NEWS
[Showcase] Jarvis - just another remarkable vis
-
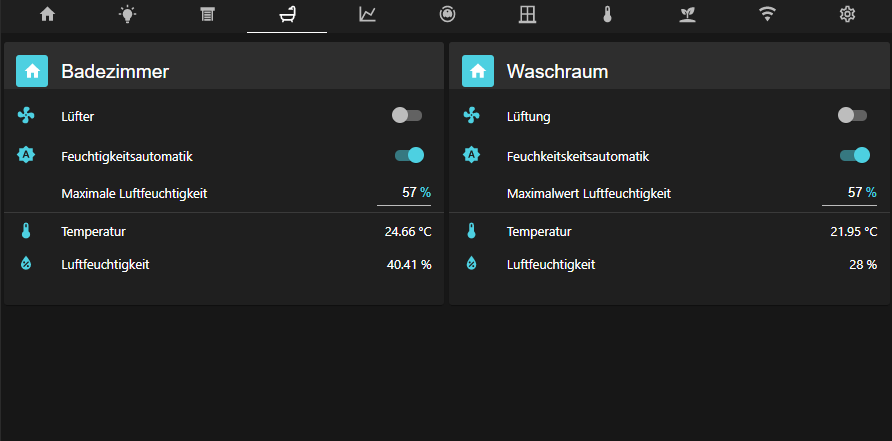
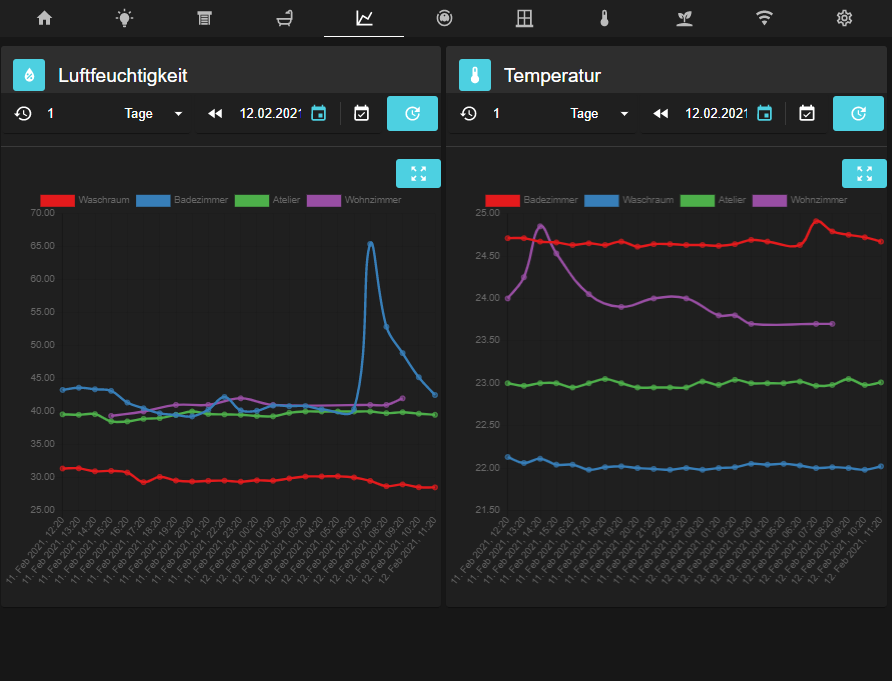
