NEWS
socket.io (eigene Visualisierung)
-
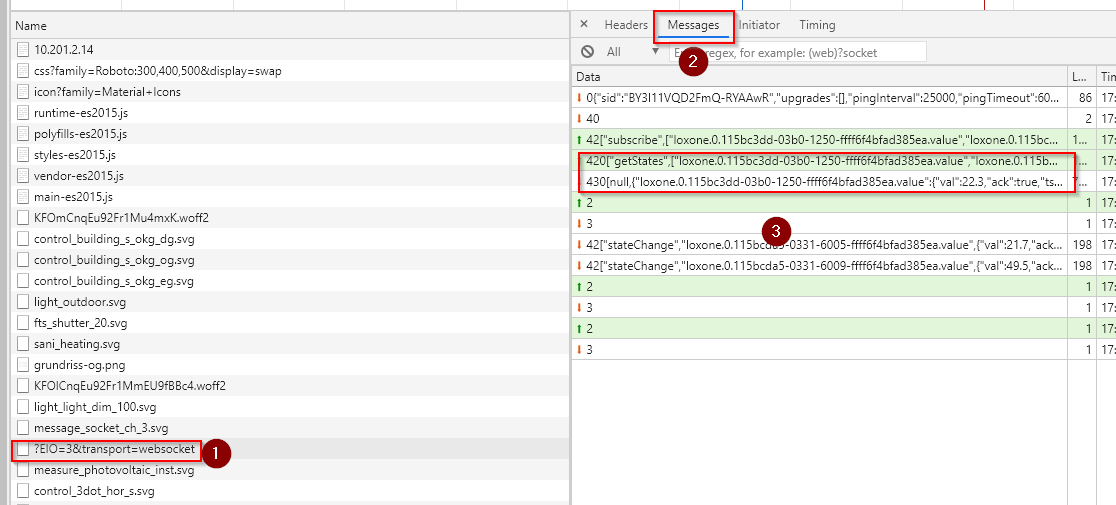
@d-ve Dann ist das ja gut. Und ich nehme an, es wird auch nur einmal angesprungen. Danach ist die Verbindung da und alles ist gut. Kannst du mal den Vorschlag von @OliverIO versuchen und/oder schauen, was in Chrome / Edge (oder FF???) in den Entwickler-Tools unter "Netzwerk" steht. Es gibt dort eine langlebige Verbindung (unter "Time" steht bei mir "Pending") (1), dort kannst du drauf klicken und auf den Reiter "Messages" wechseln (2); da solltest du alle ausgetauschten Nachrichten sehen (3):

Was steht da bei dir?
-
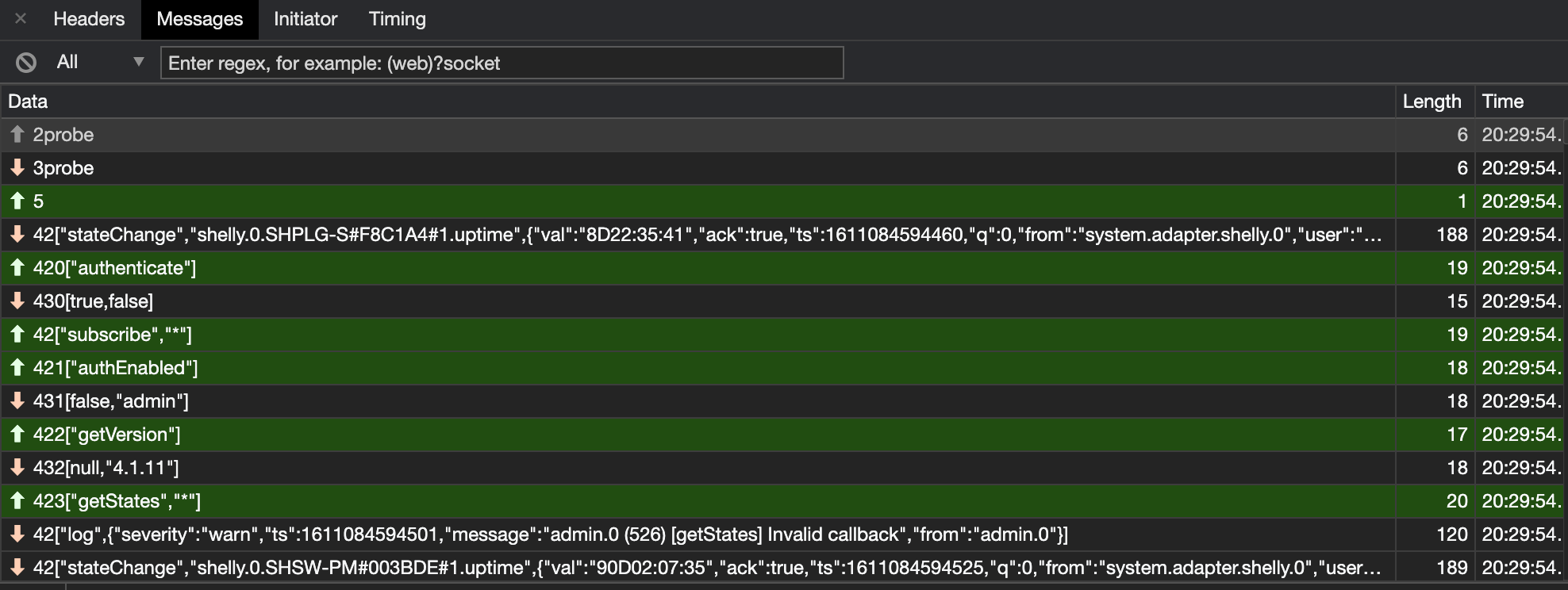
@unclesam said in socket.io (eigene Visualisierung):
da solltest du alle ausgetauschten Nachrichten sehen

Ab da kommen nur noch stateChange Nachrichten
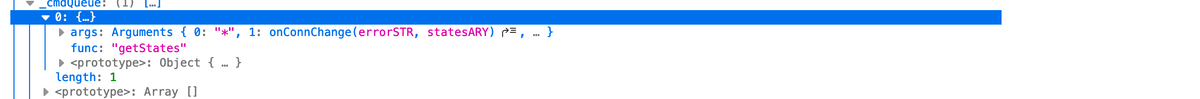
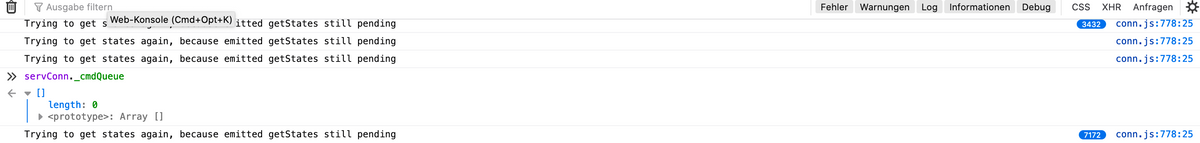
Hab auch nochmal geschaut, die Queue wird wohl irgendwo geleert:


Hat das was zu bedeuten?
Trying to get states again, because emitted getStates still pending -
@d-ve Ja, es scheint, dass getStates hängt. Du hast gesagt dass du tausende States hast. Vielleicht solltest du wirklich nur die States holen, die du brauchst.
-
@unclesam said in socket.io (eigene Visualisierung):
@d-ve Ja, es scheint, dass getStates hängt. Du hast gesagt dass du tausende States hast. Vielleicht solltest du wirklich nur die States holen, die du brauchst.
das ist ja genau das, was ich hier von Anfang an versuche... Weiß nur nicht wie...
-
@d-ve sagte in socket.io (eigene Visualisierung):
das ist ja genau das, was ich hier von Anfang an versuche... Weiß nur nicht wie...
Sorry, jetzt haben wir uns wirklich genau einmal in Kreis gedreht. Naja, immerhin habe ich eine Information mehr: es gibt einen Request für
["getStates", "*"]. Im Code von conn.js finde ich dazu nichts. Machst du das in deinem Code?Im Beispiel-Code wir das hier gemacht: https://github.com/ioBroker/ioBroker.socketio/blob/919a467121e673590377a4fd1023f99ee38656b5/example/index.html#L27
Bei dir würde ich aber wie gesagt nicht empfehlen, alle States zu holen.
