NEWS
VIS eigenes Widget erstellen
-
@crunkfx sagte in VIS eigenes Widget erstellen:
@martink Also das ist schon machbar, dafür gibt es den Reiter Sichtbarkeit. Dort kannst du je nach Wert Buttons anzeigen und verstecken. Ich mach nachher Mal was fertig
Oha.... Da bin ich ja mal gespannt
 .... Das mit dem Reiter Sichtbarkeit wusste ich z.B. auch noch nicht, das man Buttons dann verschwinden lassen kann - anhand vom Wert
.... Das mit dem Reiter Sichtbarkeit wusste ich z.B. auch noch nicht, das man Buttons dann verschwinden lassen kann - anhand vom Wert 
-
Hallo zusammen

So, ich habe nun auch mal meine Künste walten lassen und das Shelly Shutter Widget nochmals etwas nachgebastelt.
Es funktioniert auch recht gut, aber leider habe ich noch nicht heraus gefunden, wie ich die open / close Buttons verschalten muss, das sie bei jedem druck wechseln. Derzeit kann man den open / close Wechsel nur hervorrufen wenn die Jalousie Position größer bzw. kleiner als 0 / 100 % ist

Vielleicht hat @CrunkFX da ja noch eine Idee

Hier mal die RTF Datei zum importieren in den ioBroker
shelly-shutter_widget.rtf -
@CrunkFX wäre es möglich, dass du eine kurze Anleitung erstellst, wie du das ganze angehst?
Angefangen vom Paint, ...
DANKE
-
-
@crunkfx sagte in VIS eigenes Widget erstellen:
@MartinK An genau diesem Problem arbeite ich gerade. Ich möchte das ganze so einfach wie möglich angehen ohne Skripte. Das ist leider nicht ganz so einfach.
...ja ich war auch schon auf der suche nach einem "toggle" Widget mit 3 Schaltfunktionen - welches man auseinander nehmen könnte
 ...aber das scheint es so noch nicht zu geben
...aber das scheint es so noch nicht zu geben 
-
@dali-g Etwas verspätet aber dennoch
 :
:Tutorial
1. Zuschnitt
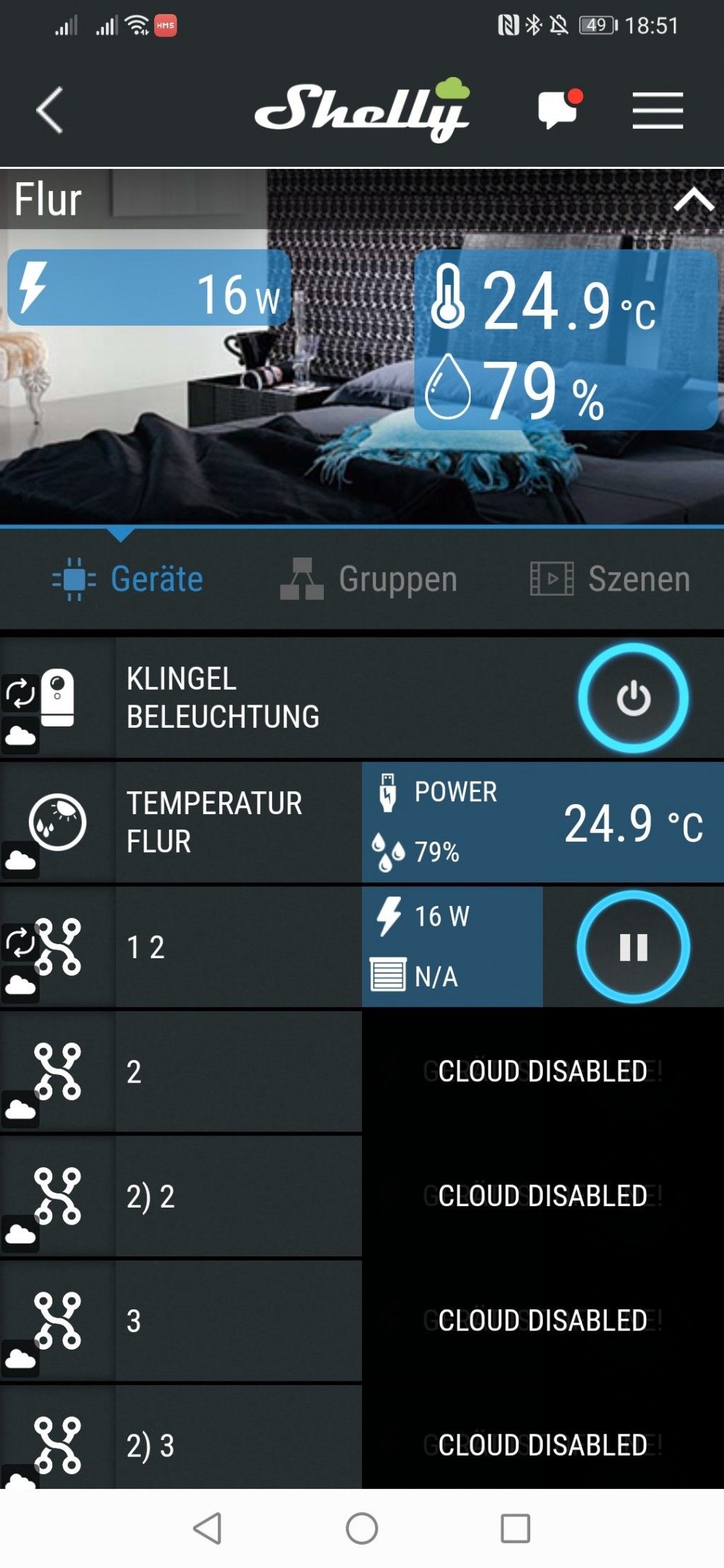
Zunächst beginne ich mit einem Screenshot von der Shelly App

