NEWS
[Showcase] Jarvis - just another remarkable vis
-
@MCU, sorry auch gerade gemerkt, dass das etwas unpraktisch ist.
.jarvis-page-container, .jarvis-sidebar-container, .jarvis-sidebar-container .q-toolbar, .jarvis-popup, .jarvis-popup .jarvis-StateList { background-color: #0cbaba; background-image: linear-gradient(315deg, #0cbaba 0%, #380036 74%); } .body--dark .jarvis-header { background-color: rgba(0,0,0,0.2) !important; } .jarvis-tabs-container { background-color: rgba(56,0,54,0.9) !important; } .jarvis-widget-container { background-color: rgba(0,0,0,0.2) !important; } .body--dark .jarvis-widget { background: rgba(0,0,0,0.2); } .body--light .jarvis-widget { background: rgba(255,255,255,1); } .body--dark .jarvis-tabs-container { background-color: rgba(56,0,54,0.9) !important; } .q-table__container { background-color: transparent !important; } /*halbtransparente Sidebar*/ .jarvis-sidebar { background-color: #0cbaba; background-image: linear-gradient(315deg, #0cbaba 0%, #661f64 74%); /* #661f64 old #380036*/ } .jarvis-sidebar .items-center { background-color: #0cbaba; background-image: linear-gradient(315deg, #0cbaba 0%, #661f64 74%); /* #661f64 old #380036*/ } /*runde Ecken der Widgets*/ .paper { border-radius: 20px; } .jarvis-widget { border-radius: 20px; } .jarvis-widget-container { border-radius: 