NEWS
Hue Push API für Hue Adapter
-
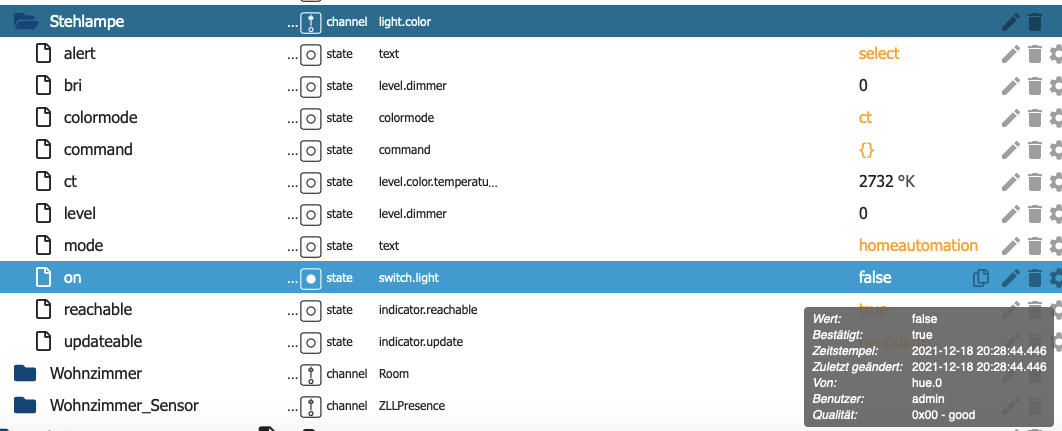
@pman Ach so. Aber es ändert sich kein Status. Egal ob Lampen an oder aus oder Temperaturen. Die Lampe im Screenshot unten habe ich gerade mehrfach an- und ausgeschaltet über die Hue App - keine Änderung im Objekt im iobroker. Wenn ich am Objekt im iobroker den Status manuell anpasse, dann geht die Lampe an und aus, wenn ich "true" oder "false" auswähle.