Diesen öffne ich in Paint 3D
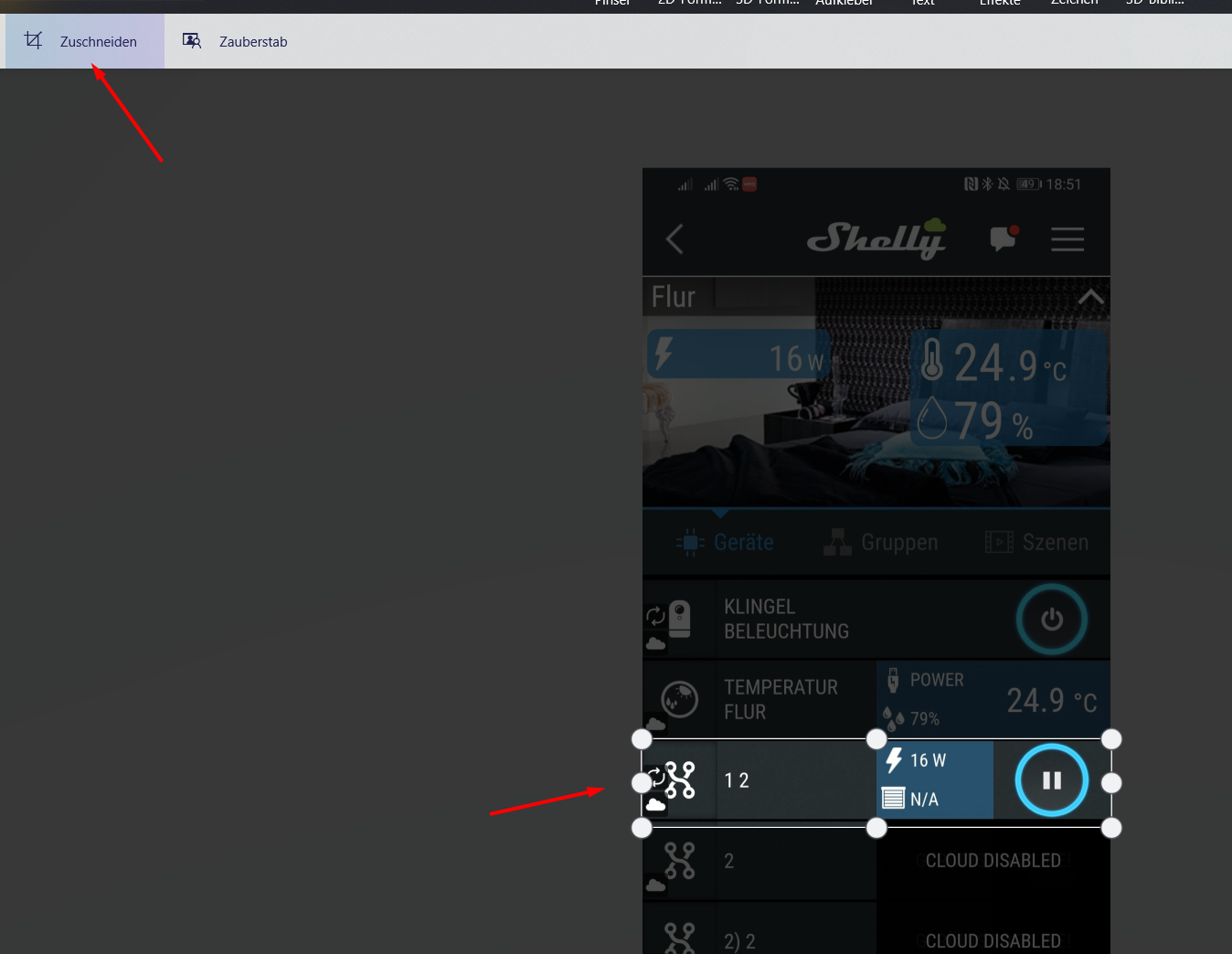
Dort schneide ich den Teil den ich benötige zunächst grob aus
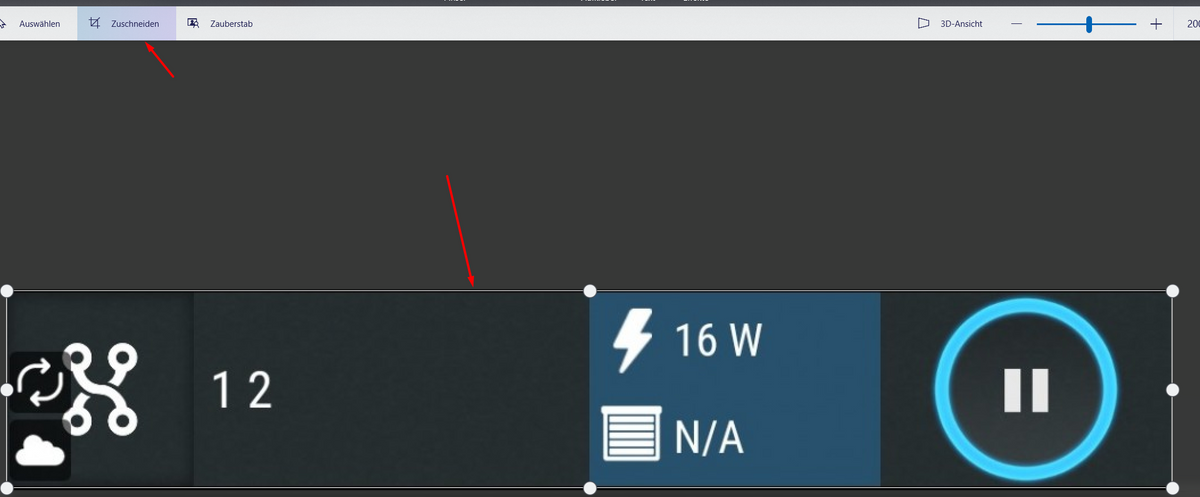
Dann in der Groß Ansicht nochmal fein
Dadurch haben wir eine feste Breite wenn ich die Screenshot´s immer vom selben Gerät mache.2. Objekte entfernen
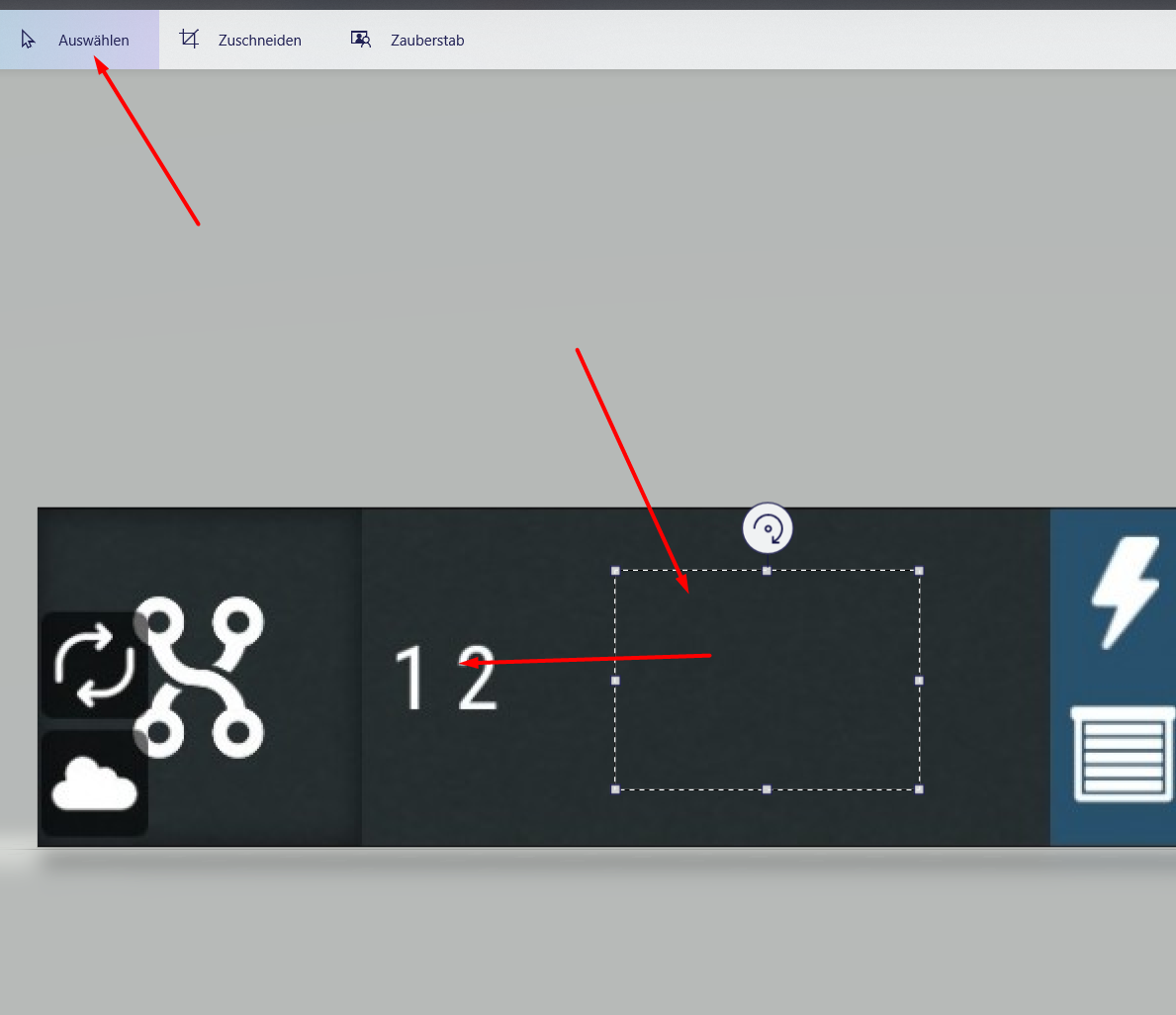
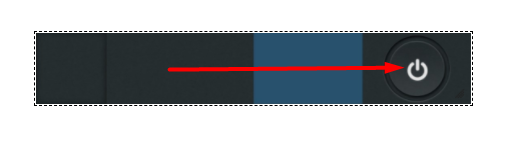
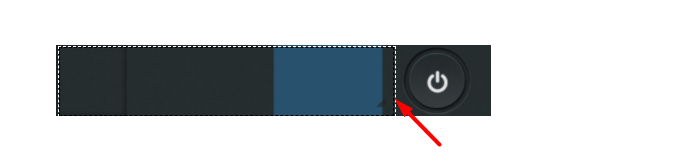
