Fernsehlampen", "icon": "", "label": "", "function": "light", "states": { "power": { "stateKey": "power", "showState": true, "state": "myScenes.0.devices.lights.Fernsehlampen.on", "label": "Schalter", "bodyElement": "LastChangeBody", "action": "myScenes.0.devices.lights.Fernsehlampen.on", "actionElement": "SwitchAction" }, "ct": { "stateKey": "ct", "showState": true, "state": "myScenes.0.devices.lights.Fernsehlampen.ct" }, "dimmer": { "stateKey": "dimmer", "showState": true, "state": "myScenes.0.devices.lights.Fernsehlampen.bri", "properties": { "min": 0, "max": 100 } } }, "options": {}, "attributes": {}, "id": "myScenes.0.devices.lights.Fernsehlampen", "revision": "8c209" }, -
@coalado in der Konfiguration des Geräts ist ein BodyElement ausgewählt?
-
-
@joshude in der Spaltendefinition mittels
format. Dort gibts du eine Funktion mit'format': (val) => val === 241 ? 'Geöffnet' : val -
Hallo, kann ich bei einen Display Image das Bild bei DP Wert true einblenden und bei DP Wert false ein anderes Bild nehmen? Ähnlich wie in Vis Sichtbarkeit?

-
@zefau Issue 1405 scheint genau das Problem zu sein. Wenn ich LevelBody auswähle, steht nichts in der JSON. Schreibe ich LevelBody selbst in die JSON, klappt es auch wieder mit dem Popup
-
@sigi234 aktuell nicht. mach gerne einen Feature Request
-
@zefau sagte in jarvis v3.0.0 - just another remarkable vis:
@sigi234 aktuell nicht. mach gerne einen Feature Request
-
@Zefau Ich habe auch einen Feature Request:
Eine Option um Einträge im Popup dynamisch auszublenden.{ "":"hide"} oder so - um den Eintrag z.B. nicht anzuzeigen wenn der aktuelle Wert "empty string" ist.
-
@coalado kannst du mittels body style umsetzen
-
@zefau said in jarvis v3.0.0 - just another remarkable vis:
@joshude in der Spaltendefinition mittels
format. Dort gibts du eine Funktion mit'format': (val) => val === 241 ? 'Geöffnet' : valDanke, da wäre ich wohl so nicht drauf gekommen. Leider versteh ich anhand deines Beispiels auch nicht so genau, wie ich das nun für unterschiedliche Werte anpassen kann.
241 zu Geöffnet passt, aber "action" kann verschiedene Werte annehmen, die entsprechend "übersetzt" werden sollten.
2x "format": geht nicht. Hinter "format": eine geschweifte Klammer und einfach den hinteren Teil mehrfach für verschiedene Werte geht auch nicht. Hab rumprobiert, aber komme zu keinem Ergebnis
€: Okay, nachdem ich rausgefunden habe, dass das ein sog. ternary conditional operator ist, der im Prinzip nur eine if-Abfrage darstellt hab ich das Ding mal auseinandergedröselt und nach ein bisschen rumprobieren dann doch meine Lösung gefunden:
(val) => val === 240 ? 'Geschlossen' : val === 241 ? 'Geöffnet' : val === 1 ? 'Aufgeschlossen' : val === 2 ? 'Abgeschlossen' : val -
@zefau said in jarvis v3.0.0 - just another remarkable vis:
@coalado kannst du mittels body style umsetzen
Stimmt. Super. Vielen Dank!
Für alle die das selbe umsetzen wollen:
Dieser BodyStyle sorgt dafür, dass der Eintrag im Popup verschwunden ist, wenn der Datenpunkt leer ist, ansonsten wird er rot hinterlegt angezeigt. Das ist z.B. für Datenpunkte praktisch die Fehlermeldungen enthalten.
"bodyStyle": { "default": { "background-color": "red" }, "": { "display": "none" } } -
Gibt es eine Möglichkeit in jarvis solche Icons z.B. in Widgets oder in der Seitenleiste darzustellen?

In dem Beispiel wird durch die Zahl signalisiert, wieviele Anrufe in Abwesenheit stattgefunden haben. Dann kann ich mir über einen Link die Details dazu anschauen. -
Hallo,
ich finde die neue Version von jarvis großartig. Gratulation!
Wenn ich für Desktop und Smartphone getrennte Layouts möchte, kann ich dann Widgets von Desktop nach Smartphone kopieren oder muss ich die immer neu erstellen? -
@chappo59 sagte in jarvis v3.0.0 - just another remarkable vis:
Wenn ich für Desktop und Smartphone getrennte Layouts möchte, kann ich dann Widgets von Desktop nach Smartphone kopieren oder muss ich die immer neu erstellen?
Die Widgets musst du nicht kopieren. Du kannst dieselben verwenden. Die sind nur verlinkt.
-
@Zefau ich habe noch mal eine Frage zur Formatierung der JSON-Tabelle.
Kann ich im "format:" komplett ein JS-Block einfügen? Ich bekomme ein gewünschtes Ergebnis nicht hin.
Ich möchte gern das date-object umformatieren.
Also habe ich im entsprechenden JSON-Teil hinter "format": folgendes hinzugefügt, jeweils korrekt in Anführungszeichen:var options = {weekday: 'short', year: 'numeric', month: 'numeric', day: 'numeric', hour: '2-digit', minute: '2-digit', second: '2-digit', hour12: false}; var date = new Date(val).toLocaleTimeString('de-DE', options); (val) => dateAlso "format":"[snippet]"
Grundsätzlich klappt das, mir wird das Datum im gewünschten Format angezeigt. Allerdings ein- und dasselbe Datum für alle Einträge in der Tabelle.
Ich habs auch mit folgendem probiert:var days = ['So','Mo','Di','Mi','Do','Fr','Sa']; var d = new Date(val).toLocaleString("de-DE", {timeZone: "Europe/Berlin"}); var day = days[ new Date(val).getDay() ]; (val) => day + ", " + d;Gleiches Problem.

Gebe ich nur folgendes an klappt das mit dem Datum, ich hätte aber halt gern den Wochentag voranstehend:
(val) => val = new Date(val).toLocaleString(\"de-DE\", {timeZone: \"Europe/Berlin\"});€: Was auch NICHT klappt ist folgendes, hier bleibt das Datumsfeld einfach leer:
(val) => { var options = {weekday: 'short', year: 'numeric', month: 'numeric', day: 'numeric', hour: '2-digit', minute: '2-digit', second: '2-digit', hour12: false}; var date = new Date(val).toLocaleTimeString('de-DE', options); }