NEWS
Test Adapter vis-material-advanced
-
Aktuelle Test Version 1.2.0 Veröffentlichungsdatum 04.11.2020 Github Link https://github.com/iobroker-community-adapters/ioBroker.vis-material-advanced Hallo zusammen,
nachdem die Version 1.1.1 im stable ist kann ich jetzt schön neue Funktionalität einbauen.Was macht der Adapter:
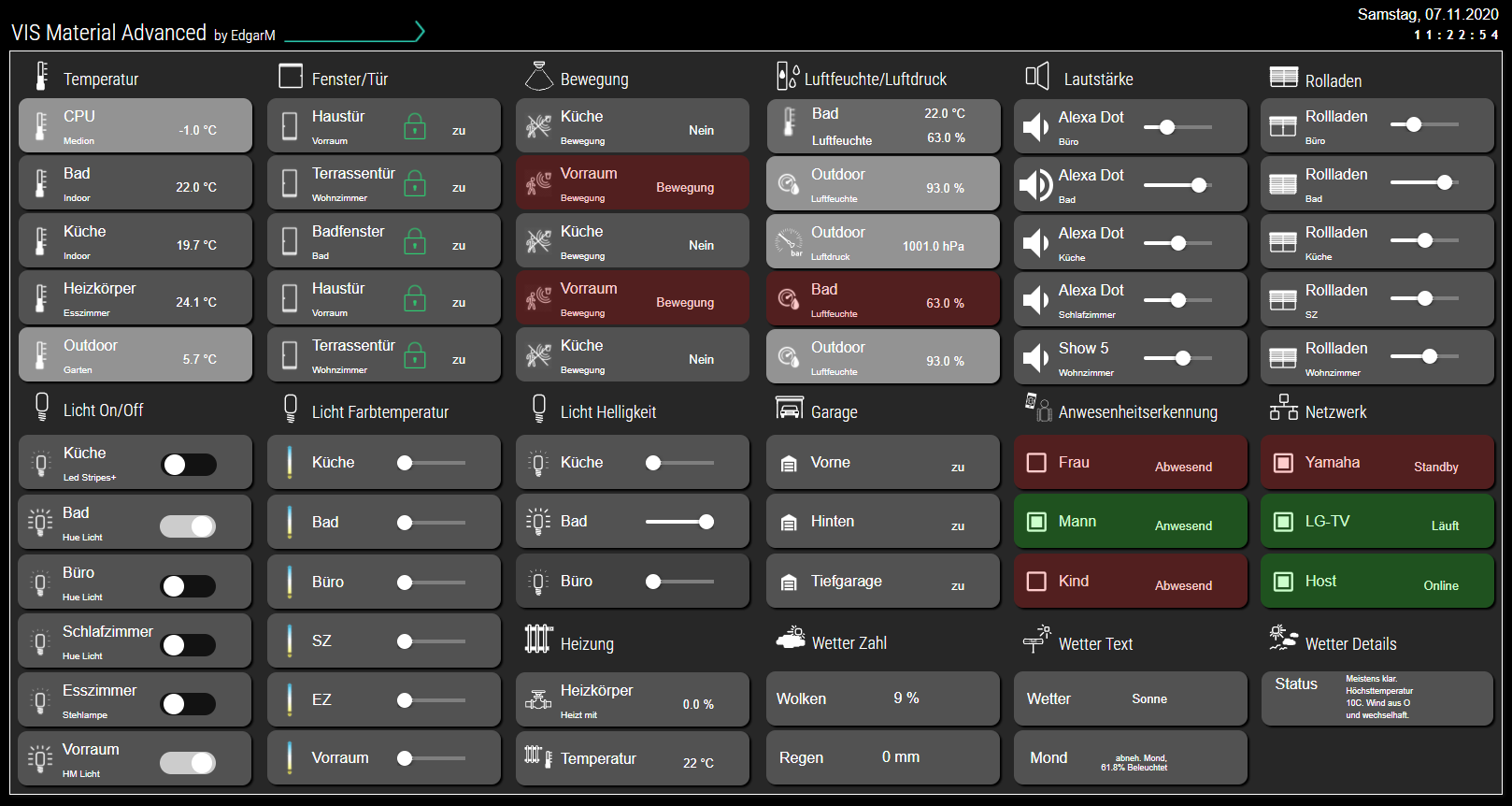
Es werden Standard widgets für alle möglichen Geräte/Sensoren angeboten die alle gleich aussehen.
