NEWS
jarvis v3.0.0 - just another remarkable vis
-
@dominik-f Tja, dann machen wir das erstmal mit Deinen. Da muss zefau dann nochmal ran.
-
Dank dir. Also das macht den Hintergrund der Überschrift, wo Name etc steht transparent
.body--dark .sticky-table-header thead tr th { background: rgba(0,0,0,0.45) !important; }Das macht die Zeilen, die durch .jarvis-JsonTable nicht transparent werden, dann transparent.
.body--dark tr:nth-child(2n) { background: rgba(0,0,0,0.45) !important; } -
Hast du vielleicht eine Alternative in deinen Datenpunkten für die Schriftfarbe vom Widget Header?
-
@dominik-f Mal was anderes. Prüf mal den AccentColor Wert. Dürfte falsch sein?
-
-
@dominik-f Ja genau, da musst du leider mal ins Array gehen und dort nach den Accentcolor suchen und dort diese anpassen auf normal "#9c27b0", bei allen Configs.
STRG+F: 0_userdata.0.jarvis.system.cssThemes.colorAccent

Mit der v1.0.6 dann einmal ein Config laden.
@sigi234 Du musst das leider auch machen. Und dann die v1.0.6 holen. -
-
@dominik-f Ja genau. Dann erst die v106 holen und dann eine Config laden. Dann sollte in colorAccent eine normale Color drin stehen.
-
sollte nun passen

-
@dominik-f Deine Selektoren werden erkannt? 35-37
-
funktioniert
-
@dominik-f ? Was verändert sich nicht?
-
es funktioniert doch

Dann möchte ich meinen ersten Versuch für ein Theme gerne mit dir teilen:
{ "configName": "Transparent Pink", "0_userdata.0.jarvis.system.cssThemes.01_jarvisPageContainerBG": { "background": "url(\"https://images.hdqwalls.com/download/legion-abstract-8k-5p-1920x1080.jpg\")" }, "0_userdata.0.jarvis.system.cssThemes.02_bodyDarkjarvisHeaderBG": { "background": "rgba(0,0,0,0.15) !important" }, "0_userdata.0.jarvis.system.cssThemes.03_jarvisTabsContainerBG": { "background": "rgba(0,0,0,0.15) !important" }, "0_userdata.0.jarvis.system.cssThemes.04_jarvisWidgetContainerBG": { "background": "rgba(0,0,0,0.15) !important", "border": "3px solid transparent" }, "0_userdata.0.jarvis.system.cssThemes.05_bodyDarkJarvisWidgetBG": { "background": "rgba(0,0,0,0.15)" }, "0_userdata.0.jarvis.system.cssThemes.06_bodyLightJarvisWidgetBG": { "background": "rgba(255,255,255,1)" }, "0_userdata.0.jarvis.system.cssThemes.07_bodyDarkJarvisTabsContainerBG": { "background": "rgba(0,0,0,0.15) !important" }, "0_userdata.0.jarvis.system.cssThemes.08_qTableContainerBG": { "background": "transparent !important" }, "0_userdata.0.jarvis.system.cssThemes.09_qHeaderBorderedBG": { "border": "1px solid transparent !important" }, "0_userdata.0.jarvis.system.cssThemes.10_jarvisWidgetIconBG": { "background": "rgba(0,0,0,0.45)" }, "0_userdata.0.jarvis.system.cssThemes.11_bodyDarkJarvisWidgetHeaderTexth6": {}, "0_userdata.0.jarvis.system.cssThemes.12_jarvisHeader": { "background": "rgba(0,0,0,0.15) !important" }, "0_userdata.0.jarvis.system.cssThemes.13_jarvisSidebar": { "background": "url(\"https://images.hdqwalls.com/download/legion-abstract-8k-5p-1920x1080.jpg\")" }, "0_userdata.0.jarvis.system.cssThemes.14_jarvisSidebarItemPage": {}, "0_userdata.0.jarvis.system.cssThemes.15_jarvisSidebarItemPageSelected": {}, "0_userdata.0.jarvis.system.cssThemes.16_jarvisStateListItemPopup": {}, "0_userdata.0.jarvis.system.cssThemes.17_jarvisWidgetHeader": { "background-color": "transparent !important" }, "0_userdata.0.jarvis.system.cssThemes.18_jarvisTabs": {}, "0_userdata.0.jarvis.system.cssThemes.19_qItemDark": { "background-color": "transparent" }, "0_userdata.0.jarvis.system.cssThemes.20_jarvisWidgetModuleStateList": { "background-color": "transparent" }, "0_userdata.0.jarvis.system.cssThemes.21_jarvisStateListItemBody": { "color": "LightGray" }, "0_userdata.0.jarvis.system.cssThemes.22_jarvisJsonTable": { "background-color": "transparent !important", "color": "LightGray" }, "0_userdata.0.jarvis.system.cssThemes.23_rowItemsCenterqCardSectionVert": { "background": "url(\"https://images.hdqwalls.com/download/legion-abstract-8k-5p-1920x1080.jpg\")" }, "0_userdata.0.jarvis.system.cssThemes.24_qCardActioinsHorizRowJustifyEnd": { "background": "url(\"https://images.hdqwalls.com/download/legion-abstract-8k-5p-1920x1080.jpg\")" }, "0_userdata.0.jarvis.system.cssThemes.25_jarvisPageContainerScroll": {}, "0_userdata.0.jarvis.system.cssThemes.26_jarvisPageContainerTextArea": {}, "0_userdata.0.jarvis.system.cssThemes.27_qSliderThumb": {}, "0_userdata.0.jarvis.system.cssThemes.28_notificationDrawerButton": { "display": "none !important" }, "0_userdata.0.jarvis.system.cssThemes.29_jarvisDateTimeClock": {}, "0_userdata.0.jarvis.system.cssThemes.30_qToggleThumb": {}, "0_userdata.0.jarvis.system.cssThemes.31_jarvisSidebarItem": {}, "0_userdata.0.jarvis.system.cssThemes.32_jarvisPage": {}, "0_userdata.0.jarvis.system.cssThemes.33_jarvisIconPath": {}, "0_userdata.0.jarvis.system.cssThemes.34_qSliderqSliderTrack": {}, "0_userdata.0.jarvis.system.cssThemes.35_qItemSectionqItemLabelTextH6": { "color": "LightGray" }, "0_userdata.0.jarvis.system.cssThemes.36_bodyDarkStickyTableHeaderTheadTrTh": { "background": "rgba(0,0,0,0.45) !important" }, "0_userdata.0.jarvis.system.cssThemes.37_bodyDarkTrNthChild2n": { "background": "rgba(0,0,0,0.45) !important" }, "0_userdata.0.jarvis.system.cssThemes.50_mediaColorCover": { "background-color": "transparent !important" }, "0_userdata.0.jarvis.system.cssThemes.51_mediaControls": { "background": "transparent !important" }, "0_userdata.0.jarvis.system.cssThemes.52_mediaTrackInformation": { "background": "rgba(25, 118, 210, 0) !important" }, "0_userdata.0.jarvis.system.cssThemes.53_mediaTrackDuration": { "background": "white" }, "0_userdata.0.jarvis.system.cssThemes.54_mediaTrackProgress": { "background": "blue" }, "0_userdata.0.jarvis.system.cssThemes.55_mediaControlsJarvisIconSvg": { "color": "white" }, "0_userdata.0.jarvis.system.cssThemes.56_mediaControlsControlsLeftQbtnwrapper": { "background": "transparent !important" }, "0_userdata.0.jarvis.system.cssThemes.57_mediaControlsQbtngroupQbtnitem": { "background": "transparent !important" }, "0_userdata.0.jarvis.system.cssThemes.colorPrimary": "#1976d2", "0_userdata.0.jarvis.system.cssThemes.colorSecondary": "#26a69a", "0_userdata.0.jarvis.system.cssThemes.colorAccent": "#9c27b0", "0_userdata.0.jarvis.system.cssThemes.darkMode": true } -
