NEWS
Test Adapter minuvis 2.x
-
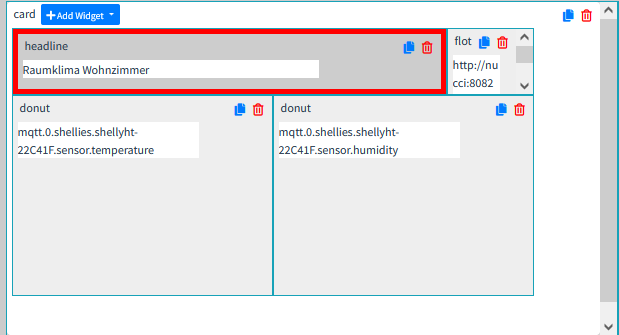
@pischleuder ich habe bei mir eine "headline" ganz oben als Titel drin ..
Du kannst auch die Schriftgrösse und -farbe anpassen

Servus,
ja, ok - habe ich so gemacht. Wie sieht eigentlich der Stand eines Musikplayers aus, bspw. Spotify, oder habe ich da etwas übersehen ? :-)
-
Servus,
ja, ok - habe ich so gemacht. Wie sieht eigentlich der Stand eines Musikplayers aus, bspw. Spotify, oder habe ich da etwas übersehen ? :-)
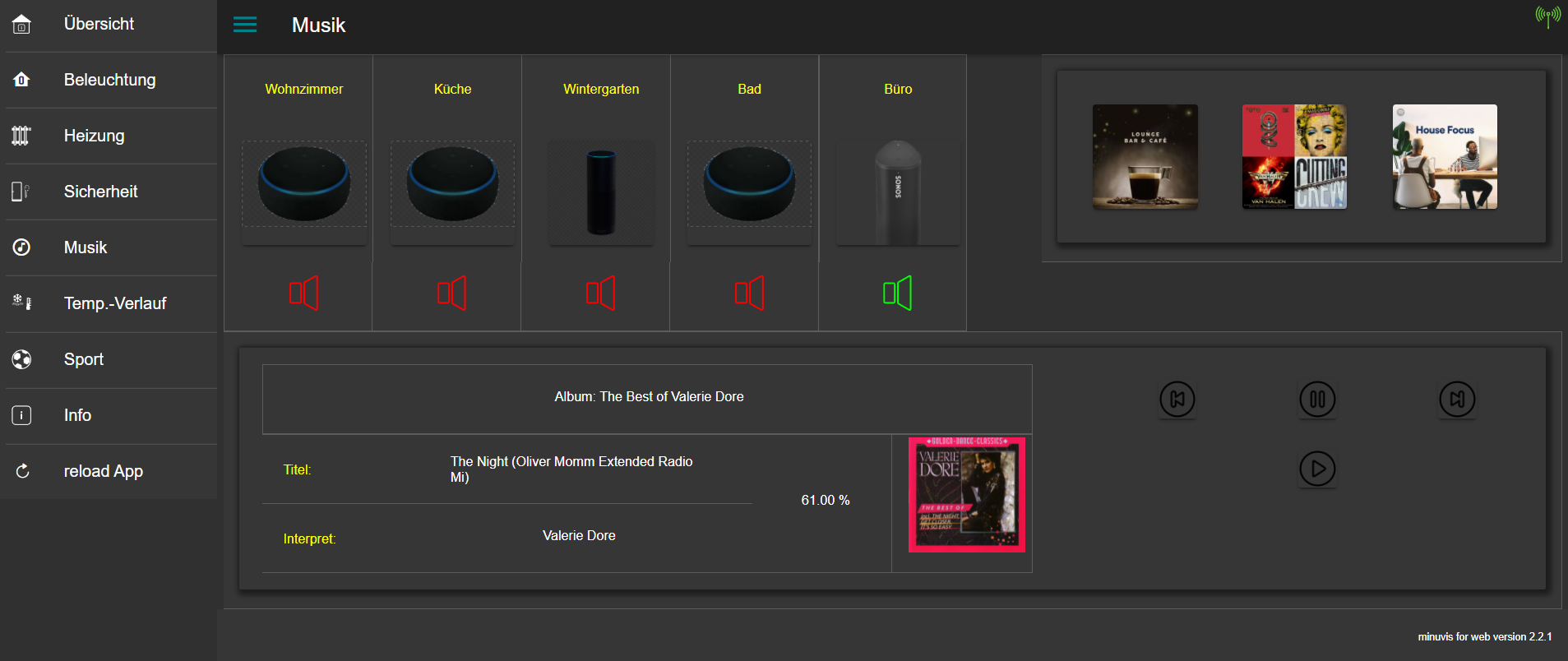
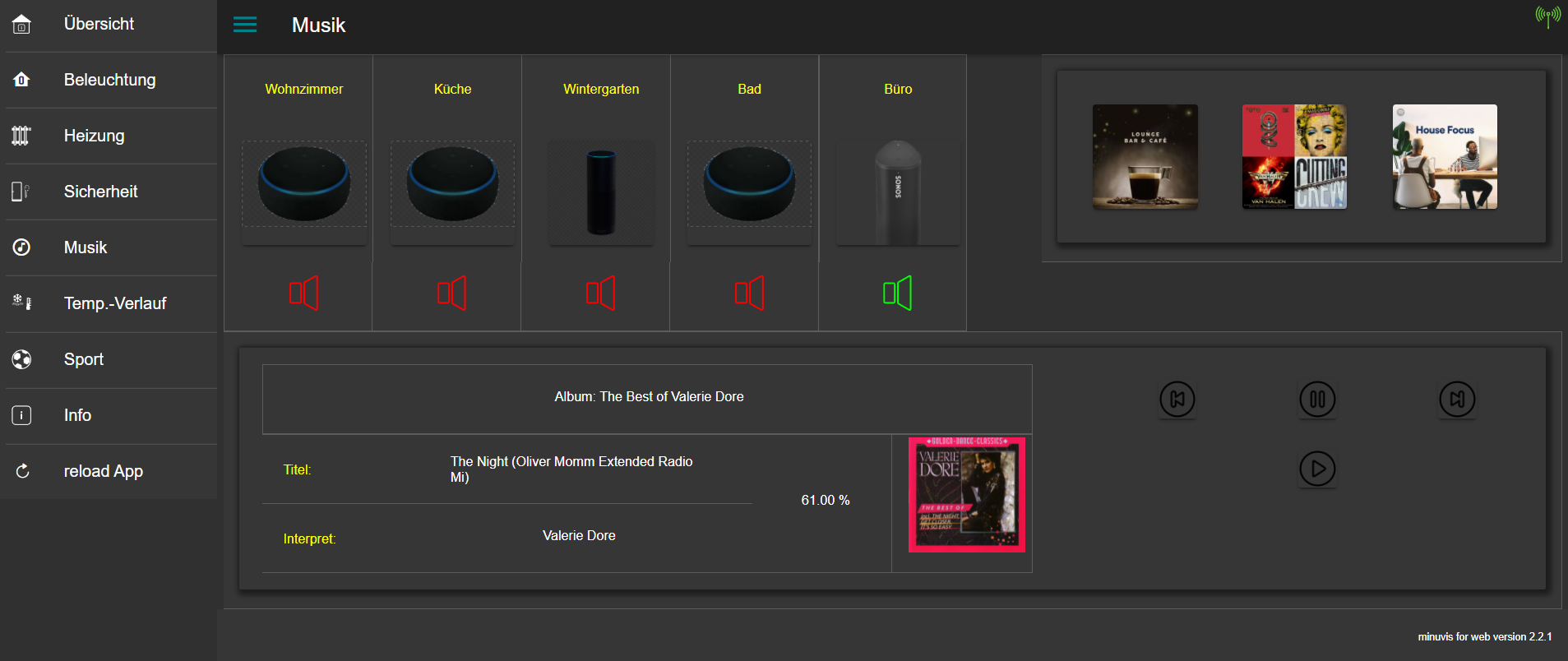
So, ich habe mir da jetzt etwas zurecht geklöppelt:

Funktioniert, ist aber noch suboptimal.
- der indikator (Lautsprecher) ist mir zu groß - hier würde ein Strich reichen, mit halber Höhe oder weniger
- die Playlist muss manuell eingefügt werden, da man sie nicht aus den Datenpunkten wählen kann
Jammern auf hohem Niveau, und großen Dank an @SVallant , aber es geht ja immer mehr ... :-)
-
So, ich habe mir da jetzt etwas zurecht geklöppelt:

Funktioniert, ist aber noch suboptimal.
- der indikator (Lautsprecher) ist mir zu groß - hier würde ein Strich reichen, mit halber Höhe oder weniger
- die Playlist muss manuell eingefügt werden, da man sie nicht aus den Datenpunkten wählen kann
Jammern auf hohem Niveau, und großen Dank an @SVallant , aber es geht ja immer mehr ... :-)
@pischleuder ja sieht ja cool aus. Wir sollten dann in Version 3 ein feineres Raster machen :+1:
-
@pischleuder ja sieht ja cool aus. Wir sollten dann in Version 3 ein feineres Raster machen :+1:
-
@svallant sagte in Test Adapter minuvis 2.x:
… sollten dann in Version 3 ein feineres Raster machen :+1:
Ist da schon etwas in Planung oder eine reine Hypothese 🤔
-
@michmein Nein, nichts konkretes in Planung, aber gute Ideen sind ja immer willkommen.
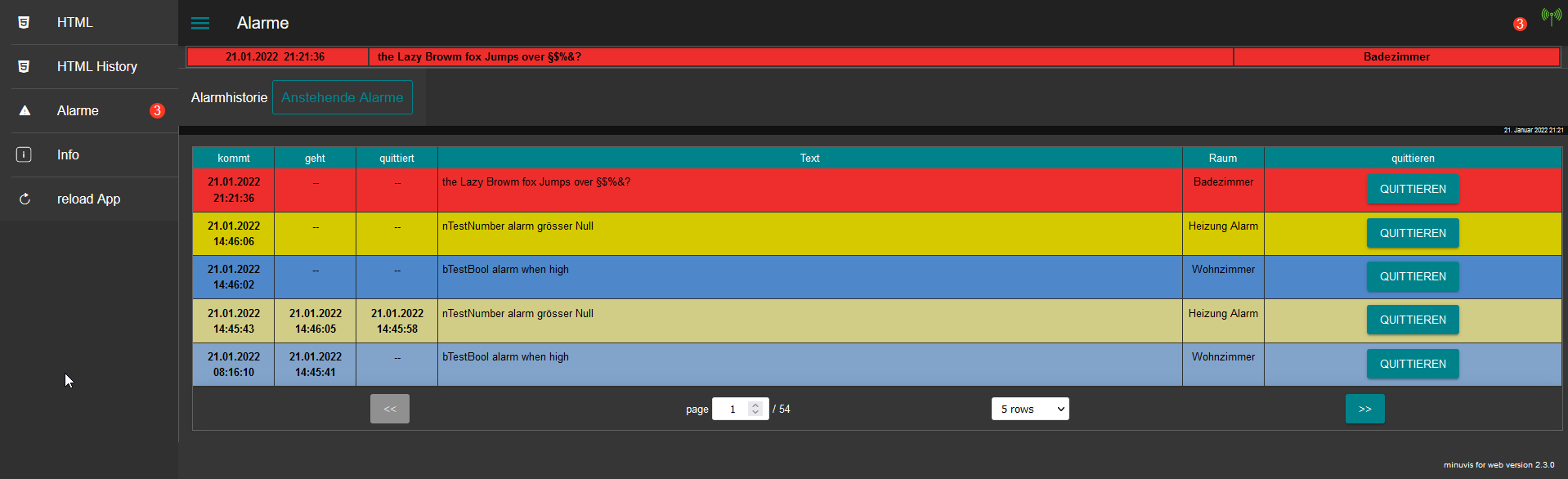
Derzeit entwickeln wir einen Adapter für ein Alarmsystem:

in den nächsten Woche gibts mehr Infos inkl. Aufruf zum Testen, wenn wir mehr Doku fertig haben@svallant Ah, interessant!
Den Alarm Adapter kennt ihr aber ? -
Aktuelle Test Version v2.2.1 Veröffentlichungsdatum 03.11.2021 Github Link https://github.com/minukodu/ioBroker.minuvis/tree/V221 das ist die Version 2 von minuvis
wer gefahrlos testen will, kann das hier tun: http://v2.builder.minukodu.de/
Achtung, momentan nur mit Firefox möglich (18.10.2021)
siehe https://forum.iobroker.net/topic/43114/test-adapter-minuvis-2-x/52Trotzdem bitte vorher ein Backup machen.
Konfigurationen von V1 werden automatisch (nach Layout-Rückfrage) umgewandeltDie Neuheiten dieser Version sind:
- neues Raster mit 18 Spalten; jedes Widget geht über x Spalten und y Reihen
- Widgets-Rahmen ab-/anwählbar
- keine automatische Anpassung an die Bildschirmbreite; eventuell sind nun mehrere Konfigurationen notwendig (z.B. für Smartphone und Tablet)
- title und title-Icon entfällt, kann mit headline-Widget (nun mit einstellbarer Schriftgrösse) erstellt werden
- import-Funktion von V1-Konfigurationen
- neues Card-Widget zur Aufnahme von anderen Widgets
- neuer imgbutton-Widgets (Taster mit Bild als Hintergrund)
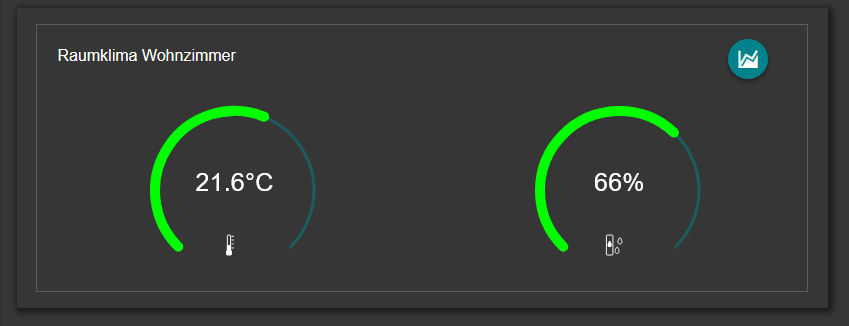
- neues Design des donut-Widgets
- neues datetime-Widget (auch als Analog-Uhr möglich)
- neues textInput-Widget
- neuer Banner (Anzeige von Infos auf jeder Seite)
- global themes: dunkel- und hell-Designs sind eingebaut; einfache Anpassung möglich
- imgOutput-Widget: url des Bildes kann nun auch dynaisch sein
- neues schedex-widget
- neues dropDown-widget
- neue unicode-emoji-icons
- timestamp ist jetzt optional
- link-Button nun auch als externer Link konfigurierbar
- card- und flot-widget auch modal möglich
- Grösse von switch- und output-Widget
Wir bitten um Tests.
Issues bitte auf Github https://github.com/minukodu/ioBroker.minuvis/issues posten
Danke
PS: Für die Version 1 habe ich ein Docker-Image erstellt:
https://hub.docker.com/r/sepp68/minuvis-image
Vielleicht könnt das auch mal testen, ist ziemliches Neuland für mich ....Hi, hast du schon Minuvis in Verbindung mit Web Adapter 4.0 und Socketio getestet?
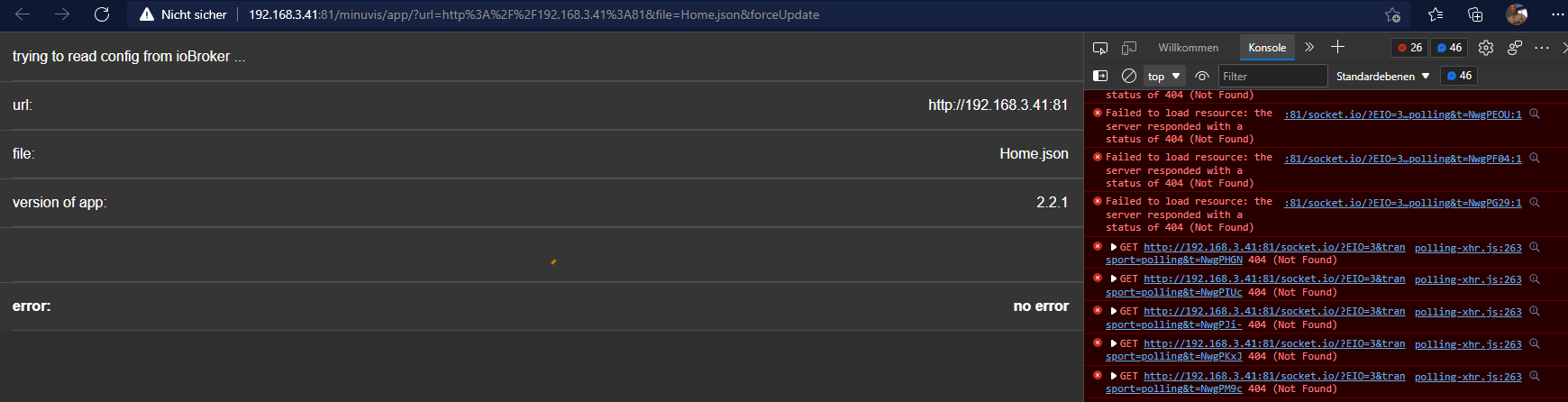
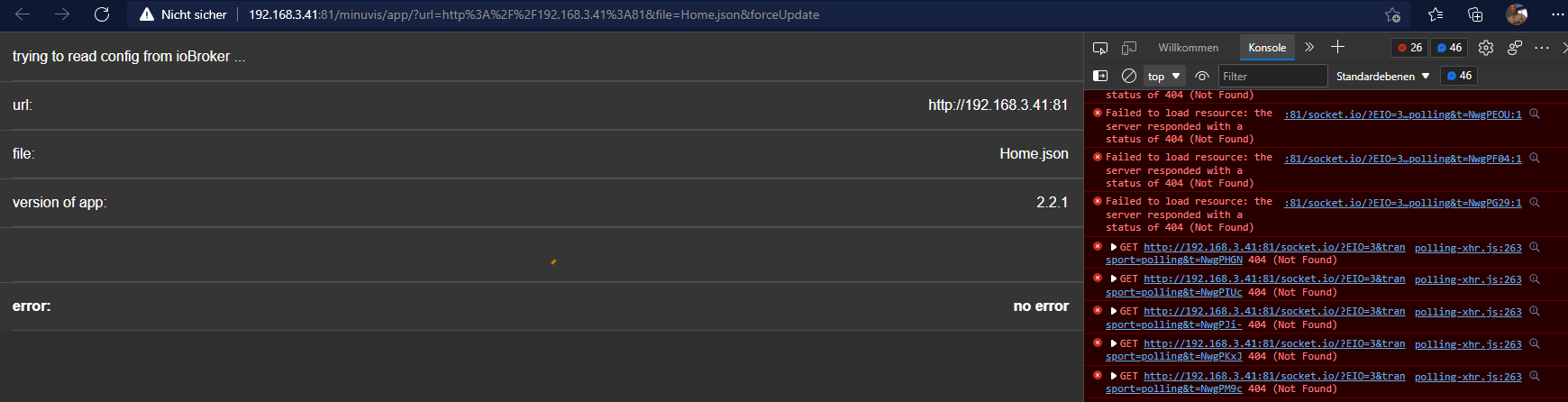
Nach dem Update heute morgen verbindet sich zwar der builder aber ich kann keine Seite mehr aufrufen..
Siehe https://forum.iobroker.net/topic/51956/neue-web-4-0-und-socketio-4-0-beta-latest?_=1643532528415
Und ein 404 gibts jetzt hier:

-
Hi, hast du schon Minuvis in Verbindung mit Web Adapter 4.0 und Socketio getestet?
Nach dem Update heute morgen verbindet sich zwar der builder aber ich kann keine Seite mehr aufrufen..
Siehe https://forum.iobroker.net/topic/51956/neue-web-4-0-und-socketio-4-0-beta-latest?_=1643532528415
Und ein 404 gibts jetzt hier:

@ilovegym Danke für den Hinweis.
eben geguckt die neue Version verwendet eine andere socketIo-Software, die jedoch schon 5 Jahre alt ist und als "veraltet" geführt wird.
Habe ein issue erstellt, mal gucken was kommt ....
https://github.com/ioBroker/ioBroker.socketio/issues/94
Bitte produktiv noch nicht auf V4 updaten. -
@svallant Hi, es wurde iobroker.web 4.1.0 und Socketio.4.1.0 released, leider funktioniert Minuvis 2.3.0 damit nicht.
Dachte die 2.3.0 waere angepasst, oder liegts an meinen Einstellungen?Musste erstmal wieder zurueck mit dem Webadapter, heute produktiv und keine Zeit mehr zu testen.. :-(
-
@svallant Hi, es wurde iobroker.web 4.1.0 und Socketio.4.1.0 released, leider funktioniert Minuvis 2.3.0 damit nicht.
Dachte die 2.3.0 waere angepasst, oder liegts an meinen Einstellungen?Musste erstmal wieder zurueck mit dem Webadapter, heute produktiv und keine Zeit mehr zu testen.. :-(
-
@ilovegym nein, V2.3.0 hat nichts mit diesem Problem zu tun. Muss ich erstmal testen wird aber ein bißchen dauern.
@svallant ah, danke, ok, kein Problem, dann lass ich erstmal den Web wie er ist.:+1:
-
@ilovegym nein, V2.3.0 hat nichts mit diesem Problem zu tun. Muss ich erstmal testen wird aber ein bißchen dauern.
Ich hatte endlich etwas Zeit um mit MinuVis ein bisschen rumzuspielen - bin aber relativ schnell an (meine) Grenzen gestoßen. Ich habe ziemlich aufwändige Scripte für Heizung und Rolladensteuerung laufen. Die ziehen sich Einstellungen aus dem 0_usersdata Objektbaum, die ich natürlich in der Visualisierung ändern will. Das als soches Klappt auch - ist aber etwas schwierig im Handling: ;)

Kurz: mir fehlen Label für die einzelnen Einstellungsoptionen. Finde ich die nur nicht? In Screenshots (ich vermute von der v1.x) war so etwas wie ein Label/Title noch zu sehen.
Und ich hätte gerne noch ein neues Element - also falls möglich :) :
Eine Art Drop-down-Card. Will sagen: Eine Card (so wie sie jetzt ist - kann beliebig viele andere Elemente aufnehmen) von der ich aber im zugeklappten Zustand (default) nur einen Titel/eine Headline sehe und die ich aufklappen muss um an die innenleigenden Elemente zu kommen. Auch hier das Beispiel: meine Heizungs - und Rolladen Scripte. Ich ändere die Werte nur relativ selten und deshalb möchte ich den Platz nicht dauerhaft "verschwenden". Displayfläche ist kostbar. Beim Ausklappen verschafft sich die Card einfach Platz nach unten, indem alles runtergeschoben wird.
Wäre so etwas machbar? -
Ich hatte endlich etwas Zeit um mit MinuVis ein bisschen rumzuspielen - bin aber relativ schnell an (meine) Grenzen gestoßen. Ich habe ziemlich aufwändige Scripte für Heizung und Rolladensteuerung laufen. Die ziehen sich Einstellungen aus dem 0_usersdata Objektbaum, die ich natürlich in der Visualisierung ändern will. Das als soches Klappt auch - ist aber etwas schwierig im Handling: ;)

