NEWS
jarvis v3.0.0 - just another remarkable vis
-
-
Ich habs nicht in deiner Foku gefunden, daher frage ich hier. Ich möchte in der Anzeigevariante den Wert eines anderen Datenpunktes anzeigen lassen. Also anstatt an/aus etc.
Hast du dazu eine Idee?
-
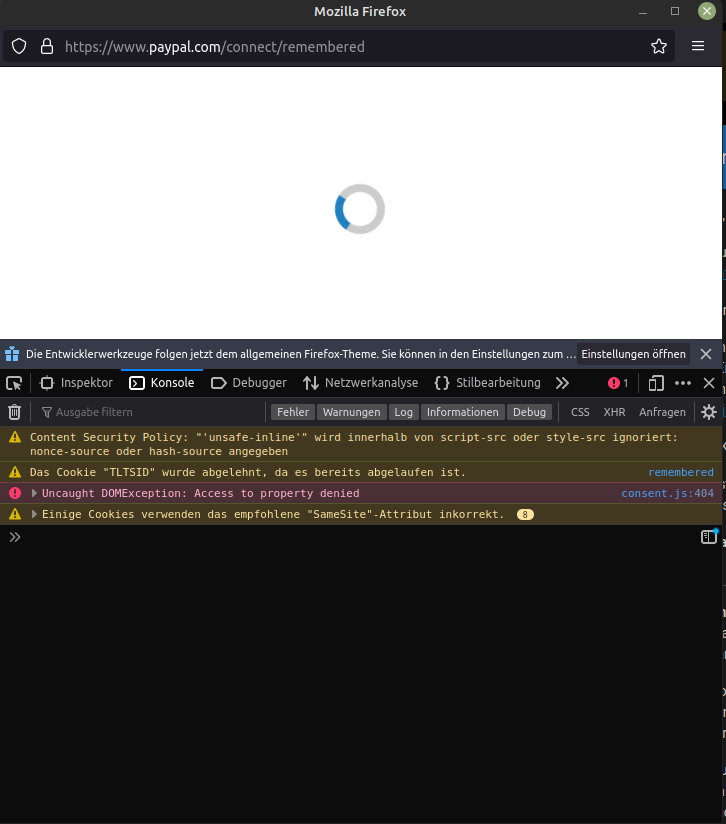
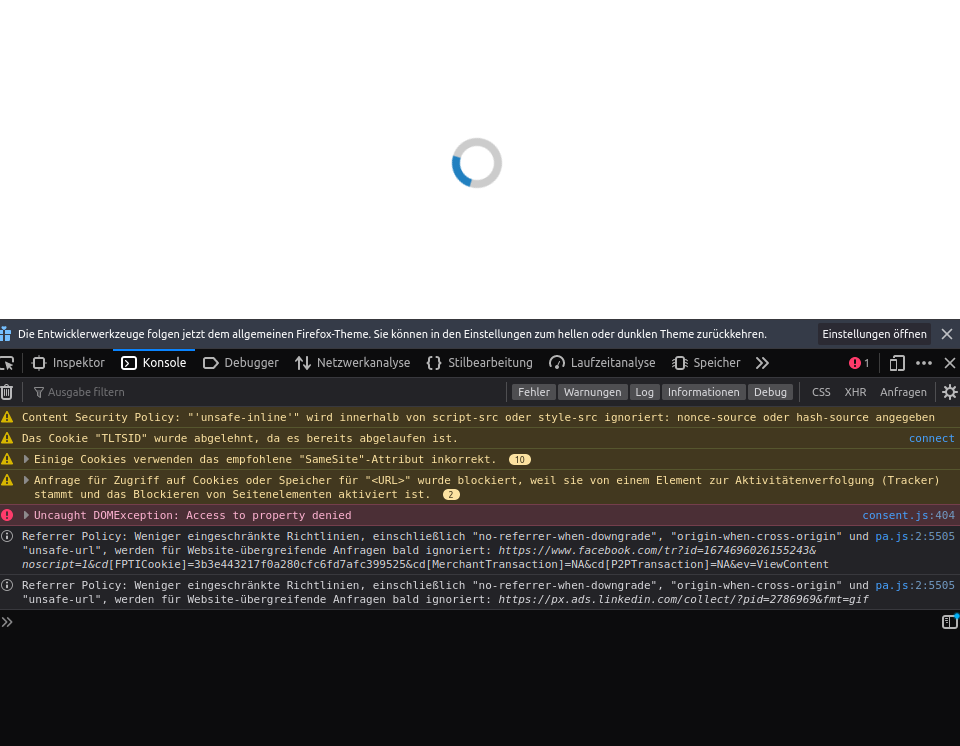
Ich habe 2 IoBroker Installationen. Nun wollte ich eine 2. Lizenz kaufen über den selben Paypal Account. Geht das?