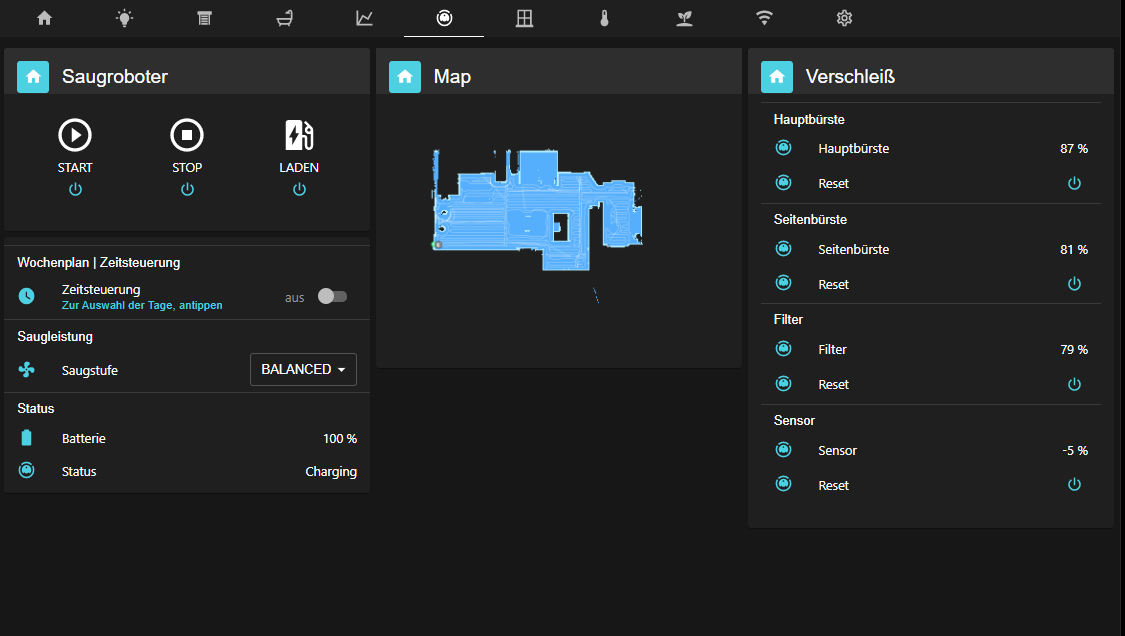
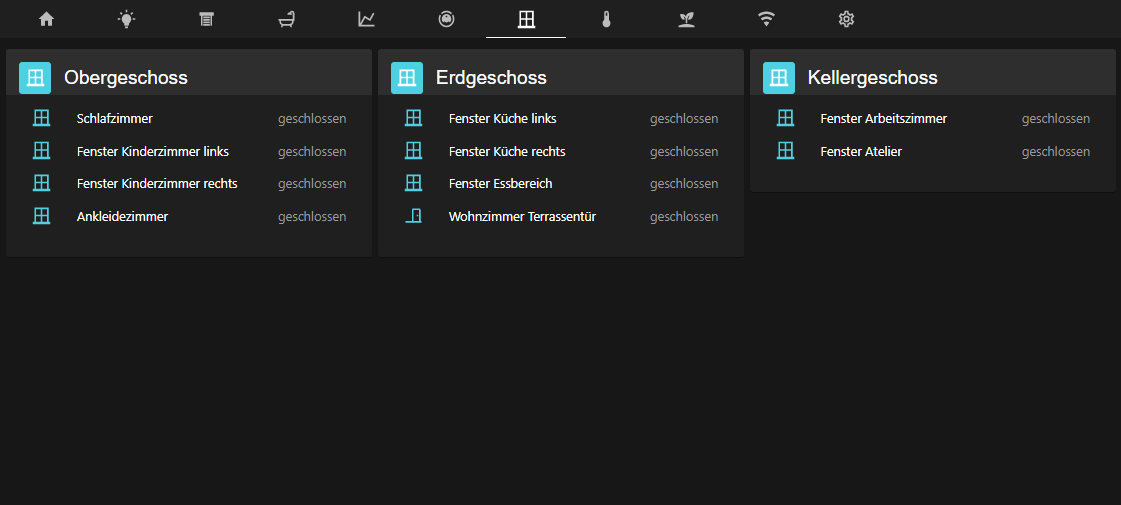
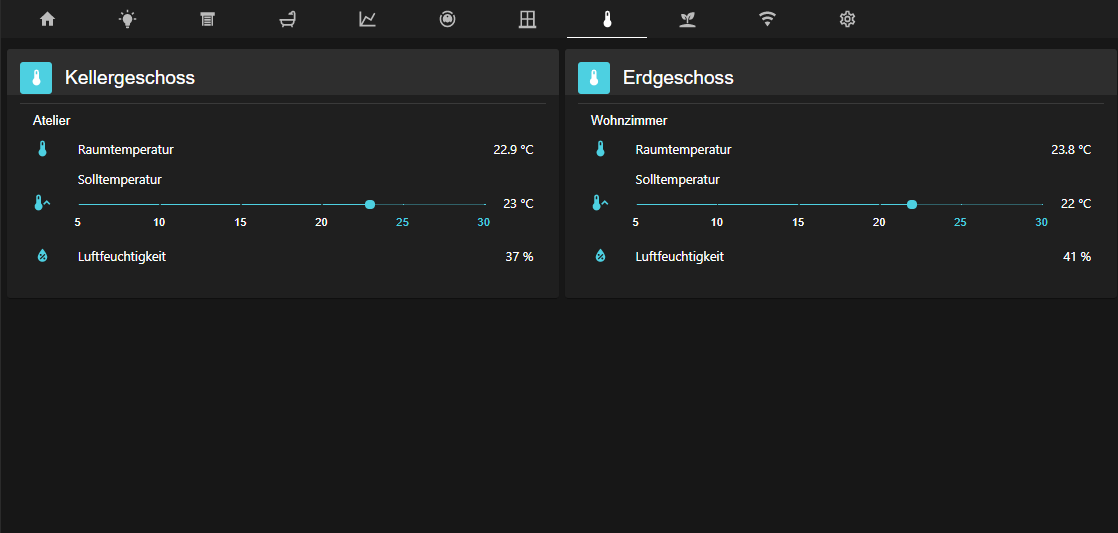
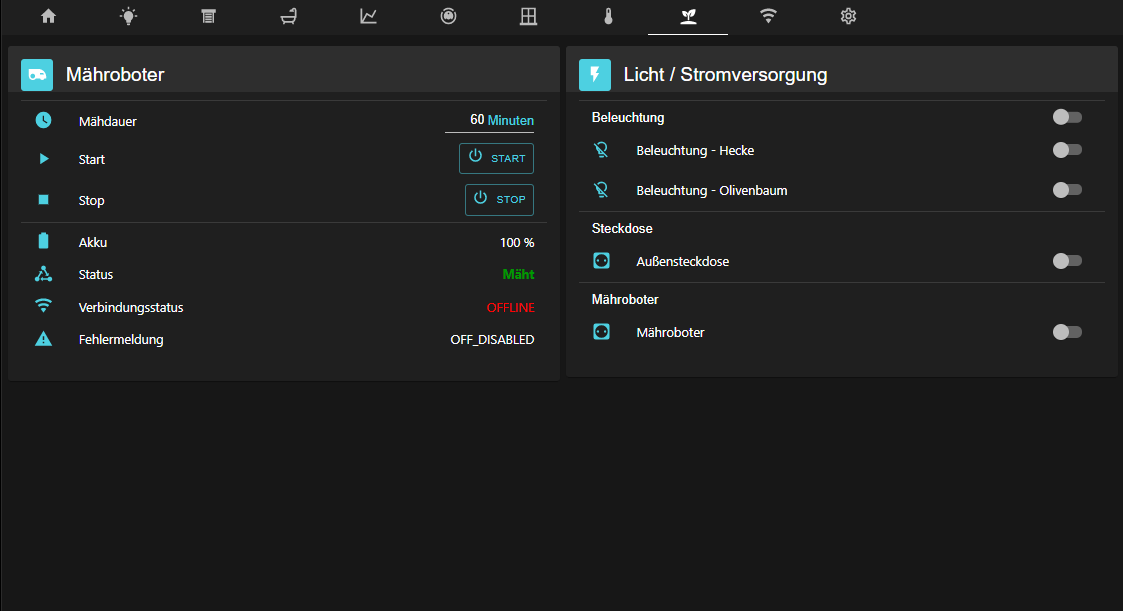