Kurz: mir fehlen Label für die einzelnen Einstellungsoptionen. Finde ich die nur nicht? In Screenshots (ich vermute von der v1.x) war so etwas wie ein Label/Title noch zu sehen.
Und ich hätte gerne noch ein neues Element - also falls möglich :) :
Eine Art Drop-down-Card. Will sagen: Eine Card (so wie sie jetzt ist - kann beliebig viele andere Elemente aufnehmen) von der ich aber im zugeklappten Zustand (default) nur einen Titel/eine Headline sehe und die ich aufklappen muss um an die innenleigenden Elemente zu kommen. Auch hier das Beispiel: meine Heizungs - und Rolladen Scripte. Ich ändere die Werte nur relativ selten und deshalb möchte ich den Platz nicht dauerhaft "verschwenden". Displayfläche ist kostbar. Beim Ausklappen verschafft sich die Card einfach Platz nach unten, indem alles runtergeschoben wird.
Wäre so etwas machbar?@grizzelbee sagte in Test Adapter minuvis 2.x:
Ich hatte endlich etwas Zeit um mit MinuVis ein bisschen rumzuspielen - bin aber relativ schnell an (meine) Grenzen gestoßen. Ich habe ziemlich aufwändige Scripte für Heizung und Rolladensteuerung laufen. Die ziehen sich Einstellungen aus dem 0_usersdata Objektbaum, die ich natürlich in der Visualisierung ändern will. Das als soches Klappt auch - ist aber etwas schwierig im Handling: ;)

Kurz: mir fehlen Label für die einzelnen Einstellungsoptionen. Finde ich die nur nicht? In Screenshots (ich vermute von der v1.x) war so etwas wie ein Label/Title noch zu sehen.
Hi,
so etwas kann derzeit nur über headline realisiert werden
Gruss
-
Ich hatte endlich etwas Zeit um mit MinuVis ein bisschen rumzuspielen - bin aber relativ schnell an (meine) Grenzen gestoßen. Ich habe ziemlich aufwändige Scripte für Heizung und Rolladensteuerung laufen. Die ziehen sich Einstellungen aus dem 0_usersdata Objektbaum, die ich natürlich in der Visualisierung ändern will. Das als soches Klappt auch - ist aber etwas schwierig im Handling: ;)

Kurz: mir fehlen Label für die einzelnen Einstellungsoptionen. Finde ich die nur nicht? In Screenshots (ich vermute von der v1.x) war so etwas wie ein Label/Title noch zu sehen.
Und ich hätte gerne noch ein neues Element - also falls möglich :) :
Eine Art Drop-down-Card. Will sagen: Eine Card (so wie sie jetzt ist - kann beliebig viele andere Elemente aufnehmen) von der ich aber im zugeklappten Zustand (default) nur einen Titel/eine Headline sehe und die ich aufklappen muss um an die innenleigenden Elemente zu kommen. Auch hier das Beispiel: meine Heizungs - und Rolladen Scripte. Ich ändere die Werte nur relativ selten und deshalb möchte ich den Platz nicht dauerhaft "verschwenden". Displayfläche ist kostbar. Beim Ausklappen verschafft sich die Card einfach Platz nach unten, indem alles runtergeschoben wird.
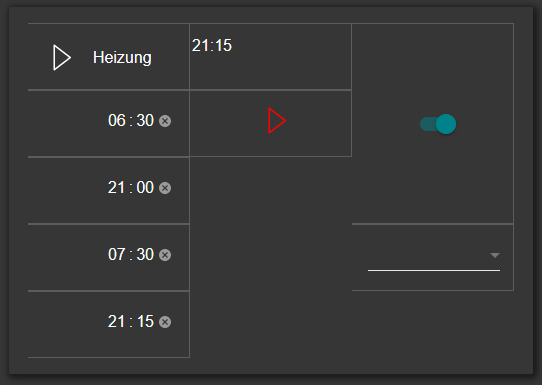
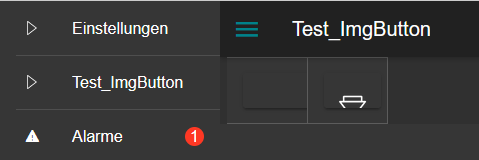
Wäre so etwas machbar?@grizzelbee Für Einstellungen kann man die Card-Eigenschaft "showInModal" nutzen.
Dann ist es in der App ein Icon und geht bei Click auf.
Guck mal auf unserem Demo-Server:
http://94.130.57.38:8082/minuvis/builder/index.html

daraus die App:
http://94.130.57.38:8082/minuvis/app/?url=http%3A%2F%2F94.130.57.38%3A8082&file=ModalCard.json&forceUpdateDiese Eigenschaft gibt es auch für "flot"-Kurven-Element.
Tipp: Card zuerst "normal" projektieren und dann klein machen "1x1" oder "1x2"
Dein Vorschlag mit dem Platzverschaffen ist leider in dieser Version nicht umzusetzn, da das Gitter fest zugeordnet ist.
Was geht ist eben ein modales Overlay => "showInModal" -
@grizzelbee Für Einstellungen kann man die Card-Eigenschaft "showInModal" nutzen.
Dann ist es in der App ein Icon und geht bei Click auf.
Guck mal auf unserem Demo-Server:
http://94.130.57.38:8082/minuvis/builder/index.html

