NEWS
Test Adapter lovelace v1.2.x
-
Erst einmal vielen Dank für eure Hilfe.
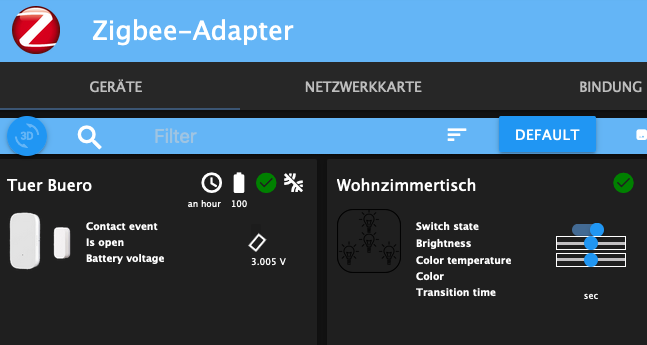
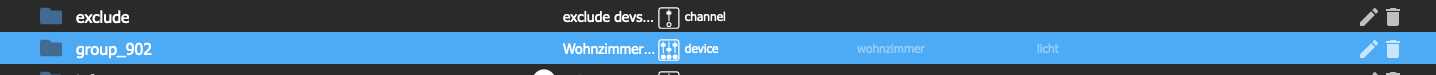
Letztlich habe ich es nun anders gelöst. Ich habe im Zigbee-Adapter eine Grupe aus den vier Strahlern erstellt.

Diese habe ich in den Objekten mit Raum und Funktion versehen.

Und wie von Geisterhand ist im Lovelace eine Entität daraus entstanden, die ich dann einfach einbinden konnte. Die Karte mit dem Glühbirnensymbol hatte auf Anhieb alle Funktionen, ein Skript ist nicht notwendig.
Also nochmal, vielen Dank. Natürlich auch an @garfonso. Super Adapter.
-
@haumichel sagte in Test Adapter lovelace v1.2.x:
Letztlich habe ich es nun anders gelöst. Ich habe im Zigbee-Adapter eine Grupe aus den vier Strahlern erstellt.
Darauf hat meine Frage aus dem letzten Post abgezielt. Wäre dann genau mein Vorschlag gewesen. Der Adapter legt die Farbtemperatur nämlich immer mit an. Selbst wenn die Lampe das nicht hat.
-
Super! Das könnte man auch mal in Phoscon (DeConz) versuchen… Weiß gar nicht, ob hier Szenen mit über die API gesendet werden…
Egal, freut mich, dass du eine Lösung hast!

-
Nur nochmal als Nachtrag:
Erst, wenn die Lampe eingeschaltet ist zeigt sich in Lovelace der Colorpicker…
-
@nukleuz
Stimmt, hatte ich vergessen zu erwähnen.
Daran wäre ich fast nochmal gescheitert. -
@haumichel said in Test Adapter lovelace v1.2.x:
Da fehlen komplett die Einstellunungen für Lichtfarbe und Farbe.
Die kommen nur, wenn die Lampe an ist.
-
Mal eine Frage oder auch zwei zur integrierten Browser_Mod Unterstützung:
Ist das die aktuelle Version 2.0 (rewritten)?
Warum ändert sich nach jedem Browser Refresh die ID des Browsers?
Ich habe mittlerweile hunderte Einträge unter instances...
Die ID sollte doch immer gleich bleiben - tut sie aber nicht.
Wie muss das json-Feld für popup korrekt gefüllt werden, damit auch eins angezeigt wird?
OK, ok - es sind drei Fragen

