NEWS
jarvis v3.0.0 - just another remarkable vis
-
@Zefau
Ich würde gerne nochmal folgende Fragen hochholen, hast du da eine Antwort Danke!
Danke!@dn said in jarvis v3.0.0 (beta) - just another remarkable vis:
@zefau Ok super, dass passt für mich! Pro ist natürlich auch interessant, aber ich hoffe alles was ich bisher habe, läuft jetzt erstmal weiter. Habe aber auch schon ein paar richtig gute neue Einstellmöglichkeiten entdeckt!
Eine Frage habe ich aber noch: In der V2 konnte ich auf der mobilen Seite über ein Untermenü am unteren Rand direkt die Widgets anspringen. Das geht nun nicht mehr oder kann ich das irgendwo aktivieren?
@dn said in jarvis v3.0.0 (beta) - just another remarkable vis:
@zefau Eine weitere Sache ist mir noch aufgefallen.

Labels aus dem Layout werden nicht mehr übernommen sondern Gerätenamen, wenn dort kein Label vergeben ist.
Außerdem habe ich noch eine Frage zu den Icons.

An den Stellen wo ich kein Icon (JSON Format) angegeben habe ist nun ein Hinweis auf die Pro Version. An vielen anderen Stellen nutze ich diese Funktion jedoch und dies funktioniert weiterhin. Wird diese Funktion rausgenommen?
-
Richtig gut geworden die 3.0 Version! Seit heute Pro-Mitglied und mit den neuen Möglichkeiten rumgespielt (mehrere Seiten mit jeweils einer Buttonleiste). Richtig klasse!
-
@mcu sagte in jarvis v3.0.0 (beta) - just another remarkable vis:
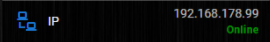
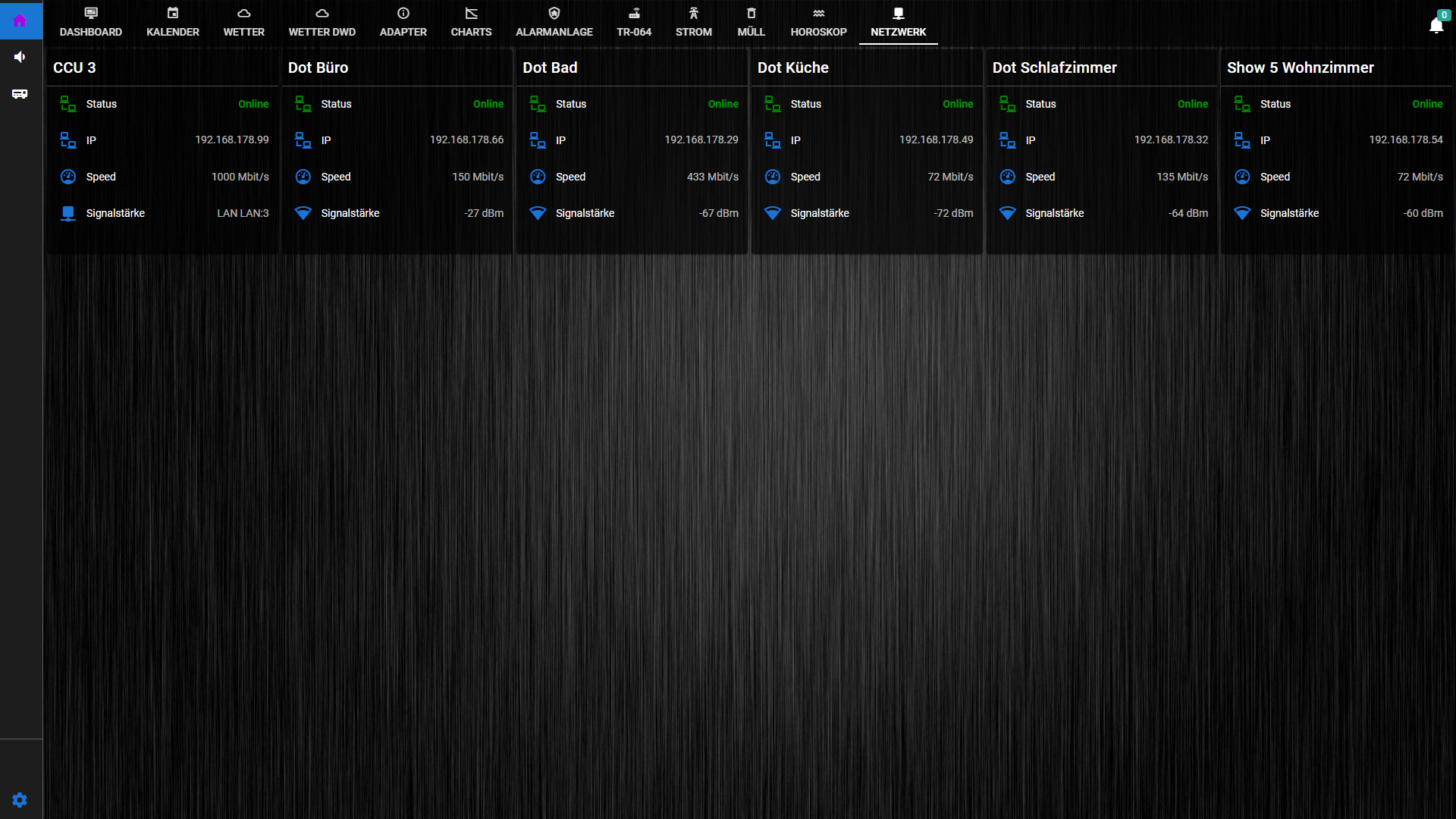
@sigi234 Das blaue Icon soll auch rot oder grün werden?

