NEWS
jarvis v3.0.0 - just another remarkable vis
-
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
Verkürzte Darstellungzeiten
Interesse?Ist das auch für bestimmte Tabs möglich, oder für Alle?
Interessant wären dann auch ein Tag/Nacht Modus.@sigi234 Dort geht es um Design / Themes. Für einzelne Tabs gibt es irgendwann, hoffentlich bald CSSEffects (siehe Doku).
Gute Idee Tag/Nacht baue ich mit ein.
Kannst du es etwas genauer beschreiben warum für einzelne Tabs? Vielleicht kann ich ja noch bestimmte Selektoren rein setzen. -
@sigi234 Dort geht es um Design / Themes. Für einzelne Tabs gibt es irgendwann, hoffentlich bald CSSEffects (siehe Doku).
Gute Idee Tag/Nacht baue ich mit ein.
Kannst du es etwas genauer beschreiben warum für einzelne Tabs? Vielleicht kann ich ja noch bestimmte Selektoren rein setzen.Also ich wäre zwar nicht an einer automatischen Umstellung des Designs interessiert, jedoch wäre ich sehr daran interessiert die Designs in Jarvis per State ändern zu können.
-
Also ich wäre zwar nicht an einer automatischen Umstellung des Designs interessiert, jedoch wäre ich sehr daran interessiert die Designs in Jarvis per State ändern zu können.
-
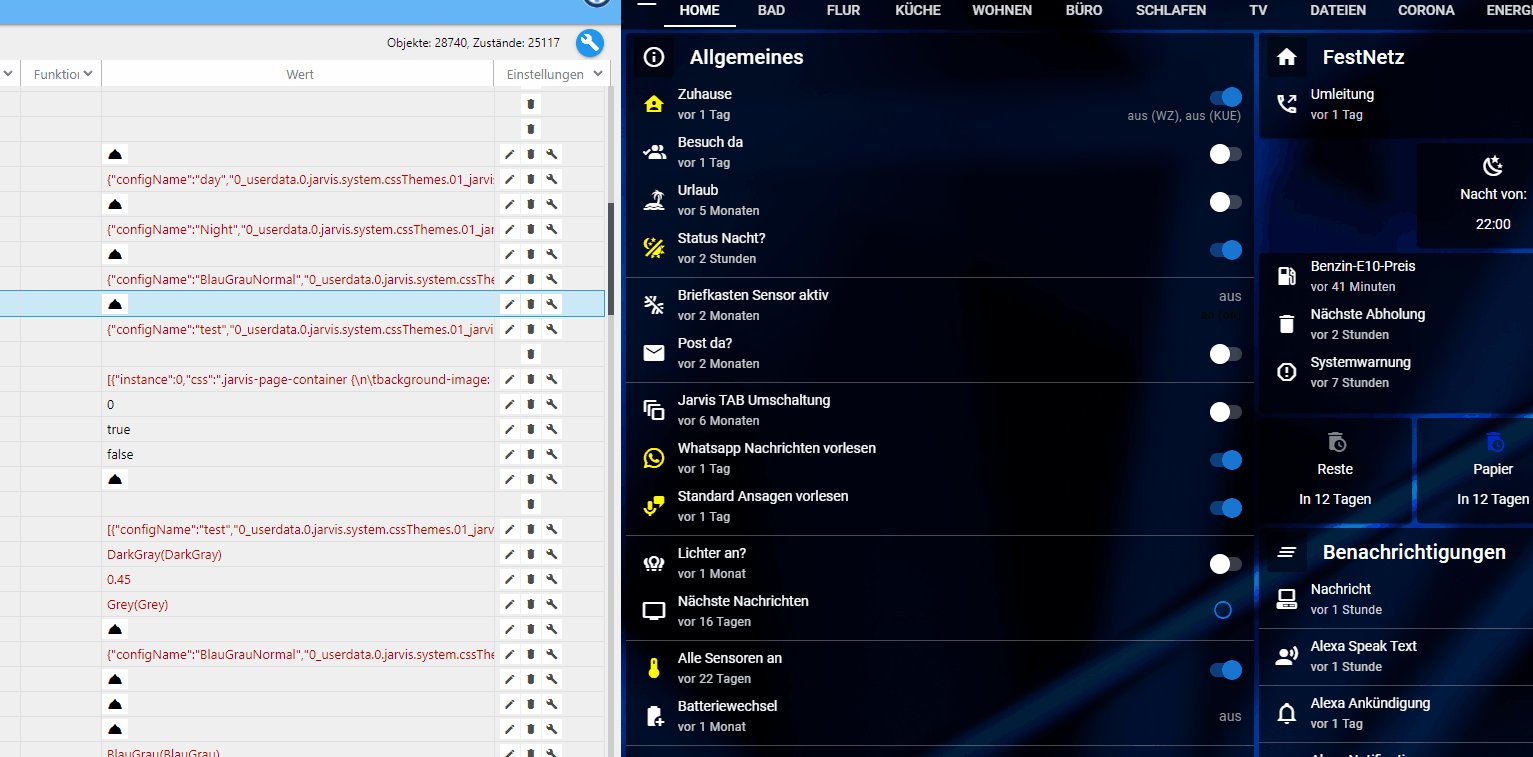
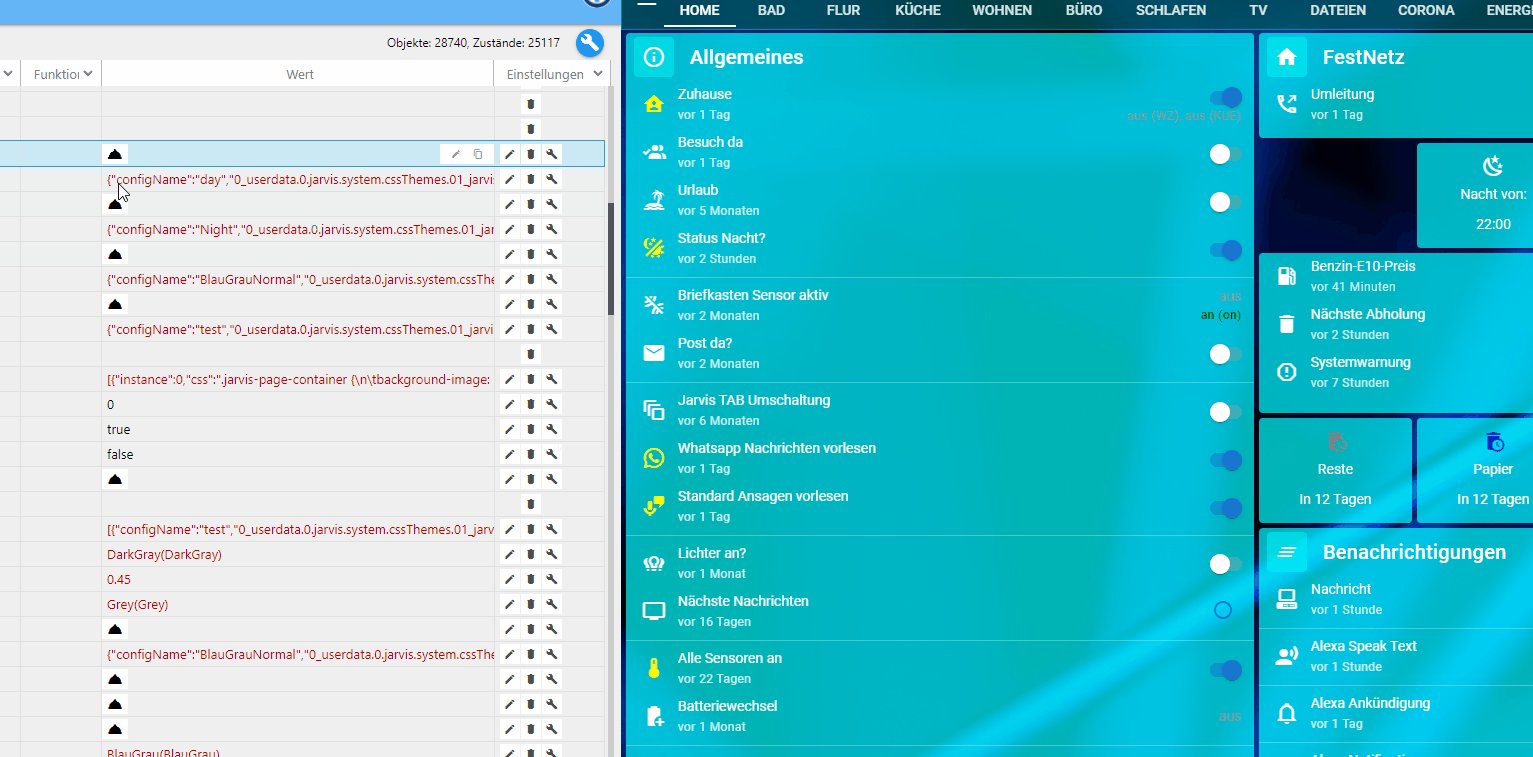
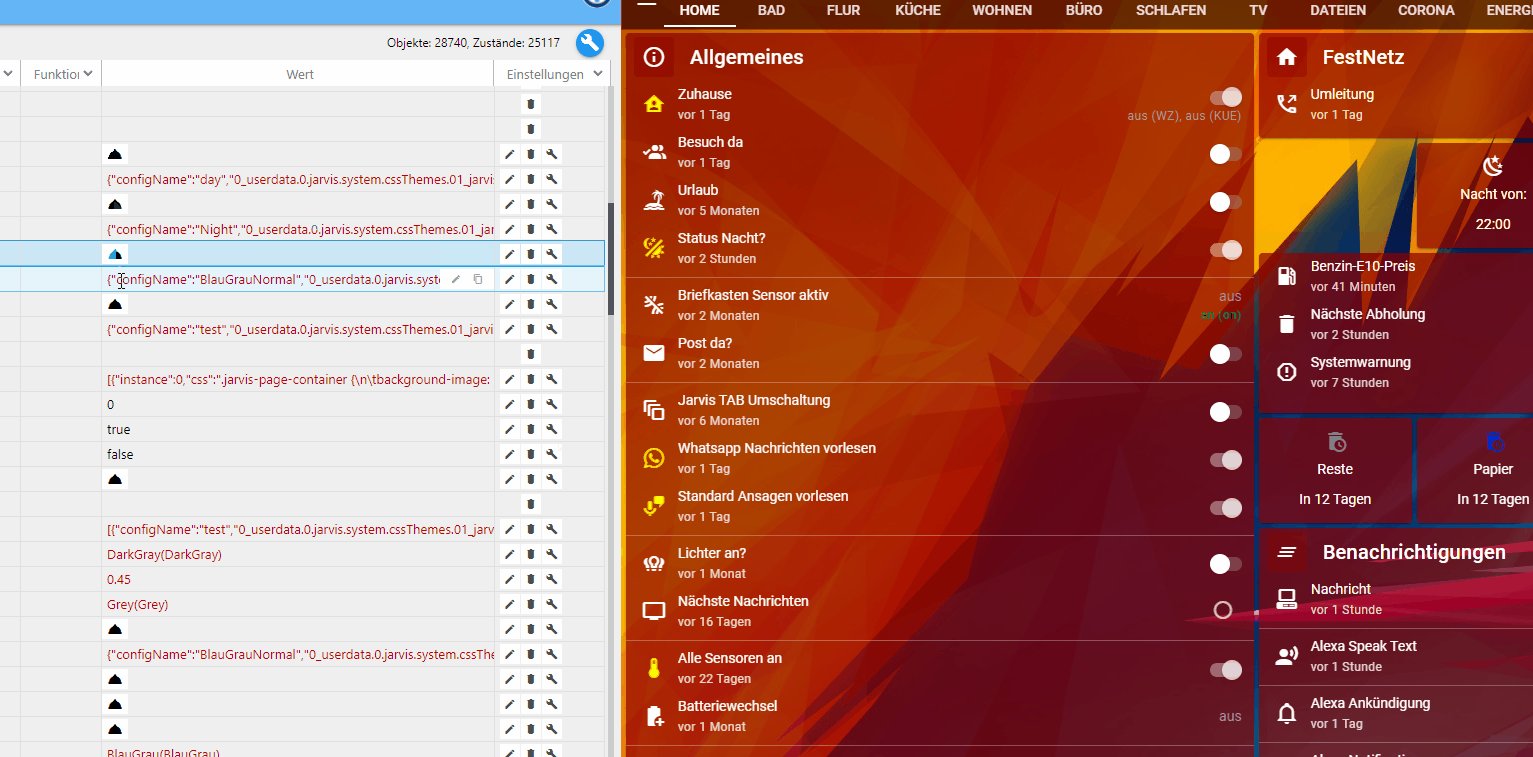
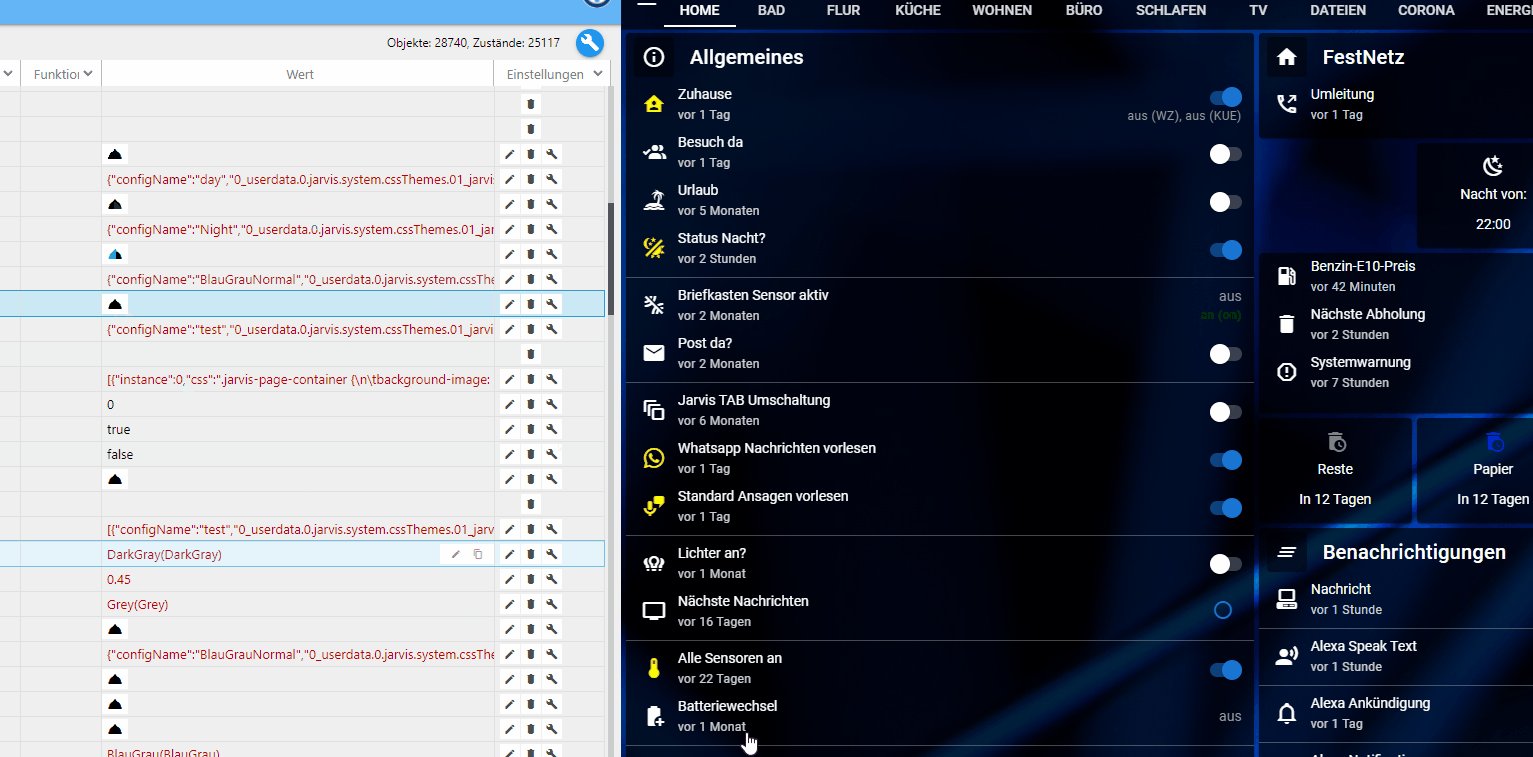
Und dort kann ich dann wie auf deinen Bildern die verschiedenen Designs per Button auswählen?
