NEWS
jarvis v3.0.0 - just another remarkable vis
-
@zefau korrekt, aktualisierung ist eingestellt, beide Varianten probiert. Bild wurde nicht aktualisiert. War bei einem anderen Widget mit Kamera-Bild ebenfalls so.
Andere Frage:
Kann ich die Werte innerhalb eines json-Objekts anpassen? Ich habe so in den gängigen Jarvis-Hilfen online nichts passendes gefunden.
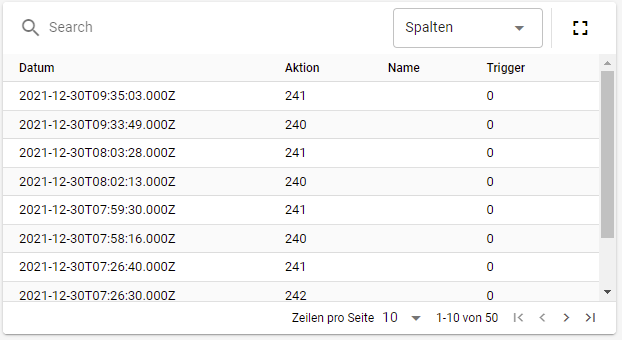
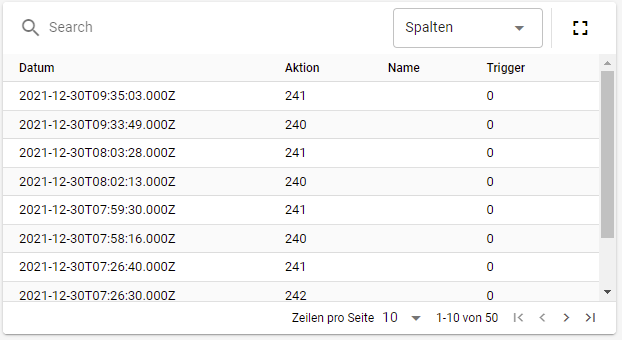
So sieht meine Tabelle aktuell aus:

Das Json dazu:
{ "name":"", "action":241, "trigger":0, "date":"2021-12-30T09:35:03.000Z" }Es gibt 4 verschiedene Werte bei "action" die für mich interessant sind und ich würde in der Tabelle gerne direkt statt der 241 den Wert "Geöffnet" anzeigen lassen.
Die Übersetzung von einzelnen Werten hab ich schon rausgefunden, allerdings klappt das nicht in Verbindung mit der Tabelle.
Die Zeit hätte ich auch gern in einem leserlichen Format.
Muss ich das beim Widget in den Spalten formatieren oder direkt am Gerät in den Einstellungen zum DP? -
@uwe72 Soweit ich weiß, kann keine Visu einen RTSP-Stream direkt anzeigen, da Browser mir RTSP nix anfangen können. Müsstest einen Umweg über den RTSPstream-Adapter machen, der wandelt dir den Stream in ein browserfreundliches Format, welches dann die Visu nimmt. Was aber CPU frisst (merklich auf z.B. nem Raspi).
Grüsse!@io_laurent said in jarvis v3.0.0 - just another remarkable vis:
RTSPstream-Adapter
Danke!
Wo finde ich den "RTSPstream-Adapter"? Meinst Du motioneye? -
Ich habe seit v3.0.1 im Popup der Statelist nur noch Werte, aber kann nichts mehr einstellen. Vorher hatte ich da Schieberegler für bri/hue/ct, Switches für on/power usw. Jetzt wird mir nur noch der Wert angezeigt.
Für on/off konnte ich das lösen, indem ich in der Gerätedefinition "actionElement": "SwitchAction" gesetzt habe.
Aber was wäre das richtige actionElement für bri/ct/hue,....?"myScenes.0.devices.lights.Fernsehlampen": { "name": "Fernsehlampen", "icon": "", "label": "", "function": "light", "states": { "power": { "stateKey": "power", "showState": true, "state": "myScenes.0.devices.lights.Fernsehlampen.on", "label": "Schalter", "bodyElement": "LastChangeBody", "action": "myScenes.0.devices.lights.Fernsehlampen.on", "actionElement": "SwitchAction" }, "ct": { "stateKey": "ct", "showState": true, "state": "myScenes.0.devices.lights.Fernsehlampen.ct" }, "dimmer": { "stateKey": "dimmer", "showState": true, "state": "myScenes.0.devices.lights.Fernsehlampen.bri", "properties": { "min": 0, "max": 100 } } }, "options": {}, "attributes": {}, "id": "myScenes.0.devices.lights.Fernsehlampen", "revision": "8c209" }, -
Ich habe seit v3.0.1 im Popup der Statelist nur noch Werte, aber kann nichts mehr einstellen. Vorher hatte ich da Schieberegler für bri/hue/ct, Switches für on/power usw. Jetzt wird mir nur noch der Wert angezeigt.