Danke vorab!!!
-
@nukleuz sagte in Test Adapter lovelace v1.2.x:
Wie muss das json-Feld für popup korrekt gefüllt werden, damit auch eins angezeigt wird?
So klappt es bei mir. Den Service muss man der entsprechenden Aktion anpassen.
{ "duration": 5000, "message": "Licht ist noch an. Ausschalten?", "action_text": "Ausschalten", "action": { "service": "light.toggle", "data": { "entity_id": "light.steckdose_licht_fernseher" } } }Beim Service zb sonst
"service": "light.turn_off",Falls das Licht über das Popup nicht wieder eingeschaltet werden soll, falls es zwischenzeitlich schon anders ausgeschaltet wurde.
-
-
-
-
Ich kann mir vorstellen woran es liegen könnte - habe noch die alte Card installiert… vielleicht harmoniert das nicht - schmeiße sie raus und gebe Rückmeldung.
-
Auch das hat nicht geklappt - immer noch ein leeres PopUp...
-
Hab genau mein Beispiel grad nochmal getestet.
Klappt auch.Unter
lovelace.0.instances.notificationeingegeben.
-
Ach - ich habe das unter Popup reingepackt…
Wo ist denn der Unterschied zu Popup? Und wie muss der DP gefüllt werden?
-
Also, unter notification funktioniert das 1A.
Doch mich würde das Popup interessieren... Das ist auch ein JSON Datenpunkt.
Der Aufbau scheint nicht gleich zu sein, wie bei notifications.Steht das irgendwo?
Danke und Grüße
-
@nukleuz said in Test Adapter lovelace v1.2.x:
Ist das die aktuelle Version 2.0 (rewritten)?
Seit dem 27.9., ja.
Warum ändert sich nach jedem Browser Refresh die ID des Browsers?
Ich habe mittlerweile hunderte Einträge unter instances...
Die ID sollte doch immer gleich bleiben - tut sie aber nicht.Urgs... das sollte so nicht. Hm. Hast du den Browser-Cache mal komplett gelöscht?
Die ID wird eigentlich im "Local Storage" gespeichert. Hast du plugins ("Anti Tracking"), die sowas ständig löschen?
Ich hab jetzt mit wildem refreshen auch mal geschafft, dass sie die ID ändert. Da muss es im browser_mod nen bug geben (weil die Daten eigentlich noch da waren, vermutlich race-condition).
Achja, die alte browser_mod Karte hast du aber gelöscht?Ich könnte natürlich das Anlegen von instances Ordnern rausnehmen. Hm. Muss ich nochmal beobachten. Danke für's testen.
Wie muss das json-Feld für popup korrekt gefüllt werden, damit auch eins angezeigt wird?
Am wichtigsten ist, dass es ein korrektes JSON ist (ggf. mit JSONlint prüfen oder aus einem Skript raus ein Javascript Objekt mit JSON.stringify() reinschreiben).
Ansonsten sieht das im Grunde so aus:{ "title": "Tittel", "content": { "type": "entities", "entities": [ "light.bed_light", "light.Stehlampe_oben" ] } }bei "content" kann halt eine lovelace-karte rein, hier eine entities card mit Parametern (in json statt yaml. Zur Not kann man das auch aus dem Objekt
lovelace.0.configurationnehmen, da steht das auch in JSON statt yaml). Dazu gibt es noch ein paar optionale Felder. -
Notification (bzw. heißt jetzt wieder "toast", damit es von notifications unterscheidbar ist
 ) ist eine Nachricht, die "unten rechts" aufpoppt und optional Knöpfe haben kann.
) ist eine Nachricht, die "unten rechts" aufpoppt und optional Knöpfe haben kann.Popup kommt in der Mitte und kann eine komplette Lovelace Karte (bzw. mit den stack-Karten dann auch beliebig kompliziert) enthalten. Da könnte man z.B. die Kamera und einen Knopf zum Tür entriegeln anzeigen, wenn es geklingelt hat oder sowas.
Ähnlich ist da auch das "more-info", aber da wird halt nur das more-info Fenster angezeigt, dafür deutlich einfacher zu nutzen (um z.B. ein Bild anzuzeigen bei einem Camera-entity).
-
Den Cache zu leeren hat denke ich den Trick getan - werde das aber im Auge behalten!
Ja, die alte browser_mod Karte ist gelöscht.
Mit deinem JSON fürs Popup funktioniert es auch!
Ich werde das die Tage auf Herz und Nieren prüfen und gerne Feedback geben bzw. Fragen stellen!

Danke für deine Bemühungen Lovelace noch runder zu machen...
-
@garfonso sagte in Test Adapter lovelace v1.2.x:
Wie da steht, gibt es browser-commander nicht mehr aber browser_mod. Und, wenn du die aktuelle Github Version hast, dann bringt die die browser_mod Karte mittlerweile direkt mit und du müsstest einen Ordner "instances" haben. Darin gibt es für jeden Browser einen Unterordner mit states mit denen man einen Browser gezielt steuern kann und im Ordner direkt states, mit denen man alle (verbundenen) Browser steuern kann.
Diesen Ordner instances kann ich leider nicht finden. Weder bei der Karten noch in der kompletten lovelace Zip von der aktuelen 2.2.0. Kannst du mir kurz beschreiben wo ich diesen Ordner genau finde?