-
Und dort kann ich dann wie auf deinen Bildern die verschiedenen Designs per Button auswählen?
-
@sigi234 Dort geht es um Design / Themes. Für einzelne Tabs gibt es irgendwann, hoffentlich bald CSSEffects (siehe Doku).
Gute Idee Tag/Nacht baue ich mit ein.
Kannst du es etwas genauer beschreiben warum für einzelne Tabs? Vielleicht kann ich ja noch bestimmte Selektoren rein setzen.@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
Kannst du es etwas genauer beschreiben warum für einzelne Tabs? Vielleicht kann ich ja noch bestimmte Selektoren rein setzen.
Weil ich bei bestimmte Tabs ein anders Hintergrundbild möchte , so wie bei iQontrol.
-
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
Kannst du es etwas genauer beschreiben warum für einzelne Tabs? Vielleicht kann ich ja noch bestimmte Selektoren rein setzen.
Weil ich bei bestimmte Tabs ein anders Hintergrundbild möchte , so wie bei iQontrol.
-
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
@sigi234 Für immer oder nur zeitweise?
Hm, eigentlich jederzeit änderbar.
-
@dominik-f Nein. Dort kannst du insgesamt das Design durch CSS-Einträge ändern.
Wieviele solcher Button Vorschläge hast du dir denn vorgestellt.
TAG
NACHT
?@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
@dominik-f Nein. Dort kannst du insgesamt das Design durch CSS-Einträge ändern.