Für on/off konnte ich das lösen, indem ich in der Gerätedefinition "actionElement": "SwitchAction" gesetzt habe.
Aber was wäre das richtige actionElement für bri/ct/hue,....?"myScenes.0.devices.lights.Fernsehlampen": { "name": "Fernsehlampen", "icon": "", "label": "", "function": "light", "states": { "power": { "stateKey": "power", "showState": true, "state": "myScenes.0.devices.lights.Fernsehlampen.on", "label": "Schalter", "bodyElement": "LastChangeBody", "action": "myScenes.0.devices.lights.Fernsehlampen.on", "actionElement": "SwitchAction" }, "ct": { "stateKey": "ct", "showState": true, "state": "myScenes.0.devices.lights.Fernsehlampen.ct" }, "dimmer": { "stateKey": "dimmer", "showState": true, "state": "myScenes.0.devices.lights.Fernsehlampen.bri", "properties": { "min": 0, "max": 100 } } }, "options": {}, "attributes": {}, "id": "myScenes.0.devices.lights.Fernsehlampen", "revision": "8c209" }, -
-
@zefau korrekt, aktualisierung ist eingestellt, beide Varianten probiert. Bild wurde nicht aktualisiert. War bei einem anderen Widget mit Kamera-Bild ebenfalls so.
Andere Frage:
Kann ich die Werte innerhalb eines json-Objekts anpassen? Ich habe so in den gängigen Jarvis-Hilfen online nichts passendes gefunden.
So sieht meine Tabelle aktuell aus:

Das Json dazu:
{ "name":"", "action":241, "trigger":0, "date":"2021-12-30T09:35:03.000Z" }Es gibt 4 verschiedene Werte bei "action" die für mich interessant sind und ich würde in der Tabelle gerne direkt statt der 241 den Wert "Geöffnet" anzeigen lassen.
Die Übersetzung von einzelnen Werten hab ich schon rausgefunden, allerdings klappt das nicht in Verbindung mit der Tabelle.
Die Zeit hätte ich auch gern in einem leserlichen Format.
Muss ich das beim Widget in den Spalten formatieren oder direkt am Gerät in den Einstellungen zum DP? -
jarvis - just another remarkable vis
Besonderes Dank an @MCU, @RkcCorian und die vielen Tester, die die alpha unermüdlich auf Bugs getestet haben.
Was ist jarvis?
jarvis ist eine Material Design Visualisierung, die - seit der Version 3.0 - auf Vue.js und dem Quasar Framework basiert. jarvis gibt eine Struktur und Module vor, die zur Visualisierung genutzt werden, aber sehr flexibel konfiguriert werden können.
jarvis ist responsive und passt sich der Größe des Screens an.
Das Layout ist flexibel konfigurierbar. Es können Seiten (seit v3) sowie Tabs verwendet werden. Jeder Tab kann entweder
fullscreensein oder beliebig viele Widgets haben. Die Widgets können (ab v3) eine beliebige Größe haben und flexibel angeordnet werden. Die Spaltenstruktur aus v2 gibt es nicht mehr.Warum jarvis?
jarvis ist weitaus weniger flexibel als ioBroker.vis, aber bietet dafür ein standardisiertes Design, um schnell eine Visualisierung zusammenzustellen. Wer besonders spezifische Anforderungen hat, sollte (weiterhin) ioBroker.vis verwendet.
v2 vs. v3: Was ist zu beachten? :exclamation:
Beim ersten Aufruf von v3 wird das alte Layout aus v2 in die neue v3-Struktur konvertiert. Eine Konvertierung von v3 auf v2 (Downgrade) existiert nicht! Daher unbedingt ein Backup anlegen, bevor v3 installiert wird!
