NEWS
jarvis v3.0.0 - just another remarkable vis
-
@lines sagte in jarvis v3.0.0 - just another remarkable vis:
openligadb.0. bl1.2021.currgameday
Stell mal bitte den DP rein </>, wenn zu lang als Spoiler. (erst Auge, dann </> klicken)
Und die Module Einstellungen als Bild. -
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
@lines sagte in jarvis v3.0.0 - just another remarkable vis:
openligadb.0. bl1.2021.currgameday
Stell mal bitte den DP rein </>, wenn zu lang als Spoiler. (erst Auge, dann </> klicken)
Selbsterkenntnis ist ja immer eine wertvolle Erkenntnis: Ich Depp: in der Openliga-Fussballgeschichte ist der einzige Inhalt "20".

Die "allmatches" Tabelle ist nicht zu gebrauchen, das ist aber eine andere Geschichte.Der Inhalt des Nina Datenpunktes ( nina.0.05117.warnung01.rawJson ) ist:
-
@lines Der Inhalt ist falsch aufgebaut, kann nicht geparsed werden.
Korrigierte Version, jemand hat leider immer "Boostern" reingschrieben und nicht 'Boostern'Vielleicht den Entwickler vom Nina-Adapter informieren?
-
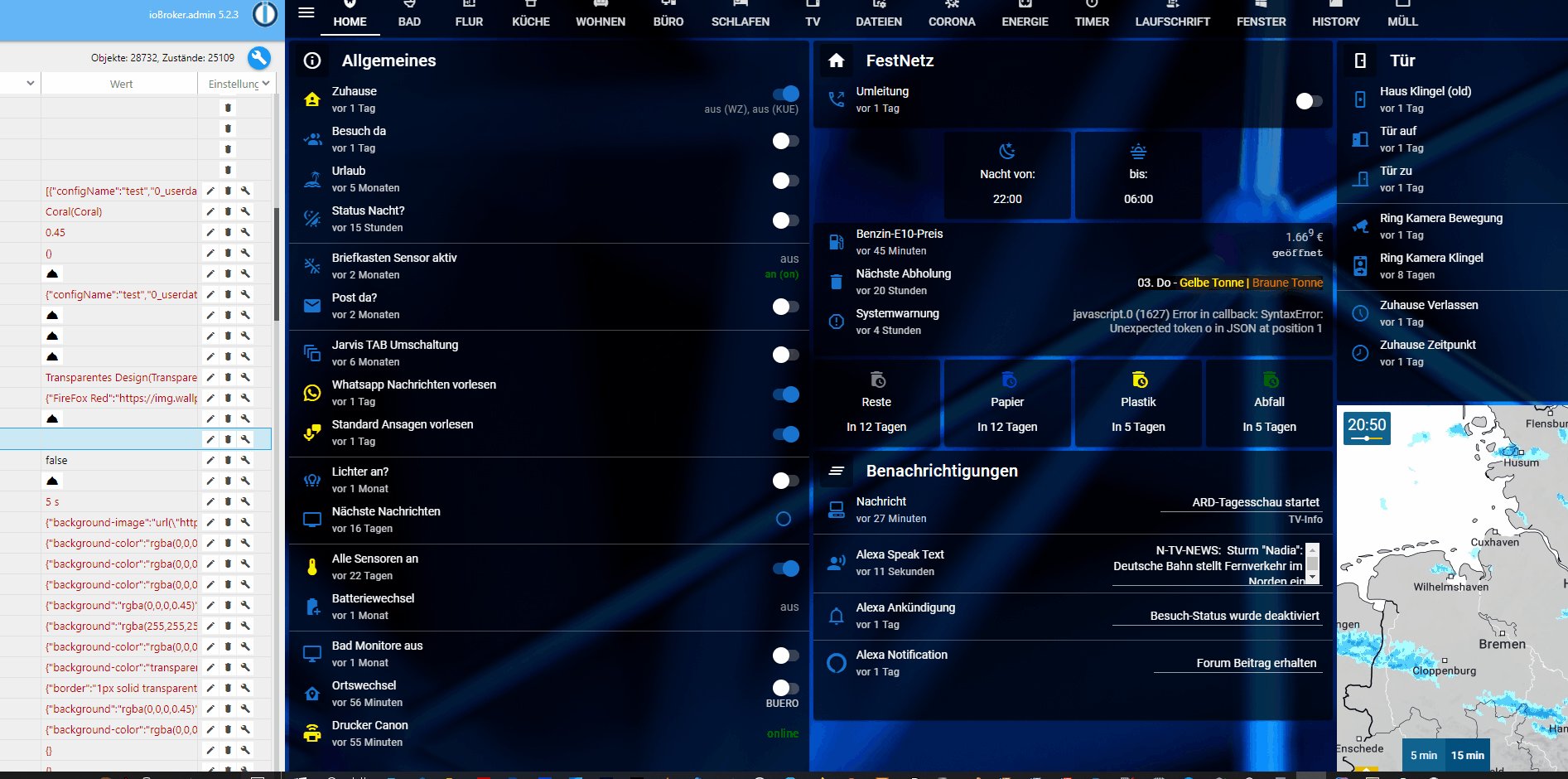