Wieviele solcher Button Vorschläge hast du dir denn vorgestellt.
TAG
NACHT
?Vielleicht hab ich das ganze jetzt auch falsch verstanden :D
Ich könnte mir da einen Button vorstellen, der einmal zwischen Transparent und nicht Transparent wechselt und einen Button der die verschiedenen Hintergründe wechselt, also das was bei dir automatisch passiert halt durch einen Button
-
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
@sigi234 Für immer oder nur zeitweise?
Hm, eigentlich jederzeit änderbar.
-
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
@dominik-f Nein. Dort kannst du insgesamt das Design durch CSS-Einträge ändern.
Wieviele solcher Button Vorschläge hast du dir denn vorgestellt.
TAG
NACHT
?Vielleicht hab ich das ganze jetzt auch falsch verstanden :D
Ich könnte mir da einen Button vorstellen, der einmal zwischen Transparent und nicht Transparent wechselt und einen Button der die verschiedenen Hintergründe wechselt, also das was bei dir automatisch passiert halt durch einen Button
@dominik-f sagte in jarvis v3.0.0 - just another remarkable vis:
Ich könnte mir da einen Button vorstellen, der einmal zwischen Transparent und nicht Transparent wechselt und einen Button der die verschiedenen Hintergründe wechselt, also das was bei dir automatisch passiert halt durch einen Button
Jupp, und das eventuell in den Einstellungen integrieren?
-
@dominik-f sagte in jarvis v3.0.0 - just another remarkable vis:
Ich könnte mir da einen Button vorstellen, der einmal zwischen Transparent und nicht Transparent wechselt und einen Button der die verschiedenen Hintergründe wechselt, also das was bei dir automatisch passiert halt durch einen Button
Jupp, und das eventuell in den Einstellungen integrieren?
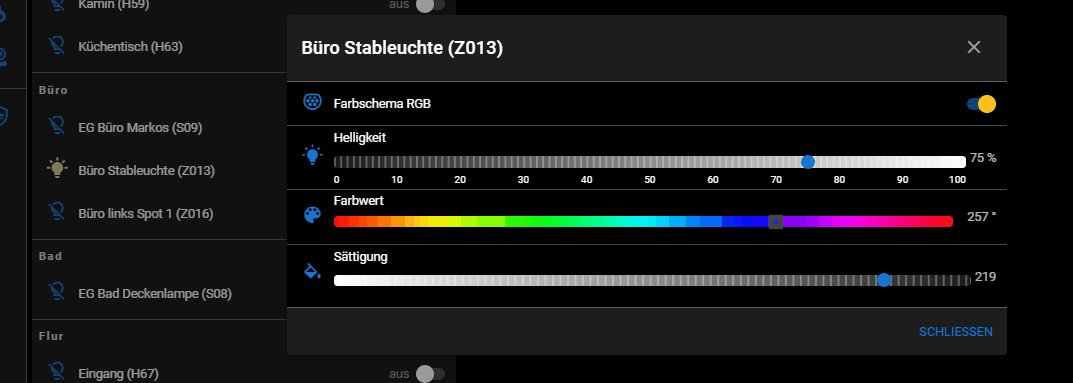
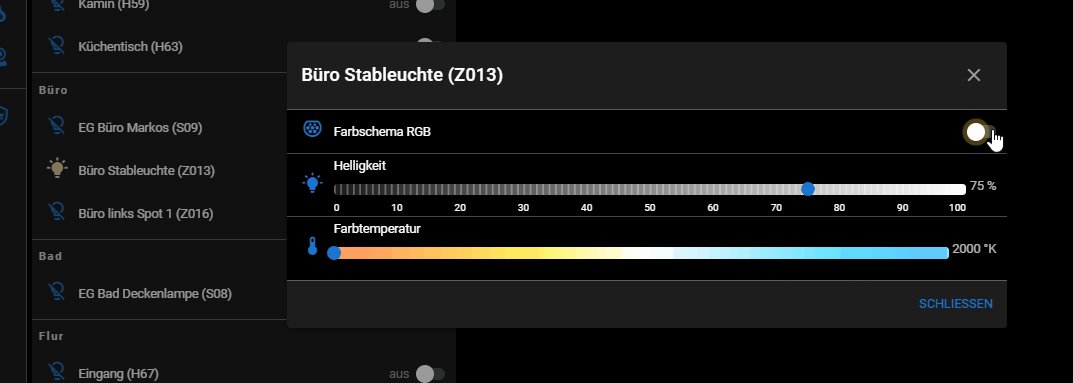
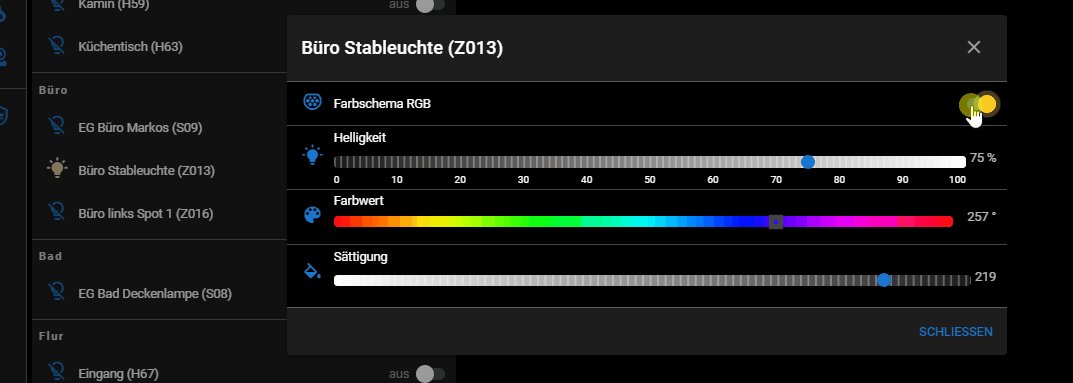
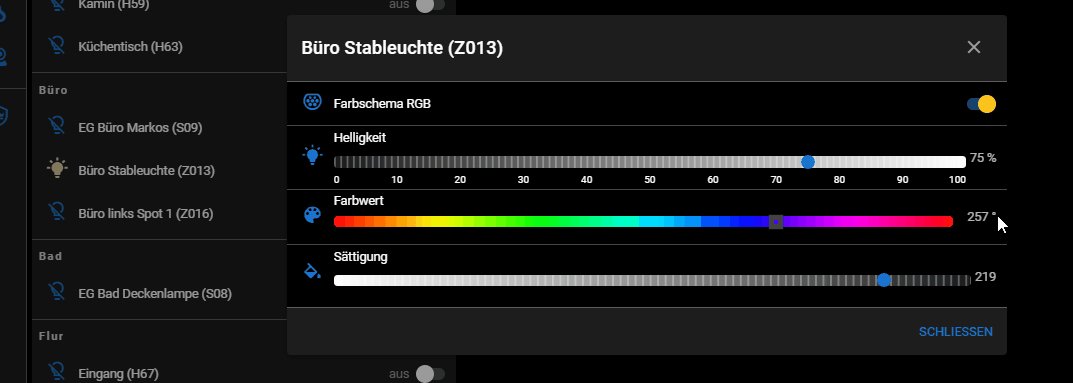