Nach der Konvertierung ist es manuell notwendig, im Modul
Calendardie Passwörter neu zu setzen, damit die Kalendereinträge korrekt geladen werden.Das ModulStateListHorizontalwurde durchHomeKitTileersetzt.v2 vs. v3: Was ist neu? :star2:
Layout
- Add navigation drawer (#81)
- Flexible Layout: Allow Widgets to span accross columns (#129)
- add Jumper / Link functionality to quickly change view to a certain tab / widget (#143)
- Allow TopBar / TabBar to be placed on either top or bottom (#234)
- Dropdown Menü für Button in der TAB-Leiste (#638)
- Introduce tiles (#235)
- Add option to use icon as State indication (#264)
- Introduce different widget sizes (#277)
- Swipe to switch between tabs (#19)
- Automatischer Seitenwechsel nach x Minuten (#293)
Geräte / States
Modul Chart
- Anmerkung: Das Modul
Chart(aus v2) wurde in v3 inHistoryGraphumbenannt. Das neu eingeführte ModulChartin v3 erlaubt den Vergleich von verschiedenen Datenpunkt-Werten (keine historischen Werte mehr; hierfür ist nunHistoryGraphzu nutzen). - Vergleich von Datenpunkt-Werten mittels Bar-Chart, Pie-Chart oder Polar-Chart
- Migrate from Chart.js to Apache ECharts (#282)
- Rework / dense Chart layout (#446)
- Bar graph (#427)
- add secondary y-axis (#326)
Modul JsonTable / HtmlTable
- add new module HtmlTable (#676)
Anmerkung: Liest HTML Tabellen aus ioBroker (analog zu JSON-Strukturen beim ModulJsonTable) und stellt diese als Tabelle in jarvis dar - Improve module JsonTable (#679)
Anmerkung: Spalten umbenennen, Werte durch eigene Funktionen ändern, HTML nutzen, etc.
Modul AdapterStatus
- Allow to start / stop adapter instance
- Add Info Type from the Adapter Updates (#346)
Modul Calendar
- Custom colors for calendars (#660)
Modul iFrame
- Aktualisierung von iFrame oder Image nur wenn zugehöriger TAB aktiv ist (#458)
- Allow usage of settings parameter within URL of iFrame module (#335)
Status / Trigger
- ButtonAction als Taster (#450)
- ToogleMode for ButtonAction / IconButtonAction (#408)
- Allow icon as state status (#680)
- allow specific values for trigger action (#757)
- LevelBody: Einheit im Slider-Label berücksichtigen (#1188)
Einstellungen / Settings
- Keep jarvis open in different tab/window while editing config (#355)
- Save / apply configuration without reloading page (#311)
- add Autocompletion of state on typing in device configuration (#420)
- Settings Button im Menü ausblenden (#437)
- Security prompt when deleting an entry (#76)
- Funktiontasten (PC) zur Bearbeitung für Jarvis (#973)
Sonstiges
.
Und noch viel mehr Feature und vor allem viele, viele :bug: Bug-Fixes!
Die vollständige Liste aller Features auf Github (bzw. inkl. Bug Fixes).@MCU hat überdies einen tabellarischen Vergleich im Wiki.
jarvis übersetzen / translate jarvis
Gibt es jemanden, der eine andere Sprache nativ als Muttersprache spricht und Lust hat, jarvis zu übersetzen?
Siehe https://github.com/Zefau/jarvis.i18n
__
Anyone who speaks another language fluently / mother tongue and likes to translate jarvis?
See https://github.com/Zefau/jarvis.i18n
v3: Unterstützung durch Pro-Account :heartpulse:
Die v3 führt einen Pro-Account ein, mit der diverse Pro-Features genutzt werden können. Ab v3 ist jarvis damit Freemium, was bedeutet, dass jarvis grundsätzlich in vielen Belangen kostenlos ist (und bleibt), ihr aber das Projekt unterstützen könnt und dann einen gewissen erweiterten Umfang habt. Eine Auflistung von Pro-Features gibt es via Github-Issues. Außerdem gibt es eine Diskussion zum Thema Pro-Account inkl. Feature-Auflistung.
Das Abonnement kann in den jarvis Einstellungen via PayPal gekauft werden, ist jederzeit kündbar und läuft bei Kündigung bis zum bezahlten Ende fort (also mindestens 1 Jahr). Sofern es Schwierigkeiten gibt, meldet euch gerne bei mir via ioBroker.jarvis@mailbox.org.