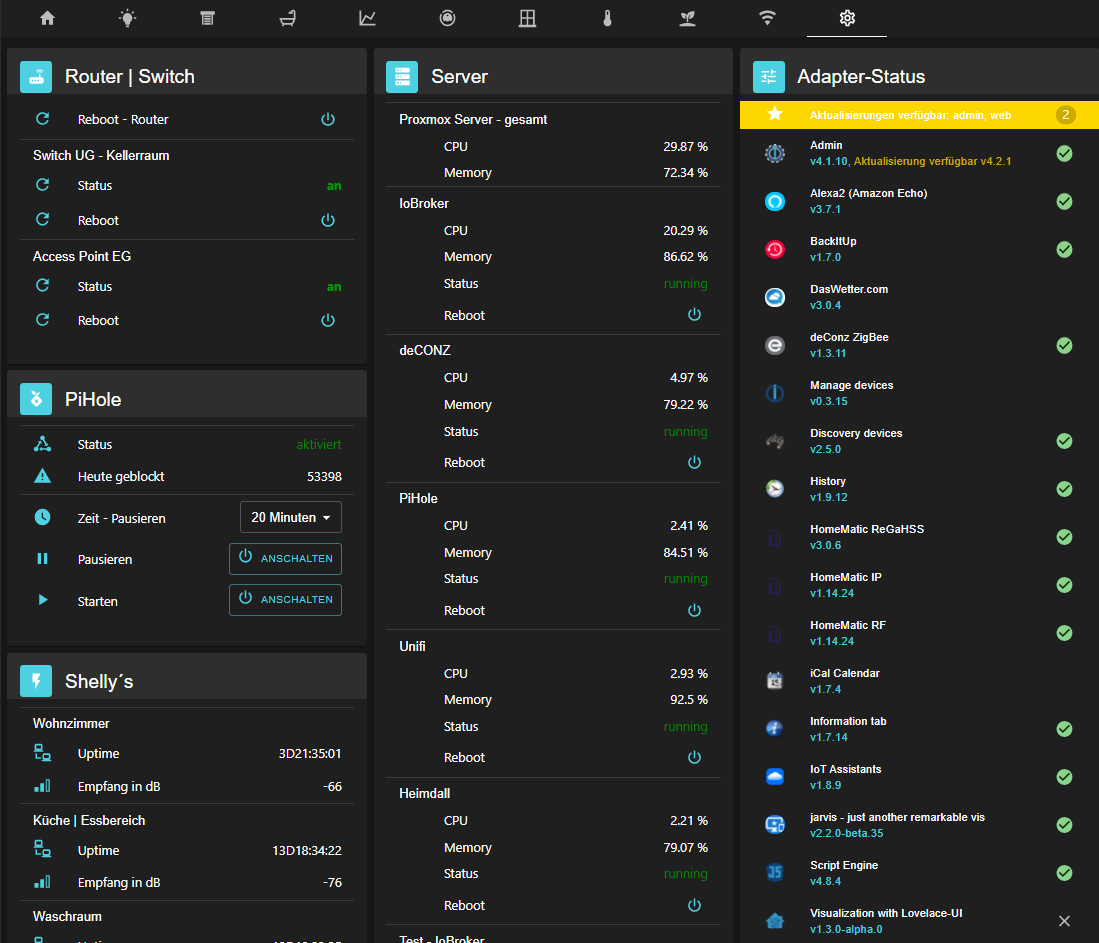
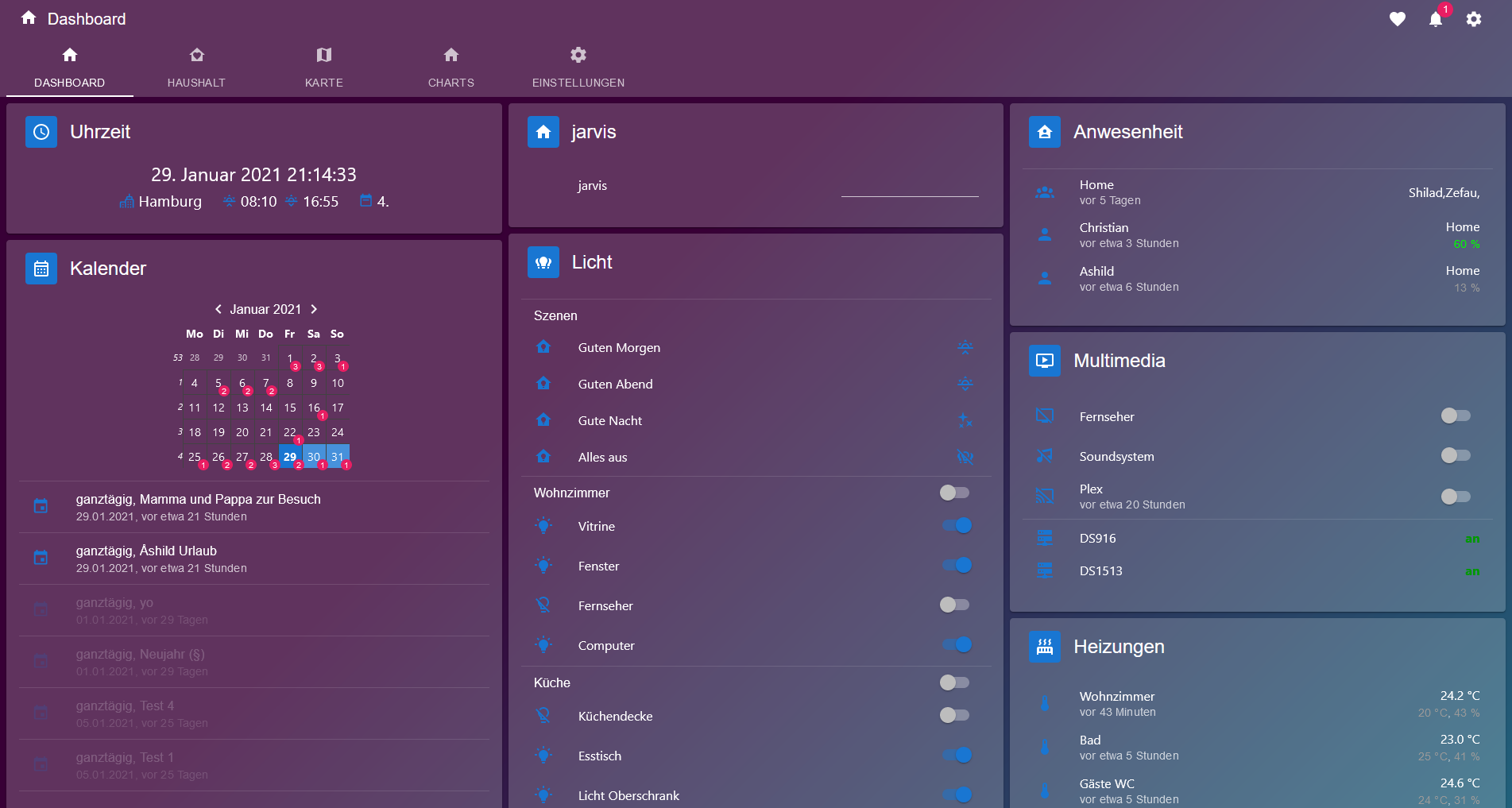
Wollte mal meinen aktuellen Stand zeigen. Vielleicht hat jemand noch gestalterische Anregungen:










-
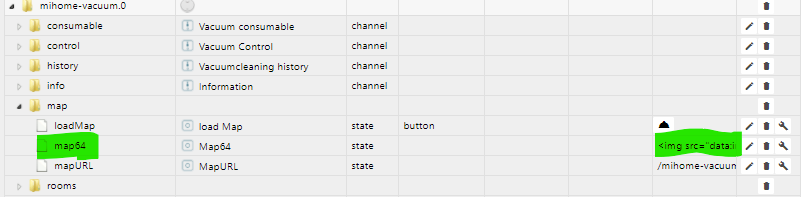
@ww1983 wie hast du die Map vom Roborock da rein bekommen?