Es gibt Möglichkeiten um z.b. runden Ecken einzubauen, Farbe abhängig von Werten zu setzen, ...
Beispiele für widgets : Shuttercontrol, Licht-Temperatur, Lautstärke, Fenstersensoren, Temperatur...Neu in 1.2.0:
- Die Farbe des Rahmens kann eingestellt werden
- die Ecken können jetzt auch einzeln gerundet werden
- Man kann Schatten aktivieren
Die bisherigen Threads:
https://forum.iobroker.net/topic/37235/vis-material-advanced-widgets
https://forum.iobroker.net/topic/36427/material-advanced-adapter-jetzt-im-latest-repo/2
https://forum.iobroker.net/topic/36304/test-adapter-vis-material-advanced
https://forum.iobroker.net/topic/35251/adaption-von-material-design-widgets-an-md-und-mehr-widgets/Ab jetzt könnt ihr bugs in Github melden, ebenso Anfragen zu Erweiterungen. Werde meine eigene TODO ebenfalls dort ablegen.

-
Aktuelle Test Version 1.2.0 Veröffentlichungsdatum 04.11.2020 Github Link https://github.com/iobroker-community-adapters/ioBroker.vis-material-advanced Hallo zusammen,
nachdem die Version 1.1.1 im stable ist kann ich jetzt schön neue Funktionalität einbauen.Was macht der Adapter:
Es werden Standard widgets für alle möglichen Geräte/Sensoren angeboten die alle gleich aussehen.
Es gibt Möglichkeiten um z.b. runden Ecken einzubauen, Farbe abhängig von Werten zu setzen, ...
Beispiele für widgets : Shuttercontrol, Licht-Temperatur, Lautstärke, Fenstersensoren, Temperatur...Neu in 1.2.0:
- Die Farbe des Rahmens kann eingestellt werden
- die Ecken können jetzt auch einzeln gerundet werden
- Man kann Schatten aktivieren
Die bisherigen Threads:
https://forum.iobroker.net/topic/37235/vis-material-advanced-widgets
https://forum.iobroker.net/topic/36427/material-advanced-adapter-jetzt-im-latest-repo/2
https://forum.iobroker.net/topic/36304/test-adapter-vis-material-advanced
https://forum.iobroker.net/topic/35251/adaption-von-material-design-widgets-an-md-und-mehr-widgets/Ab jetzt könnt ihr bugs in Github melden, ebenso Anfragen zu Erweiterungen. Werde meine eigene TODO ebenfalls dort ablegen.

@EdgarM sagte in Test Adapter vis-material-advanced:
https://github.com/iobroker-community-adapters/ioBroker.vis-material-advanced
wäre es möglich auch ventilator(lüfter), kühlschrank, led stripe und display (monitor) zu implementieren bzw planst du das noch zu erweitern
-
Aktuelle Test Version 1.2.0 Veröffentlichungsdatum 04.11.2020 Github Link https://github.com/iobroker-community-adapters/ioBroker.vis-material-advanced Hallo zusammen,
nachdem die Version 1.1.1 im stable ist kann ich jetzt schön neue Funktionalität einbauen.Was macht der Adapter:
Es werden Standard widgets für alle möglichen Geräte/Sensoren angeboten die alle gleich aussehen.
Es gibt Möglichkeiten um z.b. runden Ecken einzubauen, Farbe abhängig von Werten zu setzen, ...
Beispiele für widgets : Shuttercontrol, Licht-Temperatur, Lautstärke, Fenstersensoren, Temperatur...Neu in 1.2.0:
- Die Farbe des Rahmens kann eingestellt werden
- die Ecken können jetzt auch einzeln gerundet werden
- Man kann Schatten aktivieren
Die bisherigen Threads:
https://forum.iobroker.net/topic/37235/vis-material-advanced-widgets
https://forum.iobroker.net/topic/36427/material-advanced-adapter-jetzt-im-latest-repo/2
https://forum.iobroker.net/topic/36304/test-adapter-vis-material-advanced
https://forum.iobroker.net/topic/35251/adaption-von-material-design-widgets-an-md-und-mehr-widgets/Ab jetzt könnt ihr bugs in Github melden, ebenso Anfragen zu Erweiterungen. Werde meine eigene TODO ebenfalls dort ablegen.

