NEWS
Test Adapter lovelace v1.2.x
-
@David-G
Ich verstehe leider echt nicht, warum der da nicht also auto create auftaucht... Was du vielleicht mal versuchen könntest die Raum oder Funktionszuordnung bzw. den Namen (vom Ordner "player") etwas zu variieren. Vielleicht erkennt er den doch mit der gleichen ID. Wobei das da eigentlich im Log auftauchen müsste...
Was du vielleicht mal versuchen könntest die Raum oder Funktionszuordnung bzw. den Namen (vom Ordner "player") etwas zu variieren. Vielleicht erkennt er den doch mit der gleichen ID. Wobei das da eigentlich im Log auftauchen müsste...
Alternativ könntest du mal die States von deinem manuellen Player extrahieren und mir zukommen lassen (geht irgendwo im Admin, export als JSON), dann gucke ich hier mal.... -
Moin,
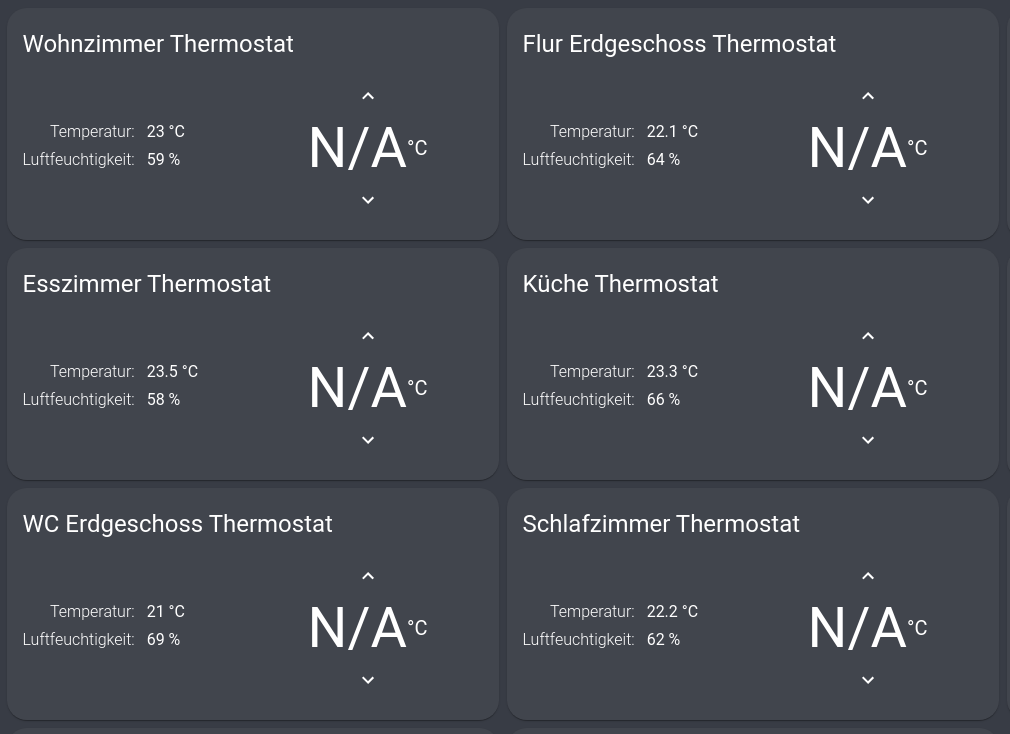
ich habe heute auf Version 1.2.7 aktualisiert und nun funktionieren meine Bosch Smart Home Thermostate nicht mehr. Ich habe auch die aktuelle simple-thermostat.js installiert, leider ohne Erfolg.
Bei der Temperaturanzeige erhalte ich nur ein N/A
Weiß jemand woran das liegt?

-
@JB1985 wie auf Github geschrieben: Bug in der 1.2.7. Entweder downgrade auf 1.2.6 oder mal die Git-Version testen (um sicher zu gehen, dass ich den Bug auch tatsächlich erwischt habe
 ).
). -
Nabend,
gibt es eine Möglichkeit die obere Reihe wo man zwischen Ansichten schaltet (Home etc.) größer zu gestallten? Ich nutze nur Icons ohne Text auf mein Tablet ist das etwas klein.Grüße
leszy -
@leszy-l
wenn, dann geht das vielleicht über das Theme... aber ob man das da einzeln steuern kann, da bin ich mir nicht so sicher.Es gibt in der HomeAssistant-Lovelace Welt noch Custom Header (unter dem Stichwort müsste man was finden) was in die Richtung was anpassen soll, aber das geht, soweit ich es sehe, bei uns (aktuell?) nicht... oder ich hab nicht begriffen, wie...
-
Es gibt eine neue Version.
Besonders wichtig: für mich ist damit der nervige Editor-Bug gefixt. Bitte alle mal testen, ob der noch irgendwo auftritt!! Lovelace ist jetzt auch aktuell (Version vom 21.10.2020). Unter der Haube gibt es viele Änderungen, die sollten sich aber wenig bemerkbar machen.