-
@minta79
Ist die Hue Bridge auf einer neuen Version? Wenn du bei dem Javascript Adapter das logging auf debug stellst, wird dann etwas geloggt, wenn du Lampen schaltest, z.B. "script.js.Devices.HuePushClient: RECEIVED PACKET: ...."? -
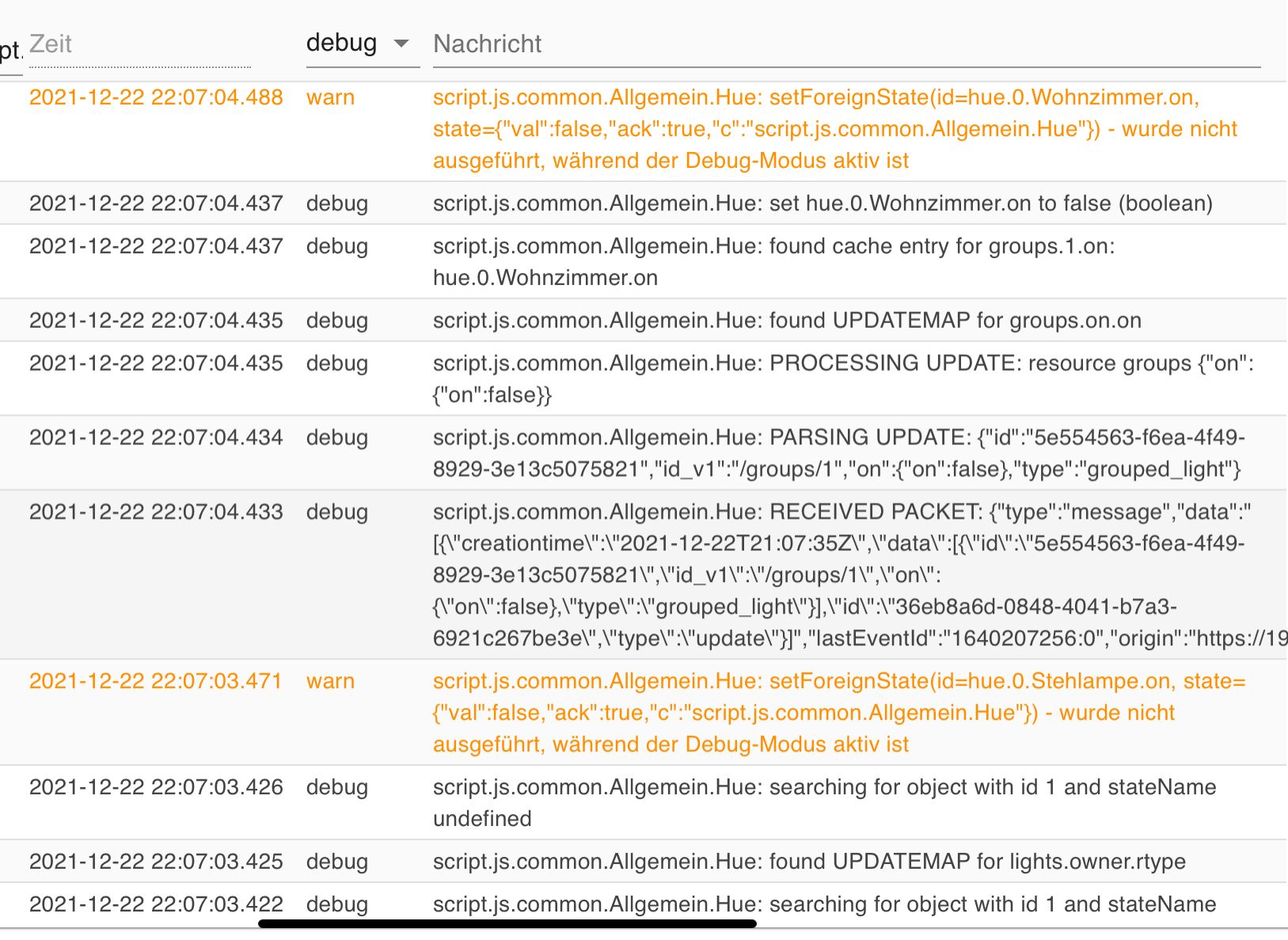
@pman so sieht es dann im log aus:

-
@minta79
Schau mal nach ob beim Javascript Adapter "setObject" erlaubt ist. -
@pman ja ist angehakt
-
@minta79
Ich denke du hast den Debug modus im Skript selber aktiviert (oben rechts), dann werden die Objekte wohl nicht aktualisiert. -
@pman Stimmt. Ich wusste nicht, dass darauf Einfluss hat. Nur leider war das nicht die Lösung. Es wird nach wie vor nichts aktualisiert. Habe das Script und den HUE Adapter auch noch mal neu gestartet.
-
@minta79
Da weiß ich leider auch nicht mehr weiter, das Skript verbindet sich, empfängt die Änderungen und will sie auch mit setForeignState in das richtige Objekt schreiben. -
@minta79 was genau aktualisiert sich denn nicht? Welcher Datenpunkt? Was schatest Du wie beim testen? Schaltest Du die Lampe, eine Gruppe oder ein Raum?
-
@cash wie oben im Bild zu sehen schalte ich eine Lampe. Der Status „on“ verändert sich halt nicht auf True oder false, wenn ich in der Hue App eine Lampe schalte.
-
@minta79 Was mich bei den Screenshot wundert sich die wenigen Datenpunkte bei der Lampe!? Ist das eine org. Hue-Lampe? Hast Du es mal mit einen Raum probiert oder eine andere Lampe? Pass doch sonst mal das Script ein wenig an damit das Script mehr loggt. Vielleicht findetst Du dann das Problem.
-
@cash Es scheint jetzt zu funktionieren. Weiss aber nicht warum auf einmal, denn geändert habe ich nichts. Danke erstmal. Für den Moment scheint das Problem gelöst zu sein
-
Vielen vielen Dank für dein Script, genau das habe ich gebraucht

-
@murdockus
Freut mich, dass auch Wall Switch Module jetzt funktionieren. Was muss ich hierfür anpassen? Habe bei mir keinen verwertbaren Datenpunkt, bzw. es ändert sich beim Drücken nichts. Danke für eine Info.