oh - sorry - man kann ja die bilder wählen - bin heute noch nicht ganz wach
-
@EdgarM sagte in Test Adapter vis-material-advanced:
https://github.com/iobroker-community-adapters/ioBroker.vis-material-advanced
wäre es möglich auch ventilator(lüfter), kühlschrank, led stripe und display (monitor) zu implementieren bzw planst du das noch zu erweitern
Hi,
ich versuche alles einzubauen, was mir angeboten wird :). Auf Deine Ideen war ich noch gar nicht gekommen, beim LED Stripe war ich in Gedanken schon mal mir kam aber kein passendes Icon in den Sinn.
Dafür kann man aber einfach das Icon vom Licht Widget ändern in den Eigenschaften oder du schickst mir nen Link mit passenden Icons.
Die anderen 3 könnte man implementieren.
Hast du Beispiele wie solche Geräte den Zustand melden?
grüße
E@liv-in-sky sagte in Test Adapter vis-material-advanced:
@EdgarM sagte in Test Adapter vis-material-advanced:
https://github.com/iobroker-community-adapters/ioBroker.vis-material-advanced
wäre es möglich auch ventilator(lüfter), kühlschrank, led stripe und display (monitor) zu implementieren bzw planst du das noch zu erweitern
-
oh - sorry - man kann ja die bilder wählen - bin heute noch nicht ganz wach
-
@liv-in-sky Wenn du mir allerdings passende Icons gibst, kann ich auch eigene widgets dafür bauen.
z.b. Wenn das LED Symbol farbig dargestellt werden soll
grüße
Ealso langsam check ich das - sorry, meine beispiele kann ich eigentlich gut mit deinen widgets lösen
- z.b. bräuchte ich eine lux anzeige - d.h. du musst bestimmen, welche werte das sein können - ich messe lux über sonoff mit sensor - das sollte von 0 bis 3000 reichen - ist also eine zahl
- der kühlschrank ist bei mir nur ein zusätzliches licht, das genau über dem kühl. ist - daher kann ich ja licht-widget nehmen mit kühlschrank icon
- der extra lüfter für pi ist wie der kühlschrank einzurichten
- die heizlüfter sind schwieriger, die haben kein feedback - wird über broadlink gesteuert - somit bräuchte ich einen schalter, der 3 zustände hat - 0,1,2,3 - den muss ich wohl weiter über blockly lösen - **du hast ja auch nummern widgets **
- die klimaanlage ist wie der heizlüfter - über broadlink
- die led's nutze ich über den wled adapter - da gibt es sehr viele einstellungen - letztlich gibt es unzählige möglichkeiten dafür
- display ist z.b ein esp mit matrix leds - da geht es eigentlich auch nur ums ein,ausschalten
was ich eigentlich vermisse, um mal endlich die schalter alle auf einen eigenen standard in der vis zu bringen, wären icons in den list... widgets - dann könnte ich das ganze darstellen

-
Aktuelle Test Version 1.2.0 Veröffentlichungsdatum 04.11.2020 Github Link https://github.com/iobroker-community-adapters/ioBroker.vis-material-advanced Hallo zusammen,
nachdem die Version 1.1.1 im stable ist kann ich jetzt schön neue Funktionalität einbauen.Was macht der Adapter:
Es werden Standard widgets für alle möglichen Geräte/Sensoren angeboten die alle gleich aussehen.
Es gibt Möglichkeiten um z.b. runden Ecken einzubauen, Farbe abhängig von Werten zu setzen, ...
Beispiele für widgets : Shuttercontrol, Licht-Temperatur, Lautstärke, Fenstersensoren, Temperatur...Neu in 1.2.0:
- Die Farbe des Rahmens kann eingestellt werden
- die Ecken können jetzt auch einzeln gerundet werden
- Man kann Schatten aktivieren
Die bisherigen Threads:
https://forum.iobroker.net/topic/37235/vis-material-advanced-widgets
https://forum.iobroker.net/topic/36427/material-advanced-adapter-jetzt-im-latest-repo/2
https://forum.iobroker.net/topic/36304/test-adapter-vis-material-advanced
https://forum.iobroker.net/topic/35251/adaption-von-material-design-widgets-an-md-und-mehr-widgets/Ab jetzt könnt ihr bugs in Github melden, ebenso Anfragen zu Erweiterungen. Werde meine eigene TODO ebenfalls dort ablegen.