:exclamation: Nach dem Kauf bitte die Lizenz in den Datenpunkt
jarvis.0.info.prokopieren, sofern dies automatisch nicht geklappt haben sollte.Bitte versteht die eingeführte Möglichkeit des Abonnements nicht nur als reine Bezahlung, sondern auch als Unterstützung zur Weiterentwicklung des Adapters. Vielen Dank für euren Support!
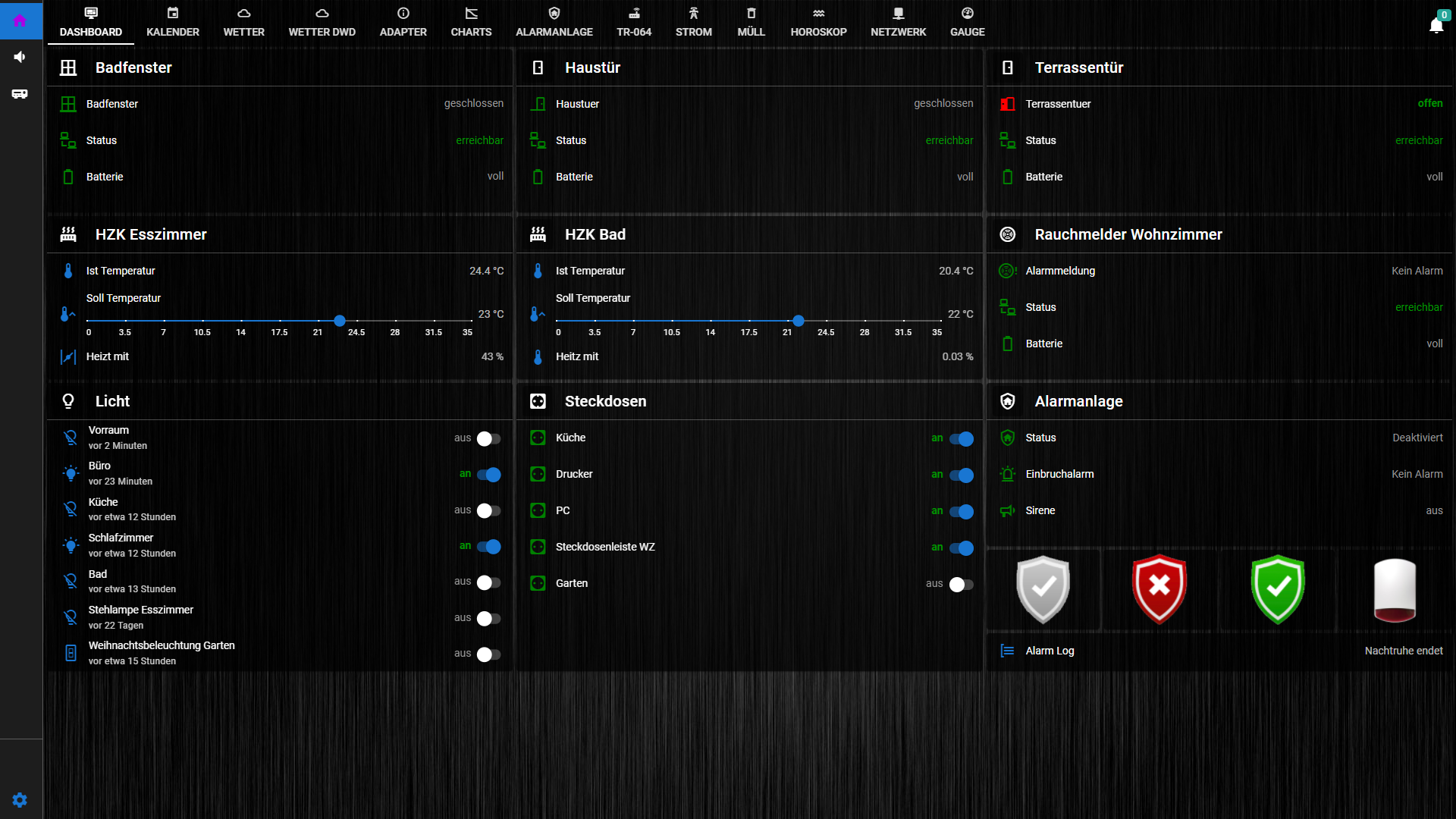
Impressionen
Nachfolgend einige Impressionen / Beispiele:
Users
Siehe https://forum.iobroker.net/topic/37661/showcase-jarvis-just-another-remarkable-vis
YouTube
Siehe https://www.youtube.com/playlist?list=PLukgJ9IF0jR1tR2oy6VHjehCwRabnuYQS
Ausblick / Roadmap
Ihr habt Wünsche? Bitte legt ein Issue auf Github an.
