NEWS
[Showcase] Jarvis - just another remarkable vis
-
dann verschwindet aber mein gesamter Farbverlauf im "Haupthintergrund". Den wollte ich ja eigentlich behalten. Will ja nur den Farbverlauf im Popup auschalten.
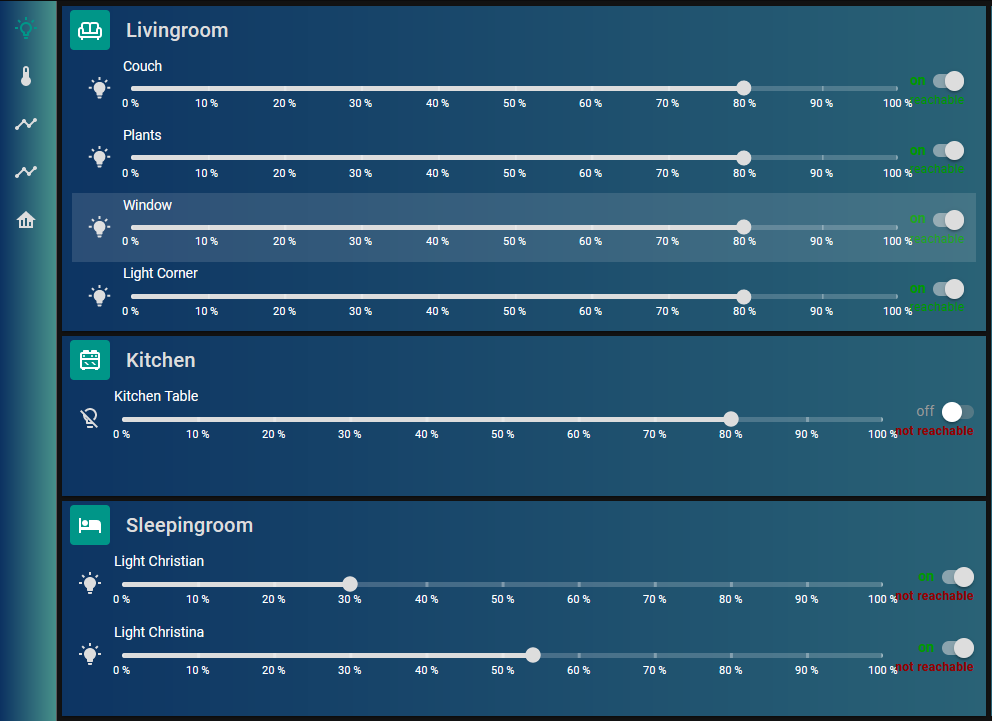
@miswak So sollte es nach dem Löschen der beiden Einträge aussehen.
.jarvis-page-container, .jarvis-sidebar-container, .jarvis-sidebar-container .q-toolbar { background-color: #0cbaba; background-image: linear-gradient(315deg, #0cbaba 0%, #380036 74%); } -
@miswak So sollte es nach dem Löschen der beiden Einträge aussehen.
.jarvis-page-container, .jarvis-sidebar-container, .jarvis-sidebar-container .q-toolbar { background-color: #0cbaba; background-image: linear-gradient(315deg, #0cbaba 0%, #380036 74%); } -
@mcu
Fast am Ziel, jetzt ist die Geräte Leiste schwarz und die Schließen Leiste grau. Wo gebe ich jetzt meine Wunschfarbe ein? -
Die Farbe der Geräteleiste kann ich ändern, habe ich in Deinem Tutorial gefunden.
Jedoch noch nicht die Farbe der unteren Schließen Leiste -
.jarvis-StateListItem-Popup { background-color: yellow; } .jarvis-popup .q-card__actions { background-color: red; } -
Ich bin vor einer Weile über dieses: https://docs.theme-park.dev/ Projekt gestoplert, welches versucht vereinheitlichte Themes für diverse Self-Hosted services anzubieten. Daher habe ich mal versucht, das auch für Jarvis anzuwenden:
Nord Theme


Aquamarine:


Maroon:

Da meine CSS Skills aber eher begrenzt sind, sollte das eher als "erster Versuch gesehen werden", aber vielleicht hat ja jemand mit mehr Ahnung Lust das Template zu verfeinern? Template anbei - da ich es nicht hinbekommen hab, den import Tag zum laufen zu bekommen, muss das root template (von hier https://github.com/GilbN/theme.park/tree/master/css/theme-options) reinkopiert werden.
-
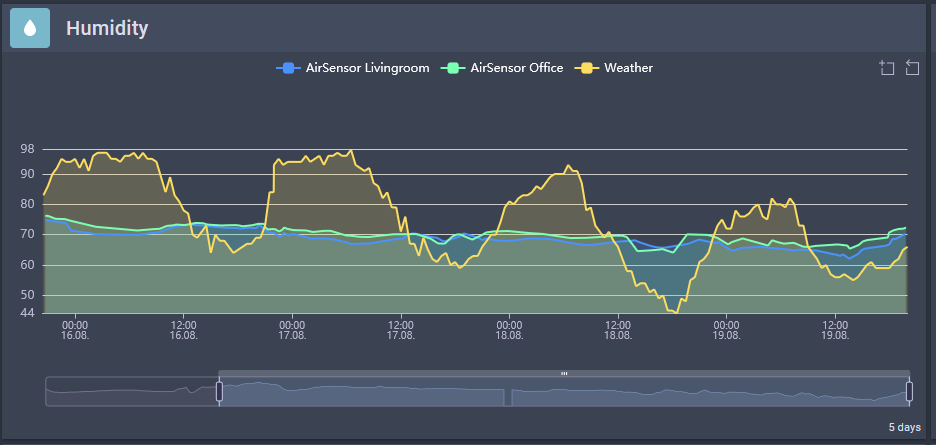
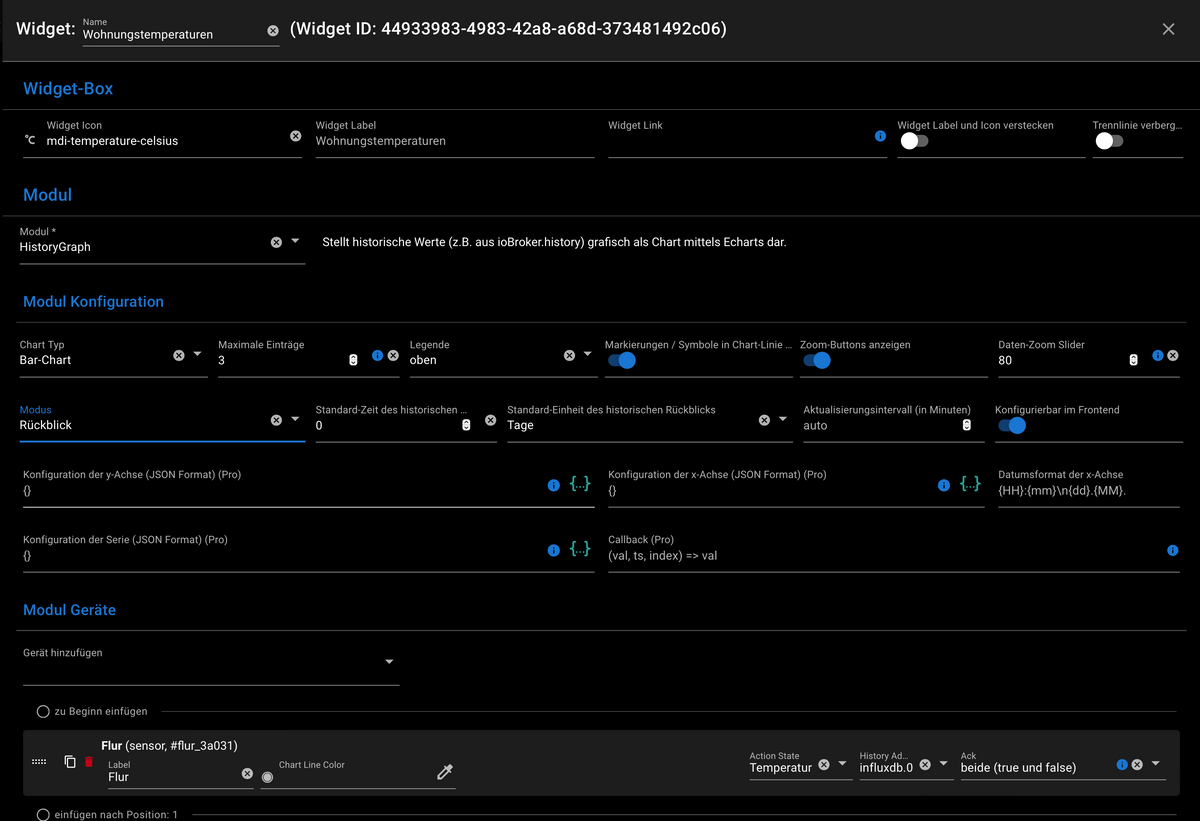
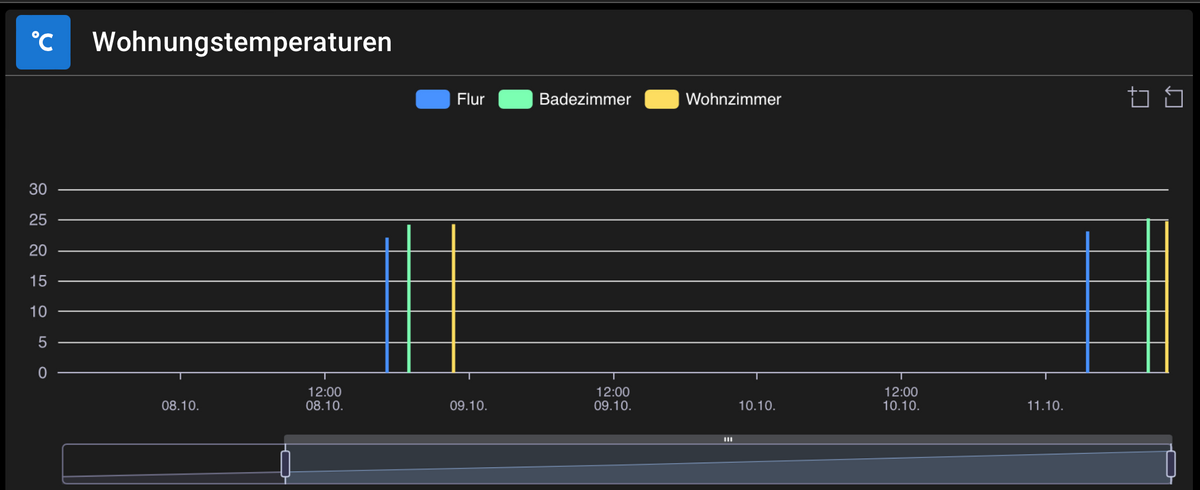
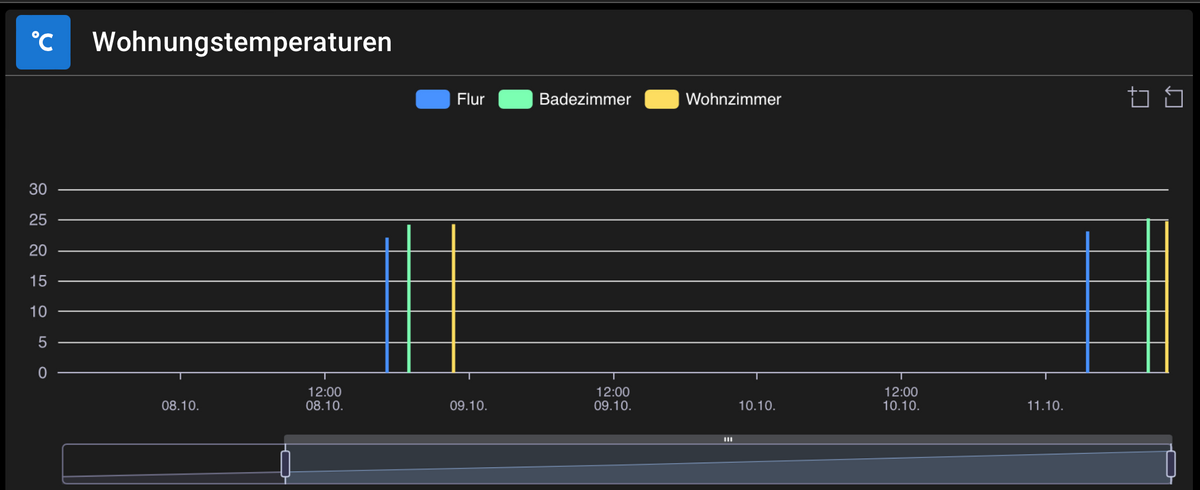
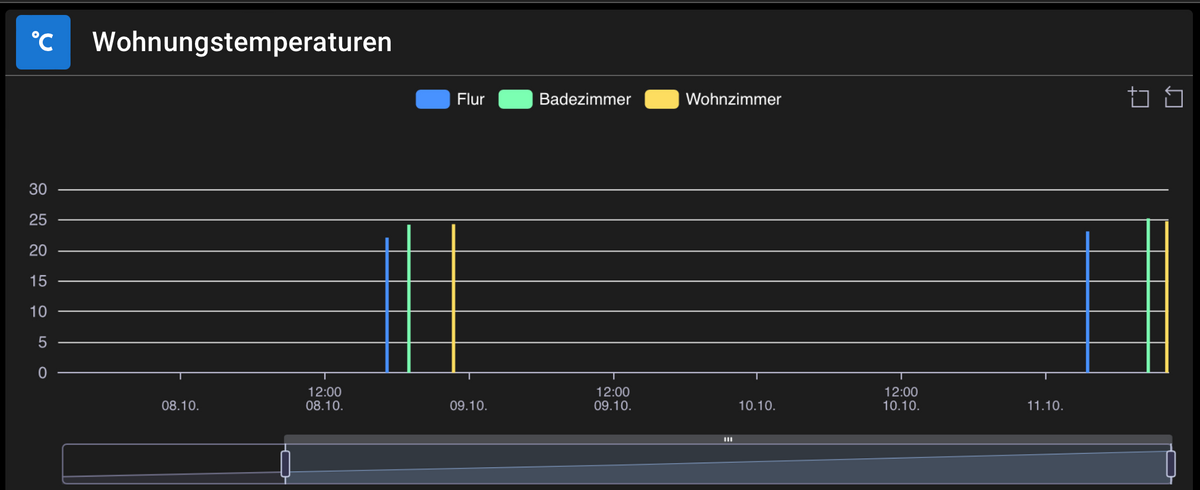
@sigi234 Mal eine Frage wie Du das mit den Temperaturen konfiguriert hat, denn bei mir sieht das momentan so aus:


Ich würde es aber gerne so darstellen wie Du es gemacht hast.
-
@sigi234 Mal eine Frage wie Du das mit den Temperaturen konfiguriert hat, denn bei mir sieht das momentan so aus:


Ich würde es aber gerne so darstellen wie Du es gemacht hast.
@damrak2022
Bin im Krankenhaus. -
@damrak2022
Bin im Krankenhaus. -
@mcu sagte in [Showcase] Jarvis - just another remarkable vis:
@sigi234 Gute Besserung. Hoffe nichts Schlimmes.
Herzklappe
-
@sigi234 Mal eine Frage wie Du das mit den Temperaturen konfiguriert hat, denn bei mir sieht das momentan so aus:


Ich würde es aber gerne so darstellen wie Du es gemacht hast.
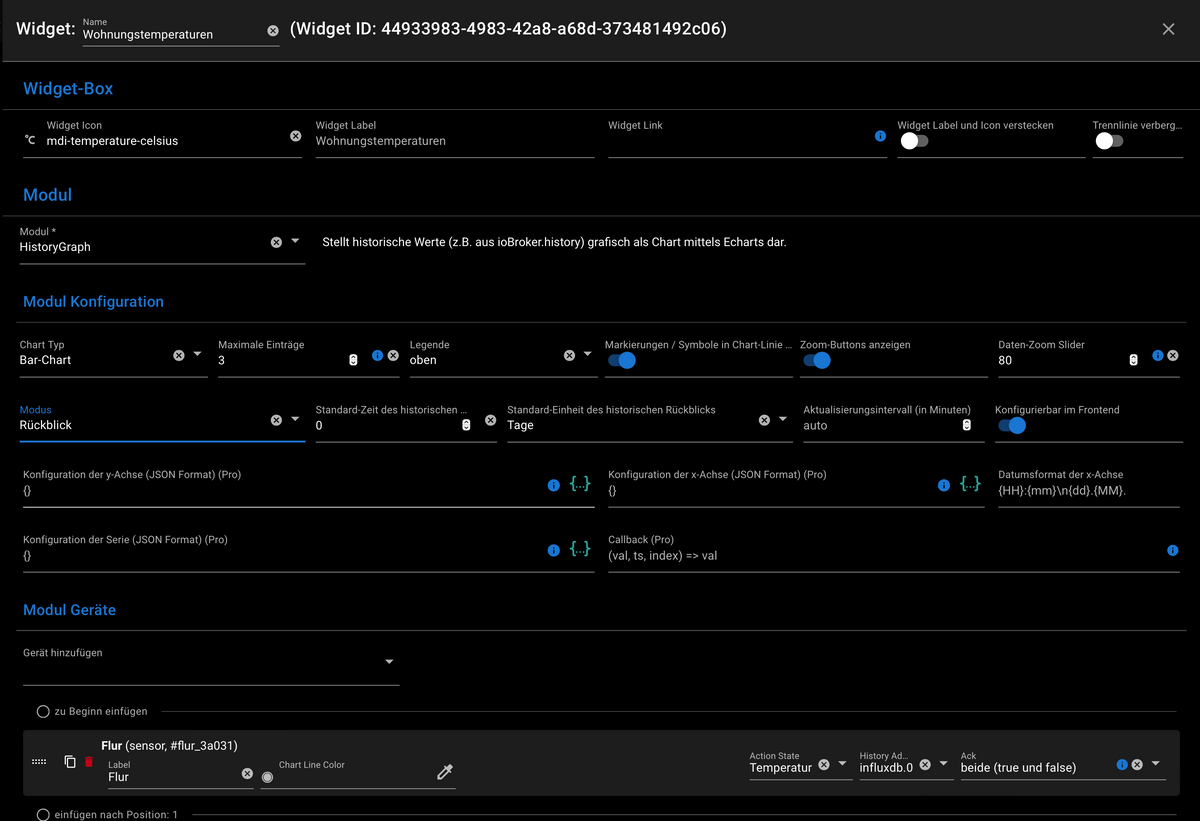
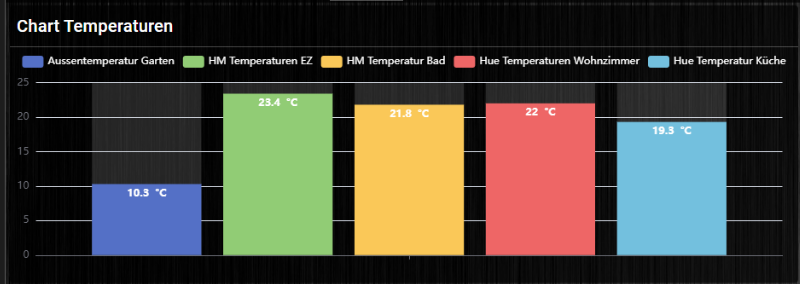
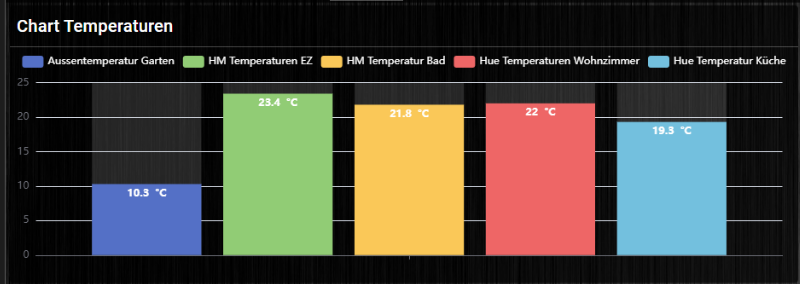
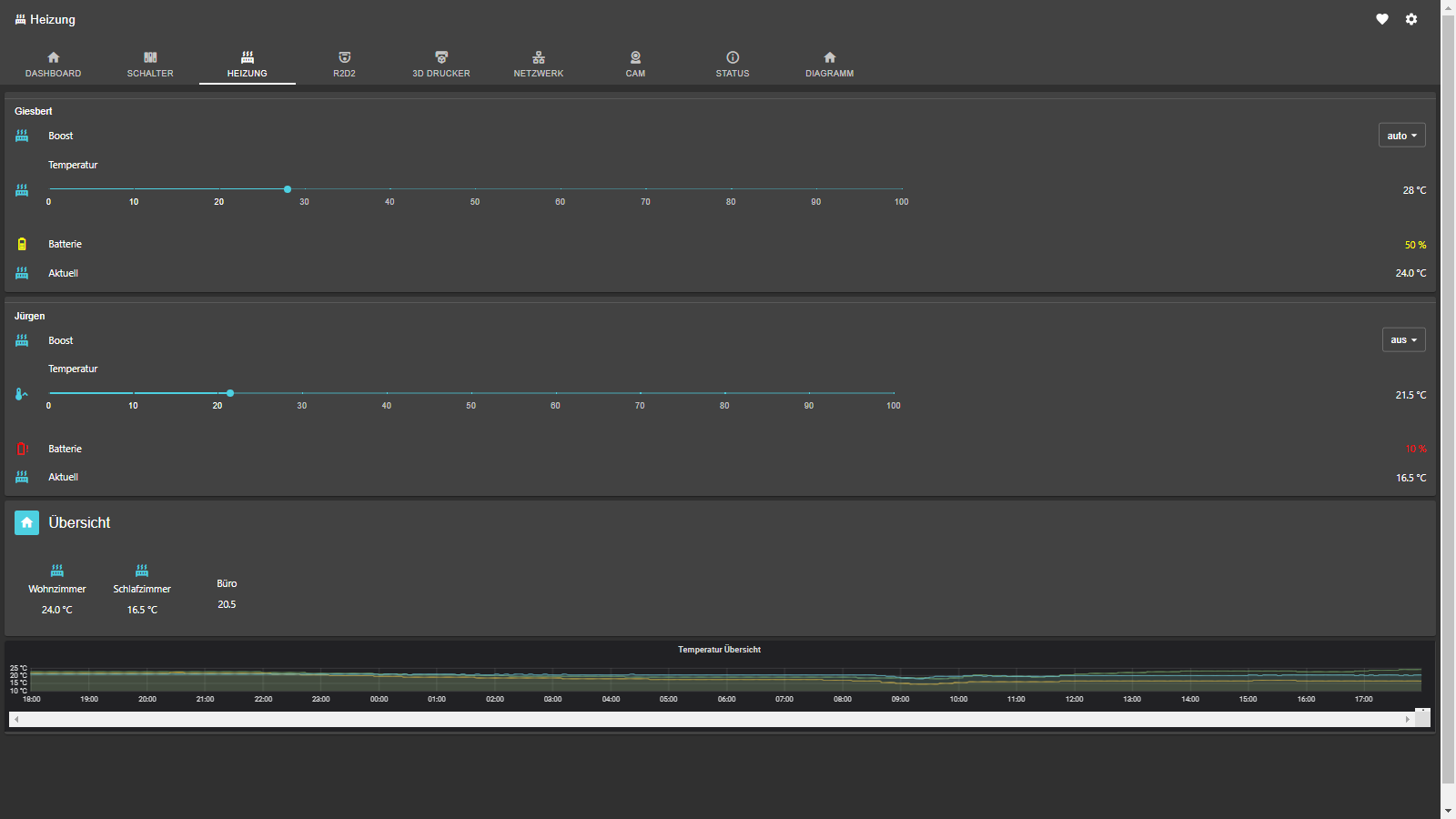
@damrak2022 Du meinst so?

-
@mcu sagte in [Showcase] Jarvis - just another remarkable vis:
@sigi234 Gute Besserung. Hoffe nichts Schlimmes.
Herzklappe
-
@damrak2022
Bin im Krankenhaus.@sigi234 Oh, kann dann gute Besserung für Dich
-
@damrak2022 Du meinst so?

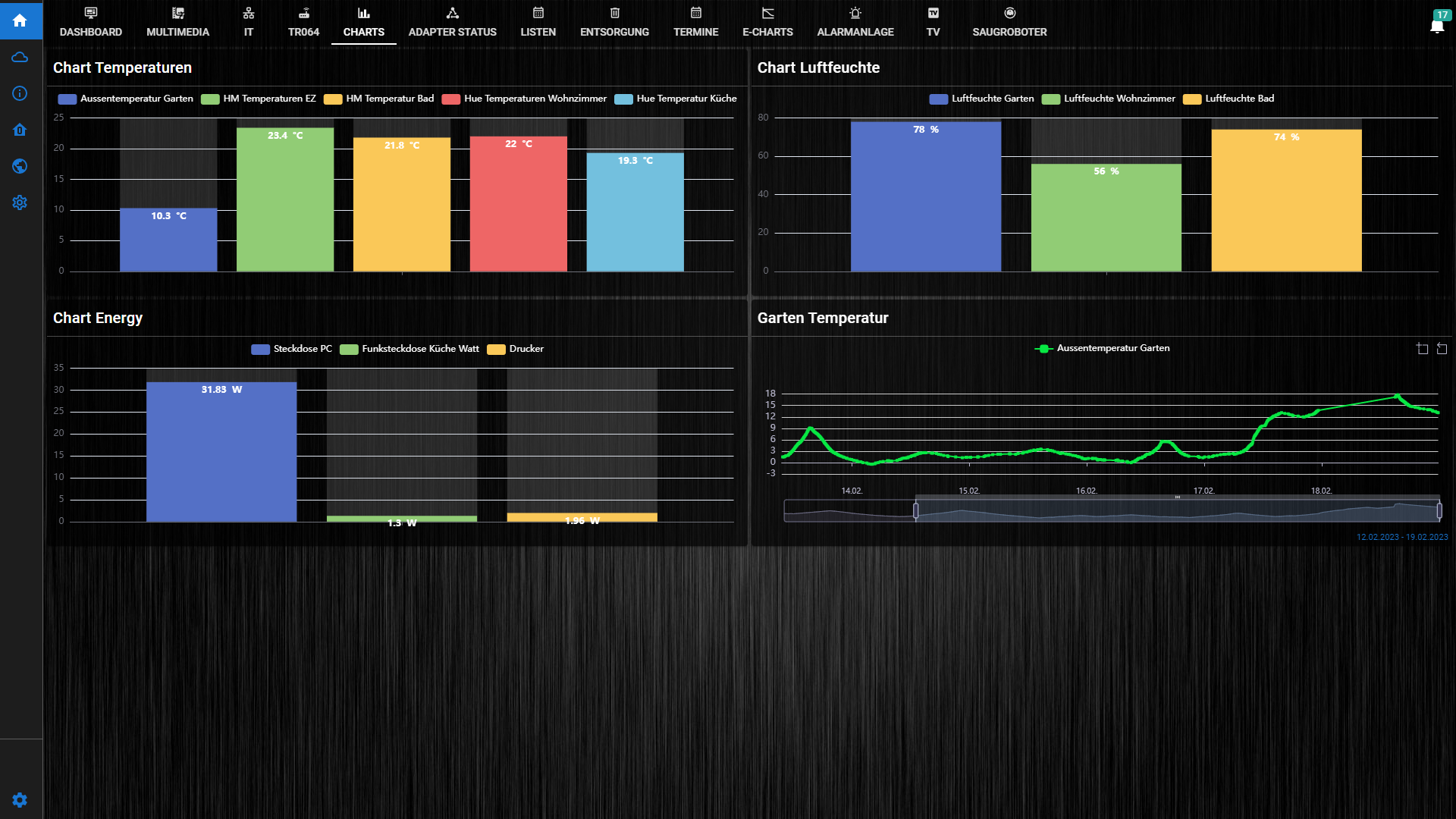
@mcu Ja, genau so hätte ich das gerne, war irgendwas klappt noch nicht. Wobei die Temperatur muss nicht in dem Balken stehen, darüber ist auch völlig okay. Mir geht es hauptsächlich um die Balkenbreite.
-
@mcu Ja, genau so hätte ich das gerne, war irgendwas klappt noch nicht. Wobei die Temperatur muss nicht in dem Balken stehen, darüber ist auch völlig okay. Mir geht es hauptsächlich um die Balkenbreite.
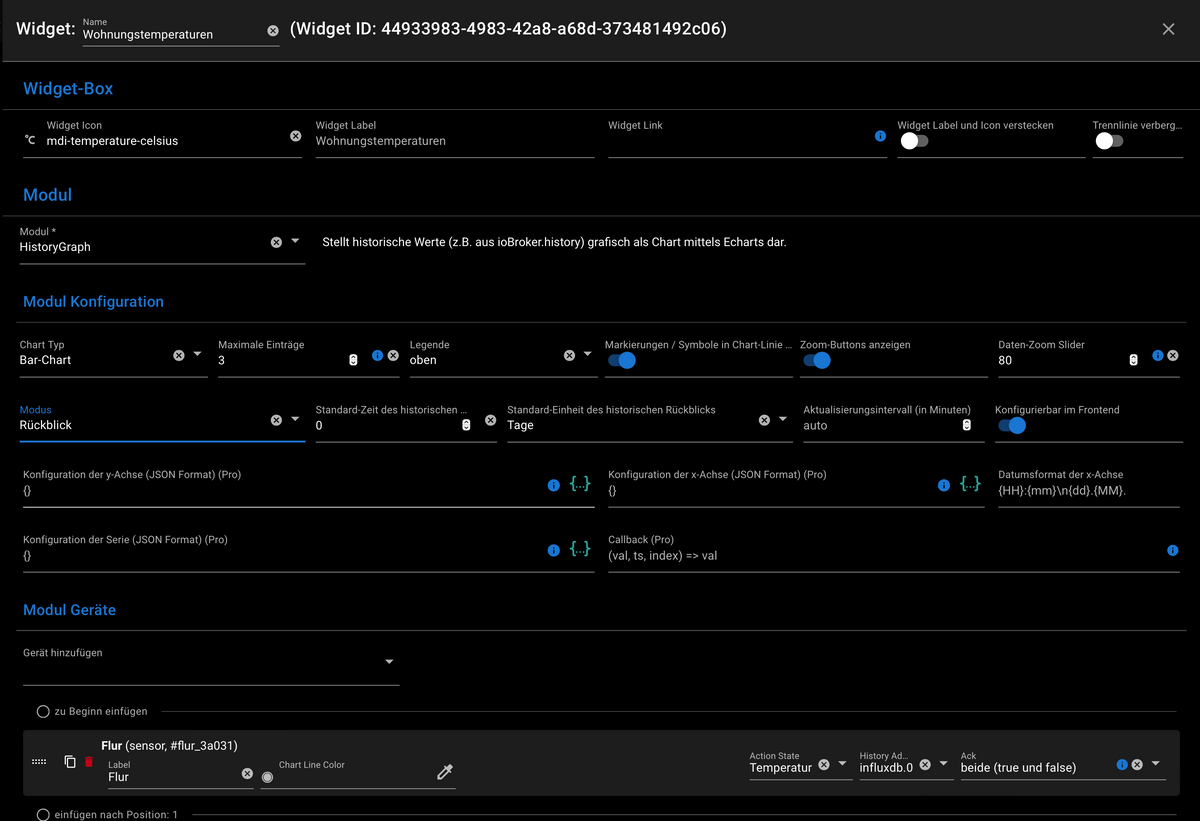
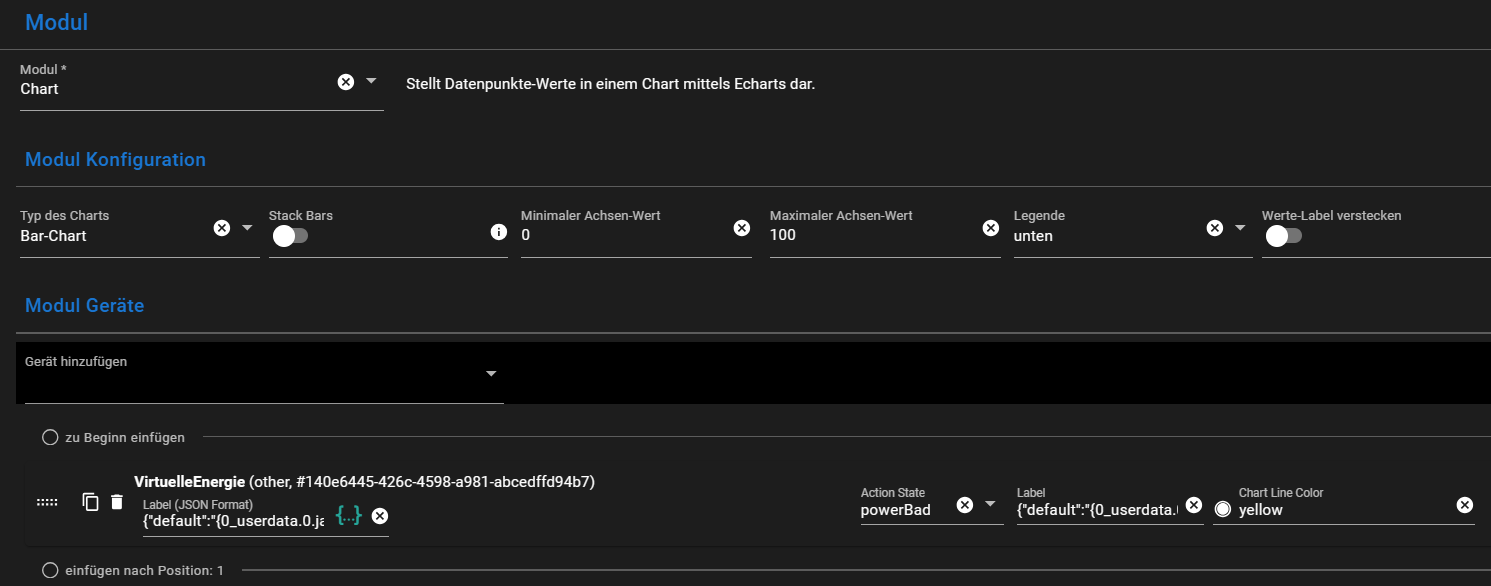
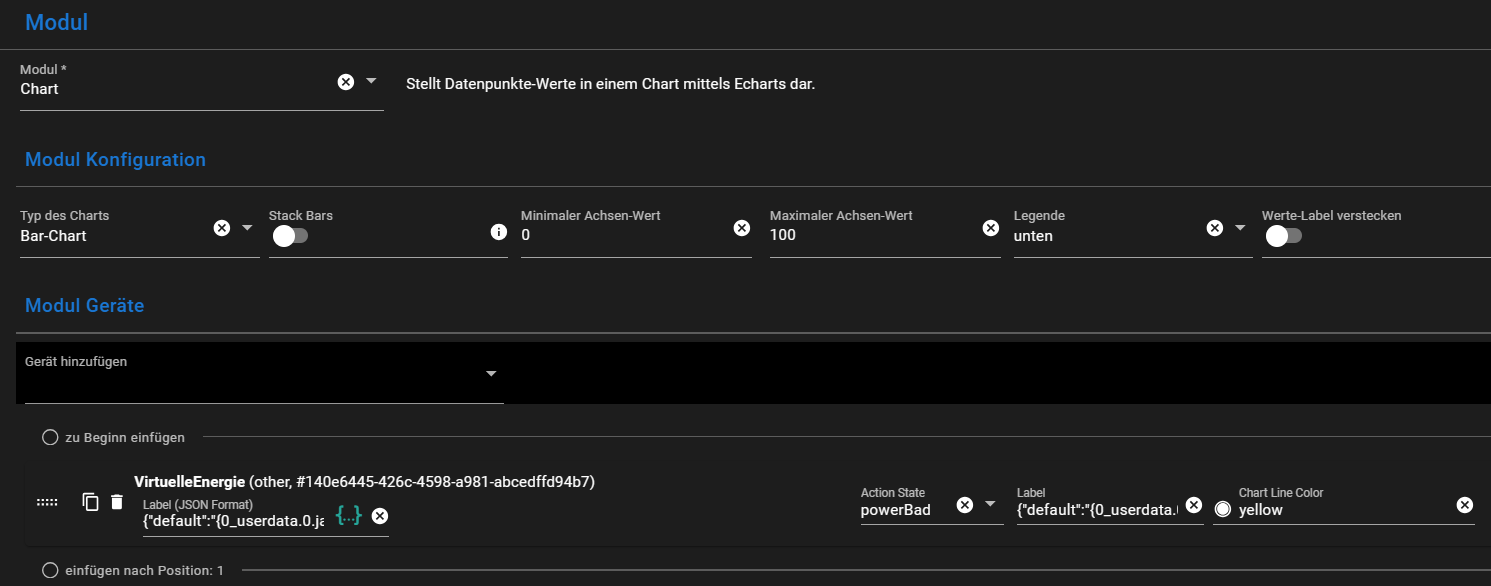
@damrak2022 Deins ist ein HistoryGraph, das von sigi234 ist ein Bar-Chart.

-
@damrak2022 Deins ist ein HistoryGraph, das von sigi234 ist ein Bar-Chart.

@mcu h, okay, ich hatte history chart ausgewählt und dann bei der Anzeige BarChart. Nachdem ich es jetzt geändert habe geht es.
-
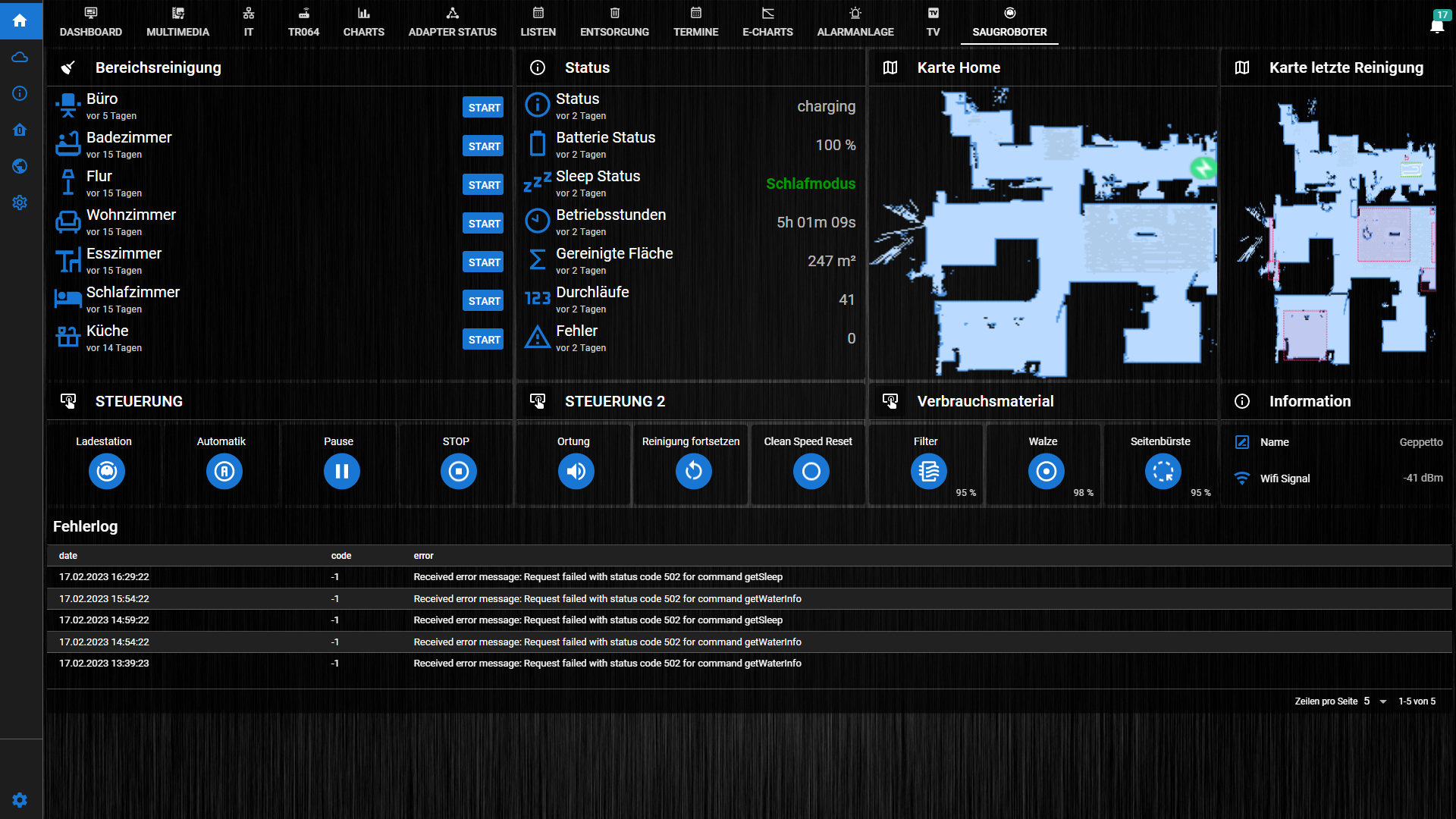
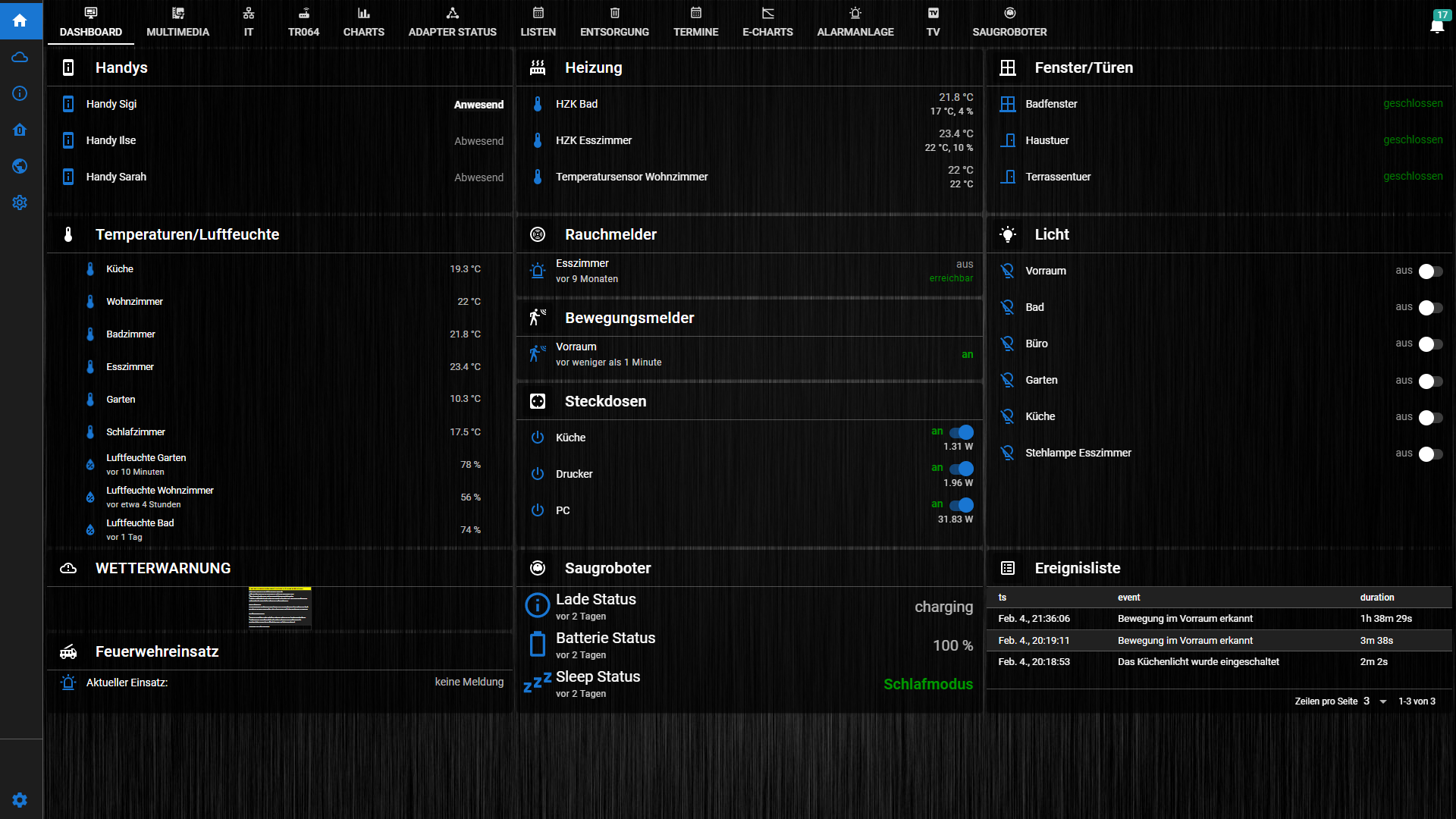
@Stephan-Schleich Danke fürs Erstellen
Hier sind meine aktuelle Einstellungen:









Bin mal gespannt was ihr so zusammen gestellt habt.
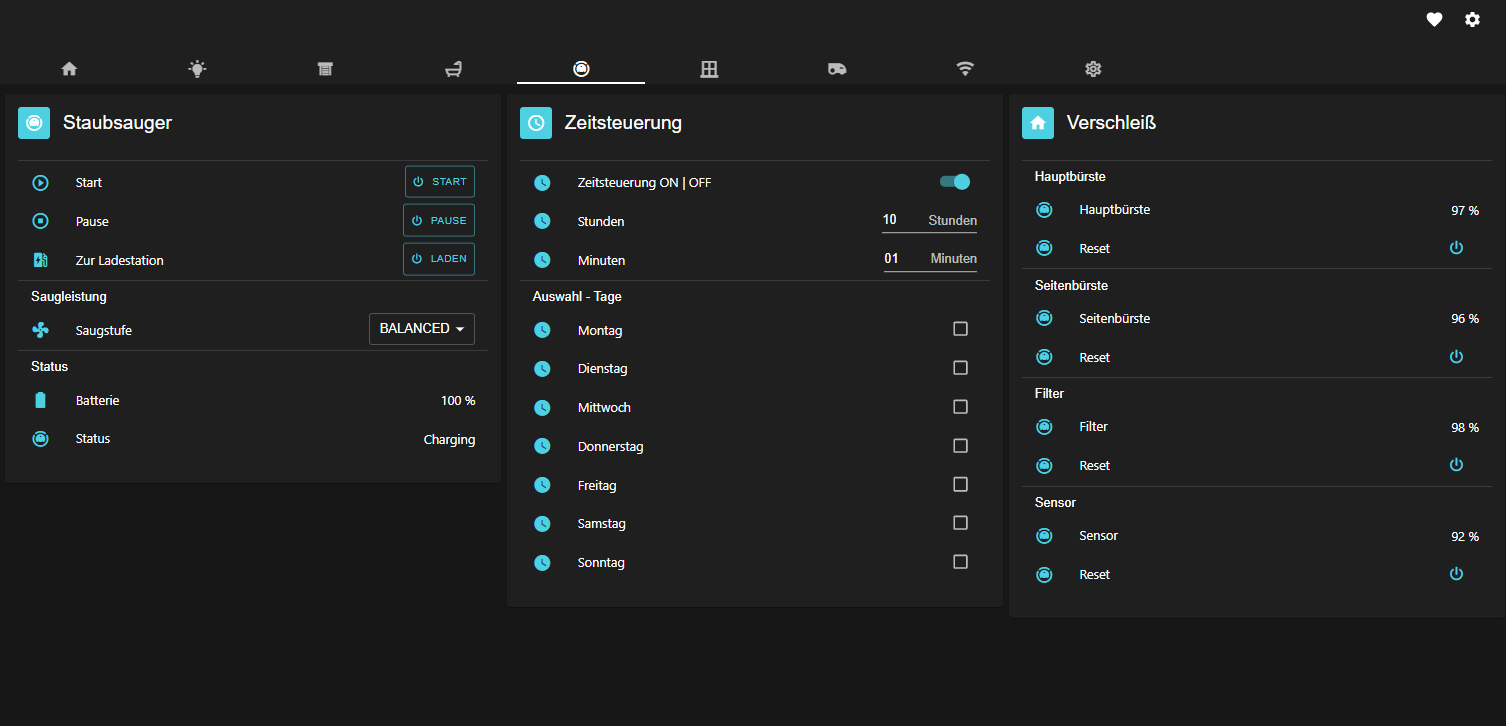
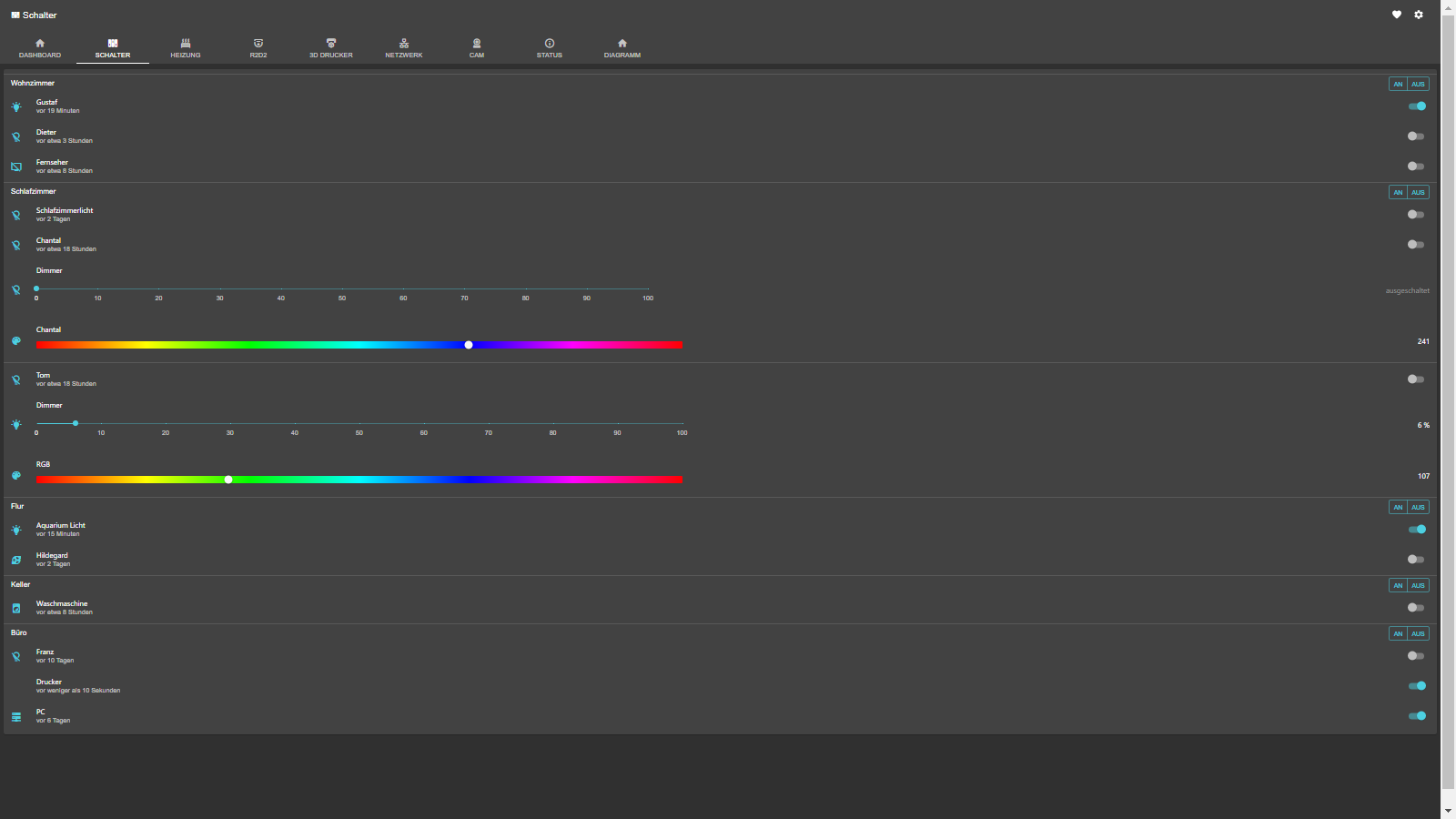
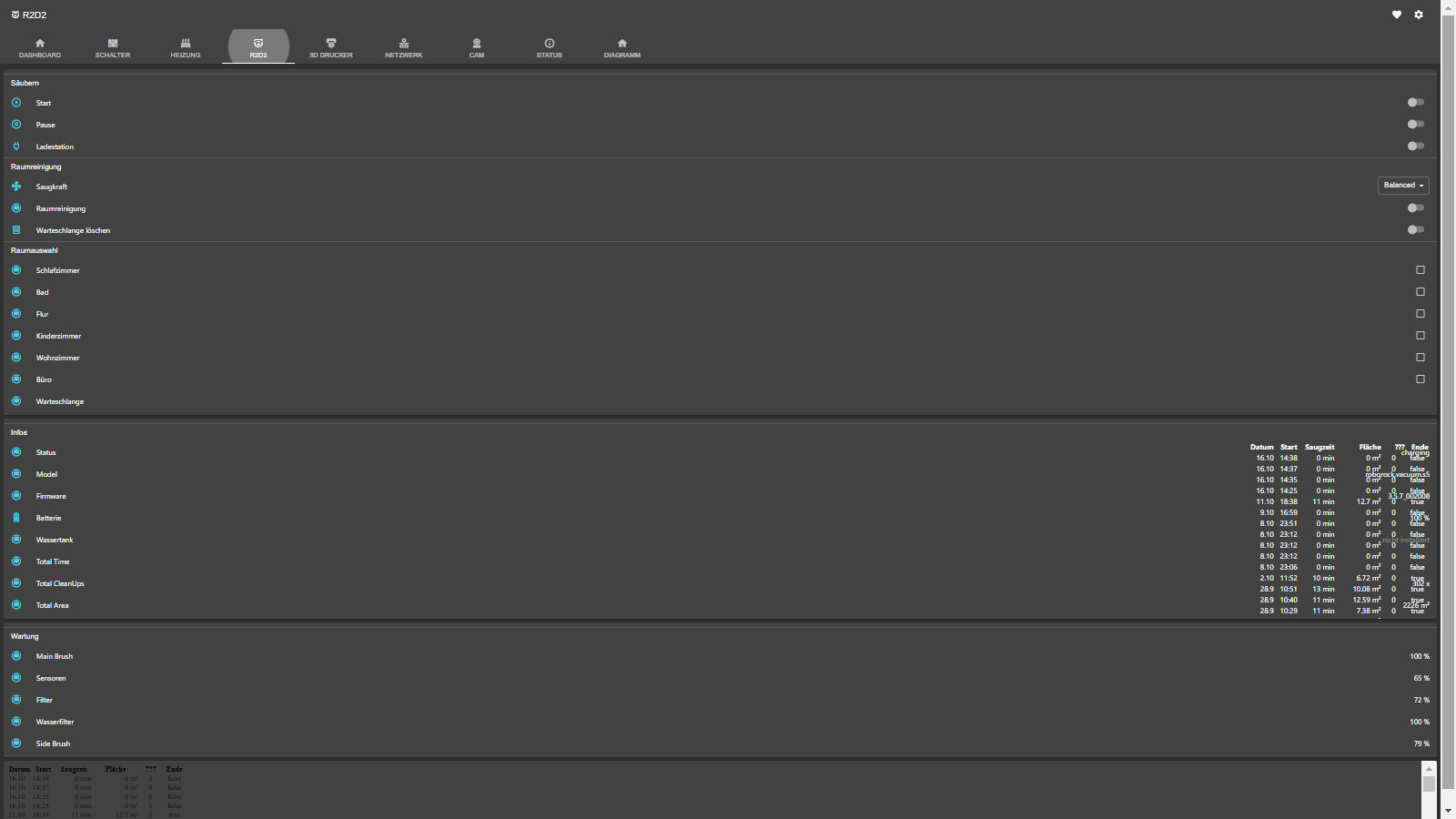
@ww1983 Guten Morgen, kannst Du mir verraten wie Du die Buttons bei Deinem Staubsauger hinbekommen hast? Das gefällt mir sehr gut, aber ich wüsste nicht wie ich das umsetzen kann?

-
@JayR
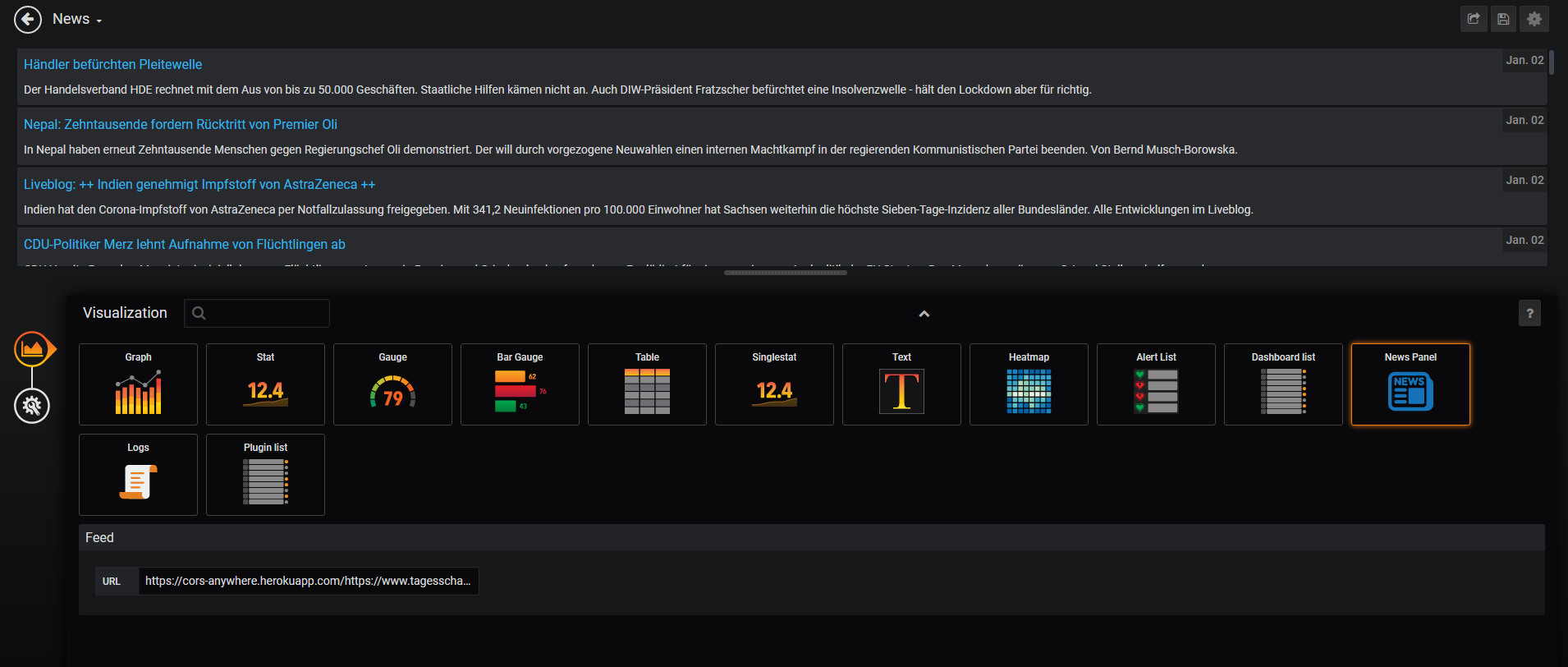
Die News sind ein iFrame über Grafana und dort ist ein RSS Link eingebunden.
Dort gibt es das News Panel:

@flkontakt
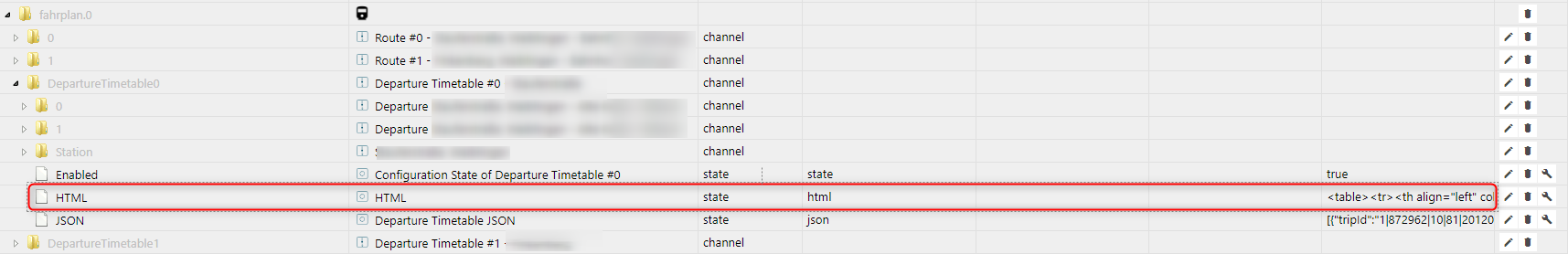
Bring ist genau wie @JayR sagt über die Vis eingebunden.Den Busfahrplan kann man über den fahrplan Adapter realisieren und dort über html den Abfahrplan oder die Route deiner Haltestellen in jarvis anzeigen.

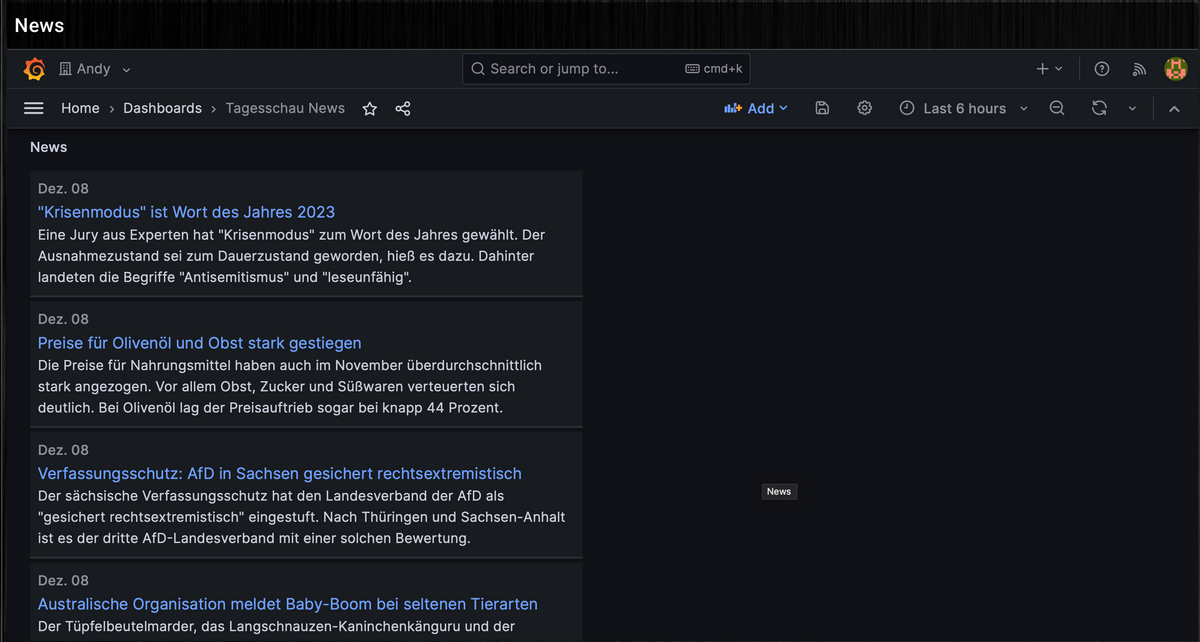
@torrid Ich habe die News jetzt auch über einen iframe und Grafana eingebunden, was bei mir allerdings so aussieht:

Wie bekomme ich den gesamten oberen Bereich weg, sodass mir nur die News angezeigt werden?
-
@sigi234 Hallo das sieht super aus. Wie hast Du das mit den Buttons bei Bereichsreinigung und Steuerung umgesetzt. Kannst Du das bitte mal kurz erklären.?
-
@WW1983 Gefällt mir auch sehr gut.
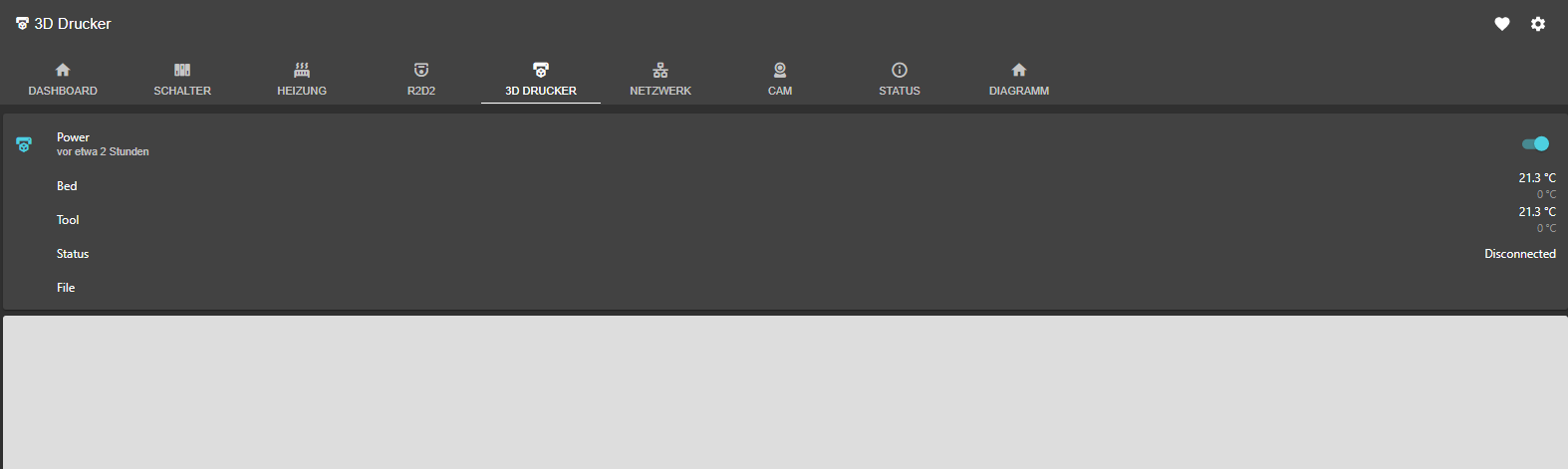
Hier meine bisherige Arbeit, man sieht noch viel zu tun. Aktuell will ich Jarvis hauptsächlich übers Handy nutzen.




Da wird die Drucker Cam angezeigt, wenn er an ist.