-
Danke, aber dafür ist jetzt das Schwarze weg.

-
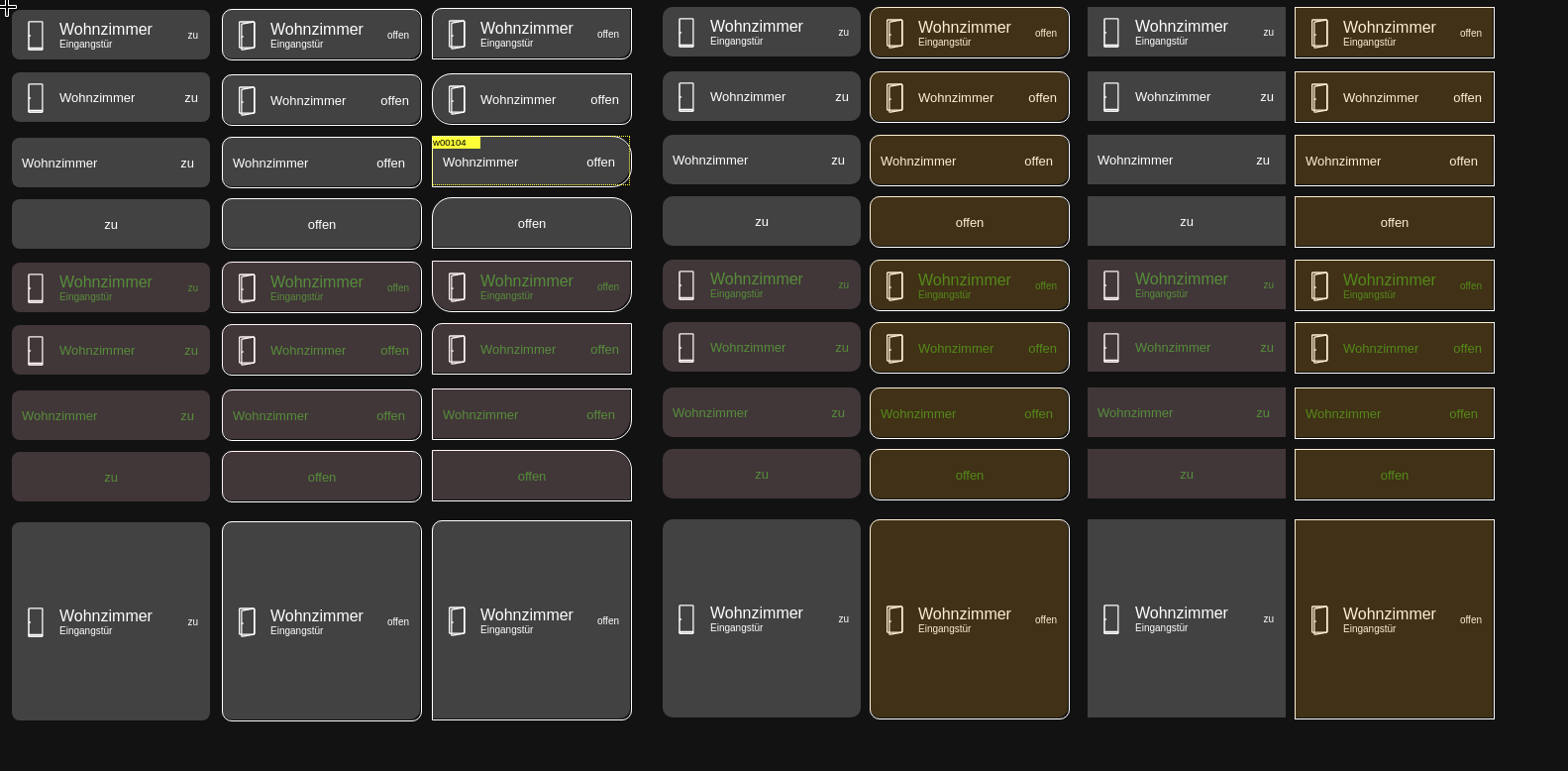
Die Widgets sind echt super @EdgarM