-
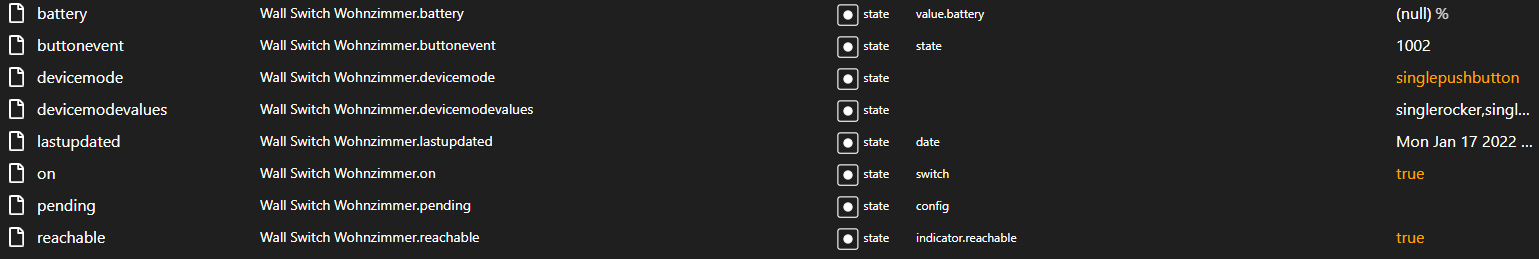
@sentinel schau mal bei Button Event den Zeitstempel an wenn du den betätigst. Meistens ändert sich nämlich nur Der Zeitstempel und bei Buttons oder Taster triggert man dann auf aktualisieren anstatt auf wurde geändert
-
@ciddi89
Danke für den Tipp. Dabei ist mir aufgefallen, dass sämtliche Hue Datenpunkte nicht mehr aktualisiert werden. Starte ich den Hue Adapter neu, werden sie eine Zeit lang aktualisiert, dann aber nicht mehr. Der Wall Switch "lastupdated" Status ändert sich aber gar nicht mehr.
Hue und javascript Adapter habe ich auf debug gestellt und lediglich diese Warnung erhalten:

-
Bei mir lief das Script mit dem hue Adapter ohne Probleme. Ich habe nun aber auf den hue extended Adapter umgestellt und damit bekomme ich es nicht zum laufen. Die Bewegungsmelder reagieren gar nicht mehr. Irgendetwas dass ich ausser dem Wechsel zum Extended Adapter und neuem Benutzer im Codeblock am Anfang des Scripts beachten muss?
-
@aufruf
Eigentlich nur bei INSTANCE deine hue-extended Instanz eintragen.
Beispiel:const INSTANCE = 'hue-extended.0'; -
@Pman Ich nutze die Script 1.1.2 von deinem Script und bin sehr begeistert, vielen Dank
 Gibt es noch die Möglichkeit, dass bei Gruppen die Datenpunkte level und on auch per push aktualisiert werden?
Gibt es noch die Möglichkeit, dass bei Gruppen die Datenpunkte level und on auch per push aktualisiert werden? -
@stony2k
Freut mich, dass dir das Skript nützlich ist. Bei Gruppen vom Typ Room und LightGroup sollte on funktionieren, zumindest hat die Bridge diesen Status in der Push API zuletzt noch übermittelt. Nach dem letzten Bridge Update habe ich es noch nicht getestet. Andere Datenpunkte der Gruppen werden von der Push API leider nicht übermittelt.