NEWS
Test Adapter lovelace v1.2.x
-
-
Habe es jetzt nur fix im Browser gemacht beim Tablet schaut es besser aus aber so in etwa ist es.

-
Danke.
Ist aber kein lovelace oder?
Da geht es aber neuerdings auch out of the Box. -
naja kommt drauf an was du meinst... ist die custom:button-card
und die geht ja in Lovelace und habe es so schon eine ganze weile.
Hat aber jetzt nichts mir dem Popup von der neuen Version von Lovelace zutunBsp.:
-
@xbit
Oh, krass.
Sieht so im Ausschnitt echt nicht nach lovelace aus ^^. -
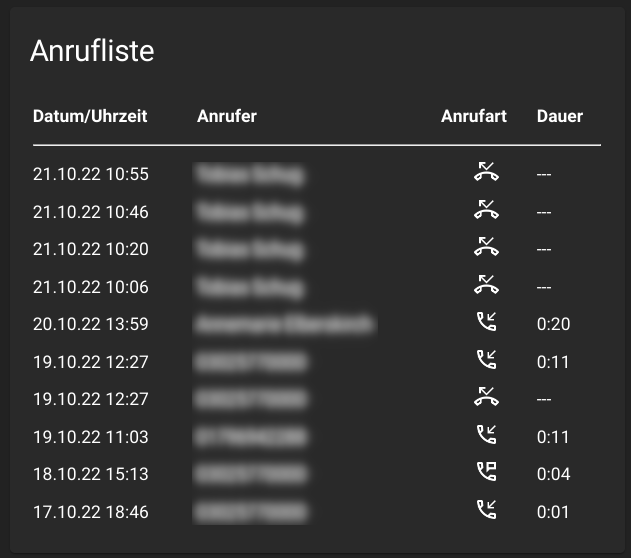
Hier meine Tabelle, fürs Erste bin ich so ganz zufrieden mit.
Die Bilder sind als base64 eingebunden.Hatte leider keine Nachricht am AB.
Keine Ahnung wie der in der json angezeigt wird. Baue ich noch ein, wenn ich es mal habe oder mir einer sagt, was dann angegeben ist.
-
Hallo zusammen,
ich habe vorhin die Lovelace Version aus dem Git Repository runtergeladen und installiert.
Leider hat es einige Ändern am Frontend gegeben und die mühsam aufgebaute Skalierung hat es zerschossen.
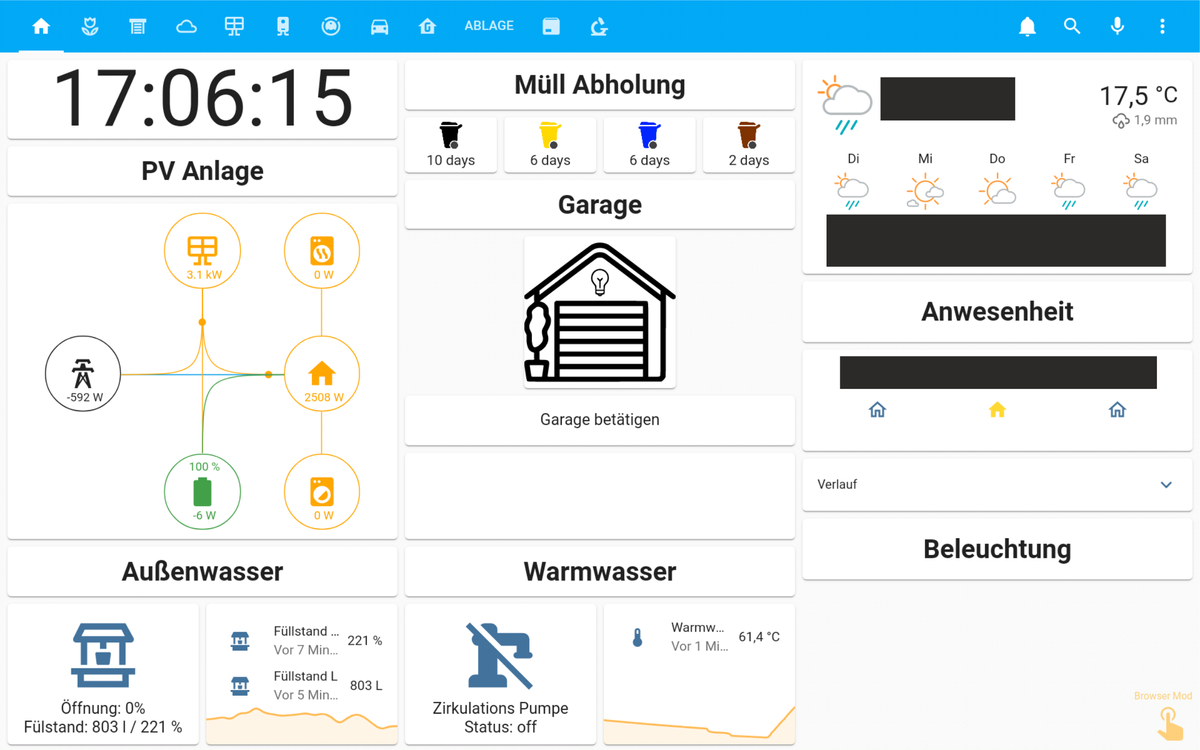
Die Startseite meiner Vis ist so gedacht, dass es die komplette Größe der zwei Vis Tablets einnimmt.
Leider war das wie geschrieben nach dem Update nicht mehr der Fall.
