NEWS
HTML Tabelle Linux-Control Adapter
-
-
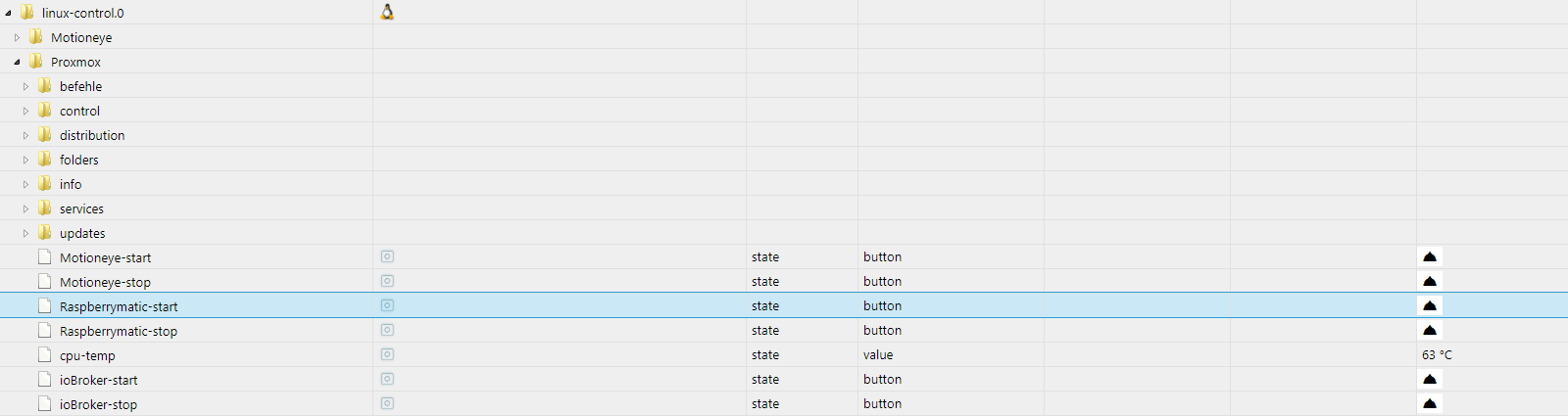
@Scrounger Mit dem Update von Linux Control wurden die nicht ausreichenden Rechte als error angezeigt. Seitdem ich die Rechte gesetzt habe, werden auch die Inhalte der Ordner korrekt angezeigt. Vielen Dank für Deine Hilfe.
-
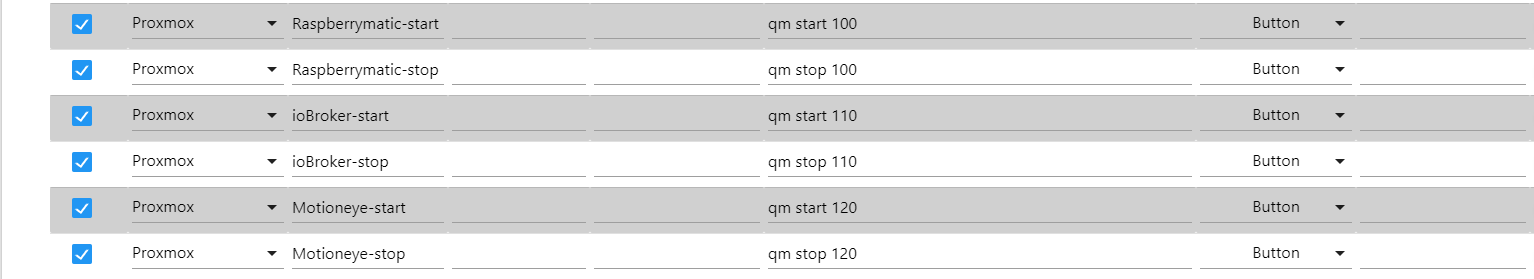
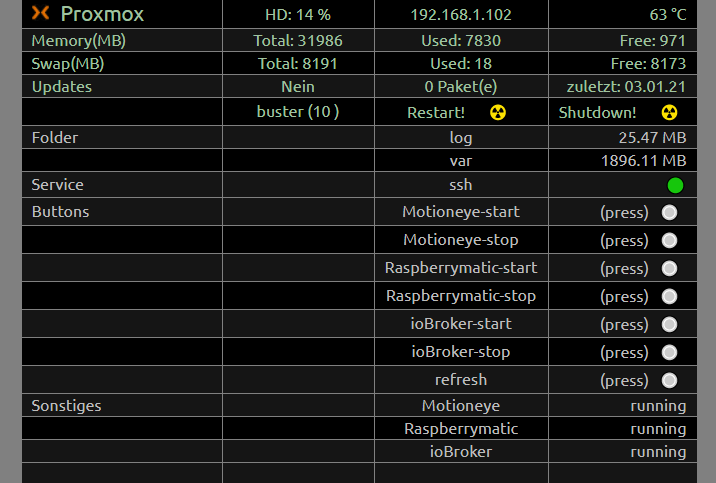
@liv-in-sky, ich habe für meine drei VM's unter Proxmox Datenpunkte für start/stop angelegt. Diese sind in den Objekten sichtbar und schaltbar. In der html-Tabelle von VIS sind sie ebenfalls schaltbar. In der materialdesign Icon List allerdings nicht. Habe ich irgendwas übersehen oder mache ich etwas falsch?
-
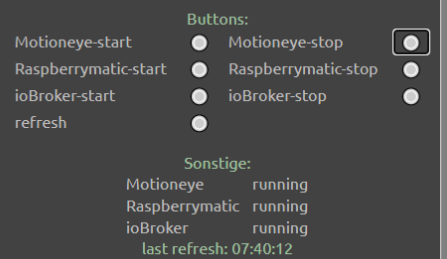