Denn nach dem Einloggen kommt nur die Eieruhr und es geht nicht weiter.


-
Ich versuche gerade einen Wert auf 2 Nachkommastellen zu kürzen wie hier beschrieben:
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/beispiele/geraete-einstellungen/datenpunkt-eigenschaften/nachkommastellen-auto{"value":"val => parseFloat(val).toFixed(2)"}
Da kommt diese Meldung:
Callback for "value" only available in Pro.Die Pro Version habe ich aber.
Hat jemand eine Idee was noch fehlt? -
@cromagnon Den Inhalt aus der txt-Datei, die man bekommen hat in den DP
jarvis.0.info.prokopieren. -
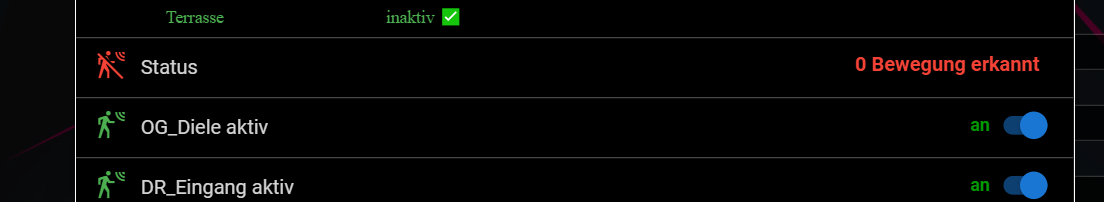
@dominik-f Warum? Dann lass doch den DP anzeigen, wenn du nicht schalten willst? Den Fall etwas genauer schildern.
In Abhängigkeit von anderen DPs etwas anzeigen lassen, wäre Binding. Aber den Wert von einem anderen DP anzeigen lassen, geht nicht? Dazu müsste es auf der Anzeigeseite eine Binding Möglichkeit geben, die gibt es noch nicht. Dazu gibt es schon einen Feature Request. -
@mcu Danke, funktioniert.
-
@fefi Das scheint ein Problem vom Browser zu sein. Nimm mal einen anderen oder lösch mal die Daten im Browser.
-

Gestern hatte ich ja gefragt, ob ich den LastChangeBody von einem anderen Datenpunkt nehmen kann. Du meinstest, dass würde nur als Secondary-DP gehen, da für LastChangeBody das Binding fehlt.
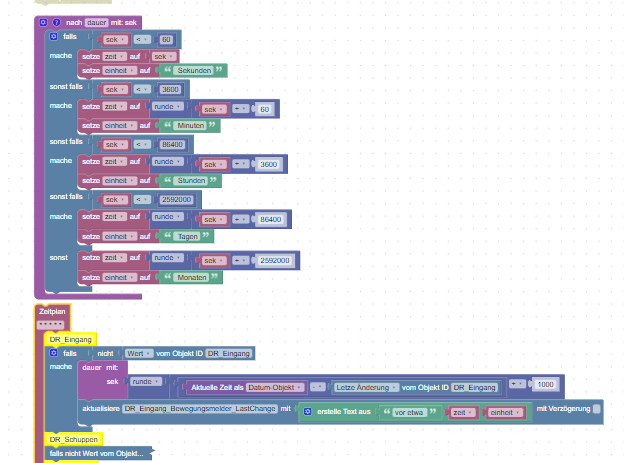
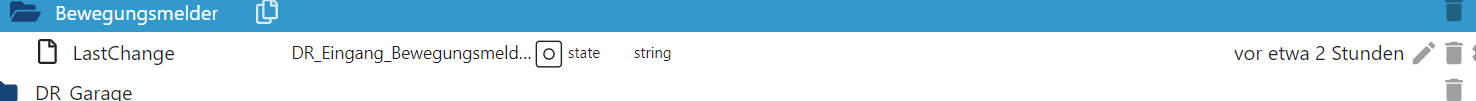
Mir ist dann eingefallen, dass es in der Anzeigevariante die Möglichkeit von Bindings gibt. Mit Hilfe habe ich es nun geschafft, einen Datenpunkt zu erstellen, der mir den LastChangeBody von einem ausgewählten Datenpunkt gibt. Ich dachte nun, es wäre dann eine Möglichkeit, wenn ich anstatt "an" dann den Inhalt vom Datenpunkt mit dem LastChange nehmen könnte.