Ziel ist es diese Version ins stable zu bekommen.Die neue Version sollte demnächst im latest auftauchen.
1.3.0-alpha.0 (2020-11-06)
- (Garfonso) Fixed: Änderung an Thermostat Rückgängig gemacht, geht nun wie vorher
- (Garfonso) Fixed: Verhindere Absturz, wenn call-service einen ungültigen Service aus dem UI aufruft.
- (Garfonso) Fixed: Objektänderungen werden nun korrekt im UI angezeigt
- (Garfonso) Added: Unterstützung für RGB-Arrays (hue-extended - experimentell)
- (Garfonso) Enhancement: started refactoring of server.js - will take time, but make maintenance easier.
- (Garfonso) Change: Notifications are now cached in adapter, makes responses a bit faster
- (Garfonso) Enhancement: Updated to lovelace 20201021.4 -> fixt für mich den Editorbug! Und Wetter more-info ist nun hübscher
-
Werde die Version die Tage mal aufspielen.
Heute hätte ich keine Zeit was zu fixen, falls es Probleme gibt.@all
Ich möchte grad die battery-state-card Karte installieren.
Irgendwie bin ich zu doof die .js zu finden.
Sieht die einer von euch? -
-
Hallo zusammen,
ist es möglich den Favicon vom Browser Tab (akutell Icon vom iobroker) auszutauschen sowie den Titel im Browser anzupassen?
Danke für eure Unterstuetzung
-
@David-G
Es gibt Karten, die erst noch "gebaut" werden müssen. Dann muss man bei den Releases gucken (der Link dafür ist mittlerweile auf der rechten Seite in Github und @JB1985 hat ihn auch gepostet). Grundsätzlich sollte man bei den Karten gucken, ob es Releases gibt und sich ggf. auch irgendwo merken (ich mach das im Dateinamen) welche Version man installiert hat, falls es mal Probleme gibt (z.B. mit dem nächsten Update vom Lovelace-Adapter, der eine neue Lovelace Version mitbringt. ).
).@janhp said in Test Adapter lovelace v1.2.x:
ist es möglich den Favicon vom Browser Tab (akutell Icon vom iobroker) auszutauschen sowie den Titel im Browser anzupassen?
Durch Konfiguration / in der Laufzeit aktuell nicht. Wäre auch ziemlich viel Arbeit... du kannst von Hand im Adapterordner (z.B:
/opt/iobroker/node_modules/iobroker.lovelace) im Ordnerhass_frontendin derindex.htmlden Titel ändern (steht in der ersten Zeile, da das alles "minified" ist, leider etwas umständlich) und im Ordnerassets\iconsdiefavicon*.icoDateien ändern. Damit die Änderung der Icons einen Effekt hat, wirst du nochiobroker upload lovelaceausführen müssen. Und bei jedem Adapter Update halt dann nochmal... -> schreib dir ein Skript
-
@Garfonso said in Test Adapter lovelace v1.2.x:
/opt/iobroker/node_modules/iobroker.lovelace
top danke

-
Hi zusammen,
hat einer von euch hinbekommen, die Uhrzeit in lovelace anzuzeigen? Die gängigen Beispiele scheinen alle nicht mehr zu funktionieren und die Variante im Header auch nicht...
So was einfaches wie die Uhrzeit und ggf. das Datum kann doch eigentlich nicht so schwer sein
-
@BBlaBlu
Uhrzeit hab ich auf der Uhr am Handgelenk
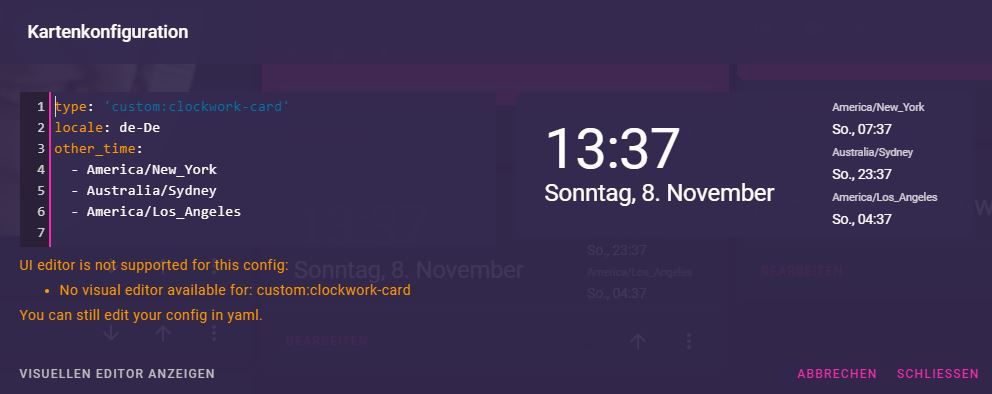
Hab jetzt grad mal kurz geguckt, mit der Karte geht es ganz gut (wichtig: entity_id leer lassen, dann nimmt er die lokale Uhrzeit des Endgeräts, sensor.time haben wir nicht):

//Edit: Ok, leider geht es nicht ohne die other_time Einträge, einer muss da sein... hm.. doof.. -> aber wenn man ein style hinzufügt werden sie nicht angezeigt:
style: | .other_clocks { display: none; } -
@Garfonso
Ich habe einen RasPi mit Touchscreen auf dem Nachttisch stehen, der die UI anzeigt. Im Bett trage ich keine Armbanduhr, daher wäre eine Uhr hier echt praktisch
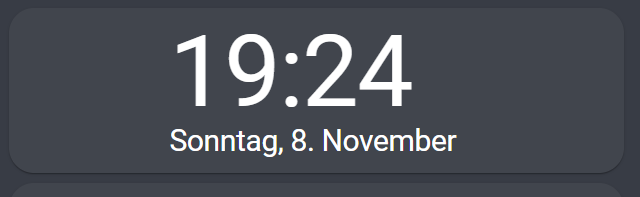
Die Karte funktioniert soweit mit leerer entity, danke! Hab das JS angepasst, so dass die alternativen Zeitzonen nicht angezeigt werden:

Muss noch das Styling ein bisschen anpassen aber sieht ganz gut aus. Danke nochmal!Eine andere Frage: gibt es eine Möglichkeit, das MDI Iconset für lovelace manuell zu aktualisieren? Das in der aktuellen Version verwendete ist ziemlich alt und es fehlen einige schöne Icons.
