NEWS
jarvis v3.0.0 - just another remarkable vis
-
@ben-2 Welche Version? -> Issue anlegen auf github.
Sonst nimm erstmal customBody. -
-
@ben-2 Wie gelöst?
-
Habs oben schon ergänzt.
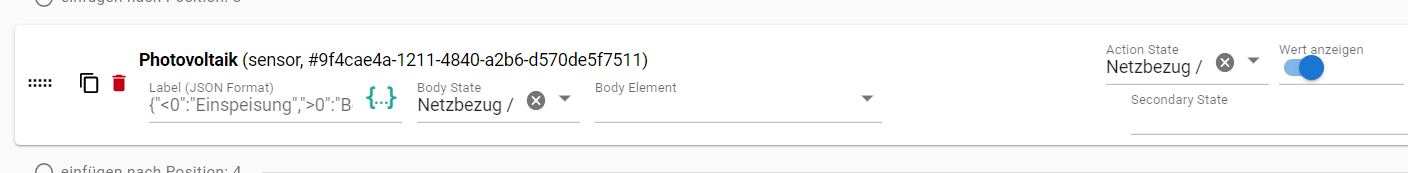
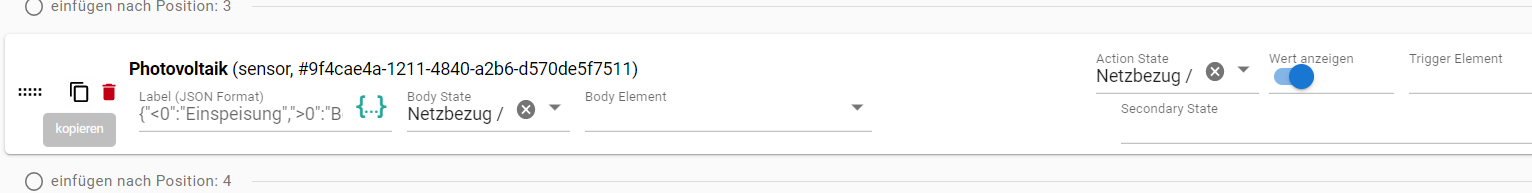
Nochmal zusammengefasst: Label aus dem DP wird nur angezogen, wenn der Body State gesetzt ist! Will mein keine LastChange, dann einfach das Body Element löschen.
Das ganze sieht dann so aus:
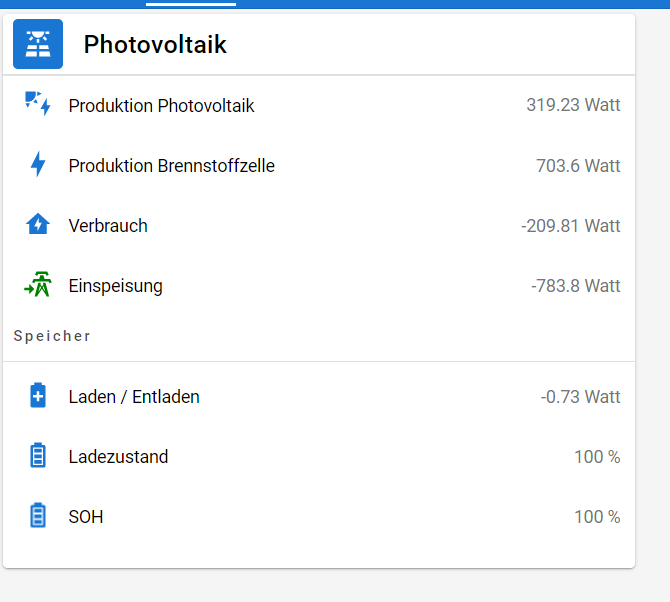
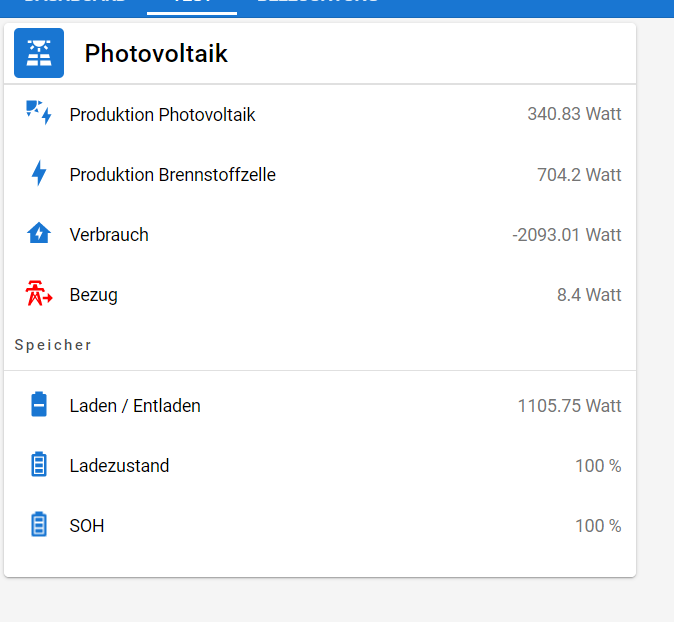
Und es funktioniert jetzt auch:


Herzlichen Dank für die Hilfe!
-
@ben2 Du bist auf v3.1.2?
-
@mcu Ja genau!
-
@ben2 Dann bitte den anderen Thread nutzen.
https://forum.iobroker.net/topic/59201/jarvis-v3-1-0-beta-just-another-remarkable-vis -
@mcu Wird gemacht.
-
Hallo,
seit dem Update auf 3.1.2 werden die Widgets nicht mehr ganz am oberen Bildrand dargestellt, was unnötig viel Platz kostet.
Im Layout habe ich keine Einstellung dazu gefunden.
Gibt es eine Möglichkeit, dass die Widgets wieder den vollen Bildschirmplatz ausnutzen?Danke

-
HAllo,
Sagt mal, ist es möglich 2 iframes in einen Popup Fenster nebeneinander anzuzeigen ohne diese vergleinern zu müssen?
Ich habs zwar geschaft sie nebeneinander anzuzeigen, aber leider dürfen beide iframes nur sehr schmal sein (max 50% vom ursprüngleichr Größe von 350px) ... was ich aber nicht verstehe, da das popup ingesamt ja 1000px breit ist...So funktionieren sie nebeneinander - aber mit jeweils nur 50% seiner ursprünglichen Breite...
<div class="box">
<iframe src="http://x.x.x.x:xxxx/view-stream2.html" frameborder="0" width="50%" scrolling="no" height="250" style="float:left"></iframe>
</div>
<div class="box">
<iframe src="http://x.x.x.x:xxxx/view-stream3.html" frameborder="0" width="50%" scrolling="no" height="250" style="float:right"></iframe>
</div>Kennt jemand vielleicht einen Trick?
Vielen Dank!
-
@le-r-kelly Versuch mal
v3.1.3-beta.4. -
@flo-xxx Wo kommt das mit der Klasse
"box"her? ->
-><div class="box"> <iframe src="http://x.x.x.x:xxxx/view-stream2.html" frameborder="0" width="50%" scrolling="no" height="250" style="float:left"></iframe> </div> <div class="box"> <iframe src="http://x.x.x.x:xxxx/view-stream3.html" frameborder="0" width="50%" scrolling="no" height="250" style="float:right"></iframe> </div> -
Hallo,
das ist ein DP,...
Habe das so umgesetzt wie in Post 606 - sprich wie stellt man ein iframe in einem Popup dar...Ich habs vorhin gerade geschafft...
 - Jetzt zeigt er beide iframes im popup nebeneinander an...
- Jetzt zeigt er beide iframes im popup nebeneinander an...<div style="width: 800px;">
<div class="box">
<iframe src="http://x.x.x.x:xxxx/view-stream2.html" frameborder="0" width="50%" scrolling="no" height="250" style="float:left"></iframe>
</div>
<div class="box">
<iframe src="http://x.x.x.x:xxxx/view-stream3.html" frameborder="0" width="50%" scrolling="no" height="250" style="float:right"></iframe>
</div>
</div>Mit freundlichen Grüßen
Flo -
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
@le-r-kelly Versuch mal
v3.1.3-beta.4.Danke. Ich lasse derzeit die Finger von den Betas. Aber da weiß ich, dass Ihr es auf dem Schirm habt

-
@le-r-kelly Dann aber aber bei neuen Fragen / Problemen bitte den v3.1-Thread nutzen, da du auf v3.1.2 bist.
https://forum.iobroker.net/topic/59201/jarvis-v3-1-0-beta-just-another-remarkable-vis -
Gibt es eine Möglichkeit bei einem BlindLevelAction Element díe Werte für die Buttons und das Icon umzudrehen?
Ich verwende das Element für einen Rolladen und es ist auch richtig bei 0 % ist der Rollladen offen und bei 100 % geschlossen.
Aber die Buttons sind vertauscht. Soll heißen zum Schließen (100 %) muss ich den Button nach oben und zum Öffnen den Button nach unten drücken. Folglich wird auch das falsche Icon angezeigt. -
-
@mcu Wau das ging ja flott, danke.
Aber ich stehe am Schlauch,a wo muss ich das eintragen? -
@paul-reinhart In die Styles.

-
@mcu ah ok das heißt in der freien Version geht das leider nicht?