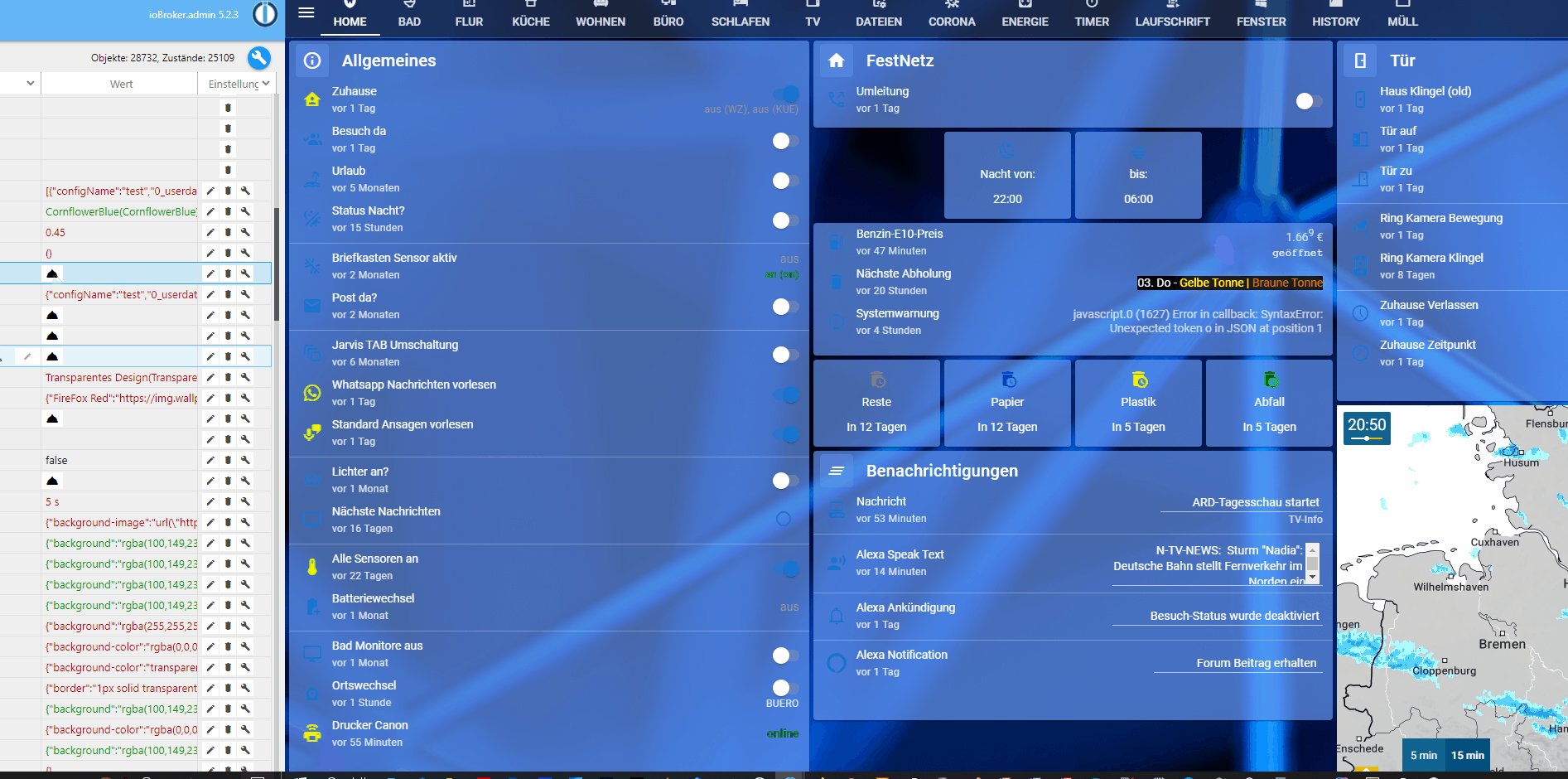
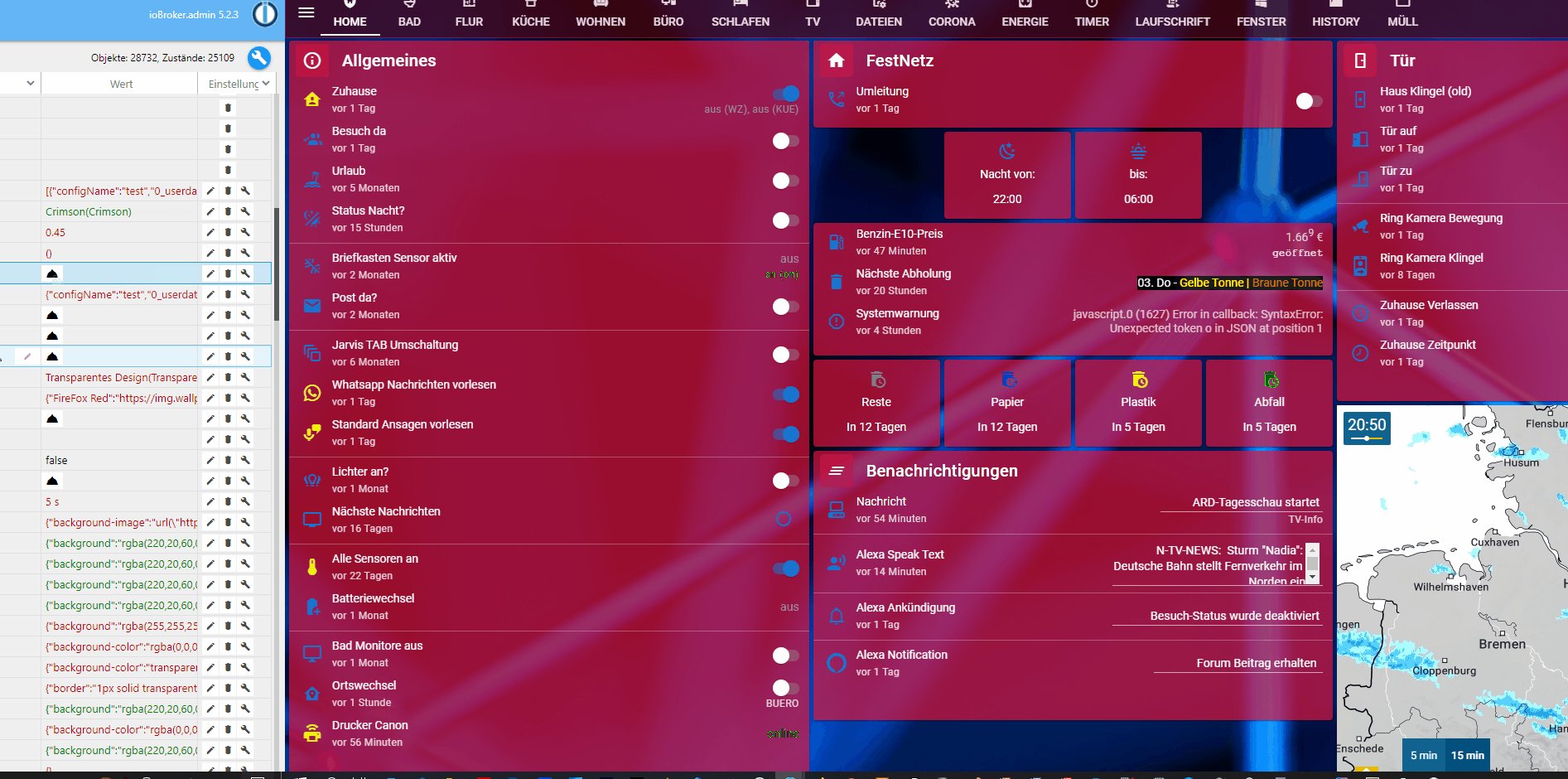
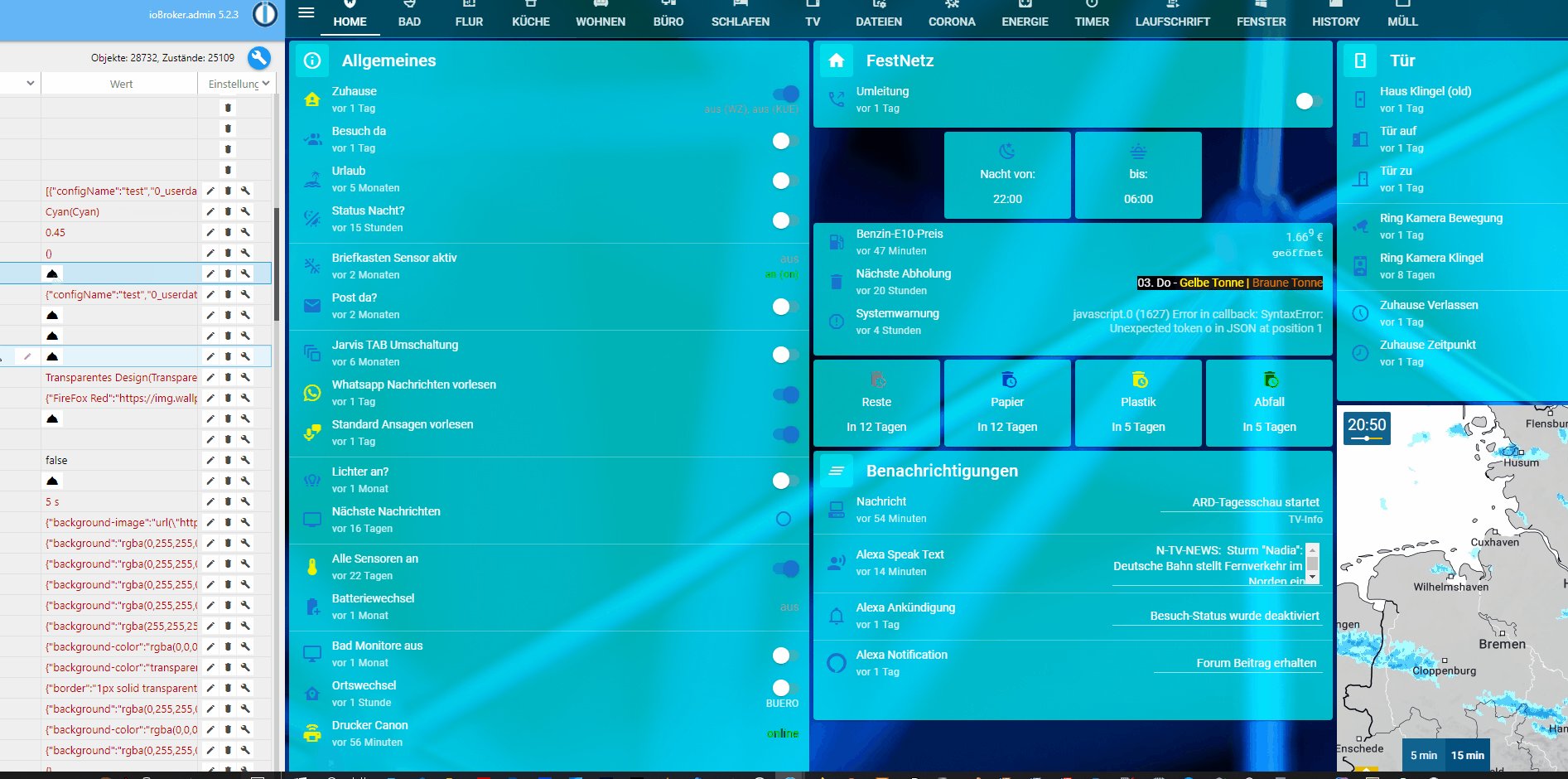
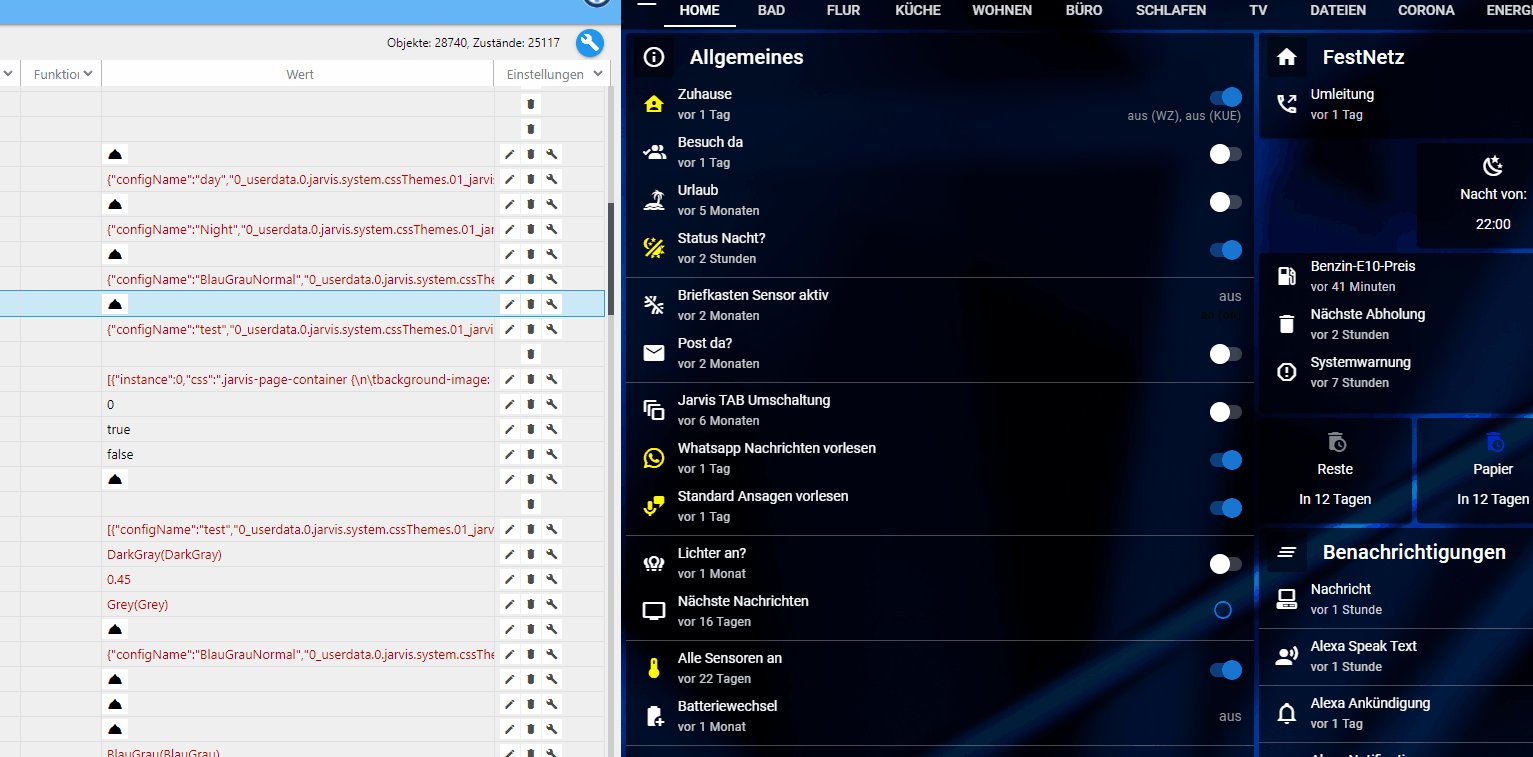
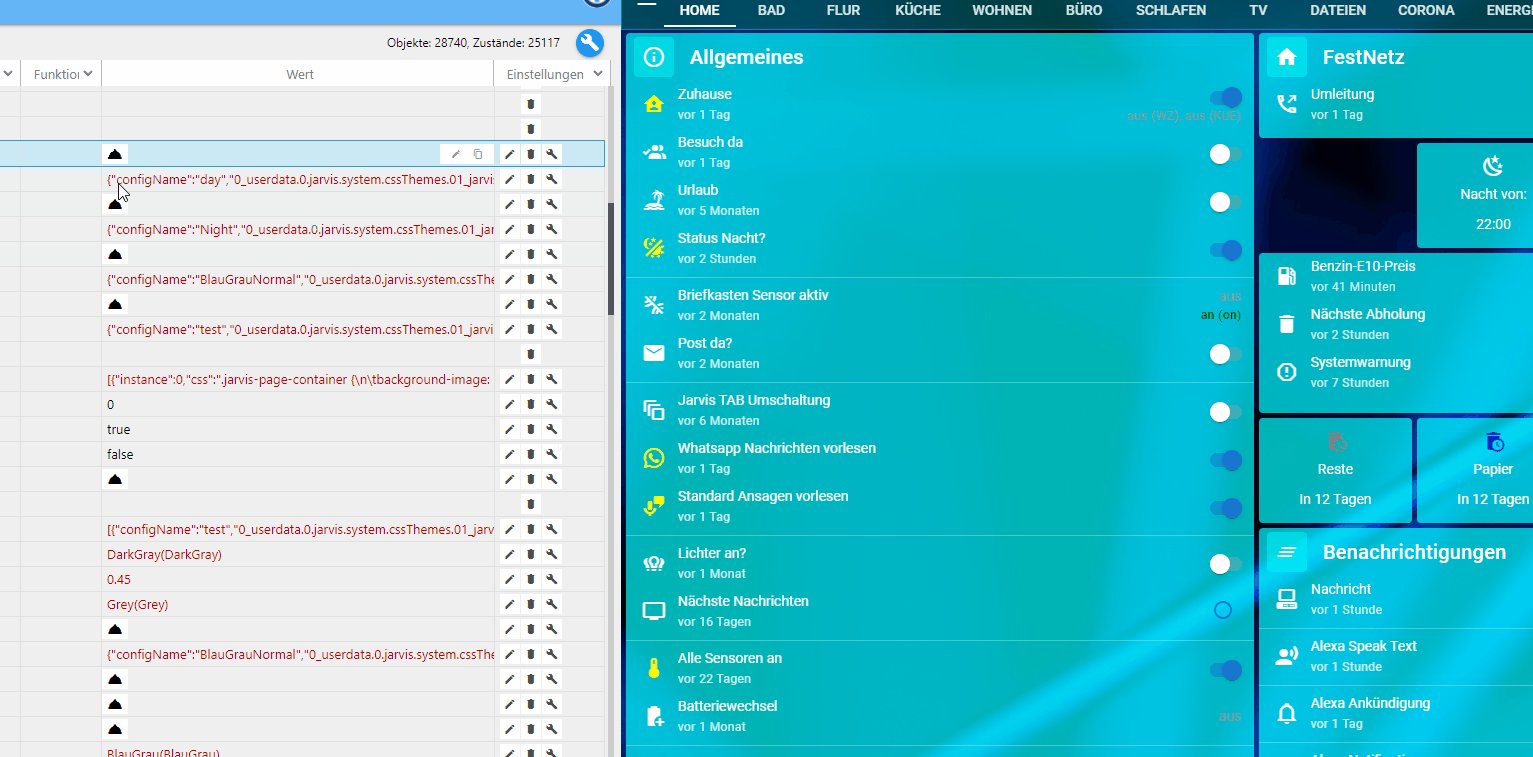
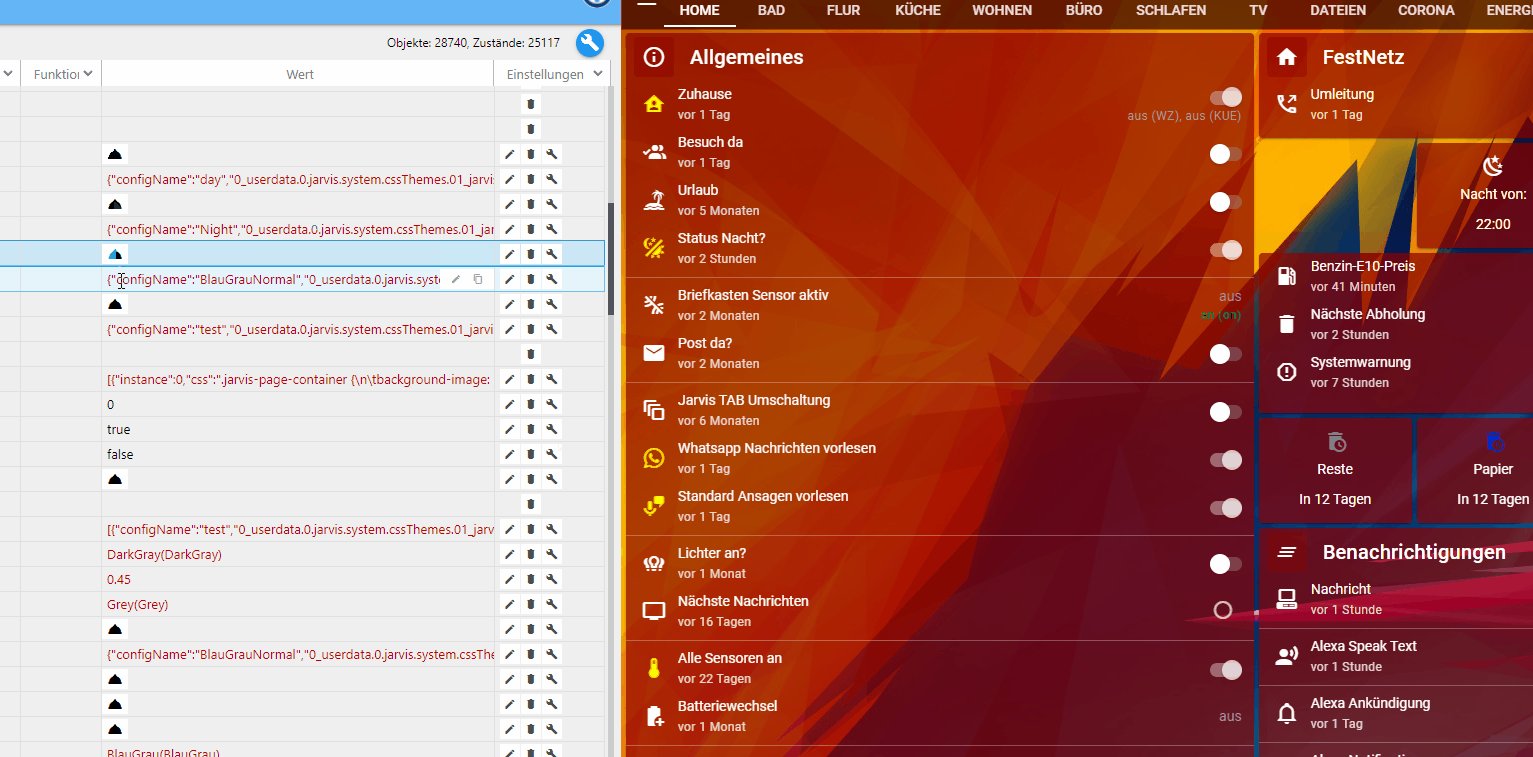
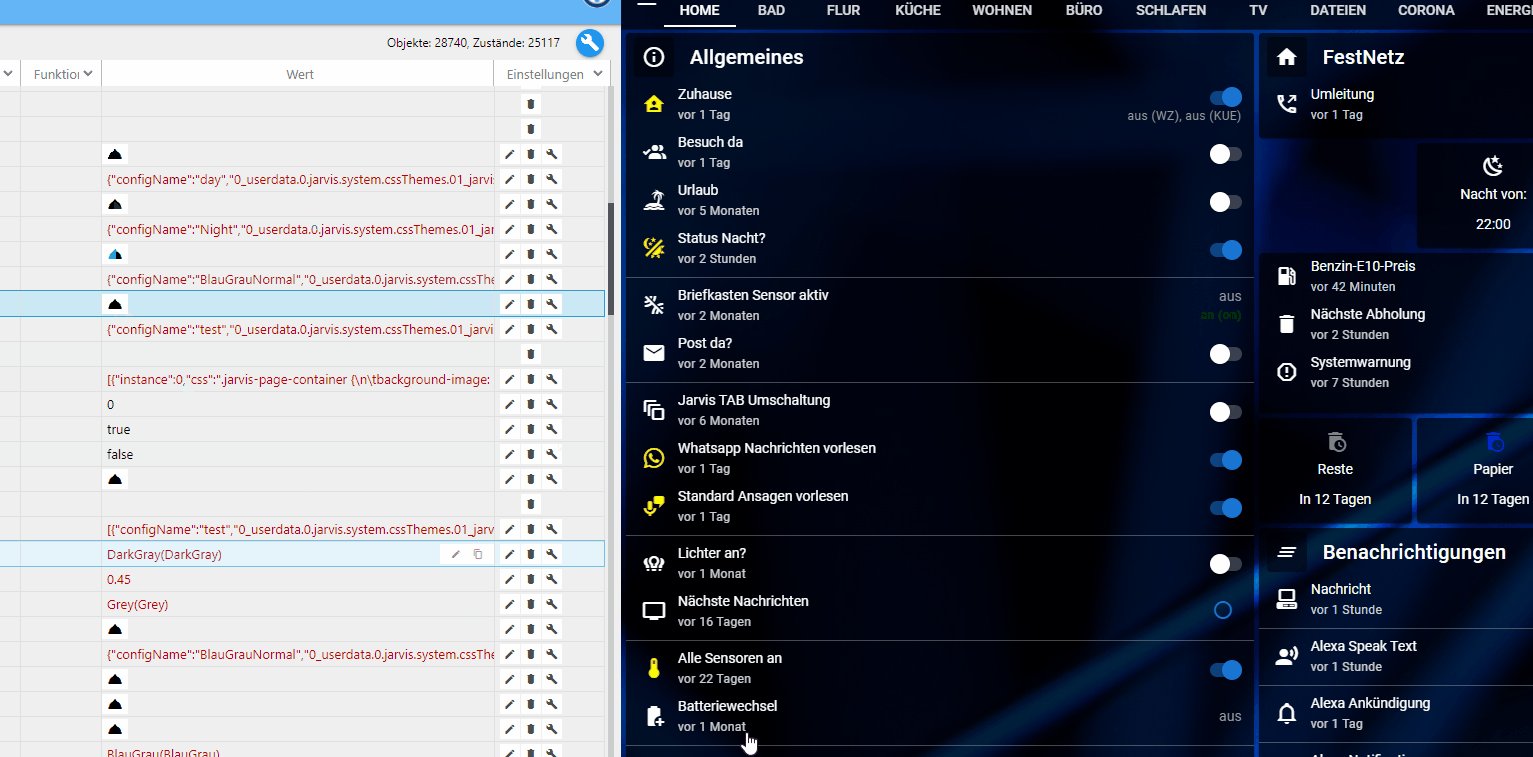
Automatische colorShow

Automatische imageShow

Verkürzte Darstellungzeiten
Interesse? Design Austausch für bestimmte Klassen. -
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
Verkürzte Darstellungzeiten
Interesse?Ist das auch für bestimmte Tabs möglich, oder für Alle?