Gestalte mit und stimme ab
Sofern euch Features fehlen, legt gerne ein Issue als Feature Request auf Github an.
Bitte stimmt für eure gewünschten Feature Requests ab: Nutzt dazu die Emoticon auf Github, um für eure favorisierten Feature Requests abzustimmen:

Jeder Emoticon zählt gleich. Bitte stimmt nicht für alle / zu viele Feature Requests ab, sonst gibt es am Ende keine großen Unterschiede mehr.
Die Reihenfolge nach abgegebenen Stimmen seht ihr hier: Übersicht der Feature Requests nach Stimmen
Hallo, kann ich bei einen Display Image das Bild bei DP Wert true einblenden und bei DP Wert false ein anderes Bild nehmen? Ähnlich wie in Vis Sichtbarkeit?

-
@zefau sagte in jarvis v3.0.0 - just another remarkable vis:
@sigi234 aktuell nicht. mach gerne einen Feature Request
-
@zefau sagte in jarvis v3.0.0 - just another remarkable vis:
@sigi234 aktuell nicht. mach gerne einen Feature Request
-
@Zefau Ich habe auch einen Feature Request:
Eine Option um Einträge im Popup dynamisch auszublenden.{ "":"hide"} oder so - um den Eintrag z.B. nicht anzuzeigen wenn der aktuelle Wert "empty string" ist.
-
@joshude in der Spaltendefinition mittels
format. Dort gibts du eine Funktion mit'format': (val) => val === 241 ? 'Geöffnet' : val@zefau said in jarvis v3.0.0 - just another remarkable vis:
@joshude in der Spaltendefinition mittels
format. Dort gibts du eine Funktion mit'format': (val) => val === 241 ? 'Geöffnet' : valDanke, da wäre ich wohl so nicht drauf gekommen. Leider versteh ich anhand deines Beispiels auch nicht so genau, wie ich das nun für unterschiedliche Werte anpassen kann.
241 zu Geöffnet passt, aber "action" kann verschiedene Werte annehmen, die entsprechend "übersetzt" werden sollten.
2x "format": geht nicht. Hinter "format": eine geschweifte Klammer und einfach den hinteren Teil mehrfach für verschiedene Werte geht auch nicht. Hab rumprobiert, aber komme zu keinem Ergebnis :(€: Okay, nachdem ich rausgefunden habe, dass das ein sog. ternary conditional operator ist, der im Prinzip nur eine if-Abfrage darstellt hab ich das Ding mal auseinandergedröselt und nach ein bisschen rumprobieren dann doch meine Lösung gefunden:
(val) => val === 240 ? 'Geschlossen' : val === 241 ? 'Geöffnet' : val === 1 ? 'Aufgeschlossen' : val === 2 ? 'Abgeschlossen' : val -
@zefau said in jarvis v3.0.0 - just another remarkable vis:
@coalado kannst du mittels body style umsetzen
Stimmt. Super. Vielen Dank!
Für alle die das selbe umsetzen wollen:
Dieser BodyStyle sorgt dafür, dass der Eintrag im Popup verschwunden ist, wenn der Datenpunkt leer ist, ansonsten wird er rot hinterlegt angezeigt. Das ist z.B. für Datenpunkte praktisch die Fehlermeldungen enthalten.
"bodyStyle": { "default": { "background-color": "red" }, "": { "display": "none" } } -
Gibt es eine Möglichkeit in jarvis solche Icons z.B. in Widgets oder in der Seitenleiste darzustellen?

In dem Beispiel wird durch die Zahl signalisiert, wieviele Anrufe in Abwesenheit stattgefunden haben. Dann kann ich mir über einen Link die Details dazu anschauen. -
Hallo,
ich finde die neue Version von jarvis großartig. Gratulation!
Wenn ich für Desktop und Smartphone getrennte Layouts möchte, kann ich dann Widgets von Desktop nach Smartphone kopieren oder muss ich die immer neu erstellen?@chappo59 sagte in jarvis v3.0.0 - just another remarkable vis:
Wenn ich für Desktop und Smartphone getrennte Layouts möchte, kann ich dann Widgets von Desktop nach Smartphone kopieren oder muss ich die immer neu erstellen?
