NEWS
Test Adapter tvprogram
-
-
@oliverio Nachrichten nachmittags, abends, Er scheint nur eine Stunde zu berücksichtigen.
-
@mcu said in Test Adapter tvprogram:
@oliverio Nachrichten nachmittags, abends, Er scheint nur eine Stunde zu berücksichtigen.
und wie ist die Einstellung zu maxresults?
-
@oliverio Lag bei 10. Funktioniert. Danke.
-
@oliverio sagte in Test Adapter tvprogram:
Neue Version 0.0.28
- Neues Widget um Programme nach (Teil)-titel, nach Kategorie (Spielfilm, Nachrichten) und in einem Zeitbereich zu suchen.
Hallo, kann ich die Gelbe Schrift wo umstellen?

-
@sigi234 said in Test Adapter tvprogram:
@oliverio sagte in Test Adapter tvprogram:
Neue Version 0.0.28
- Neues Widget um Programme nach (Teil)-titel, nach Kategorie (Spielfilm, Nachrichten) und in einem Zeitbereich zu suchen.
Hallo, kann ich die Gelbe Schrift wo umstellen?

Ich verwende den datetimepicker, der auf den datepicker von jquery aufsetzt.
Aktuell wird noch das original Farbschema von jquery verwendet, wleches ja genau wie bei meinen anderen Dialogen etwas mehr manipulation an den Eigenschaften benötigt.
Ich werde das bei Gelegenheit noch anpassen.Bei dir kommt allerdings noch dazu, das du auch hier irgendwo weitere CSS-Anweisungen hast, die das Negativ beeinflussen. neben der gelben Schrift, sehe ich auch noch im Kalender ein Problem mit der Farbe für nicht auswählbare Tage
Das Original-Layout sieht so aus:

-
@mcu said in Test Adapter tvprogram:
Jarvis-Implementierung

Möchte man alle 10 Minuten die Zeit automatisch gesetzt bekommen, muß man den folgenden Code anhängen:
var schedule1; (function () {if (schedule1) {clearSchedule(schedule1); schedule1 = null;}})(); schedule1 = schedule('*/10 * * * *', async function () { //ZEIT_1 = formatDate(new Date(), "hh:mm"); setState('0_userdata.0.tvprogram.Zeit',formatDate(new Date(), "hh:mm")); });Kann es sein das man noch irgendwie einstellen muss das es den neuen Tag nimmt? Habe es gestern erstellt, heute werden mir aber nur die Daten von gestern angezeigt:

Edit: Hab mir jetzt erstmal damit geholfen mir per Blockly ein Zeitplan zu erstellen der beide Scripts (eins für Wunschzeit, eins für fest 20:15) morgens um 06:00 neu startet.
Gleichzeitig wird für das 20:15 die HTML-Seite aktualisiert.
Dann habe ich noch im Blockly ein Trigger auf die Zeit des Wunschzeit-Scripts gesetzt, der bei Aktualisierung der Zeit die HTML-Seite gleich aktualisiert.
Vielleicht interessant für jemanden, daher anbei das Blockly-Script:
-
@ash2k said in Test Adapter tvprogram:
@mcu said in Test Adapter tvprogram:
Jarvis-Implementierung

Möchte man alle 10 Minuten die Zeit automatisch gesetzt bekommen, muß man den folgenden Code anhängen:
var schedule1; (function () {if (schedule1) {clearSchedule(schedule1); schedule1 = null;}})(); schedule1 = schedule('*/10 * * * *', async function () { //ZEIT_1 = formatDate(new Date(), "hh:mm"); setState('0_userdata.0.tvprogram.Zeit',formatDate(new Date(), "hh:mm")); });Kann es sein das man noch irgendwie einstellen muss das es den neuen Tag nimmt? Habe es gestern erstellt, heute werden mir aber nur die Daten von gestern angezeigt:

Edit: Hab mir jetzt erstmal damit geholfen mir per Blockly ein Zeitplan zu erstellen der beide Scripts (eins für Wunschzeit, eins für fest 20:15) morgens um 06:00 neu startet.
Gleichzeitig wird für das 20:15 die HTML-Seite aktualisiert.
Dann habe ich noch im Blockly ein Trigger auf die Zeit des Wunschzeit-Scripts gesetzt, der bei Aktualisierung der Zeit die HTML-Seite gleich aktualisiert.
Um das Program jetzt anzuzeigen ist ja eigentlich das widget "control" da.
Ich dachte du wolltest da eine fest eingestellte Uhrzeit (2015) dir immer anzeigen lassen? -
Das 20:15 habe ich auch, war jetzt nur nicht auf dem Screenshot zu sehen. Bei dem "Jetzt" kann ich halt auch jede andere Uhrzeit anzeigen lassen, nach dem Motto: Zeig mir alles was um 23:00 anfängt.
Das mit control hatte ich ehrlich gesagt noch gar nich so beachtet, schau ich mir aber auf jeden Fall mal an, danke für den Hinweis!
-
Neue Version
0.0.280.0.29:- Die formatierung des Datum-dialog wurde etwas verbessert.
@sigi234 Die gelbe Schrift und die Darsellung der inaktiven Tage wird es wahrscheinlich nicht verbessern.
Da wird man sich wieder auf die Suche machen müssen, welche css-Anweisung, dies verursacht -
@oliverio ???
Ich habe gerade eine 0.0.29 gezogen? -
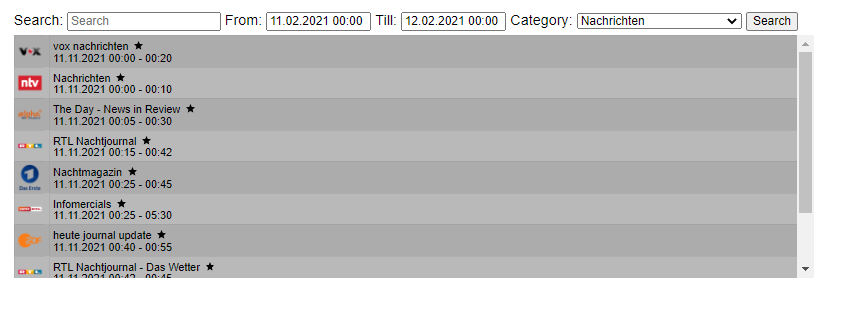
@oliverio ich habe leider Probleme mit dem neuen Suche Widget.
Unter Windows funktioniert das wunderbar. Der Kalender zum auswählen wird angezeigt. Unter Android (FullyBrowser) als auch IOS (Safari) habe ich das Problem, dass beim klicken in die Felder „From“ & „Till“ die Tastatur eingeblendet wird aber das Kalender-Popup nicht erscheint.
Würde es nicht reichen, wenn man hier feste Werte annimmt? (From=heute & Till=heute+XTage) -
-
@knallochse said in Test Adapter tvprogram:
@oliverio ich habe leider Probleme mit dem neuen Suche Widget.
Unter Windows funktioniert das wunderbar. Der Kalender zum auswählen wird angezeigt. Unter Android (FullyBrowser) als auch IOS (Safari) habe ich das Problem, dass beim klicken in die Felder „From“ & „Till“ die Tastatur eingeblendet wird aber das Kalender-Popup nicht erscheint.
Würde es nicht reichen, wenn man hier feste Werte annimmt? (From=heute & Till=heute+XTage)deswegen testen wir ja.
ich schau ob man das für android verbessert werden kann -
@knallochse said in Test Adapter tvprogram:
@oliverio ich habe leider Probleme mit dem neuen Suche Widget.
Unter Windows funktioniert das wunderbar. Der Kalender zum auswählen wird angezeigt. Unter Android (FullyBrowser) als auch IOS (Safari) habe ich das Problem, dass beim klicken in die Felder „From“ & „Till“ die Tastatur eingeblendet wird aber das Kalender-Popup nicht erscheint.
Würde es nicht reichen, wenn man hier feste Werte annimmt? (From=heute & Till=heute+XTage)ja das mit datum und uhrzeit ist über die verschiedenen browser und mobil kein einfaches thema, da es sehr unterschiedlich bis gar nicht einheitlich unterstützt wird.
auf alle würde ich nicht verzichten wollen, wenn dann würde ich das startdatum drin behalten und das mit dem aktuellen datum vorbelegen. Für das Datum würde ich den input typ date nehmen. ob der überall unterstützt wird schauen wir, ansonsten muss man per hand eingeben.
als Uhrzeit würde es am gleichen tag erst ab der aktuellen Uhrzeit suchen, bei allen anderen daten, ab 00:00 Uhr. Eine Validierung ob ein Datum möglich ist, gibt es nicht, es kommt halt dann kein Ergebnis zurück.
Bin mal gespannt, welche Herausforderungen die jeweilige Lokalisierung bei der Erkennung des Datums bevorstehen -
@ash2k Ja, musst die Funktion einmal anpassen:
function html_erzeugen() { var dateheute = new Date(); // Diese Zeile ergänzenWurde im Original angepasst:
https://forum.iobroker.net/topic/40168/test-adapter-tvprogram/593 -
@oliverio als Idee für die Datumsangabe im Such-Widget:
From=jetzt (find ich gut)
Till: vielleicht einfach wie im Programm-Widget mit Pfeil (links/rechts) für nächster Tag. Oder einfach mit „+“ & „-“ für Anzahl der Tage in VorausWie auch immer du dich entscheidest, eine Vorgabe (mit oder ohne Änderungsmöglichkeit) fände ich toll, damit man schnell was suchen kann, ohne erst ein Datum eingeben zu müssen.
Auch hier wieder: bitte als Vorschlag zur Diskussion und nicht als Umsetzungsbitte verstehen
-
Habe bei mir folgende Fehler, vielleicht weißt du mit Rat zu helfen.
Wenn ich die VIS im View anscheue bekomme ich im Widget "TV Program Timetable1" nur die Anzeige "Datapoints loading...".
Des weiteren habe ich ein Thema mit der Ansicht der einzelnen Popups im oben genanten Widgets. Diese werden nicht über dem TV Programm Timetable1 angezeigt sondern liegen darunter. Habe hier bereits mit dem z-index versucht das anzupassen. Finde aber bei mir immer nur die Anpassung für das Timetable1 Widget. Eine Einstellung für die Popup kann ich nicht finden.
Ich nutze bei mir den Google Chrome Version 88.0.4324.150 auf einem Windows Rechner.
Dane und Grüße,
Claus -
Wollte einfach mal Danke sagen für diesen genialen Adapter!!!
-
Das ist natürlich angebracht. Auch von mir ein dickes DANKESCHÖN

Echt geiler Adapter, mit mehr Funktionen als ich mir zu Beginn erhofft hatte.