NEWS
jarvis v3.0.0 - just another remarkable vis
-
@mcu Das Script soll doch dafür sorgen, dass die Grundriss VIS responsive wird. Das tut sie aber nicht. Ich habe lediglich das Script von @RkcCorian kopiert, die ID des Grundriss Widgets auf meine ID angepasst und alles, für mich noch nicht nötige, ausgeklammert.
Ich möchte einfach erst einmal meinen Grundriss responsiv machen.
Die Symbole und passenden Links zu den Jarvis Tabs konnte ich problemlos erstellen, aber das kommt später.
In erster Linie geht es um responsive, da ich responsive dann auch auf meine anderen in Jarvis per iFrame eingebundenen VIS Seiten anwenden kann.
-
Es geht mich zwar nichts an. Aber es hat nicht wirklich was mit Jarvis zu tun.
Warum muss es denn überhuapt responsive sein? Läuft dies auf unterschiedlichen Devices?
Ich habe mit SweetHome3D die Bilder exakt (auf den Pixel genau) so groß gemacht wie ich sie hier in der VIS benötige. Das mit dem Script ist meiner Meinung nach doch viel zu tricky.......
-
@uwe72 said in jarvis v3.0.0 - just another remarkable vis:
Meine Jarvis-Visualisierungen lassen sich ohne Probleme über den Browser anzeigen.
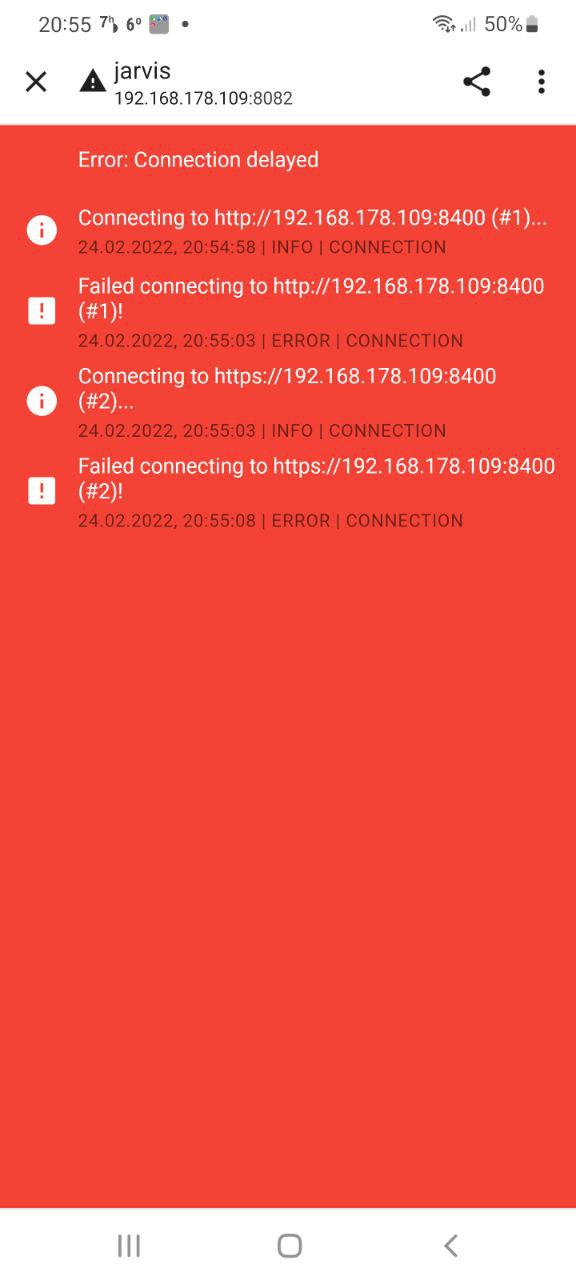
Über das Handy bekomme ich keinen Zugriff:

ioBroker läuft im docker.
Hat jemand eine Idee?
So weit komme ich noch:

Mensch, ich müsste viel mehr deine hervorragende Doku lesen!!!!