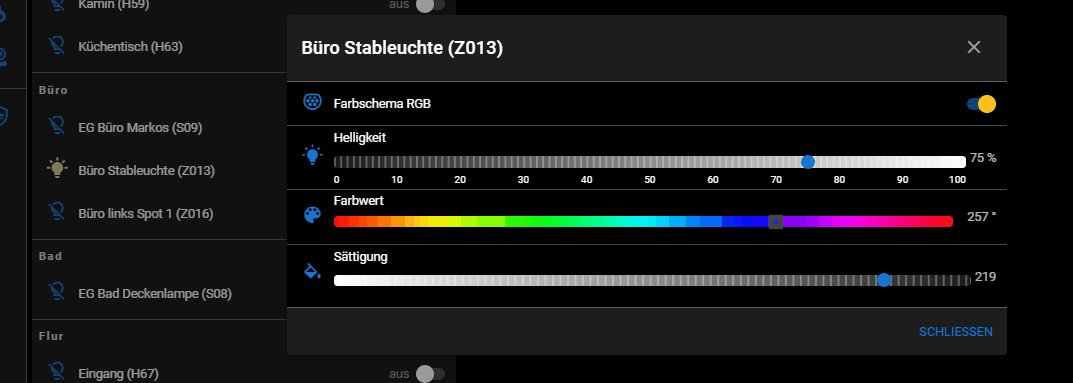
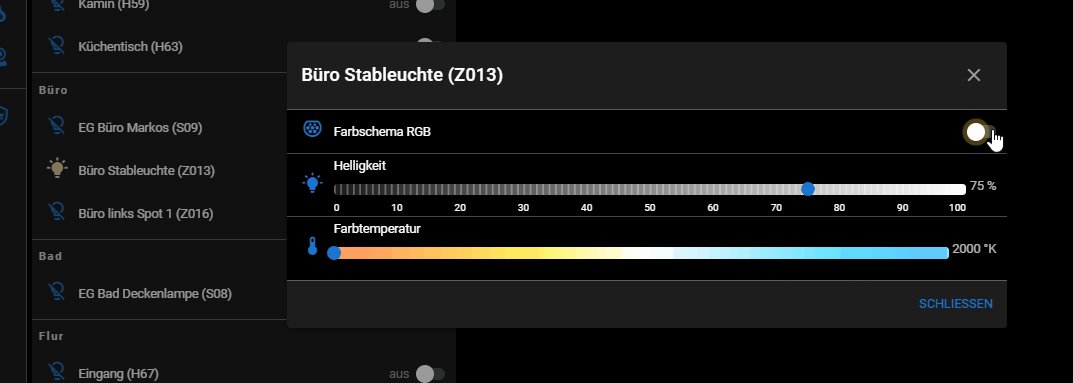
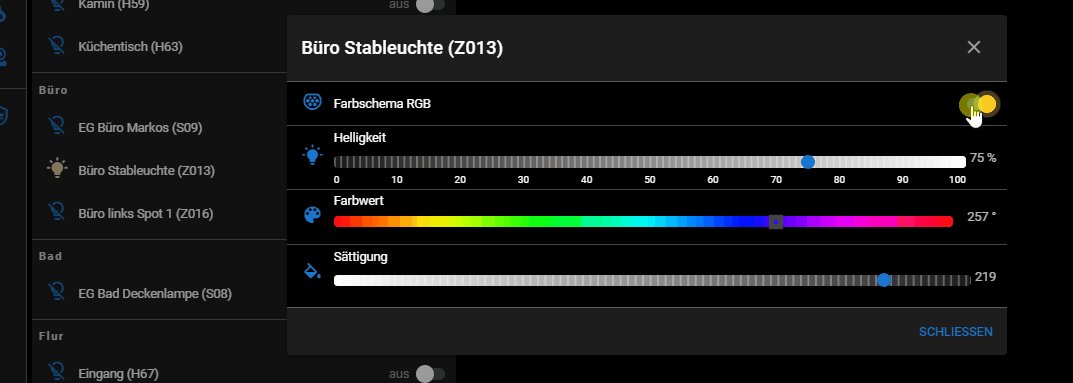
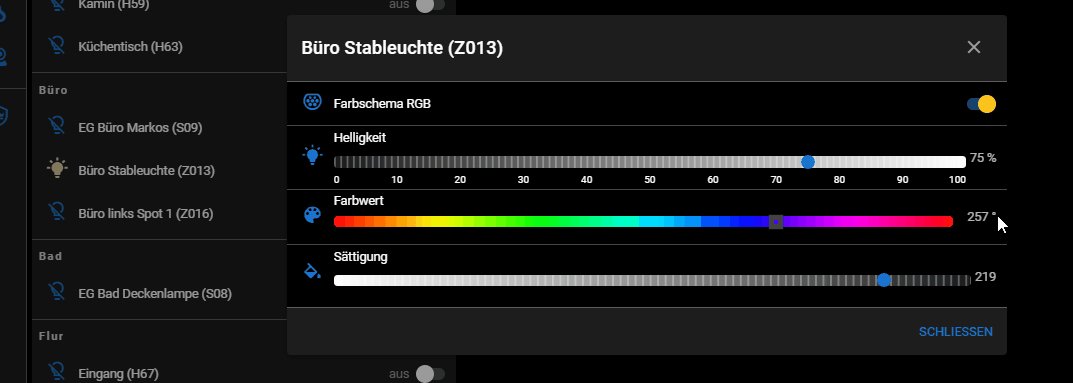
Unabhängig von meinem zugegeben maßen Exoten Thema von oben, habe ich nun mit dem Popup und der Ein- und Ausblenderei von Zeilen (Binding) noch ein ernsteres Thema.

Es funktioniert wirklich 100% zuverlässig im Webbrowser. Aber auf unterschiedlichsten Handys mit unterschiedlichen Browsern (Fully Kiosk, Native,..) haben wir das Problem, dass die Zeilen nicht ein- und ausgeblendet werden. Es geschieht leider gar nichts. Keine Veränderungen durch den Farbschema-Schalter.
Hast Du eine Idee was hier sein könnte?
Irgendwas auffälliges?
{"{0_userdata.0.rgb.Z013.isRgb}=false":{"display":"none !important"}}Den Datenpunkt gibt es und er ändert auch den Wert wenn ich den oberen Schalter ändere. Muss er auch, da in der Webseite (Chrome/Windows10) das Ganze sehr gut funktioniert.