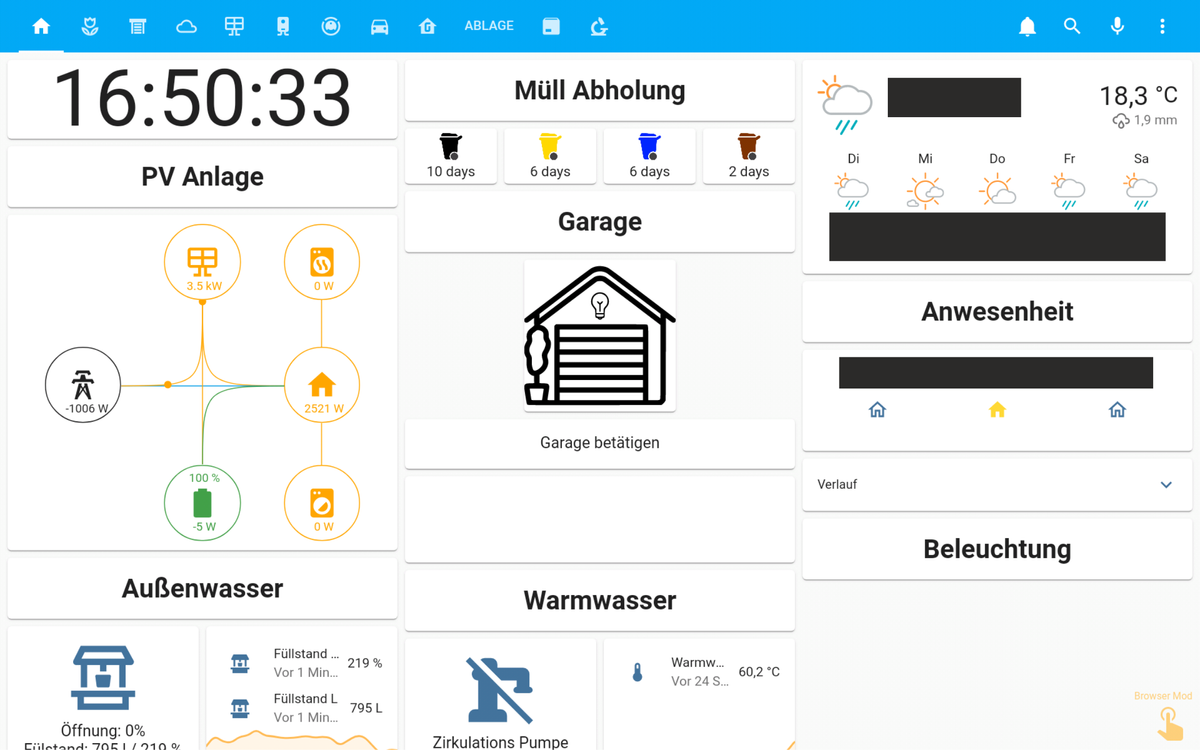
Also habe ich mich eingehend mit der Card-Mod Karte beschäftigt und die Rahmen Größe um die Markdown Elemente zu verkleinern.Hier kann man in der linken Spalte sehen das unten Text abgeschnitten ist.

Mit den Folgenden Änderungen:
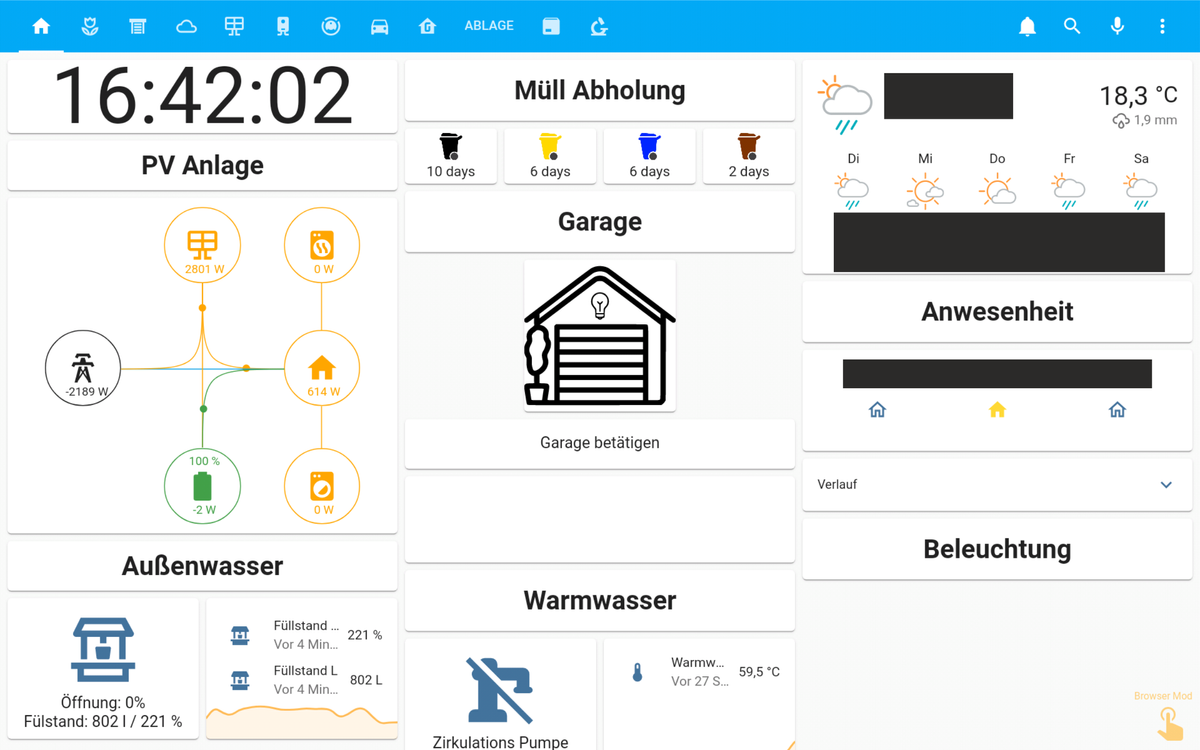
card_mod: style: | ha-markdown.no-header { padding-top: 10px !important; } ha-markdown { padding: 0px 16px 16px; padding-bottom: 10px !important; }wird das ganze so angepasst wie es hier im zweiten Bild zu sehen ist.

