NEWS
jarvis v3.0.0 - just another remarkable vis
-
@zefau sagte in jarvis v3.0.0 - just another remarkable vis:
@sigi234 aktuell nicht. mach gerne einen Feature Request
-
@zefau sagte in jarvis v3.0.0 - just another remarkable vis:
@sigi234 aktuell nicht. mach gerne einen Feature Request
-
@Zefau Ich habe auch einen Feature Request:
Eine Option um Einträge im Popup dynamisch auszublenden.{ "":"hide"} oder so - um den Eintrag z.B. nicht anzuzeigen wenn der aktuelle Wert "empty string" ist.
-
@joshude in der Spaltendefinition mittels
format. Dort gibts du eine Funktion mit'format': (val) => val === 241 ? 'Geöffnet' : val@zefau said in jarvis v3.0.0 - just another remarkable vis:
@joshude in der Spaltendefinition mittels
format. Dort gibts du eine Funktion mit'format': (val) => val === 241 ? 'Geöffnet' : valDanke, da wäre ich wohl so nicht drauf gekommen. Leider versteh ich anhand deines Beispiels auch nicht so genau, wie ich das nun für unterschiedliche Werte anpassen kann.
241 zu Geöffnet passt, aber "action" kann verschiedene Werte annehmen, die entsprechend "übersetzt" werden sollten.
2x "format": geht nicht. Hinter "format": eine geschweifte Klammer und einfach den hinteren Teil mehrfach für verschiedene Werte geht auch nicht. Hab rumprobiert, aber komme zu keinem Ergebnis :(€: Okay, nachdem ich rausgefunden habe, dass das ein sog. ternary conditional operator ist, der im Prinzip nur eine if-Abfrage darstellt hab ich das Ding mal auseinandergedröselt und nach ein bisschen rumprobieren dann doch meine Lösung gefunden:
(val) => val === 240 ? 'Geschlossen' : val === 241 ? 'Geöffnet' : val === 1 ? 'Aufgeschlossen' : val === 2 ? 'Abgeschlossen' : val -
@zefau said in jarvis v3.0.0 - just another remarkable vis:
@coalado kannst du mittels body style umsetzen
Stimmt. Super. Vielen Dank!
Für alle die das selbe umsetzen wollen:
Dieser BodyStyle sorgt dafür, dass der Eintrag im Popup verschwunden ist, wenn der Datenpunkt leer ist, ansonsten wird er rot hinterlegt angezeigt. Das ist z.B. für Datenpunkte praktisch die Fehlermeldungen enthalten.
"bodyStyle": { "default": { "background-color": "red" }, "": { "display": "none" } } -
Gibt es eine Möglichkeit in jarvis solche Icons z.B. in Widgets oder in der Seitenleiste darzustellen?

In dem Beispiel wird durch die Zahl signalisiert, wieviele Anrufe in Abwesenheit stattgefunden haben. Dann kann ich mir über einen Link die Details dazu anschauen. -
Hallo,
ich finde die neue Version von jarvis großartig. Gratulation!
Wenn ich für Desktop und Smartphone getrennte Layouts möchte, kann ich dann Widgets von Desktop nach Smartphone kopieren oder muss ich die immer neu erstellen?@chappo59 sagte in jarvis v3.0.0 - just another remarkable vis:
Wenn ich für Desktop und Smartphone getrennte Layouts möchte, kann ich dann Widgets von Desktop nach Smartphone kopieren oder muss ich die immer neu erstellen?
Die Widgets musst du nicht kopieren. Du kannst dieselben verwenden. Die sind nur verlinkt.
-
@Zefau ich habe noch mal eine Frage zur Formatierung der JSON-Tabelle.
Kann ich im "format:" komplett ein JS-Block einfügen? Ich bekomme ein gewünschtes Ergebnis nicht hin.
Ich möchte gern das date-object umformatieren.
Also habe ich im entsprechenden JSON-Teil hinter "format": folgendes hinzugefügt, jeweils korrekt in Anführungszeichen:var options = {weekday: 'short', year: 'numeric', month: 'numeric', day: 'numeric', hour: '2-digit', minute: '2-digit', second: '2-digit', hour12: false}; var date = new Date(val).toLocaleTimeString('de-DE', options); (val) => dateAlso "format":"[snippet]"
Grundsätzlich klappt das, mir wird das Datum im gewünschten Format angezeigt. Allerdings ein- und dasselbe Datum für alle Einträge in der Tabelle.
