NEWS
Test Adapter lovelace v1.2.x
-
Hallo zusammen,
ist es möglich den Favicon vom Browser Tab (akutell Icon vom iobroker) auszutauschen sowie den Titel im Browser anzupassen?
Danke für eure Unterstuetzung
-
@David-G
Es gibt Karten, die erst noch "gebaut" werden müssen. Dann muss man bei den Releases gucken (der Link dafür ist mittlerweile auf der rechten Seite in Github und @JB1985 hat ihn auch gepostet). Grundsätzlich sollte man bei den Karten gucken, ob es Releases gibt und sich ggf. auch irgendwo merken (ich mach das im Dateinamen) welche Version man installiert hat, falls es mal Probleme gibt (z.B. mit dem nächsten Update vom Lovelace-Adapter, der eine neue Lovelace Version mitbringt. ).
).@janhp said in Test Adapter lovelace v1.2.x:
ist es möglich den Favicon vom Browser Tab (akutell Icon vom iobroker) auszutauschen sowie den Titel im Browser anzupassen?
Durch Konfiguration / in der Laufzeit aktuell nicht. Wäre auch ziemlich viel Arbeit... du kannst von Hand im Adapterordner (z.B:
/opt/iobroker/node_modules/iobroker.lovelace) im Ordnerhass_frontendin derindex.htmlden Titel ändern (steht in der ersten Zeile, da das alles "minified" ist, leider etwas umständlich) und im Ordnerassets\iconsdiefavicon*.icoDateien ändern. Damit die Änderung der Icons einen Effekt hat, wirst du nochiobroker upload lovelaceausführen müssen. Und bei jedem Adapter Update halt dann nochmal... -> schreib dir ein Skript
-
@Garfonso said in Test Adapter lovelace v1.2.x:
/opt/iobroker/node_modules/iobroker.lovelace
top danke

-
Hi zusammen,
hat einer von euch hinbekommen, die Uhrzeit in lovelace anzuzeigen? Die gängigen Beispiele scheinen alle nicht mehr zu funktionieren und die Variante im Header auch nicht...
So was einfaches wie die Uhrzeit und ggf. das Datum kann doch eigentlich nicht so schwer sein
-
@BBlaBlu
Uhrzeit hab ich auf der Uhr am Handgelenk
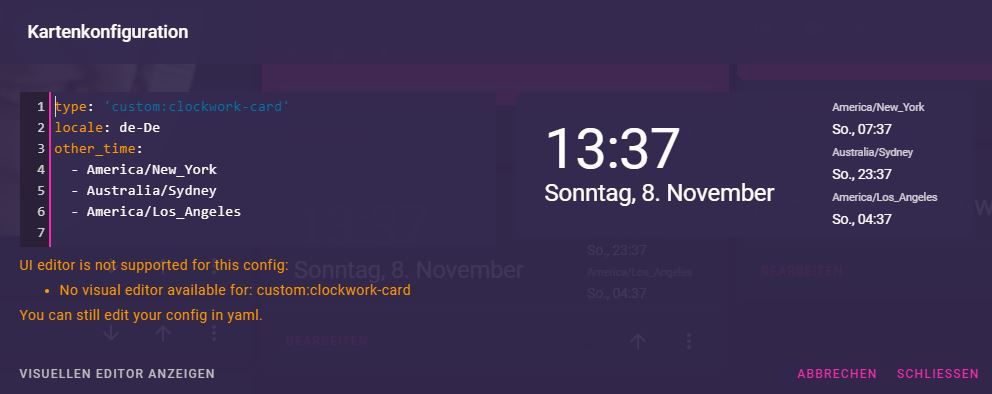
Hab jetzt grad mal kurz geguckt, mit der Karte geht es ganz gut (wichtig: entity_id leer lassen, dann nimmt er die lokale Uhrzeit des Endgeräts, sensor.time haben wir nicht):

//Edit: Ok, leider geht es nicht ohne die other_time Einträge, einer muss da sein... hm.. doof.. -> aber wenn man ein style hinzufügt werden sie nicht angezeigt:
style: | .other_clocks { display: none; } -
@Garfonso
Ich habe einen RasPi mit Touchscreen auf dem Nachttisch stehen, der die UI anzeigt. Im Bett trage ich keine Armbanduhr, daher wäre eine Uhr hier echt praktisch
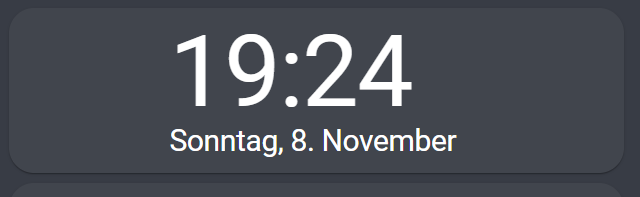
Die Karte funktioniert soweit mit leerer entity, danke! Hab das JS angepasst, so dass die alternativen Zeitzonen nicht angezeigt werden:

Muss noch das Styling ein bisschen anpassen aber sieht ganz gut aus. Danke nochmal!Eine andere Frage: gibt es eine Möglichkeit, das MDI Iconset für lovelace manuell zu aktualisieren? Das in der aktuellen Version verwendete ist ziemlich alt und es fehlen einige schöne Icons.
