NEWS
jarvis v3.0.0 - just another remarkable vis
-
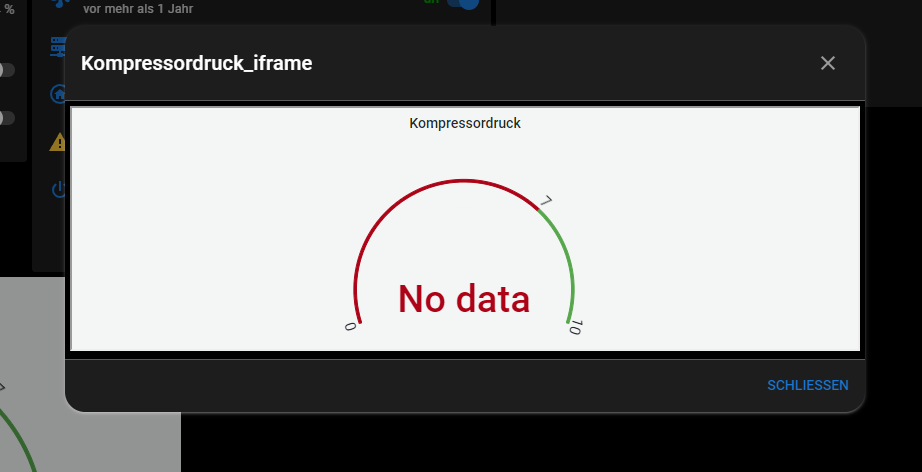
Popup trotzdem leer
-
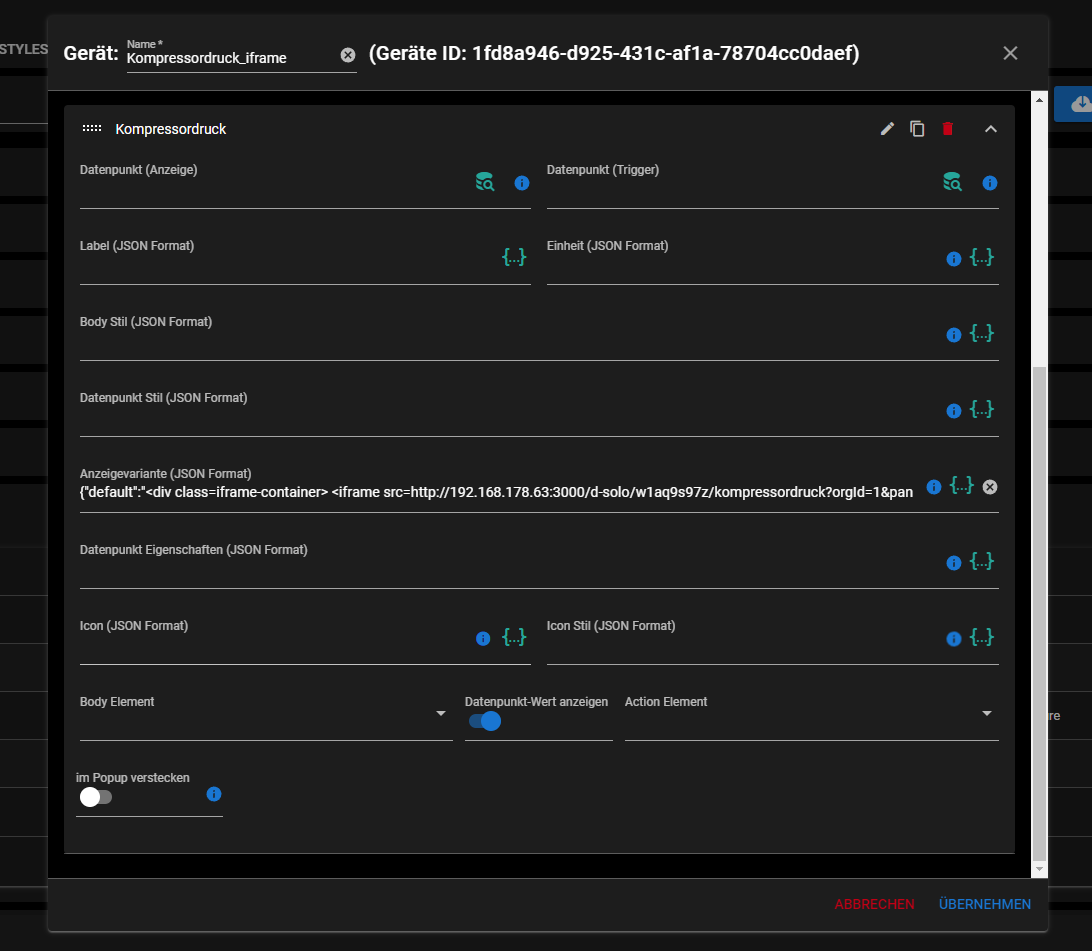
@mpl1338 Datenpunkt-Wert anzeigen auf true setzen
-
@mcu said in jarvis v3.0.0 - just another remarkable vis:
@mpl1338 Datenpunkt-Wert anzeigen auf true setzen
ist auf true, immernoch leer
-
@mpl1338 Dann zeig mal Deine Anzeigevariante in Code-Tags.
-



-
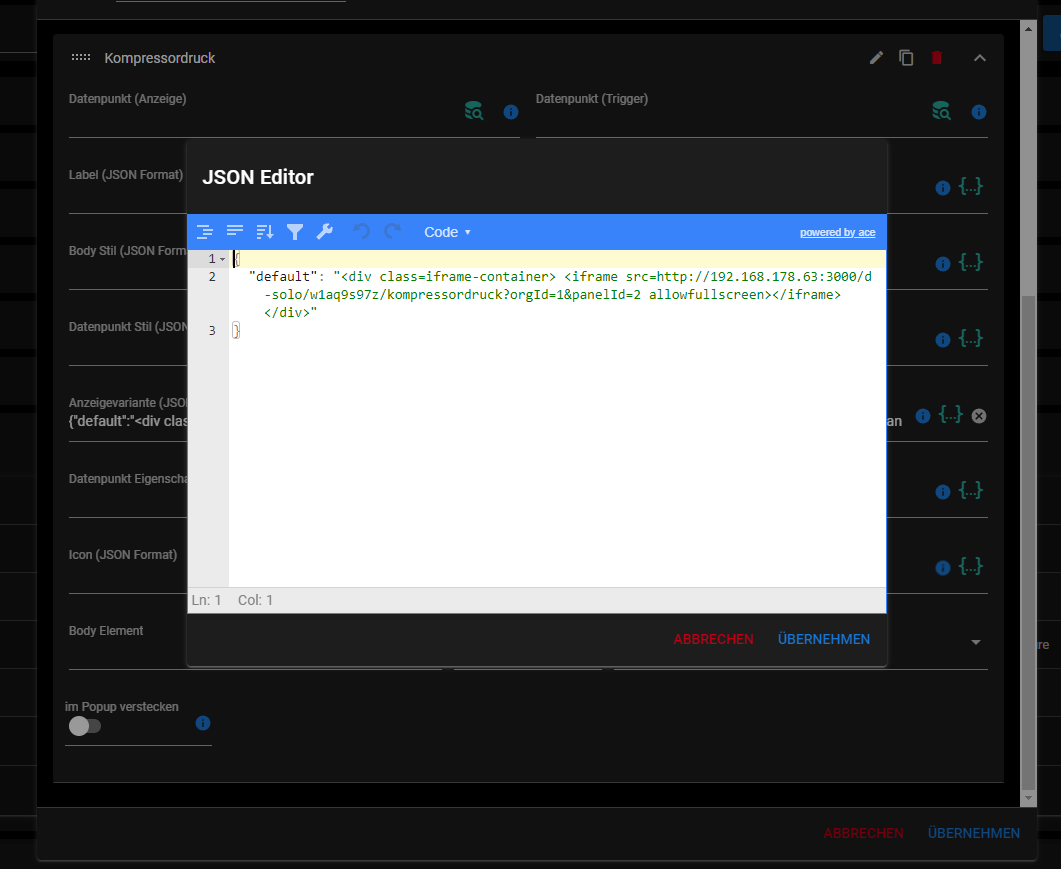
@mpl1338 In Code-Tags -> </> klicken und Text einfügen.
