NEWS
Test Adapter minuvis 2.x
-
@svallant
Danke,
Viele GrüsseJörg
-
Servus,
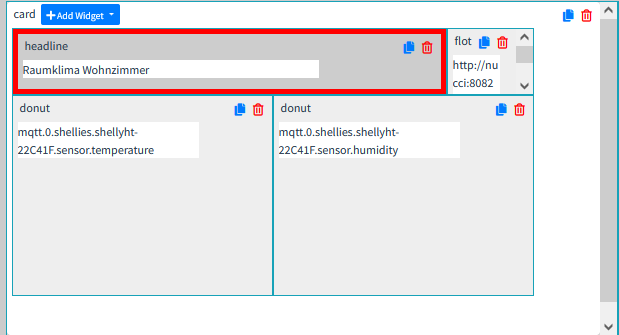
wie sieht es beim card plugin aus. Da ich eine gesamte Gruppe "Wohnzimmer" gebildet habe möchte ich nun auch eben diese Überschrift haben. Kann das beim card plugin eingefügt werden ?
Gruss
-
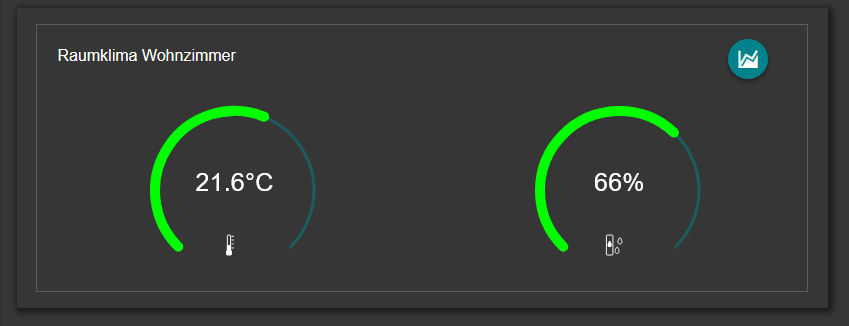
@pischleuder ich habe bei mir eine "headline" ganz oben als Titel drin ..
Du kannst auch die Schriftgrösse und -farbe anpassen

-
Servus,
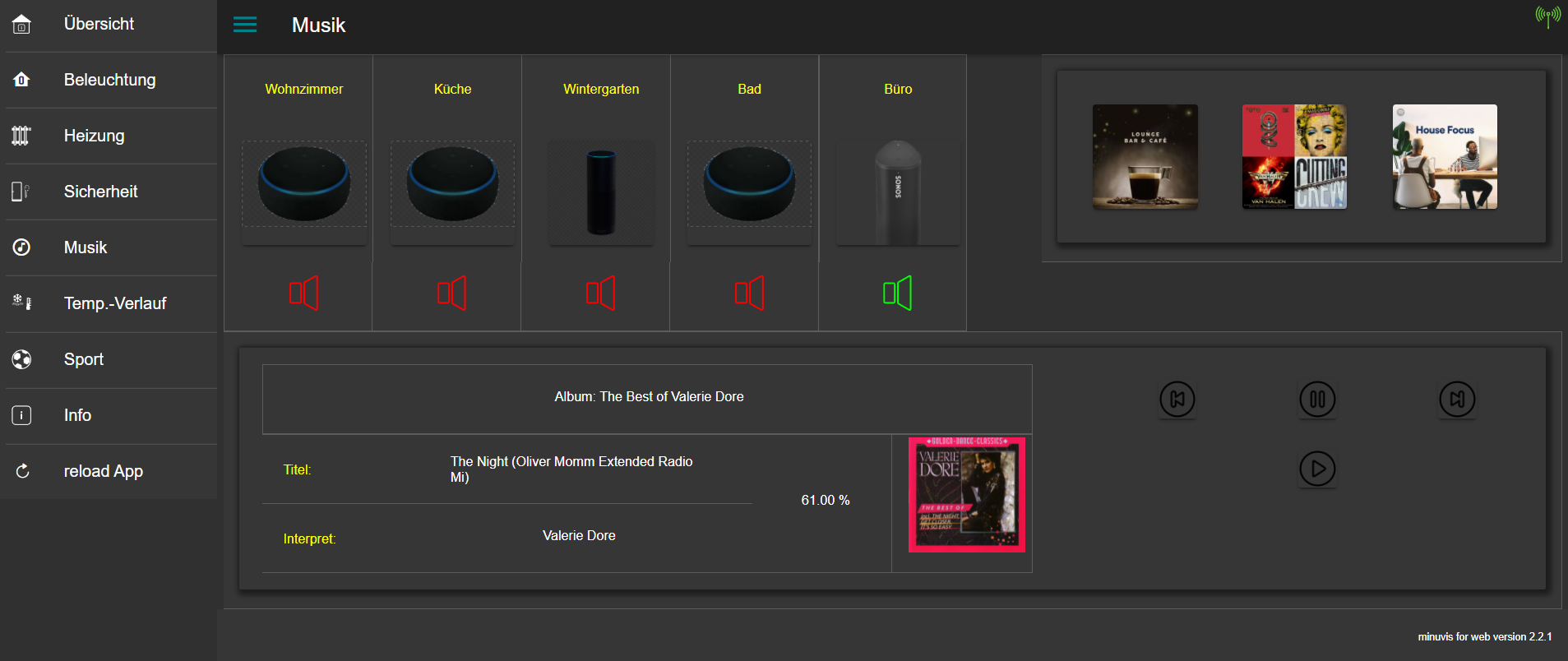
ja, ok - habe ich so gemacht. Wie sieht eigentlich der Stand eines Musikplayers aus, bspw. Spotify, oder habe ich da etwas übersehen ?