-
Du hast zwar schon eine Lösung für deine Uhr gefunden, jedoch schreibe ich mal die Idee die ich hatte.
Habe mir in letzter Zeit einiges mit der Markdown Karte gebastelt.
Über html bekommt man den Inhalt eigentlich klasse formatiert.
Die Uhrzeit und das Datum kann man sich dann aus einem Datenpunkt holen.
Der Nachteil wäre nur, dass im Hintergrund ein Script jede sek den Datenpunkt schreiben muss.
Dafür optisch individuell sehr anpassbar.EDIT:
Dass mit dem Icon interessiert mich auch, jedoch würde ich es cool finden, eigene einbinden zu können ^^. -
@David-G
Die Idee mit dem Script hatte ich auch. So bekommt man dann quasi einen Sensor mit Uhrzeit bzw. Datum als Wert. Fand die Lösung aber auch nicht so schön und unnötig kompliziert.
Mit der von @Garfonso verlinkten Karte sieht es eigentlich ganz gut aus im Moment.
Würde nur gerne die Höhe der Karte manuell anpassen. Geht das irgendwie?//edit: hab die Höhe der Karte in JS via padding und font-size hin bekommen. Das funktioniert aber auch nur in der jetzigen Ansicht. Gibts dafür nen einfacheren Weg?
-
@BBlaBlu und @David-G
Die Idee mit dem jede Sekunde ein Sensorwert von ioBroker zum UI schicken finde ich nicht so toll. Ginge zwar... aber das ist ziemlich viel Aufwand. Im Browser reicht einnew Date()wie in der Karte gemacht um an die aktuelle Uhrzeit zu kommen. Ggf. kann man das in Markdown auch nutzen? grübelZum iconset:
das in der 1.3.0-alpha ist gar nicht mehr so alt... ob und wie da der Aufwand ist, weiß ich ehrlich gesagt nicht. Aktuell kommt es halt mit Lovelace mit. Mein Plan ist eher das relativ aktuell zu halten (1.2.7 ist vom Juni 2020, 1.3.x ist jetzt aus Oktober 2020 - da ist zumindest schonmal das icon für Virus mit drinnen ).
).
Eigene Icons gibt es wohl keine Lösung zu... (sowas ruhig auch im HomeAssistang/Lovelace Kontext googeln). Eigene Bilder gehen ja über die cards und dann z.B. in der Image-Card.//edit: hab die Höhe der Karte in JS via padding und font-size hin bekommen. Das funktioniert aber auch nur in der jetzigen Ansicht. Gibts dafür nen einfacheren Weg?
Mit der Card-mod Karte kannst du bei jeder Karte ein
stylesFeld einfügen und da ziemlich viel ändern. Was du anpassen musst, kann man meist mit den Entwicklertools ganz gut sehen. -
Gibt es einen Best-practise für eine Adapterstatus-Liste?
Muss ich zwingend alle Objekte als Entität in Lovelace anlegen oder gibt es eine andere Möglichkeit ähnlich wie im markdown-card mit {objekt}?Gruss
-
@Garfonso
Die Card-mod Karte nutze ich schon fleißg. Hatte gehofft es gäbe vielleicht noch eine andere Lösung.Bezüglich der 1.3.0-alpha, wie finde ich die? Aktiver Verwahrungsort ist auf latest gesetzt, aber es wird kein verfügbares Update angezeigt.
