NEWS
VIS eigenes Widget erstellen
-
Hi,
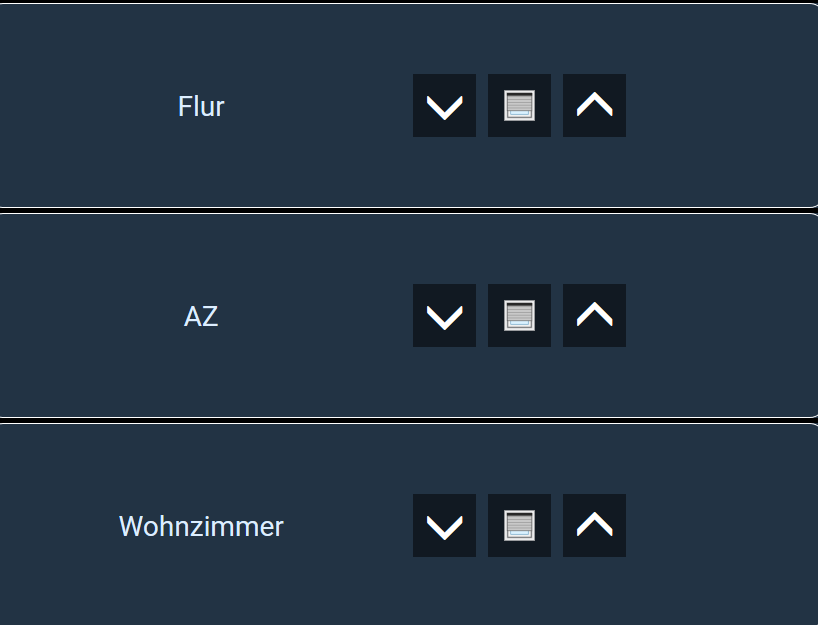
ich habe mein Rollos bisher in Openhab gesteuert, möchte das jetzt aber gerne in VIS machen da ich hier z.B. eine super Bewässerung gefunden habe und über mehrere Tabs auch die Rollos verwenden möchte. Leider habe ich bisher kein Widget gefunden, bei dem ich einfach nur 3 Buttons habe (hoch/stopp/runter). Es gibt zwar Rollowidgets, die kann ich für meine Tuyaschalter allerdings nicht nutzen da diese keine % state haben.
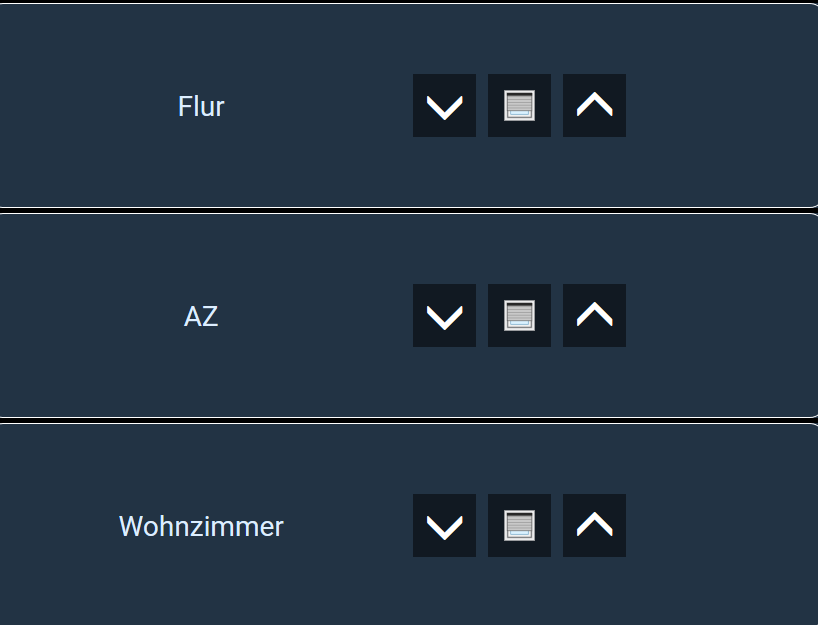
In Obenhab sieht das aktuell so aus

Hat jemand einen Tipp bzw kann mir jemand sagen wie ich dieses Widget in VIS nachbauen kann?
-
Hi,
ich habe mein Rollos bisher in Openhab gesteuert, möchte das jetzt aber gerne in VIS machen da ich hier z.B. eine super Bewässerung gefunden habe und über mehrere Tabs auch die Rollos verwenden möchte. Leider habe ich bisher kein Widget gefunden, bei dem ich einfach nur 3 Buttons habe (hoch/stopp/runter). Es gibt zwar Rollowidgets, die kann ich für meine Tuyaschalter allerdings nicht nutzen da diese keine % state haben.