Dann musst du mit Bindings arbeiten im Icon Stil von der IP-Adresse (DP){"{fb-checkpresence.0.fb-devices.CCU3.active=false}":{"color":"red"},"{fb-checkpresence.0.fb-devices.CCU3.active=true}":{"color":"green"}}Und das in den Icon Stil von der IP-Adresse.
Versuch mal.Geht nicht
Nicht böse sein, das kann es nicht sein
Warum so umständlich
-
@marcbroe sagte in jarvis v3.0.0 (beta) - just another remarkable vis:
der Kalender zeigt keine Einträge.
Hast du Fehler in der Browser Konsole via F12?
-
@dn sagte in jarvis v3.0.0 (beta) - just another remarkable vis:
Eine Frage habe ich aber noch: In der V2 konnte ich auf der mobilen Seite über ein Untermenü am unteren Rand direkt die Widgets anspringen. Das geht nun nicht mehr oder kann ich das irgendwo aktivieren?
Das fehlt in der v3.
-
@dn sagte in jarvis v3.0.0 (beta) - just another remarkable vis:
Labels aus dem Layout werden nicht mehr übernommen sondern Gerätenamen, wenn dort kein Label vergeben ist.
Für so etwas immer ein Bug auf GitHub auf machen
-
@dn sagte in jarvis v3.0.0 (beta) - just another remarkable vis:
An den Stellen wo ich kein Icon (JSON Format) angegeben habe ist nun ein Hinweis auf die Pro Version. An vielen anderen Stellen nutze ich diese Funktion jedoch und dies funktioniert weiterhin. Wird diese Funktion rausgenommen?
Erscheint mir auch ein Bug zu sein.
-
Für so etwas immer ein Bug auf GitHub auf machen
@zefau Alles klar, hab ich gemacht
-
@sigi234 sagte in jarvis v3.0.0 (beta) - just another remarkable vis:
{"{fb-checkpresence.0.fb-devices.CCU3.active=false}":{"color":"red"},"{fb-checkpresence.0.fb-devices.CCU3.active=true}":{"color":"green"}}
Hab die Klammern falsch gesetzt:
{"{fb-checkpresence.0.fb-devices.CCU3.active}=false":{"color":"red"},"{fb-checkpresence.0.fb-devices.CCU3.active}=true":{"color":"green"}}Thema umständlich:
Das liegt daran, dass du die IP als StateDP anzeigen lässt.
Alles was du anzeigen lässt, hat seine Grundlage im Datenpunkt (Anzeige)

Wenn du das active als StateDP nutzen würdest, könntest du einfach direkt "false" und "true" zuordnen.
Dann siehst oben den Zustand, ob Online oder Offline und darunter die IP-Adresse als Secondary State. Wie schon oben weiter beschrieben:{"false":{"color":"red"},"true":{"color":"green"}}Du nutzt aber als Datenpunkt (Anzeige) die IP-Adresse und nicht den active-Status. Deswegen muss da ein Binding rein.
Wie sollte das Deiner Meinung nach anders oder sogar besser einstellbar sein?
Vorschläge werden immer gerne entgegengenommen. -
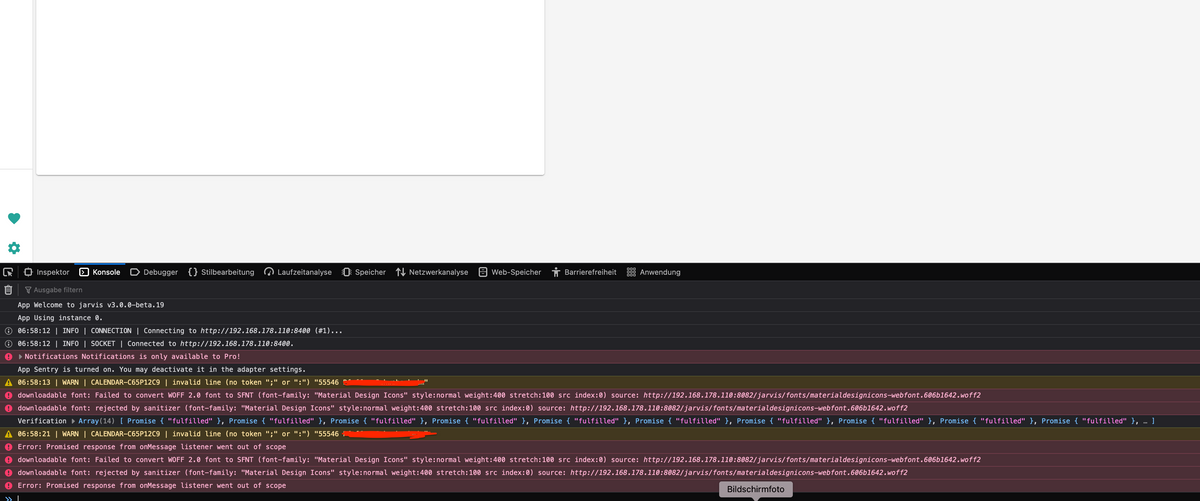
@zefau Das ist die Meldung im Browser Konsole.