Ich habs auch mit folgendem probiert:var days = ['So','Mo','Di','Mi','Do','Fr','Sa']; var d = new Date(val).toLocaleString("de-DE", {timeZone: "Europe/Berlin"}); var day = days[ new Date(val).getDay() ]; (val) => day + ", " + d;Gleiches Problem.

Gebe ich nur folgendes an klappt das mit dem Datum, ich hätte aber halt gern den Wochentag voranstehend:
(val) => val = new Date(val).toLocaleString(\"de-DE\", {timeZone: \"Europe/Berlin\"});€: Was auch NICHT klappt ist folgendes, hier bleibt das Datumsfeld einfach leer:
(val) => { var options = {weekday: 'short', year: 'numeric', month: 'numeric', day: 'numeric', hour: '2-digit', minute: '2-digit', second: '2-digit', hour12: false}; var date = new Date(val).toLocaleTimeString('de-DE', options); } -
@Zefau ich habe noch mal eine Frage zur Formatierung der JSON-Tabelle.
Kann ich im "format:" komplett ein JS-Block einfügen? Ich bekomme ein gewünschtes Ergebnis nicht hin.
Ich möchte gern das date-object umformatieren.
Also habe ich im entsprechenden JSON-Teil hinter "format": folgendes hinzugefügt, jeweils korrekt in Anführungszeichen:var options = {weekday: 'short', year: 'numeric', month: 'numeric', day: 'numeric', hour: '2-digit', minute: '2-digit', second: '2-digit', hour12: false}; var date = new Date(val).toLocaleTimeString('de-DE', options); (val) => dateAlso "format":"[snippet]"
Grundsätzlich klappt das, mir wird das Datum im gewünschten Format angezeigt. Allerdings ein- und dasselbe Datum für alle Einträge in der Tabelle.
Ich habs auch mit folgendem probiert:var days = ['So','Mo','Di','Mi','Do','Fr','Sa']; var d = new Date(val).toLocaleString("de-DE", {timeZone: "Europe/Berlin"}); var day = days[ new Date(val).getDay() ]; (val) => day + ", " + d;Gleiches Problem.

Gebe ich nur folgendes an klappt das mit dem Datum, ich hätte aber halt gern den Wochentag voranstehend:
(val) => val = new Date(val).toLocaleString(\"de-DE\", {timeZone: \"Europe/Berlin\"});€: Was auch NICHT klappt ist folgendes, hier bleibt das Datumsfeld einfach leer:
(val) => { var options = {weekday: 'short', year: 'numeric', month: 'numeric', day: 'numeric', hour: '2-digit', minute: '2-digit', second: '2-digit', hour12: false}; var date = new Date(val).toLocaleTimeString('de-DE', options); } -
Hallo,
ich spiele gerade mit dem Layout der verschiedenen Spaltenbreiten herum. Dabei fällt mir auf, dass auf meinem Tablet, das eine Auflösung von 1280x800 besitzt, alle Widgets stets die halbe Breite des Bildschirms einnehmen, also 6 Flexspalten. Der Browser (Fully) auf dem Tablet ist so eingestellt, dass er sich als Desktop-Browser zu erkennen gibt. Bei größeren Auflösungen auf dem PC funktioniert die Spalteneinteilung, wie sie soll.
Gibt es irgendwo noch Einstellmöglichkeiten, die das Verhalten dahingehend beeinflussen, dass auch auf dem Tablet bzw. bei geringeren Auflösungen verschiedene Spaltenbreiten funktionieren?