20px; } /* Jalousie Schalter umkehren */ .mdi-chevron-down { color: transparent; background: url('https://api.iconify.design/mdi/chevron-up.svg?color=white') no-repeat center center / contain; } .mdi-chevron-up { color: transparent; background: url('https://api.iconify.design/mdi/chevron-down.svg?color=white') no-repeat center center / contain; } /* obere Leiste im Popup unterbinden */ .jarvis-popup .row.items-center.q-card__section.q-card__section--vert { display: none; } /* Popup Ecken runder */ .q-dialog__inner .jarvis-popup { border-radius: 20px; } -
@miswak Wie soll es denn im Popup aussehen?
Kannst die beiden raus nehmen:.jarvis-popup, .jarvis-popup .jarvis-StateList
-
eigentlich erstmal ein schlichter einfarbiger Hintergrund, eben kein Farbverlauf. Die obere Leiste im Popup habe ich ja ausgeblendet.
Sprich der mittlere Teil und die untere "Schließen Leiste" sollten ein Farbton haben. Sagen wir dunkles grau. Wenn ich die Syntax habe, kann ich den Farbton ja selbst nachträglich ändern. -
dann verschwindet aber mein gesamter Farbverlauf im "Haupthintergrund". Den wollte ich ja eigentlich behalten. Will ja nur den Farbverlauf im Popup auschalten.
-
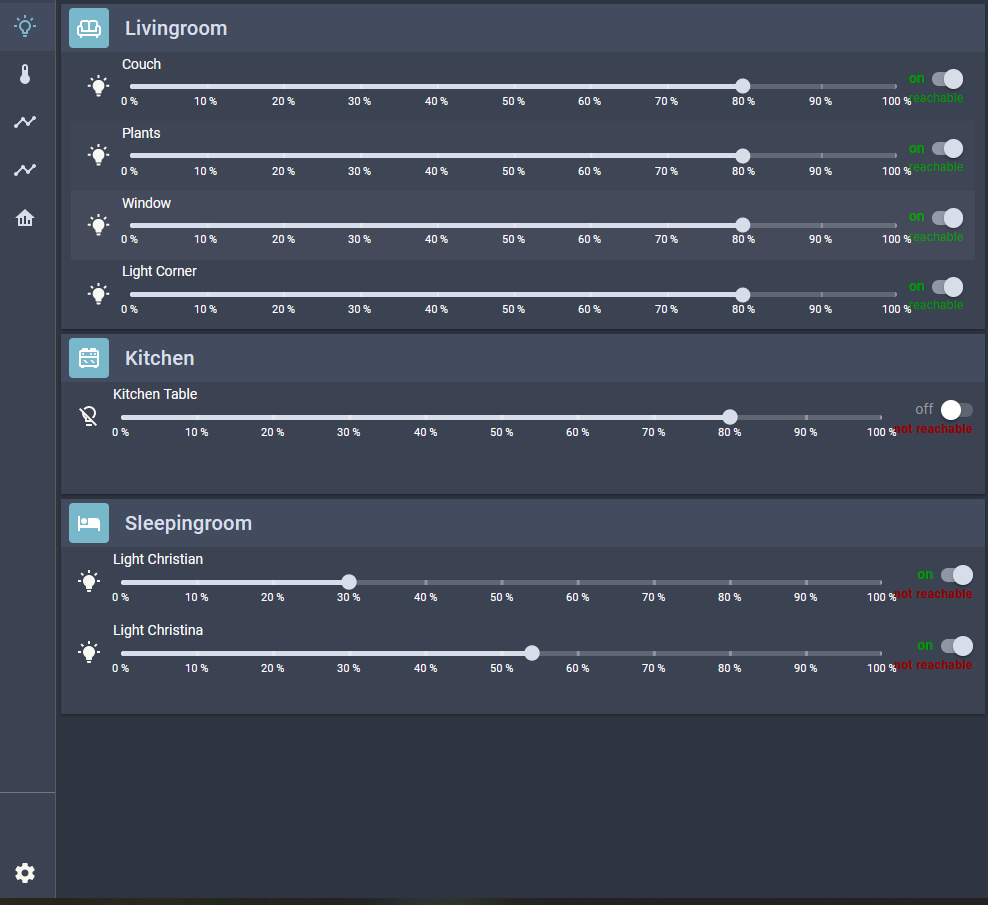
@miswak So sollte es nach dem Löschen der beiden Einträge aussehen.