Ich hoffe ich kann damit jemandem Weiterhelfen.
So sieht es dann am Ende mit sämtlichen Markdowns angepasst aus:
(Der Verlauf der Garage, ob sie zu oder offen ist, wird auf den Screenshots über Fullybrowser nicht angezeigt....)
Grüße
-
Danke. Ich kam bisher nicht dazu es selber zu erstellen. Werde deins Mal einbinden und ggf. ein wenig verändern. Werde dann aber das Ergebnis hier Posten, dann haben alle was davon.
-
Ich habe dein Script mal bei mir eingebunden und ein wenig angepasst. Da ich meine Scripts ausschließlich per Javascript nutze, gibt es von mir das Script leider nicht per Blockly.
createState('javascript.0.Lovelace.Anrufliste', { name: 'Anrufliste - HTML', type: 'string', read: true, write: true}); var color, icon_incoming, icon_outgoing, icon_missed, icon_message, tabelle_anrufe, liste_anrufe, i, obj_anrufe, anrufer_name, anrufer_nummer, anruf_richtung, anruf_zeit, anruf_dauer, anruf_ab; // Color of icons - white or black color = 'white'; on({id: "tr-064.0.calllists.all.json", change: "ne"}, async function (obj) { if (color == 'white') { icon_incoming = 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADAAAAAwCAYAAABXAvmHAAAABGdBTUEAALGPC/xhBQAAACBjSFJNAAB6JgAAgIQAAPoAAACA6AAAdTAAAOpgAAA6mAAAF3CculE8AAAABmJLR0QAAAAAAAD5Q7t/AAAACXBIWXMAAABgAAAAYADwa0LPAAACrUlEQVRo3u2YPWgUQRzF3wjCKRGCnUFE/Di1EI0YFDFyoFiIYBIlWolgq6WCVU6CZSobURttrFUsVLAJiNpoo/jBQcBYiIoRBM0F/Fncemzm9mN29/Y2wj5Y7tj/7pv325nZnV2pVKlSpZakgGGgQbQawHCOGepAPe3JceHbEDmG/6dQiGURHmsd29oArOh2eEkT/l1pTL459gCAK6xTeMt7Iq3RjGW02lf7YtV2OPi1lXt4z+ylZbbXV5u2aoeyAgSEr7vkjJoD9uSs+v6/sWrbU18pBY75y8aYzADvIgBeWLWhIsLHGZ+2uvSJr7bNqr138OsYQmmHjStA1TKfB/q82nGr9gcYSAKQa3hfo7NWI0eBUaBp7f/pv0vFAfQkvNfobauh5wHhm8CIg1eY8gnvNTpOtJrAmKNXb8N7jVaA7xHhRxN4JVI3IW5kDV80wFCA/7kUPsUAeI0/tvzvdbWBvAXUAi7SwaJzJYV4ZAE08B5s/4WALcBvC+Ja0bmSQlwJGEpni86VBKBC53vCL2Bf0dmSQGwCflgQc8CuorMlgThJawXq12dgMKFPPzAIVIqAuBgwH+aAmuP5I7RWsXi/d4FLwBHv4bkOWJk3xFQARBM4H3PeGJ2r2jDl9/EMMCEQAHcIeEdIGL4NkXdPXAiYEwCfgGMZwwPhayPTRYhxSTclrQooP5T0QNKUpOW+/QuSTkl6LWmPpJ2S1kgakHRgUVBjupY1CmI98MzxokYuyV17IOqzSmIZY2Yk1SRNSpqPOfyVpAUyrqdy6xagKumqpMMxhzYlPfW2D5Leer9frYuT/xAKAdkP3A+Z5JkncS9BdgPXCX/HXtoAPpAKcAK4BXx0zB/6HChmXC0G2qzWLXSrWt9fN0rq97Y+SbOSzhhjpovOWqpUqVKd+gvNs6930cwdggAAACV0RVh0ZGF0ZTpjcmVhdGUAMjAyMi0xMC0yMVQwODozMToyMSswMDowMPWOR/kAAAAldEVYdGRhdGU6bW9kaWZ5ADIwMjItMTAtMjFUMDg6MzE6MjErMDA6MDCE0/9FAAAAAElFTkSuQmCC'; icon_outgoing = 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADAAAAAwCAYAAABXAvmHAAAABGdBTUEAALGPC/xhBQAAACBjSFJNAAB6JgAAgIQAAPoAAACA6AAAdTAAAOpgAAA6mAAAF3CculE8AAAABmJLR0QAAAAAAAD5Q7t/AAAACXBIWXMAAABgAAAAYADwa0LPAAACuklEQVRo3u2YMWgUQRSG/xGUI0QIioUpRIxGLUQjBkGMBAQLEUyiRCsRbLVUscpJsExlI2qjjbWKhQo2gqiNNooaTgLGQhQSIRBzAT+LW2Uz2Z3b2d27jbA/HHe3b+fN/+2b2Z0dqVSpUqVWpIABoIZbNWAgZX4vxeUxjg5qkrYk8PLZGNOTBsDnfGNMpFcXwIKkNQnzdxhj5osAWOVoM+eRf72Pmb+GoiTpqm+uuCs0ZQ3DdaHYdyu2O6c+q75zwFWBGet/b+j3Byu2IQ/zksZChxJVwgVQcwC8t2K78jZvjKlmBfjoAHhtxfqLMN8s8RlrGD4LxXZasU9pzVt5qla86RxwJe+1ki8AnUHshBX7DXTnaT4zQJBg2urkGDAM1K3jc+G7VB7m8wK4a3X0KsJ8HRjK23xeAKO4VQdGWmE+FwEVYMZhfjiD+bGkbbNC3MpqPshzue3mg477IwDOp8xVbfmwien4qQXwoO0mMgIMRlThcNG+fCGeWAA1ggfbfyFgO/DLgrhRtC9fiGsRQ+lc0b58ACrAGwtgHjhQtDcfiK3ATwtiFthbtDcfiFM0VqBhfQP6PPN0AX1ApQiISxHzYRYYTNh+iMYqluD7PnAFOBo8PDcBHa2GmIhZZlxo0m6E5avaOKXePEsCYGIgAO4R8Y7gaf4fRKsrcTFiTgB8BY5nNA+k2FpMATEq6baktRHhx5IeSZqQtDp0fFHSaUnvJO2XtEfSRkndkg4tMRqzM5d3JTYDLxNeVOeSPGkFXNsq3jLGTEkalDQuaaHJ6W8lLZJxPdWysgC9kq5LOtLk1LqkF8FnUo1dv0lJP6yL0/ohFANyEHgYM8kzT+J2guwDbhL/jr2yAUIgFeAkcAf4ktB/7HOgmHG1FGibGrfQHWrsv/ZI6go+nZKmJZ01xjwv2mupUqVKLdcfutK98UxPemEAAAAldEVYdGRhdGU6Y3JlYXRlADIwMjItMTAtMjFUMDg6MzA6NTYrMDA6MDDVLhtQAAAAJXRFWHRkYXRlOm1vZGlmeQAyMDIyLTEwLTIxVDA4OjMwOjU2KzAwOjAwpHOj7AAAAABJRU5ErkJggg=='; icon_message = 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADAAAAAwCAYAAABXAvmHAAAABGdBTUEAALGPC/xhBQAAACBjSFJNAAB6JgAAgIQAAPoAAACA6AAAdTAAAOpgAAA6mAAAF3CculE8AAAABmJLR0QAAAAAAAD5Q7t/AAAACXBIWXMAAABgAAAAYADwa0LPAAACqElEQVRo3u2YvWsUQRjGnxHxJIqIBmw0Ek9RLBQSxS84tdTOqKD2WlgIipVN1M7WRsRCBG1sbWIhCEI0oH+ARCPxEFTQM2hC7hR/FjfBy2Rvd/Zuc3OBfeC4mZt9331+czsfO1KuXLlydaWA40CZeJWBYwl5MlGz/CbmxmVJGz1Yy8aYvjiALDrUGBPpNQ6gKmmFZ/5VxpiZEADLYmJ+pcjfm4XJVhQH8NOp9xsrSZOtAhhPZQFQcepbGsofnLYN2fRnesUBvIsBmHDa9nYjwFunXmwojzltpaUAsK+h/MJpOwD4zlgdA3jl1A8CPba8y2nrkdQfAmB5swZjzLhdzDbZnwqSSsAaSQ+dy2ckffO5YVbrgpeAB86KPgb8dn6rASfiDC/mViIJ4HRC3howlNTjIQFWApUmOf8AZz1yhAOwBu62aj4GYLhlQy0A7IkwcDVFvKvrHTPfYOKpY+J5iwCd63nHRCmiJ4c8Y8P1vGNkxAH4BKzzBAhr3hrZBsw6EI884sKbbzBzM+JRuhjaVxqAAvDGAagCh0N7SwNRBH44EFPAYGhvaSBOAX8diK/AQMo864HdhNiKA1cixsMUcNQz/gwwbeOmgWfAMPXzqEGgj//b90WDuBUBUQMuJcSdo74d8VHi4Vk7AKYJBMBjoDciJo35OX1c7H/icsSYAPhsHxXThnmgAy9BwEkWzk5zGgWuRZiv2bidwHngnh0L4x0HsBCbgZeenRq7JfcFiHupTy1jzKSkI5JuSJpNuPy1pAptzjTeR3hpBWyVdFtS0gxSlTSq+lnThKT39nve6V+a48asQQ4BT5oM8u4ZxB4gA8Ad4PuSBGgAKQBDwH1g0tN/03UgzHM1H6goab+kHZK2q34Gu9Z+Vkv6IumCMWYktNdcuXLlWqh/XuPmrJjANRIAAAAldEVYdGRhdGU6Y3JlYXRlADIwMjItMTAtMjFUMDg6MzE6MzQrMDA6MDBrHGjAAAAAJXRFWHRkYXRlOm1vZGlmeQAyMDIyLTEwLTIxVDA4OjMxOjM0KzAwOjAwGkHQfAAAAABJRU5ErkJggg=='; icon_missed = 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADAAAAAwCAYAAABXAvmHAAAABGdBTUEAALGPC/xhBQAAACBjSFJNAAB6JgAAgIQAAPoAAACA6AAAdTAAAOpgAAA6mAAAF3CculE8AAAABmJLR0QAAAAAAAD5Q7t/AAAACXBIWXMAAABgAAAAYADwa0LPAAACrUlEQVRo3u2YO2gUURSG/7smGsQXFoqFgRSRqAkK2rmxsVJJkWBhYZFCBJsQC1EQyTZKGgsrtbMNJiBqpyBoEVEkKoivIKgIEoJKEI3Pz2InMIz37t7ZmZ0xMD9MMfdxzvffc3aYWalQoUKF8pTxXQgQK7Ax3rFDOSqS2owxJ1N3Skw1Ah/aPuq7r5S608YOpyJpJDT0rRlJbPI+qVrwkZgjSWPGMZDIRGbwFgMnkprIFD5qILhv2ETm8DYDjZrIBd5lIK6J3OBrGfA1kSt8PQP1TOQO72PAAVqxjWUOH9NotBL5nnyKJhYHvMPE4oIPmaj89z1fKKFifzVFBXRI2iVps6ROSZskrQ6uFcGyL5LmguuVpGlJLyVNSnpmjIn9AZQEeCnQB1wG3pBcM8AEcAhY2UzwrcAFYDYFaJe+AmPA7jTBy8B14E8TwW2aBPqBmm1uaoB3SDonqb+Ox9+SXkiakvRc0jtJHyTNq9r7JVV/D8sltUvaKGmbpO2S1nuc4V1JQ8aYR74n3gKcDspZS4+Bg8DaBNXtBo57VOMXcB5oqxewHbjjWeJLjYJb8vrqKdAT3lsKBdkr6YmkXkuOm6qWPSsNSrphGd8i6R4wED2Bw8BPi+NpYJ/jpJpZgR3BeC/wwNFSRxc2DzvKdQVYVSNR0w0Ec63AKPan4LCAT5aJY5Yk+zM0cMCyZtDSJR9Lsv+NVwZag43rgHHZezI1D5H7MeAisCY0NmdZ91bAKUcLTQB7gPeO+aEUK3DfkeM1sBMYAH5E5maA7oUAFfz1HTgLLEnRwAbgliPfvAO+JxrEx8Q1oDMtcIuRMjBVh+FfeA8Ts0Bfs8AjDC24nzpu+FCA6Af5Q6rvRZmK6iv751jwoc1HgNvAGWBZ1vAhji5gHLgKdOXFUahQoUJu/QUreFz7NUc6jQAAACV0RVh0ZGF0ZTpjcmVhdGUAMjAyMi0xMC0yMVQwODozMDoyNSswMDowMO4DCNQAAAAldEVYdGRhdGU6bW9kaWZ5ADIwMjItMTAtMjFUMDg6MzA6MjUrMDA6MDCfXrBoAAAAAElFTkSuQmCC'; } else { icon_incoming = 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADAAAAAwCAYAAABXAvmHAAAABGdBTUEAALGPC/xhBQAAACBjSFJNAAB6JgAAgIQAAPoAAACA6AAAdTAAAOpgAAA6mAAAF3CculE8AAAABmJLR0QAAAAAAAD5Q7t/AAAACXBIWXMAAABgAAAAYADwa0LPAAACgUlEQVRo3u2YvWsUQRiHn2hzikWwFBHBeGolSoIiCoJiIYLJKbE7/AO0sFCw8sRaGxs/Km1s0qiNKAgiiNrE0g8OAsZCNBhF0JzgWsyuTt79mtnduVlhH1ju49195/fbndl5Z6ChoaGhruwD+kCQcfTD81zRC49C5InXTbgSH7VRyMSSoYEAWOVQfABcKJJkwcLA+rqJB5gTidZqsU8itt0gn36+c/EAsyLZbi32VMQOVmBAiu+VEQ8wIxJ2tdh1ETtT0kBh8SsyYm/E77b2/aWITZS4UT2Wd5WLNgay6Iq78liLbROxtwb5kp5Aj4q7jU5bJF8C1oSxYyL2G1hnacCp+Ih50cgRYAoYiP+/s/wtlWdgKOIBbouGXiSIHwCTBrnS5hBn4gGmMxqOxHcMcw1dPEAL+JIhfsoil+msnjfZWXOzAvFeDUwkJD9VII83AwCPRPJ7VTfgmv3E79AB36JseSgM9Pk3sf0XbAF+ChPXfItaaXHuAmrlpa+Bx1Gz9axvI6a0iK8TfgB7fAuzYQz4KkwsAjt9C7PhBKoC1U18BHZY5hkNr2n5MHGO+Kt1EfXKNWESVcVG1exd4DxwGDV5bgBWuzZxmeQy43TOdR3iVa2XzbORFBMBcIfkNYKNeNebZ385S3xMBMAH4GhJ8U5qoySmgW8pjT9AdaukxVAHNUl2gSuoJ/fEhwGAjcBzwzuaV5IbGcjaVinCHOotdAm1CZDFK+AXJeupkYoN6LSBq8ChnPMGwLPweAe8Dj8/D1FrJnuB+yQP8loN4jzGgRukr7FrbyCiBRwHbgHvDcWnzgPe+pXGZmAXsBU1bjahaqRR1ACfB06idsQbGhoaasYfx1CvSU8lA2oAAAAldEVYdGRhdGU6Y3JlYXRlADIwMjItMTAtMjFUMDg6MTU6MDgrMDA6MDBztBzsAAAAJXRFWHRkYXRlOm1vZGlmeQAyMDIyLTEwLTIxVDA4OjE1OjA4KzAwOjAwAumkUAAAAABJRU5ErkJggg=='; icon_outgoing = 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADAAAAAwCAYAAABXAvmHAAAABGdBTUEAALGPC/xhBQAAACBjSFJNAAB6JgAAgIQAAPoAAACA6AAAdTAAAOpgAAA6mAAAF3CculE8AAAABmJLR0QAAAAAAAD5Q7t/AAAACXBIWXMAAABgAAAAYADwa0LPAAACiklEQVRo3u2YvWsUQRiHn1OQUyyCYmMhAfXUSpSIIAoBIYUIJqfE7vAP0MJCxSon1trYaKySxsbG2IiCIIKojZZqOAgYC1ExSiDmBM9i9nDu3dmP2ZnLnLAPLNzeu/Pu7zez8wklJSUlg8oxoAV0Uq5W9FwROpaXNVnidRPBDFRSXrAKbMgpZhOwUsCADUat61IKLFsk32oppivIdF0rkMvIAr1NuEWLfRGx/Z7e2cTyE0prge/ivqb9fidi2zyJn9LunVvivqiBhha7I2IXPYjX8zWj/51a4L2411vgtYgdchQva75ZKJOgIWrgqRbbJ2IfHMSbar6L0zxQEwlWgc1R7LSI/QG2exbvbABgUSQ5CUwAbfH/Mr2jlA/xXgzMiiSvDOLbwHgfxHsxMEl8PJbi630S74Uqaj5IEj/hIH7KoqwTdz2IB7gSQjyoMV4aOF8wV5M1+GxMPBEG5kKIcGGUeCscDy3KlsfCQIt/E9t/wR7glzBxO7So9RbPfgM20rsHHkHN1m9CG8lLNRKrt8IKcCS0MBt2AT+EiSXgYGhhNpxFrUB1E5+BA5Z5hqIy1RAmLhMfWpdQQ24exlGr2O5q9gFwFTiBmjx3oE47+soNzMuMCxnl6sRXtf04PMukkmCiA9zDvEewEe96eJabS8T7RAf4BJxyFO+0H7BhEviZ8PJHqM/KtBmqoybJBnAT1XLPQhgAGAZe5qzRrCW588FWERZQo9B11CFAGm+B3ziupyouhTOoAbeAsYzn2sCL6JpHnfrNA1/XUGsqR4GHmDv5QHXiLEaAaZL32ANvoEsVOAPMAB9zik+cB4J9Vxq7gcPAXlS/2YlaIw2hOvgicA54HlpoSUlJSZy/xaSA7vBkdcIAAAAldEVYdGRhdGU6Y3JlYXRlADIwMjItMTAtMjFUMDg6MTQ6MzUrMDA6MDBzLhHxAAAAJXRFWHRkYXRlOm1vZGlmeQAyMDIyLTEwLTIxVDA4OjE0OjM1KzAwOjAwAnOpTQAAAABJRU5ErkJggg=='; icon_message = 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADAAAAAwCAYAAABXAvmHAAAABGdBTUEAALGPC/xhBQAAACBjSFJNAAB6JgAAgIQAAPoAAACA6AAAdTAAAOpgAAA6mAAAF3CculE8AAAABmJLR0QAAAAAAAD5Q7t/AAAACXBIWXMAAABgAAAAYADwa0LPAAACdElEQVRo3u2YvWsUQRiHn7Mwohaigp0ST1FshKioCAnpNJ3G716LFIJiZeNhZ2sjwUIsbGxttAgIgnqFf4CoEQ2CWqjBr9xFPIt3F9d3P2Zm53KzgX1guN0b5r3fb25m3pmBmpqamqoyAcwBvYIyBxwxxOn1qThjEh+XdyENNAp+uAOstDS7BvhZYKAfZGpdUdDgu0PwjX0S6UyRgW/qfTjqhQbw1sNAw7J4G/ii3rcmnt+ouk1le9CXIgOvCgzMqrp9VTTwQr03E89tVTe6HAzsTzw/VnUHsV+xBsZ2/l+HF4DVUd0p0uv0jpw4ZROSdyIDSVLJIIeBk8Ci+v4H+StRsEwMcEcFaWeI7wJHHXpyoAZOGIJ2gWOGGEENrELyQVbA38AZixhBDQBMe4jPM3DVR5ArezMEXHZor9u2Bik+5qES8aikgYH2fJJR0j1pmrzaQCuU+JgHysB7YL2lgeDiQTLzgjJx16JdJcTHXCM9lKZCi3JhCHiuDHSAsdDCXGgCX5WJeWBPaGEuHAf+KBOfgBHHOBuA3QTail8iPR/mgXHL9qeRXWy8m51B8sQE8m9u5t/2fcm4nmGiC1wwtDuLbEds9kA2l2elaeSY6AH3yD4juIi3vTzz5iLpOdEDPiBDJb4mKSPeezdqyyTp1SkuT4ArGeK7UbtdwDngFjIXXoYwALAFeGrZo6YteRADIMmuBfwyGHiGnLHzVhorA9ZXeCXYBtzAvIJ0kCHWRi7MXkef+vZvKbUWcgi4T/Ykr9QkNjEC3AQ+L1cDMUPIYeg2csvtlQeCjasETeAAsBO53WsC66KyFvgInEcOVDU1NTUV4y+6ua9voLPC5wAAACV0RVh0ZGF0ZTpjcmVhdGUAMjAyMi0xMC0yMVQwODoxNDo1NCswMDowMBM2E8IAAAAldEVYdGRhdGU6bW9kaWZ5ADIwMjItMTAtMjFUMDg6MTQ6NTQrMDA6MDBia6t+AAAAAElFTkSuQmCC'; icon_missed = 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADAAAAAwCAYAAABXAvmHAAAABGdBTUEAALGPC/xhBQAAACBjSFJNAAB6JgAAgIQAAPoAAACA6AAAdTAAAOpgAAA6mAAAF3CculE8AAAABmJLR0QAAAAAAAD5Q7t/AAAACXBIWXMAAABgAAAAYADwa0LPAAACgUlEQVRo3u3YTYhNYRzH8Y8xXpK3LMjC1CyIvBY7w8YKzYIsLBQLKZtpLERJw4JsLKyws52YElZSQpoiYSFvk0JK04QmL+N1LM69dZ17zrnnvpx7R51f/eve87z9vs/beZ5Drly5crVSk6rIO55h3UUdw3QczgJ2vMqoxXyx7Km0hdqyIK3RfF/J/29ZNBLVy6l7qoL50jr76qqtSoB6IZpmPgxwqAEQTTUfBlAnRNPNRwHUCtES83EA1UK0zHwSQFqIlpqvBFAJouXm0wBEGT0W82xCKzwSLe/5RkH8N+ajIDIzPzlDgLuCI/UtHM+wnVwtVS23prA6sR7LsBhLMKcQMwt5PmO0EC8xhBcYxFO1XYBq1lR04wJeq/6mFo5hDGAXZmVpfDnOYqQBpuPiK/qxsZHGu3AVfzI0HhWD2KbCNE9K7MTpQiVJ+o3neIhneIv3GBPM/TbBepiBDizCaqzBghQdeAc9eJS2x9txVDCcST30GDsxL/1glmkFDqYYjV84I/jkkqgO3E5R4TjO12E8rLTT6glWxlWyGZ9iCl7HqiYC7BasuygvX7A9XMFe/IzIPIQtMQ1lCbC28HwD7oueUvuLhXtjSC9idkJDzQCAKYLLUdQu2AsfIxIORDSytYkAOyLy7FE+Sz60if6M11Ugh/m4hGsNNBwFUKp+nMPckmejEfnewBHRU2gAm/AuJr2ngQD3Ytp4hXWCRfsjlDYs2IZRfm9Niu84qbF3iYW4EdPeWIz5su00DcQVwYkzK3UJ3uiVDn+x74I4iBHBCbQZahe/6ySaLyp8IX8gOBc1W93+fbGmMl/UPtzECUxrgfmilgp2wMuF37ly5co1wfQXcwfCuFZRc80AAAAldEVYdGRhdGU6Y3JlYXRlADIwMjItMTAtMjFUMDg6MTQ6NDIrMDA6MDC8TCZmAAAAJXRFWHRkYXRlOm1vZGlmeQAyMDIyLTEwLTIxVDA4OjE0OjQyKzAwOjAwzRGe2gAAAABJRU5ErkJggg=='; } tabelle_anrufe = ''; liste_anrufe = (function () { try {return JSON.parse((obj.state ? obj.state.val : ""));} catch(e) {return {};}})(); var i_end = liste_anrufe.length; var i_inc = 1; if (1 > i_end) { i_inc = -i_inc; } for (i = 1; i_inc >= 0 ? i <= i_end : i >= i_end; i += i_inc) { obj_anrufe = liste_anrufe[(i - 1)]; anrufer_name = getAttr(obj_anrufe, 'name'); anrufer_nummer = getAttr(obj_anrufe, 'external'); anruf_richtung = getAttr(obj_anrufe, 'sym'); anruf_zeit = getAttr(obj_anrufe, 'date'); anruf_dauer = getAttr(obj_anrufe, 'duration'); anruf_ab = getAttr(obj_anrufe, 'path'); tabelle_anrufe = [tabelle_anrufe,'<tr><td align=left>',anruf_zeit,'</td><td align=left>',anrufer_name == '' ? anrufer_nummer : anrufer_name,'</td><td align=center>',['<img src="',anruf_richtung == '<' ? icon_outgoing : (anruf_richtung == 'x' ? icon_missed : (anruf_ab != '' ? icon_message : icon_incoming)),'" height="20" width="20"> '].join(''),'</td><td align=left>',anruf_richtung == 'x' ? '---' : anruf_dauer,'</td></tr>',''].join(''); } setState("javascript.0.Lovelace.Anrufliste", (['<table width="100%"><tr><th align=left>Datum/Uhrzeit</th><th align=left>Anrufer</th><th align=left>Anrufart</th><th align=left>Dauer</th></tr><tr><td colspan="4"><hr></td></tr>',tabelle_anrufe,'</table>'].join('')), true); }); // BackItUp createState('javascript.0.Lovelace.Backitup', { name: 'BackItUp - HTML', type: 'string', read: true, write: true}); var tabelle_backup, liste_backup, i, obj_backup, datum, quelle, ziel, groesse, fehler, fehler_farbe; on({id: "backitup.0.history.json", change: "ne"}, async function (obj) { tabelle_backup = ''; liste_backup = (function () { try {return JSON.parse(getState("backitup.0.history.json").val);} catch(e) {return {};}})(); var i_end = liste_backup.length; var i_inc = 1; if (1 > i_end) { i_inc = -i_inc; } for (i = 1; i_inc >= 0 ? i <= i_end : i >= i_end; i += i_inc) { obj_backup = liste_backup[(i - 1)]; datum = getAttr(obj_backup, 'timestamp'); quelle = getAttr(obj_backup, 'type'); ziel = getAttr(obj_backup, 'storage'); groesse = getAttr(obj_backup, 'filesize'); fehler = getAttr(obj_backup, 'error'); if (fehler == 'none') { fehler_farbe = '<font color=green>'; } else { fehler_farbe = '<font color=red>'; } tabelle_backup = [tabelle_backup,'<tr><td>',formatDate(getDateObject(datum), "TT.MM SS:mm"),'</td><td>',fehler_farbe,quelle,' </font></td><td>',groesse,'</td><td>',ziel,'</td></tr>'].join(''); } setState("javascript.0.Lovelace.Backitup", (['<table width="100%"><tr><th align=left>Datum</th><th align=left>Quelle</th><th align=left>Größe</th><th align=left>Ziel</th><tr><td colspan="4"><hr></td></tr><tr> ',tabelle_backup,'</table>'].join('')), true); });Wer es nutzen möchte, muss lediglich Zeile 2, 6 und 36 anpassen. In Zeile 2 und 36 kann man den Datenpunkt anpassen und in Zeile 6 wird die gewünschte Farbe der Icons ausgewählt. Da ich ein dunkles Theme der Lovelace UI nutze, habe ich die weißen Icons verwendet. Die Icons sind auch von der Material Design Icons, somit stimmt die Art der Icons mit den anderen unter Lovelace überein.