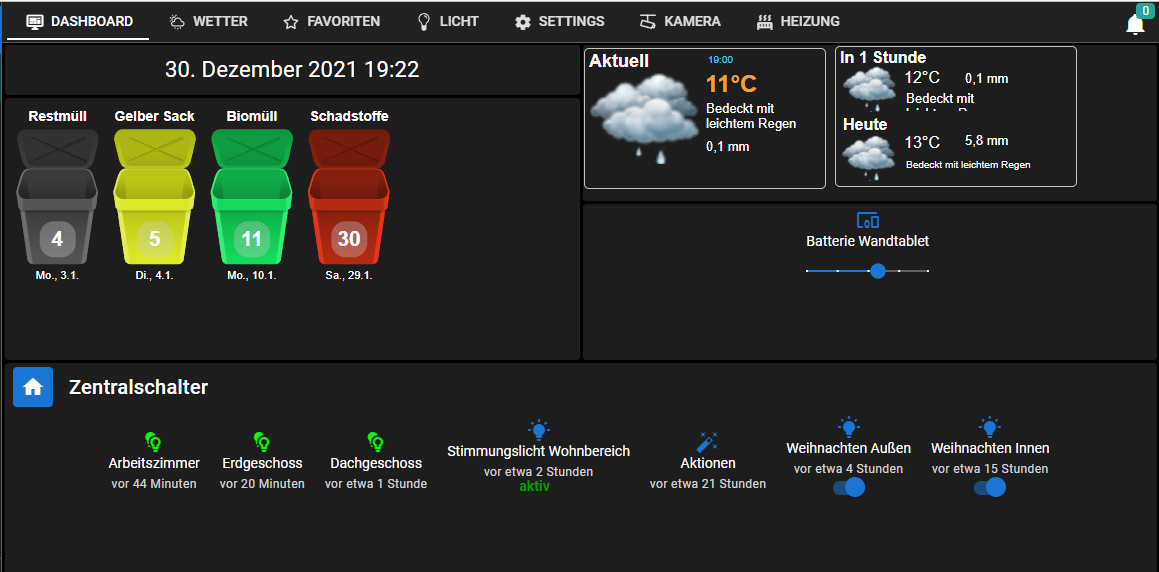
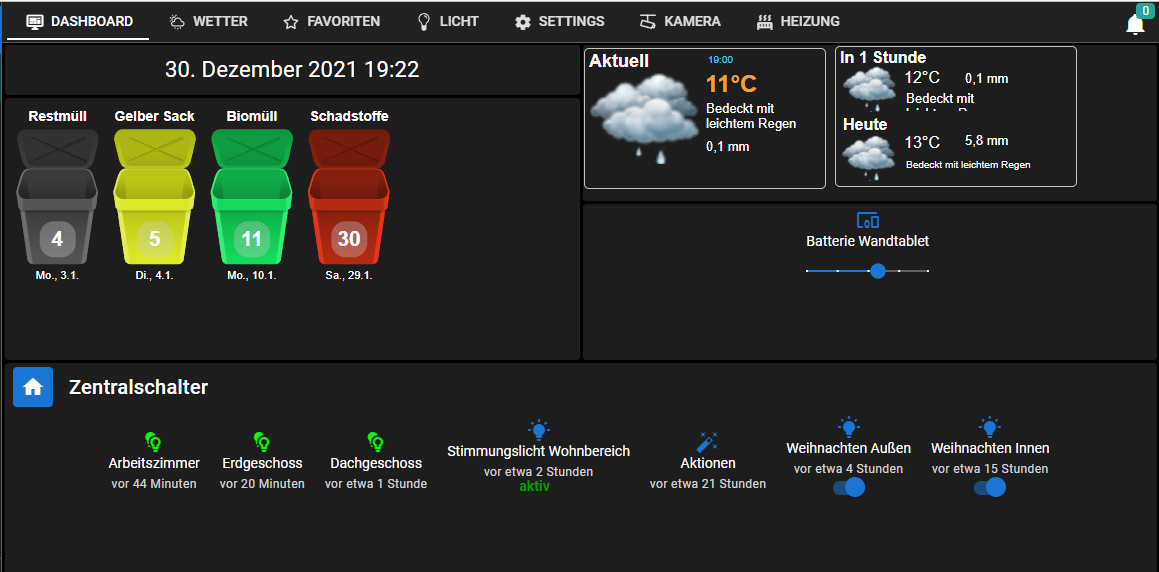
PC:

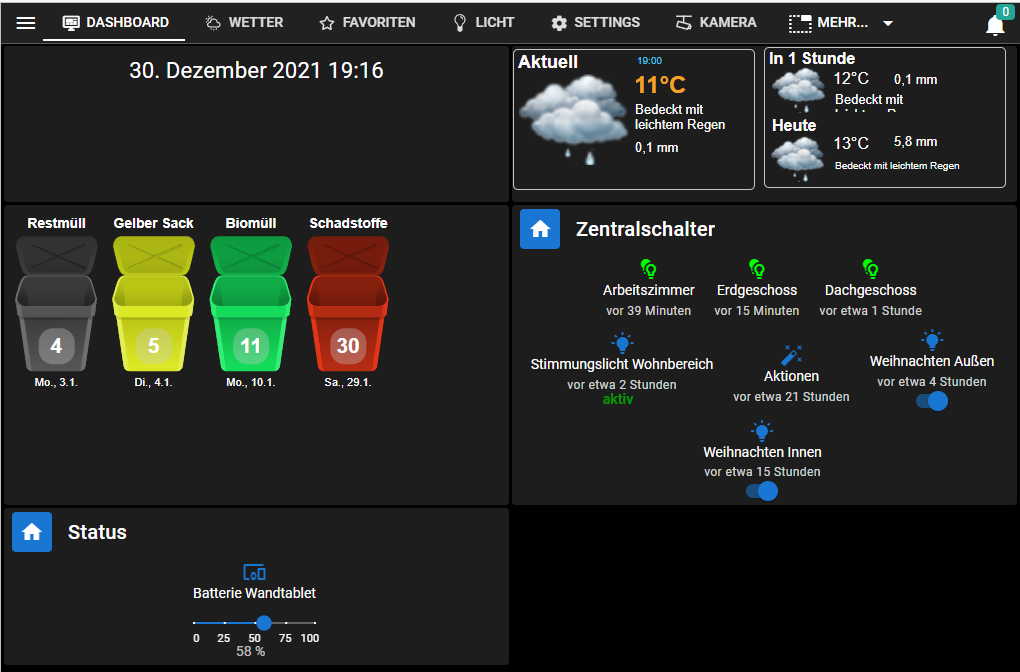
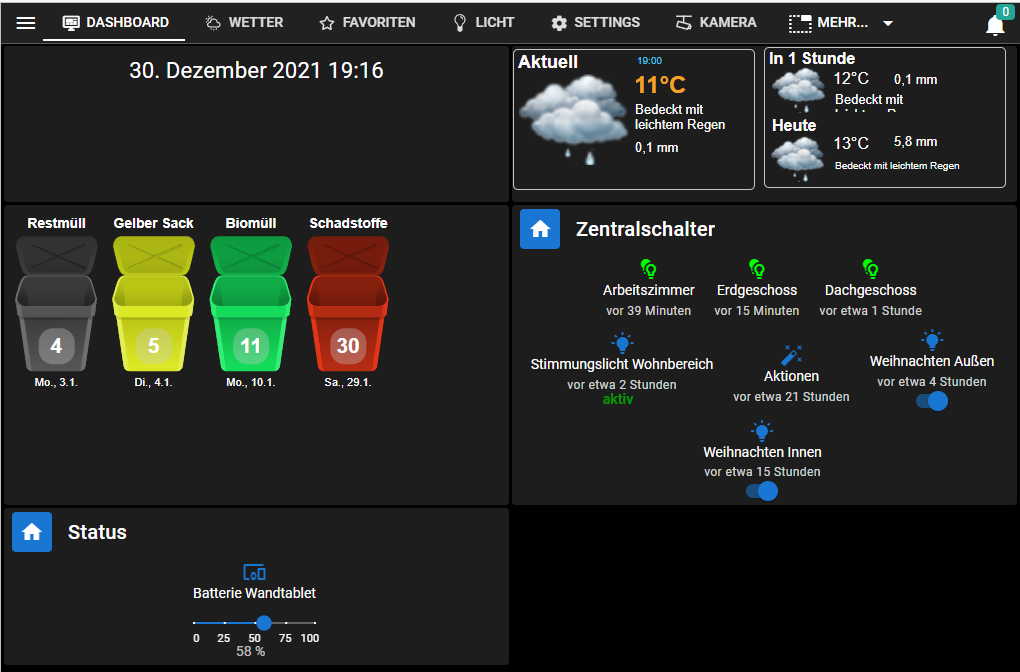
Tablet (oder auch entsprechend verkleinerter Browser auf dem PC): Alle Spaltenbreiten scheinen auf 50% zu springen, und auch die Widgetsortierung ist für mich nicht nachvollziehbar.