-
So, ich habe mir da jetzt etwas zurecht geklöppelt:

Funktioniert, ist aber noch suboptimal.
- der indikator (Lautsprecher) ist mir zu groß - hier würde ein Strich reichen, mit halber Höhe oder weniger
- die Playlist muss manuell eingefügt werden, da man sie nicht aus den Datenpunkten wählen kann
Jammern auf hohem Niveau, und großen Dank an @SVallant , aber es geht ja immer mehr ...

-
@pischleuder ja sieht ja cool aus. Wir sollten dann in Version 3 ein feineres Raster machen

-
@svallant sagte in Test Adapter minuvis 2.x:
… sollten dann in Version 3 ein feineres Raster machen

Ist da schon etwas in Planung oder eine reine Hypothese

-
@michmein Nein, nichts konkretes in Planung, aber gute Ideen sind ja immer willkommen.
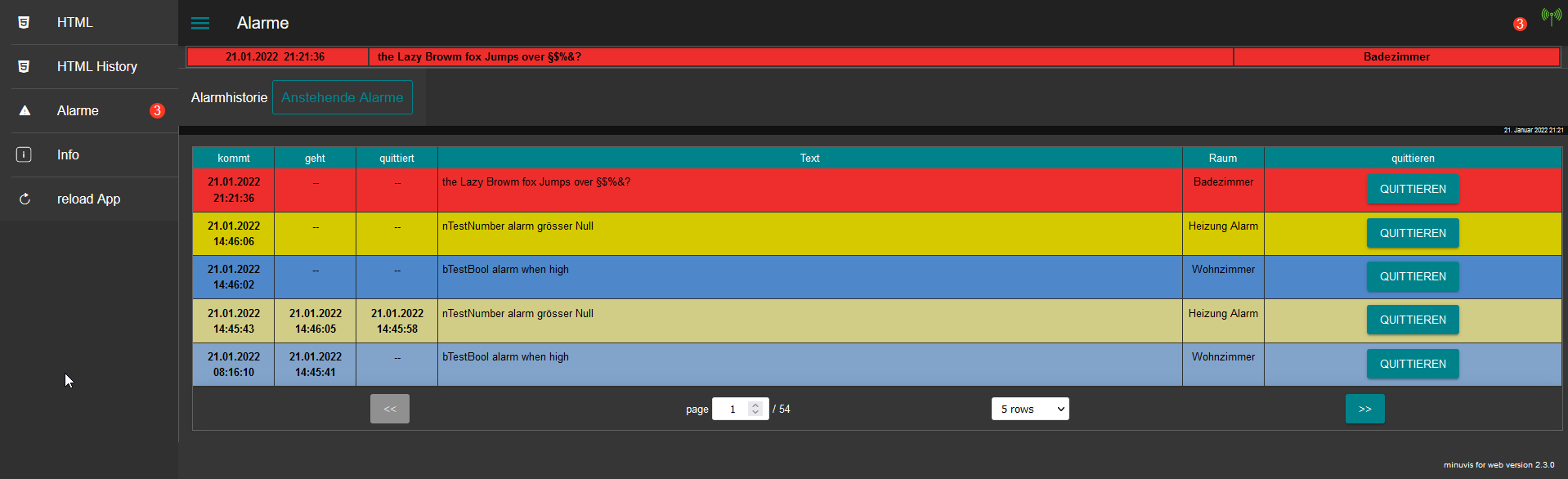
Derzeit entwickeln wir einen Adapter für ein Alarmsystem:

in den nächsten Woche gibts mehr Infos inkl. Aufruf zum Testen, wenn wir mehr Doku fertig haben -
@svallant Ah, interessant!
Den Alarm Adapter kennt ihr aber ? -
Hi, hast du schon Minuvis in Verbindung mit Web Adapter 4.0 und Socketio getestet?
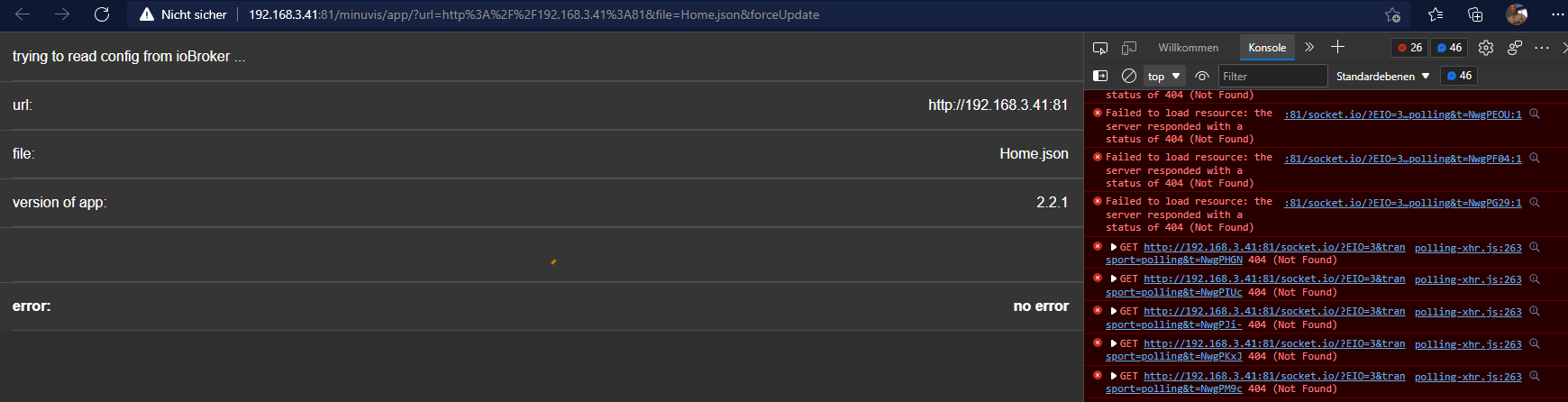
Nach dem Update heute morgen verbindet sich zwar der builder aber ich kann keine Seite mehr aufrufen..
Siehe https://forum.iobroker.net/topic/51956/neue-web-4-0-und-socketio-4-0-beta-latest?_=1643532528415
Und ein 404 gibts jetzt hier:

-
@ilovegym Danke für den Hinweis.
eben geguckt die neue Version verwendet eine andere socketIo-Software, die jedoch schon 5 Jahre alt ist und als "veraltet" geführt wird.
Habe ein issue erstellt, mal gucken was kommt ....
https://github.com/ioBroker/ioBroker.socketio/issues/94
Bitte produktiv noch nicht auf V4 updaten. -
@svallant Hi, es wurde iobroker.web 4.1.0 und Socketio.4.1.0 released, leider funktioniert Minuvis 2.3.0 damit nicht.
Dachte die 2.3.0 waere angepasst, oder liegts an meinen Einstellungen?Musste erstmal wieder zurueck mit dem Webadapter, heute produktiv und keine Zeit mehr zu testen..

-
@ilovegym nein, V2.3.0 hat nichts mit diesem Problem zu tun. Muss ich erstmal testen wird aber ein bißchen dauern.
-
@svallant ah, danke, ok, kein Problem, dann lass ich erstmal den Web wie er ist.

-
Ich hatte endlich etwas Zeit um mit MinuVis ein bisschen rumzuspielen - bin aber relativ schnell an (meine) Grenzen gestoßen. Ich habe ziemlich aufwändige Scripte für Heizung und Rolladensteuerung laufen. Die ziehen sich Einstellungen aus dem 0_usersdata Objektbaum, die ich natürlich in der Visualisierung ändern will. Das als soches Klappt auch - ist aber etwas schwierig im Handling:


Kurz: mir fehlen Label für die einzelnen Einstellungsoptionen. Finde ich die nur nicht? In Screenshots (ich vermute von der v1.x) war so etwas wie ein Label/Title noch zu sehen.
Und ich hätte gerne noch ein neues Element - also falls möglich
 :
:
Eine Art Drop-down-Card. Will sagen: Eine Card (so wie sie jetzt ist - kann beliebig viele andere Elemente aufnehmen) von der ich aber im zugeklappten Zustand (default) nur einen Titel/eine Headline sehe und die ich aufklappen muss um an die innenleigenden Elemente zu kommen. Auch hier das Beispiel: meine Heizungs - und Rolladen Scripte. Ich ändere die Werte nur relativ selten und deshalb möchte ich den Platz nicht dauerhaft "verschwenden". Displayfläche ist kostbar. Beim Ausklappen verschafft sich die Card einfach Platz nach unten, indem alles runtergeschoben wird.
Wäre so etwas machbar? -
@grizzelbee sagte in Test Adapter minuvis 2.x:
Ich hatte endlich etwas Zeit um mit MinuVis ein bisschen rumzuspielen - bin aber relativ schnell an (meine) Grenzen gestoßen. Ich habe ziemlich aufwändige Scripte für Heizung und Rolladensteuerung laufen. Die ziehen sich Einstellungen aus dem 0_usersdata Objektbaum, die ich natürlich in der Visualisierung ändern will. Das als soches Klappt auch - ist aber etwas schwierig im Handling:


Kurz: mir fehlen Label für die einzelnen Einstellungsoptionen. Finde ich die nur nicht? In Screenshots (ich vermute von der v1.x) war so etwas wie ein Label/Title noch zu sehen.
Hi,
so etwas kann derzeit nur über headline realisiert werden
Gruss
-
@grizzelbee Für Einstellungen kann man die Card-Eigenschaft "showInModal" nutzen.
Dann ist es in der App ein Icon und geht bei Click auf.
Guck mal auf unserem Demo-Server:
http://94.130.57.38:8082/minuvis/builder/index.html