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/allgemein/verbindungsaufbauFunktioniert nun!
-
@uwe72 Moin Zusammen!
Ich spreche mal für mich, kann für Andere aber anders sein...
In meinem Fall nutze ich JARVIS auf PC, Tablet, sowie verschiedenen Handys der Familie mit jeweils unterschiedlichen Bildschirmen > Eine Visualisierung und alle können es mit einem Gerät der Wahl bedienen, auch von unterwegs. Da ich manches "nur" in VIS machen konnte, wie bspw. den Grundriss habe ich es in VIS gelöst und in JARVIS als iFrame eingebunden. Mir ist es zuviel Aufwand eine VIS "nur" für eine Bildschirmgröße zu machen, da in meinem Fall verschiedene Geräte genutzt werden. Auch wenn ich nur ein Gerät hätte wäre es mir zuviel Aufwand wenn mein Tablet mal kaputt geht und ich ein anderes einbaue die VIS nachzujustieren.
Ein anderes Beispiel als mein Grundriss ist eine FireTV Fernbedienung, welche nach dem gleichen Prinzip funktioniert (Vgl. auch meine Veröffentlichung vor ein paar Tagen weiter oben)...

Vgl. auch https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/vis-grundriss-rkccorian, Mcu hat ganz unten auch ein PDF meiner gesamte Veröffentlichung bereit gestellt
@Mcu: Vielen Dank dafür nochmal!!!- Bzgl. Deiner "1"... die ist weder in meinem Skript, noch in der Mcu-Doku, noch in dem ursprünglichen Post drin. Hast Du hier evtl. einen Fehler gemacht?!
- Das Skript funktioniert derart, dass beim Aufstarten die Widget Größe und Position bezogen auf den Grundriss beim Aufstarten ermittelt wird. Die einmal ermittelten Infos werden dann beim Erstmaligen Laden an die Bildschirmgröße angepasst und bei Änderung der Bildschirmgröße (am PC) erneut angepasst. Damit also was passiert musst Du die Widgets, welche Skaliert werden sollen manuell im Skript einbauen, vgl. auch meine dort hinterlegten Widgets. Es reicht nicht das Skript reinzukopieren
-
Ich habe die letzten Beiträge nicht befolgt, mir ist nur etwas in deinem Beitrag aufgefallen. Ich bin zwar auch von Vis auf Jarvis umgestiegen, jedoch ist es nicht richtig eine Vis für jede Bildschirmgröße machen zu müssen. Vis lässt sich genauso responsiv einstellen, wie es in Jarvis der Fall ist. Jarvis arbeitet ja viel mit CSS und genauso ist es in Vis auch möglich mittels CSS das ganze responsive zu gestalten.
-
@dominik-f Jup, richtig.
Ich schrieb von Visualisierung, damit ist nicht VIS alleine gemeint, sondern jegliche Visualisierung, egal welche.
Ich habe darauf geantwortet, warum man überhaupt eine VIS responsiv machen möchte (wie geschrieben, muss nicht sein, bei mir war es wichtig). VIS ist von sich aus m.W. erstmal nicht responsiv. Du kannst CSS einsetzen, damit bin ich aber schnell an Grenzen gekommen (oder war zu doof ), daher die Lösung über Skript. Damit bekommst Du wie geschrieben auch die VIS responsiv. DAS (CSS und/oder Skript) muss man aber halt (leider manuell) machen.
), daher die Lösung über Skript. Damit bekommst Du wie geschrieben auch die VIS responsiv. DAS (CSS und/oder Skript) muss man aber halt (leider manuell) machen. -
Ah okay, hatte die letzten Beiträge nicht verfolgt und dachte du meinst damit Vis und hab angenommen, dass du wegen responsive von Vis auf Jarvis gewechselt bist.
