NEWS
Test Adapter lovelace v1.2.x
-
@garfonso sagte in Test Adapter lovelace v1.2.x:
@banis
...Wenn du die Ordnerstruktur selber hinbekommst, dann kannst du es schonmal mit der github version testen. Da fehlt halt noch das UI, aber wenn die Dateien da liegen, müsste das laden zumindest gehen.
Ich hab das jetzt versucht, hab also den entpackten chart-card Ordner mit winscp in das cards Verzeichnis kopiert. Hast du das so gemeint?
Funktionieren tut es nämlich noch nicht
-
@banis
ja, da war noch eine Kleinigkeit kaputt.Hab gerade eine neue Version auf github hoch geladen, wo jetzt auch ein Folder-Support im UI ist. Hübscher wird es nicht mehr, fürchte ich
 (es wird immer nur ein Ordner angezeigt, man kann mit .. rauf gehen bzw. durch auf ordner klicken runter gehen. Achja, wenn man einen Ordner löscht ist, wie zu erwarten, alles was darin ist, weg).
(es wird immer nur ein Ordner angezeigt, man kann mit .. rauf gehen bzw. durch auf ordner klicken runter gehen. Achja, wenn man einen Ordner löscht ist, wie zu erwarten, alles was darin ist, weg).Damit hab ich es jetzt geschafft die Karte zumindest rudimentär zum laufen zu bekommen, die Datei chart-card-min.js in den "cards" Ordner (das muss vermutlich so kopfkratz), dann einen Ordner "chard-card" angelegt, darein die chard.js Datei. Dann wird es zumindest vollständig geladen und ich kann ein custom:chart-card anlegen, ohne geschimpfe.

Was von den anderen Sachen noch benötigt wird, weiß ich nicht, hab ich nicht weiter probiert (bei der Initialisierung hat es die jedenfalls versucht zu laden).Ob das mit "in den Ordner" kopieren ausreicht, weiß ich nicht. Theoretisch müssen die Dateien dem ioBroker bekannt gemacht werden (und können z.B. bei Object-Storade in redis auch gar nicht mehr im Dateisystem liegen). Probier mal rum.

//Edit: Ruhig bei sowas im Browser die Entwiklertools im Blick haben und gucken, ob es da Fehlermeldungen, insbesondere "xyz not found" gibt.
-
Wer mag, kann im github die neuste Version installieren.
Hauptsächlich hab ich support für browser_mod 2.0 hinzugefügt. Einiges hat sich da geändert (gilt auch für's frontend). Ein paar Dinge sind weggefallen, mal sehen, ob es jemand bemerkt.
 Achja, Browser cache muss gelöscht werden, damit sich was tut (neue Browser-Instanzen werden angelegt werden).
Achja, Browser cache muss gelöscht werden, damit sich was tut (neue Browser-Instanzen werden angelegt werden).Die nächste Version wird dann eine 3 vorne haben. Mal sehen, wann ich dazu komme, das fertig zu machen.

-
Wenn die 3 da vorne steht - ggf. mal ein neues Posting aufmachen


-
Hab die Version grad mal aufgespielt.
Am Theme fällt mir nichts auf, auch die Karten scheinen noch zu klappen.Mir ist nur aufgefallen, dass man beim laden der Seite kurz in der unteren rechten Ecke eine BrowserMod Einblendung kommt und dass es ein Suchfeld gibt.
(Garfonso) added: Support for notifications with action button (either json or ;-string)
Das liest sich spannend. Kommt bestimmt noch ein Beispiel oder