-
Unabhängig von meinem zugegeben maßen Exoten Thema von oben, habe ich nun mit dem Popup und der Ein- und Ausblenderei von Zeilen (Binding) noch ein ernsteres Thema.

Es funktioniert wirklich 100% zuverlässig im Webbrowser. Aber auf unterschiedlichsten Handys mit unterschiedlichen Browsern (Fully Kiosk, Native,..) haben wir das Problem, dass die Zeilen nicht ein- und ausgeblendet werden. Es geschieht leider gar nichts. Keine Veränderungen durch den Farbschema-Schalter.
Hast Du eine Idee was hier sein könnte?
Irgendwas auffälliges?
{"{0_userdata.0.rgb.Z013.isRgb}=false":{"display":"none !important"}}Den Datenpunkt gibt es und er ändert auch den Wert wenn ich den oberen Schalter ändere. Muss er auch, da in der Webseite (Chrome/Windows10) das Ganze sehr gut funktioniert.
-
@dominik-f sagte in jarvis v3.0.0 - just another remarkable vis:
Ich könnte mir da einen Button vorstellen, der einmal zwischen Transparent und nicht Transparent wechselt und einen Button der die verschiedenen Hintergründe wechselt, also das was bei dir automatisch passiert halt durch einen Button
Jupp, und das eventuell in den Einstellungen integrieren?
-
Das ist wirklich super! Das würde ich gerne nutzen.
-
Das ist wirklich super! Das würde ich gerne nutzen.
@dominik-f Dann bitte mal die Doku dazu durcharbeiten. Fehlt da noch was, versteht man es so?
Das Programm ist schon ziemlich tricky.
Die Beschreibung wie man es nutzen muss fehlt noch. Ist aufwendiger.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/system-effektprog./v3-effektprogramme/cssthemesVielleicht die Selektoren prüfen, ob welche für Dein bisheriges Design fehlen, denn das ist wichtig!
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/system-effektprog./v3-effektprogramme/cssthemes/system-dps#selektoren-dps -
@dominik-f Dann bitte mal die Doku dazu durcharbeiten. Fehlt da noch was, versteht man es so?
Das Programm ist schon ziemlich tricky.
Die Beschreibung wie man es nutzen muss fehlt noch. Ist aufwendiger.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/system-effektprog./v3-effektprogramme/cssthemesVielleicht die Selektoren prüfen, ob welche für Dein bisheriges Design fehlen, denn das ist wichtig!
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/system-effektprog./v3-effektprogramme/cssthemes/system-dps#selektoren-dpsBei den Selektoren fehlen bei mir folgende:
.jarvis-widget-header { background-color: #606060 !important; } .jarvis-tabs { background-color: #303030; } .q-item--dark { background-color: transparent; } .jarvis-widget-module-StateList { background-color: #303030; } .jarvis-StateListItem-Body { color: LightGray; font-size: 16px; } .jarvis-JsonTable { background-color: #303030 !important; } .row.items-center.q-card__section.q-card__section--vert { background-color: #303030; } .q-card__actions.q-card__actions--horiz.row.justify-end { background-color: #303030; } .body--dark .jarvis-tabs-container { background-color: #303030!important; }Das ist alles was ich an Farben bei mir genutzt habe
-
Bei den Selektoren fehlen bei mir folgende:
.jarvis-widget-header { background-color: #606060 !important; } .jarvis-tabs { background-color: #303030; } .q-item--dark { background-color: transparent; } .jarvis-widget-module-StateList { background-color: #303030; } .jarvis-StateListItem-Body { color: LightGray; font-size: 16px; } .jarvis-JsonTable { background-color: #303030 !important; } .row.items-center.q-card__section.q-card__section--vert { background-color: #303030; } .q-card__actions.q-card__actions--horiz.row.justify-end { background-color: #303030; } .body--dark .jarvis-tabs-container { background-color: #303030!important; }Das ist alles was ich an Farben bei mir genutzt habe
-
Bis jetzt liest sich die Erklärung sehr gut. Ob alles verständlich ist kann ich natürlich erst sagen, wenn ich dein Programm ausprobiert habe. Das Javascript ist bisher noch nicht eingefügt wie ich sehe
PS: Ich habe noch ein paar mehr Codes für die Farben genutzt, die sind bei dir aber schon vorhanden.
-
Bis jetzt liest sich die Erklärung sehr gut. Ob alles verständlich ist kann ich natürlich erst sagen, wenn ich dein Programm ausprobiert habe. Das Javascript ist bisher noch nicht eingefügt wie ich sehe
PS: Ich habe noch ein paar mehr Codes für die Farben genutzt, die sind bei dir aber schon vorhanden.