Dann hätte ich über Umwege das erreicht, was ich ursprünglich wollte.Ich weiß nur nicht genau, wie das Binding dazu aussehen müsste. -
@dominik-f sagte in jarvis v3.0.0 - just another remarkable vis:
Mit Hilfe habe ich es nun geschafft, einen Datenpunkt zu erstellen, der mir den LastChangeBody von einem ausgewählten Datenpunkt gibt
Zeig mal bitte.
-
-
@mcu Hi, danke für den Link. Hat leider nicht funktioniert. Habe die aktuelle Android WebView + Google Chrome installiert, aber die Anzeige ist weiterhin fehlerhaft. In Chrome wird aber alles ordnungsgemäß angezeigt. In FireOS ist die aktuelle Version von WebView mit 70.x hinterlegt.
-
@nico-0 Erstmaliger Verbindungsaufbau?
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/allgemein/verbindungsaufbau
Cache im Fully gelöscht?
Tablet neu gestartet? -
Bei den Charts kann man nur aus
- Bar-Chart
- Pie-Chart
- Circle-Chart
auswählen.
Gibt es den Line Chart noch nicht?
-
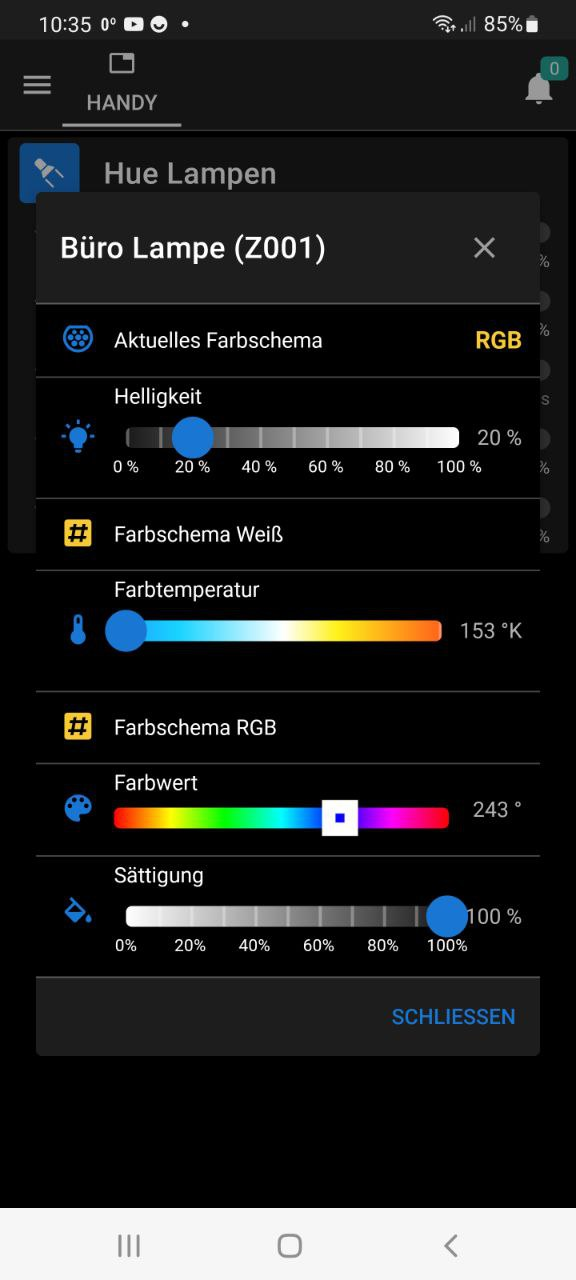
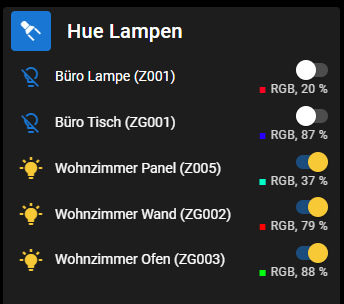
Du hattest mal danach gefragt gehabt. Ich arbeite mit diesen Umrechenscripte zwischen dem XY-Farbmodus und dem CIE (Hue)-Farbmodus:
function convertXY2HSL(x,y){ var bri = 254; let xy = { x: x, y: y }; let z = 1.0 - xy.x - xy.y; let Y = bri / 255; let X = (Y / xy.y) * xy.x; let Z = (Y / xy.y) * z; var r = X * 1.656492 - Y * 0.354851 - Z * 0.255038; var g = -X * 0.707196 + Y * 1.655397 + Z * 0.036152; var b = X * 0.051713 - Y * 0.121364 + Z * 1.011530; r = r <= 0.0031308 ? 12.92 * r : (1.0 + 0.055) * Math.pow(r, (1.0 / 2.4)) - 0.055; g = g <= 0.0031308 ? 12.92 * g : (1.0 + 0.055) * Math.pow(g, (1.0 / 2.4)) - 0.055; b = b <= 0.0031308 ? 12.92 * b : (1.0 + 0.055) * Math.pow(b, (1.0 / 2.4)) - 0.055; var r_new = (r*255).toString(); var g_new = (g*255).toString(); var b_new = (b*255).toString(); let red = parseInt(r_new) > 255 ? 255: parseInt(r_new); let green = parseInt(g_new) > 255 ? 255: parseInt(g_new); let blue = parseInt(b_new) > 255 ? 255: parseInt(b_new); red = Math.abs(red); green = Math.abs(green); blue = Math.abs(blue); var min = Math.min(r, g, b), max = Math.max(r, g, b), delta = max - min, h, s, v = max; v = Math.floor(max / 255 * 100); if ( max != 0 ) s = Math.floor(delta / max * 100); else { // black return [0, 0, 0]; } if( r == max ) h = ( g - b ) / delta; // between yellow & magenta else if( g == max ) h = 2 + ( b - r ) / delta; // between cyan & yellow else h = 4 + ( r - g ) / delta; // between magenta & cyan h = Math.floor(h * 60); // degrees if( h < 0 ) h += 360; return [h, s, v]; } function convertHSL2XY(h,s) { var l = 50; // Must be fractions of 1 s /= 100; l /= 100; let c = (1 - Math.abs(2 * l - 1)) * s, x = c * (1 - Math.abs((h / 60) % 2 - 1)), m = l - c/2, r = 0, g = 0, b = 0; if (0 <= h && h < 60) { r = c; g = x; b = 0; } else if (60 <= h && h < 120) { r = x; g = c; b = 0; } else if (120 <= h && h < 180) { r = 0; g = c; b = x; } else if (180 <= h && h < 240) { r = 0; g = x; b = c; } else if (240 <= h && h < 300) { r = x; g = 0; b = c; } else if (300 <= h && h < 360) { r = c; g = 0; b = x; } r = Math.round((r + m) * 255); g = Math.round((g + m) * 255); b = Math.round((b + m) * 255); let red = r; let green = g; let blue = b; if (red > 0.04045) red = Math.pow((red + 0.055) / (1.0 + 0.055), 2.4) else red = red / 12.92; if (green > 0.04045) green = Math.pow((green + 0.055) / (1.0 + 0.055), 2.4) else green = green / 12.92; if (blue > 0.04045) blue = Math.pow((blue + 0.055) / (1.0 + 0.055), 2.4) else blue = blue / 12.92; const X = red * 0.664511 + green * 0.154324 + blue * 0.162028; const Y = red * 0.283881 + green * 0.668433 + blue * 0.047685; const Z = red * 0.000088 + green * 0.07231 + blue * 0.986039; const x2 = X / (X + Y + Z); const y2 = Y / (X + Y + Z); return new Array(x2, y2); }Bin insgesamt nun recht zufrieden mit der Farbsteuerung.
Aus Jarvis-Sicht wäre der Bugfix noch wichtig:
https://github.com/Zefau/ioBroker.jarvis/issues/1434Und richtig cool wäre es noch im Popup Reiter (Tabs) haben zu haben, so dann man sauber trennen könnte zwischen dem Farbschema RGB und Weiß, analog den nativen Apps. Feature-Request habe ich erstellt.


-
Und hast du eine Idee zu dem Binding in der Anzeigevariante?
-
@dominik-f Nein. Momentan nur Secondary Wert unter dem Schalter.
-
Dann werde ich das wohl als seperaten State machen müssen
-
-
@mcu Hi, vielen Dank für die weiteren Tipps. Mittlerweile konnte ich das Problem lösen: Nach gefühlt hunderten Updates von FireOS wurde schlussendlich auch WebView auf Version 98.x angehoben, wodurch sich das Problem gelöst hat. Ein manuelles Installieren von Android WebView und Chrome hat hier nicht zum Erfolg geführt, da Amazon in FireOS ihre eigene WebView-Version nutzen (com.amazon.webview.chromium) und ein manueller Wechsel von WebView nicht möglich ist.