NEWS
jarvis v3.0.0 - just another remarkable vis
-
@mcu said in jarvis v3.0.0 - just another remarkable vis:
@mpl1338 Datenpunkt-Wert anzeigen auf true setzen
dann habe ich das falsch aufgenommen. Im Layout ist jetzt aus, im Gerät an. Ich beobachte es jetzt mal.
-
@mcu said in jarvis v3.0.0 - just another remarkable vis:
@memme Versuch mal die Größe / Anpassung zu wechseln.

Nein, es ändert sich zwar ein bisschen was, mal wird nur ein Ausschnitt ausgegeben, mal das ganze bild, aber immer nur in Widgethöhe. nie fullscreen.
-
@memme Dann kann man es noch über die Anzeigevariante versuchen oder als iFrame.
Wichtig hierbei die Angabe von height und width.
{"default ":"<img ....>"} -
@mcu
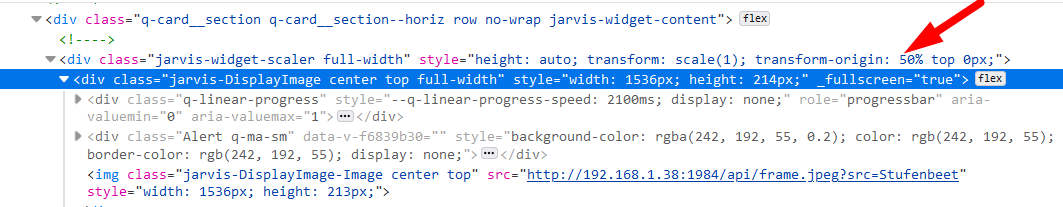
wo genau soll man das eingeben?Ich denke eher es ist ein css bug, vielleicht hier im transform script:

Denn die width wird wunderbar angepasst, aber die height wird hier verändert. Das muss raus, dann sollte er auch 100% height scalen, oder?
Wenn der fullscreen aktiviert wird muss per
.jarvis-DisplayImage-Image { height: auto !important;}
.full-width { height: auto !important;}
gesetzt werden und beim verlassen wieder gelöscht werden.
Dann würde es gehen. -
@memme Du kannst es ja auch auf das Widget eingrenzen.
.jarvis-widget-0352637f-141b-442a-be36-49228fa1fe03 .jarvis-DisplayImage-Image { height: auto !important; } .jarvis-widget-0352637f-141b-442a-be36-49228fa1fe03 .full-width { height: auto !important; } /* oder transform-Versuch */ .jarvis-widget-0352637f-141b-442a-be36-49228fa1fe03 .jarvis-widget-scaler.full-width { transform-origin: 100% !important; }Dann brauchst du es nicht ein und ausschalten?
Die andere Variante wäre in der Anzeigevariante oder im DP, oder als nächste Variante das iFrame.
Welche Kamera ist das? -
@mcu
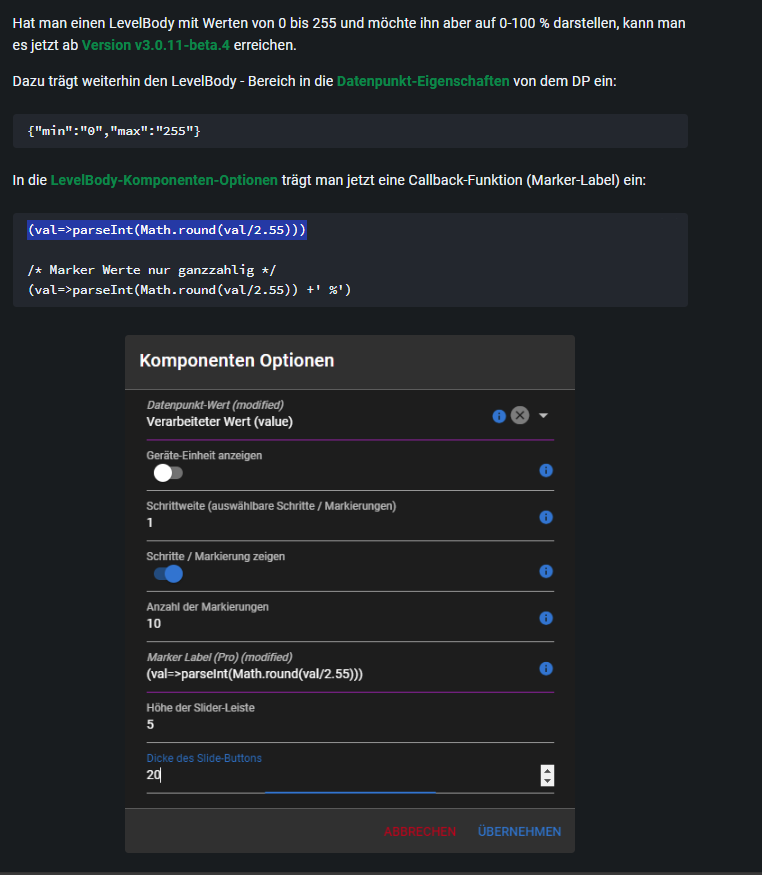
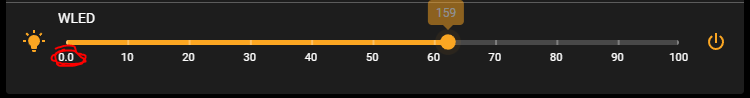
Ich bin wieder am Basteln. Hatte irgendwo davon gelesen, dass man beim LevelBody im Widget die Grenzen selber setzen kann. Bei mir geht es um die Brightness einer Lampe ... 0-100% decken nicht die gesamte Helligkeit ab. Sie würde über die 100% hinweggehen, der Regler geht nur nicht drüber hinweg. Wie kann ich sozusagen die Grenze für die 100% definieren? Ich finde die Lösung trotz googlens nicht wieder
-
-
-
@smarthome2020 Evtl. Versionabhängig. Welche Version ist installiert?
-
@mcu
Vielen Dank für die Hilfe, aber das bringt es nicht. Es ist definitiv ein Bug in dem fullscreen modul. Es passt nur die width aber nicht die height an. Das nachträglich zu fixen funktioniert nicht. Denn die css path packen auch immer das bild in dem non fullscreen. Dann wird das bild da nur partial dargestellt (in der höhe beschnitten).
Es muss das problem gefixt werden und das sehe ich wie gesagt in dem fullscreen code. -
@memme Dann bitte ein Request in github erstellen.
-
Moin zusammen,
weiss jemand wie ich einen einfach button erstellen kann. Am liebsten einen der zwei Zustände wieder gibt. Ich möchte damit meine Haustür auschliessen können.
Ich drücke den Button -> Die Tür schliesst auf und der Button bekommt dann den namen abschliessen
Ich drücke den button nochmal die schliesst ab und auf dem Button erscheint jetzt aufschliessen. -
@hohenbostler Buttonaction nutzen.
-
Ist es möglich in einem HistoryGraph Werte anhand eines States auszufiltern? Ich habe im Callback bereits einen Filter eingebaut der funktioniert. Diesen würde ich aber gerne abhängig von einem State machen.
-
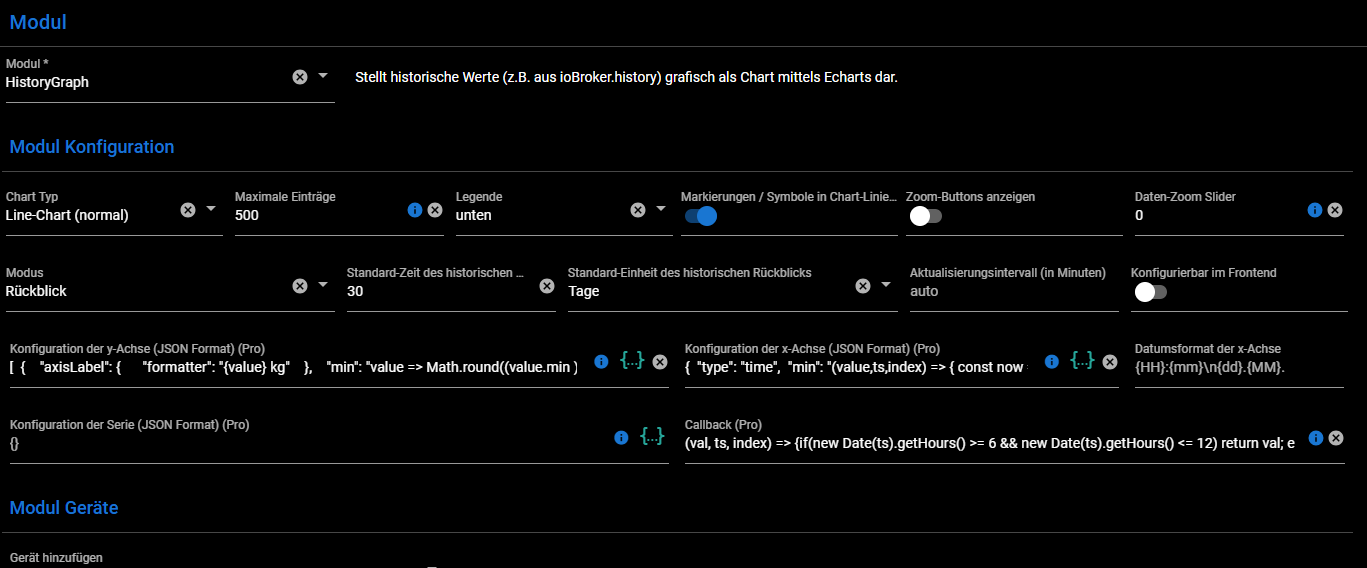
@ronny-gerndt Zeig mal bitte die Einstellungen zum HistoryGraph.
-

Das ist mein Callback:
(val, ts, index) => {if(new Date(ts).getHours() >= 6 && new Date(ts).getHours() <= 12) return val; else return null}
Da hätte ich gerne noch eine Abfrage nach einem State mit dabei. -
@ronny-gerndt Was soll denn abgefragt werden? Der State steht im val, oder meinst den jetzigen Statewert?
-
@mcu
Ich dachte an sowas:
(val, ts, index) => {if(getState('x.y').val) { if(new Date(ts).getHours() >= 6 && new Date(ts).getHours() <= 12) return val; else return null} else return val}Ich möchte also einen bool State lesen und anhand dessen dann die Werte filtern
-
(val, ts, index) => { if(window.Socket.getState('x.y').val) { if(new Date(ts).getHours() >= 6 && new Date(ts).getHours() <= 12) { return val; }else { return null; } } else { return val; } }Klappt das?
-
@mcu Ne das geht leider nicht. window.Socket.getState ist async. Liefert also ein Promise zurück. Habe es nun mal mit folgendem versucht:
async (val, ts, index) => { let test = (await window.Socket.getState('0_userdata.0.jarvis.WeightNadine.WeightToShow')).val; let hour = new Date(ts).getHours(); if(test === 0) { if(hour >= 5 && hour <= 12) { return val; } else { return null; } } else if(test === 1) { if(hour < 6 && hour > 12) { return val; } else { return null; } } else { return val; } }Liefert auch die korrekten Werte (laut log) zurück. Leider wird der Callback aber wohl nicht awaited und das Rendern des Graphs läuft weiter ohne auf die Ergebnisse zu warten. Er ist also dann einfach leer