Interessant wären dann auch ein Tag/Nacht Modus. -
@sigi234 Dort geht es um Design / Themes. Für einzelne Tabs gibt es irgendwann, hoffentlich bald CSSEffects (siehe Doku).
Gute Idee Tag/Nacht baue ich mit ein.
Kannst du es etwas genauer beschreiben warum für einzelne Tabs? Vielleicht kann ich ja noch bestimmte Selektoren rein setzen. -
Also ich wäre zwar nicht an einer automatischen Umstellung des Designs interessiert, jedoch wäre ich sehr daran interessiert die Designs in Jarvis per State ändern zu können.
-
@dominik-f Den State gibt es ja :
jarvis.x.css -
Und dort kann ich dann wie auf deinen Bildern die verschiedenen Designs per Button auswählen?
-
@dominik-f Nein. Dort kannst du insgesamt das Design durch CSS-Einträge ändern.
Wieviele solcher Button Vorschläge hast du dir denn vorgestellt.
TAG
NACHT
? -
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
Kannst du es etwas genauer beschreiben warum für einzelne Tabs? Vielleicht kann ich ja noch bestimmte Selektoren rein setzen.
Weil ich bei bestimmte Tabs ein anders Hintergrundbild möchte , so wie bei iQontrol.
-
@sigi234 Für immer oder nur zeitweise?
-
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
@sigi234 Für immer oder nur zeitweise?
Hm, eigentlich jederzeit änderbar.
-
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
@dominik-f Nein. Dort kannst du insgesamt das Design durch CSS-Einträge ändern.
Wieviele solcher Button Vorschläge hast du dir denn vorgestellt.
TAG
NACHT
?Vielleicht hab ich das ganze jetzt auch falsch verstanden

Ich könnte mir da einen Button vorstellen, der einmal zwischen Transparent und nicht Transparent wechselt und einen Button der die verschiedenen Hintergründe wechselt, also das was bei dir automatisch passiert halt durch einen Button
-
@sigi234 Klar ist ja jederzeit änderbar in css-DP.
.jarvis-tab-home0 { background-image: url("https://images.hdqwalls.com/download/3d-cgi-geometry-pattern-bo-3840x2160.jpg"); } -
@dominik-f sagte in jarvis v3.0.0 - just another remarkable vis:
Ich könnte mir da einen Button vorstellen, der einmal zwischen Transparent und nicht Transparent wechselt und einen Button der die verschiedenen Hintergründe wechselt, also das was bei dir automatisch passiert halt durch einen Button
Jupp, und das eventuell in den Einstellungen integrieren?