-
{"default":"<div class=iframe-container> <iframe src=http://192.168.178.63:3000/d-solo/w1aq9s97z/kompressordruck?orgId=1&panelId=2 allowfullscreen></iframe> </div>"} -
{"default":"<div class=iframe-container> <iframe src='http://192.168.178.63:3000/d-solo/w1aq9s97z/kompressordruck?orgId=1&panelId=2' allowfullscreen></iframe> </div>"}Versuch das mal?
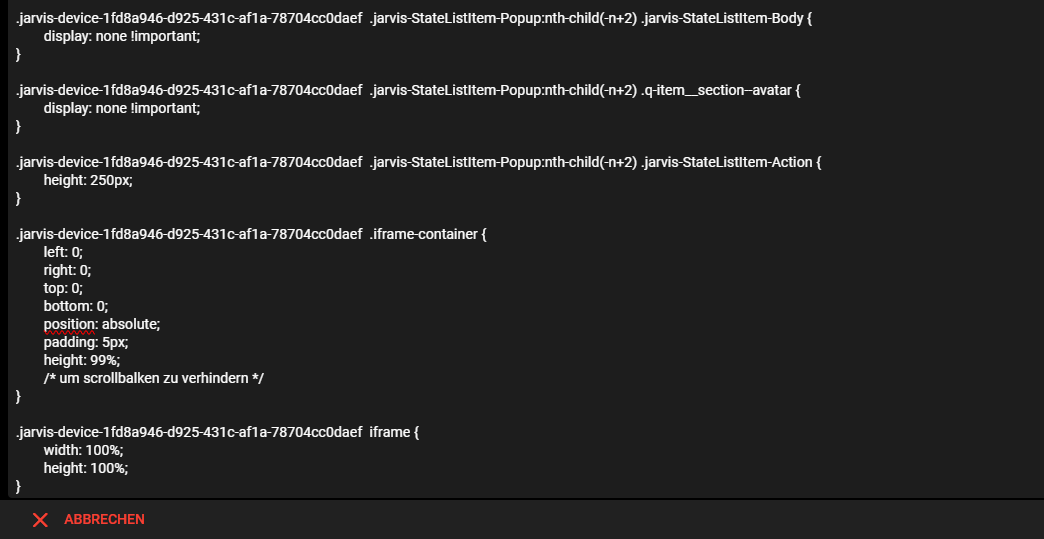
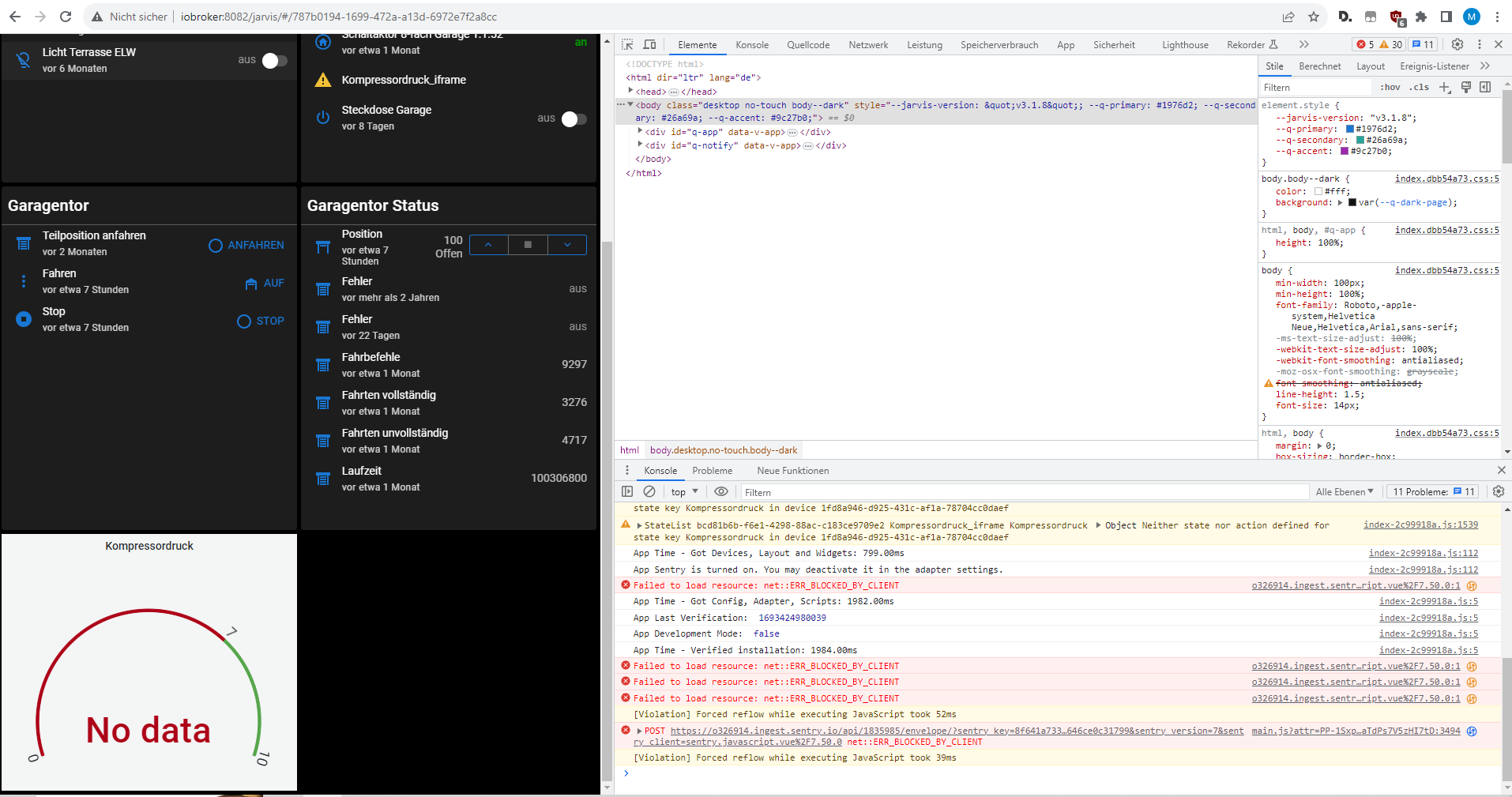
Was zeigt das LOG bei F12?Im CSS fehlt der letzte Eintrag, oder?
.jarvis-device-GeraeteID1234 iframe { width: 100%; height: 100%; } -
@mcu said in jarvis v3.0.0 - just another remarkable vis:
{"default":"<div class=iframe-container> <iframe src='http://192.168.178.63:3000/d-solo/w1aq9s97z/kompressordruck?orgId=1&panelId=2' allowfullscreen></iframe> </div>"}Versuch das mal?
Was zeigt das LOG bei F12?Im CSS fehlt der letzte Eintrag, oder?
.jarvis-device-GeraeteID1234 iframe { width: 100%; height: 100%; }


CSS ist vollständig, der Link des Iframes funktioniert.
Ich weiß nicht wonach ich im Log Ausschau halten soll

-
@mpl1338 Hast du die grafana.ini geändert, damit man von außen zugreifen kann?

-
unten Links wird das Iframe angezeigt als Widget-Box - Grafana ist entsprechend angepasst.