Hierzu benutze ich das Auswahl Werkzeug, markiere mir eine Stelle die sich gut kopieren lässt. Dann kopiere ich die mit STRG+C , STRG+V und schiebe den kopierten Teil über das alte Objekt
Das gleiche mache ich auch mit den anderen Objekten.3. On/Off
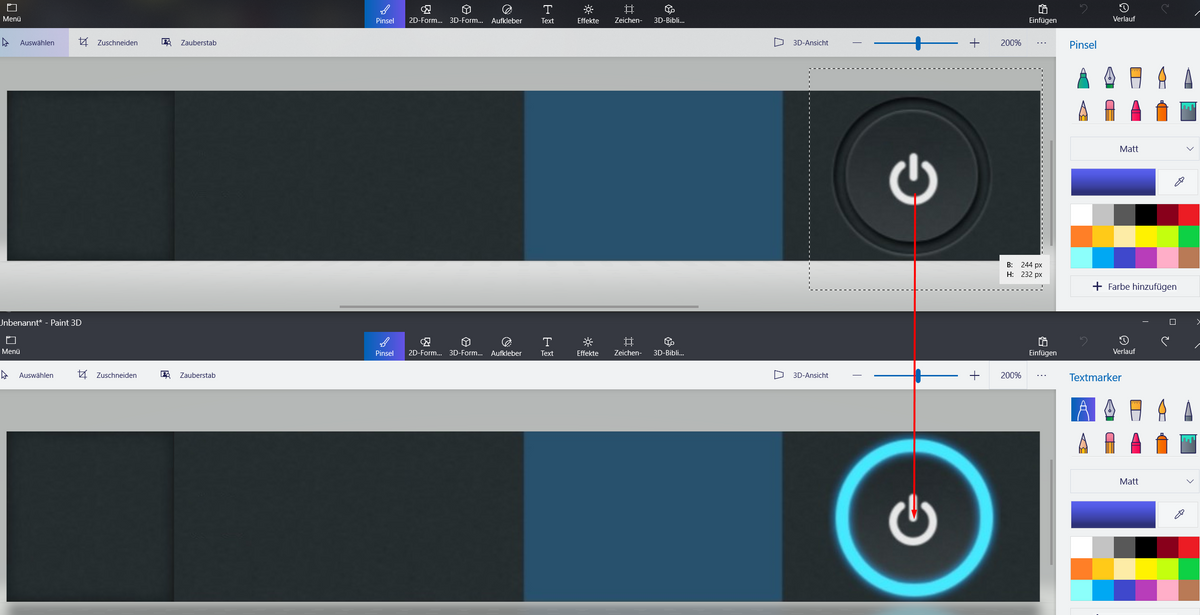
Hierzu nehme ich mir einen Screenshot bei dem das Gerät aus ist. Ich öffne diesen ebenfalls in Paint3D. Der Screenshot muss hierfür nicht verkleinert werden, da die Pixeldaten ja gleich bleiben. Dort kopiere ich mir dann den Teil raus den ich brauche und schiebe diesen Pixelgenau über das Eingeschaltete