In Obenhab sieht das aktuell so aus

Hat jemand einen Tipp bzw kann mir jemand sagen wie ich dieses Widget in VIS nachbauen kann?
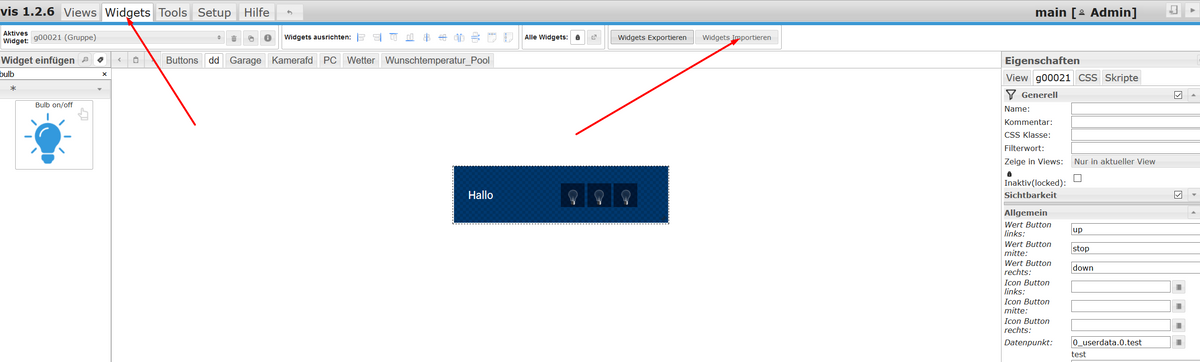
@benziman Mahlzeit, am einfachsten über das Gruppieren von Elementen. Ich hab dir das mal vorgebaut, mit doppelklick drauf kannst du das ja mal auseinandernehmen.
[{"tpl":"_tplGroup","data":{"members":["w00092","w00093","w00094","w00095","w00096","w00097","w00098","w00099"],"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","attrCount":"8","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"attrName1":"Wert Button links","attrName2":"Wert Button mitte","attrName3":"Wert Button rechts","attrName4":"Icon Button links","attrName5":"Icon Button mitte","attrName6":"Icon Button rechts","attrName7":"Datenpunkt","attrName8":"Text links","attrType1":"","attrType4":"image","attrType5":"image","attrType6":"image","attrType7":"id","attrType8":"","groupAttr8":"Hallo","groupAttr7":"0_userdata.0.test","groupAttr2":"stop","groupAttr1":"up","groupAttr3":"down"},"widgetSet":null,"style":{"top":"165px","left":"577px","width":"361px","height":"95px","background-color":"#003970","color":"#ffffff","z-index":"1"}},{"tpl":"tplImage","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"Hintergrund allgemein"},"style":{"left":"0%","top":"0%","width":"100%","height":"100%","z-index":"1"},"widgetSet":"basic","grouped":true,"groupName":"w00092"},{"tpl":"tplImage","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"Hintergrund Button links"},"style":{"left":"49.86%","top":"30.53%","width":"11.08%","height":"42.11%","background-color":"#001938","z-index":"5"},"widgetSet":"basic","grouped":true,"groupName":"w00093"},{"tpl":"tplImage","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"Hintergrund Button mitte"},"style":{"left":"62.19%","top":"30.53%","width":"11.08%","height":"42.11%","background-color":"#001938","z-index":"5"},"widgetSet":"basic","grouped":true,"groupName":"w00094"},{"tpl":"tplImage","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"Hintergrund Button rechts"},"style":{"left":"74.52%","top":"30.53%","width":"11.08%","height":"42.11%","background-color":"#001938","z-index":"5"},"widgetSet":"basic","grouped":true,"groupName":"w00095"},{"tpl":"tplValueString","data":{"oid":"","g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"test_html":"","html_prepend":"groupAttr8","name":"Text"},"style":{"left":"6.65%","top":"40%","width":"32.69%","height":"21.05%","font-size":"large","z-index":"10"},"widgetSet":"basic","grouped":true,"groupName":"w00096"},{"tpl":"tplBulbOnOffCtrl","data":{"oid":"groupAttr7","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","icon_off":"groupAttr5","icon_on":"groupAttr5","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"min":"groupAttr2","max":"groupAttr2","name":"Button Mitte"},"style":{"left":"62.6%","top":"31.58%","width":"10.25%","height":"38.95%","z-index":"10"},"widgetSet":"basic","grouped":true,"groupName":"w00097"},{"tpl":"tplBulbOnOffCtrl","data":{"oid":"groupAttr7","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","icon_off":"groupAttr4","icon_on":"groupAttr4","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"min":"groupAttr1","max":"groupAttr1","name":"Button links"},"style":{"left":"50.42%","top":"31.58%","width":"10.25%","height":"38.95%","z-index":"10"},"widgetSet":"basic","grouped":true,"groupName":"w00098"},{"tpl":"tplBulbOnOffCtrl","data":{"oid":"groupAttr7","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","icon_off":"groupAttr6","icon_on":"groupAttr6","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"min":"groupAttr3","max":"groupAttr3","name":"Button rechts"},"style":{"left":"75.07%","top":"31.58%","width":"10.25%","height":"38.95%","z-index":"10"},"widgetSet":"basic","grouped":true,"groupName":"w00099"}]Import:
-
@benziman Mahlzeit, am einfachsten über das Gruppieren von Elementen. Ich hab dir das mal vorgebaut, mit doppelklick drauf kannst du das ja mal auseinandernehmen.