Wenn es so ist wie ich denke, hab ich schon Ideen. -
@david-g
Beispiel ist so, als JSON:{ "duration": 5000, "message": "Licht ist noch an. Ausschalten?", "action_text": "Ausschalten", "action": { "service": "light.turn_off", "data": { "entity_id": "light.On_Off_Lamp" } } }Es geht auch als String, aber die action muss immer json sein.
-
Hab das einfach mal 1 zu 1 übernommen und die entity_id zu einer entity von mir angepasst.
Muss man den Service auch anpassen? Da hab ich noch nicht mit gearbeitet.
Im Moment bekomme ich nur den Text an sich.
{ "duration": 5000, "message": "Licht ist noch an. Ausschalten?", "action_text": "Ausschalten", "action": { "service": "light.toggle", "data": { "entity_id": "light.steckdose_licht_fernseher" } } }
-
@david-g
Hm. Wo schreibst du das denn rein?
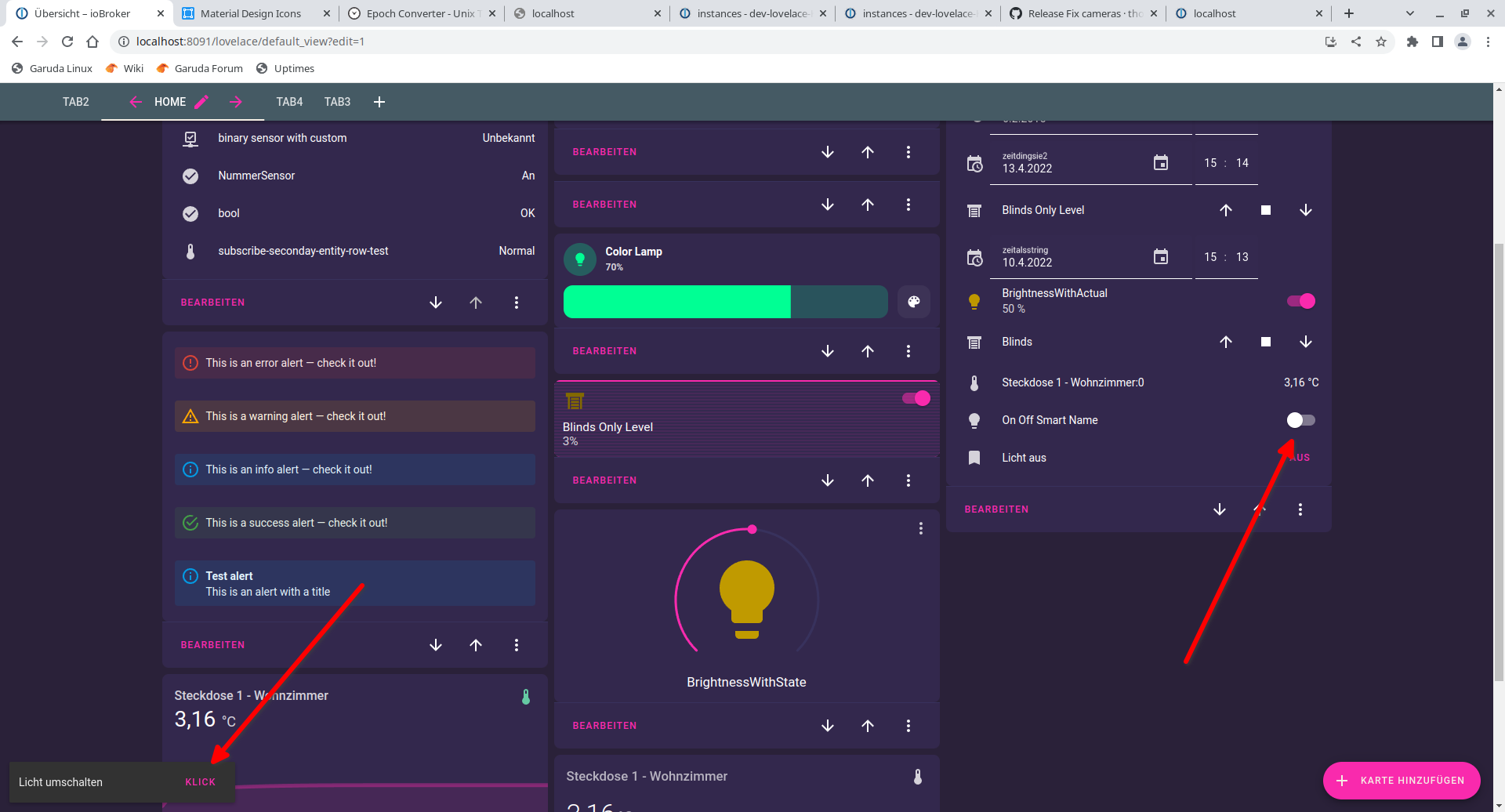
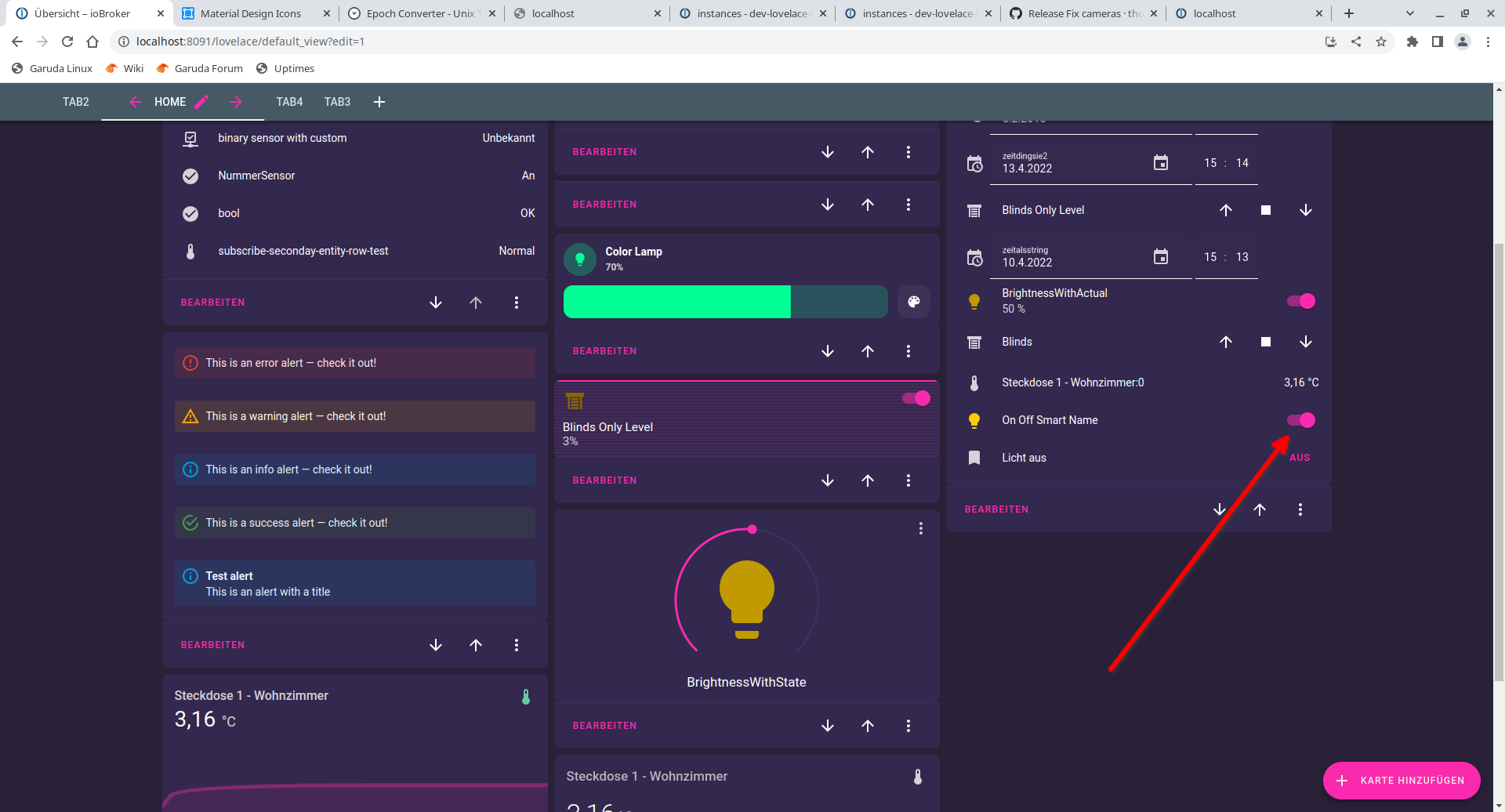
Es sollte unter instances ein state "notification" geben (achja, die "alten" Ordner könnt ihr da alle löschen, die Browser bekommen neue IDs. Vielleicht finde ich aber auch irgendwann raus, wie man die umbenennen kann hust).Bei mir sieht das dann so aus (in meiner wilden Testumgebung
 )
)