Ich bin zu Jarvis gewechselt, weil das CSS was ich genutzt habe leider nicht mehr weiterentwickelt wurde bzw der ersteller nicht mehr aktiv ist. Jarvis hatte für mich die Aussicht das es auf Jahre weiterentwickelt wird, das war für mich entscheident. -
@dominik-f Soweit auch meine Hoffnung


-
Hallo,
erst einmal vielen Dank für den tollen Adapter. Ich bin gerade dabei mir ein Wand-Tablet (Fire HD10) mit Jarvis 3.0.11 einzurichten und arbeite mich gerade ein wenig in die Thematik ein.
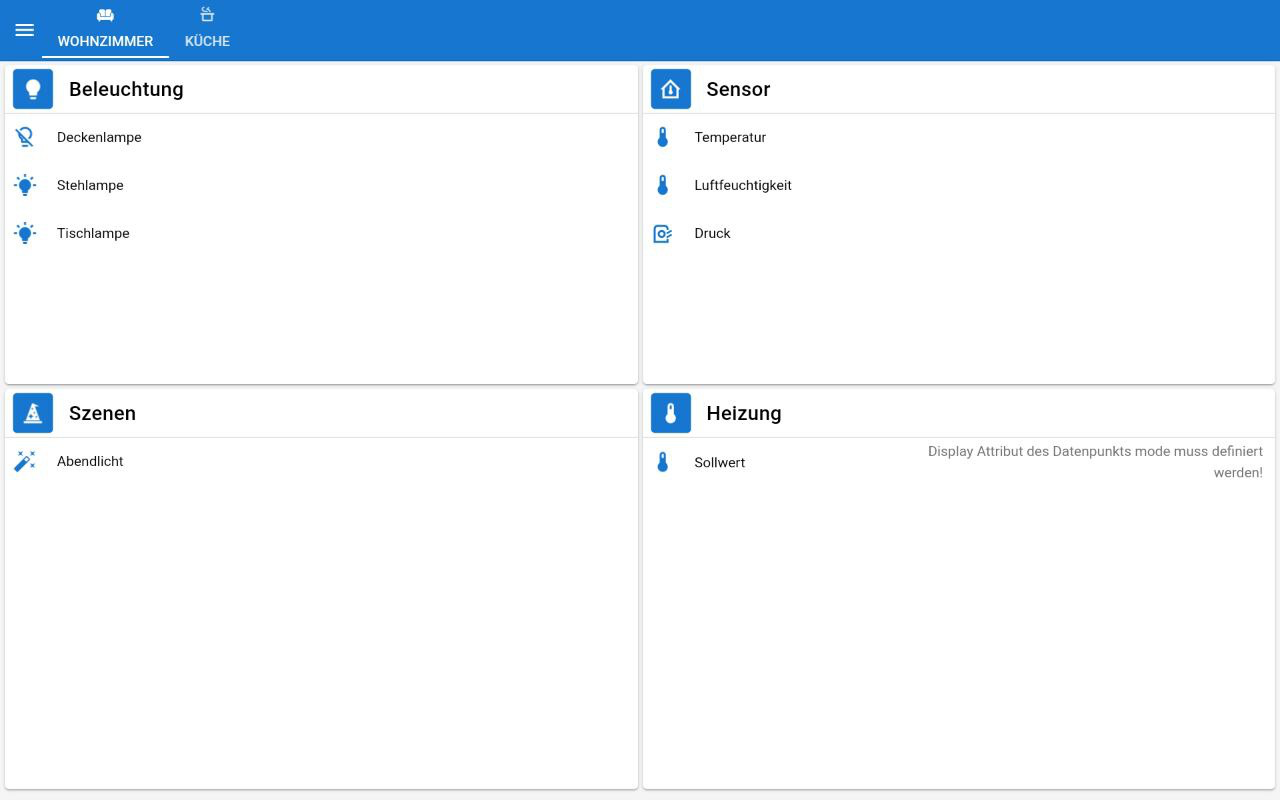
Aktuell versuche ich Jarvis mit dem Fully Kiosk Browser 1.46-fire ans Laufen zu bekommen und habe aktuell das Problem, dass im Fully Browser alle Datenpunkte leer sind:

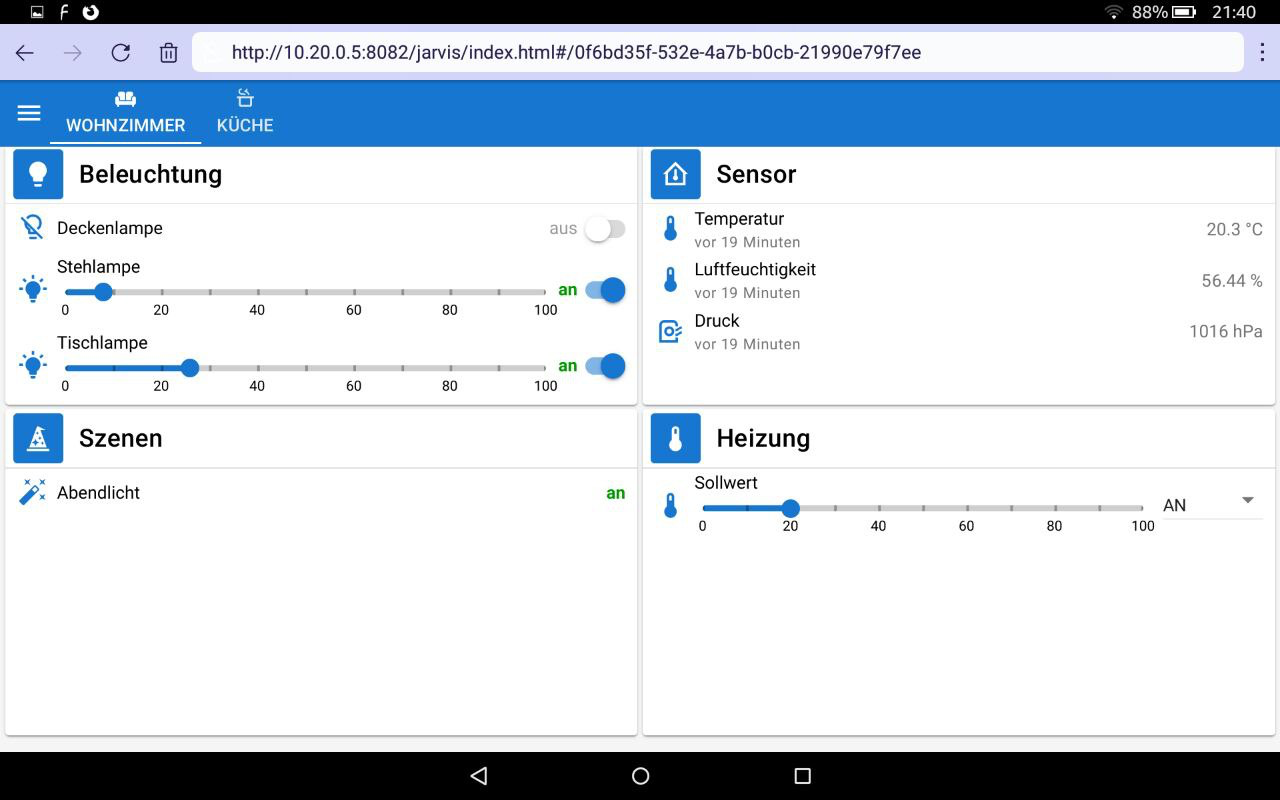
Nutze ich Firefox Klar wird mir alles angezeigt:

Hat jemand ein gleiches Problem bzw. könnt ihr mir sagen, ob es jetzt am Fully oder Jarvis liegt?
-
Ich bin mittlerweile schon einige Schritte mit meiner Visualisierung mit jarvis bin jetzt aber wieder auf ein Problem gestoßen: Ich habe für die Desktop Variante einige Widgets angelegt. Jetzt möchte ich die im Smartphone etwas anzeigen. Ich hatte gehofft, das ich einfach die Widgets von der Desktop Variante in die Smartphonevariante rüberkopieren könnte, aber das bekomme ich nicht hin. Ich will ja nicht alle Widgets neu anlegen sondern nur die Reihenfolge etwas ändern.