[{"tpl":"_tplGroup","data":{"members":["w00092","w00093","w00094","w00095","w00096","w00097","w00098","w00099"],"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","attrCount":"8","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"attrName1":"Wert Button links","attrName2":"Wert Button mitte","attrName3":"Wert Button rechts","attrName4":"Icon Button links","attrName5":"Icon Button mitte","attrName6":"Icon Button rechts","attrName7":"Datenpunkt","attrName8":"Text links","attrType1":"","attrType4":"image","attrType5":"image","attrType6":"image","attrType7":"id","attrType8":"","groupAttr8":"Hallo","groupAttr7":"0_userdata.0.test","groupAttr2":"stop","groupAttr1":"up","groupAttr3":"down"},"widgetSet":null,"style":{"top":"165px","left":"577px","width":"361px","height":"95px","background-color":"#003970","color":"#ffffff","z-index":"1"}},{"tpl":"tplImage","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"Hintergrund allgemein"},"style":{"left":"0%","top":"0%","width":"100%","height":"100%","z-index":"1"},"widgetSet":"basic","grouped":true,"groupName":"w00092"},{"tpl":"tplImage","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"Hintergrund Button links"},"style":{"left":"49.86%","top":"30.53%","width":"11.08%","height":"42.11%","background-color":"#001938","z-index":"5"},"widgetSet":"basic","grouped":true,"groupName":"w00093"},{"tpl":"tplImage","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"Hintergrund Button mitte"},"style":{"left":"62.19%","top":"30.53%","width":"11.08%","height":"42.11%","background-color":"#001938","z-index":"5"},"widgetSet":"basic","grouped":true,"groupName":"w00094"},{"tpl":"tplImage","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"Hintergrund Button rechts"},"style":{"left":"74.52%","top":"30.53%","width":"11.08%","height":"42.11%","background-color":"#001938","z-index":"5"},"widgetSet":"basic","grouped":true,"groupName":"w00095"},{"tpl":"tplValueString","data":{"oid":"","g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"test_html":"","html_prepend":"groupAttr8","name":"Text"},"style":{"left":"6.65%","top":"40%","width":"32.69%","height":"21.05%","font-size":"large","z-index":"10"},"widgetSet":"basic","grouped":true,"groupName":"w00096"},{"tpl":"tplBulbOnOffCtrl","data":{"oid":"groupAttr7","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","icon_off":"groupAttr5","icon_on":"groupAttr5","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"min":"groupAttr2","max":"groupAttr2","name":"Button Mitte"},"style":{"left":"62.6%","top":"31.58%","width":"10.25%","height":"38.95%","z-index":"10"},"widgetSet":"basic","grouped":true,"groupName":"w00097"},{"tpl":"tplBulbOnOffCtrl","data":{"oid":"groupAttr7","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","icon_off":"groupAttr4","icon_on":"groupAttr4","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"min":"groupAttr1","max":"groupAttr1","name":"Button links"},"style":{"left":"50.42%","top":"31.58%","width":"10.25%","height":"38.95%","z-index":"10"},"widgetSet":"basic","grouped":true,"groupName":"w00098"},{"tpl":"tplBulbOnOffCtrl","data":{"oid":"groupAttr7","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","icon_off":"groupAttr6","icon_on":"groupAttr6","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"min":"groupAttr3","max":"groupAttr3","name":"Button rechts"},"style":{"left":"75.07%","top":"31.58%","width":"10.25%","height":"38.95%","z-index":"10"},"widgetSet":"basic","grouped":true,"groupName":"w00099"}]Import:
@CrunkFX
Danke für deine Hilfe!