Die Widgets musst du nicht kopieren. Du kannst dieselben verwenden. Die sind nur verlinkt.
-
@Zefau ich habe noch mal eine Frage zur Formatierung der JSON-Tabelle.
Kann ich im "format:" komplett ein JS-Block einfügen? Ich bekomme ein gewünschtes Ergebnis nicht hin.
Ich möchte gern das date-object umformatieren.
Also habe ich im entsprechenden JSON-Teil hinter "format": folgendes hinzugefügt, jeweils korrekt in Anführungszeichen:var options = {weekday: 'short', year: 'numeric', month: 'numeric', day: 'numeric', hour: '2-digit', minute: '2-digit', second: '2-digit', hour12: false}; var date = new Date(val).toLocaleTimeString('de-DE', options); (val) => dateAlso "format":"[snippet]"
Grundsätzlich klappt das, mir wird das Datum im gewünschten Format angezeigt. Allerdings ein- und dasselbe Datum für alle Einträge in der Tabelle.
Ich habs auch mit folgendem probiert:var days = ['So','Mo','Di','Mi','Do','Fr','Sa']; var d = new Date(val).toLocaleString("de-DE", {timeZone: "Europe/Berlin"}); var day = days[ new Date(val).getDay() ]; (val) => day + ", " + d;Gleiches Problem.

Gebe ich nur folgendes an klappt das mit dem Datum, ich hätte aber halt gern den Wochentag voranstehend:
(val) => val = new Date(val).toLocaleString(\"de-DE\", {timeZone: \"Europe/Berlin\"});€: Was auch NICHT klappt ist folgendes, hier bleibt das Datumsfeld einfach leer:
(val) => { var options = {weekday: 'short', year: 'numeric', month: 'numeric', day: 'numeric', hour: '2-digit', minute: '2-digit', second: '2-digit', hour12: false}; var date = new Date(val).toLocaleTimeString('de-DE', options); } -
@Zefau ich habe noch mal eine Frage zur Formatierung der JSON-Tabelle.
Kann ich im "format:" komplett ein JS-Block einfügen? Ich bekomme ein gewünschtes Ergebnis nicht hin.
Ich möchte gern das date-object umformatieren.
Also habe ich im entsprechenden JSON-Teil hinter "format": folgendes hinzugefügt, jeweils korrekt in Anführungszeichen:var options = {weekday: 'short', year: 'numeric', month: 'numeric', day: 'numeric', hour: '2-digit', minute: '2-digit', second: '2-digit', hour12: false}; var date = new Date(val).toLocaleTimeString('de-DE', options); (val) => dateAlso "format":"[snippet]"
Grundsätzlich klappt das, mir wird das Datum im gewünschten Format angezeigt. Allerdings ein- und dasselbe Datum für alle Einträge in der Tabelle.
Ich habs auch mit folgendem probiert:var days = ['So','Mo','Di','Mi','Do','Fr','Sa']; var d = new Date(val).toLocaleString("de-DE", {timeZone: "Europe/Berlin"}); var day = days[ new Date(val).getDay() ]; (val) => day + ", " + d;Gleiches Problem.