Objekt. (Das geht natürlich auch andersrum) Das kann u.U. etwas fummelig sein und ich gebe zu das Paint 3D hierfür nicht die beste Lösung ist. Trotzdem ist en zum bearbeiten eine ganz gute Lösung, daher verwende ich das. Der Switch mit Input war da etwas komplizierter, hier musste Gimp ran.
4. VIS
Wenn wir dann unsere 2 Bilder exportiert haben, können wir zur VIS rüber gehen.
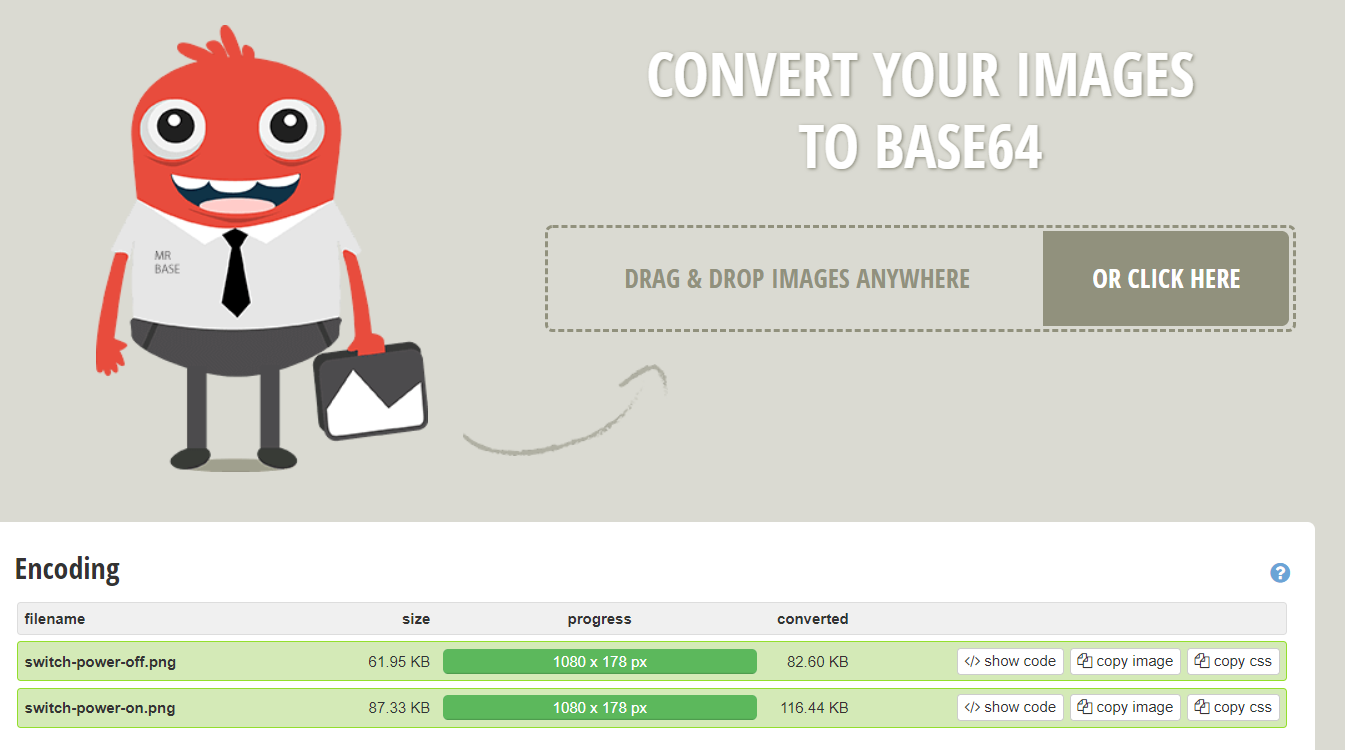
Da ich die Bilder als Base64 Codieren möchte besuche ich zunächst die Seite base64-image.de