@dirk1962 leider check ich nicht, was du meinst - alle 6 schalter sind im untersten bild md-widget zu sehen - was genau fehlt dir ?

-
@liv-in-sky mir fehlt nichts, die Schalter sind "tot". Wenn ich auf Motioneye-stop drücke passiert nichts.
-
sorry - schaltbar mit sichtbar verwechselt

das kommt bei mir manchmal auch vor - da verliert die vis die verbindung vom socket (vermute ich) - da hilft ein browser refresh
egal ob in der tabelle oder im widget - es wird immer das selbe interne script ausgeführt
-
@liv-in-sky sagte in HTML Tabelle Linux-Control Adapter:
@dirk1962
egal ob in der tabelle oder im widget - es wird immer das selbe interne script ausgeführtDas ist mir auch klar. Nur wenn auf 4 verschiedenen Geräten das Schalten per html-Tabelle funktioniert und das Schalten per MD Widget nicht, dann ist der refresh des Browsers für mich nicht nachvollziehbar.

-
@dirk1962 hast du mal in chrome die entwickler-console geöffnet, vielleicht sieht man da was, wenn du den button drückst

-
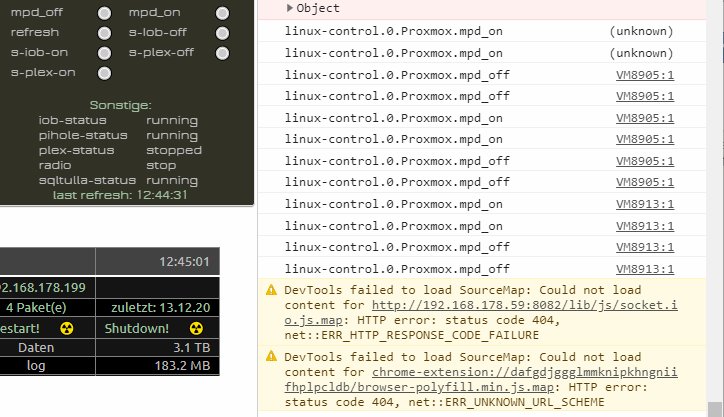
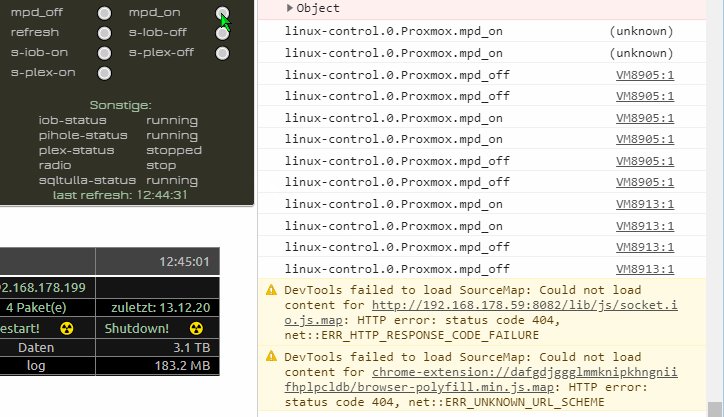
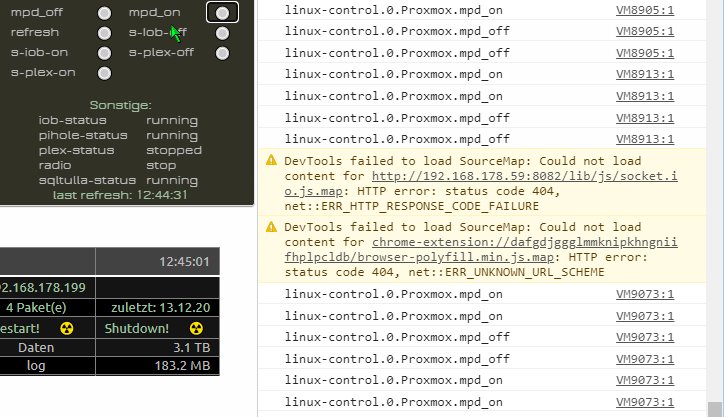
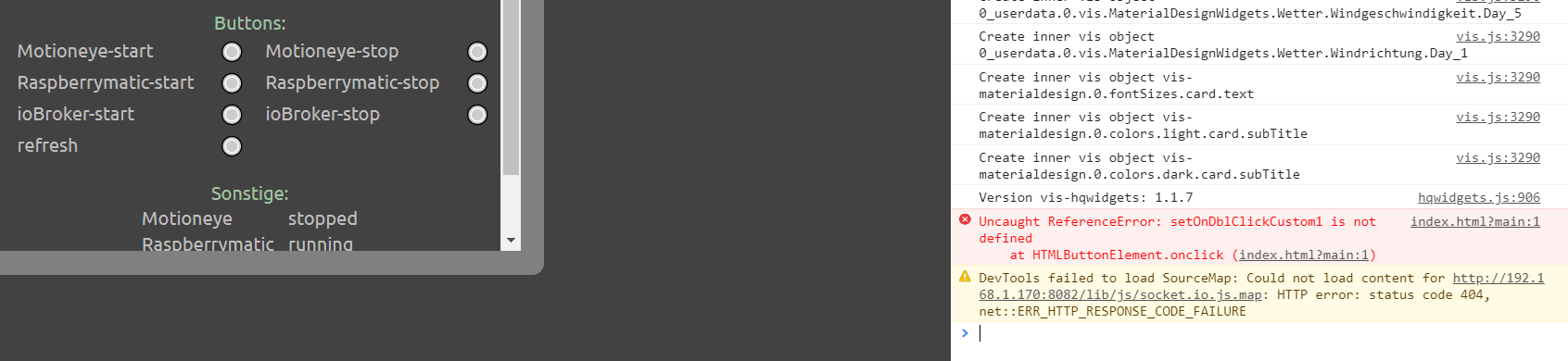
@liv-in-sky das kommt beim Drücken auf Motioneye-stop

-
script in html tabelle wird ausgeführt - anscheinend ist parameter übergabe im script nicht korrekt
-
hast du lust auf anydesk session - im moment sehe ich bei mir hier kein problem
-
@liv-in-sky, auf dem PC geht es mittlerweile. Frag mich aber bitte nicht, was ich gemacht habe. Auf dem Tablet und Handy muss ich noch prüfen. Da weiß ich auch noch nicht, wie ich da die Entwickler-console geöffnet bekomme.