Gebe ich nur folgendes an klappt das mit dem Datum, ich hätte aber halt gern den Wochentag voranstehend:
(val) => val = new Date(val).toLocaleString(\"de-DE\", {timeZone: \"Europe/Berlin\"});€: Was auch NICHT klappt ist folgendes, hier bleibt das Datumsfeld einfach leer:
(val) => { var options = {weekday: 'short', year: 'numeric', month: 'numeric', day: 'numeric', hour: '2-digit', minute: '2-digit', second: '2-digit', hour12: false}; var date = new Date(val).toLocaleTimeString('de-DE', options); } -
Hallo,
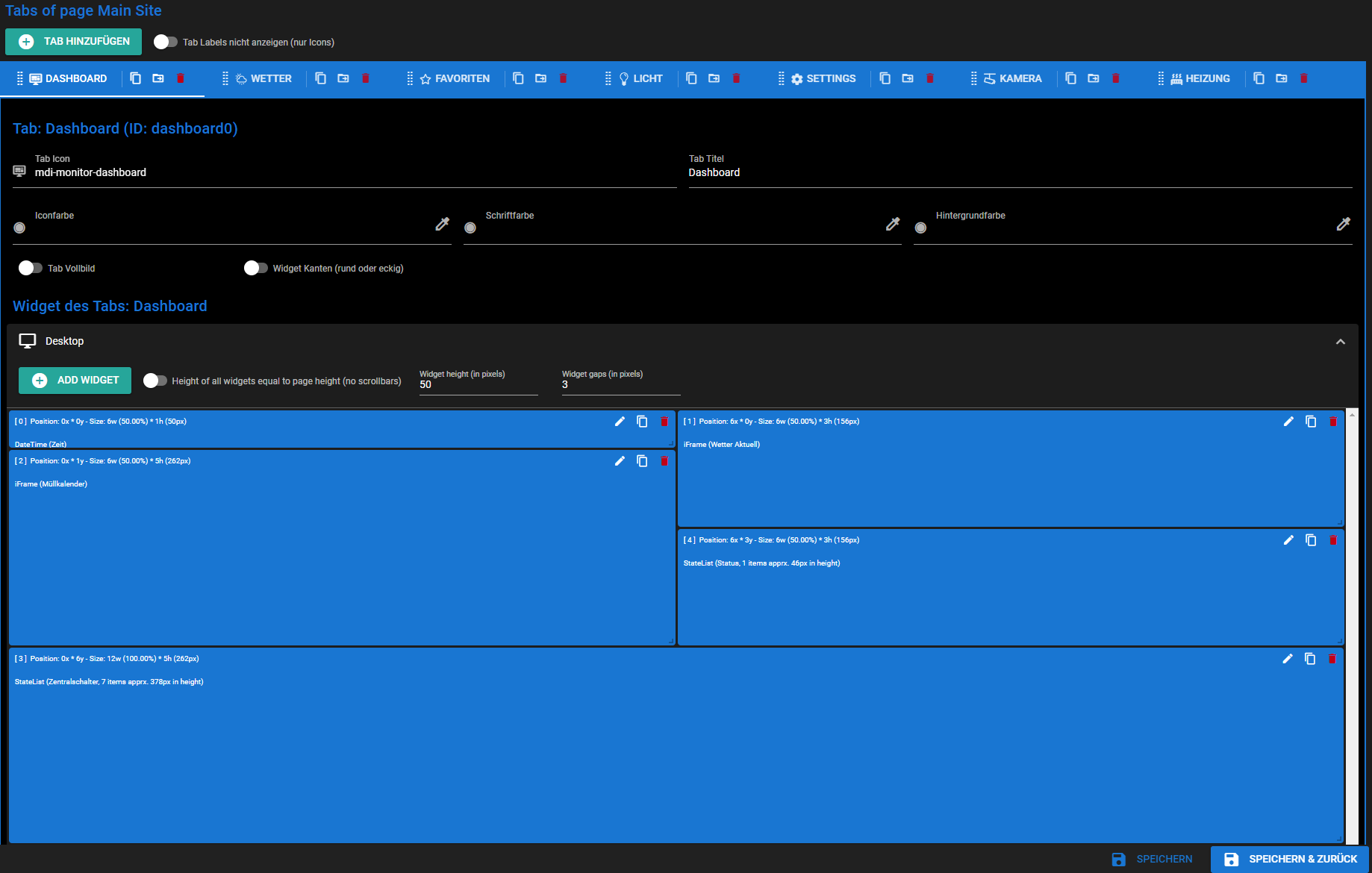
ich spiele gerade mit dem Layout der verschiedenen Spaltenbreiten herum. Dabei fällt mir auf, dass auf meinem Tablet, das eine Auflösung von 1280x800 besitzt, alle Widgets stets die halbe Breite des Bildschirms einnehmen, also 6 Flexspalten. Der Browser (Fully) auf dem Tablet ist so eingestellt, dass er sich als Desktop-Browser zu erkennen gibt. Bei größeren Auflösungen auf dem PC funktioniert die Spalteneinteilung, wie sie soll.
Gibt es irgendwo noch Einstellmöglichkeiten, die das Verhalten dahingehend beeinflussen, dass auch auf dem Tablet bzw. bei geringeren Auflösungen verschiedene Spaltenbreiten funktionieren?