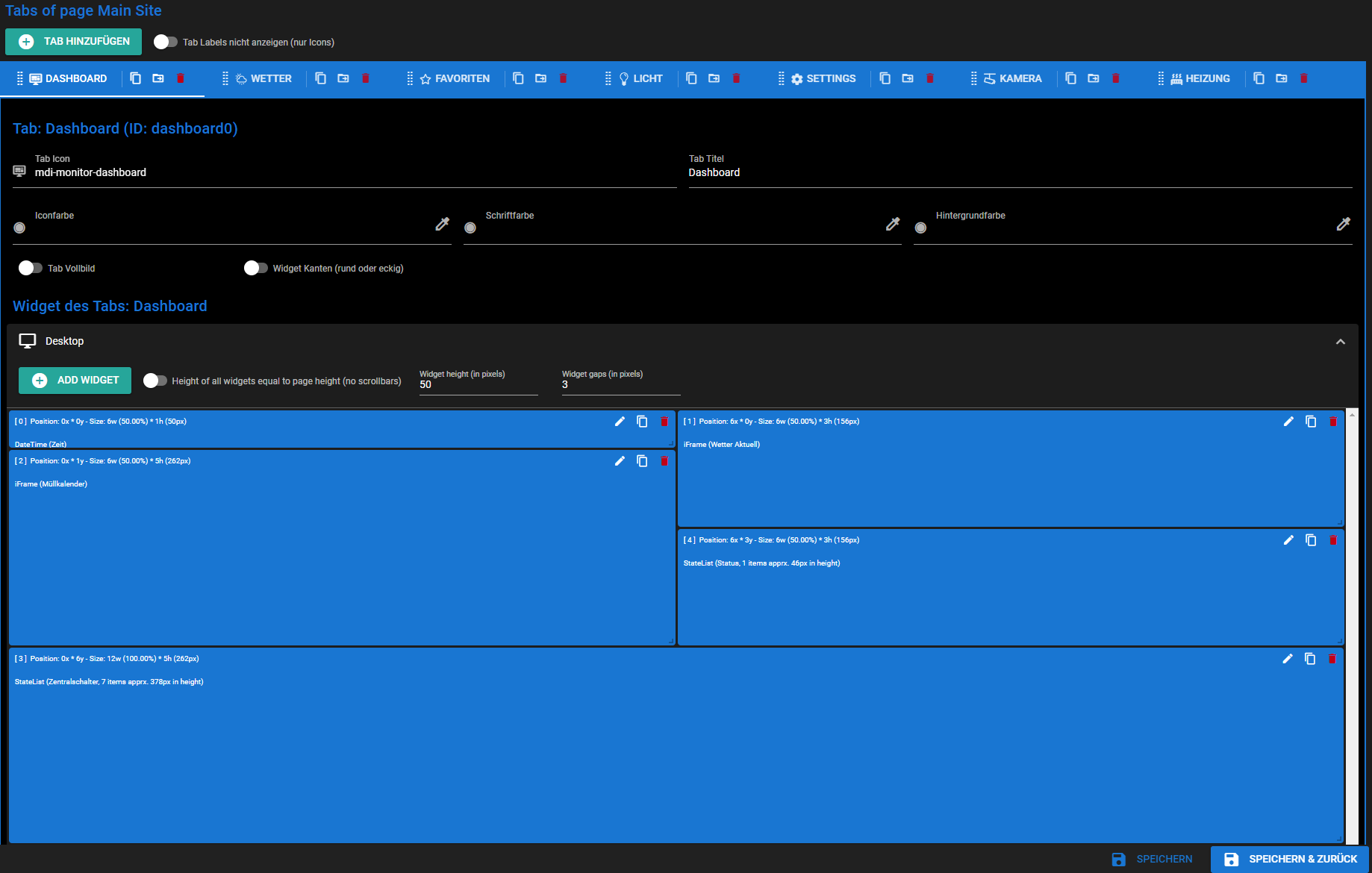
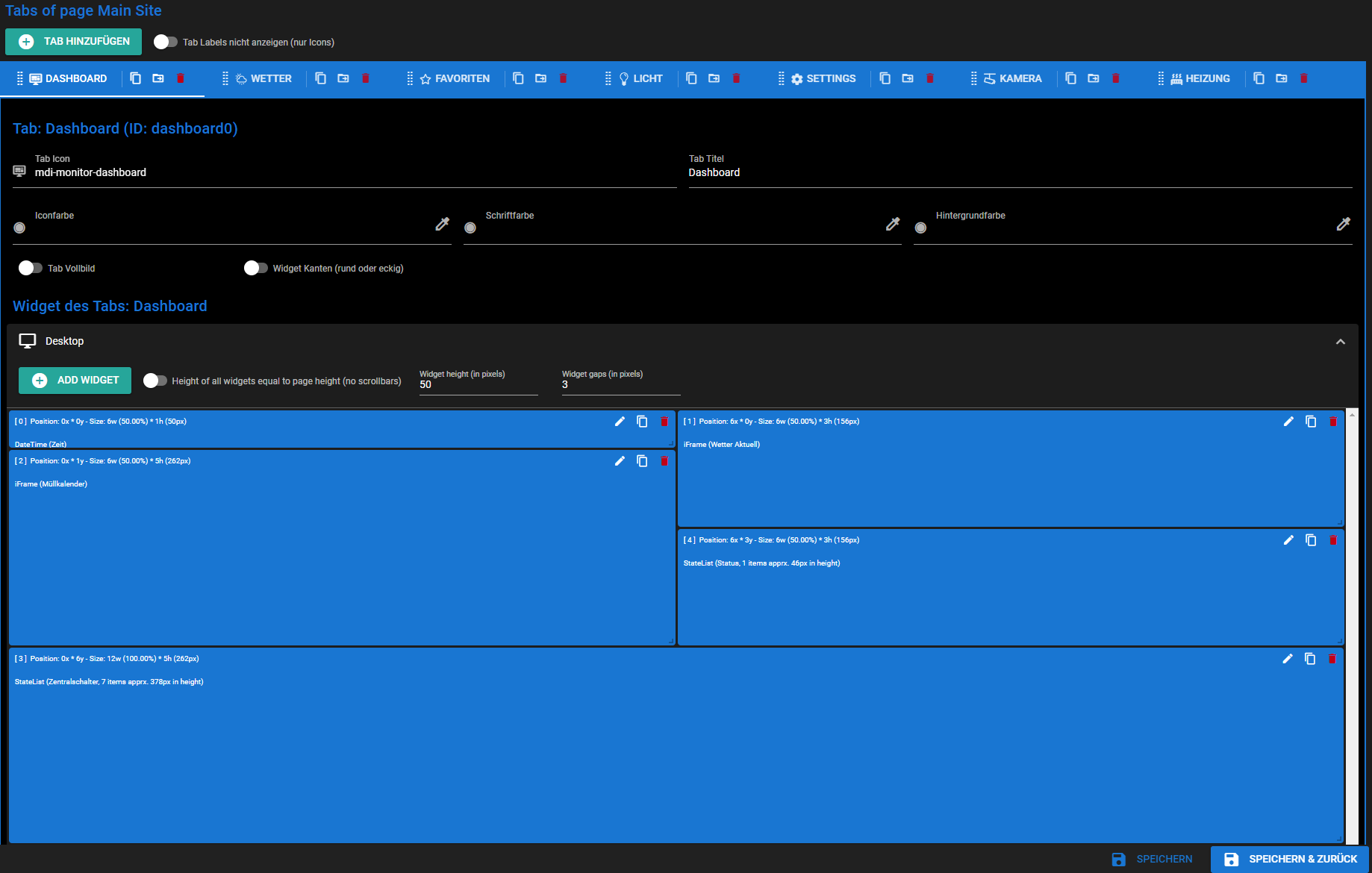
Die Definition sieht so aus:

-
Hallo,
ich spiele gerade mit dem Layout der verschiedenen Spaltenbreiten herum. Dabei fällt mir auf, dass auf meinem Tablet, das eine Auflösung von 1280x800 besitzt, alle Widgets stets die halbe Breite des Bildschirms einnehmen, also 6 Flexspalten. Der Browser (Fully) auf dem Tablet ist so eingestellt, dass er sich als Desktop-Browser zu erkennen gibt. Bei größeren Auflösungen auf dem PC funktioniert die Spalteneinteilung, wie sie soll.
Gibt es irgendwo noch Einstellmöglichkeiten, die das Verhalten dahingehend beeinflussen, dass auch auf dem Tablet bzw. bei geringeren Auflösungen verschiedene Spaltenbreiten funktionieren?
PC:

Tablet (oder auch entsprechend verkleinerter Browser auf dem PC): Alle Spaltenbreiten scheinen auf 50% zu springen, und auch die Widgetsortierung ist für mich nicht nachvollziehbar.

Die Definition sieht so aus:

@p-mail-2online-de sagte in jarvis v3.0.0 - just another remarkable vis:
Dabei fällt mir auf, dass auf meinem Tablet, das eine Auflösung von 1280x800 besitzt, alle Widgets stets die halbe Breite des Bildschirms einnehmen, also 6 Flexspalten. Der Browser (Fully) auf dem Tablet ist so eingestellt, dass er sich als Desktop-Browser zu erkennen gibt. Bei größeren Auflösungen auf dem PC funktioniert die Spalteneinteilung, wie sie soll.
unter Einstellungen -> Themen Einstellungen kannst du die Breakpoints anpassen.