Aber ich sehe... hm... das ist jetzt natürlich genauso wie das notifications system, was es schon gibt. kopfkratz Vielleicht lasse ich den Namen doch bei toast und benenne das intern um? Die browser_mod doku redet halt auch von "notification" (hieß früher da aber toast und wenn man das ein bisschen kennt, ist toast auch der passende Name, technisch heißen die Nachrichten, die unten aufploppen halt so).
Aber ich sehe, die Knöpfe kann man da auch reinbauen, mal gucken, ob das geht oder ob da nochwas geändert werden muss.

//Edit:
zu den services generell muss man sich ein bisschen bei Home Assistant einlesen. Die Domänen (also light, switch, usw.) stehen da auch vorne und haben eigene services. Meistens gibt es turn_on, turn_off, toggle jeweils mit entity_id als Parameter. Bei light kann man da aber z.B. auch brightness oder rgb angeben usw.
Bei uns wird normalerweise die domäne am Anfang ignoriert und anhand der entity_id ermittelt, die ist aber zwingend.
-
Ahhh,
ich hab es unter notifications/add gemacht und gedacht, dass die Meldung dann auch dort bei den Benachrichtigungen erscheint.
Jetzt klappt es.
kann man es auch so machen, dass eine neue notification nicht die alte überschreibt und die sich übereinander "stapeln"? -
@david-g said in Test Adapter lovelace v1.2.x:
kann man es auch so machen, dass eine neue notification nicht die alte überschreibt und die sich übereinander "stapeln"?
Nein, ich denke, das geht nicht.
Daher experimentire ich jetzt mal mit den anderen Notifications.

-
@garfonso
Ach schade, das geht nicht... es gibt zwar notifications mit actions, aber die sind wohl nur für die Mobilen Apps gedacht? kopfkratz -
Hallo,
ich habe diesen Adapter gestern neu installiert und bin schon begeistert.
Super Arbeit. Sieht alles optisch sehr gut aus.Ist es möglich SONOS Lautsprecher zu integrieren/Steuern?
-
Ich muss dich nochmal nervern wegen dieser xy Farbsteuerung...
Auch die LIDL Livarno (IKEA Tradfri sowieso) Lampen liefern ausschließlich xy Werte zur Steuerung über DeConz.Kannst du bitte nochmal schauen, ob du da ein Skript zum umrechnen der Werte findest?
DANKE