Dort droppe ich die beiden eben erstellten Bilder und bekomme 2 Base64 Strings wenn ich auf Copy Image Klicke
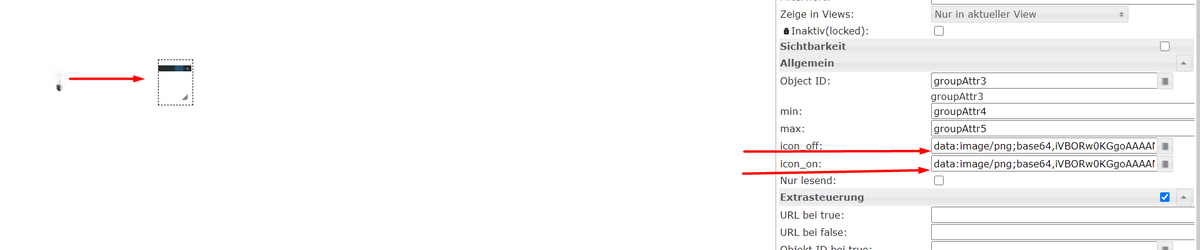
In der Vis erstellen wir zuerst ein Bulb Widget und packen bei Icon On und Icon Off die Base64 Strings rein.

Anschließend ziehen wir das Bulb Widget so breit, dass das Bild passt.Um später alles in einer Gruppe konfigurieren zu können, verwende ich Gruppen Variablen. Diese werden in den Widget´s fest hinterlegt und können später durch anklicken der Gruppe dynamisch verändert werden. Wichtig ist sich zu merken welche Variable wofür ist. Das kann schnell unübersichtlich werden. Im Fall des Schalters sehen die Werte bei mir so aus

