NEWS
jarvis v3.0.0 - just another remarkable vis
-
@dominik-f display:none bedeutet dass das Objekt ausgeblendet wird.
Page-Id ist im Layout Seite->ID

bsilang:
.jarvis-widget-header { background-color: #303030 !important; } .jarvis-tabs { background-color: #303030; } .jarvis-sidebar { background-color: #303030; } .q-item--dark { background-color: #121212; } .jarvis-widget-module-StateList { background-color: #121212; } -
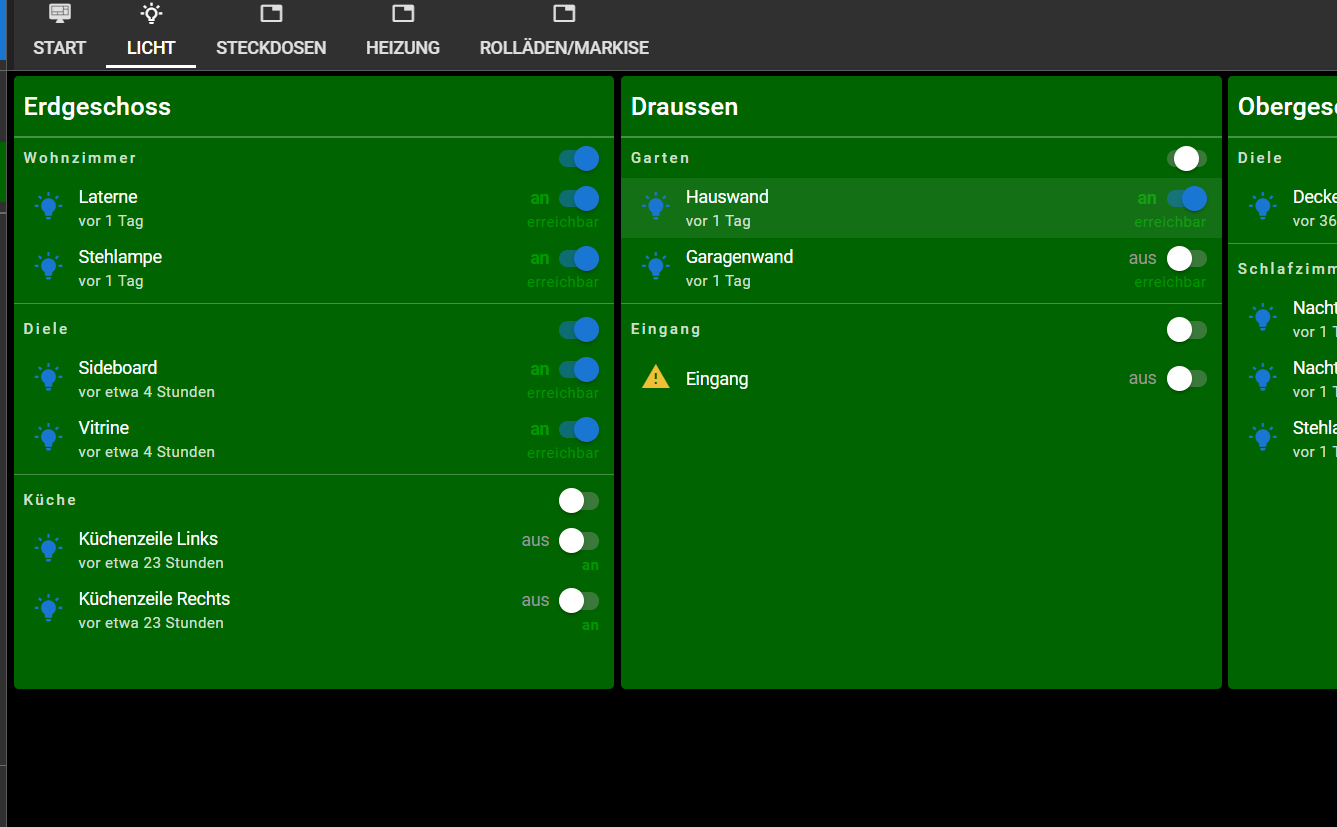
Ich hab die Farben wie du sagtest jetzt mal deutlicher abgerenzt damit man es besser erkennen kann.
.j.jarvis-widget-header { background-color: #303030 !important; } .jarvis-tabs { background-color: #303030; } .jarvis-sidebar { background-color: #303030; } .q-item--dark { background-color: darkgreen; } .jarvis-widget-module-StateList { background-color: darkgreen; }Der Header wird jedoch wieder überschrieben:

-
@dominik-f Falsch eingefügt:


-
Das wars , dank dir. Warum musste im ersten das !important hin?
Kannst du mir eventuell n Link geben, wo ich mich über die Farben der Schriften informieren kann?
-
@dominik-f Ist der Link den ich dir zuerst gegeben hatte:
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/statelist-1/label#widgets-id-.q-item__section.column-.q-item__label
Da sich aber auch jarvis immer wieder weiterentwickelt, sind einige Beschreibungen nicht mehr 100%-ig korrekt, dann informieren und ich werde es korrigieren.
Aber probieren, und wenn es nicht klappt, suchen wir gemeinsam eine Lösung.Ergänzen:
.jarvis-StateListItem-Body { color: darkgreen; font-weight: bold; } .q-item__label--caption .text-caption { color: darkgreen; } -
Das hat super geklappt, jetzt kann ich erstmal rumspielen

Du hast ja weiter oben mal gesagt du freust dich über Feedback für die Anleitung:
Mir hätte es auf jedenfall geholfen bzw. als newbie einfacher gemacht, wenn es einfach einen Punkt Farben gegeben hätte mit Unterpunkten zu Label, Widget etc. -
@dominik-f Falls dir Fehler in der Doku auffallen, bitte direkt hier eine kurze Info. Danke.
-
Mache ich....nur jetzt am Anfang wird der Fehler meistens immer vor dem Bildschirm sitzen