Wenn du nicht weisst, woher der Request kommt, dann setze mal hier einen Breakpoint:
https://github.com/ioBroker/ioBroker.socketio/blob/919a467121e673590377a4fd1023f99ee38656b5/example/conn.js#L775
und schau dir dann den Callstack an. -
@unclesam said in socket.io (eigene Visualisierung):
Im Beispiel-Code wir das hier gemacht: https://github.com/ioBroker/ioBroker.socketio/blob/919a467121e673590377a4fd1023f99ee38656b5/example/index.html#L27
I know... das hat nur nicht funktioniert... Deswegen habe ich den Request jetzt schon dreihundertiverundachtzigmal umgeschrieben
@unclesam said in socket.io (eigene Visualisierung):
Bei dir würde ich aber wie gesagt nicht empfehlen, alle States zu holen.
Wie gesagt, habe ich auch nicht vor... Ich möchte momentan einfach nur mal IRGENDEINEN State holen, am liebsten ein spezifisches Device.
Momentan funktioniert bei mir nur der onUpdate()-Teil. Aber wenn ich den Status meiner Lampe anzeigen will, kann nicht so lange warten bis die sich mal bequemt, zufällig ein Update zu senden.lg, Dave
-
@d-ve Jedes Mal, wenn ich deinen Screenshot anschaue, fällt mir wieder etwas auf...
Auf welchen Port verbindest du dich mit dem socket.io Server? Machst du das etwa mit Port 8081? Gleich nach deinem "getStates()" reklamiert nämlich der Admin, dass mit dem Request etwas nicht stimmt. Richtig wäre der Port des socket.io Adapters (normalerweise 8082).
-
@unclesam sagte in socket.io (eigene Visualisierung):
Richtig wäre der Port des socket.io Adapters (normalerweise 8082).
8084!
-
@unclesam said in socket.io (eigene Visualisierung):
Auf welchen Port verbindest du dich mit dem socket.io Server? Machst du das etwa mit Port 8081?
Ja nehme 8081. 8084 aus dem Beispiel hat garnicht funktioniert...
@unclesam said in socket.io (eigene Visualisierung):
der Port des socket.io Adapters (normalerweise 8082).
Hmmm... das könnte die Ursache sein, wobei sich mir dann die Frage stellt, warum der Adapter unter 8081 dann überhaupt antwortet. Kann das nachher mal mit 8082 testen (bin gerade nicht am Platz).
lg, Dave
-
-
@d-ve sagte in socket.io (eigene Visualisierung):
wobei sich mir dann die Frage stellt, warum der Adapter unter 8081 dann überhaupt antwortet
Ganz einfach: das ist der Port von Admin. Und Admin verwendet auch socket.io, aber teilweise andere Befehle (da Admin mehr können muss als Socket.io).
Und: den socket.io Adapter hast du schon installiert, oder?
-
@homoran sagte in socket.io (eigene Visualisierung):
8082 ist der port für den Web-Adapter, 8081 für den admin, socket.io hat üblicherweise 8084, könnte aber bei dir umkonfiguriert sein.
Richtig, hatte ich verwechselt. Aber gibt es einen Grund, nicht einfach die socket.io Verbindung vom Web-Adapter zu verwenden? Die sollte ja identisch sein mit dem anderen socket.io, oder auch nicht? Ich verwende für meine selbstgeschriebene Vis einfach Port 8082 und habe den socket.io gar nicht installiert. Aber ich verwende auch nicht conn.js sondern habe da selber Code geschrieben (da es eine Angular App ist).
-
@unclesam sagte in socket.io (eigene Visualisierung):
die socket.io Verbindung vom Web-Adapter zu verwenden? Die sollte ja identisch sein mit dem anderen socket.io, oder auch nicht?
Da habe ich ehrlich keine Ahnung, habe nur festgestellt, dass es Problem mit dem Web-Adapter gab, die dadurch zu lösen waren nicht den internen socket zu nehmen.