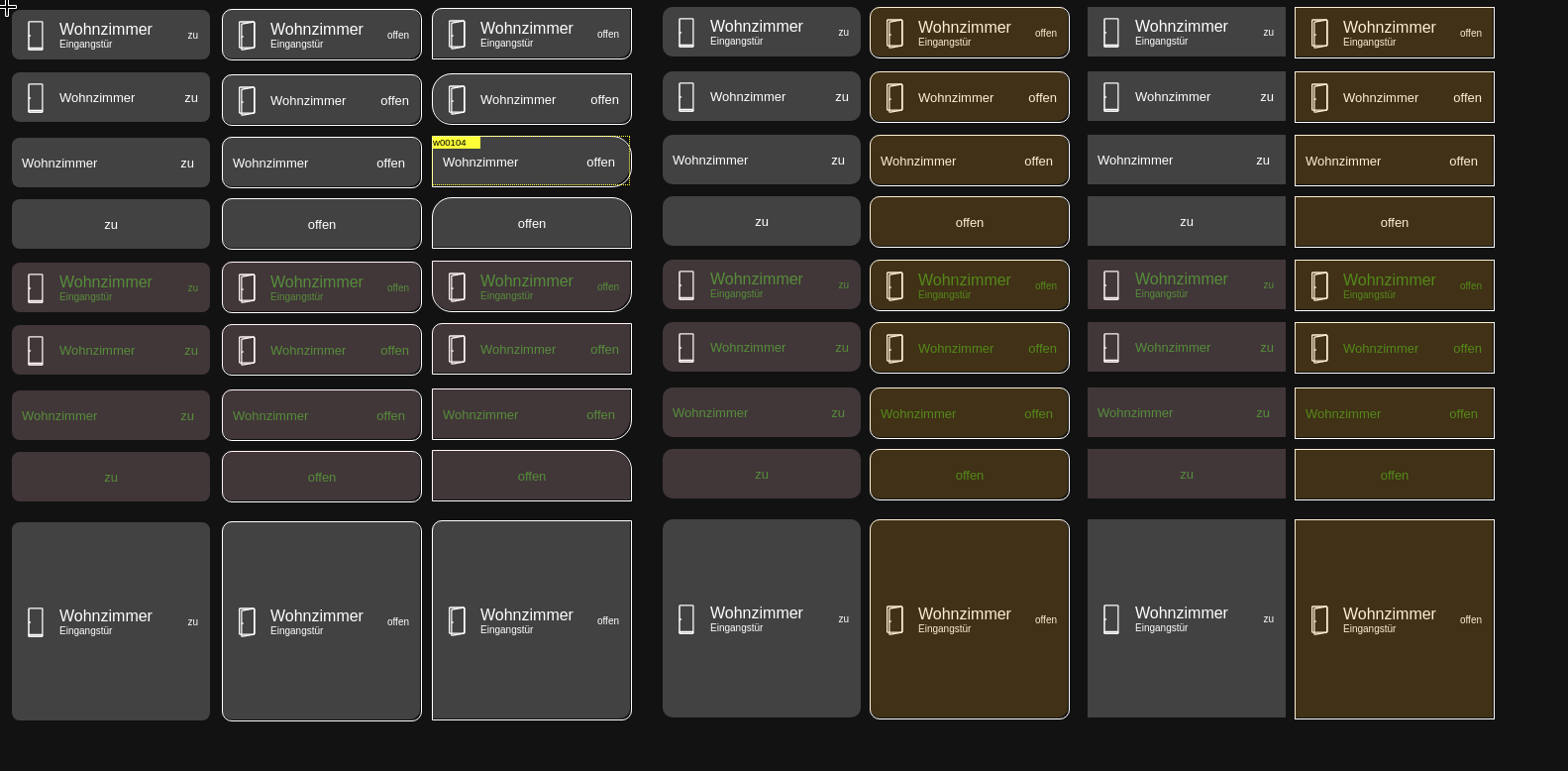
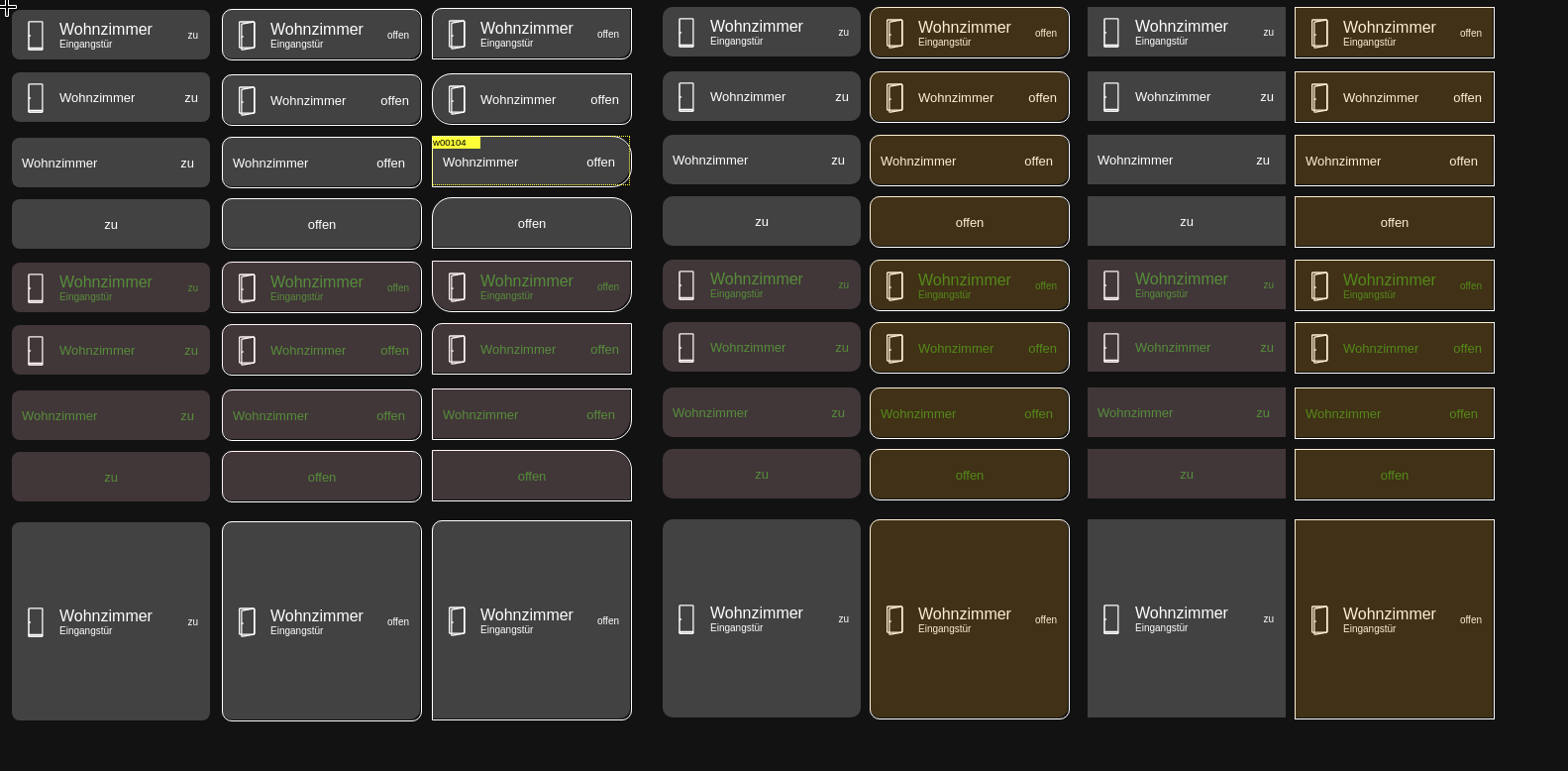
Habe noch ein kleines Formatierungsproblem. Die Texte sind oftmals nach unten verrutscht. Hast du eine Idee, wie dies gefixed werden kann? DANKE.