Hier eine Vorschau der Markdown-Karte:

Das Icon für die Nachricht auf dem AB geht auch, wie man bei meinem Bild an der vorletzten Zeile sehen kann.
Grüße aus dem Rheinland
Tobi -
Hallo,
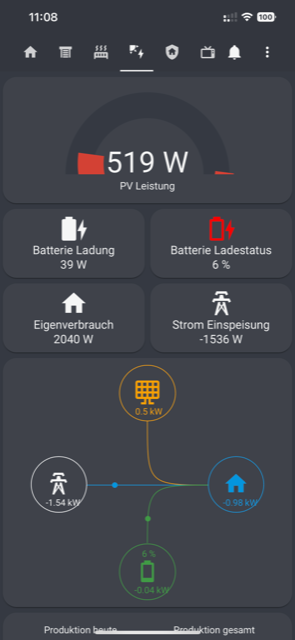
kann mir jemand sagen, was ich updaten muss, damit die Grafik sauber im Smartphone angezeigt wird?
Gemeint ist der Graph von PV Leistung.

-
Auch schick.
Die Linie oben hab ich bei mir ganz vergessen, haben eigentlich alle meiner Tabellen .
.Irgendwie bin ich zu doof zu finden, worauf das Icon für den AB abgefragt wird.
Finde nur das "<" ">" und "x".
Dann kann ich den bei mir auch noch einbinden. -
@jb1985
wie kommst du / ihr überhaupt an die Karte? -
@garfonso welche Karte meinst du?
Das ist wohl die Button Karte, aber da gibt es schon länger keine Updates mehr.
-
@jb1985
das mit der Photovoltaik Leistung usw. -
-
Bei einer Nachricht auf dem AB wird bei dem Symbol ein < angezeigt. Dabei wird dann Device auf den Namen des AB gesetzt. Ich Frage aber eher path ab. Dort wird der Pfad zur Audiodateien gesetzt. Wenn path != '' ist, dann hat der AB angenommen und eine Audiodatei ist vorhanden.
-
Sieht bei euch die Karte Gauge gut aus beim iphone? Im Desktop Browser sieht alles in Ordnung aus, aber auf dem Iphone eben nicht.
-
@jb1985
das ist ein homeassistant bug. Sollte mit der Github Version gefixt sein. -
ok, dann warte ich, bis es in iobroker verfügbar ist.
Super wäre, wenn man lovelace irgendwie in einer App nutzen könnte. Wird es in Zukunft über die Homeassistant App funktionieren?
-
@dontobi sagte in Test Adapter lovelace v1.2.x:
Bei einer Nachricht auf dem AB wird bei dem Symbol ein < angezeigt. Dabei wird dann Device auf den Namen des AB gesetzt. Ich Frage aber eher path ab. Dort wird der Pfad zur Audiodateien gesetzt. Wenn path != '' ist, dann hat der AB angenommen und eine Audiodatei ist vorhanden.
Das habe ich auch grad mal so eingebaut um das Skript zu vervollständigen (nutzen selber keinen AB).
Man kann den AB ja auch so einstellen, dass er keine Nachrichten aufnimmt und nur eine Ansage macht (war bei meinem Test jetzt so).
Dann klappt das mit dem Pfad so nicht.Wenn man den Namen vom AB im Skript einträgt ist natürlich genauer. Nur eben was "komplizierter" für Leute die das Skript kopieren.
Mal sehen, wie ich es umsetze.
EDIT
Habs kombiniert eingebaut.
Frage beides ab. So kann bei der Anrufdauer jetzt auch angezeigt werden, ob eine Sprachnachrit vorliegt.Skript kommt bald.
EDIT:
Hier mein Variante mit AB.
Im Feld "Name_AB" muss der in der fritzbox hinterlegte Name das Anrufbeantworters angegeben werden.Wenn der AB eine Nachricht aufgenommen hat, steht bei "Dauer" die Dauer des Anrufs. Ansonsten das - - -. So sieht man direkt, ob eine Nachricht vorliegt.