-
Nabend,
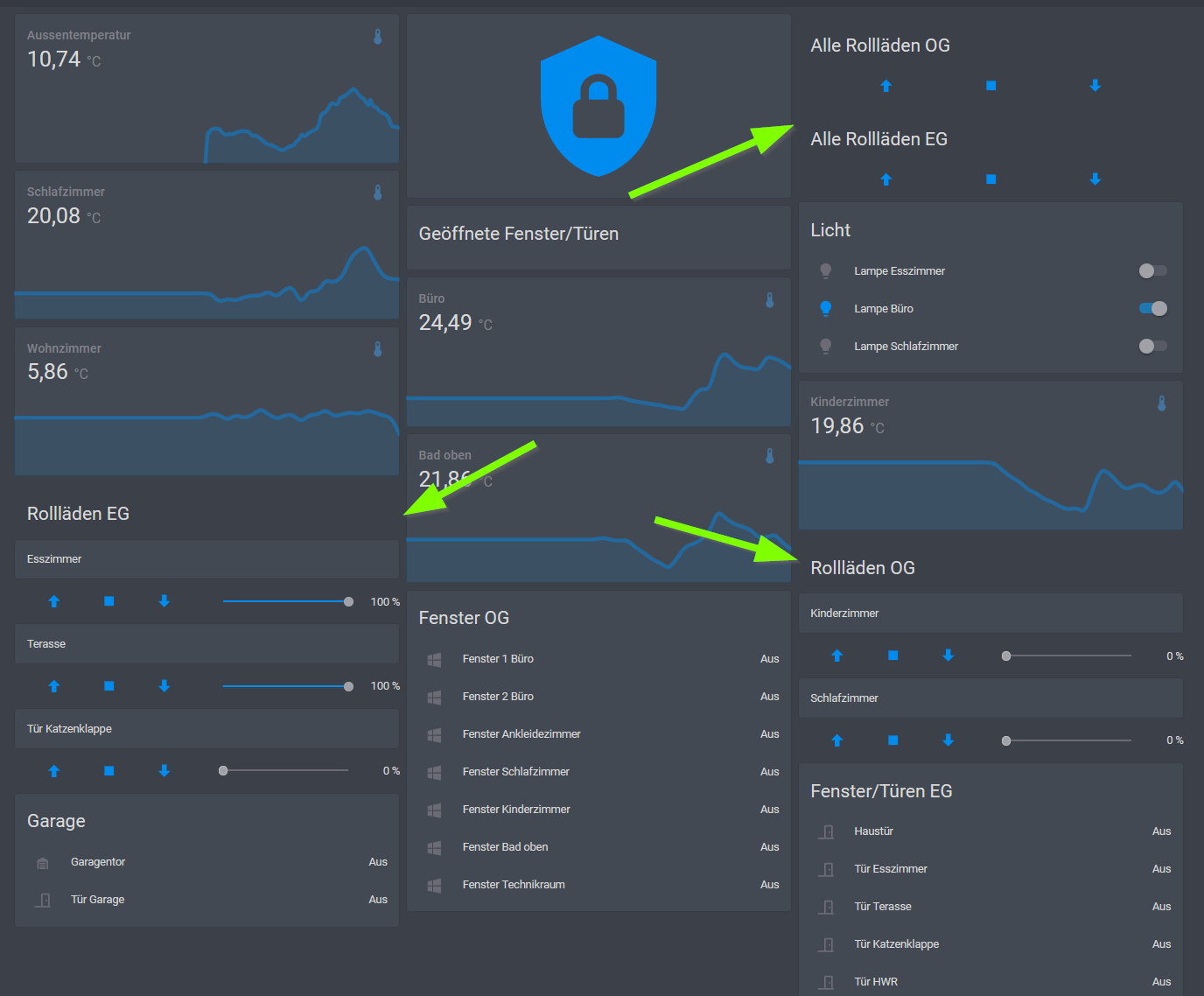
kurze Frage, da es meinen inneren Monk doch ein wenig stört. Bekomme ich den Hintergeund der markierten Karten so grau wie die Standard Karten?

Hier mal der Code von zwei der Karten.
...und nein im Wohnzimmer sind es keine 5,86 °C

-
Sowas hatte ich auch mal.
Hab es dann nach Ewigkeiten probieren im Theme wegbekommen.
Haben hier glaube nur wenige Leute, die sich bei den Themes gut auskennen.Ich frage einfach manchmal im Forum von Home Assistent. Auch wenn das lange nicht so gut wie hier ist.
Manche customcards sind aber auch gelegentlich wiederspenstig. Dann versuche ich mir selber was zu bauen.
-
Danke für die neue Version.
Kann es sein, dass die Skalierung der Karten anders ist? Wenn ich das Browserfenster kleiner mache (in der Breite) werden die Karten an manchen Positionen schon alle untereinander dargestellt mache ich das Fenster noch kleiner wird es wieder 2 spaltig? -
@nukleuz
kannst du mir von den Lampen, die nur xy liefern mal einen export der states geben? Also ganzer Ordner (im Admin, ggf. mit Expertensicht).Dann guck ich mal, dass wir das nicht einfach in den type-detector kriegen und unterstützen.
-
@xbit
öh, ja, kann gut sein. Das macht alles das frontend, das hat sich verändert. (ändert sich aber nochmal )
) -
@david-g
es gibt themes in github, die werden dann regelmäßig aktualisiert, wenn sich was ändert. Hat bei mir bisher ganz ok geklappt. -
das liegt, wie @david-g schon vermutet hat am Theme. Ich hab gerade mal geguckt, bei mir haben die button-entity-rows die richtige Hintergrundfarbe. Aber frag mich jetzt nicht, welche Variable das ist...

Ich nutze aktuell das theme:
https://github.com/bbbenji/synthwave-hass/releases/tag/0.3.5