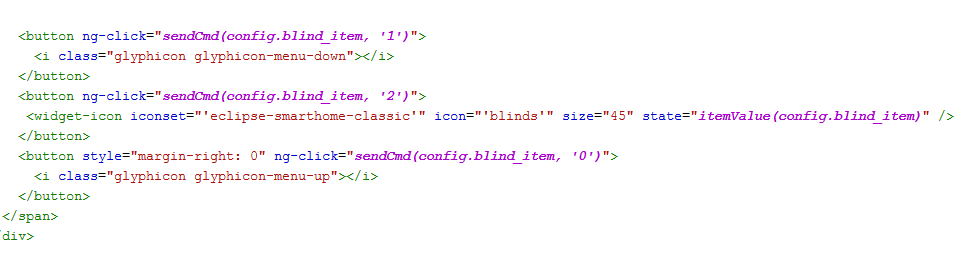
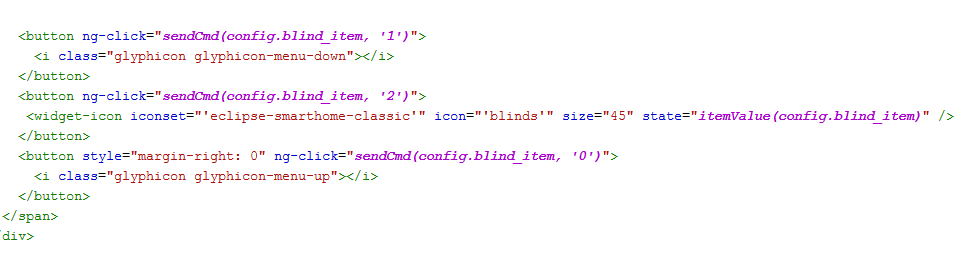
Leider kann ich das so nicht verwenden da hier bestimmte Werte getriggert werden müssen. Das sieht in OpenHab so aus bisher:
1= hoch, 2=runter, 3=stop, und dann halt noch meinem Tuyataster zugeordnet
 .
.
Habe bisher leider nichts gefunden wie man solch ein Widget selber baut. -
@CrunkFX
Danke für deine Hilfe!
Leider kann ich das so nicht verwenden da hier bestimmte Werte getriggert werden müssen. Das sieht in OpenHab so aus bisher:
1= hoch, 2=runter, 3=stop, und dann halt noch meinem Tuyataster zugeordnet
 .
.
Habe bisher leider nichts gefunden wie man solch ein Widget selber baut. -
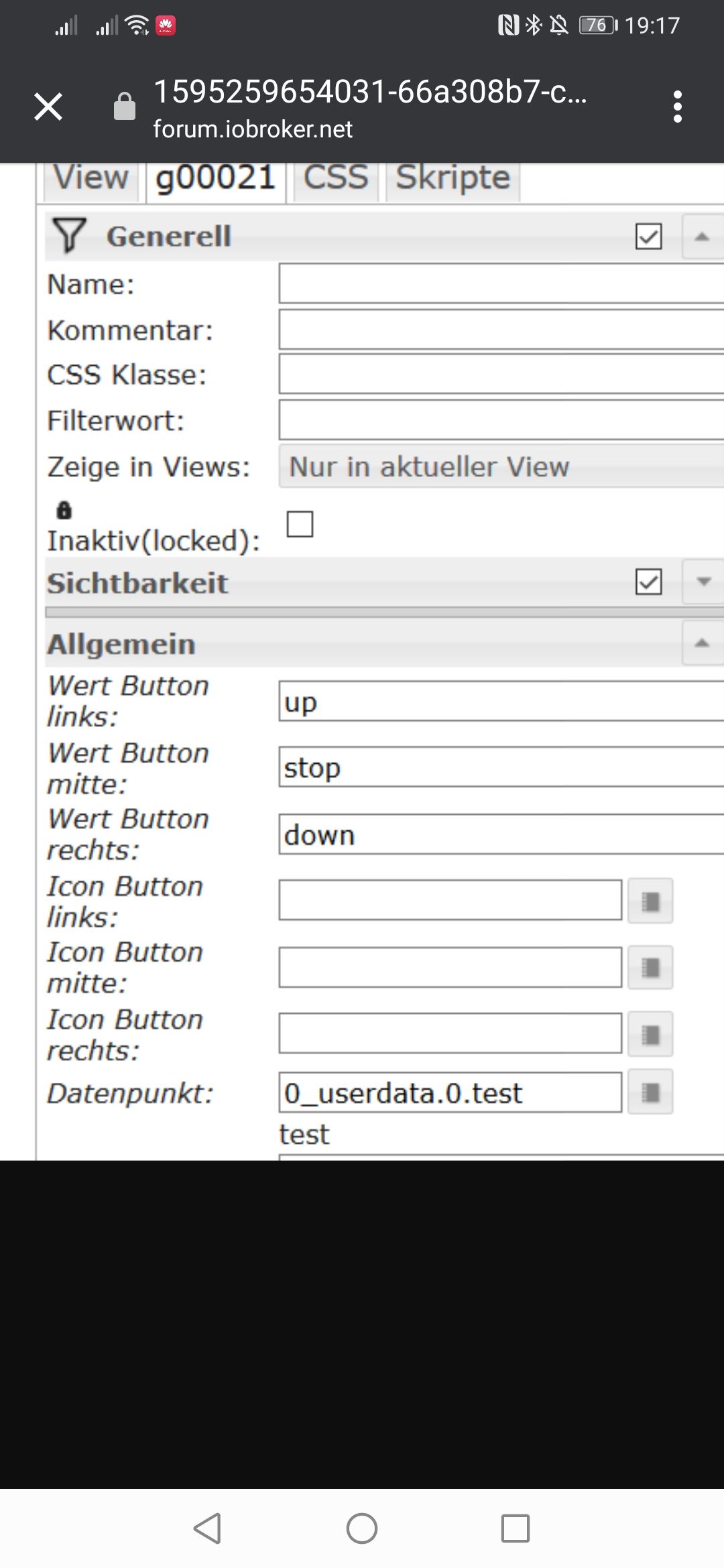
@benziman Ich hätte vielleicht erklären sollen, das man dort die Werte und Datenpunkte selber einstellen kann.