.jarvis-page-container, .jarvis-sidebar-container, .jarvis-sidebar-container .q-toolbar { background-color: #0cbaba; background-image: linear-gradient(315deg, #0cbaba 0%, #380036 74%); } -
@mcu
Fast am Ziel, jetzt ist die Geräte Leiste schwarz und die Schließen Leiste grau. Wo gebe ich jetzt meine Wunschfarbe ein? -
Die Farbe der Geräteleiste kann ich ändern, habe ich in Deinem Tutorial gefunden.
Jedoch noch nicht die Farbe der unteren Schließen Leiste -
.jarvis-StateListItem-Popup { background-color: yellow; } .jarvis-popup .q-card__actions { background-color: red; } -
@mcu Top!! Passt, vielen Dank.
-
Ich bin vor einer Weile über dieses: https://docs.theme-park.dev/ Projekt gestoplert, welches versucht vereinheitlichte Themes für diverse Self-Hosted services anzubieten. Daher habe ich mal versucht, das auch für Jarvis anzuwenden:
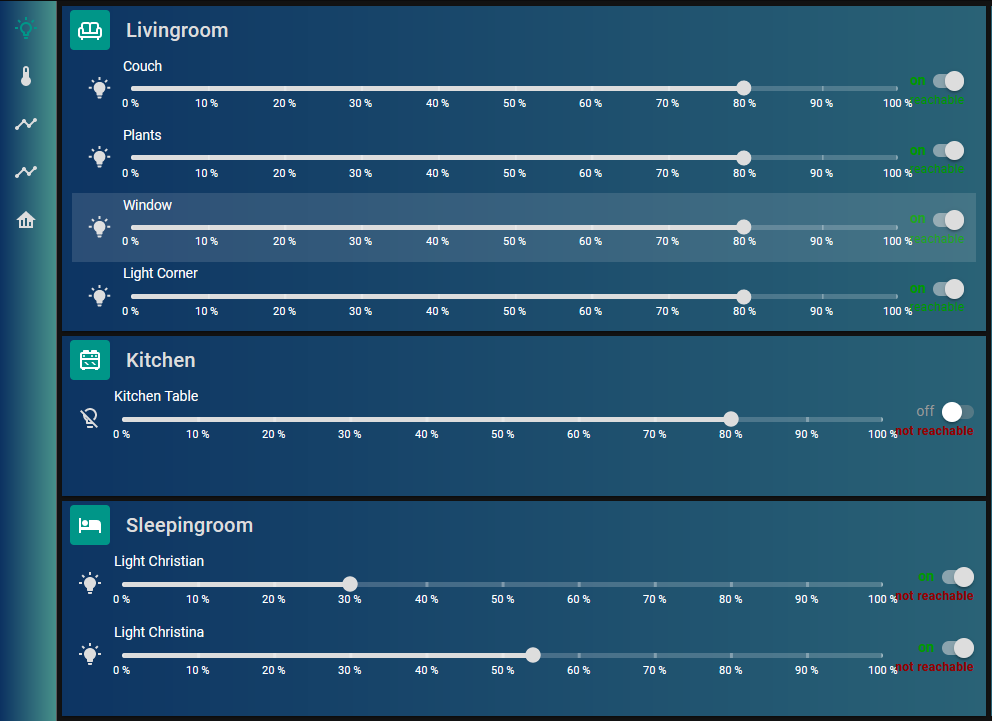
Nord Theme


Aquamarine:


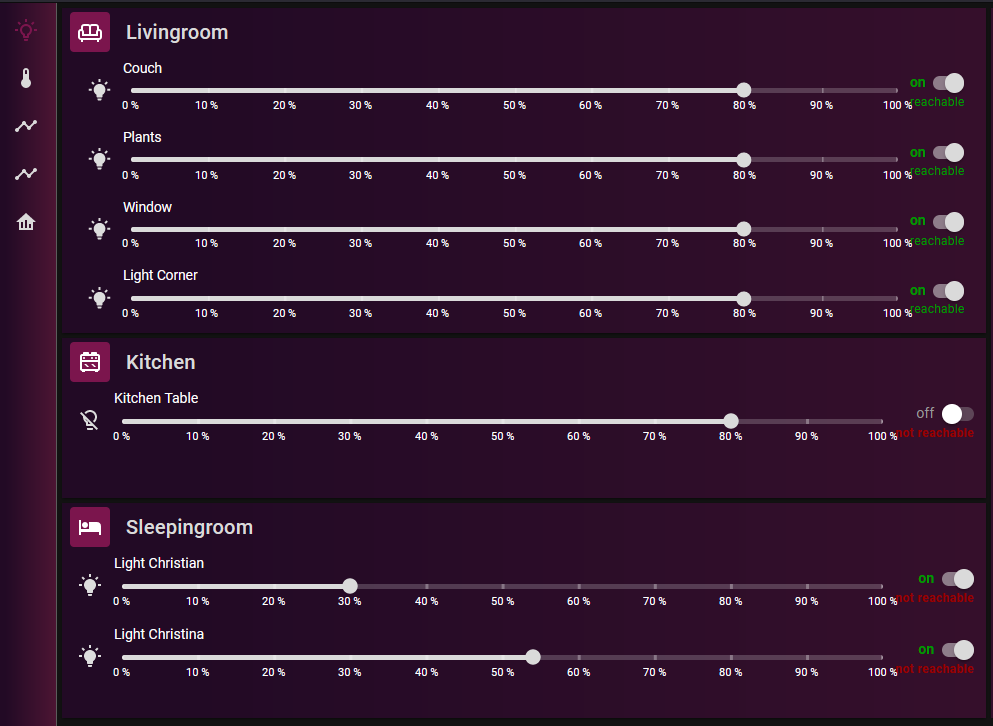
Maroon:

Da meine CSS Skills aber eher begrenzt sind, sollte das eher als "erster Versuch gesehen werden", aber vielleicht hat ja jemand mit mehr Ahnung Lust das Template zu verfeinern? Template anbei - da ich es nicht hinbekommen hab, den import Tag zum laufen zu bekommen, muss das root template (von hier https://github.com/GilbN/theme.park/tree/master/css/theme-options) reinkopiert werden.
-
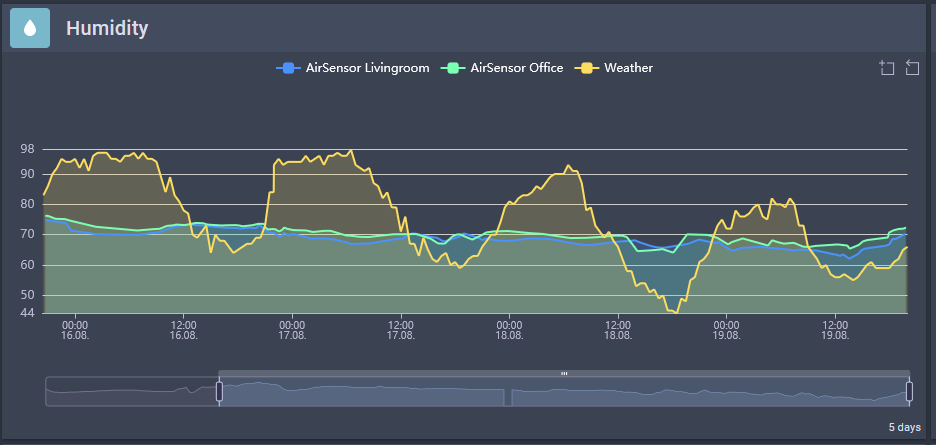
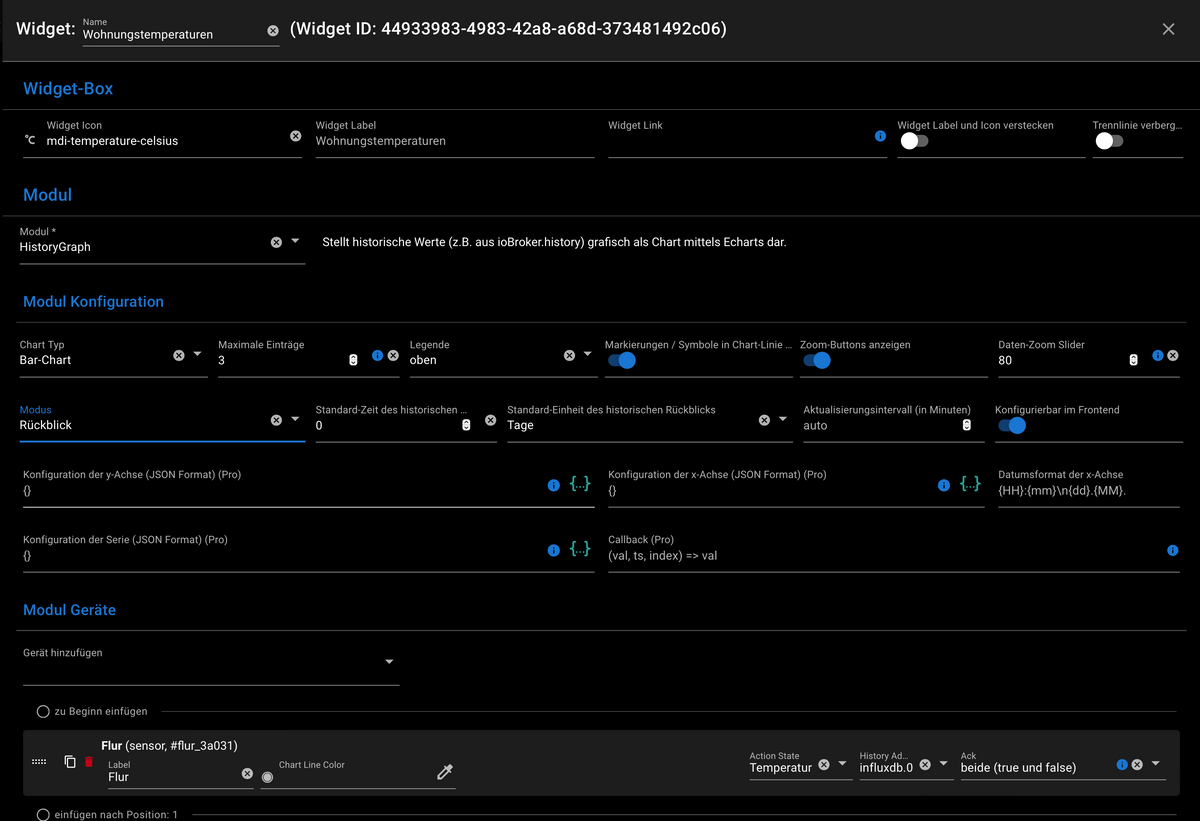
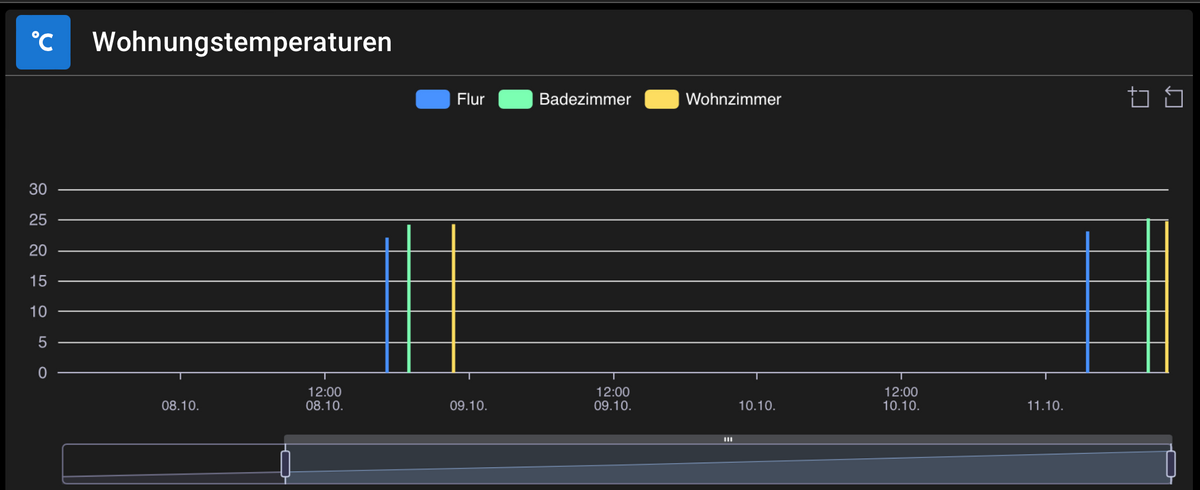
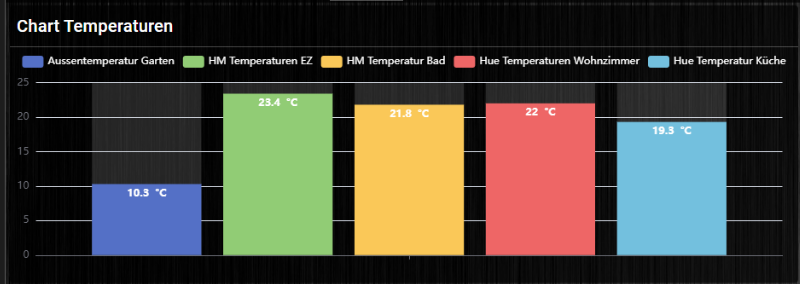
@sigi234 Mal eine Frage wie Du das mit den Temperaturen konfiguriert hat, denn bei mir sieht das momentan so aus:


Ich würde es aber gerne so darstellen wie Du es gemacht hast.
-
@damrak2022
Bin im Krankenhaus. -
@sigi234 Gute Besserung. Hoffe nichts Schlimmes.
-
@mcu sagte in [Showcase] Jarvis - just another remarkable vis:
@sigi234 Gute Besserung. Hoffe nichts Schlimmes.
Herzklappe
-
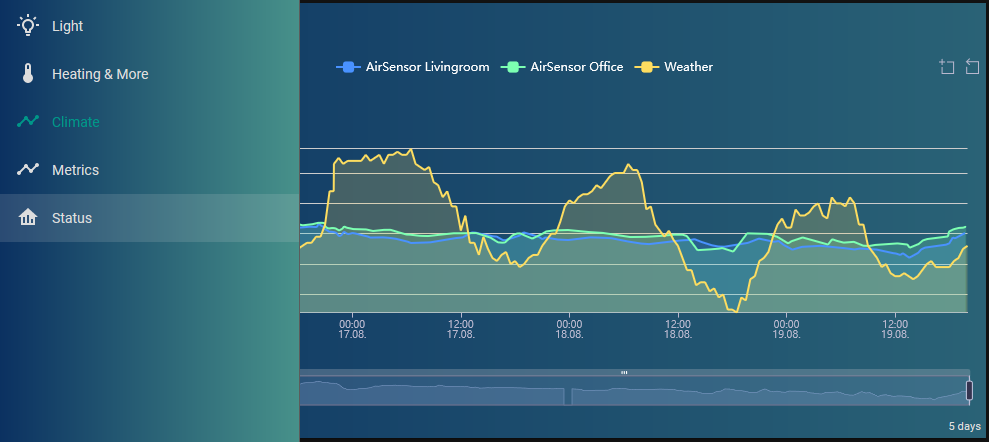
@damrak2022 Du meinst so?

-
@sigi234 Also in 3 Tagen wieder zuhause. Alles Gute.
-
@sigi234 Oh, kann dann gute Besserung für Dich
-
@mcu Ja, genau so hätte ich das gerne, war irgendwas klappt noch nicht. Wobei die Temperatur muss nicht in dem Balken stehen, darüber ist auch völlig okay. Mir geht es hauptsächlich um die Balkenbreite.
-
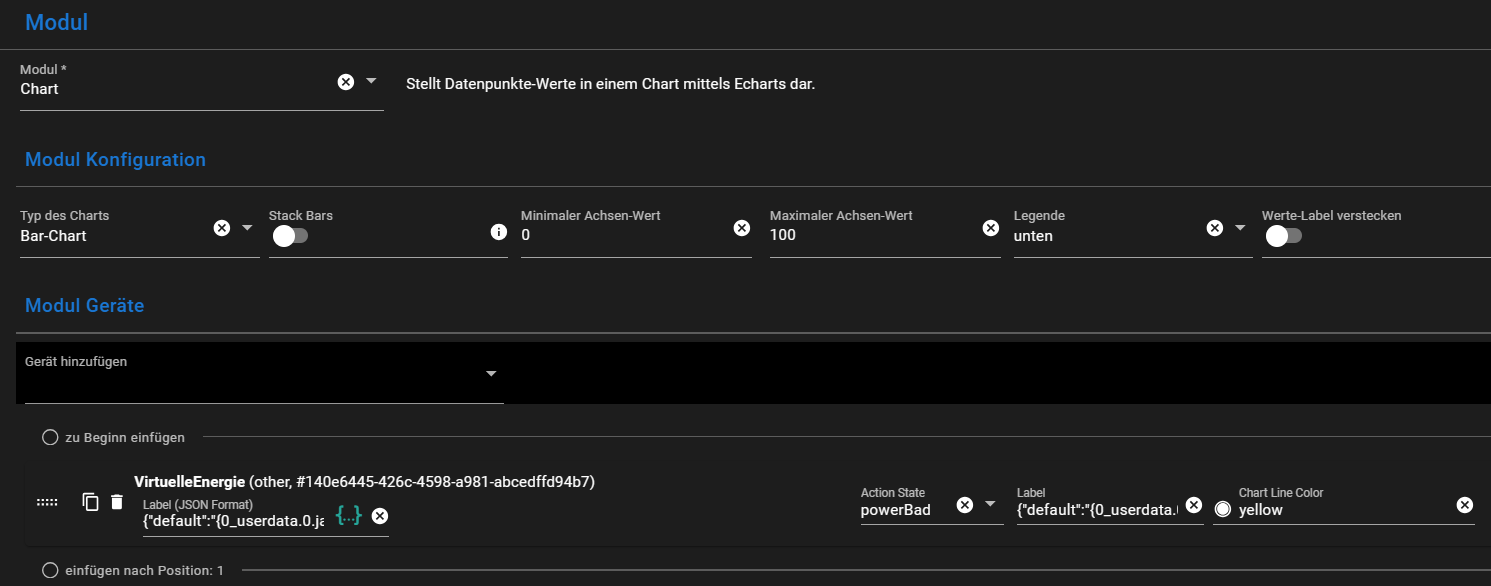
@damrak2022 Deins ist ein HistoryGraph, das von sigi234 ist ein Bar-Chart.

-
@mcu h, okay, ich hatte history chart ausgewählt und dann bei der Anzeige BarChart. Nachdem ich es jetzt geändert habe geht es.