-
@unclesam said in socket.io (eigene Visualisierung):
Und: den socket.io Adapter hast du schon installiert, oder?
Öhem... Nö...

Hätte ich sollen?
Braucht man da noch eine zweite Instanz extra für eigene Implementierung? -
@d-ve sagte in socket.io (eigene Visualisierung):
Braucht man da noch eine zweite Instanz extra für eigene Implementierung?
Bei mir funktioniert es mit Port 8082 und dem (normalen) Web Adapter. Damit brauchst du keine zweite Instanz.
Wenn du es ganz korrekt machen willst, musst du den socket.io Adapter installieren und Port 8084 verwenden.
Port 8081 darfst du niemals verwenden (der hat auch erhöhte Rechte und wird möglicherweise in Zukunft noch besser abgesichert).
-
Kann mir jemand auf die Sprünge helfen wie ich die Authentifizierung in Socket io realisiere?
Ohne Auth im Admin bekomme ich die Daten über https ausgelesen, sobald ich allerdings auth angebe, funzt es nicht mehr.Ich finde leider auch keine doku wo, bzw wie ich die credentials im client angebe:
{ name: 'mobile.0', // optional - default 'vis.0' connLink: 'https://192.168.1.35:8084', // optional URL of the socket.io adapter socketSession: '', // optional - used by authentication },habe schon einiges für socketSession probiert,
das wird im script ja als query mit key=... beim verbinden eingefügt?! -
@unclesam said in socket.io (eigene Visualisierung):
Bei mir funktioniert es mit Port 8082
Kaum macht man es richtig, funktioniert es... Das wäre mein erster Vorschlag für das Exmaple: Ändert den Port auf 8082.
Denn ich könnte mir vorstellen, dass es vielen so geht wie mir... Port 8084 aus dem Example funktioniert nicht... Was probiert man dann ganz intuitiv als erstes aus...? Natürlich Prot 8081 vom ioBroker... und der funktioniert ja dann auch erstmal.
Zwei Fragen habe ich noch:
- Was ist der Unterschied zwischen onUpdate(), onRefresh() und und onCommand()?
- Ist es möglich dass bei onUpdate() nur bestimmte States gecheckt werden, und dort nicht ALLES reinkommt?
-
@d-ve sagte in socket.io (eigene Visualisierung):
Kaum macht man es richtig, funktioniert es... Das wäre mein erster Vorschlag für das Exmaple: Ändert den Port auf 8082.
Denn ich könnte mir vorstellen, dass es vielen so geht wie mir... Port 8084 aus dem Example funktioniert nicht...Hast du in dem Web-Adapter integriertes socket eingestellt?
Wenn du da socketio.0 auswählst müsste es auch mit 8084 funktionieren -
@d-ve sagte in socket.io (eigene Visualisierung):
Zwei Fragen habe ich noch:
Was ist der Unterschied zwischen onUpdate(), onRefresh() und und onCommand()?
- onUpdate() wird für (fast) alle Änderungen von Datenpunkten aufgerufen (siehe unten)
- onRefresh() wird nie aufgerufen
- onCommand() wird aufgerufen, wenn sich ein Datenpunkt mit der Endung
.control.commandändert
Ist es möglich dass bei onUpdate() nur bestimmte States gecheckt werden, und dort nicht ALLES reinkommt?
Ja, folgende werden nicht mit onUpdate() geliefert:
- Datenpunkt mit der Endung
.control.command - Datenpunkt mit der Endung
.control.data - Datenpunkt mit der Endung
.control.instance
-
@unclesam said in socket.io (eigene Visualisierung):
Ja, folgende werden nicht mit onUpdate() geliefert:
Ich glaube wir haben uns missverstanden... Mit subcribe()/unsubcribe() kann man ja die Datenpunkte "abonnieren", deren states man über onUpdate() bekommt.
Am Anfang sind aber ALLE Datenpunkte da abonniert (natürlich mit obigen Ausnahmen)... Meine Frage ist: Kann ich dieses Verhalten abstellen, oder muss ich quasi immer erstmal mit ubsubscribe('*') die Subscriptions löschen?Bist Du eigentlich Entwickler beim socket.io Adapter?