Als Iframe Widget funktioniert es
-
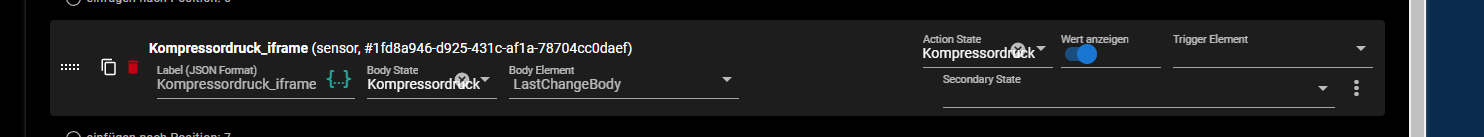
@mpl1338 Datenpunkt-Anzeige einen dummy-DP eintragen

-
@mcu said in jarvis v3.0.0 - just another remarkable vis:
@mpl1338 Datenpunkt-Anzeige einen dummy-DP eintragen

jetzt gehts

Danke.
-
@mpl1338 Zeig mal bitte das Ergebnis.
-

Jetzt muss ich erstmal Grafana aufhübschen

-
@mpl1338 Super, das wird schon.
-
@mcu said in jarvis v3.0.0 - just another remarkable vis:
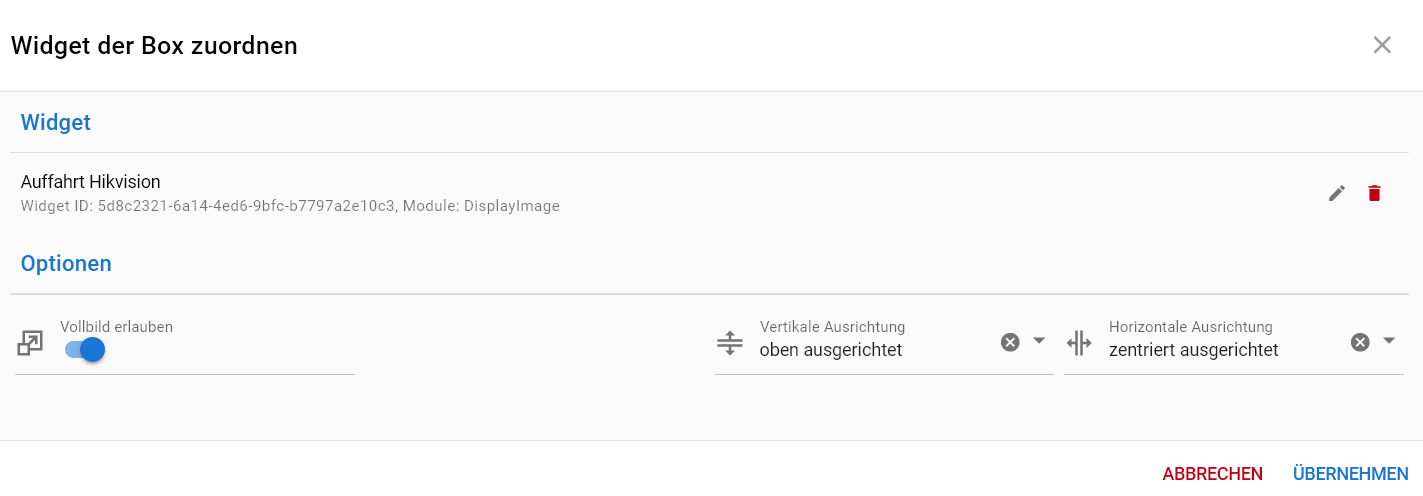
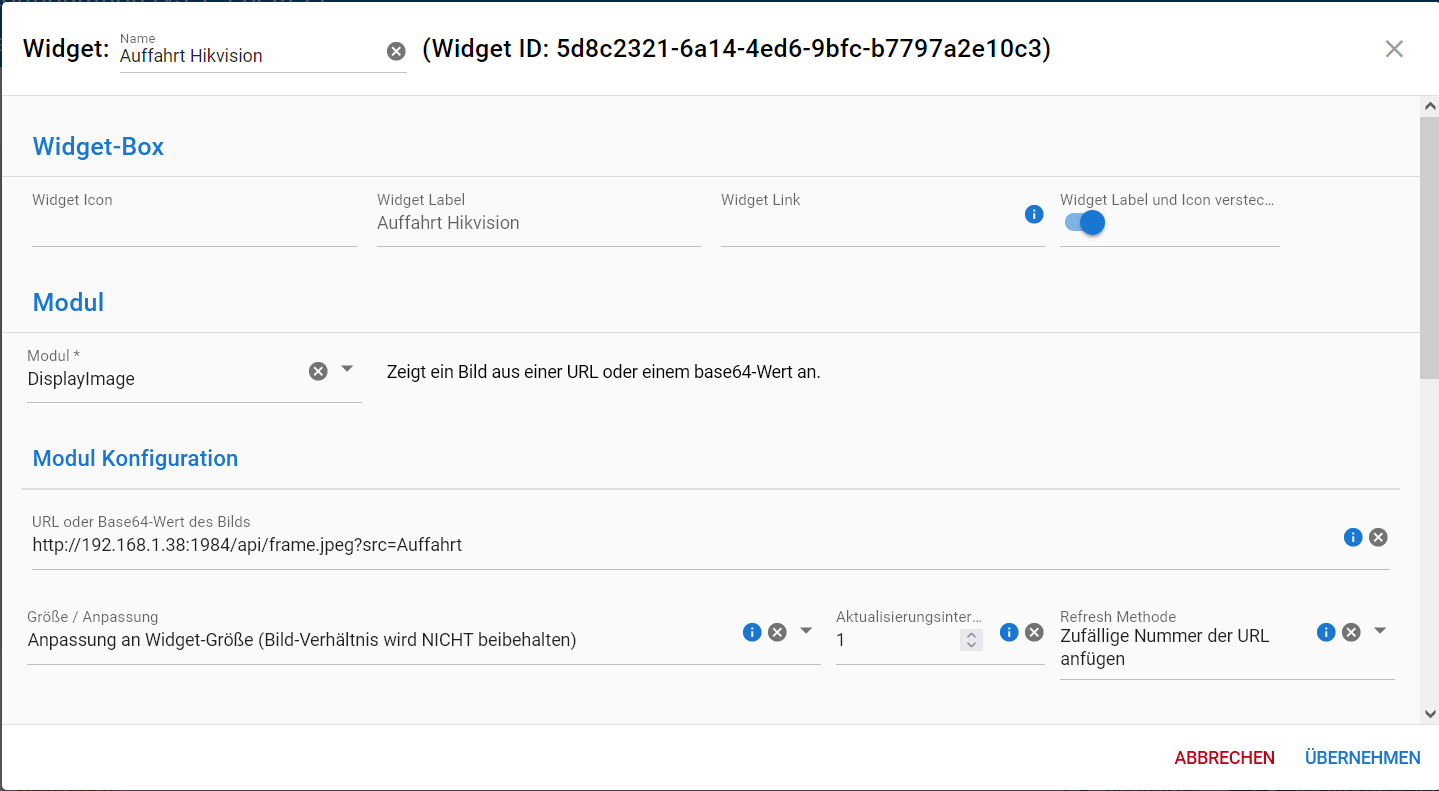
@memme Zeig mal die Einstellungen zum Widget.
Zu Problem 1: ist bekannt und steht auch mit Priorität in github.
Hier sind die Widget Einstellungen zu der Kamera:


-
@mcu Danke aber wie würde es aussehen wenn ich es global für alle Widget überschriften machen möchte ?
-
.jarvis-widget-header .text-h6 { color: yellow; } -
@memme Versuch mal die Größe / Anpassung zu wechseln.