-
@p-mail-2online-de sagte in jarvis v3.0.0 - just another remarkable vis:
Dabei fällt mir auf, dass auf meinem Tablet, das eine Auflösung von 1280x800 besitzt, alle Widgets stets die halbe Breite des Bildschirms einnehmen, also 6 Flexspalten. Der Browser (Fully) auf dem Tablet ist so eingestellt, dass er sich als Desktop-Browser zu erkennen gibt. Bei größeren Auflösungen auf dem PC funktioniert die Spalteneinteilung, wie sie soll.
unter Einstellungen -> Themen Einstellungen kannst du die Breakpoints anpassen.
-
@chappo59 sagte in jarvis v3.0.0 - just another remarkable vis:
Wenn ich für Desktop und Smartphone getrennte Layouts möchte, kann ich dann Widgets von Desktop nach Smartphone kopieren oder muss ich die immer neu erstellen?
Die Widgets musst du nicht kopieren. Du kannst dieselben verwenden. Die sind nur verlinkt.
-
Hallo,
ich habe nach dem Upgrade zu v3 das Problem, dass alle LevelBody Elemente keinen Slider mehr anzeigen, auch wenn ich ein neues State Element vom Type Level oder Dimmer hinzufüge. Wäre froh um einen Tip. Vielen Dank.

-
@zefau said in jarvis v3.0.0 - just another remarkable vis:
@s-b sagte in jarvis v3.0.0 - just another remarkable vis:
Ich nutzte die Homematic IP Wired DRD3 Dimmer. Leider können die nur übers Level gesteuert werden. Gerne hätte ich aber zusätzlich einen Knopf um sie einfach an / aus zu schalten.
Klar die momentanen Toggels machen nur boolean. Gibts ne Möglichkeit hier was zu tricksen? So dass ich anstelle von true/false (0/1) auch 0/100 (oder gar default 80) senden kannDas ist bereits implementiert. Wenn dein State (in jarvis)
leveloderdimmerheißt, dann ist der Switch bei> 0an (sonst aus). den initialen Level kannst du mitlevelin den Datenpunkt Eigenschaften festlegen.@MCU gerne mit in die Dokumentation, wenn wieder alles bei dir funktioniert :-)
danke. funktioniert!
wobei ich die umsetzung etwas anders machen würde.
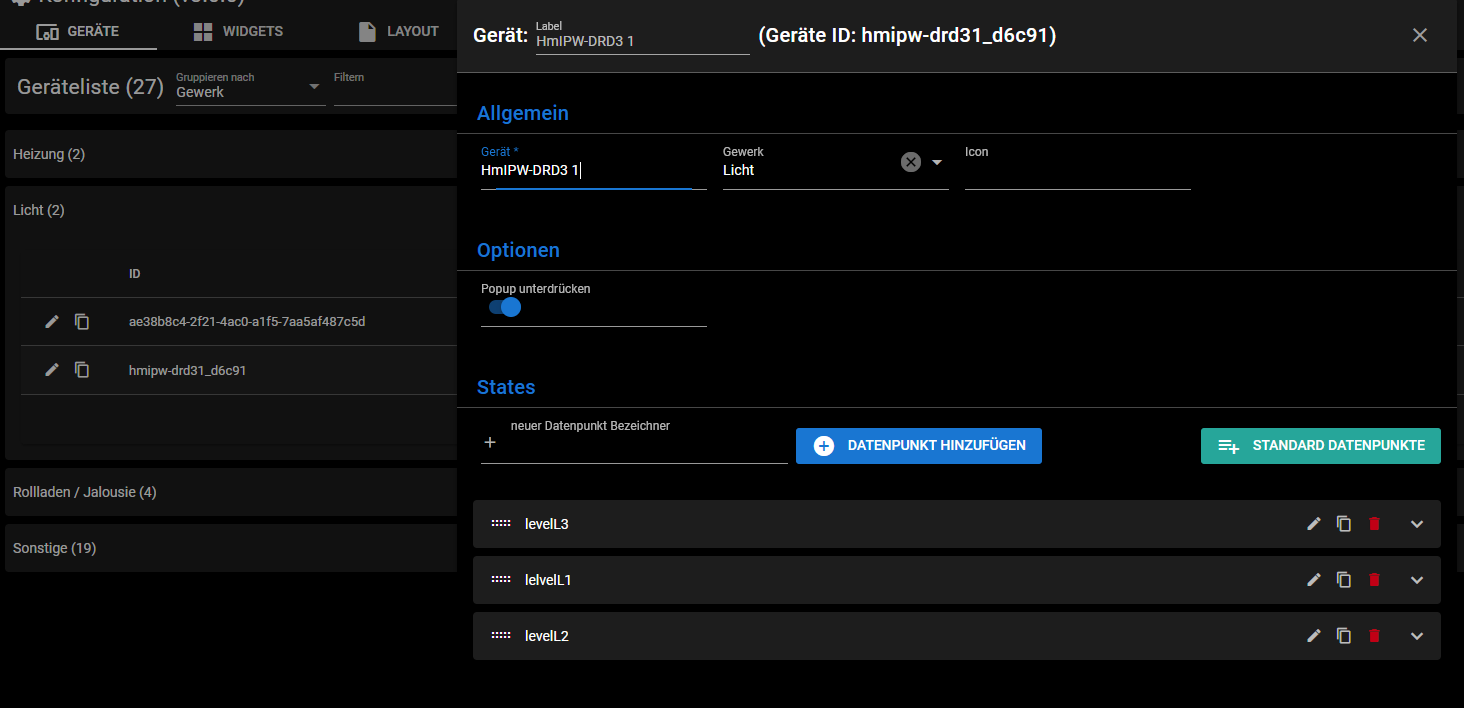
Ich habe meinem Dimmer 3 states verpasset LevelL1, LevelL2, LevelL3 (deswegen gings auch nicht)

Das wäre definitv die sauberste Lösung. Da mein Dimmer ja 3 Geräte steuern kann. So kann ich das aber nicht machen. Da ich ja keine 3 "level" machen kann. 2 Würde ich mit "Dimmer" + "Level" hinbekommen . Dh. Workaround 3 Extra Geräte anlegen welche nicht sauber zugeordnet sind :)