 Also einfach Up down Stop gegen 123 tauschen und darunter die tuya Datenpunkte auswählen
Also einfach Up down Stop gegen 123 tauschen und darunter die tuya Datenpunkte auswählen -
@CrunkFX
cool, probiere ich mal! Danke.
Besteht denn die Möglichkeit die Icons irgendwie zu tauschen? -
@CrunkFX
boah WTF :D du bist ja mega!
Funktioniert schon, Icons probiere ich jetzt. Mega vielen Dank!! -
@benziman Kein Thema, Hintergrund Farbe kannst du ganz normal ändern, Button Farbe per Doppelklick und dann die Images auswählen und umfärben.
-
@crunkfx Hallo, ich habe da auch mal eine kleine Frage, und zwar würde ich gerne diese beiden PNG's als Widget neu erstellen, gibt es da irgend wie eine möglichkeit ? Gibt es da einen Adapter den man dazu nutzen könnte ??


@martink Hi, sollen dort auch wie beim Shelly die Werte für Leistung und Name angezeigt werden?
MFG
CrunkFX -
@martink Hi, sollen dort auch wie beim Shelly die Werte für Leistung und Name angezeigt werden?
MFG
CrunkFX@crunkfx Das hast Du schnell erkannt um welche Buttons es sich handelt :grinning: Oh, das wäre natürlich der OBERHAMMER! Aber das könnte ich auch einfach mit einem Zahlenfeld verknüpfen.... :-) ...
Wenn ich wüsste wie ich das anstellen muss, dann würde ich ja so nach und nach alle Shelly Buttons und Sensoren selber nach basteln :grin:
-