Object ID sollte klar sein.
Min gibt den Wert an den der Schalter sendet wenn er ausgeschaltet wird.
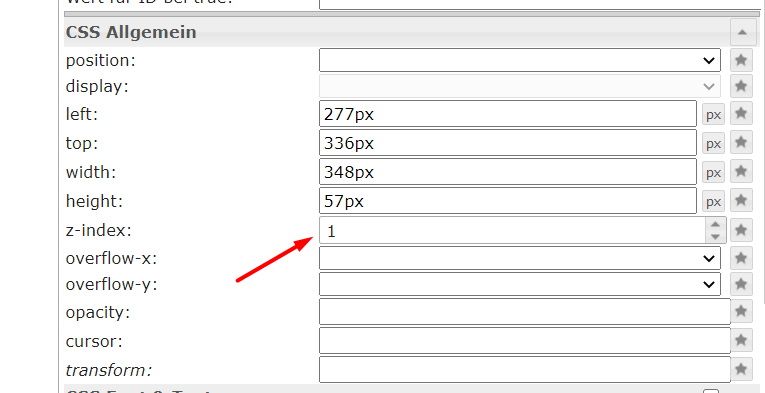
Max gibt den Wert an den der Schalter sendet wenn er eingeschaltet wird.Da wir mehrere Objekte übereinander platzieren ist es wichtig die Objekte an der Z-Achse auszurichten. Dafür müssen wir in allen Objekten den Z Index konfigurieren.