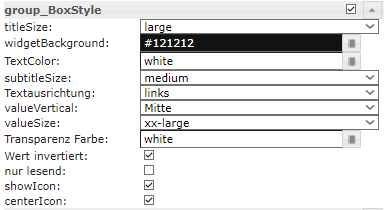
Widget
[{"tpl":"tplMaListWindowShutter","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","widget-background":"rgba(61, 92, 101, 1)","Text-color":"","value-align":"center","value-vertical":"center","opacity-color":"#ef6c6c","inverted":true,"border_radius":"10","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis.0/Waldhagen/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis.0/Waldhagen/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis.0/Waldhagen/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"oid":"shelly.0.SHSW-25#68C63AF92B59#1.Shutter.Position","border":false,"title":"Esszimmer","subtitle":"fest","titleSize":" large","TextColor":"white","subtitleSize":" medium","showTitle":true,"onlyTitle":"","widgetBackground":"#121212","valueAlign":"left","valueVertical":"center","valueSize":" xx-large","opacityColor":"white","showIcon":true,"centerIcon":true,"borderRadius":"8","borderColor":"white","useOverallRoundedValues":false,"roundLeftUp":"10","roundLeftBottom":"0","roundRightUp":"0","roundRightBottom":"10","boxShadow":"unchecked","shadowWidth":"1"},"style":{"left":"67px","top":"421px","z-index":"99","font-family":"Akrobat","font-weight":"lighter","font-size":"18px","color":"","width":"220px","height":"58px"},"widgetSet":"vis-material-advanced"}] -
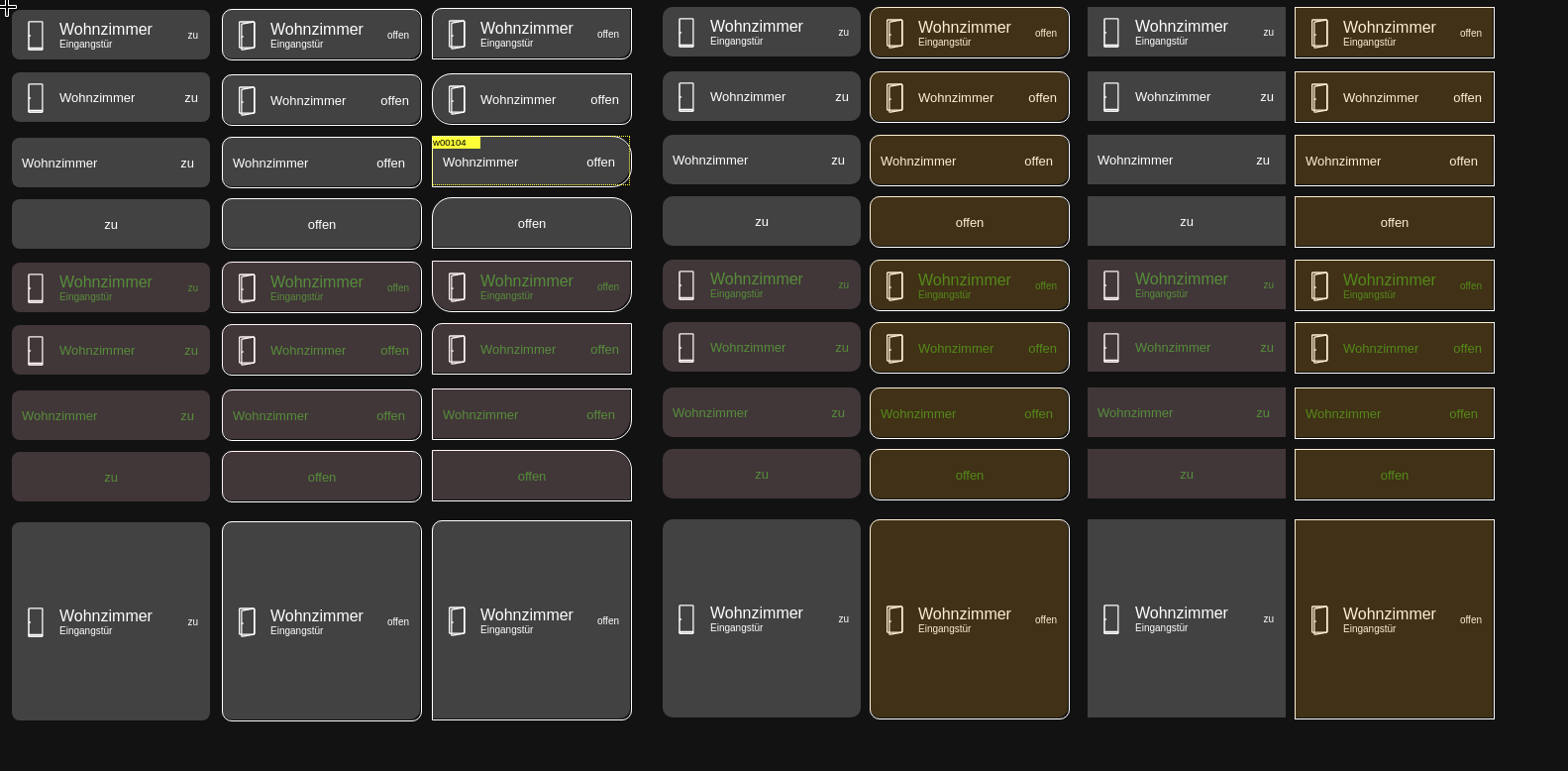
Die Widgets sind echt super @EdgarM
Habe noch ein kleines Formatierungsproblem. Die Texte sind oftmals nach unten verrutscht. Hast du eine Idee, wie dies gefixed werden kann? DANKE.