-
@BBlaBlu
Ja, das hat sich was verzögert. Wir haben jetzt eine 1.3.0 veröffentlicht die bald (tm) im latest auftauchen sollte.
-
@gyle said in Test Adapter lovelace v1.2.x:
Gibt es einen Best-practise für eine Adapterstatus-Liste?
Muss ich zwingend alle Objekte als Entität in Lovelace anlegen oder gibt es eine andere Möglichkeit ähnlich wie im markdown-card mit {objekt}?Gruss
Geht nicht Markdown für Adapter Status? grübel Das ist doch sogar das Beispiel in der Readme:
Admin adapter is {a:system.adapter.admin.0.alive;a === true || a === 'true' ? ' ' : 'not '} *alive*.
Also einfach mit Markdown die ioBroker Objekt-Id nehmen. Geht halt dann nur in der Markdown-Card. Sonst gibt es da aktuell keine Lösung für. Ich könnte natürlich in den Adapter einbauen, dass er für alle Adapter einen binary_sensor für den Adapterstatus generiert, dann müsste man das nicht selber machen. -
Das bringt mich grad auf eine Idee.
Überlege schon länger, wie ich die Erreichbarkeit von Netzwerkgeräten einbaue.
Kann man natürlich dann auch für Adapter nehmen.Man kann doch bestimmt für den anzuzeigenden Text von false und true die Farbe bestimmen oder?
Dann könnte man einfach einen ° oder sonstiges Sonderzeichen in rot oder grün einfärben.
Fernseher °
NAS °
PC °Über eine Tabelle und andere Symbole (was besseres gibt die Handytastatur nich her
 ) kann man es ja dann was schöner Formatieren.
) kann man es ja dann was schöner Formatieren.EDIT:
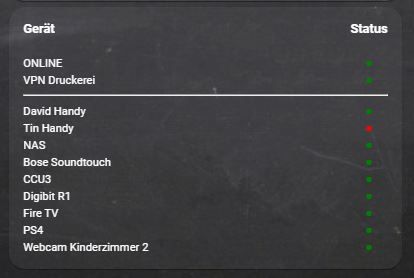
Hab es grad sogar hinbekommen.Testgerät {a:0_userdata.0.Alarmanlage.Testgeraet;a === true || a === 'true' ? '<font size="3"><b><font color=green>● ' : '<font color=red><font size="3">●</font> '}Hier mein erster schneller Versuch:
<table style="width: 100%;"> <tbody> <tr> <td width=100%><b><font size="3">Gerät</b></td></font> <td ALIGN="CENTER"><b><font size="3">Status</b></td></font> </tr> <tr> <td ><b><font size="3"> </b></td></font> <td ALIGN="CENTER"><b><font size="3"> </b></td></font> </tr> <tr> <td>ONLINE</td> <td ALIGN="CENTER">{a:ping.0.iobroker.Google_.alive;a === true || a === 'true' ? '<font size="3"><b><font color=green>● ' : '<font color=red><font size="3">●</font> '}</td> </tr> <tr> <td>VPN Druckerei</td> <td ALIGN="CENTER">{a:ping.0.iobroker.sophosfirma;a === true || a === 'true' ? '<font size="3"><b><font color=green>● ' : '<font color=red><font size="3">●</font> '}</td> </tr> <tr> <td colspan="2"> <hr> </dt> </tr> <tr> <td>David Handy</td> <td ALIGN="CENTER">{a:ping.0.iobroker.Davidhandy;a === true || a === 'true' ? '<font size="3"><b><font color=green>● ' : '<font color=red><font size="3">●</font> '}</td> </tr> <tr> <td>Tin Handy</td> <td ALIGN="CENTER">{a:ping.0.iobroker.Tinhandy;a === true || a === 'true' ? '<font size="3"><b><font color=green>● ' : '<font color=red><font size="3">●</font> '}</td> </tr> <tr> <td>NAS</td> <td ALIGN="CENTER">{a:ping.0.iobroker.192_168_99_22;a === true || a === 'true' ? '<font size="3"><b><font color=green>● ' : '<font color=red><font size="3">●</font> '}</td> </tr> <tr> <td>Bose Soundtouch</td> <td ALIGN="CENTER">{a:ping.0.iobroker.Bose_Soundtuch;a === true || a === 'true' ? '<font size="3"><b><font color=green>● ' : '<font color=red><font