-
@mcu sagte in jarvis v3.0.0 (beta) - just another remarkable vis:
Wenn du das active als StateDP nutzen würdest, könntest du einfach direkt "false" und "true" zuordnen.
Danke, habe ich jetzt so gemacht.


-
Ich nutze iobroker schon seit Jahren, hab bisher aber tatsächlich nie was mit visualisierung gemacht. Das meiste lief einfach immer automatisiert im Hintergrund oder gesteuert über Telegram. Das ist auch jetzt weiterhin so, die Freundin kommt gut mit der Telegram-Lösung zurecht, aber ich hätte inzwischen doch gerne eine Lösung mit visualisierung, bietet sich im neuen Haus im Flur an.
Ich hab mich für Jarvis entschieden und die Tage bisschen mit der stable-Version rumgespielt. Aber da ich gerne bastel mich noch mal umentschieden und wollte direkt die 3.0 Beta nutzen. Leider wird mir die nach Installation über github nicht in den Instanzen angezeigt. Wenn ich die Adpater checke steht weiterhin, dass Version 2.2.x installiert ist.
Hab ich irgendwas übersehen, wie ich Zugriff auf die UI von der Beta bekomme? -
@sigi234 Ich habe in deinem Screen gesehen, das du auch den Kalender drinnen hast. Geht der bei dir über dem ical ohne Problem? Danke schon einmal.
-
@marcbroe sagte in jarvis v3.0.0 (beta) - just another remarkable vis:
@sigi234 Ich habe in deinem Screen gesehen, das du auch den Kalender drinnen hast. Geht der bei dir über dem ical ohne Problem? Danke schon einmal.
Ja, läuft.
-
@sigi234 komisch .... bei mir werden keine Kalendereinträge angezeigt. Ich nutze einen freigegebenen Apple-Kalender, der auch mit der V2 usw. ohne Problem funzt
 Nur bei der 3er Version nicht.
Nur bei der 3er Version nicht. -
@marcbroe könntest du da einen Test Kalender für mich erstellen? Dann fixe ich das
-
@zefau Ja kann ich. Wo soll ich die Link hinsenden? Hier?
-
@zefau habe einen Link per "Chat" direkt gesendet. Danke schon einmal.
-
@joshude denke auch, dass es Sinn macht gleich mit der 3 Version einzusteigen. Denke Du kannst die 3 Version aktuell nur manuell installieren
-
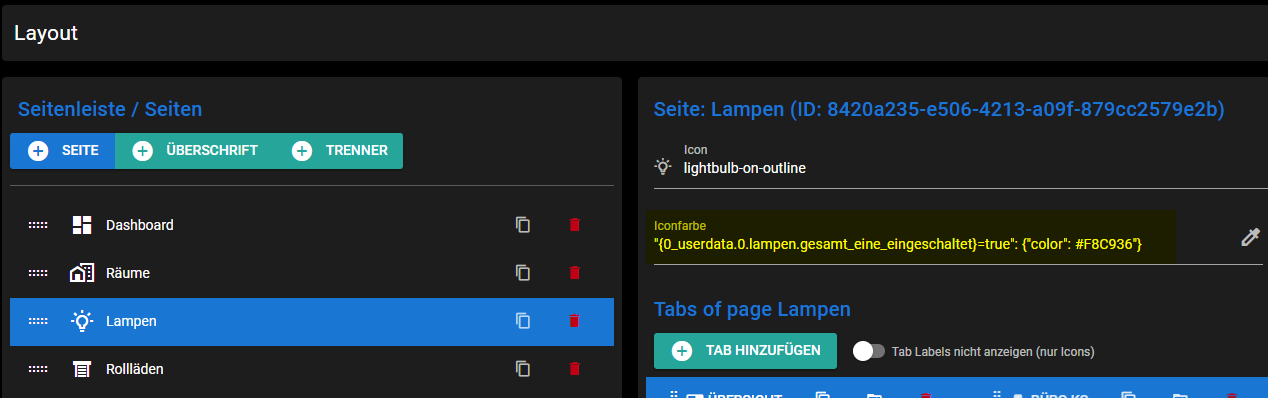
Kann ich über binding die Iconfarbe ändern? Falls ja, kann mir jemand bitte auf die Sprünge helfen was ich falsch mache?

Wenn der Datenpunkt true ist möchte ich, dass die Farbe gelb ist.
"{0_userdata.0.lampen.gesamt_eine_eingeschaltet}=true": {"color": #F8C936"}