Widget
[{"tpl":"tplMaListWindowShutter","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","widget-background":"rgba(61, 92, 101, 1)","Text-color":"","value-align":"center","value-vertical":"center","opacity-color":"#ef6c6c","inverted":true,"border_radius":"10","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis.0/Waldhagen/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis.0/Waldhagen/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis.0/Waldhagen/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"oid":"shelly.0.SHSW-25#68C63AF92B59#1.Shutter.Position","border":false,"title":"Esszimmer","subtitle":"fest","titleSize":" large","TextColor":"white","subtitleSize":" medium","showTitle":true,"onlyTitle":"","widgetBackground":"#121212","valueAlign":"left","valueVertical":"center","valueSize":" xx-large","opacityColor":"white","showIcon":true,"centerIcon":true,"borderRadius":"8","borderColor":"white","useOverallRoundedValues":false,"roundLeftUp":"10","roundLeftBottom":"0","roundRightUp":"0","roundRightBottom":"10","boxShadow":"unchecked","shadowWidth":"1"},"style":{"left":"67px","top":"421px","z-index":"99","font-family":"Akrobat","font-weight":"lighter","font-size":"18px","color":"","width":"220px","height":"58px"},"widgetSet":"vis-material-advanced"}]group_boxstyle
-
Hallo @sigi234,
bei mir klappt das leider nicht.
Bei ListNumber kann ich bei valueVertical einstellen was ich will. Der Text ist immer nach oben ausgerichtet.
Ist das nur bei mir so? Was kann ich dagegen tun?
Danke
-MikeWelche Version?
Stell das Widget mal rein, dann sehe ich es mir an. -
Welche Version?
Stell das Widget mal rein, dann sehe ich es mir an.Wow, @sigi234 das war schnell:
Version des Adapters ist 1.7.2.Ich nutze Opera. Kann es daran liegen?
Hier das Widget:[{"tpl":"tplMaListNumber","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","showTitle":false,"onlyTitle":false,"unit":"percent","titleSize":"medium","widgetBackground":"#121212","TextColor":"white","subtitleSize":"x-small","valueAlign":"right","valueVertical":"center","valueSize":" large","opacityColor":"white","borderRadius":"10","borderColor":"white","useOverallRoundedValues":"checked","roundLeftUp":"10","roundLeftBottom":"0","roundRightUp":"0","roundRightBottom":"10","boxShadow":"unchecked","shadowWidth":"2","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"oid":"0_userdata.0.Rolladensteuerung.Ost_Position_unten","low":""},"style":{"left":"419px","top":"48px","width":"108px","height":"50px"},"widgetSet":"vis-material-advanced"}] -
Wow, @sigi234 das war schnell:
Version des Adapters ist 1.7.2.Ich nutze Opera. Kann es daran liegen?
Hier das Widget:[{"tpl":"tplMaListNumber","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","showTitle":false,"onlyTitle":false,"unit":"percent","titleSize":"medium","widgetBackground":"#121212","TextColor":"white","subtitleSize":"x-small","valueAlign":"right","valueVertical":"center","valueSize":" large","opacityColor":"white","borderRadius":"10","borderColor":"white","useOverallRoundedValues":"checked","roundLeftUp":"10","roundLeftBottom":"0","roundRightUp":"0","roundRightBottom":"10","boxShadow":"unchecked","shadowWidth":"2","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"oid":"0_userdata.0.Rolladensteuerung.Ost_Position_unten","low":""},"style":{"left":"419px","top":"48px","width":"108px","height":"50px"},"widgetSet":"vis-material-advanced"}]Ja ist bei mir auch so.
Musst es melden.https://github.com/iobroker-community-adapters/ioBroker.vis-material-advanced
-
Ja ist bei mir auch so.
Musst es melden.https://github.com/iobroker-community-adapters/ioBroker.vis-material-advanced