size="3">●</font> '}</td> </tr> <tr> <td>CCU3</td> <td ALIGN="CENTER">{a:ping.0.iobroker.Ccu3;a === true || a === 'true' ? '<font size="3"><b><font color=green>● ' : '<font color=red><font size="3">●</font> '}</td> </tr> <tr> <td>Digibit R1</td> <td ALIGN="CENTER">{a:ping.0.iobroker.Digibit_;a === true || a === 'true' ? '<font size="3"><b><font color=green>● ' : '<font color=red><font size="3">●</font> '}</td> </tr> <tr> <td>Fire TV</td> <td ALIGN="CENTER">{a:ping.0.iobroker.FireTV_TV;a === true || a === 'true' ? '<font size="3"><b><font color=green>● ' : '<font color=red><font size="3">●</font> '}</td> </tr> <tr> <td>PS4</td> <td ALIGN="CENTER">{a:ping.0.iobroker.PS4;a === true || a === 'true' ? '<font size="3"><b><font color=green>● ' : '<font color=red><font size="3">●</font> '}</td> </tr> <tr> <td>Webcam Kinderzimmer 2</td> <td ALIGN="CENTER">{a:ping.0.iobroker.Webcam_bh;a === true || a === 'true' ? '<font size="3"><b><font color=green>● ' : '<font color=red><font size="3">●</font> '}</td> </tr> </tbody> </table>
Im HTML Code sind bei der Formatierung ein paar dopplungen die normalerweise nicht sein müssen.
Die Karte verwirft da scheinbar manchmal Sachen. Genau so, wie dass in der leeren Reihe was stehen muss. Wird komischerweise sonst ausgeblendet.Ich mag es bei der Markdown sehr, dass man die Entitys nicht im Adapter anlegen muss.
-
@Garfonso
Hast du die Karte selber im Einsatz? Habe aktuell das Problem, dass die Uhrzeit der Karte nicht korrekt aktualisiert wird und meistens 2 - 7 Minuten hinterher hängt. Keine Ahnung ob das an der Karte, am RasPi oder sonstwas liegt... -
@BBlaBlu
Nur testweise an meinem Entwicklungs PC... da geht es. Das Update der Zeit läuft rein im Browser. Wer zeigt den denn bei dir an? -
Frage: Ist es möglich den folgenden Adapter einzupflegen? https://github.com/DBuit/light-popup-card
-
@Garfonso seit dem Update funktioniert die button-entity-row-card wieder nicht, es gibt auch kein Update zur der Card.
Ansonsten fehlt nach dem Update die Funktion, alle Benachrichtigungen auf einmal zu löschen. -
@Garfonso :
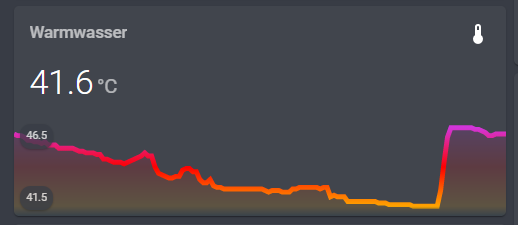
seit meinem Update vor 3 Tagen von 0.2.x auf die aktuelle Version aktualisiert sich der angezeigte Wert meiner Diagramme nicht mehr. Der Datenpunkt zeigt den korrekten Wert an und auch die Historie/Diagrammlinie stimmt.

41.6 ist ein Wert von vor 6 Std.
Ich nutze die aktuelle Version von custom:mini-graph-cardWenn ich in die Config des DP gehe (Schraubenschlüssel) und einmal speichere, dann aktualisiert sich der Wert in Lovelace.
Ist das ein Bug in Loveace, der card oder meiner Config?Danke!
type: 'custom:mini-graph-card' entities: - sensor.KG_Heizung_Warmwasser name: Warmwasser unit: °C hours_to_show: 24 points_per_hour: 6 hour24: true labels: true update_interval: 60 smoothing: false aggregate_func: max show_line: true show_points: true show_legend: true line_color: blue show: graph: line labels: true color_thresholds: - value: 30 color: green - value: 38 color: '#00f0b8' - value: 40 color: '#34c6eb' - value: 42 color: orange - value: 44 color: red - value: 46 color: '#d335db' -
@andi2055 Hi Andi, kurze Frage zum JS Plugin --> welche Datenbank Lösung nutzt du, um die Daten aufzuzeichen? Influxdb?