daraus die App:
http://94.130.57.38:8082/minuvis/app/?url=http%3A%2F%2F94.130.57.38%3A8082&file=ModalCard.json&forceUpdateDiese Eigenschaft gibt es auch für "flot"-Kurven-Element.
Tipp: Card zuerst "normal" projektieren und dann klein machen "1x1" oder "1x2"
Dein Vorschlag mit dem Platzverschaffen ist leider in dieser Version nicht umzusetzn, da das Gitter fest zugeordnet ist.
Was geht ist eben ein modales Overlay => "showInModal" -
@svallant
Das hat doch schon mal ganz gut geklappt. Danke für den Tipp.Gerade treiben mich zwei neue Fragen um:
- Wenn ich das mal produktiv nehme möchte eigentlich nicht mit solchen URLs hantieren: http://94.130.57.38:8082/minuvis/app/?url=http%3A%2F%2F94.130.57.38%3A8082&file=ModalCard.json&forceUpdate
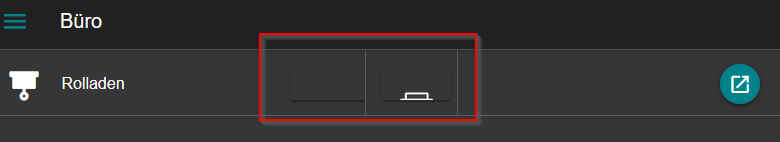
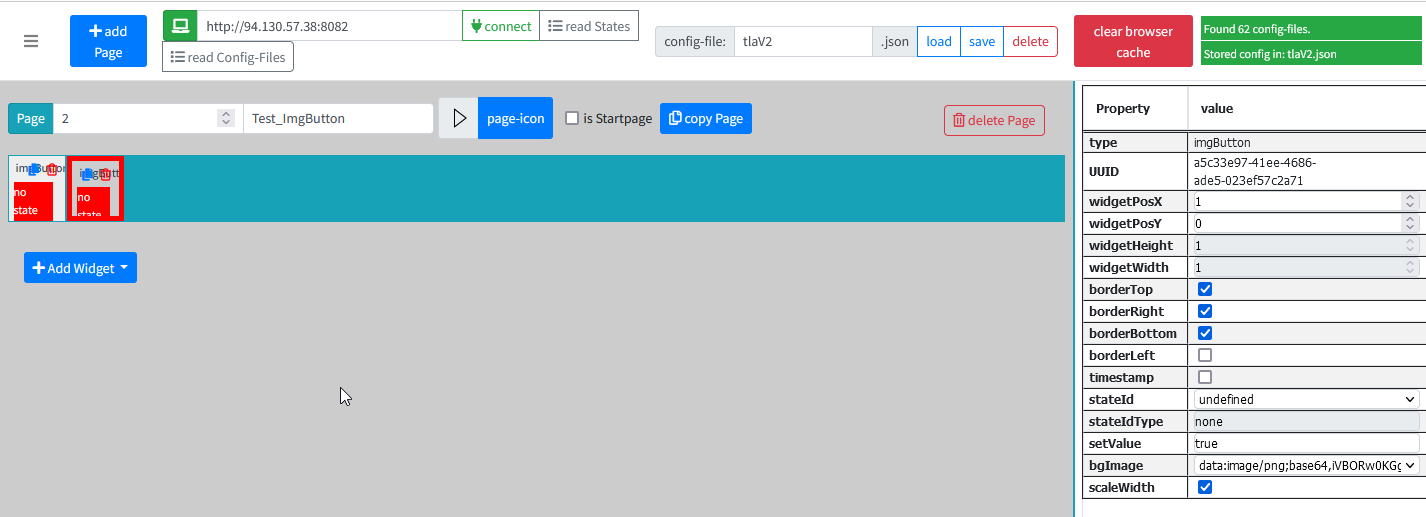
Verstehe ich das richtig, das ich in dem Fall die MinuApp in Apache betreiben und mit den config files versorgen muss? - Ich habe gerade das imgButton für meine Rolladen am Wickel. Das funzt auch soweit - zumindest technisch. Nur das Image passt nicht. Getestet habe ich das mit den mfd-png-Icons.
Müssen die Icons vielleicht ganz bestimmte Dimensionen haben?
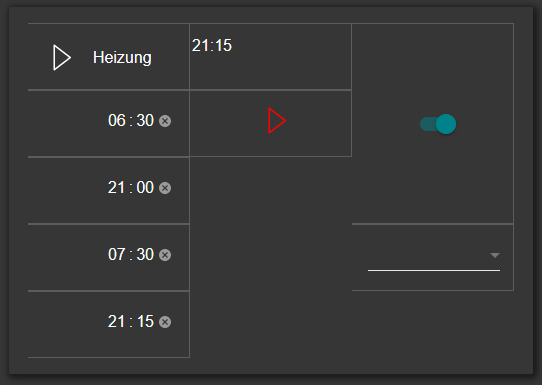
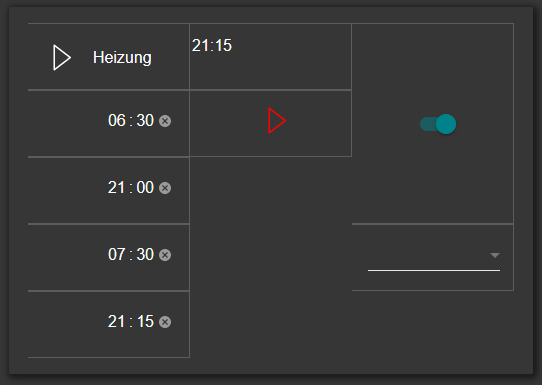
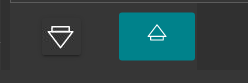
In der default Einstellung sehe ich gar kein Icon - hake ich scaleWidth an, sehe ich einen Teil:

Links ist implizites scaleHeight mitcontrol_arrow_up.png, rechts ist explizites scaleWidth mitcontrol_arrow_down.png.
Wie wäre es, wenn Du die mfd-icons auch hier mit einbinden würdest? Analog zur Headline und anderen? Dann könnte man einfach eins selektieren und nur wenn man etwas ganz anders haben will kann man etwas hochladen. Bietet sich doch eigentlich an, da die perfekt in look-and-feel passen.
Den Issue https://github.com/minukodu/ioBroker.minuvis/issues/34 habe ich dazu gefunden - aber der hilft mir nicht weiter.
- Wenn ich das mal produktiv nehme möchte eigentlich nicht mit solchen URLs hantieren: http://94.130.57.38:8082/minuvis/app/?url=http%3A%2F%2F94.130.57.38%3A8082&file=ModalCard.json&forceUpdate
-
@grizzelbee
zu 1.) Die URL ist auch in der "selbstgehosteten" Version so. Was ist denn genau das Problem an der URL ?
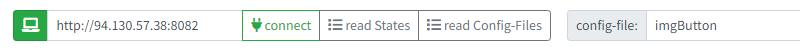
zu 2.) Ich habe ein Beispiel gebaut: http://94.130.57.38:8082/minuvis/builder/index.html

Ergebnis:
http://94.130.57.38:8082/minuvis/app/?url=http%3A%2F%2F94.130.57.38%3A8082&file=imgButton.json&forceUpdate

1x ImgButton mit diesem Image:
1xValueSwitcher mit "nbOfButtons"=1 und "hideValue" und "hideText"um die scale-Werte nachzuvollziehen: könntest du mir in der Demo ein Beispiel bauen ?
http://94.130.57.38:8082/minuvis/builder/index.html -
@svallant
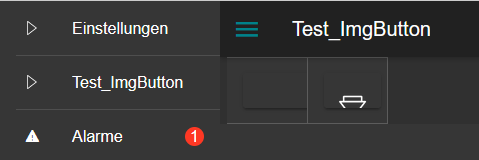
Habe ein deinem Beispiel eine neue Seite angehängt:


Möglicherweise mache ich ja etwas grundelegendes falsch.

Bezüglich der URL:
Ganz grundsätzlich mag ich diese Dopplung der Informationen nicht:
Also die Basis-IP mit Port und die Wiederholung im url-Parameter. Das ist aber sogar eher so eine optische Sache. Wirklich doof finde ich die URL weil ich die auf neuen Endgeräten gerne mal von Hand eingebe. Da ist die von der VIS schon unhandlich - aber die hier ist lang und auf einem Tablet oder Handy echt mies einzugeben - vom Merken mal ganz zu schweigen.