NEWS
VIS eigenes Widget erstellen
-
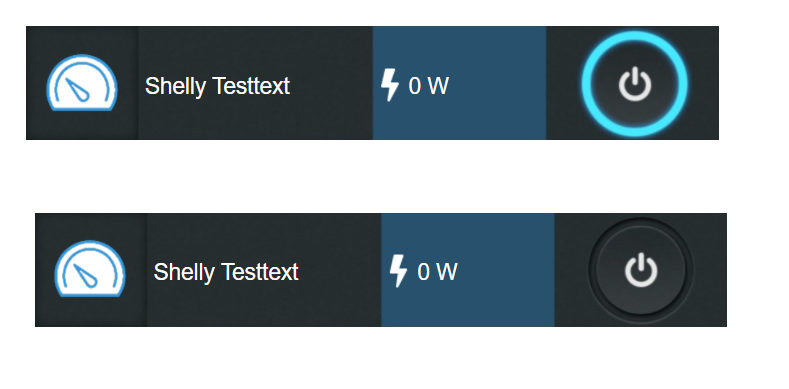
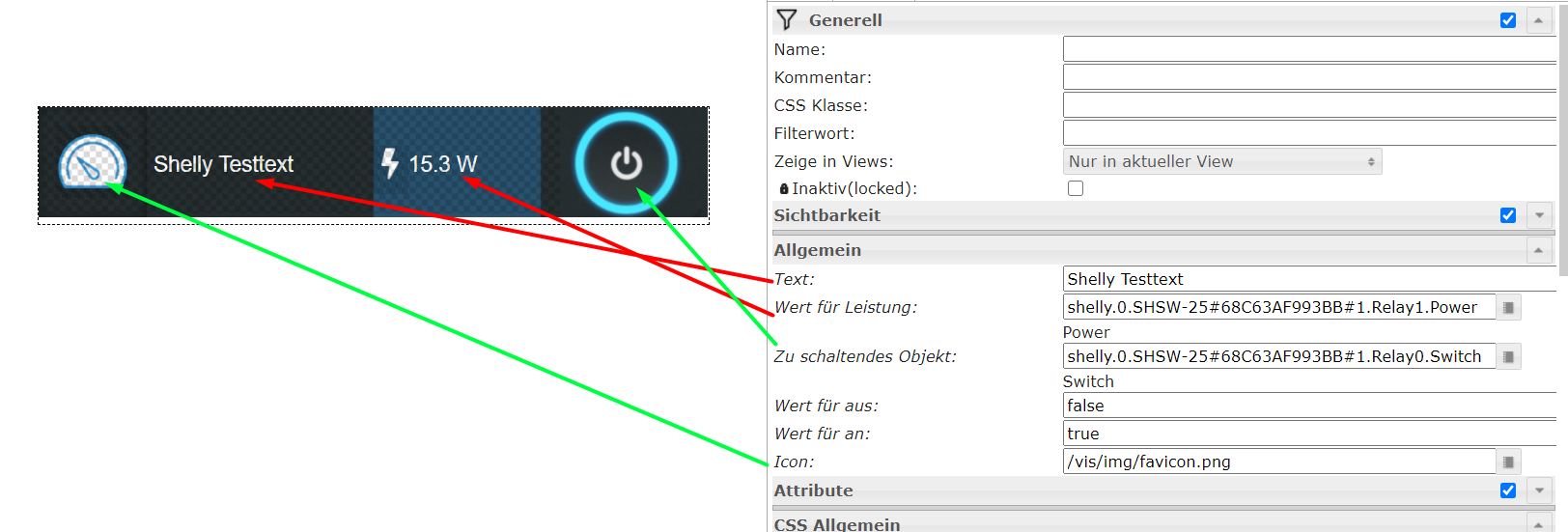
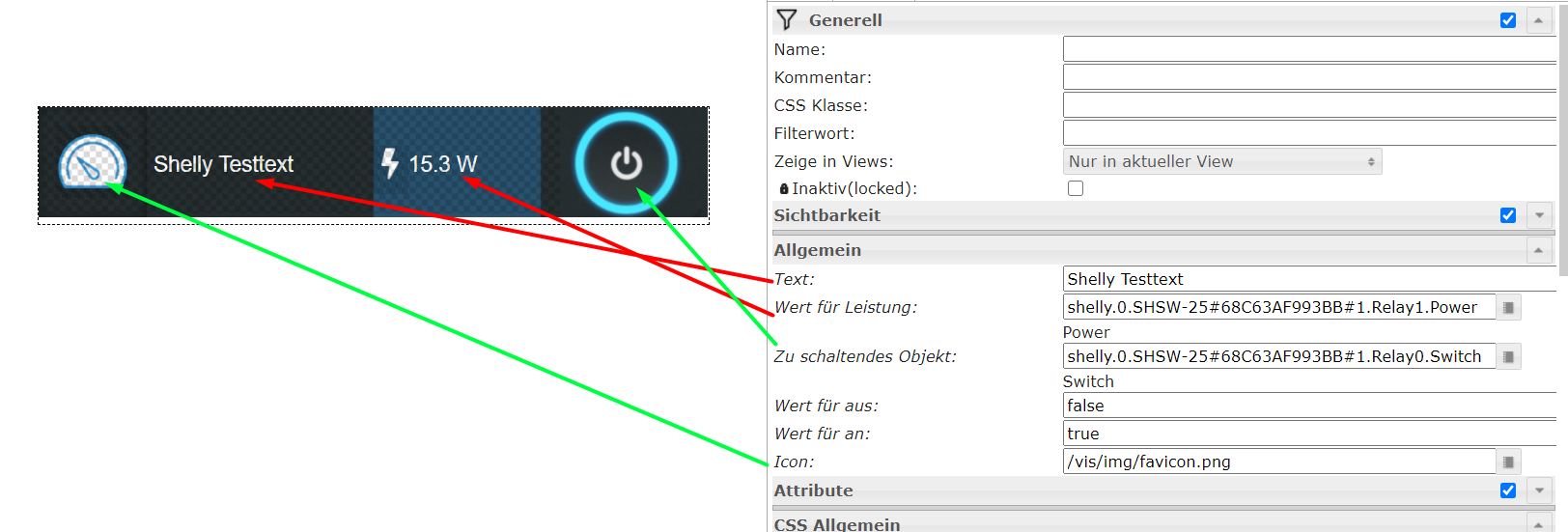
@martink Hi, sollen dort auch wie beim Shelly die Werte für Leistung und Name angezeigt werden?
MFG
CrunkFX@crunkfx Das hast Du schnell erkannt um welche Buttons es sich handelt :grinning: Oh, das wäre natürlich der OBERHAMMER! Aber das könnte ich auch einfach mit einem Zahlenfeld verknüpfen.... :-) ...
Wenn ich wüsste wie ich das anstellen muss, dann würde ich ja so nach und nach alle Shelly Buttons und Sensoren selber nach basteln :grin:
-
@crunkfx Das hast Du schnell erkannt um welche Buttons es sich handelt :grinning: Oh, das wäre natürlich der OBERHAMMER! Aber das könnte ich auch einfach mit einem Zahlenfeld verknüpfen.... :-) ...
Wenn ich wüsste wie ich das anstellen muss, dann würde ich ja so nach und nach alle Shelly Buttons und Sensoren selber nach basteln :grin:
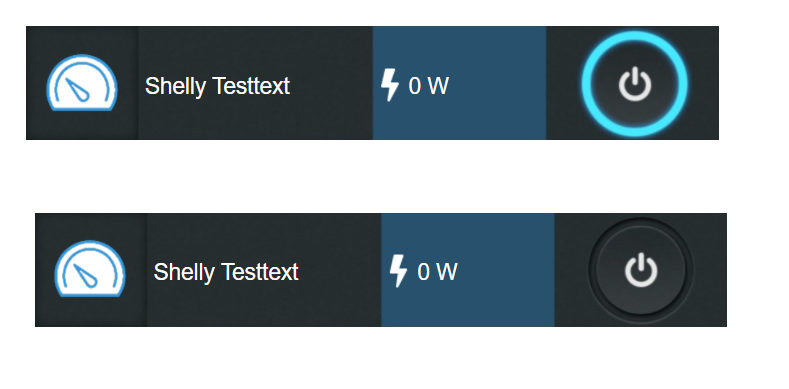
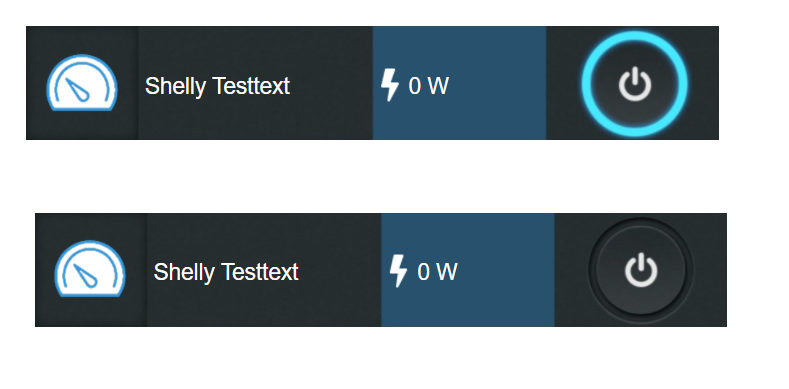
@martink Naja, nachbasteln ist leider nicht ganz so leicht bei den Elementen. Shelly macht die in einem Grafikprogramm und nutzt Funktionen wie z.B. rauschen. Das bekommst du in CSS leider nicht so hin. Da bleibt nur die Screenshot Variante. Ich mach mal kurz was fertig
-
@martink Naja, nachbasteln ist leider nicht ganz so leicht bei den Elementen. Shelly macht die in einem Grafikprogramm und nutzt Funktionen wie z.B. rauschen. Das bekommst du in CSS leider nicht so hin. Da bleibt nur die Screenshot Variante. Ich mach mal kurz was fertig
-
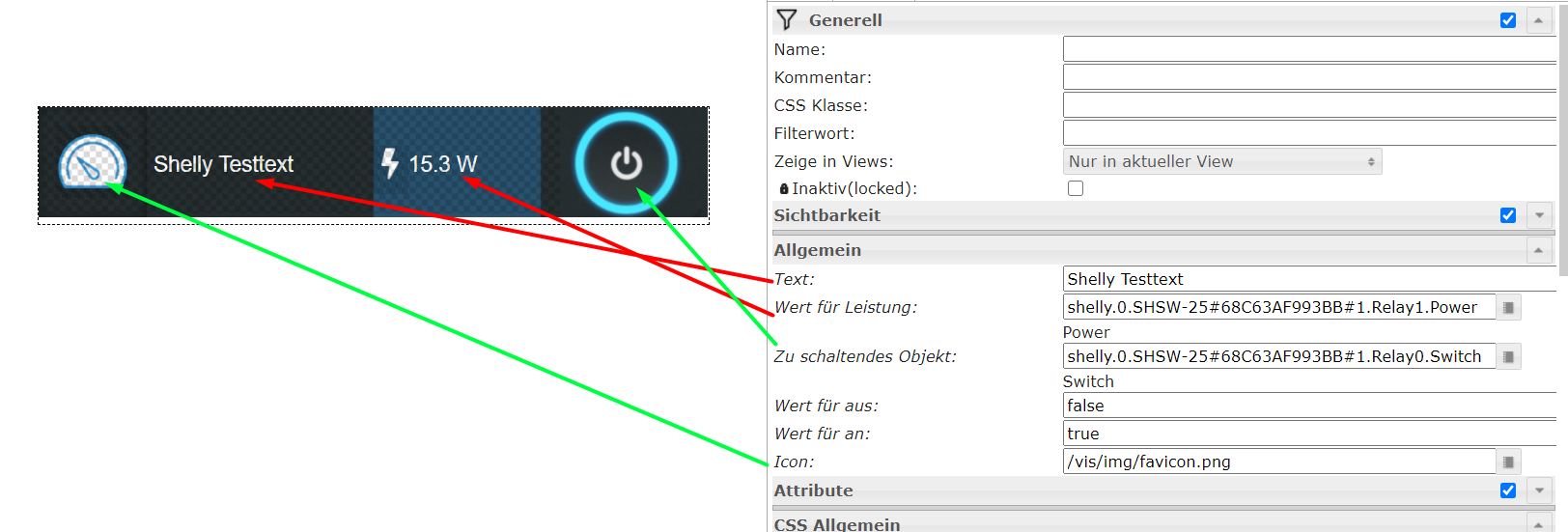
@martink

Ich hab mal ne kleine Gruppenvorlage gebaut. Schau mal ob du da was mit anfangen kannst.
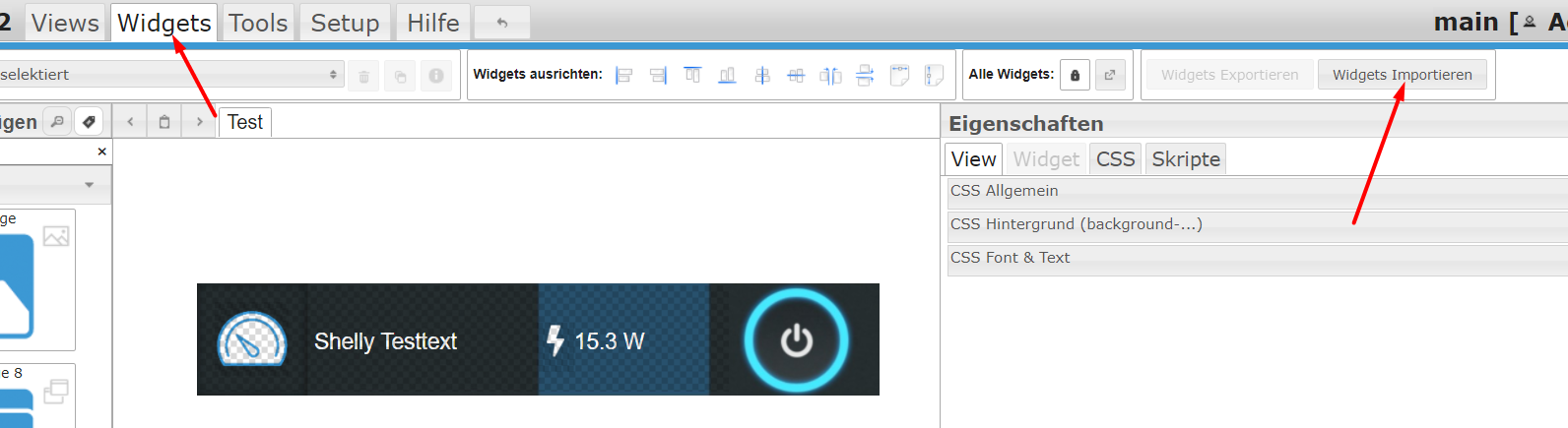
(So geht importieren
vvvvvvv
) Den Inhalt hiervon bitte einmal importieren:
https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/ShellyButtonwPowerEinstellungen:

Test Link: https://iobroker.astoria-systems.de/vis/index.html#35311
Probier das mal aus.
MFG
CrunkFX -
@martink

Ich hab mal ne kleine Gruppenvorlage gebaut. Schau mal ob du da was mit anfangen kannst.
(So geht importieren
vvvvvvv
) Den Inhalt hiervon bitte einmal importieren:
https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/ShellyButtonwPowerEinstellungen:

Test Link: https://iobroker.astoria-systems.de/vis/index.html#35311
Probier das mal aus.
MFG
CrunkFX -
@crunkfx Woow!!! :flushed: :clap: :clap: :+1: Das ist ja Mega! Vielen Dank!
Das hätte ich niemals so schnell geschafft ! Aber verrate mir doch mal womit man so etwas herstellt ?@martink Mit Paint 3D den Screenshot leergemacht und dann als Base64 Codiert als Group in IOBroker erstellt.
-
@crunkfx Woow!!! :flushed: :clap: :clap: :+1: Das ist ja Mega! Vielen Dank!
Das hätte ich niemals so schnell geschafft ! Aber verrate mir doch mal womit man so etwas herstellt ?@martink Übrigens, die Gruppe kannst du per Doppelklick bearbeiten und deine Ideen umsetzen.
-
@martink

Ich hab mal ne kleine Gruppenvorlage gebaut. Schau mal ob du da was mit anfangen kannst.
(So geht importieren
vvvvvvv
) Den Inhalt hiervon bitte einmal importieren:
https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/ShellyButtonwPowerEinstellungen:

Test Link: https://iobroker.astoria-systems.de/vis/index.html#35311
Probier das mal aus.
MFG
CrunkFX -
@martink Übrigens, die Gruppe kannst du per Doppelklick bearbeiten und deine Ideen umsetzen.
@crunkfx said in VIS eigenes Widget erstellen:
@martink Übrigens, die Gruppe kannst du per Doppelklick bearbeiten und deine Ideen umsetzen.
Oh, also das habe ich jetzt nicht so genau verstanden mit der Gruppe? Was ist den die Gruppe genau?? 🤔
-
@crunkfx said in VIS eigenes Widget erstellen:
@martink Übrigens, die Gruppe kannst du per Doppelklick bearbeiten und deine Ideen umsetzen.
Oh, also das habe ich jetzt nicht so genau verstanden mit der Gruppe? Was ist den die Gruppe genau?? 🤔
-
@martink du klickst im editor den balken doppelt an, dann kommt ein fenster, in dem kannst du die grösse u.s.w. ändern.
-
@martink du klickst im editor den balken doppelt an, dann kommt ein fenster, in dem kannst du die grösse u.s.w. ändern.
-
@crunkfx meinte eher eine kombi. obwohl das alleine wäre auch brauchber!

wären schon 3 möglichkeiten zum auswählen.
mann base64, da war mal was... schon ewig her...
is nur schnell mit gimp zusammengetackert... -
@martink Übrigens, die Gruppe kannst du per Doppelklick bearbeiten und deine Ideen umsetzen.
@crunkfx said in VIS eigenes Widget erstellen:
@martink Übrigens, die Gruppe kannst du per Doppelklick bearbeiten und deine Ideen umsetzen.
Ich habe noch eine kleine Frage, was bedeutet denn dieser "Klickschutz" in der Gruppe? Also wenn ich die Gruppe per doppelklick editiere, dann muss ich den "Klickschutz" ja erst einmal zur Seite schieben um an die einzelnen Gruppenbausteine zu kommen. Hat dieser "Klickschutz" auch noch eine weitere Funktion ? oder ist es nur ein Schutz bevor man anfängt zu editieren ? :-)
-
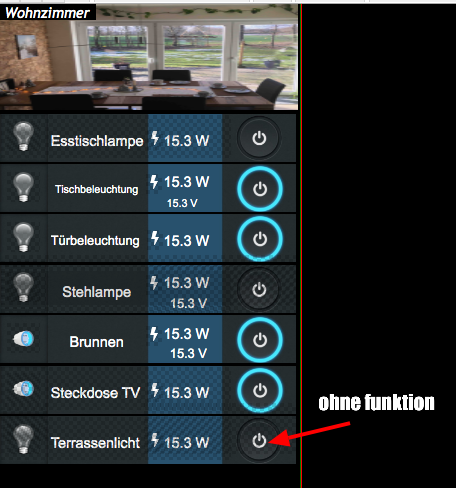
... Was ich jetzt noch nicht ganz verstehe... Ich habe 6 Gruppen von dem Schalter in einer VIS Ansicht eingebunden... Alles Funktioniert super!
Wenn ich jetzt die 7. Gruppe hinzufügen möchte, lässt sich das Objekt zum schalten usw. alles wie bei den andern 6 auch einstellen, aber in der VIS Runtime lässt es sich nicht schalten ??? Sind die einzelnen VIS-Views irgendwie mit einer Gruppenanzahl beschränkt oder so ??
Ich wüsste nicht wo ich noch was anklicken könnte ??

Habe auch schon mit anderen Geräten und anderen Views versucht..
überall das gleiche... Auch mit anderer Gruppe , die ich dupliziert hatte
ändert sich nichts ??? Was mache ich denn falsch ?? :confused: :confused: -
@crunkfx said in VIS eigenes Widget erstellen:
@martink Übrigens, die Gruppe kannst du per Doppelklick bearbeiten und deine Ideen umsetzen.
Ich habe noch eine kleine Frage, was bedeutet denn dieser "Klickschutz" in der Gruppe? Also wenn ich die Gruppe per doppelklick editiere, dann muss ich den "Klickschutz" ja erst einmal zur Seite schieben um an die einzelnen Gruppenbausteine zu kommen. Hat dieser "Klickschutz" auch noch eine weitere Funktion ? oder ist es nur ein Schutz bevor man anfängt zu editieren ? :-)
@martink Der Klickschutz ist dazu da das nur auf dem Schaltsymbol der Zustand geschaltet werden kann. Der kommt mit den neuen Schaltern eine eben nach hinten, damit entfällt das wegschieben
-
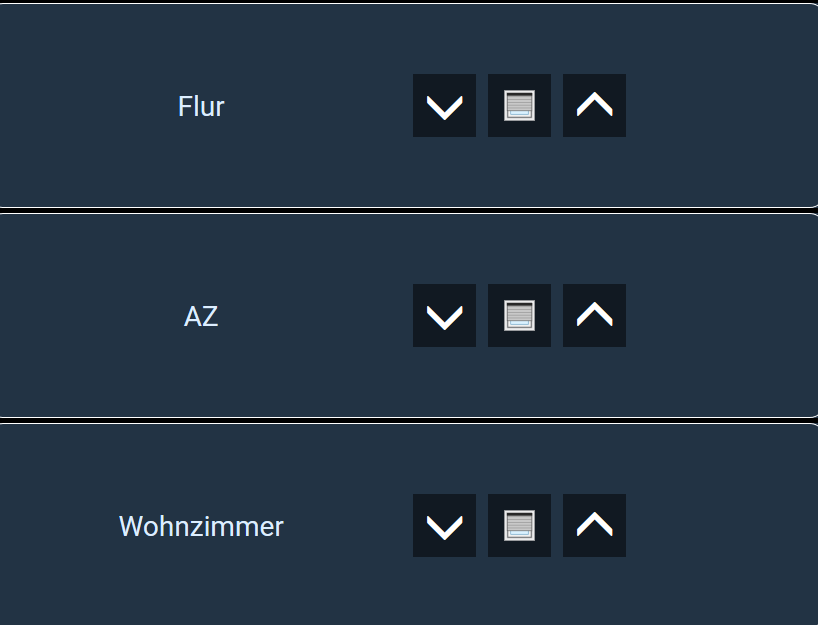
@da_woody @MartinK
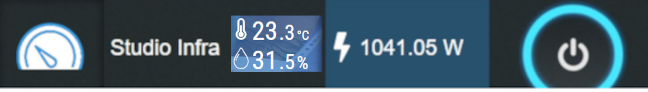
Ich habe nun noch ein paar weitere Controls gebastelt. Solltet ihr noch wünsche haben, sagt bescheid.
Hier könnt ihr das testen: https://iobroker.astoria-systems.de/vis/index.html?ShellyButons#ButtonsSwitch

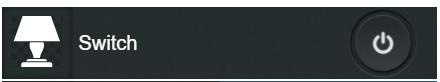
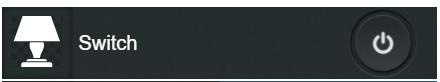
Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/SwitchSwitch mit Power

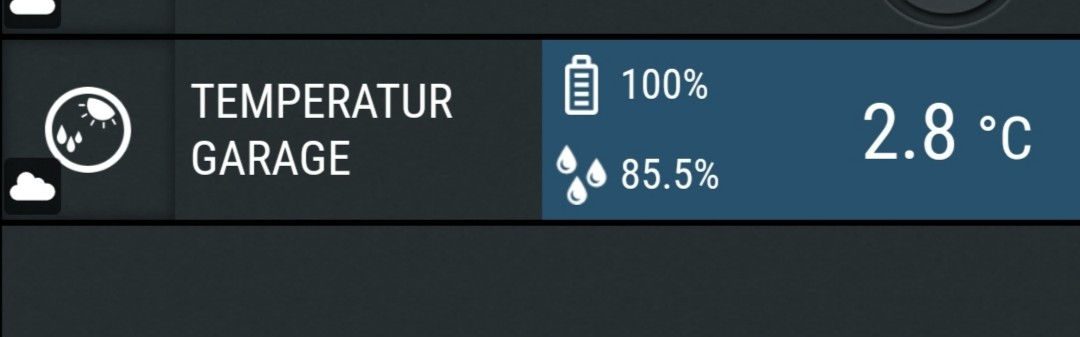
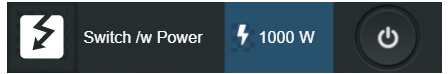
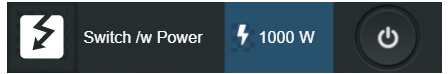
Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Switch-PowerTemperatur und Feuchtigkeit mit Batterie

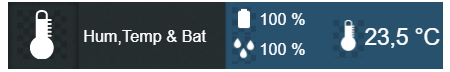
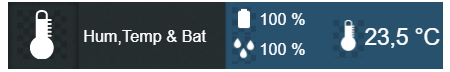
Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Hum-Temp-BatTemperatur und Feuchtigkeit

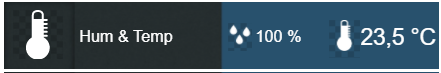
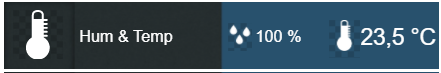
Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Hum-TempEnergy

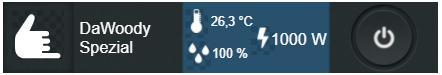
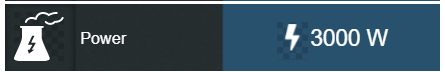
Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/PowerDa Woody Spezial

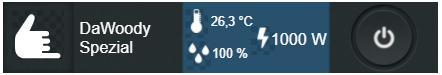
Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/DaWoodyEDIT
Falls möglich benutzt bitte die Hintergründe als PNG. Bei vielen Elementen kann es mit Base64 zu Problemen kommen. Die Assets findet ihr hier: https://github.com/CrunkFX/IOBrokerCustomFiles/tree/master/Images
-
@da_woody @MartinK
Ich habe nun noch ein paar weitere Controls gebastelt. Solltet ihr noch wünsche haben, sagt bescheid.
Hier könnt ihr das testen: https://iobroker.astoria-systems.de/vis/index.html?ShellyButons#ButtonsSwitch

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/SwitchSwitch mit Power

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Switch-PowerTemperatur und Feuchtigkeit mit Batterie

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Hum-Temp-BatTemperatur und Feuchtigkeit

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Hum-TempEnergy

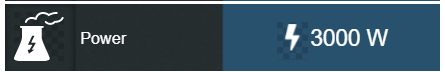
Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/PowerDa Woody Spezial

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/DaWoodyEDIT
Falls möglich benutzt bitte die Hintergründe als PNG. Bei vielen Elementen kann es mit Base64 zu Problemen kommen. Die Assets findet ihr hier: https://github.com/CrunkFX/IOBrokerCustomFiles/tree/master/Images
@crunkfx Meeega! Vielen vielen Dank für die Arbeit !!! :+1: :+1: :blush: :clap: :clap:
Jetzt weiß ich auch warum ich die letzten Objekte nicht mehr schalten konnte, ich habe den Klickschutz komplett über die ganze Gruppe gezogen :man-facepalming: Das ist wohl beim anpassen passiert ;-)