Da unser Schalter nach ganz hinten kommt bekommt er die Position 1. Alle Elemente die darauf liegen entsprechend eine höhere Zahl.Damit der Schalter nur dort
 bedienbar ist nehme ich mir ein Bild Widget ohne Bild und packe es mit Z Index 2 dorthin wo nicht bedient werden soll
bedienbar ist nehme ich mir ein Bild Widget ohne Bild und packe es mit Z Index 2 dorthin wo nicht bedient werden soll  dort würde man nur auf das Bild Klicken und nix passiert.
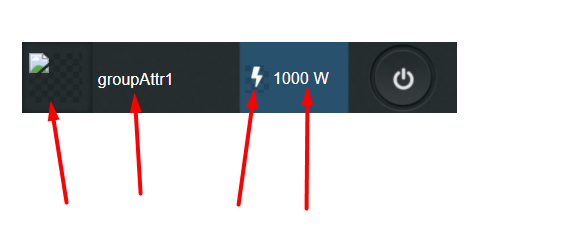
dort würde man nur auf das Bild Klicken und nix passiert.Dann platziere ich die weiteren Elemente auf dem Bild. Alle mit Z-Index 3
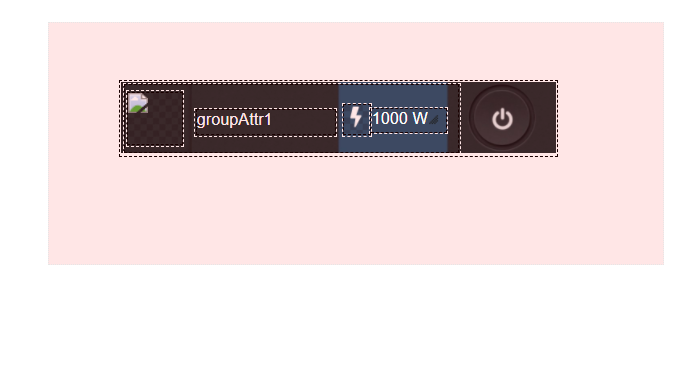
 Von links nach rechts: Bild-Widget, String,Bild-Widget,String
Von links nach rechts: Bild-Widget, String,Bild-Widget,StringDas rechte der beiden Bild Widgets bekommt ein Bild direkt zugewiesen. Hierfür nutze ich Icons von Icons8, droppe diese in den Base64 Converter und packe den String in die Bild URL

Das Bild links bekommt wieder eine Gruppenvariable

Der Text links auch

Beim Text rechts gebe ich zu der Gruppenvariable noch eine Einheit und einen Testtext mit an
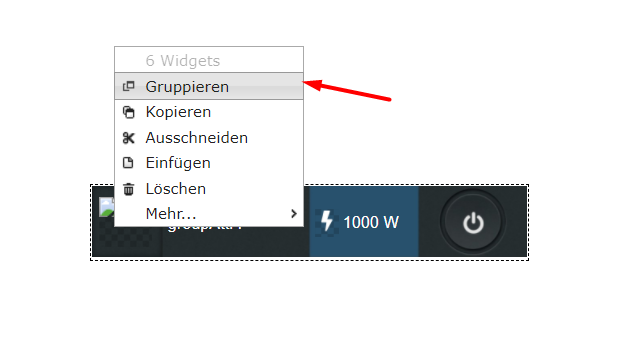
Dann haben wir alle Widgets konfiguriert. Nun können wir die Elemente gruppieren. Dazu alles auswählen, rechtsklick und gruppieren.


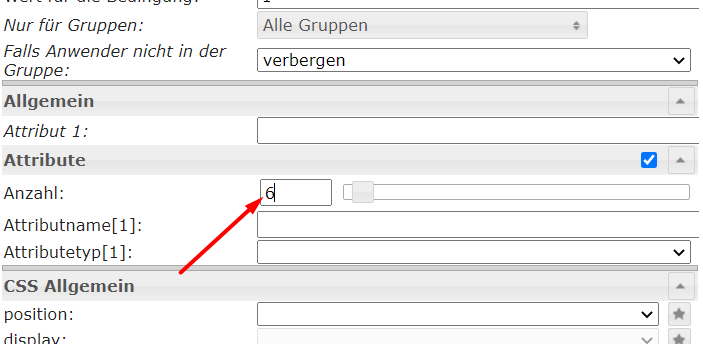
Sind die Elemente Gruppiert können wir auswählen wieviele Variablen wir haben. Aktuell brauchen wir:
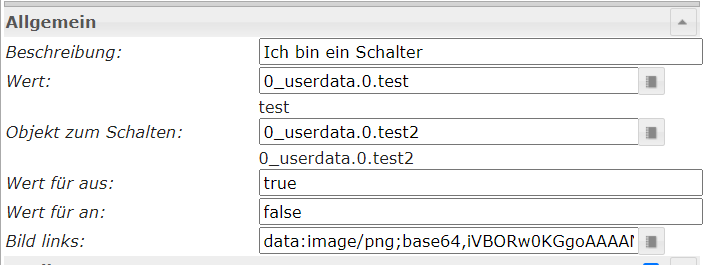
groupAttr1 = Beschreibung
groupAttr2 = Wert
groupAttr3 = Objekt ID
groupAttr4 = Wert für an
groupAttr5 = Wert für aus
groupAttr6 = Bild linksAlso wählen wir bei Attribute 6 Stück aus

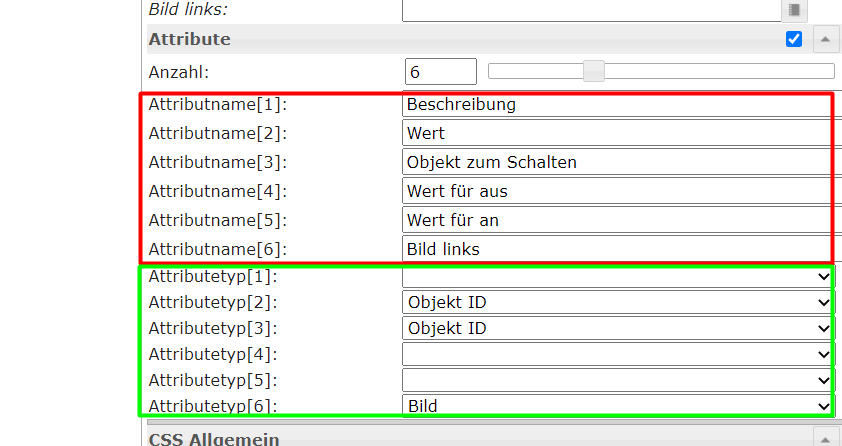
Nun haben wir 2 Gruppen an Einstellmöglichkeiten. Attributname ist die Beschreibung der Variable damit man den überblick behält. Attributtyp die Art der Variable. In unserem Fall sind 1,4 und 5 nur Textwerte also lassen wir das Attribut leer. 2 und 3 sind Objekte daher wählen wir Objekt ID und 6 ist Bild
Ist das Fertig könne wir das nun Gruppierte eigene Widget füttern.

Als Bild kann ebenfalls wieder ein Base64 String verwendet werden oder eben ein lokales Bild.Dann sollte das laufen.
-
@crunkfx hab aus dem tuorial ein .pdf geschnitzt! darf ich dankenswerter weise hier reinstellen...

-
Da es hier mittlerweile etwas unübersichtlich ist was die Shelly Widget´s betrifft habe ich das ganze in einem eigenen Thread zusammengefasst. https://forum.iobroker.net/topic/42086/vorstellung-shelly-style-widgets
-
@crunkfx Wow, spitze! Vielen Dank dafür!!

-
Hi, ich habe meine iobroker Instanz nochmal komplett von vorne aufgebaut da ich diverse Fehler hatte und wollte dein Widget wieer nutzen.
Leider sieht der Schalter so aus (als wenn dort ein Adapter fehlen würde)
hast du eine Idee?
EDIT: hat sich erledigt, ich musste noch die drei Grafiken unter /vis.0/main/img/Rollos/ ablegen jetzt geht es