@dominik-f

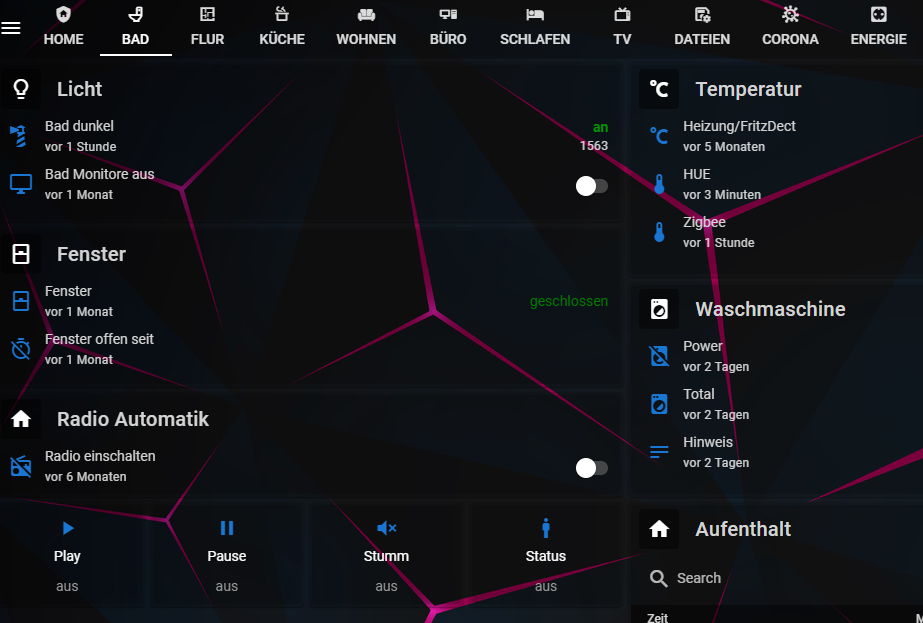
Wird es korrekt dargestellt? -
Ja, genauso soll es aussehen
-
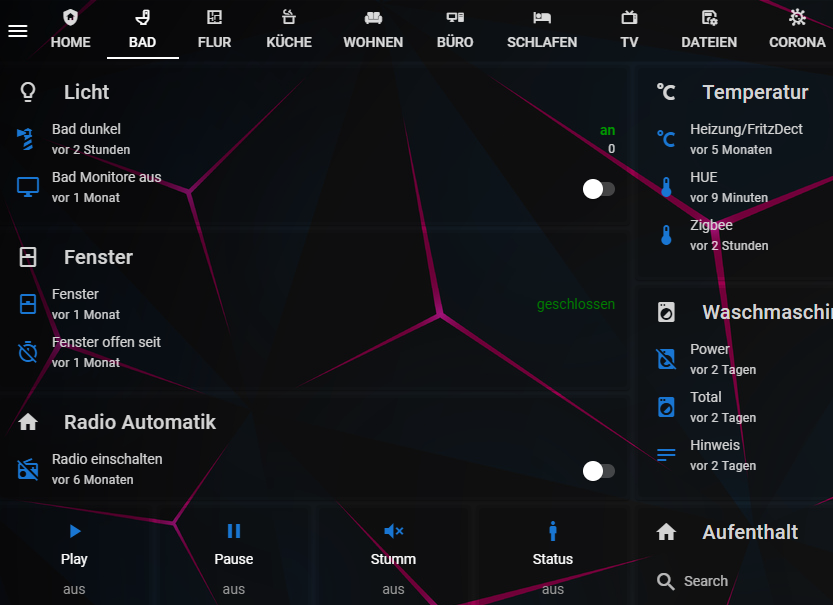
Hab bei dir Icons gesehen, die noch die falsche Farbe hatten. Jetzt ist es richtig:
{ "configName": "Transparent Pink", "0_userdata.0.jarvis.system.cssThemes.01_jarvisPageContainerBG": { "background": "url(\"https://images.hdqwalls.com/download/legion-abstract-8k-5p-1920x1080.jpg\")" }, "0_userdata.0.jarvis.system.cssThemes.02_bodyDarkjarvisHeaderBG": { "background": "rgba(0,0,0,0.15) !important" }, "0_userdata.0.jarvis.system.cssThemes.03_jarvisTabsContainerBG": { "background": "rgba(0,0,0,0.15) !important" }, "0_userdata.0.jarvis.system.cssThemes.04_jarvisWidgetContainerBG": { "background": "rgba(0,0,0,0.15) !important", "border": "3px solid transparent" }, "0_userdata.0.jarvis.system.cssThemes.05_bodyDarkJarvisWidgetBG": { "background": "rgba(0,0,0,0.15)" }, "0_userdata.0.jarvis.system.cssThemes.06_bodyLightJarvisWidgetBG": { "background": "rgba(255,255,255,1)" }, "0_userdata.0.jarvis.system.cssThemes.07_bodyDarkJarvisTabsContainerBG": { "background": "rgba(0,0,0,0.15) !important" }, "0_userdata.0.jarvis.system.cssThemes.08_qTableContainerBG": { "background": "transparent !important" }, "0_userdata.0.jarvis.system.cssThemes.09_qHeaderBorderedBG": { "border": "1px solid transparent !important" }, "0_userdata.0.jarvis.system.cssThemes.10_jarvisWidgetIconBG": { "background": "transparent !important", "color": "LightGray" }, "0_userdata.0.jarvis.system.cssThemes.11_bodyDarkJarvisWidgetHeaderTexth6": {}, "0_userdata.0.jarvis.system.cssThemes.12_jarvisHeader": { "background": "rgba(0,0,0,0.15) !important" }, "0_userdata.0.jarvis.system.cssThemes.13_jarvisSidebar": { "background": "url(\"https://images.hdqwalls.com/download/legion-abstract-8k-5p-1920x1080.jpg\")" }, "0_userdata.0.jarvis.system.cssThemes.14_jarvisSidebarItemPage": {}, "0_userdata.0.jarvis.system.cssThemes.15_jarvisSidebarItemPageSelected": {}, "0_userdata.0.jarvis.system.cssThemes.16_jarvisStateListItemPopup": {}, "0_userdata.0.jarvis.system.cssThemes.17_jarvisWidgetHeader": { "background-color": "transparent !important" }, "0_userdata.0.jarvis.system.cssThemes.18_jarvisTabs": {}, "0_userdata.0.jarvis.system.cssThemes.19_qItemDark": { "background-color": "transparent" }, "0_userdata.0.jarvis.system.cssThemes.20_jarvisWidgetModuleStateList": { "background-color": "transparent" }, "0_userdata.0.jarvis.system.cssThemes.21_jarvisStateListItemBody": { "color": "LightGray" }, "0_userdata.0.jarvis.system.cssThemes.22_jarvisJsonTable": { "background-color": "transparent !important", "color": "LightGray" }, "0_userdata.0.jarvis.system.cssThemes.23_rowItemsCenterqCardSectionVert": { "background": "url(\"https://images.hdqwalls.com/download/legion-abstract-8k-5p-1920x1080.jpg\")" }, "0_userdata.0.jarvis.system.cssThemes.24_qCardActioinsHorizRowJustifyEnd": { "background": "url(\"https://images.hdqwalls.com/download/legion-abstract-8k-5p-1920x1080.jpg\")" }, "0_userdata.0.jarvis.system.cssThemes.25_jarvisPageContainerScroll": {}, "0_userdata.0.jarvis.system.cssThemes.26_jarvisPageContainerTextArea": {}, "0_userdata.0.jarvis.system.cssThemes.27_qSliderThumb": {}, "0_userdata.0.jarvis.system.cssThemes.28_notificationDrawerButton": { "display": "none !important" }, "0_userdata.0.jarvis.system.cssThemes.29_jarvisDateTimeClock": {}, "0_userdata.0.jarvis.system.cssThemes.30_qToggleThumb": {}, "0_userdata.0.jarvis.system.cssThemes.31_jarvisSidebarItem": {}, "0_userdata.0.jarvis.system.cssThemes.32_jarvisPage": {}, "0_userdata.0.jarvis.system.cssThemes.33_jarvisIconPath": {}, "0_userdata.0.jarvis.system.cssThemes.34_qSliderqSliderTrack": {}, "0_userdata.0.jarvis.system.cssThemes.35_qItemSectionqItemLabelTextH6": { "color": "LightGray" }, "0_userdata.0.jarvis.system.cssThemes.36_bodyDarkStickyTableHeaderTheadTrTh": { "background": "rgba(0,0,0,0.45) !important" }, "0_userdata.0.jarvis.system.cssThemes.37_bodyDarkTrNthChild2n": { "background": "rgba(0,0,0,0.45) !important" }, "0_userdata.0.jarvis.system.cssThemes.50_mediaColorCover": { "background-color": "transparent !important" }, "0_userdata.0.jarvis.system.cssThemes.51_mediaControls": { "background": "transparent !important" }, "0_userdata.0.jarvis.system.cssThemes.52_mediaTrackInformation": { "background": "rgba(25, 118, 210, 0) !important" }, "0_userdata.0.jarvis.system.cssThemes.53_mediaTrackDuration": { "background": "white" }, "0_userdata.0.jarvis.system.cssThemes.54_mediaTrackProgress": { "background": "blue" }, "0_userdata.0.jarvis.system.cssThemes.55_mediaControlsJarvisIconSvg": { "color": "white" }, "0_userdata.0.jarvis.system.cssThemes.56_mediaControlsControlsLeftQbtnwrapper": { "background": "transparent !important" }, "0_userdata.0.jarvis.system.cssThemes.57_mediaControlsQbtngroupQbtnitem": { "background": "transparent !important" }, "0_userdata.0.jarvis.system.cssThemes.colorPrimary": "#1976d2", "0_userdata.0.jarvis.system.cssThemes.colorSecondary": "#26a69a", "0_userdata.0.jarvis.system.cssThemes.colorAccent": "#9c27b0", "0_userdata.0.jarvis.system.cssThemes.darkMode": true } -
@dominik-f Was soll sich ändern? Kann keinen Unterschied erkennen?

Meinst du LightGray? -
Ja genau, das Icon im Widget Header ist nun Light Gray und der Hintergrund transparent.
Ich weiß, White und LightGray haben kaum einen Unterschied, ich empfinde das White nur irgendwie als zu "grell" bei so nem dunklen Hintergrund
-
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
@sigi234 Du musst das leider auch machen. Und dann die v1.0.6 holen.
War bei mir auf normal "#9c27b0"
-
@sigi234 Auch im themeArray? Dann hast du noch keine Config aus dem Array geladen?
Gut dann nur v1.0.6 / v1.0.7 laden. v1.0.7 kommt bald. Möglichkeit config von anderen auch direkt mit dem vorhandenen Namen zu speichern.