-
Du hast zwar schon eine Lösung für deine Uhr gefunden, jedoch schreibe ich mal die Idee die ich hatte.
Habe mir in letzter Zeit einiges mit der Markdown Karte gebastelt.
Über html bekommt man den Inhalt eigentlich klasse formatiert.
Die Uhrzeit und das Datum kann man sich dann aus einem Datenpunkt holen.
Der Nachteil wäre nur, dass im Hintergrund ein Script jede sek den Datenpunkt schreiben muss.
Dafür optisch individuell sehr anpassbar.EDIT:
Dass mit dem Icon interessiert mich auch, jedoch würde ich es cool finden, eigene einbinden zu können ^^. -
@David-G
Die Idee mit dem Script hatte ich auch. So bekommt man dann quasi einen Sensor mit Uhrzeit bzw. Datum als Wert. Fand die Lösung aber auch nicht so schön und unnötig kompliziert.
Mit der von @Garfonso verlinkten Karte sieht es eigentlich ganz gut aus im Moment.
Würde nur gerne die Höhe der Karte manuell anpassen. Geht das irgendwie?//edit: hab die Höhe der Karte in JS via padding und font-size hin bekommen. Das funktioniert aber auch nur in der jetzigen Ansicht. Gibts dafür nen einfacheren Weg?
-
@BBlaBlu und @David-G
Die Idee mit dem jede Sekunde ein Sensorwert von ioBroker zum UI schicken finde ich nicht so toll. Ginge zwar... aber das ist ziemlich viel Aufwand. Im Browser reicht einnew Date()wie in der Karte gemacht um an die aktuelle Uhrzeit zu kommen. Ggf. kann man das in Markdown auch nutzen? grübelZum iconset:
das in der 1.3.0-alpha ist gar nicht mehr so alt... ob und wie da der Aufwand ist, weiß ich ehrlich gesagt nicht. Aktuell kommt es halt mit Lovelace mit. Mein Plan ist eher das relativ aktuell zu halten (1.2.7 ist vom Juni 2020, 1.3.x ist jetzt aus Oktober 2020 - da ist zumindest schonmal das icon für Virus mit drinnen ).
).
Eigene Icons gibt es wohl keine Lösung zu... (sowas ruhig auch im HomeAssistang/Lovelace Kontext googeln). Eigene Bilder gehen ja über die cards und dann z.B. in der Image-Card.//edit: hab die Höhe der Karte in JS via padding und font-size hin bekommen. Das funktioniert aber auch nur in der jetzigen Ansicht. Gibts dafür nen einfacheren Weg?
Mit der Card-mod Karte kannst du bei jeder Karte ein
stylesFeld einfügen und da ziemlich viel ändern. Was du anpassen musst, kann man meist mit den Entwicklertools ganz gut sehen. -
Gibt es einen Best-practise für eine Adapterstatus-Liste?
Muss ich zwingend alle Objekte als Entität in Lovelace anlegen oder gibt es eine andere Möglichkeit ähnlich wie im markdown-card mit {objekt}?Gruss
-
@Garfonso
Die Card-mod Karte nutze ich schon fleißg. Hatte gehofft es gäbe vielleicht noch eine andere Lösung.Bezüglich der 1.3.0-alpha, wie finde ich die? Aktiver Verwahrungsort ist auf latest gesetzt, aber es wird kein verfügbares Update angezeigt.
-
@BBlaBlu
Ja, das hat sich was verzögert. Wir haben jetzt eine 1.3.0 veröffentlicht die bald (tm) im latest auftauchen sollte.