NEWS
VIS eigenes Widget erstellen
-
@benziman Kein Thema, Hintergrund Farbe kannst du ganz normal ändern, Button Farbe per Doppelklick und dann die Images auswählen und umfärben.
-
@CrunkFX
läuft, danke nochmal! -
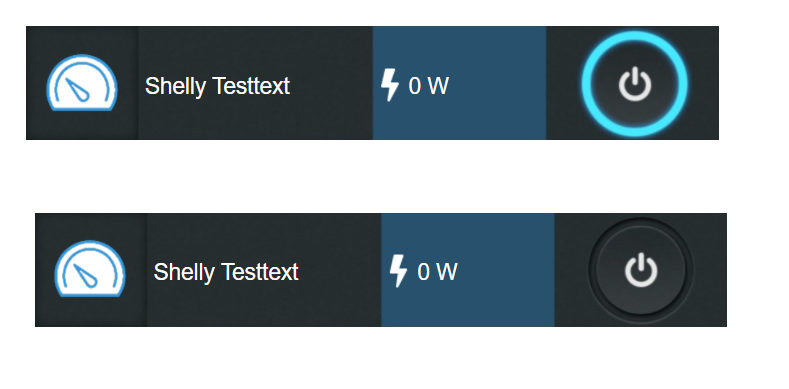
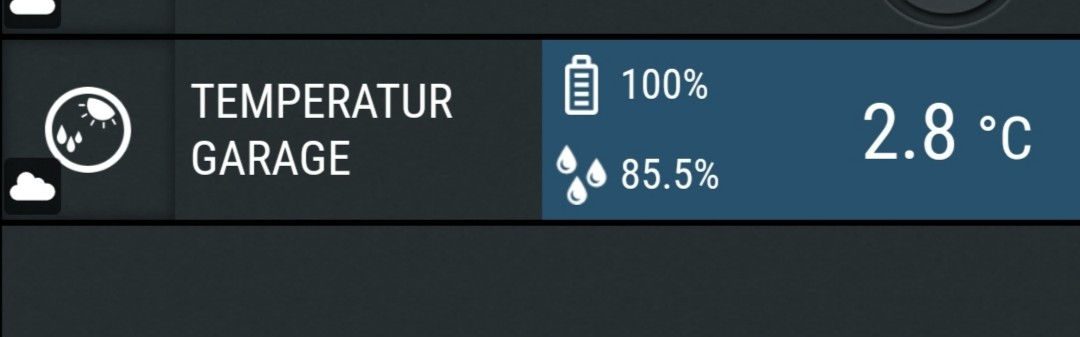
@crunkfx Hallo, ich habe da auch mal eine kleine Frage, und zwar würde ich gerne diese beiden PNG's als Widget neu erstellen, gibt es da irgend wie eine möglichkeit ? Gibt es da einen Adapter den man dazu nutzen könnte ??


-
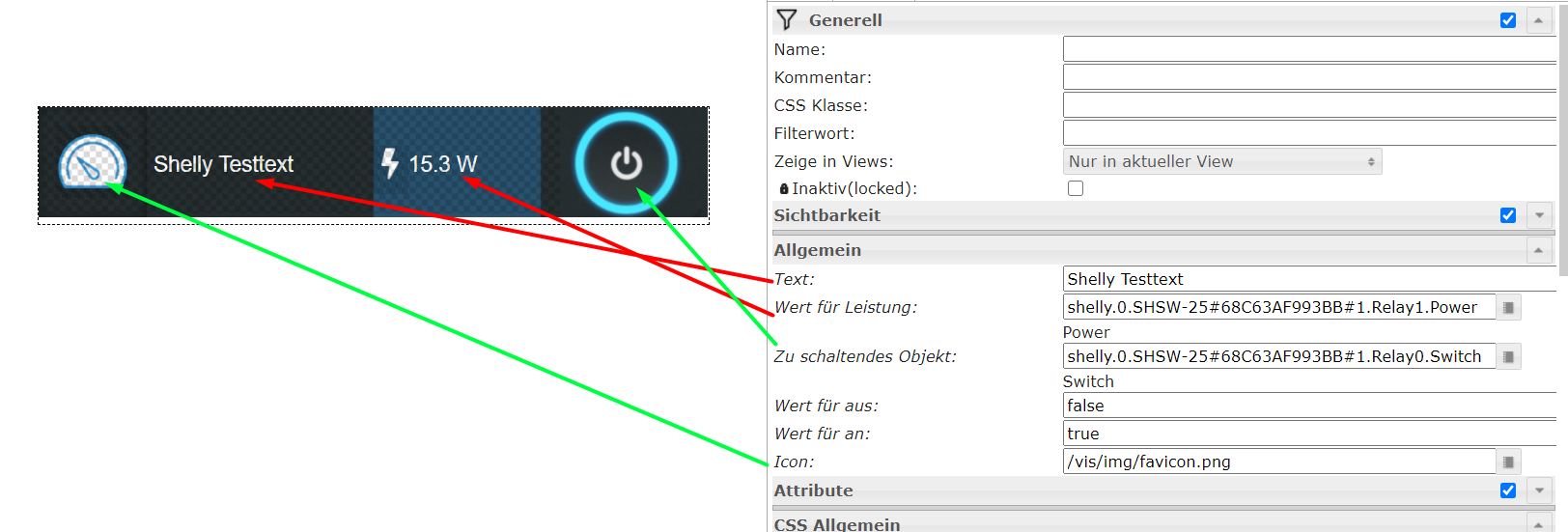
@martink Hi, sollen dort auch wie beim Shelly die Werte für Leistung und Name angezeigt werden?
MFG
CrunkFX -
@crunkfx Das hast Du schnell erkannt um welche Buttons es sich handelt
 Oh, das wäre natürlich der OBERHAMMER! Aber das könnte ich auch einfach mit einem Zahlenfeld verknüpfen....
Oh, das wäre natürlich der OBERHAMMER! Aber das könnte ich auch einfach mit einem Zahlenfeld verknüpfen....  ...
...Wenn ich wüsste wie ich das anstellen muss, dann würde ich ja so nach und nach alle Shelly Buttons und Sensoren selber nach basteln

-
@martink Naja, nachbasteln ist leider nicht ganz so leicht bei den Elementen. Shelly macht die in einem Grafikprogramm und nutzt Funktionen wie z.B. rauschen. Das bekommst du in CSS leider nicht so hin. Da bleibt nur die Screenshot Variante. Ich mach mal kurz was fertig
-
@crunkfx Uhhh , da bin ich ja mal gespannt!

-
Ich hab mal ne kleine Gruppenvorlage gebaut. Schau mal ob du da was mit anfangen kannst.
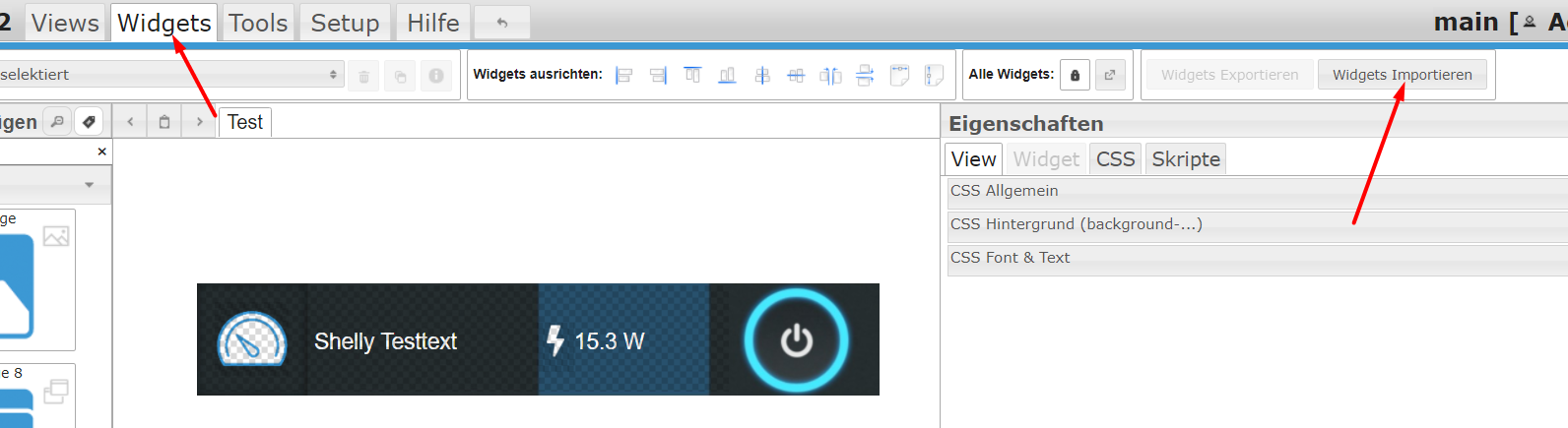
(So geht importieren
vvvvvvv
) Den Inhalt hiervon bitte einmal importieren:
https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/ShellyButtonwPowerEinstellungen:

Test Link: https://iobroker.astoria-systems.de/vis/index.html#35311
Probier das mal aus.
MFG
CrunkFX -
@crunkfx Woow!!!



 Das ist ja Mega! Vielen Dank!
Das ist ja Mega! Vielen Dank!
Das hätte ich niemals so schnell geschafft ! Aber verrate mir doch mal womit man so etwas herstellt ? -
@martink Mit Paint 3D den Screenshot leergemacht und dann als Base64 Codiert als Group in IOBroker erstellt.
-
@martink Übrigens, die Gruppe kannst du per Doppelklick bearbeiten und deine Ideen umsetzen.
-
@crunkfx wow, geiles ding! und funzt auch noch! die steigerung wäre jetzt noch die werte vom shellyHT...


-
@crunkfx said in VIS eigenes Widget erstellen:
@martink Übrigens, die Gruppe kannst du per Doppelklick bearbeiten und deine Ideen umsetzen.
Oh, also das habe ich jetzt nicht so genau verstanden mit der Gruppe? Was ist den die Gruppe genau??

-
@martink du klickst im editor den balken doppelt an, dann kommt ein fenster, in dem kannst du die grösse u.s.w. ändern.
-
@da_woody Aaaah, alles klar! Super!!


-
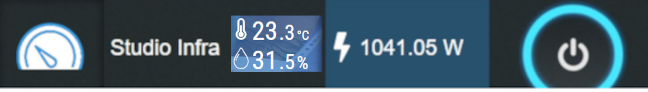
@da_woody Hi, wie hättest du das denn gerne? So:

-
@crunkfx meinte eher eine kombi. obwohl das alleine wäre auch brauchber!

wären schon 3 möglichkeiten zum auswählen.
mann base64, da war mal was... schon ewig her...
is nur schnell mit gimp zusammengetackert... -
@da_woody Ich schau mal was sich da machen lässt

-
@crunkfx bist ein schatz, gehörst vergraben...

-
@crunkfx said in VIS eigenes Widget erstellen:
@martink Übrigens, die Gruppe kannst du per Doppelklick bearbeiten und deine Ideen umsetzen.
Ich habe noch eine kleine Frage, was bedeutet denn dieser "Klickschutz" in der Gruppe? Also wenn ich die Gruppe per doppelklick editiere, dann muss ich den "Klickschutz" ja erst einmal zur Seite schieben um an die einzelnen Gruppenbausteine zu kommen. Hat dieser "Klickschutz" auch noch eine weitere Funktion ? oder ist es nur ein Schutz bevor man anfängt zu editieren ?