Vllt statt automatisch n toggle oder anstatt "dimmer"===this.stateKey||"level"===this.stateKey?"number" vllt String.prototype.includes()BTW ich liebe Jarvis (no homo), ich steh kurz vorm abo :v: da ich selbst als entwickler weißt was n spaß ihr habt :)
@s-b sagte in jarvis v3.0.0 - just another remarkable vis:
wobei ich die umsetzung etwas anders machen würde.
Ich habe meinem Dimmer 3 states verpasset LevelL1, LevelL2, LevelL3 (deswegen gings auch nicht)Das wäre definitv die sauberste Lösung. Da mein Dimmer ja 3 Geräte steuern kann. So kann ich das aber nicht machen. Da ich ja keine 3 "level" machen kann. 2 Würde ich mit "Dimmer" + "Level" hinbekommen . Dh. Workaround 3 Extra Geräte anlegen welche nicht sauber zugeordnet sind
Vllt statt automatisch n toggle oder anstatt "dimmer"===this.stateKey||"level"===this.stateKey?"number" vllt String.prototype.includes()
BTW ich liebe Jarvis (no homo), ich steh kurz vorm abo da ich selbst als entwickler weißt was n spaß ihr habtProbier bitte nochmal mit
v3.0.2-beta.0(von Github). jarvis geht bei SwitchAction nun nicht mehr aufdimmeroderlevel, sondern erkennt, ob es eine Zahl oder ein Boolean ist. Siehe auch https://github.com/Zefau/ioBroker.jarvis/issues/1403. -
Ich hab noch ein weiteres Thema. Ich habe mir Jarvis als WebApp auf iOS gespeichert.
Eigentlich hätte ich erwartet, dass der Eintrag <link rel=apple-touch-icon href=icon-192x192.png> in der html-datei von jarvis bewirkt, dass das Logo als App-Logo auf dem Homesceen genommen wird.
Leider wird stattdessen als App-Logo ein Screenshot der Visualisierung angezeigt. Kann da jemand helfen?iPhone 11 iOS 15.2

@marcels89 sagte in jarvis v3.0.0 - just another remarkable vis:
Ich hab noch ein weiteres Thema. Ich habe mir Jarvis als WebApp auf iOS gespeichert.
Eigentlich hätte ich erwartet, dass der Eintrag <link rel=apple-touch-icon href=icon-192x192.png> in der html-datei von jarvis bewirkt, dass das Logo als App-Logo auf dem Homesceen genommen wird.
Leider wird stattdessen als App-Logo ein Screenshot der Visualisierung angezeigt. Kann da jemand helfen?
iPhone 11 iOS 15.2Schau nochmal mit
v3.0.2-beta.0(von Github). Siehe auch https://github.com/Zefau/ioBroker.jarvis/issues/1203