-
@zefau said in jarvis v3.0.0 - just another remarkable vis:
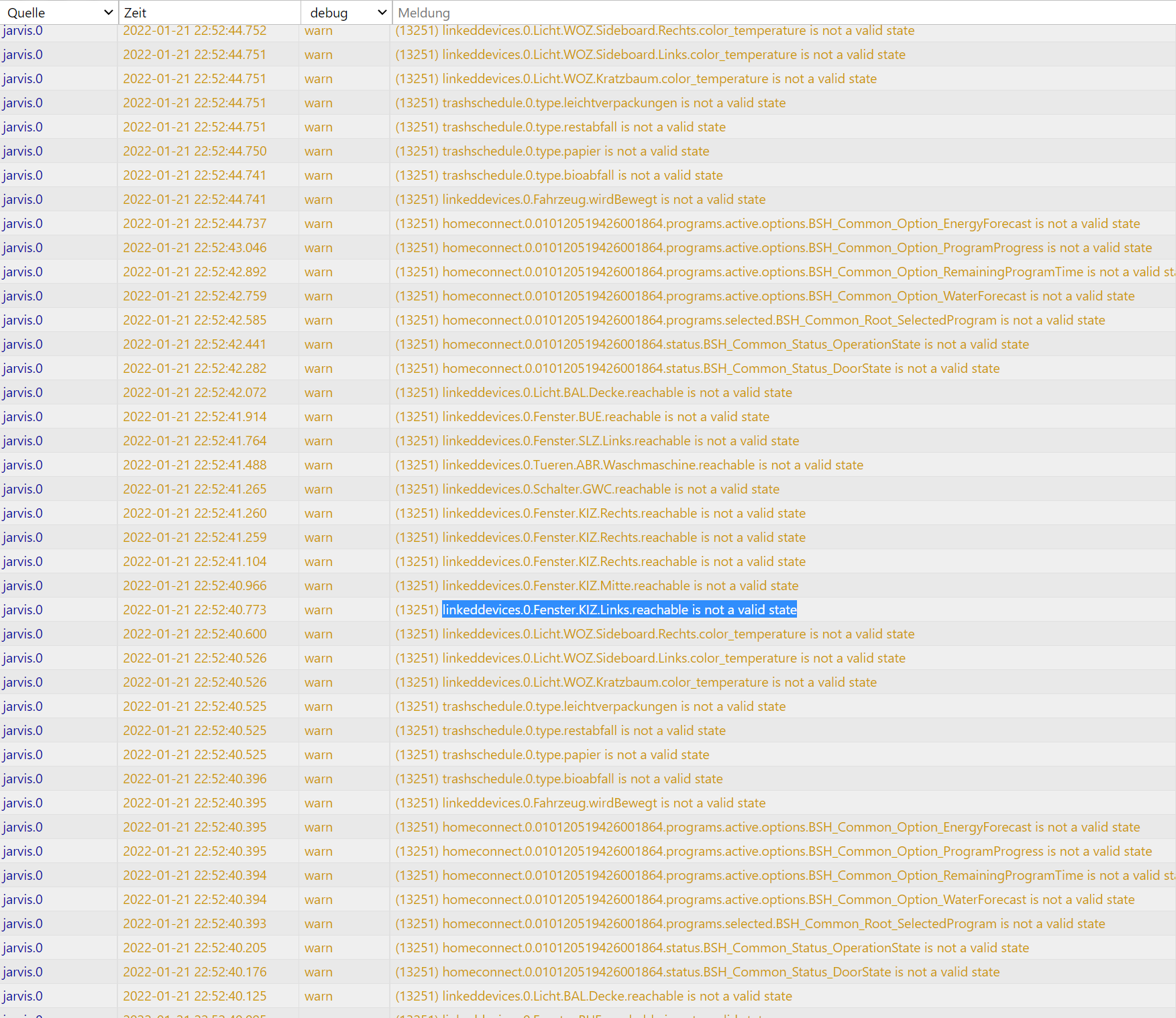
@sigi234 sind keine validen Datenpunkte, also der Wert ist
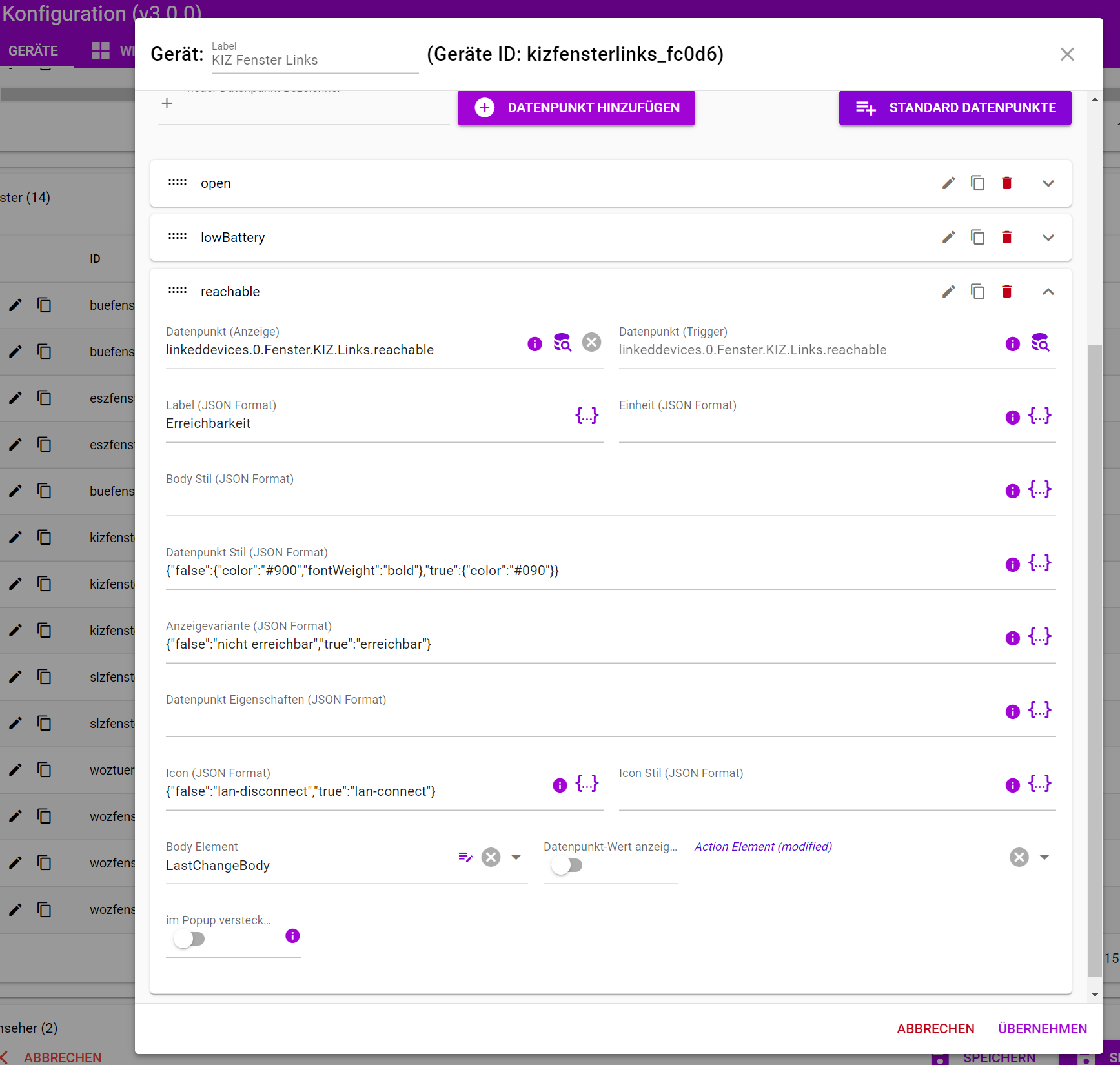
null. Ggf. sind das nur Trigger, die du aber bei der Datenpunkt-Anzeige drin hast?ich greife das Thema mal auf, da ich auch das Problem habe, und zwar mit vieeeelen Datenpunkten:

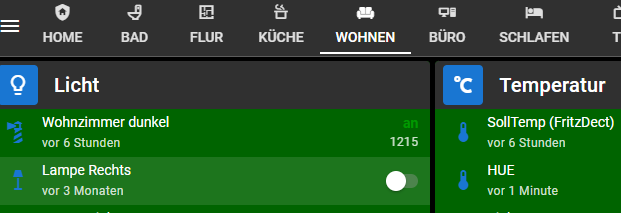
Trigger ist es nicht. Den z.B. beim im Log markierten Eintrag möchte ich tatsächlich in VIS sehen, ob der Sensor erreichbar ist, oder nicht. In jarvis sieht er dann so aus:

-> was muss ich hier nun machen?
-
@Zefau : Moin! Bevor ich es unnötig versuche... ein Backup über BackItUp funktioniert?! Viele Grüße!
-
@Zefau : kann man eigentlich Tabs oder Seiten auch verstecken?
-
-
@rkccorian
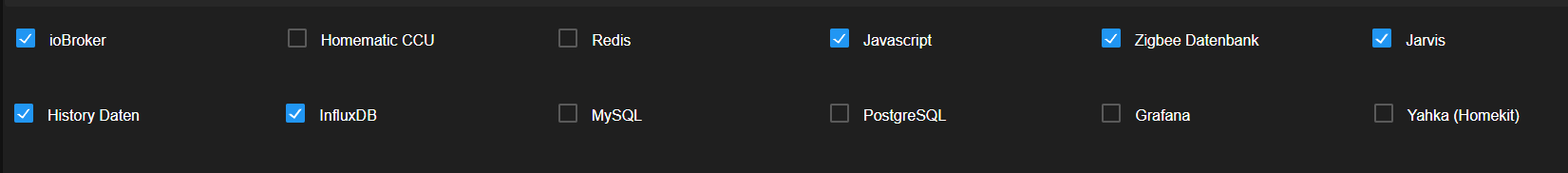
Es werden die unterschiedlichen internen Sicherungen von jarvis mit Backitup 2.2.2 gesichert. 2.2.3 nicht getestet.

jarvis muss dazu ausgewählt sein:

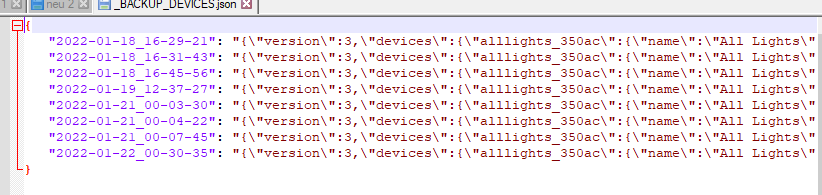
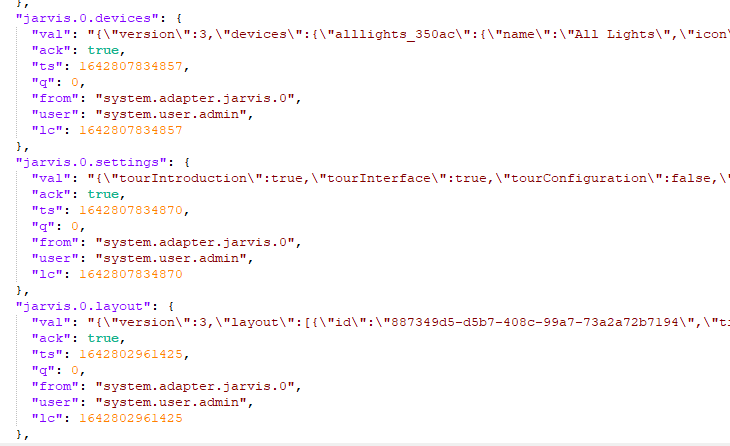
Auch in der Hautsicherung: backup.json sind die jarvis-DPs drin (Nur zum Zeitpunkt der Sicherung):

Im "val"-Wert stehen die DP-Werte

-
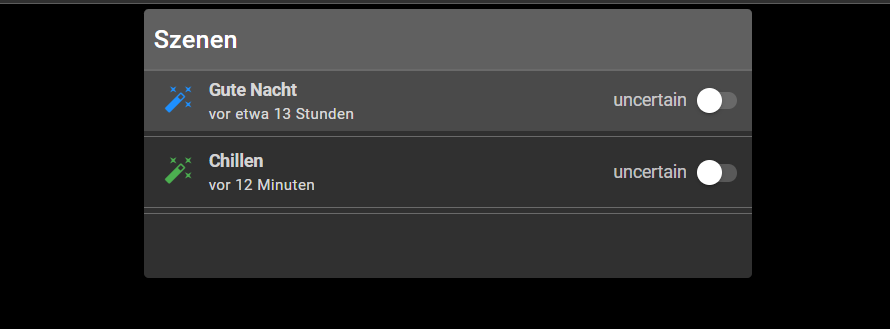
Ich bin nun bei den Bindings angelangt. Das erste hat schon mal funktioniert (Symbol auf dem Bild ist grün).
Jetzt hab ich dort den Status uncertain.

Ich würde dort gerne anstatt uncertain, in grün "an" stehen haben.
Kannst du mir einen Tipp geben, wie ich das hinbekomme? -
@dominik-f uncertain ist der Wert vom Datenpunkt (ioBroker)?
Anzeigewert:{"uncertain":"an","blabla":"aus"}Datenpunkt Stil:
{"uncertain":{"color":"green"}} -
Ja genau, dass ist der Wert den mir der Scenen adapter gibt wenn nur ein Teil der Datenpunkte true ist
-
Das hat wunderbar funktioniert. Nun ist jedoch, wenn der Datenpunkt true ist, das "an" grau anstatt grün. Ich denke ich muss das auch hinzufügen im Datenpunkt Stil. Kannst du mir da auch nochmal auf die Sprünge helfen?
-
{"uncertain":{"color":"green"},"true":{"color":"green"}} -
Oh man, ich muss mich echt erstmal an die Schreibweisen gewöhnen^^
Hatte selber rumprobiert und die Gänsefüße bei true nicht reingeschrieben^^
Ich habe noch eine Verständnisfrage:
{ "default": { "color": "#4caf50" }, "{scene.0.Beleuchtung.Chillen}=false && {val}=false": { "color": "DodgerBlue" } }Das Binding funktioniert wie es soll, ich verstehe nur das
=false && {val}=false"nicht. Kannst du mir das einmal erklären warum da 2 mal false rein muss?
-
@dominik-f Muss?
Ist doch abhängig vom dem was man haben möchte.
Du willst die Color DodgerBlue haben, wenn {scene.0.Beleuchtung.Chillen}=false und wenn der Wert vom DP = false ist, oder?
Willst du nur eine Abhängigkeit vom DP-Wert, dann reicht:{ "default": { "color": "#4caf50" }, "false": { "color": "DodgerBlue" } }