-
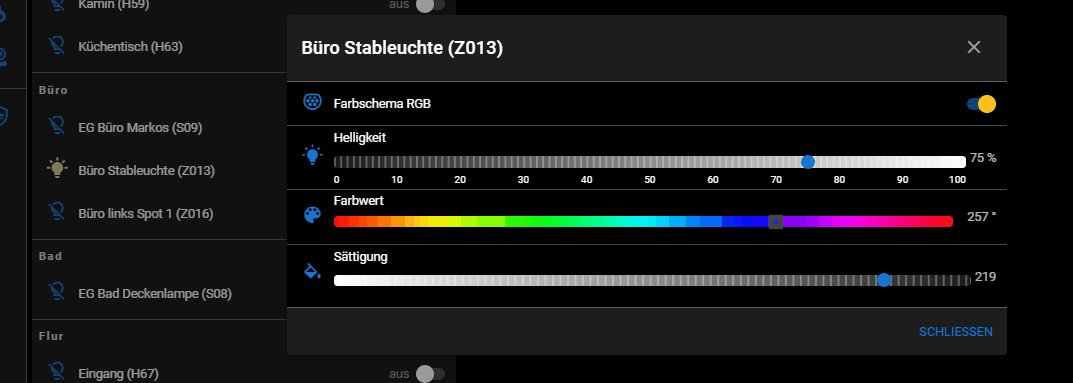
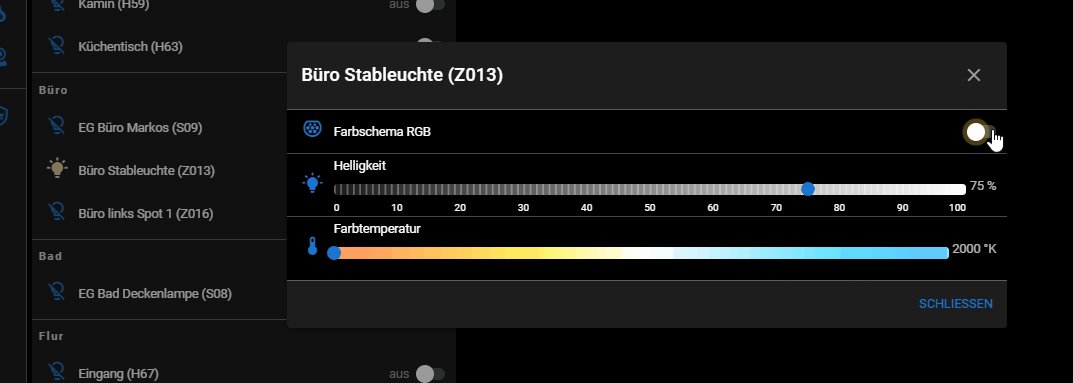
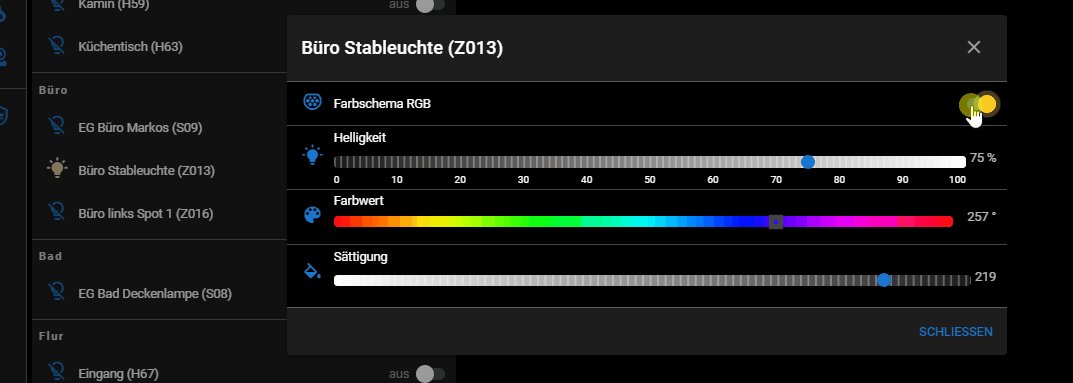
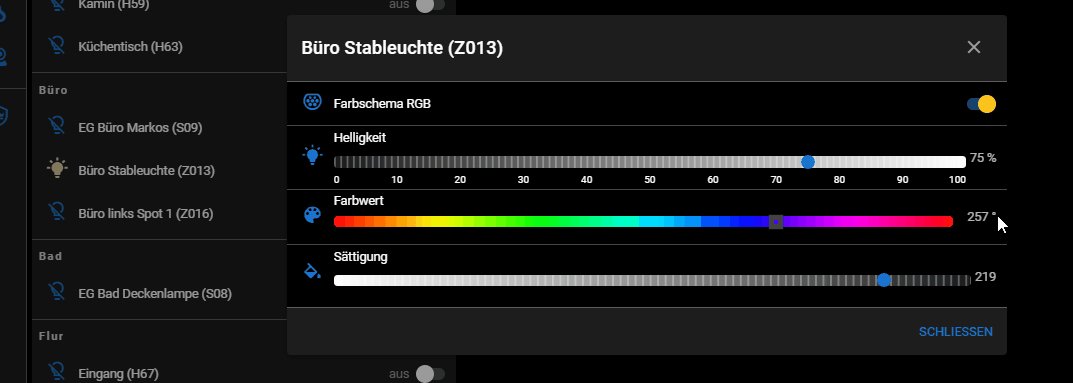
Unabhängig von meinem zugegeben maßen Exoten Thema von oben, habe ich nun mit dem Popup und der Ein- und Ausblenderei von Zeilen (Binding) noch ein ernsteres Thema.

Es funktioniert wirklich 100% zuverlässig im Webbrowser. Aber auf unterschiedlichsten Handys mit unterschiedlichen Browsern (Fully Kiosk, Native,..) haben wir das Problem, dass die Zeilen nicht ein- und ausgeblendet werden. Es geschieht leider gar nichts. Keine Veränderungen durch den Farbschema-Schalter.
Hast Du eine Idee was hier sein könnte?
Irgendwas auffälliges?
{"{0_userdata.0.rgb.Z013.isRgb}=false":{"display":"none !important"}}Den Datenpunkt gibt es und er ändert auch den Wert wenn ich den oberen Schalter ändere. Muss er auch, da in der Webseite (Chrome/Windows10) das Ganze sehr gut funktioniert.
-
@uwe72 Leider nein. Zefau hatte ja extra noch das important deaktiviert?
-
@sigi234 So ?

Verkürzte Zeiten, mindestens 3 Sekunden Abstand -
Das ist wirklich super! Das würde ich gerne nutzen.