Kann mir jemand sagen wie man sich zeitsparend eine Smartphone Vis baut?
-
Ich brauche nochmal deine Hilfe.
Nehmen wir mal an, es gibt Datenpunkt A und B. A ist ein ganz normaler State mit einem SwitchAction Button.
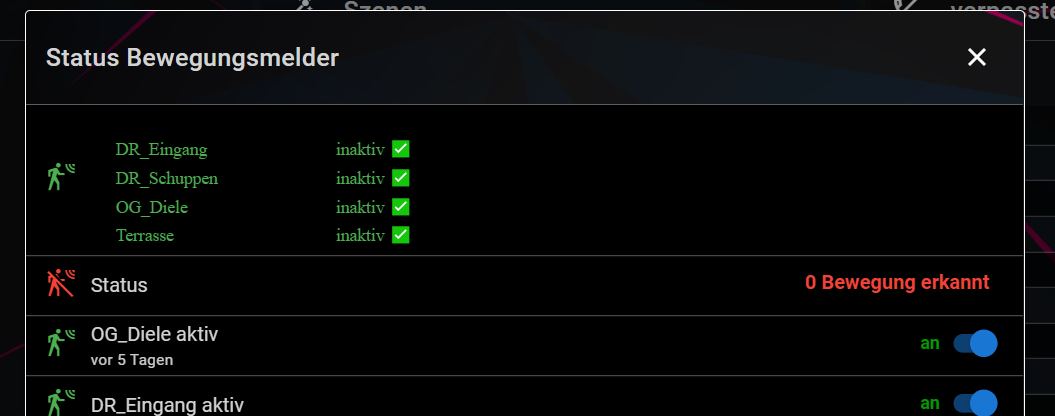
Ich möchte, dass bei diesem State der LastChangeBody jedoch vom Datenpunkt B ist.Hier auf dem Bild geht es um den Bewegungsmelder OG_Diele. Ich möchte, dass der LastChangeBody halt die Veränderung von einem anderen Datenpunkt angezeigt wird.
Der Button aktiviert die Motion Detection und ich möchte, dass die letzte Bewegung im LAstChangeBody angezeigt wird.
-
Ich benutze für den PC und fürs Handy das gleiche Layout. Ich bin dabei vom kleinsten Bildschirm beim Aufbau ausgegangen, d.h. ich habe es so gebaut, dass es fürs Handy passt, also die Reihenfolge der Widgets. Da Jarvis responsive ist, wird es auch gleichzeitig für größere Bildschirme passen. Die Breite und Größe der Widgets habe ich dann für den größeren Bildschirm angepasst, da sich auf dem Handy die Widgets automatisch an die Breite anpassen und dann untereinander angeordnet werden.
-
-
@dominik-f Geht nur als Secondary-DP. Sonst Feature Request, es fehlt für LastChangeBody das Binding.
-
-
@mcu ok danke. Kann man das Trotzdem abstellen das "Wischen" am Smartphone zwischen den Tabs ?
-
@benjamincz Das kann nur @zefau direkt im Programm. Feature Request erstellen.
-
Wollte mal vorsichtig
 anfragen, ob Du einschätzen kannst, ob dieser Bug in naher Zukunft gefixt werden kann:
anfragen, ob Du einschätzen kannst, ob dieser Bug in naher Zukunft gefixt werden kann:
https://github.com/Zefau/ioBroker.jarvis/issues/1434Für mich geht dieser mittlerweile schon Richtung Blocker-Bug, mindestens Critical.
Wenn eine Meldung kommt "Session abgelaufen, o.ä." kann man als Anwender (der Jarvis-VIS) damit leben, aber es werden eben falsche, inkonsistente Daten angezeigt. Für mich hat dieses Thema eine sehr hohe Kritikalität.
-
-
Ich habs nicht in deiner Foku gefunden, daher frage ich hier. Ich möchte in der Anzeigevariante den Wert eines anderen Datenpunktes anzeigen lassen. Also anstatt an/aus etc.
Hast du dazu eine Idee?