@crunkfx Das hast Du schnell erkannt um welche Buttons es sich handelt :grinning: Oh, das wäre natürlich der OBERHAMMER! Aber das könnte ich auch einfach mit einem Zahlenfeld verknüpfen.... :-) ...
Wenn ich wüsste wie ich das anstellen muss, dann würde ich ja so nach und nach alle Shelly Buttons und Sensoren selber nach basteln :grin:
@martink Naja, nachbasteln ist leider nicht ganz so leicht bei den Elementen. Shelly macht die in einem Grafikprogramm und nutzt Funktionen wie z.B. rauschen. Das bekommst du in CSS leider nicht so hin. Da bleibt nur die Screenshot Variante. Ich mach mal kurz was fertig
-
@martink Naja, nachbasteln ist leider nicht ganz so leicht bei den Elementen. Shelly macht die in einem Grafikprogramm und nutzt Funktionen wie z.B. rauschen. Das bekommst du in CSS leider nicht so hin. Da bleibt nur die Screenshot Variante. Ich mach mal kurz was fertig
-
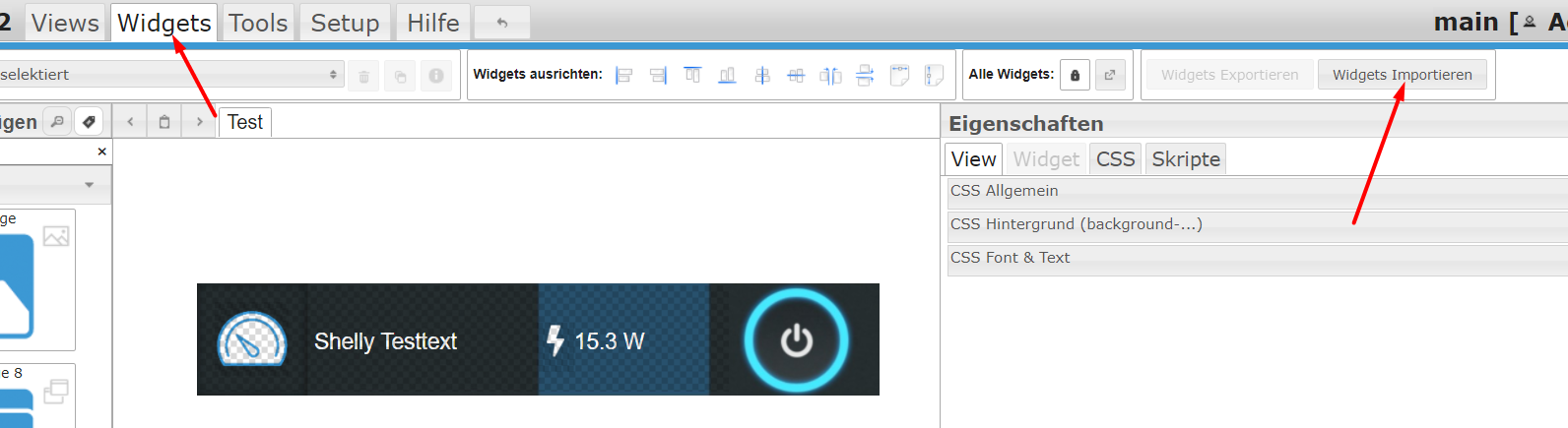
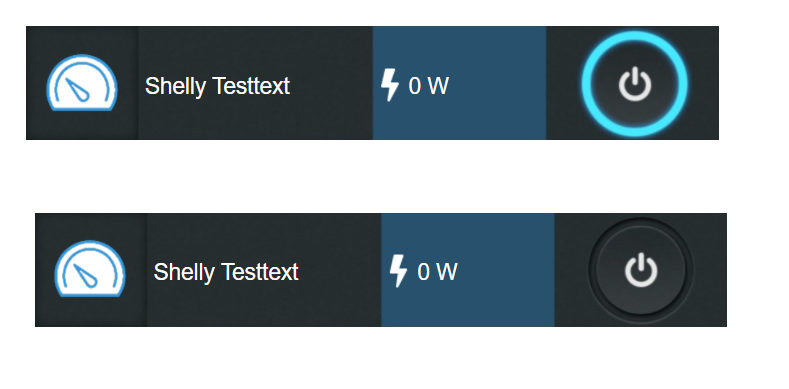
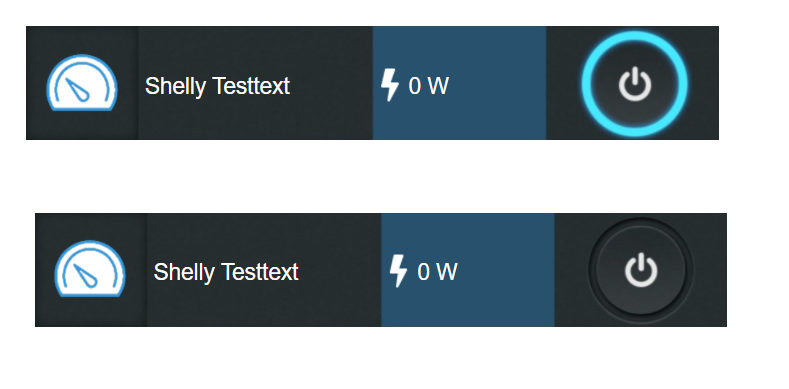
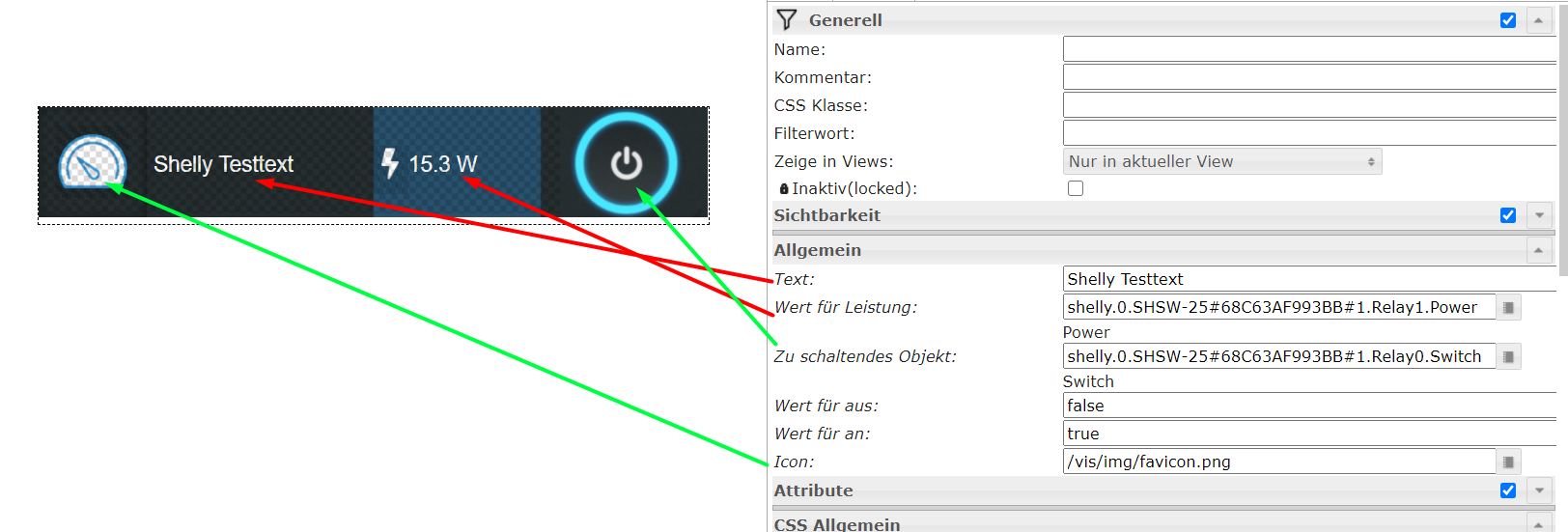
@martink

Ich hab mal ne kleine Gruppenvorlage gebaut. Schau mal ob du da was mit anfangen kannst.
(So geht importieren
vvvvvvv
) Den Inhalt hiervon bitte einmal importieren:
https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/ShellyButtonwPowerEinstellungen:

Test Link: https://iobroker.astoria-systems.de/vis/index.html#35311