Du hast sicherlich Recht, dass das Problem bei mir liegt
 .
. -
@dirk1962 hauptsache es funktioniert schon mal auf dem pc in chrome- damit ist die fehlersuche schon mal extrem eingeschränkt worden
-
@liv-in-sky habe heute Morgen rumprobiert. Auf dem PC konnte ich mit dem materialdesign-Icon List widget Motioneye nicht stoppen. Auch ein browser refresh hat nichts geändert. Dann habe ich es mit dem html widget probiert und ich konnte Motioneye stoppen. Dann habe ich wieder zum materialdesign widget gewechselt und konnte Motioneye starten. Danach konnte ich mit den buttons alles stoppen und starten.
Exakt das gleiche war dann auch beim Tablet und beim Smartphone.
Es sieht so aus, dass ich erst einmal über das html widget schalten muss um die buttons im materialdesign widget zu aktivieren.
Keine Ahnung ob Dir das hilft, aber vielleicht kannst Du es auf Deinem System mal versuchen nachzuvollziehen. -
@dirk1962
welche version von vis(1.3.6)-, material design widget(0.4.2) , socketio(3.1.2) adapter hast duhabe es heute morgen getestet - funktionierte nach einschalten des pc's mit chrome sofort. die html tabelle nutze ich eigenlich nicht
-
@liv-in-sky genau die gleichen wie Du.
-
ganz ehrlich - bin im moment überfragt - leider weiß ich nicht, ob jmd das script am laufen hat und auch nutzt, daher weiß ich nicht, ob es ein script problem ist - bei mir funktioniert es ja.
wie erwähnt, wir können mal gemeinsam über anydesk versuchen, ob wir was finden - ich kann den fehler nicht nachvollziehen
-
bitte teste mal was für mich
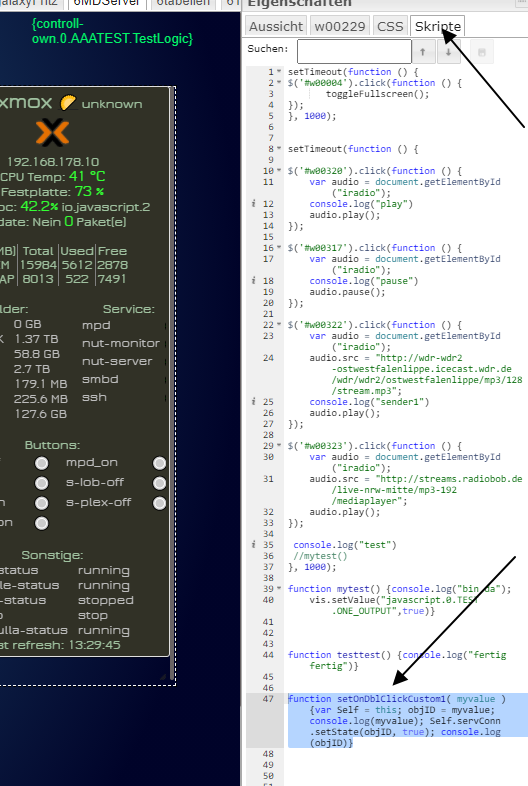
kopiere das in der vis unter "Skripte" tab
function setOnDblClickCustom1( myvalue ) {var Self = this; objID = myvalue; console.log("von extra script"+myvalue); Self.servConn.setState(objID, true); console.log("von extra script"+objID)}
ändert das was ?
-
@liv-in-sky ... und ob das was ändert

 . Jetzt funktionieren die buttons direkt ohne den Umweg über das html widget. Sowohl am PC als auch am Tablet. Ich denke Du hast mein Problem gelöst, werde es in den nächsten Tagen beobachten.
. Jetzt funktionieren die buttons direkt ohne den Umweg über das html widget. Sowohl am PC als auch am Tablet. Ich denke Du hast mein Problem gelöst, werde es in den nächsten Tagen beobachten.
Vielen Dank
 .
. -
@dirk1962 problem ist noch nicht ganz gelöst - aber ich weiß zumindest, woran es liegt