daraus die App:
http://94.130.57.38:8082/minuvis/app/?url=http%3A%2F%2F94.130.57.38%3A8082&file=ModalCard.json&forceUpdateDiese Eigenschaft gibt es auch für "flot"-Kurven-Element.
Tipp: Card zuerst "normal" projektieren und dann klein machen "1x1" oder "1x2"
Dein Vorschlag mit dem Platzverschaffen ist leider in dieser Version nicht umzusetzn, da das Gitter fest zugeordnet ist.
Was geht ist eben ein modales Overlay => "showInModal"@svallant
Das hat doch schon mal ganz gut geklappt. Danke für den Tipp.Gerade treiben mich zwei neue Fragen um:
- Wenn ich das mal produktiv nehme möchte eigentlich nicht mit solchen URLs hantieren: http://94.130.57.38:8082/minuvis/app/?url=http%3A%2F%2F94.130.57.38%3A8082&file=ModalCard.json&forceUpdate
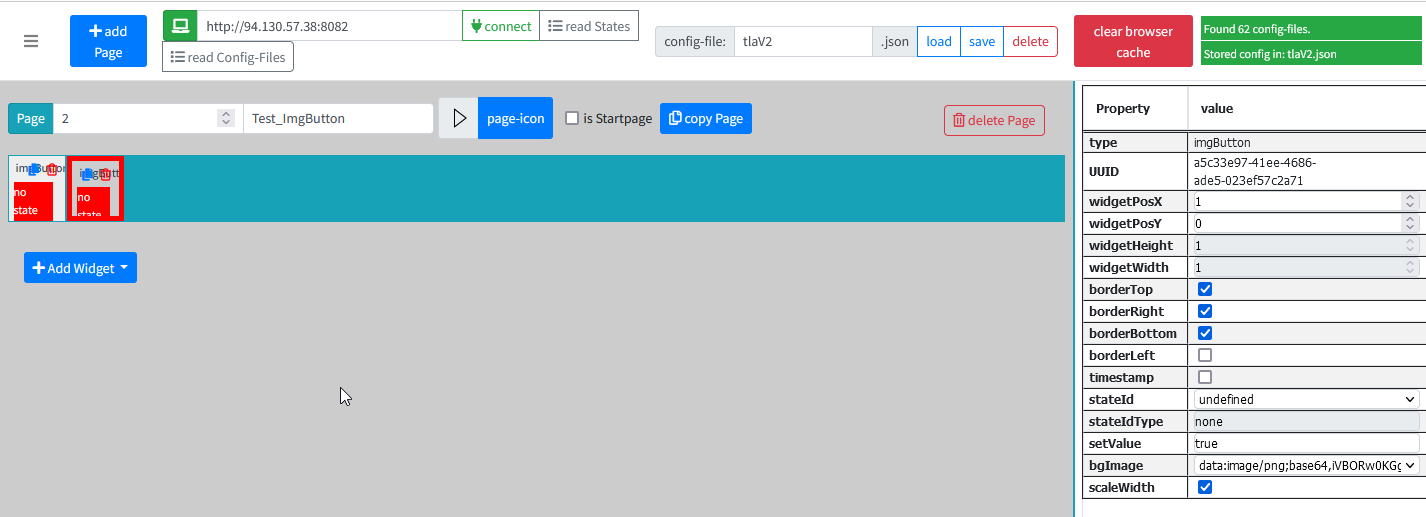
Verstehe ich das richtig, das ich in dem Fall die MinuApp in Apache betreiben und mit den config files versorgen muss? - Ich habe gerade das imgButton für meine Rolladen am Wickel. Das funzt auch soweit - zumindest technisch. Nur das Image passt nicht. Getestet habe ich das mit den mfd-png-Icons.
Müssen die Icons vielleicht ganz bestimmte Dimensionen haben?
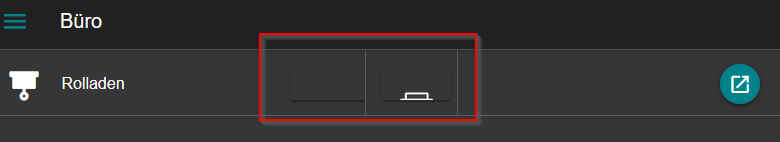
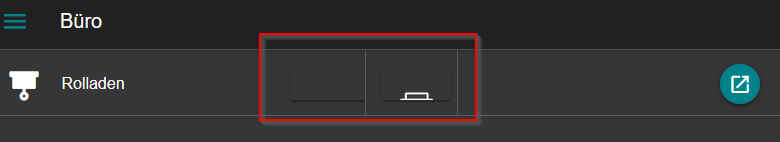
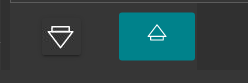
In der default Einstellung sehe ich gar kein Icon - hake ich scaleWidth an, sehe ich einen Teil:

Links ist implizites scaleHeight mitcontrol_arrow_up.png, rechts ist explizites scaleWidth mitcontrol_arrow_down.png.
Wie wäre es, wenn Du die mfd-icons auch hier mit einbinden würdest? Analog zur Headline und anderen? Dann könnte man einfach eins selektieren und nur wenn man etwas ganz anders haben will kann man etwas hochladen. Bietet sich doch eigentlich an, da die perfekt in look-and-feel passen.
Den Issue https://github.com/minukodu/ioBroker.minuvis/issues/34 habe ich dazu gefunden - aber der hilft mir nicht weiter.
- Wenn ich das mal produktiv nehme möchte eigentlich nicht mit solchen URLs hantieren: http://94.130.57.38:8082/minuvis/app/?url=http%3A%2F%2F94.130.57.38%3A8082&file=ModalCard.json&forceUpdate
-
@svallant
Das hat doch schon mal ganz gut geklappt. Danke für den Tipp.Gerade treiben mich zwei neue Fragen um:
- Wenn ich das mal produktiv nehme möchte eigentlich nicht mit solchen URLs hantieren: http://94.130.57.38:8082/minuvis/app/?url=http%3A%2F%2F94.130.57.38%3A8082&file=ModalCard.json&forceUpdate
Verstehe ich das richtig, das ich in dem Fall die MinuApp in Apache betreiben und mit den config files versorgen muss? - Ich habe gerade das imgButton für meine Rolladen am Wickel. Das funzt auch soweit - zumindest technisch. Nur das Image passt nicht. Getestet habe ich das mit den mfd-png-Icons.
Müssen die Icons vielleicht ganz bestimmte Dimensionen haben?
In der default Einstellung sehe ich gar kein Icon - hake ich scaleWidth an, sehe ich einen Teil:

Links ist implizites scaleHeight mitcontrol_arrow_up.png, rechts ist explizites scaleWidth mitcontrol_arrow_down.png.
Wie wäre es, wenn Du die mfd-icons auch hier mit einbinden würdest? Analog zur Headline und anderen? Dann könnte man einfach eins selektieren und nur wenn man etwas ganz anders haben will kann man etwas hochladen. Bietet sich doch eigentlich an, da die perfekt in look-and-feel passen.
Den Issue https://github.com/minukodu/ioBroker.minuvis/issues/34 habe ich dazu gefunden - aber der hilft mir nicht weiter.
@grizzelbee
zu 1.) Die URL ist auch in der "selbstgehosteten" Version so. Was ist denn genau das Problem an der URL ?
zu 2.) Ich habe ein Beispiel gebaut: http://94.130.57.38:8082/minuvis/builder/index.html

Ergebnis:
http://94.130.57.38:8082/minuvis/app/?url=http%3A%2F%2F94.130.57.38%3A8082&file=imgButton.json&forceUpdate

1x ImgButton mit diesem Image:
1xValueSwitcher mit "nbOfButtons"=1 und "hideValue" und "hideText"um die scale-Werte nachzuvollziehen: könntest du mir in der Demo ein Beispiel bauen ?
http://94.130.57.38:8082/minuvis/builder/index.html - Wenn ich das mal produktiv nehme möchte eigentlich nicht mit solchen URLs hantieren: http://94.130.57.38:8082/minuvis/app/?url=http%3A%2F%2F94.130.57.38%3A8082&file=ModalCard.json&forceUpdate
-
@grizzelbee
zu 1.) Die URL ist auch in der "selbstgehosteten" Version so. Was ist denn genau das Problem an der URL ?
zu 2.) Ich habe ein Beispiel gebaut: http://94.130.57.38:8082/minuvis/builder/index.html

Ergebnis:
http://94.130.57.38:8082/minuvis/app/?url=http%3A%2F%2F94.130.57.38%3A8082&file=imgButton.json&forceUpdate

1x ImgButton mit diesem Image:
1xValueSwitcher mit "nbOfButtons"=1 und "hideValue" und "hideText"um die scale-Werte nachzuvollziehen: könntest du mir in der Demo ein Beispiel bauen ?
http://94.130.57.38:8082/minuvis/builder/index.html@svallant
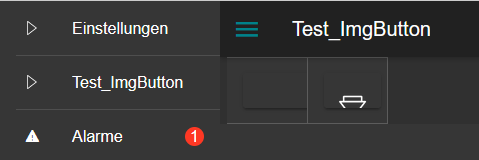
Habe ein deinem Beispiel eine neue Seite angehängt:


Möglicherweise mache ich ja etwas grundelegendes falsch. :)
Bezüglich der URL:
Ganz grundsätzlich mag ich diese Dopplung der Informationen nicht:
Also die Basis-IP mit Port und die Wiederholung im url-Parameter. Das ist aber sogar eher so eine optische Sache. Wirklich doof finde ich die URL weil ich die auf neuen Endgeräten gerne mal von Hand eingebe. Da ist die von der VIS schon unhandlich - aber die hier ist lang und auf einem Tablet oder Handy echt mies einzugeben - vom Merken mal ganz zu schweigen. -
@svallant
Habe ein deinem Beispiel eine neue Seite angehängt:


Möglicherweise mache ich ja etwas grundelegendes falsch. :)
Bezüglich der URL:
Ganz grundsätzlich mag ich diese Dopplung der Informationen nicht:
Also die Basis-IP mit Port und die Wiederholung im url-Parameter. Das ist aber sogar eher so eine optische Sache. Wirklich doof finde ich die URL weil ich die auf neuen Endgeräten gerne mal von Hand eingebe. Da ist die von der VIS schon unhandlich - aber die hier ist lang und auf einem Tablet oder Handy echt mies einzugeben - vom Merken mal ganz zu schweigen.@grizzelbee
leider wurde deine Änderung auf dem Demoserver wieder überschrieben.
Kannst du bitte nochmal die 2.Seite erstellen ?
.. und am besten unter einem anderen Namen speichern
DankeDie Doppelung der URL ist Zufall, die App muss ja nicht zwingend auch auf dem ioBroker-Server laufen.
Du könntest aber den QR-Code rechts unten nutzen ....

.. oder weisst du vielleicht eine bessere Möglichkeit der App IP,Port und Konfiguration mitzuteilen ?
-
@grizzelbee
leider wurde deine Änderung auf dem Demoserver wieder überschrieben.
Kannst du bitte nochmal die 2.Seite erstellen ?
.. und am besten unter einem anderen Namen speichern
DankeDie Doppelung der URL ist Zufall, die App muss ja nicht zwingend auch auf dem ioBroker-Server laufen.
Du könntest aber den QR-Code rechts unten nutzen ....