Probier das mal aus.
MFG
CrunkFX -
@martink

Ich hab mal ne kleine Gruppenvorlage gebaut. Schau mal ob du da was mit anfangen kannst.
(So geht importieren
vvvvvvv
) Den Inhalt hiervon bitte einmal importieren:
https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/ShellyButtonwPowerEinstellungen:

Test Link: https://iobroker.astoria-systems.de/vis/index.html#35311
Probier das mal aus.
MFG
CrunkFX -
@crunkfx Woow!!! :flushed: :clap: :clap: :+1: Das ist ja Mega! Vielen Dank!
Das hätte ich niemals so schnell geschafft ! Aber verrate mir doch mal womit man so etwas herstellt ?@martink Mit Paint 3D den Screenshot leergemacht und dann als Base64 Codiert als Group in IOBroker erstellt.
-
@crunkfx Woow!!! :flushed: :clap: :clap: :+1: Das ist ja Mega! Vielen Dank!
Das hätte ich niemals so schnell geschafft ! Aber verrate mir doch mal womit man so etwas herstellt ?@martink Übrigens, die Gruppe kannst du per Doppelklick bearbeiten und deine Ideen umsetzen.
-
@martink

Ich hab mal ne kleine Gruppenvorlage gebaut. Schau mal ob du da was mit anfangen kannst.
(So geht importieren
vvvvvvv
) Den Inhalt hiervon bitte einmal importieren:
https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/ShellyButtonwPowerEinstellungen:

Test Link: https://iobroker.astoria-systems.de/vis/index.html#35311
Probier das mal aus.