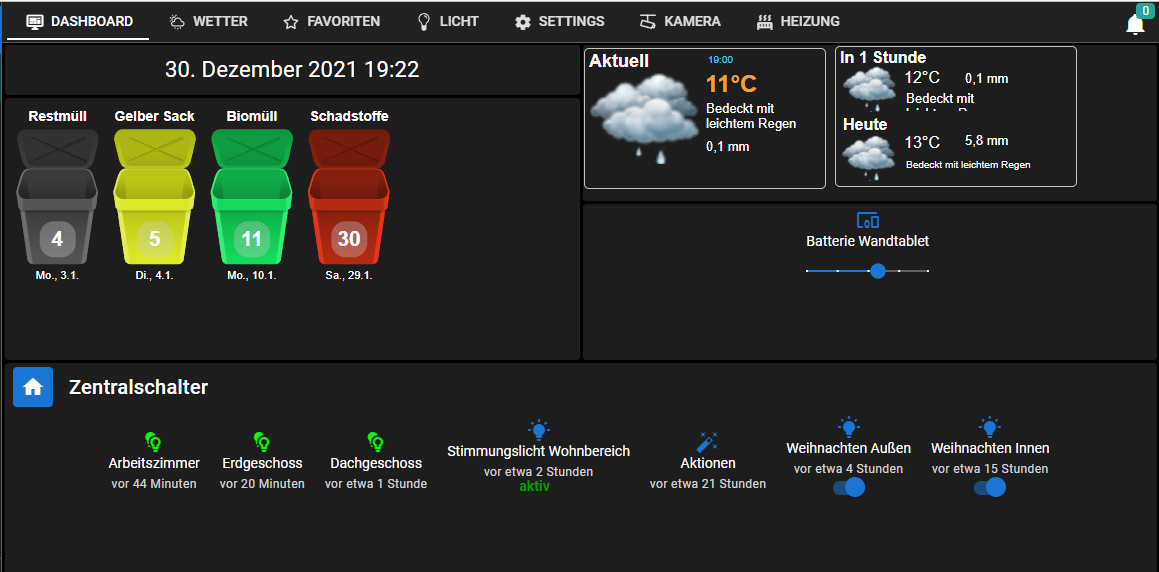
PC:

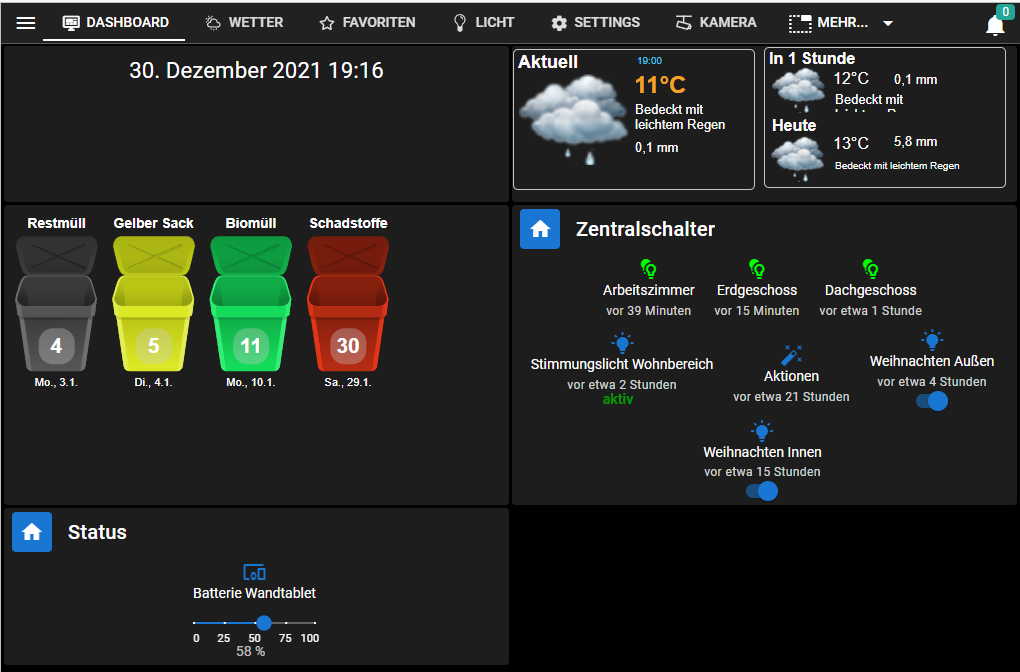
Tablet (oder auch entsprechend verkleinerter Browser auf dem PC): Alle Spaltenbreiten scheinen auf 50% zu springen, und auch die Widgetsortierung ist für mich nicht nachvollziehbar.

Die Definition sieht so aus: