NEWS
Test Adapter lovelace v1.2.x
-
@nukleuz Und der DP ist boolean oder zeigt der Timer Minuten an?
-
-
@nukleuz Mal mit dem Operator == probiert? Oder kleiner 1?
Im default denkt er bei 0 doch eigentlich ‚Aus‘ oder? -
Beide Operatoren versucht '==' und '<' 1 - gleiches Ergebnis - kein State bei 0.
Beim default könnte das sein...
Ich versuche schon mit JavaSkript der custom:button-card was hinzubekommen, doch bisher leider ohne Erfolg.
Respektive state-Templates... Puhh...Habe da lieber eine 0 stehen, damit das Icon nicht so sehr nach unten rutscht.
-
@nukleuz Show_state ist true?
Hast du im DP eine Einheit (min) definiert?
Versuch es mal mit value „off“ statt „0“./edit: Welche entity bzw. Typ ist es denn? Sensor?
-
Ja,
show_state: trueist gesetzt.
Keine Einheit und kein min/max gesetzt.- type: custom:button-card entity: sensor.Garten_Bewaesserung_Parkside_LIDL_Timer name: Timer icon: mdi:watering-can show_state: true styles: card: - height: 80px - width: 80px state: - justify-self: middle - font-size: 11px - padding: 0px 5px label: - justify-self: middle - font-size: 11px - padding: 0px 5px state: - value: 1 operator: '>=' color: rgb(50,255,50) icon: mdi:watering-can - value: 0 color: rgb(128,128,128) icon: mdi:watering-canEDIT: off hat nichts gebracht, aber false -> wird genauso wie 0.
-
Hab mal den Typ auf timer gesetzt - jetzt wird mir zumindest bei Ablauf "Idle" angezeigt.
Danke für den Denkanstoss

-
@nukleuz Puh, schwierig. Versuch es mal noch mit einer Einheit oder als operator „default“.
-
Das sag ich dir - puhhh, das reicht mir schon mit Idle. Auf Einheit wollte ich verzichten, da ich noch mit Bindings das ganze in Minuten:Sekunden (m:ss) konvertieren wollte - dann wäre Sek. unpassend...
Danke für deinen Support!!!!
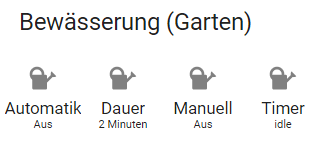
Hier mal das komplette Ergebnis:
Datenpunkt ist auf Zahl geblieben.
- type: custom:button-card entity: timer.Garten_Bewaesserung_Parkside_LIDL_Timer name: Timer icon: mdi:watering-can show_state: true styles: card: - height: 80px - width: 80px state: - justify-self: middle - font-size: 11px - padding: 0px 5px state: - operator: default color: rgb(50,255,50) icon: mdi:watering-can - value: idle color: rgb(128,128,128) icon: mdi:watering-canBeim runterzählen:

Nach Ablauf des Timers:

-
@nukleuz Als letztes kannst du noch versuchen unter state: idle ein
name: „Aus“
einzutragen. -
Wenn ich unter state:
name: Aus
eingebe, dann benennt er mir den Timer um zu Aus???ROFL

-
@nukleuz War ein Versuch

-
-
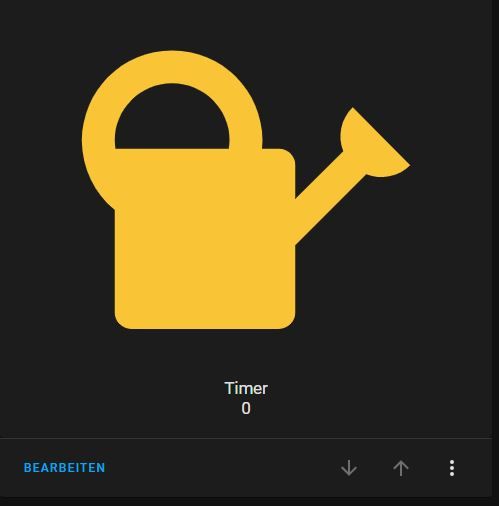
@nukleuz Es hat mir jetzt keine Ruhe gelassen. Bei mir zeigt er die "0" an:

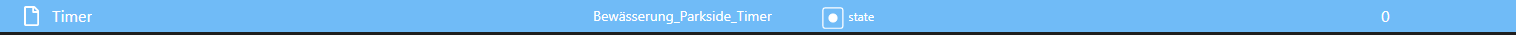
type: custom:button-card icon: mdi:watering-can entity: sensor.Timer show_name: true theme: transparent size: 80% hold_action: action: none tap_action: action: none show_state: true state: - value: '0' color: rgb(249, 197, 55){ "common": { "name": "Timer", "desc": "Manuell erzeugt", "role": "number", "type": "state", "read": true, "write": true, "custom": { "lovelace.0": { "enabled": true, "entity": "sensor", "name": "Timer" } } }, "type": "state", "_id": "0_userdata.0.Timer", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1628542950737 } -
Morgen geht es weiter - ich sehe gerade nichts mehr

-
@nukleuz Aber ich.
Habe role und type getauscht.
Also role: "number" und type: "state".
Dann geht es. Ob das aber im ioBroker-Universum korrekt ist weiß ich nicht
-
Auch das geht nicht ...
Morgen geht es weiter - danke! -
@nukleuz said in Test Adapter lovelace v1.2.x:
Bisher nie gehabt und arbeite auch mit Chrome.
Welche Version von Lovelace nutzt du?ich nutze Version 2.0.4
-
Hast du also das Problem immer noch?
Funktionieren denn die bestehenden custom-cards?
Die 2.0.4 ist die latest stable...Mhh, ich glaube da kann nur @Garfonso was zu sagen bzw. eine Idee haben...
Sorry!
PS: Kannst du es denn eingrenzen, ob das ggf. nach einem Update oder irgendwelchen anderen Änderungen gekommen ist?
-
Moin @lessthanmore,
ich kann auch mit frischen Augen und exakt deiner Konfig keine 0 als State erreichen.
Ich bin auch auf 2.0.4 stable - hast du die dev-Version?Irgendwo muss der Unterschied ja herkommen...
Ich konnte es jetzt so nachbauen:
Habe einfach das Label etwas umgebogen mit JavaSkript und auf die Anzeige des States verzichtet bzw. im Label ausgegeben mit Bedingung.- type: custom:button-card entity: sensor.Garten_Bewaesserung_Parkside_LIDL_Timer name: Timer icon: mdi:watering-can show_state: false show_name: true show_label: true label: | [[[ if (states['sensor.Garten_Bewaesserung_Parkside_LIDL_Timer'].state == 0) return "0"; else return states['sensor.Garten_Bewaesserung_Parkside_LIDL_Timer'].state ]]] styles: card: - height: 80px - width: 80px state: - justify-self: middle - font-size: 11px - padding: 0px 5px label: - justify-self: middle - font-size: 11px - padding: 0px 5px state: - operator: '>=' value: 1 color: rgb(50,255,50) icon: mdi:watering-can - value: 0 color: rgb(128,128,128) icon: mdi:watering-can