MFG
CrunkFX -
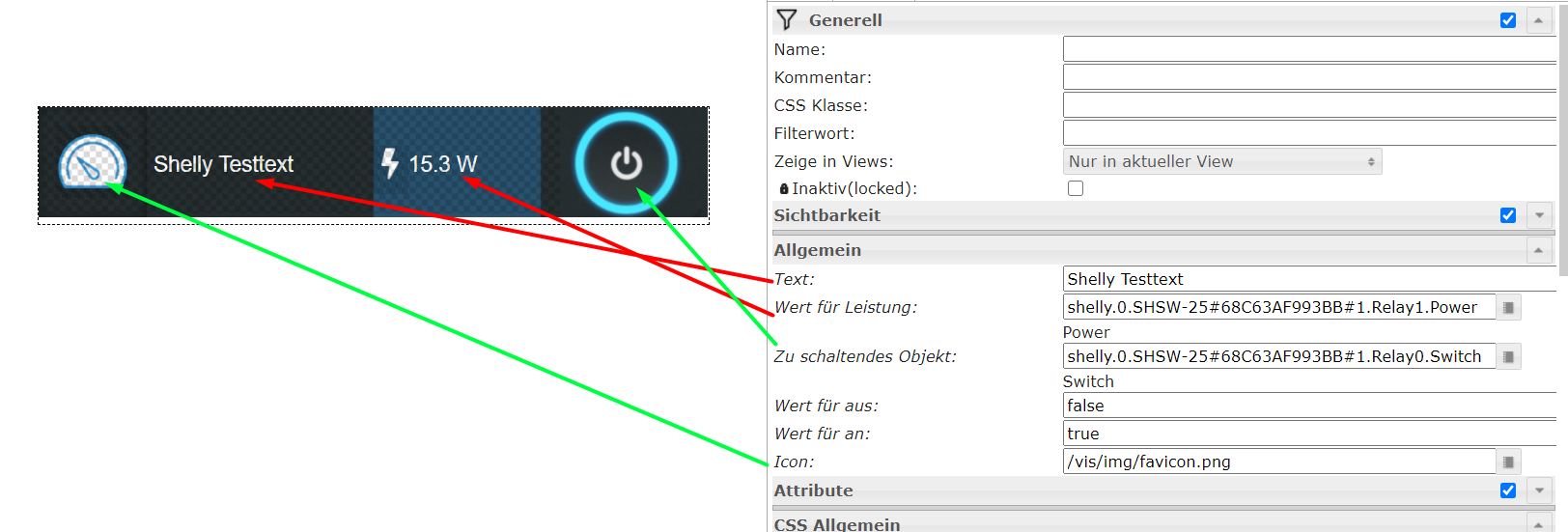
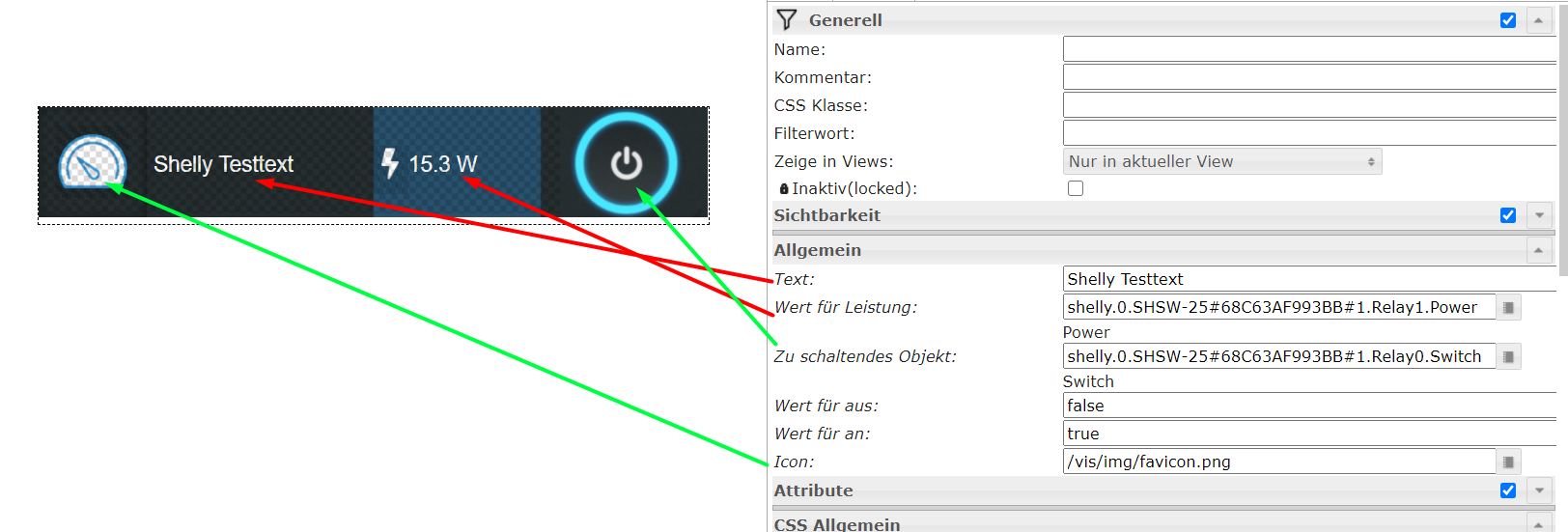
@martink Übrigens, die Gruppe kannst du per Doppelklick bearbeiten und deine Ideen umsetzen.
@crunkfx said in VIS eigenes Widget erstellen:
@martink Übrigens, die Gruppe kannst du per Doppelklick bearbeiten und deine Ideen umsetzen.
Oh, also das habe ich jetzt nicht so genau verstanden mit der Gruppe? Was ist den die Gruppe genau?? 🤔