-
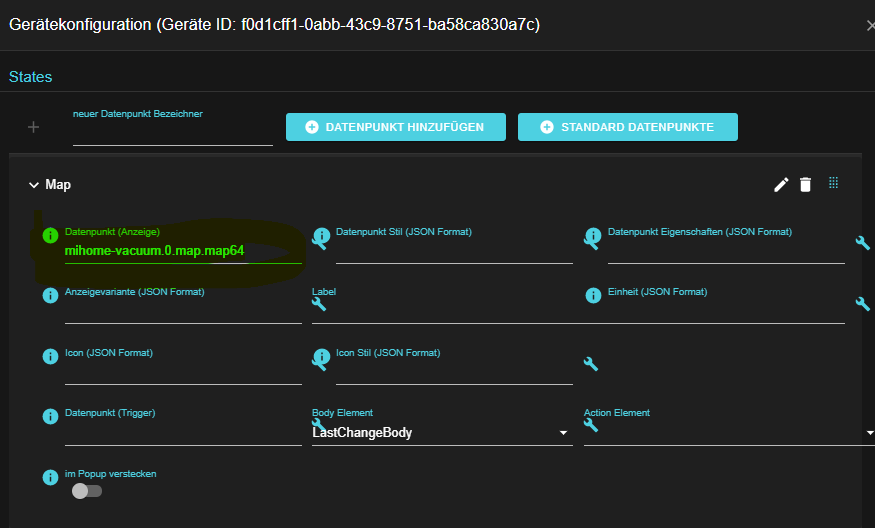
@darkdevil hier sind meine Einstellungen:
IoBroker

Jarvis

Und im Layout dann über CutomHTML ausgegeben.
-
@ww1983 sehr cool, danke dir. Werde es testen

-
@darkdevil gerne!
-
Hallo, habe gerade keine Idee wie ich es umsetze.
Was möchte ich: Meine Rauch bzw. Co Melder sollen bei Alarmauslösung was gutes anzeigen. Also vielleicht ganzer Bildschirm rot blinken mit Alarm oder so ähnlich.
Oder mit der Benachrichtigung.
Gerade ein wenig planlos wie?
Hat vielleicht jemand so was?
-
@ww1983 klappt "perfekt".
Hast du eine Idee, wie ich eine maps (habe 2 Roborocks im Einsatz) drehen kann? Also die ganze Karte um 90°? -
@darkdevil nein sorry. Leider nicht.
-
@darkdevil sagte in [Showcase] Jarvis - just another remarkable vis:
@ww1983 klappt "perfekt".
Hast du eine Idee, wie ich eine maps (habe 2 Roborocks im Einsatz) drehen kann? Also die ganze Karte um 90°?Unter CSS Allgemein bei transform:(Erst in der Runtime sichtbar!)
rotate(90deg)Wo das in Jarvis reingehört , das müsste @Zefau wissen
-
Hallo zusammen,
ich hab jetzt schon einiges versucht, um die Widgets transparent zu bekommen. Leider bleibt bei mir alles unberührt, außer der Hintergrund. Benutze den selben Code wie @Zefau, in der aktuellen stable-Version von iobroker. Hat noch irgendjemand eine Idee? Ich möchte doch nur transparente Widgets haben^^
LG
@zefau said in [Showcase] Jarvis - just another remarkable vis:
halbtransparentes Design


CSS:
body { background-color: #0cbaba; background-image: linear-gradient(315deg, #0cbaba 0%, #380036 74%); } .jarvis-AppBar {background: none} .jarvis-Toolbar, .jarvis-Tabs, .jarvis-Widget { background-color: rgba(255,255,255,0.2) } .jarvis-Tabs { border-bottom: 0; } -
@sebojung Ok, Problem gelöst. Die Stable 2.1 in iobroker hat es nicht gekonnt. Über Github direkt die 2.2 hat es direkt geschafft

-
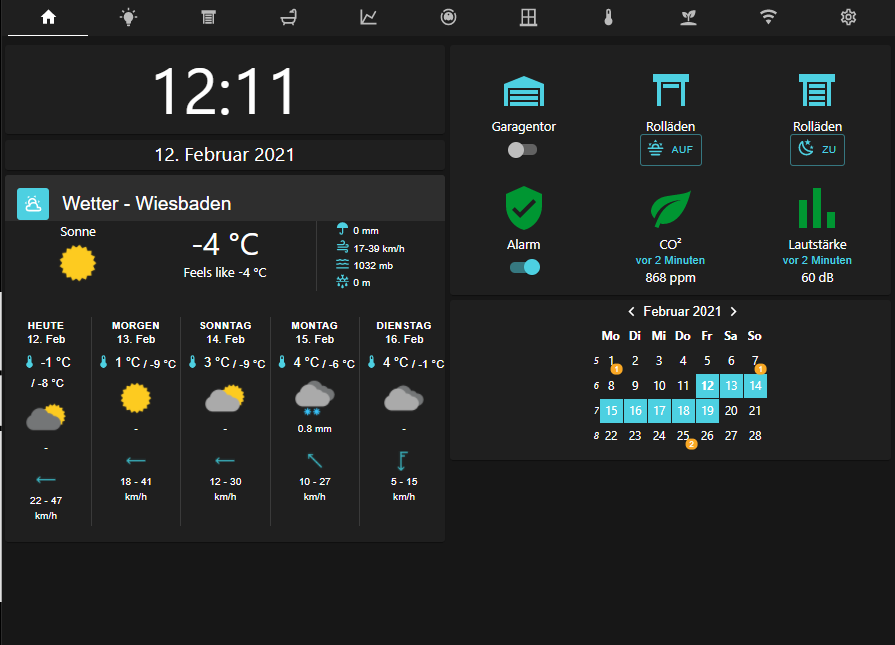
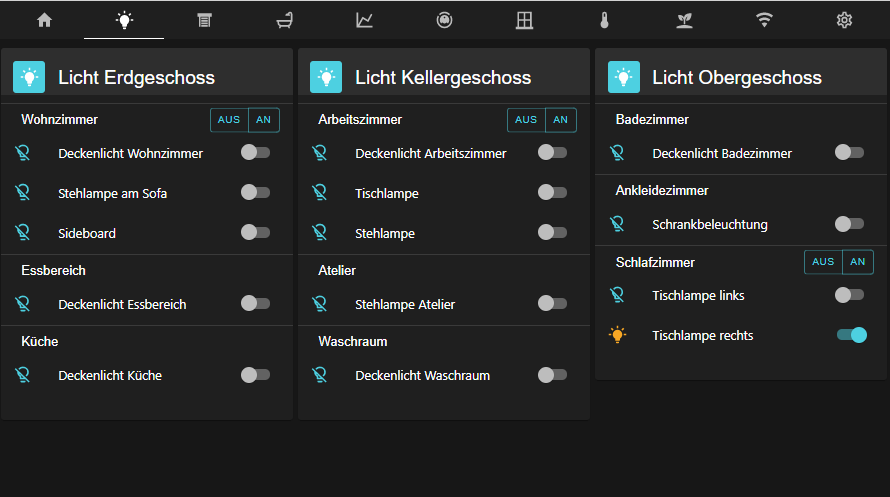
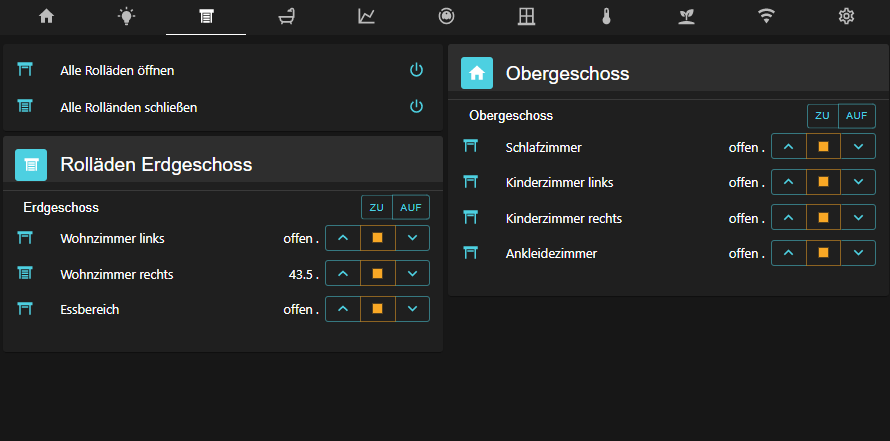
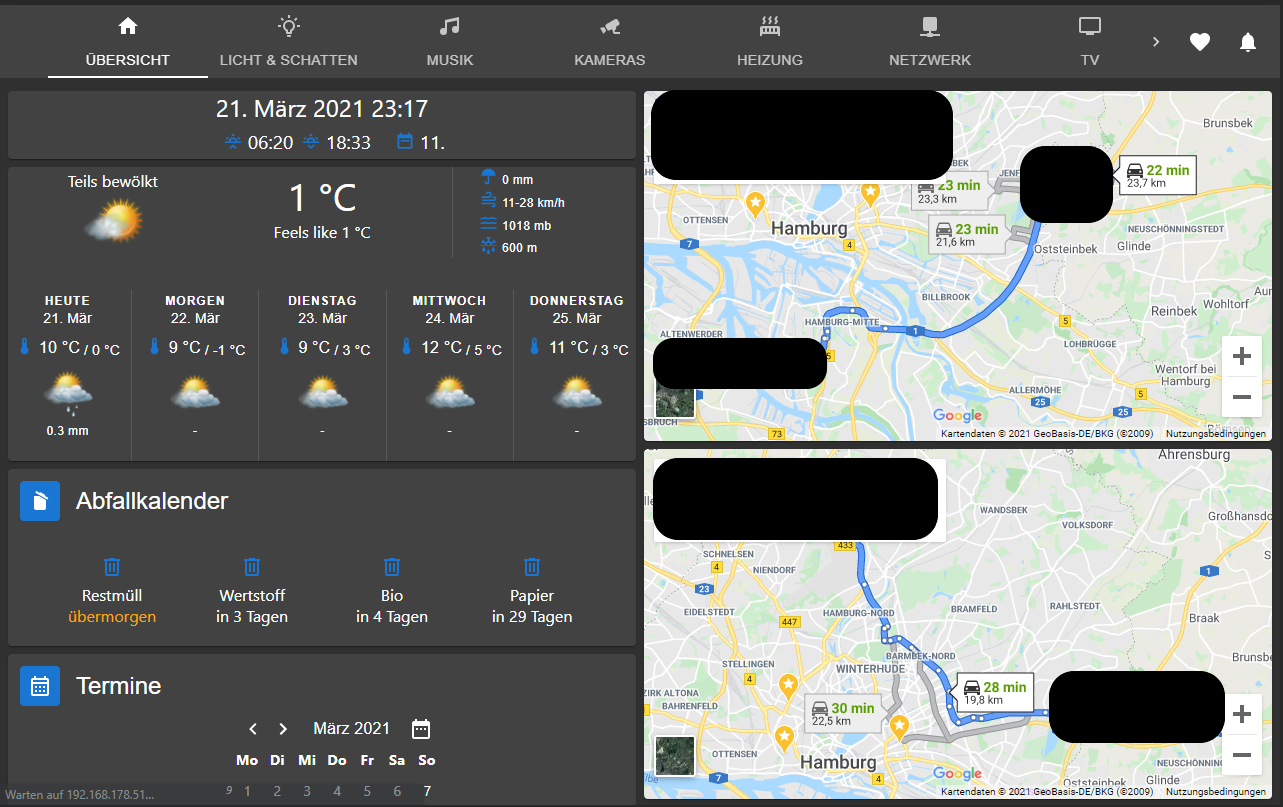
Ich habe nun endlich auch mal ein paar Tabs fertig

Macht schon Spaß wie einfach und intuitiv das alles so geht. Nur für Sonos musste ich noch etwas in VIS basteln.




-
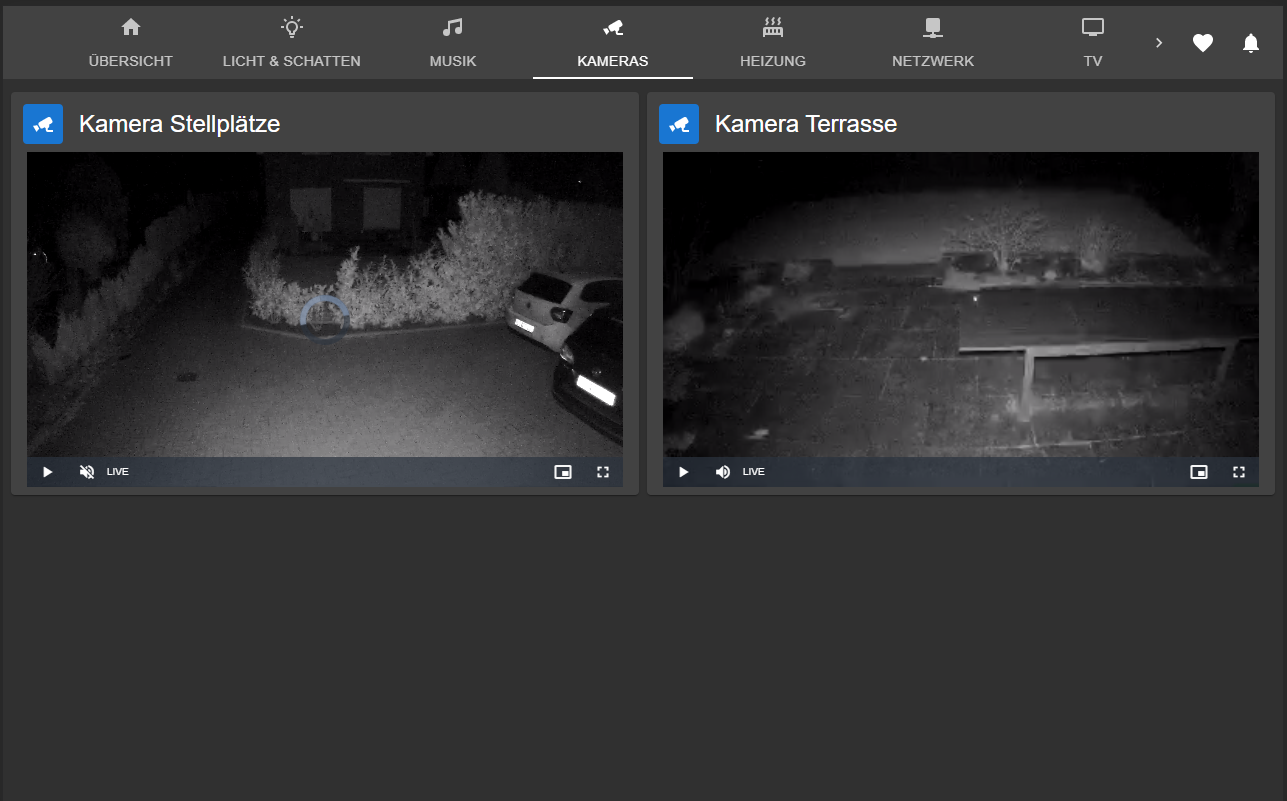
@maximilian-garbe Gefällt mir sehr gut. Kannst du erklären, wie du deine Buttons unter deinen Kameras verwendest? Wie ich erkennen kann, machst du einmal das Bild größer und einmal ein externes Fenster auf?
-
Ich verwende zur Einbindung ein Custom-HTML Widget. Habe den stream dann über video.js (LINK zu GitHub) laufen. Der linke Button macht eine frei platzierbare rahmenlose Pop-Up-Ansicht auf und der rechte Button ist für Vollbild. Das sind aber bereits integrierte Buttons des video.js players. Funktioniert mit Jarvis einwandfrei.
-
@maximilian-garbe das klingt sehr interessant. Der Aufwand hält sich in Grenzen? Ich hoffe ja, dass es bald ein Standardmodul in Jarvis für so etwas gibt. Aber bis dahin könnte ich das ggf. nutzen
-
Einfach einen Zeichenketten-Datenpunkt anlegen und folgenden Code verwenden:
Dort dann unter src und id die EInträge anpassen und im Custom-HTML Widget in Jarvis den Datenpunkt auswählen. Ist fix gemacht.
Bei mir sind es Netatmo-Kameras, die einen m3u8-Stream haben. Müsstest halt gucken, ob das dann auch mit deinen Kameras und dem von diesen verwendeten Format funktioniert.
-
Hallo Zusammen,
ich suche jetzt schon eine ganze Weile ich schwör ich habe nix gefunden
 Ich möchte einfach nur das Wort Uhr hinter meiner Uhrzeit. Das es irgendwie geht weiß ich schon gesehen...aber wie?
Ich möchte einfach nur das Wort Uhr hinter meiner Uhrzeit. Das es irgendwie geht weiß ich schon gesehen...aber wie? -
War anscheinend nicht mal einen dummen Kommentar wert

-
@noah3112 sagte in [Showcase] Jarvis - just another remarkable vis:
War anscheinend nicht mal einen dummen Kommentar wert

Welche Uhrzeit?
-
@sigi234 Diese Uhrzeit zB...nur das Wort Uhr dahinter