.. oder weisst du vielleicht eine bessere Möglichkeit der App IP,Port und Konfiguration mitzuteilen ?
@svallant sagte in Test Adapter minuvis 2.x:
leider wurde deine Änderung auf dem Demoserver wieder überschrieben.
Kannst du bitte nochmal die 2.Seite erstellen ?
.. und am besten unter einem anderen Namen speichern
DankeKlar. Kein Ding. Ist auch kein Hexenwerk. Neues Widget->imgButton->Droppen->auf ca. 1/4 seiner default Breite bringen->image einbinden->fertig
So - neu erstellt und unterimgButtonund zur Sicherheit zusätzlich unterimgButton1gespeichert.Die Doppelung der URL ist Zufall, die App muss ja nicht zwingend auch auf dem ioBroker-Server laufen.
Das habe ich schon so verstanden - bin aber davon ausgegangen, das das - sagen wir - das Erbe der Ära ist als der Builder und die App noch nicht in den Adapter integriert waren und separat liefen (das das auch heute noch geht ist mir klar). Aus dem was ich zur Historie bisher so aufgeschnappt habe sieht das für mich so aus, das es zuerst die App und den Builder gab, die separat vom ioBroker liefen und die Integration via Adapter erst später kam - da mag ich mich aber durchaus täuschen.
Die Frage die ich mir stelle ist: Wie viele derartige installationen gibt es wohl, seit der Adapter eigeführt wurde, noch? Denn: Wer den Adapter nutzt wird kaum noch eine separate Installation haben, wenn sie, außer dem offensichtlichen load-balancing, keinen Vorteil bringt. Das wäre ja nur Resourcenverschwendung und zusätzlicher Adminaufwand.
Aber ich verstehe wenn Du die Möglichkeit trotzdem weiter bieten möchtest.Die Frage ist dann halt ob oder wie man die URL vielleicht etwas glätten könnte. Ich könnte mir vorstellen (ohne die aktuelle Konstruktion von allem zu kennen) schlicht die aktuelle IP und den Port - wenn möglich - als default aus dem aktuellen Aufruf zu ermitteln, falls der url-Parameter nicht mit angegeben wurde. Dann müsste nur noch das config-file als parameter übergeben werden. Das wäre ein riesen Gewinn.
Oder alternativ - anstelle von URL=httpxxx wechseln zu:
http://x.x.x.x/minuvis/app&ip=xxx.xxx.xxx.xxx&port=8082&file=NameOfConfig
Das hat Struktur und ist merk- und nachvollziehbar (hauptsächlich weil die fiesen Sonderzeichen fehlen). Damit würdest Du immer noch die möglicherweise variablen Teile erhalten und alles was eh fix ist wird hart codiert ("http://", ".json", ...). Das könnte man dann vielleicht sogar noch mit der ersten Idee kombinieren und den einzelnen Paramtern sinnvolle default werte geben, wenn die nicht angegeben wurden (z.B: IP=localhost, Port=8082 - aus Sicht der App läuft die doch - im Falle des Adapters - auf localhost, oder?).Ob mir "ip", "host" oder "appserver" als Parameter besser gefallen würde, kann ich gerade gar nicht sagen. IP ist kürzer, host und AppServer treffen den Kern besser - denke ich; zumal es ja nicht zwingend eine IP sein muss. DNS auflösbare namen funktionieren ja auch.
Und als zusätzliches Bonbon (wie gesagt: ich kenne die aktuelle Konstruktion und den Code nicht) wirst Du vieleleicht sogar ein URL-injection Problem los - denn: Was würde passieren, wenn man der App eine bösartige URL übergeben würde -> siehe log4J? Ich bin kein Sicherheitsexperte, könnte mir aber vorstellen, das da böse Dinge möglich sind - auch wenn es ein Angriff "von innnen" wäre.
Die Idee mit dem qr-Code ist schon gut, aber nicht alle Devices können auch damit umgehen. Ich, zum Beispiel, habe noch ältere Android Displays im Einsatz, die da nichts mit anzufangen wissen.
-
@grizzelbee
leider wurde deine Änderung auf dem Demoserver wieder überschrieben.
Kannst du bitte nochmal die 2.Seite erstellen ?
.. und am besten unter einem anderen Namen speichern
DankeDie Doppelung der URL ist Zufall, die App muss ja nicht zwingend auch auf dem ioBroker-Server laufen.
Du könntest aber den QR-Code rechts unten nutzen ....

.. oder weisst du vielleicht eine bessere Möglichkeit der App IP,Port und Konfiguration mitzuteilen ?
Ich grabe mich immer tiefer in MinuVis ein und muss sagen: Ich finde es immer cooler!
Danke und großen Respekt dafür, was Du da geschaffen hast!Eine Kleinigkeit ist mir aber aufgefallen:
- Es bleibt im Builder immer der letzte benutzte State in der Auswahlbox stehen; nicht der des gerade ausgewählten Widgets. (Hoffe das ist verständlich ausgedrückt)
Und eine Idee:
Wäre es nicht cool, bei der Headline das Icon gleichzeitig als Indicator verwenden zu können? Das würde gerade auf Handies Platz sparen - und der ist bei Gott knapp. ;)
Kann man das eigentlich auch komplett ausblenden?Wenn Du magst kann ich auch gerne issues dazu anlegen.
Edit:
Noch eine Frage, die mir gerade durch den Kopf schießt:
man kann ja global eine Startseite pro Konfig einstellen.
Ich würde aber gerne auf verschiedenen Geräte verschiedene Seiten als Startseite haben. Will sagen:- Ich möchte zum Beispiel gerne die Büro Seite als default haben, weil ich mich da am meisten aufhalte.
- Meine Frau möchte das Wohnzimmer als default
- Meine Tochte möchte ihr Zimmer als default
- Das Dashboard Table soll das Dashboard als default bekommen
Geht das irgendwie? Oder muss ich da für jedes Zimmer eine eigene Konfig-Datei erstellen?


